MinIO - 服务端签名直传(前端 + 后端 + 效果演示)
目录
开始
服务端签名直传概述
代码实现
后端实现
前端实现
效果演示
开始
服务端签名直传概述
传统的,我们有两种方式将图片上传到 OSS:
a)前端请求 -> 后端服务器 -> OSS
好处:在服务端上传,更加安全.
坏处:给服务器带来压力.
b)直接写在前端 js 代码中
好处:效率高,不用给服务器带来额外压力.
坏处:危险,用户直接可以看得到 OSS账号密码 信息.
因此最好的方式就是 服务端签名直传:用户直接去服务器请求获取上传签名(账号密码加密生成的防伪签名,一般有过期时间),服务器就返回防伪签名,然后用户就可以拿着签名和要上传的文件,通过表单直接上传到 OSS 中.
此时既不需要服务端承担上传文件到 OSS 中的压力,也保证了 OSS账号密码 信息的安全性.
代码实现
后端实现
a)配置文件
minio:access-key: rootsecret-key: rootrootendpoint: http://100.105.180.32:9001bucket: dir1
b)Bean 配置
import org.springframework.context.annotation.Configuration
import io.minio.MinioClient
import org.springframework.beans.factory.annotation.Value
import org.springframework.context.annotation.Bean@Configuration
class MinioConfig {@Value("\${minio.access-key}")private lateinit var accessKey: String@Value("\${minio.secret-key}")private lateinit var secretKey: String@Value("\${minio.endpoint}")private lateinit var endpoint: String@Beanfun minioClient(): MinioClient = MinioClient.builder().endpoint(endpoint) //格式必须是 http://ip:port 注意: 这里使用的 9001 端口,而不是 9000.credentials(accessKey, secretKey) //用户名 和 密码.build()}
c)核心代码
@RestController
@RequestMapping("/third/minio")
class MinioApi(private val minioClient: MinioClient
) {@Value("\${minio.endpoint}")private lateinit var endpoint: String@Value("\${minio.bucket}")private lateinit var bucket: String@GetMapping("/policy")fun policy(): Map<String, String> {val objectNamePrefix = "uploads/"// 设置过期时间为当前时间加1小时val expiration = ZonedDateTime.now().plusHours(1)val postPolicy = PostPolicy(bucket, expiration)postPolicy.run {//添加条件,确保字段的值以指定前缀开头,前端指定 key 时,也需要加上该前缀,否则 403addStartsWithCondition("key", objectNamePrefix)//添加条件,将文件大小范围限制在 1 ~ 10485760 (1 到 10 MB)addContentLengthRangeCondition(1, 10485760)}val result = minioClient.getPresignedPostFormData(postPolicy).apply {//这里是给前端构造 Minio 请求的this["url"] = "$endpoint/$bucket"}return result}}
前端实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Minio File Upload</title>
</head>
<body>
<h2>Minio 文件上传</h2>
<input type="file" id="fileInput" />
<button onclick="uploadFile()">上传</button><script>async function uploadFile() {const fileInput = document.getElementById('fileInput');if (!fileInput.files.length) {alert('请选择文件');return;}const file = fileInput.files[0];const response = await fetch('http://localhost:10010/third/minio/policy');const formData = await response.json();const data = new FormData();for (const [key, value] of Object.entries(formData)) {data.append(key, value);}// 构建对象键(这里一定要和 后端 那里的设定的前缀一致,否则 403)const objectName = 'uploads/' + file.name;data.append('key', objectName);data.append('file', file);// 上传 URLconst uploadUrl = formData['url'];const uploadResponse = await fetch(uploadUrl, {method: 'POST',body: data,});if (uploadResponse.ok) {alert('上传成功');} else {alert('上传失败');}}
</script>
</body>
</html>
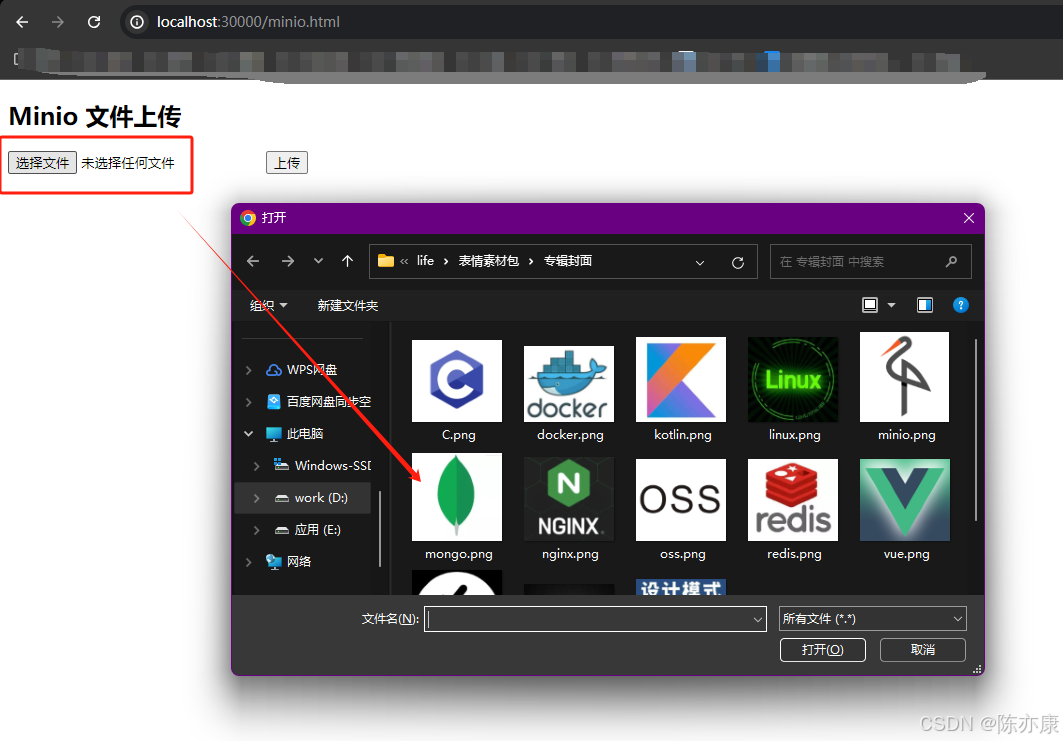
效果演示
a)点击选择文件,选择 mongo.png

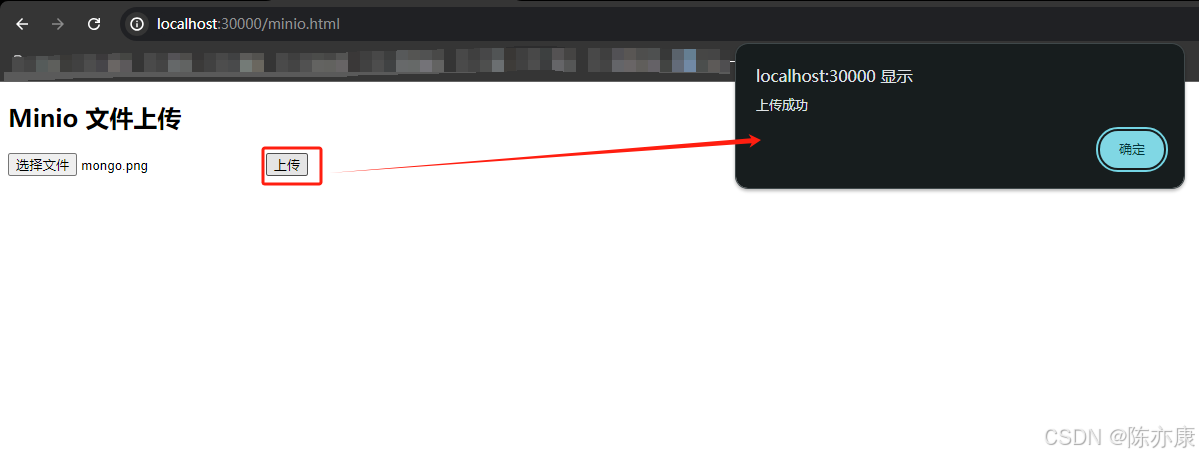
b)点击上传

c)返回 MinIO 控制台,就可以看到文件已经长传成功~



相关文章:

MinIO - 服务端签名直传(前端 + 后端 + 效果演示)
目录 开始 服务端签名直传概述 代码实现 后端实现 前端实现 效果演示 开始 服务端签名直传概述 传统的,我们有两种方式将图片上传到 OSS: a)前端请求 -> 后端服务器 -> OSS 好处:在服务端上传,更加安全…...

使用getopt处理参数
文章目录 使用getopt处理参数1. shift 命令1.1 删除一个参数1.2 删除多个参数1.3 多次执行 shift 参数1.4 参数解析示例1.5 优化处理1.6 问题处理 2. getopt 命令2.1 常用参数及示例2.2 脚本参数优化示例2.3 参数校验 3. 示例展示4. eval 命令4.1 示例示例 1示例 2示例 3示例 4…...

图像搜索技术在司法证据分析中的应用:思通数科大模型的创新实践
引言 在司法侦查过程中,图像和视频证据的分析对于案件的侦破至关重要。随着人工智能技术的快速发展,图像搜索技术已成为司法领域的关键工具。本文将探讨如何结合思通数科的大模型,利用图像搜索技术对案件中的图片或视频证据进行深度分析&…...

python使用多进程,传入多个参数?
先展示一下我的多进程代码: def process_image(image_path_list):# 获取模板以及类别名template_feature {}template_image cv2.imread(image_path_list)template_feature[curr_template_name] template_imageinput_image cv2.imread(img)template_feature[inp…...

李彦宏: 开源模型是智商税|马斯克: OpenAI 闭源不如叫 CloseAI
在 2024 年世界人工智能大会(WAIC 2024)上,百度创始人、董事长兼首席执行官李彦宏发表对开源模型的评价。 李彦宏认为:开源模型实际上是一种智商税,而闭源模型才是人工智能(AI)行业的未来。 马…...

怎么参与场外期权?场外期权交易要注意什么?
今天带你了解怎么参与场外期权?场外期权交易要注意什么?场外期权(OTC Options)是指在交易所之外进行的期权交易。与场内期权(交易所挂牌交易)不同,场外期权交易由交易双方私下协商确定合约条款&…...

Postman脚本炼金术:高级数据处理的秘籍
🤖 Postman脚本炼金术:高级数据处理的秘籍 Postman不仅是API测试的强大工具,它的脚本功能同样能够在数据处理方面大放异彩。无论是在请求之前设置环境,还是测试后验证结果,Postman的脚本都能提供强大的数据处理能力。…...

MySQL字符串相关数据处理函数
目录 1. 转大小写 2. 截取字符串 sunstr 3. 获取字符长度 4. 字符串拼接 concat 5. 去掉空白 trim 1. 转大小写 转大写:upper() 转小写:lower() 虽然MySQL不严格区分大小写,但是我们还是需要掌握这种大小写的操作以方便学习其他…...

最近查看了一些批处理文件的写法,整理了一些基础的命令符,大佬勿喷
1.Echo 命令 打开回显或关闭请求回显功能,或显示消息。 2. 命令 表示不显示后面的命令,但是会显示结果 3.Goto和: 命令 :定义标签,goto跳转到标签 4.Rem ::注释命令 ::不显示不执行,rem显示不执行 5.Pause 命令 暂停命…...

解决 Yarn 运行时的 Node.js 版本问题:一个详尽的指南
引言 Yarn 是一个流行的 JavaScript 包管理器,它与 Node.js 紧密集成,用于管理项目依赖。然而,在开发过程中,开发者可能会遇到 Node.js 版本不兼容的问题,这会导致 Yarn 运行时出错。本文将提供一个详细的指南&#x…...

SQL基础-DQL 小结
SQL基础-DQL 小结 学习目标:学习内容:SELECTFROMWHEREGROUP BYHAVINGORDER BY运算符ASC 和 DESC 总结 学习目标: 1.理解DQL(Data Query Language)的基本概念和作用。 2.掌握SQL查询的基本语法结构,包括SEL…...

冒泡排序与其C语言通用连续类型排序代码
冒泡排序与其C语言通用连续类型排序代码 冒泡排序冒泡排序为交换排序的一种:动图展示:冒泡排序的特性总结:冒泡排序排整型数据参考代码(VS2022C语言环境): 冒泡排序C语言通用连续类型排序代码对比较的方式更…...

Python爬虫并输出
1. Python爬虫并输出示例 下面是一个使用Python编写的简单网络爬虫示例,该爬虫将抓取某个网页(例如,我们假设为https://example.com,但请注意实际使用时我们需要替换为一个真实且允许抓取的网站)的标题(Ti…...

交叉熵损失函数的使用目的(很肤浅的理解)
第一种使用方法 import torch from torch import nn # Example of target with class indices loss nn.CrossEntropyLoss() input torch.randn(3, 5, requires_gradTrue) target torch.empty(3, dtypetorch.long).random_(5) output loss(input, target) output.backward(…...

MySQL:TABLE_SCHEMA及其应用
MySQL TABLE_SCHEMA及其应用 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484163.com. Shenzhen ChinaAddress of this article:https://blog.csdn.net/qq_28550263/ar…...

【MySQL】4.MySQL 的数据类型
MySQL 的数据类型 一.数据类型分类在这里插入图片描述二.注意点1.char VS varchar2.datetime VS timestamp3.enum 和 set 的使用方法 一.数据类型分类 二.注意点 1.char VS varchar char 的意义是直接开辟固定大小的空间,浪费磁盘空间,但是效率高varcha…...

STM32中断(NVIC和EXIT)
CM3 内核支持 256 个中断,其中包含了 16 个内核中断和 240个外部中断,并且具有 256 级的可编程中断设置。但STM32 并没有使用CM3内核的全部东西,而是只用了它的一部分。STM32有 76 个中断,包括16 个内核中断和 60 个可屏蔽中断&am…...

哈弗架构和冯诺伊曼架构
文章目录 1. 计算机体系结构 2. 哈弗架构(Harvard Architecture) 3. 改进的哈弗架构 4. 冯诺伊曼架构(Von Neumann Architecture) 5. 结构对比 1. 计算机体系结构 计算机体系结构是指计算机系统的组织和实现方式,…...

Python实现动态迷宫生成:自动生成迷宫的动画
文章目录 引言准备工作前置条件 代码实现与解析导入必要的库初始化Pygame定义迷宫生成类主循环 完整代码 引言 迷宫生成算法在游戏开发和图形学中有着广泛的应用。它不仅可以用于创建迷宫游戏,还可以用于生成有趣的图案。在这篇博客中,我们将使用Python…...

大学生暑假“三下乡”社会实践工作新闻投稿指南请查收!
近年来,大学生暑期“三下乡”社会实践工作方兴未艾,越来越多的大学生通过参与“三下乡”实践工作,走出校园,深入基层,体验农村生活,服务农民,促进农村经济社会发展,实现了理论与实践…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
