ChatGPT对话:python程序模拟操作网页弹出对话框
【编者按】单击一网页中的按钮,弹出对话框网页,再单击其中的“Yes”按钮,对话框关闭,请求并获取新网页。
可能ChatGPT第一次没有正确理解描述问题的含义,再次说明后,程序编写就正确了。
1问:python编程模拟网页中的操作行为。单击一网页中的按钮,弹出对话框网页,再单击其中的“Yes”按钮,对话框关闭,请求并获取新网页
ChatGPT:
使用Python编写代码以模拟网页中的操作行为可以通过Selenium库实现。Selenium允许自动化浏览器操作,如单击按钮、处理对话框、导航页面等。以下是一个示例代码,展示如何在网页中单击按钮、处理弹出对话框,并请求和获取新网页内容:
首先,确保你已经安装了Selenium和对应的浏览器驱动程序(例如ChromeDriver)。可以使用以下命令安装Selenium:
pip install selenium
以下是示例代码:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.alert import Alert
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC# 配置浏览器驱动路径
driver_path = 'path/to/your/chromedriver'# 创建浏览器实例
driver = webdriver.Chrome(executable_path=driver_path)try:# 打开目标网页driver.get('https://example.com')# 等待并找到触发弹出对话框的按钮,然后点击button = WebDriverWait(driver, 10).until(EC.element_to_be_clickable((By.ID, 'your-button-id')))button.click()# 等待弹出对话框出现并切换到对话框WebDriverWait(driver, 10).until(EC.alert_is_present())alert = driver.switch_to.alert# 点击对话框中的“是”按钮alert.accept()# 等待新的网页加载完成WebDriverWait(driver, 10).until(EC.presence_of_element_located((By.ID, 'element-on-new-page')))# 获取新网页的内容new_page_content = driver.page_sourceprint(new_page_content)finally:# 关闭浏览器driver.quit()
代码解释
-
初始化和配置:
- 导入Selenium所需的模块。
- 配置浏览器驱动路径并创建浏览器实例。
-
打开目标网页:
- 使用
driver.get方法打开指定的网页。
- 使用
-
单击按钮:
- 使用显式等待 (
WebDriverWait) 查找并单击触发弹出对话框的按钮。
- 使用显式等待 (
-
处理弹出对话框:
- 使用显式等待 (
WebDriverWait) 确保对话框出现并切换到对话框。 - 使用
alert.accept()点击对话框中的“是”按钮。
- 使用显式等待 (
-
获取新网页内容:
- 使用显式等待 (
WebDriverWait) 确保新网页加载完成。 - 使用
driver.page_source获取新网页的HTML内容。
- 使用显式等待 (
-
关闭浏览器:
- 使用
driver.quit()关闭浏览器。
- 使用
请将示例代码中的占位符(例如path/to/your/chromedriver,https://example.com,your-button-id,element-on-new-page)替换为实际值。这样,代码就可以在你的特定用例中运行。
2问:没有模拟在对话框中单击“yes”按钮的代码?
ChatGPT:
确实,在上面的示例中,我演示了处理简单的JavaScript弹出对话框(alert),但没有处理带有按钮的复杂对话框(如确认对话框)。现在我们来模拟点击对话框中的"Yes"按钮的操作。
假设对话框是一个HTML元素而不是JavaScript弹出框,我们可以通过以下步骤实现:
- 找到并点击触发对话框的按钮。
- 等待对话框出现。
- 找到并点击对话框中的"Yes"按钮。
下面是完整的示例代码:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC# 配置浏览器驱动路径
driver_path = 'path/to/your/chromedriver'# 创建浏览器实例
driver = webdriver.Chrome(executable_path=driver_path)try:# 打开目标网页driver.get('https://example.com')# 等待并找到触发对话框的按钮,然后点击trigger_button = WebDriverWait(driver, 10).until(EC.element_to_be_clickable((By.ID, 'your-trigger-button-id')))trigger_button.click()# 等待对话框出现dialog = WebDriverWait(driver, 10).until(EC.presence_of_element_located((By.ID, 'your-dialog-id')))# 找到并点击对话框中的“是”按钮yes_button = dialog.find_element(By.ID, 'your-yes-button-id')yes_button.click()# 等待新的网页加载完成WebDriverWait(driver, 10).until(EC.presence_of_element_located((By.ID, 'element-on-new-page')))# 获取新网页的内容new_page_content = driver.page_sourceprint(new_page_content)finally:# 关闭浏览器driver.quit()
代码解释
-
初始化和配置:
- 配置浏览器驱动路径并创建浏览器实例。
-
打开目标网页:
- 使用
driver.get方法打开指定的网页。
- 使用
-
单击触发对话框的按钮:
- 使用显式等待 (
WebDriverWait) 查找并单击触发对话框的按钮。
- 使用显式等待 (
-
等待对话框出现:
- 使用显式等待 (
WebDriverWait) 确保对话框出现。
- 使用显式等待 (
-
单击对话框中的“是”按钮:
- 查找对话框中的"Yes"按钮并点击。
-
获取新网页内容:
- 使用显式等待 (
WebDriverWait) 确保新网页加载完成。 - 使用
driver.page_source获取新网页的HTML内容。
- 使用显式等待 (
-
关闭浏览器:
- 使用
driver.quit()关闭浏览器。
- 使用
请将示例代码中的占位符(例如path/to/your/chromedriver,https://example.com,your-trigger-button-id,your-dialog-id,your-yes-button-id,element-on-new-page)替换为实际值。这样,代码就可以在你的特定用例中运行。
相关文章:

ChatGPT对话:python程序模拟操作网页弹出对话框
【编者按】单击一网页中的按钮,弹出对话框网页,再单击其中的“Yes”按钮,对话框关闭,请求并获取新网页。 可能ChatGPT第一次没有正确理解描述问题的含义,再次说明后,程序编写就正确了。 1问:pyt…...

利用亚马逊云科技云原生Serverless代码托管服务开发OpenAI ChatGPT-4o应用
今天小李哥继续介绍国际上主流云计算平台亚马逊云科技AWS上的热门生成式AI应用开发架构。上次小李哥分享了利用谷歌云serverless代码托管服务Cloud Functions构建Gemini Pro API,这次我将介绍如何利用亚马逊的云原生服务Lambda调用OpenAI的最新模型ChatGPT 4o。…...

Selenium 切换 frame/iframe
环境: Python 3.8 selenium3.141.0 urllib31.26.19说明: driver.switch_to.frame() # 将当前定位的主体切换为frame/iframe表单的内嵌页面中 driver.switch_to.default_content() # 跳回最外层的页面# 判断元素是否在 frame/ifame 中 # 126 邮箱为例 # …...
)
VOI(Virtual Operating System Infrastructure,虚拟操作系统基础架构)
VOI(Virtual Operating System Infrastructure,虚拟操作系统基础架构)架构在桌面虚拟化领域具有其独特的优势,使得它在某些场景下表现尤为出色。以下是几个具体场景: 1. 重载性能需求场景 表现: 高效利用…...

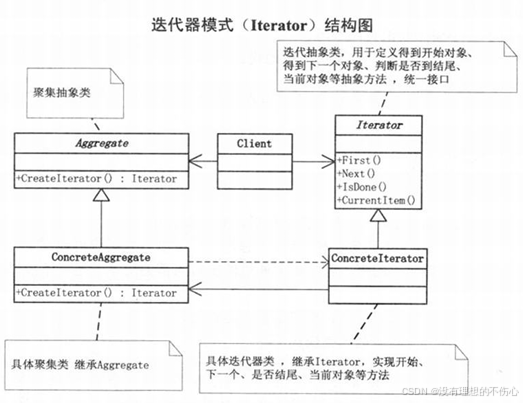
迭代器模式(大话设计模式)C/C++版本
迭代器模式 C #include <iostream> #include <string> #include <vector>using namespace std;// 迭代抽象类,用于定义得到开始对象、得到下一个对象、判断是否到结尾、当前对象等抽象方法,统一接口 class Iterator { public:Iterator(){};virtu…...

vue学习day04-计算属性、computed计算属性与methods方法、计算属性完整写法
10、计算属性 (1)概念: 基于现有的数据,计算出来的新属性。依赖于数据变化,自动重新计算。 (计算属性->可以将一段求值的代码进行封装) (2)语法: 1&a…...

关于力扣150题目——逆波兰表达式求值Java实现的三种解法
题目介绍 逆波兰表达式是一种后缀表达式,其运算符位于操作数之后。力扣150题目要求我们实现一个函数,计算给定逆波兰表达式的值。本文将介绍三种不同的Java实现方法来解决这个问题。 解法一:使用栈 这是最直观和常见的解法,使用…...

FTP与TFTP
1、TFTP(简单文件传输协议) TFTP是TCP/IP协议族中一个用来在客户机与服务器之间进行简单文件传输的协议,提供不复杂、开销不大的文件传输服务。 基于UDP协议 端口号:69 特点:简单、轻量级、易于实现 传输过程&…...

【Linux】System V信号量详解以及semget()、semctl()和semop()函数讲解
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...

JAVA预编译简单理解
目录 一、JSP预编译 二、JDBC预编译 一、JSP预编译 JSP(JavaServer Pages)是一种动态网页技术标准,它允许将Java代码嵌入到HTML页面中。当第一次请求一个JSP页面时,Web服务器(如Tomcat)会将JSP页面转换成一…...

nvm 管理多版本 node
1、下载 先不安装node 下载 nvm 1.1.10-setup.zip 解压:nvm:https://nvm.uihtm.com/ 新建nodejs/node、nodejs/nvm文件夹用于存放node版本和nvm安装路径 安装nvm:上述链接有安装教程 查看是否安装成功:重新打开cmd 输入 nvm nv…...

C++中的多重继承和虚继承:横向继承、纵向继承和联合继承;虚继承
多重继承 A.横向多重继承: B.纵向多重继承: C.联合多重继承: 因为 single 和 waiter 都继承了一个 worker 组件,因此 SingingWaiter 将包含两个 worker 组件,那么将派生类对象的地址赋给基类指针将出现二义性 那么如何…...

利用node连接mongodb实现一个小型后端服务系统demo
http 请求 实现get请求数据库数据;实现添加数据实现编辑数据实现删除数据实现导出txt文件、Excel文件实现查询数据库数据并利用导出为excel文件 node 版本 16.16.0 node 版本 18.16.0 会连接 MongoDB 数据库错误。 Connected to MongoDB failed MongoServerSele…...
)
大数据面试题之数据库(3)
数据库有必要建索引吗? MySQL缺点? 什么是脏读?怎么解决? 为什么要有三大范式,建数据库时一定要遵循吗? 数据库一般对哪些列建立索引?索引的数据结构? MySOL中索引的建立需要考虑哪些问题 关系型数据库与非关系型数据库区别 MySQL与Redis区别 …...

升级之道:精通Conda的自我升级艺术
升级之道:精通Conda的自我升级艺术 引言 Conda是Python和其他科学计算语言的强大包管理器,它不仅管理着包的安装和依赖,还负责自身的更新。随着开源社区的不断发展,Conda定期发布新版本以修复已知问题、增加新功能和提高性能。本…...

领导者视角:识别系统问题的信号
作为企业的领导者,有时候我们面对的不仅是表面的小问题,而是根深蒂固的系统性问题。如果您发现以下症状,可能就是时候深入挖掘了: 1、资源消耗大:一个看似小的问题,解决起来却不断耗费大量资源。 2、反复无…...

CentOS7二进制安装和YUM安装mongodb,服务器无法安装5.0以上的 mongodb 数据库报错 Illegal instruction
文章目录 MongoDB 安装二进制安装YUM 安装 Tips:1、MongoDB安装问题2、MongoDB登录3、MongoDB排序时内存大小限制和创建索引4、创建用户5、Java yaml使用密码连接mongodb6、MongoDB增删改查 MongoDB 安装 二进制安装 [rootmysql5-7 mongodb-6.0.4]# cat start.sh #!/bin/bash…...

AI的前世今生:从理论起源到未来展望
引言 人工智能(AI)作为一门交叉学科,涵盖了计算机科学、数学、认知科学、神经科学等多个领域,已经成为现代科技的重要组成部分。本文将回顾AI的发展历程,从理论起源到当代应用,再到未来展望,为…...

C# list集合元素去重的几种方法
一、使用使用HashSet去重 List<int> dataSource new List<int>() { 1, 2, 2, 3, 4, 5, 5, 7, 8, 10 }; //源数组中共有10个元素HashSet<int> uniqueData new HashSet<int>(dataSource); //去重之后为8个//输出uniqueData元素为:1,2,3,4,5…...
写入流,将数字或字符流,写入你需要的地方)
WritableStream()写入流,将数字或字符流,写入你需要的地方
WritableStream有两个对象参数: 第一个必选,用于配置一些写入流时的钩子; 第二个可选,用于配置一些chunk入队和队列控制的策略; 第二个参数的策略(利用ByteLengthQueuingStrategy【按字节计量】和CountQueu…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...
