CSS【详解】边框 border,边框-圆角 border-radius,边框-填充 border-image,轮廓 outline
边框 border
border 是以下三种边框样式的简写:
- border-width 边框宽度 —— 数值 px(像素),thin(细),medium(中等),thick(粗)
- border-style 边框线型 —— none【默认值】,dashed(横线),dotted(点),solid(实线),double(双实线,当边框>=3px才有效果)
- border-color 边框颜色 —— 颜色值,默认颜色是color色值
语法为
border:边框宽度 边框线型 边框颜色
- 三种样式的顺序没有要求,用空格分开即可。
- 会同时设置上、下、左、右边框的样式
范例

<template><div class="box"></div>
</template>
<style scoped>
.box {border: 1px solid red;height: 60px;width: 60px;
}
</style>
分开设置边框样式
- border-top 上边框
- border-right 右边框
- border-bottom 下边框
- border-left 左边框
样式值的语法和 border 相同

<template><div class="box"></div>
</template>
<style scoped>
.box {border: 1px solid red;border-right: 2px solid blue;height: 60px;width: 60px;
}
</style>
清除边框
将样式值设置为 none 或 0 即可
边框-圆角 border-radius
值可以为长度单位 px 等,或用 % ,值为 50% 时矩形会变为椭圆,正方形会变为圆形!
边框的每个角,本质上是一个圆,圆的水平半径和垂直半径相等时,就是圆;如果二者不等, 就是椭圆。
四个角的半径都相同时:
border-radius:10px;
用/区分水平半径和垂直半径
border-radius: 30px / 60px;
斜杠前后都支持1~4个长度值。
/* 左上 右上+左下 右下 / 左上 右上+左下 右下 */
border-radius: 10px 5px 2em / 20px 25px 30%;
/* 左上+右下 右上+左下 / 左上 右上 右下 左下 */
border-radius: 10px 5% / 20px 25em 30px 35em;
分别定义各个角:(用空格区分水平半径和垂直半径)
border-top-left-radius: 60px 120px; //左上角
border-top-right-radius: 60px 120px; //右上角
border-bottom-left-radius: 60px 120px; //左下角
border-bottom-right-radius: 60px 120px; //右下角
复合写法:
border-radius: 60px/120px; //参数:水平半径/垂直半径
border-radius: 20px 60px 100px 140px; //从左上开始,顺时针赋值。如果当前角没有值,取对角的值
border-radius: 10px 50% 30px; // 第一个值作用于左上角,第二个值作用于右上角和左下角,第三个值作用于右下角
border-radius: 20px 60px;
border-radius 属性的其他特征
- 不支持负值
- 圆角以外的区域不可点击,无法响应click事件。
- 没有继承性,父元素设置了border-radius,子元素依然是直角效果。可以通过给父元素设置overflow:hidden让子元素视觉上表现为圆角。
- 可以应用于display的计算值为table、inline-table或者table-cell的元素上的,但是有一个前提,那就是表格元素的border-collapse属性值需要是separate(separate是border-collapse属性的默认值),如果border-collapse属性值是collapse,那么是没有圆角效果的。
重叠曲线的渲染机制
https://blog.csdn.net/weixin_41192489/article/details/120463380
当 border-radius 遇上有厚度的 border
https://blog.csdn.net/weixin_41192489/article/details/120463590
【实战】不规则的圆角头像
https://demo.cssworld.cn/new/4/2-1.php
https://demo.cssworld.cn/new/4/2-2.php
https://www.zhangxinxu.com/study/201702/cicada-principle-border-radius.html
【实战】绘制角标、对话框的小尾巴
https://demo.cssworld.cn/new/4/2-3.php
边框-填充 border-image
-
border属性不能写在border-image属性的下方,否则border-image会失效,因为border属性的缩写中包含了border-
image相关属性的信息。 -
若自定义边框图片,因图片渲染规则与现实设计不符,很少使用,简单了解即可。
border-image: url("images/border.png") 27/20px round;
单独设置边框图片的属性
/* 边框图片的路径*/
border-image-source: url("images/border.png");/* 图片边框的裁剪*/
border-image-slice: 27;/*图片边框的宽度*/
border-image-width: 27px;/*边框图片的平铺*/
/* repeat :正常平铺 但是可能会显示不完整*/
/*round: 平铺 但是保证 图片完整*/
/*stretch: 拉伸显示*/
border-image-repeat: stretch;
【实战】渐变边框

<template><p class="border-linear-gradient">上下渐变边框</p><p class="border-radial-gradient">径向渐变边框</p>
</template>
<style scoped>
.border-linear-gradient {border: 10px solid;border-image: linear-gradient(deepskyblue, deeppink) 20 / 10px;
}
.border-radial-gradient {border: 10px solid;border-style: solid;border-image: radial-gradient(deepskyblue, deeppink) 20 / 10px;
}
</style>
【实战】圆角渐变边框
border-radius属性无法改变 border-image 属性生成的图形效果,所以需要使用其他的方法。

方法一:使用clip-path
.clip-path {clip-path: inset(0 round 10px);
}
方法二:外层嵌套一层div元素,然后设置圆角和溢出隐藏
.father {border-radius: 10px;overflow: hidden;
}
【实战】红色条纹边框

<template><div class="border-stripe">用红色条纹边框表示警示</div>
</template>
<style scoped>
.border-stripe {border: 12px solid;border-image: repeating-linear-gradient(-45deg, red, red 5px, transparent 5px, transparent 10px)12;
}
</style>
【实战】模拟自定义的虚线

<template><div class="border-dashed">1:1的虚线</div>
</template>
<style scoped>
.border-dashed {border: 1px dashed deepskyblue;border-image: repeating-linear-gradient(135deg,deepskyblue,deepskyblue 5px,transparent 5px,transparent 10px)1;
}
</style>
border-image属性最适合模拟宽度为1px的虚线边框。如果边框宽度比较大,实线的端点就会有明显的斜边,此时建议使用background-image属性和线性渐变语法进行模拟,或者干脆使用SVG元素配合stroke-dasharray实现更灵活的边框效果。
使用 stroke-dasharray 实现任意比例和任意比例数量的虚线
https://blog.csdn.net/weixin_41192489/article/details/121636736
轮廓 outline
outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
- 不会占据空间,也不一定是矩形
| 值 | 描述 |
|---|---|
| outline-color | 规定边框的颜色(默认值为color的颜色值)。参阅:outline-color 中可能的值。 |
| outline-style | 规定边框的样式。参阅:outline-style 中可能的值。 |
| outline-width | 规定边框的宽度。参阅:outline-width 中可能的值。 |
| inherit | 规定应该从父元素继承 outline 属性的设置。 |
| outline-offset | 设置轮廓的偏移位置 - 正值会扩大轮廓 - 负值会缩小轮廓(常用于避免轮廓被重叠覆盖,见范例 https://demo.cssworld.cn/new/3/11-1.php) |
outline:#00ff00 dotted thick;

相关文章:

CSS【详解】边框 border,边框-圆角 border-radius,边框-填充 border-image,轮廓 outline
边框 border border 是以下三种边框样式的简写: border-width 边框宽度 —— 数值 px(像素),thin(细),medium(中等),thick(粗)border-style 边框线型 —— none【默认值…...

Error: EBUSY: resource busy or locked, rmdir...npm install执行报错
Error: EBUSY: resource busy or locked, rmdir...npm install执行报错 你一个文件夹目录开了两个cmd命令行(或者powershell),关掉一个就好了。...

Hot100-排序
1.快排 215. 数组中的第K个最大元素 - 力扣(LeetCode) (1)第k大的元素在排序数组中的位置是nums.length - k。 假设我们有一个数组nums [3, 2, 1, 5, 6, 4],并且我们想找到第2大的元素。 步骤 1:排序数…...

树链剖分相关
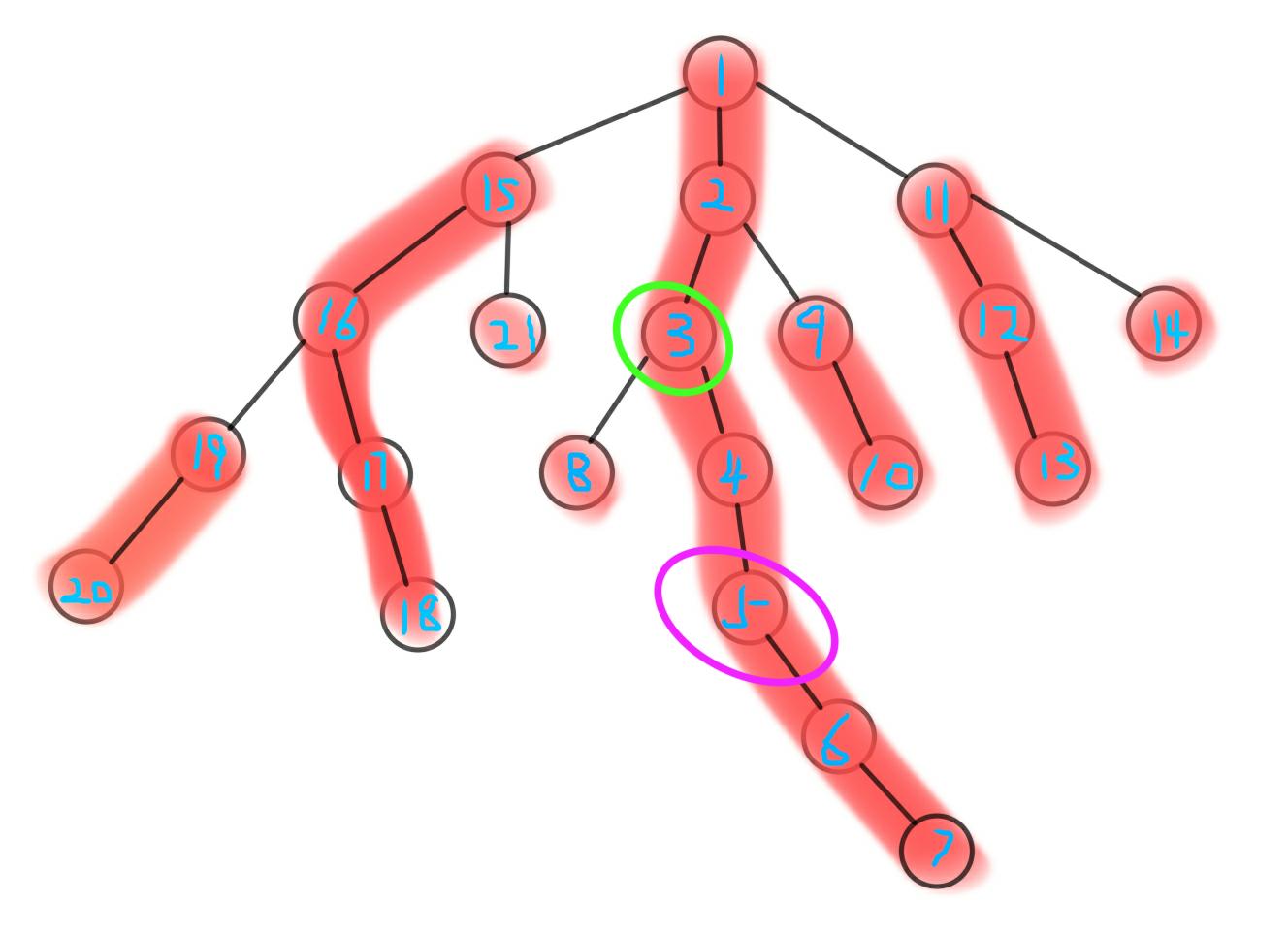
树链剖分这玩意儿还挺重要的,是解决静态树问题的一个很好的工具~ 这里主要介绍一下做题时经常遇到的两个操作: 1.在线求LCA int LCA(int x,int y){while(top[x]!top[y])if(dep[top[x]]>dep[top[y]]) xfa[top[x]];else yfa[top[y]];return dep[x]&l…...

如何将Grammarly内嵌到word中(超简单!)
1、下载 安装包下载链接见文章结尾 官网的grammarly好像只能作为单独软件使用,无法内嵌到word中🧐🧐🧐 2、双击安装包(安装之前把Office文件都关掉) 3、安装完成,在桌面新建个word文件并打开 注…...

OTG -- 用于FPGA的ULPI接口芯片USB3320讲解(续)
目录 1 背景 2 USB3320在FPGA上的应用 1 背景 最近使用FPGA驱动USB PHY实现高速USB功能,为了方便,购买了一块微雪的USB3300子板,发现怎么都枚举不了,使用逻辑分析仪抓取波形,和STM32F407USB3300波形进行对比…...

了解劳动准备差距:人力资源专业人员的战略
劳动准备差距是一个紧迫的问题,在全球人事部门回应,谈论未开发的潜力和错过的机会。想象一下,人才和需求之间的悬崖之间有一座桥,这促使雇主思考:我们是否为员工提供了足够的设备来应对未来的考验? 这种不…...

SAP PS学习笔记02 - 网络,活动,PS文本,PS文书(凭证),里程碑
上一章讲了PS 的概要,以及创建Project,创建WBS。 SAP PS学习笔记01 - PS概述,创建Project和WBS-CSDN博客 本章继续讲PS的后续内容。包括下面的概念和基本操作,以及一些Customize: - 网络(Network…...

Github 2024-07-07php开源项目日报 Top9
根据Github Trendings的统计,今日(2024-07-07统计)共有9个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量PHP项目9Blade项目2JavaScript项目1Laravel:表达力和优雅的 Web 应用程序框架 创建周期:4631 天开发语言:PHP, BladeStar数量:75969 个Fork数…...
第二十六天 | 452. 用最少数量的箭引爆气球、435. 无重叠区间、763. 划分字母区间)
算法训练(leetcode)第二十六天 | 452. 用最少数量的箭引爆气球、435. 无重叠区间、763. 划分字母区间
刷题记录 452. 用最少数量的箭引爆气球思路一思路二 435. 无重叠区间763. 划分字母区间 452. 用最少数量的箭引爆气球 leetcode题目地址 思路一 先按起始坐标从小到大排序。排序后找交集并将交集存入一个数组中,遍历气球数组从交集数组中找交集,找到与…...

Ubuntu 下 Docker安装 2024
Ubuntu 下 Docker安装 2024 安装1.卸载老版本2.更新apt包索引3.安装必要工具包4.添加Docker GPG秘钥5.配置仓库源6.安装Docker Engine7.启动docker 国内镜像源下架的解决办法1.修改文件 /etc/docker/daemon.json2.换源3.查看是否换源成功4.重启 安装 1.卸载老版本 sudo apt-ge…...

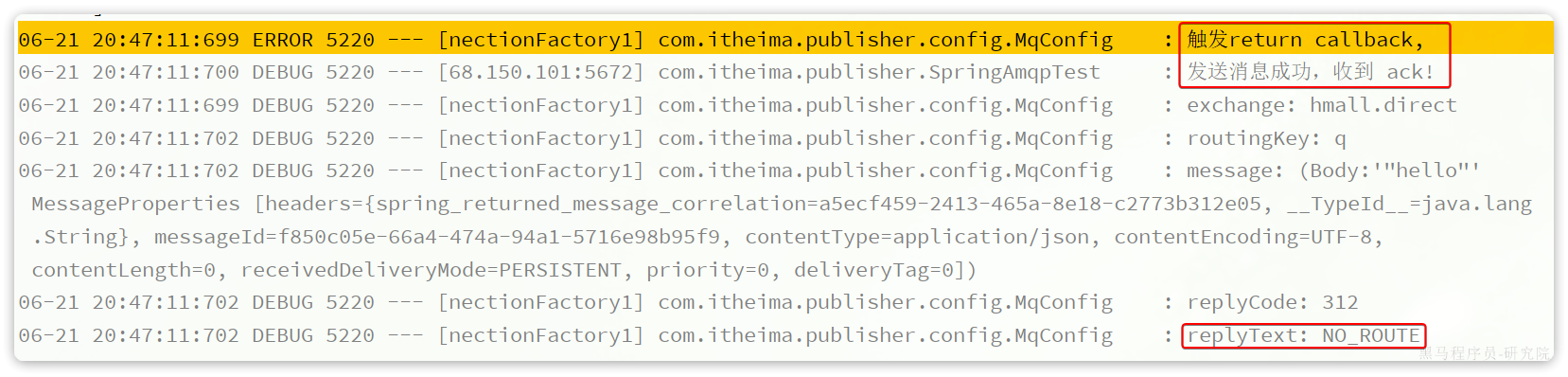
发送者的可靠性
这篇文章是了解MQ消息的可靠性,即:消息应该至少被消费者处理1次 那么问题来了: 我们该如何确保MQ消息的可靠性?如果真的发送失败,有没有其它的兜底方案? 首先,我们一起分析一下消息丢失的可能…...

Profibus_DP转ModbusTCP网关模块连马保与上位机通讯
Profibus转ModbusTCP网关模块(XD-ETHPB20)广泛应用于工业自动化领域。例如,可以将Profibus网络中的传感器数据转换为ModbusTCP协议,实现数据的实时监控和远程控制。本文介绍了如何利用Profibus转ModbusTCP网关(XD-ETHP…...

移动应用:商城购物类,是最常见的,想出彩或许就差灵犀一指
在移动应用中,商城购物类的非常常见,模式也非常成熟,想要设计的出彩也是有难度的,这次分享一些不同的。...

linux 查看历史命令列表来访问之前的内容的命令是:history
在Linux中,要查看历史命令列表以访问之前的内容,你可以使用history命令。这个命令会显示你当前shell会话(或者,如果你指定了参数,可能是所有会话)中执行过的命令列表。 基本用法 简单地输入history并按下…...

NAS免费用,鲁大师 AiNAS正式发布,「专业版」年卡仅需264元
7月10日,鲁大师召开新品发布会,正式发布旗下以“提供本地Ai部署和使用能力以及在线NAS功能”并行的复合软件产品:鲁大师 AiNAS。 全新的鲁大师 AiNAS将持续满足现如今大众对于数字化生活的全新需求,将“云存储”的便捷与NAS的大容…...

spring监听事件
1、spring-监听事件基本原理 Spring的事件监听机制和发布订阅机制是很相似的:发布了一个事件后,监听该类型事件的所有监听器会触发相应的处理逻辑 2、Spring 监听事件相关规范 在Spring中,事件监听机制主要涉及到了一下几个关键的规范&#x…...

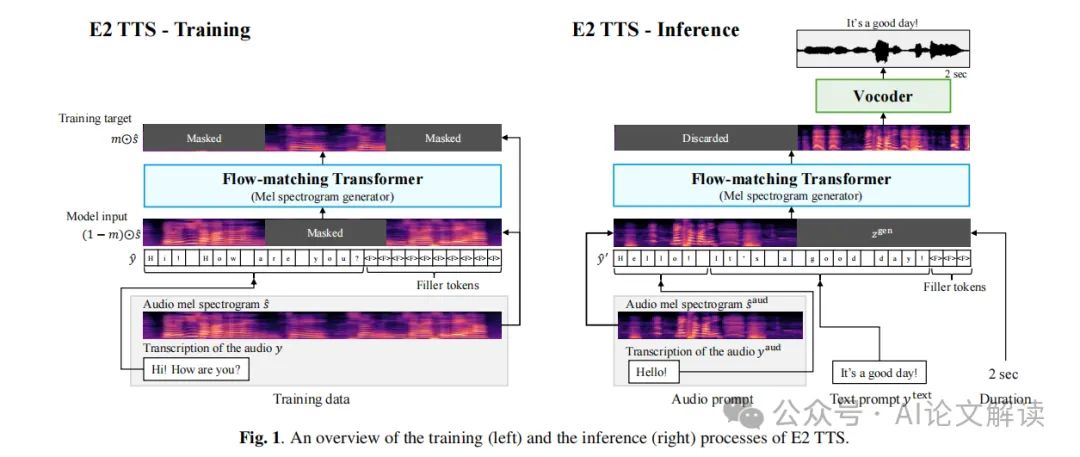
微软发布E2 TTS: 一种简单但效果优秀的文本转语音技术
本文介绍了一种名为“Embarrassingly Easy Text-to-Speech(E2 TTS)”的文本转语音系统。 该系统通过将输入文本转换为填充标记字符序列,并基于音频填充值任务训练流匹配基mel频谱生成器,实现了人类水平的自然度和最先进的说话人相…...

python爬虫加入进度条
安装tqdm和requests库 pip install tqdm -i https://pypi.tuna.tsinghua.edu.cn/simplepip install requests -i https://pypi.tuna.tsinghua.edu.cn/simple带进度条下载 import time # 引入time模块,用于处理时间相关的功能 from tqdm import * # 从tqdm包中…...

力扣844.比较含退格的字符串
力扣844.比较含退格的字符串 栈模拟 class Solution {public:bool backspaceCompare(string s, string t) {int n s.size(),m t.size();stack<char> s1,s2;for(int i0;i<n;i){s1.push(s[i]);if(s[i] #){if(s1.size() 1) s1.pop();else s1.pop(),s1.pop();}}for(i…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...
