Vue从零到实战第一天
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨
前言
本栏目是根据黑马程序员的网课来整理的笔记,也会结合我的一些个人见解,来记录自己学习Vue的过程,俗话说,好记性不如烂笔头,小郑喜欢在学习的过程中记笔记,记下自己在学习过程中难以理解的知识点,反复练习,加深印象,小郑打算在这个暑假的第一个月学习完Vue从0到1实现项目,希望广大网友一起监督学习,互相进步!
目录
什么是Vue?
创建Vue实例
插值表达式 {{}}
语法
错误用法
Vue中的常用指令
v-text(类似innerText)
v-html(类似 innerHTML)
v-show
v-if
v-else 和 v-else-if
v-on
v-bind
v-for
v-on
什么是Vue?
Vue 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。Vue 是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。
创建Vue实例
核心步骤(4步):
-
准备容器
-
引包(官网) — 开发版本/生产版本
-
创建Vue实例 new Vue()
-
指定配置项,渲染数据
-
el:指定挂载点
-
data提供数据
-
<div id="app">{{ message }}
</div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {message: 'hello world'}})
</script>插值表达式 {{}}
插值表达式是一种Vue的模板语法
我们可以用插值表达式渲染出Vue提供的数据
语法
<h3>{{title}}<h3><p>{{nickName.toUpperCase()}}</p><p>{{age >= 18 ? '成年':'未成年'}}</p><p>{{obj.name}}</p><p>{{fn()}}</p>错误用法
1.在插值表达式中使用的数据 必须在data中进行了提供
<p>{{hobby}}</p> //如果在data中不存在 则会报错2.支持的是表达式,而非语句,比如:if for ...
<p>{{if}}</p>3.不能在标签属性中使用 {{ }} 插值 (插值表达式只能标签中间使用)
<p title="{{username}}">我是P标签</p>Vue中的常用指令
概念:指令(Directives)是 Vue 提供的带有 v- 前缀 的 特殊 标签属性。
为啥要学:提高程序员操作 DOM 的效率。
vue 中的指令按照不同的用途可以分为如下 6 大类:
-
内容渲染指令(v-html、v-text)
-
条件渲染指令(v-show、v-if、v-else、v-else-if)
-
事件绑定指令(v-on)
-
属性绑定指令 (v-bind)
-
双向绑定指令(v-model)
-
列表渲染指令(v-for)
-
v-text(类似innerText)
-
-
使用语法:
<p v-text="uname">hello</p>,意思是将 uame 值渲染到 p 标签中 -
类似 innerText,使用该语法,会覆盖 p 标签原有内容
-
-
v-html(类似 innerHTML)
-
-
使用语法:
<p v-html="intro">hello</p>,意思是将 intro 值渲染到 p 标签中 -
类似 innerHTML,使用该语法,会覆盖 p 标签原有内容
-
类似 innerHTML,使用该语法,能够将HTML标签的样式呈现出来。
-
-
v-show
-
作用: 控制元素显示隐藏
-
语法: v-show = "表达式" 表达式值为 true 显示, false 隐藏
-
原理: 切换 display:none 控制显示隐藏
-
场景:频繁切换显示隐藏的场景
-
v-if
-
作用: 控制元素显示隐藏(条件渲染)
-
语法: v-if= "表达式" 表达式值 true显示, false 隐藏
-
原理: 基于条件判断,是否创建 或 移除元素节点
-
场景: 要么显示,要么隐藏,不频繁切换的场景
-
v-else 和 v-else-if
-
作用:辅助v-if进行判断渲染
-
语法:v-else v-else-if="表达式"
-
需要紧接着v-if使用
-
此语法也可以遍历对象和数字
作用: 给表单元素(input、radio、select)使用,双向绑定数据,可以快速 获取 或 设置 表单元素内容
语法:v-model="变量"
-
v-on
-
使用Vue时,如需为DOM注册事件,及其的简单,语法如下:
-
<button v-on:事件名="内联语句">按钮</button>
-
<button v-on:事件名="处理函数">按钮</button>
-
<button v-on:事件名="处理函数(实参)">按钮</button>
-
v-on:简写为 @ -
事件处理函数
注意:
-
事件处理函数应该写到一个跟data同级的配置项(methods)中
-
methods中的函数内部的this都指向Vue实例
-
v-bind
-
作用:动态设置html的标签属性 比如:src、url、title
-
语法:v-bind:属性名=“表达式”
-
v-bind:可以简写成 => :
-
比如,有一个图片,它的
src属性值,是一个图片地址。这个地址在数据 data 中存储。则可以这样设置属性值:
-
<img v-bind:src="url" /> -
<img :src="url" />(v-bind可以省略)
-
-
v-for
-
v-for 指令需要使用
(item, index) in arr形式的特殊语法,其中: -
item 是数组中的每一项
-
index 是每一项的索引,不需要可以省略
-
v-on
-
所谓双向绑定就是:
-
数据改变后,呈现的页面结果会更新
-
页面结果更新后,数据也会随之而变
❤️❤️❤️小郑是普通学生水平,如有纰漏,欢迎各位大佬评论批评指正!😄😄😄
💘💘💘如果觉得这篇文对你有帮助的话,也请给个点赞、收藏下吧,非常感谢!👍 👍 👍
相关文章:

Vue从零到实战第一天
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 非常期待和您一起在这个小…...

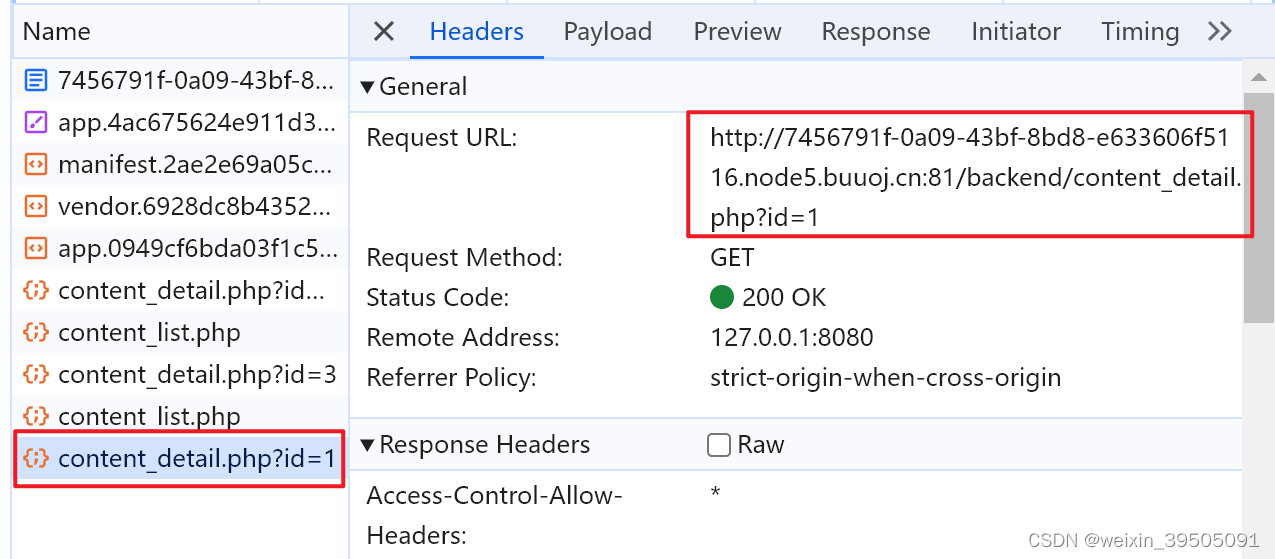
BUUCTF - Basic
文章目录 1. Linux Labs 【SSH连接漏洞】2. BUU LFI COURSE【文件包含漏洞】3. BUU BRUTE【暴力破解用户名密码】4. BUU SQL COURSE【SQL注入-当前数据库】5. Upload-Labs-Linux 1【文件上传漏洞】7. Buu Upload Course 1【文件上传包含漏洞】8. sqli-labs 1【SQL注入-服务器上…...

如何理解Node.js?NPM?Yarn?Vue?React?
一、背景 对后端技术栈更熟悉,对前端技术栈不了解,希望通过前后端的技术栈进行对比,可以更直观地了解前端技术栈。 二、Node.js Node.js 是一个基于 Chrome V8 JavaScript 引擎的 JavaScript 运行环境。它使得 JavaScript 可以在服务器端运…...

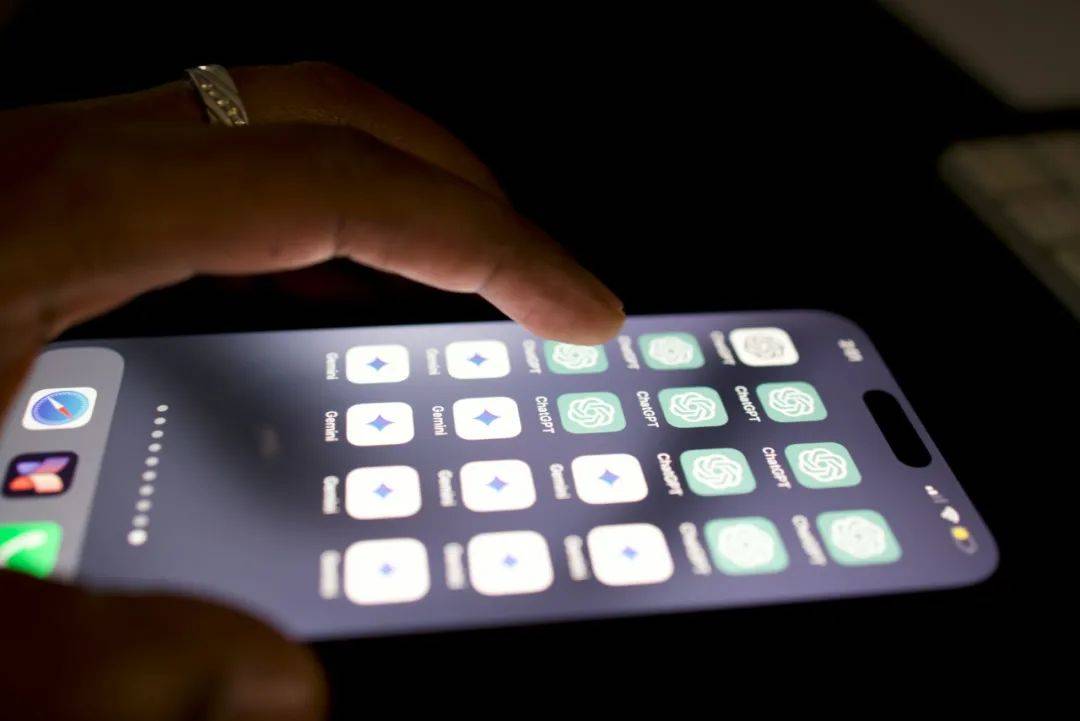
苹果入局,AI手机或将实现“真智能”?
【潮汐商业评论/原创】 “AI应用智能手机不就是现在的AI手机。” 当被问到现阶段对AI手机的看法时,John如是说。“术业有专攻,那么多APP在做AI功能,下载用就是了,也用不着现在换个AI手机啊。” 对于AI手机,或许大多…...

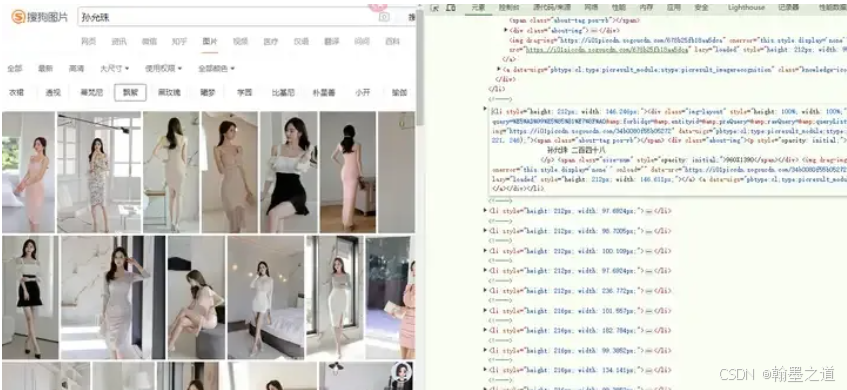
AI网络爬虫019:搜狗图片的时间戳反爬虫应对策略
文章目录 一、介绍二、输入内容三、输出内容一、介绍 如何批量爬取下载搜狗图片搜索结果页面的图片?以孙允珠这个关键词的搜索结果为例: https://pic.sogou.com/pics? 翻页规律如下: https://pic.sogou.com/napi/pc/searchList?mode=2&start=384&xml_len=48&am…...

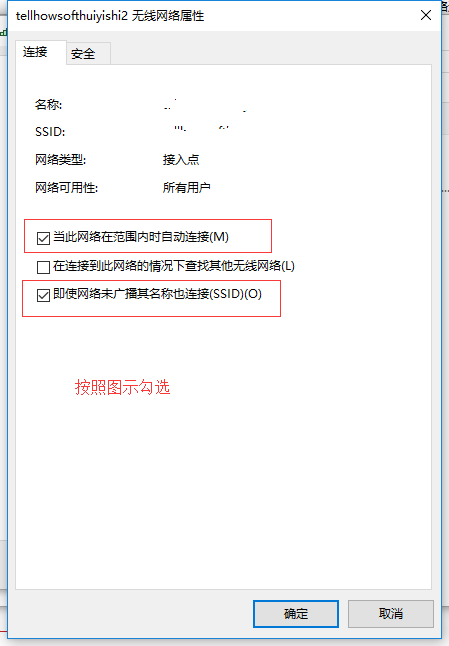
Windows 网络重置及重置网络可能出现的问题( WIFI 没有了 / WLAN 图标消失)
当 Windows 网络出现本机故障时,一般从以下两个方面解决:网络栈和使用网络栈的组件或程序。 1、Winsock 组件问题 以管理身份运行 cmd,输入以下命令 netsh winsock reset重置 Winsock 组件以修复网络连接问题。 Winsock 是 Windows 操作系…...

100 个网络基础知识普及,看完成半个网络高手!
1)什么是链接? 链接是指两个设备之间的连接。它包括用于一个设备能够与另一个设备通信的电缆类型和协议。 2)OSI 参考模型的层次是什么? 有 7 个 OSI 层:物理层,数据链路层,网络层࿰…...
高盛开源的量化金融 Python 库
GS Quant GS Quant是用于量化金融的Python工具包,建立在世界上最强大的风险转移平台之一之上。旨在加速量化交易策略和风险管理解决方案的开发,凭借25年的全球市场经验精心打造。 它由高盛的定量开发人员(定量)创建和维护&#…...

【Linux】docker和docker-compose 区别是什么
Docker 和 Docker Compose 是用于容器化应用的工具,它们在开发、部署和管理容器化应用程序时有不同的作用。以下是对它们的简要介绍和功能描述: Docker 定义: Docker 是一个开源的平台,允许开发者自动化地部署、扩展和管理应用程序容器。容器是一种轻量级、可移植、独立的软…...

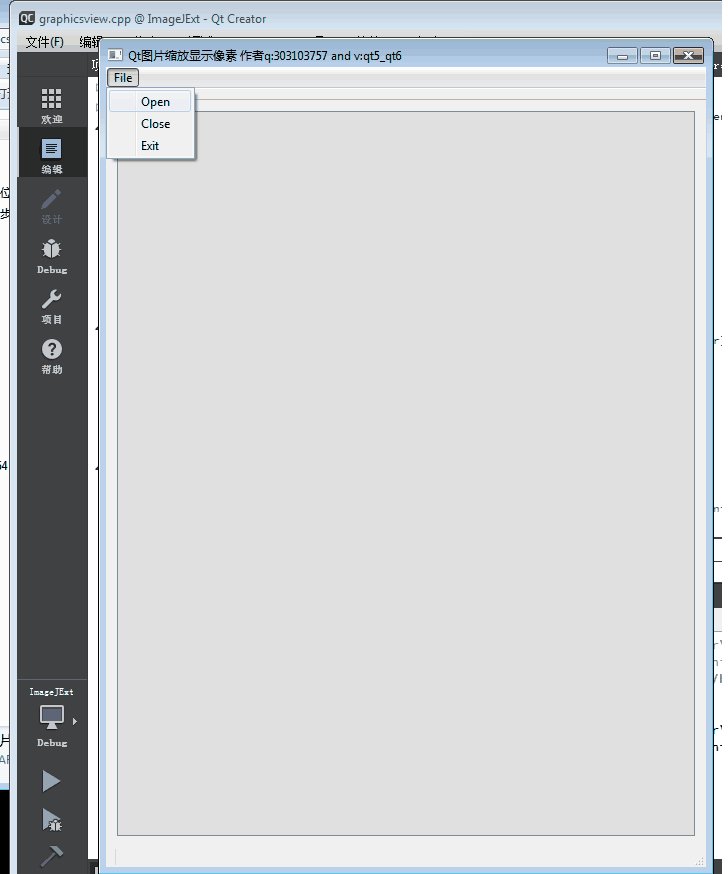
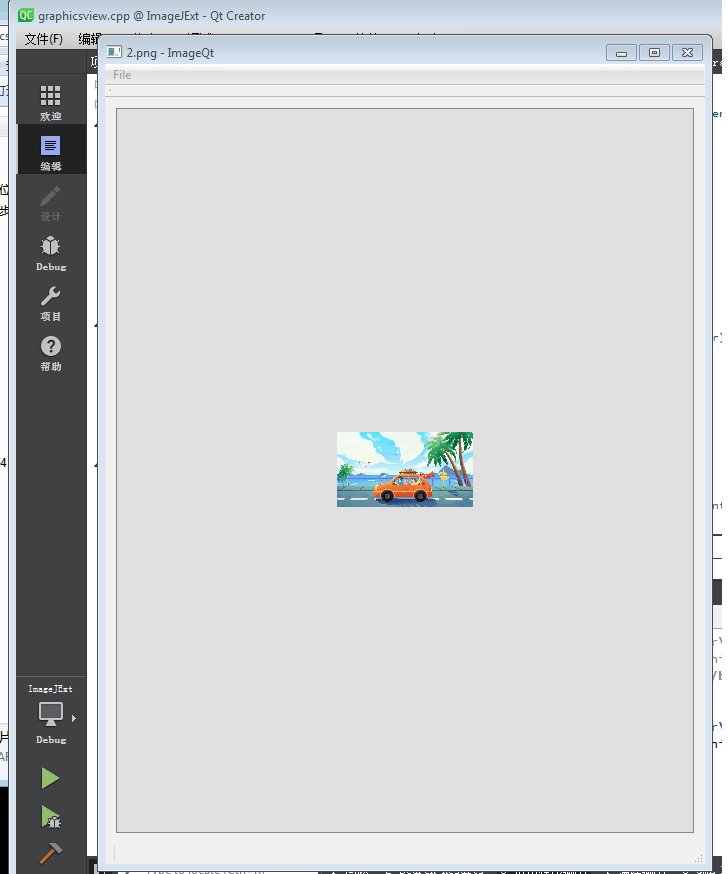
Qt图片缩放显示
在Qt中,如果你想显示图片的像素或者对图片进行缩放显示,可以使用 QImage 类来处理图片数据,并使用 QLabel 或自定义的 QWidget 来显示图片,但是很难通过鼠标进行缩放显示 QGraphicsView可以实现此功能 在Qt中,QGraphi…...

47、lvs之DR
1、DR模式: 1.1、lvs三种模式: nat 地址转换 DR 直接路由模式 tun 隧道模式 1.2、DR模式的特点: 调度器在整个lvs集群当中是最重要的,在nat模式下,即负载接收请求,同时根据负载均衡的算法转发流量&…...

分布式技术栈、微服务架构 区分
1.分布式技术栈 这些技术栈都是为了更好的开发分布式架构的项目。 (大营销平台的系统框架如下图,扩展的分布式技术栈) (1)Dubbo——分布式技术栈 DubboNacos注册中心是应用可以分布式部署,并且提供RPC接…...

【JavaEE精炼宝库】文件操作(2)——文件内容读写 | IO流
文章目录 一、输入流1.1 InputStream 概述:1.2 read 方法详解:1.3 close 方法:1.4 利用 Scanner 进行读操作:1.5 Reader: 二、输出流2.1 OutputStream 概述:2.2 write 方法详解:2.3 利用 PrintW…...

C++ 指针变量做参数传递时的情况分析
前言 指针变量作为参数传递时,很容易混淆指针本身和指针指向的内容,实际应用中可能会导致无法预料的问题,所以做一下详细分析。 注意,在测试过程中为了看测试效果,有些指针变量分配了空间,但是未做回收&am…...

Linux环境下Oracle 11g的离线安装与配置历程
在成功体验了 Windows 版本的Oracle 11g 后,这几天心血来潮,决定再挑战一下Linux 环境下的安装,特别是在考虑到部门内部虚拟机无法联网的情况下,我选择了在CentOS 7上进行离线安装。这次安装之旅,主要参考了下面大佬的…...

上位机图像处理和嵌入式模块部署(mcu项目2:串口日志记录器)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 淘宝上面有一个商品蛮好玩的,那就是日志记录器。说是记录器,其实就是一个模块,这个模块的输入是一个ttl串口&am…...

容器是线程不安全的,如果多线程下不加锁直接使用容器会发什么
可能存在的问题 数据竞争 当两个或多个线程同时读写同一个容器且至少有一个线程在写时,会导致数据竞争。这种情况下,容器的内部状态可能会被破坏,从而导致未定义行为。这些未定义的行为包括数据损坏,程序崩溃,以及无…...

配置光源——笔记
一、灯光的类型 (一)Directional Light(定向光) 1、只改变方向变化,不记录位置变化 2、相当于太阳光 3、室外一般使用 (二)Spot 聚光灯:昏暗(凌晨或傍晚),有一个光斑…...

Java---SpringBoot详解一
人性本善亦本恶, 喜怒哀乐显真情。 寒冬暖夏皆有道, 善恶终归一念间。 善念慈悲天下广, 恶行自缚梦难安。 人心如镜自省照, 善恶分明照乾坤。 目录 一,入门程序 ①,创建springboot工程&#…...

MFC扩展库BCGControlBar Pro v35.0 - 可视化管理主题等全新升级
BCGControlBar库拥有500多个经过全面设计、测试和充分记录的MFC扩展类。 我们的组件可以轻松地集成到您的应用程序中,并为您节省数百个开发和调试时间。 BCGControlBar专业版 v35.0已全新发布了,这个版本改进类Visual Studio 2022的视觉主题、增强对多个…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

