如何使一个盒子水平垂直居中(常用的)
目录
1. 使用Flex布局
2. 使用Grid布局
3.绝对定位 + 负外边距 (必须知晓盒子的具体大小)
4.绝对定位+外边距 auto
5.绝对定位 + transform (无须知晓盒子的具体大小)
1. 使用Flex布局
如何实现:
在父元素上添加:
display: flex;
align-items: center;
justify-content: center;
<style>* {padding: 0;margin: 0;}.parent {display: flex;/* 水平居中 */justify-content: center; /* 垂直居中 */align-items: center;width: 500px;height: 500px;background-color: aqua;}.child {width: 200px;height: 200px;background-color: pink;}</style><body><div class="parent"><div class="child">我要水平垂直居中</div></div>
</body>2. 使用Grid布局
如何实现:
在父元素上添加:
display: grid;
place-items: center;
<style>* {padding: 0;margin: 0;}.parent {display: grid;/* 水平和垂直方向都居中对齐 */place-items: center;width: 500px;height: 500px;background-color: aqua;}.child {width: 200px;height: 200px;background-color: pink;}</style><body><div class="parent"><div class="child">我要水平垂直居中</div></div>
</body>3.绝对定位 + 负外边距 (必须知晓盒子的具体大小)
相对父级上边和左边,或者下边和右边各移动50%,同时通过外边距减去自身的宽高各一半的大小。
如何实现:
在父元素上添加:
position: relative;
在子元素上添加:
position: absolute;
top: 50%;
left: 50%;
margin-top: -100px; //子元素高度的一半
margin-left: -100px; //子元素宽度的一半
<style>* {padding: 0;margin: 0;}.parent {position: relative;width: 500px;height: 500px;background-color: aqua;}.child {position: absolute;top: 50%;left: 50%;margin-top: -100px;//子元素高度的一半margin-left: -100px;//子元素宽度的一半width: 200px;height: 200px;background-color: pink;}</style><body><div class="parent"><div class="child">我要水平垂直居中</div></div>
</body>4.绝对定位+外边距 auto
将盒子的上下左右定位全部设置为0,同时设置外边距自适应
如何实现:
在父元素上添加:
position: relative;
在子元素上添加:
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
<style>* {padding: 0;margin: 0;}.parent {position: relative;width: 500px;height: 500px;background-color: aqua;}.child {position: absolute;top: 0;bottom: 0;left: 0;right: 0;margin: auto;width: 200px;height: 200px;background-color: pink;}</style><body><div class="parent"><div class="child">我要水平垂直居中</div></div>
</body>
5.绝对定位 + transform (无须知晓盒子的具体大小)
使用CSS3中的新属性transform: translate(-50%,-50%); 来直接减去盒子自身的50%大小
如何实现:
在父元素上添加:
position: relative;
在子元素上添加:
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
<style>* {padding: 0;margin: 0;}.parent {position: relative;width: 500px;height: 500px;background-color: aqua;}.child {position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);width: 200px;height: 200px;background-color: pink;}</style>
<body><div class="parent"><div class="child">我要水平垂直居中</div></div>
</body>
相关文章:
)
如何使一个盒子水平垂直居中(常用的)
目录 1. 使用Flex布局 2. 使用Grid布局 3.绝对定位 负外边距 (必须知晓盒子的具体大小) 4.绝对定位外边距 auto 5.绝对定位 transform (无须知晓盒子的具体大小) 1. 使用Flex布局 如何实现: 在父元素上添加: display: flex; align-items: center…...

安全防御-用户认证综合实验
一、拓扑图 二、实验要求 1、DMZ区的服务器,办公区仅能在办公时间内(9:00-18:00)可以访问,生产区设备全天都是可以访问的 2、生产区不允许访问互联网,办公区和游客区允许访问互联网 3、办公区设备10.0.2.20不允许访…...

uniapp安卓离线打包配置scheme url
uniapp安卓离线打包配置scheme url 打开 AndroidManifest.xml 搜索 scheme 填入 即可 <?xml version"1.0" encoding"utf-8"?> <manifest xmlns:android"http://schemas.android.com/apk/res/android" package"uni.UNI979A394…...

C++ STL std::lexicographical_compare用法和实现
一:功能 按字典顺序比较两个序列,判断第一个序列是否小于(或大于)第二个序列 二:用法 #include <compare> #include <vector> #include <string> #include <algorithm> #include <iostream> #include <fo…...

ORM Bee,如何使用Oracle的TO_DATE函数?
ORM Bee,如何使用Oracle的TO_DATE函数? 在Bee V2.4.0,可以这样使用: LocaldatetimeTable selectBeannew LocaldatetimeTable();Condition conditionBF.getCondition();condition.op("localdatetime", Op.ge, new TO_DATE("2024-07-08", "YYYY-MM-DD&…...

HTML CSS 基础复习笔记 - 框架、装饰、弹性盒子
自己复习前端基础,仅用于记忆,初学者不太适合 示例代码 - HTML <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initi…...

C++:创建线程
在C中创建线程,最直接的方式是使用C11标准引入的<thread>库。这个库提供了std::thread类,使得线程的创建和管理变得简单直接。 以下是一个简单的示例,展示了如何在C中使用std::thread来创建和启动线程: 示例1:…...

python如何查看类的函数
Python非常方便,它不需要用户查询文档,只需掌握如下两个帮助函数,即可查看Python中的所有函数(方法)以及它们的用法和功能: dir():列出指定类或模块包含的全部内容(包括函数、方法、…...

P6. 对局列表和排行榜功能
P6. 对局列表和排行榜功能 0 概述1 对局列表功能1.1 分页配置1.2 后端按页获取对局列表接口1.3 前端展示传回来的对局列表1.4 录像回放功能1.4.1 录像回放的流程1.4.2 录像回放的实现 1.5 前端分页展示 2 排行榜功能2.1 排行榜的实现 0 概述 本节主要介绍了如何实现对局列表和…...

uniapp easycom组件冲突
提示信息 easycom组件冲突:[/components/uni-icons/uni-icons.vue,/uni_modules/uni-icons/components/uni-icons/uni-icons.vue] 问题描述 老项目,在uniapp插件商城导入了一个新的uniapp官方开发的组件》uni-data-picker 数据驱动的picker选择器 …...

总结24个Python接单赚钱平台与详细教程,兼职月入5000+
如果说当下什么编程语言最靠谱或者比较适合搞副业? 答案肯定100%是:Python。 python是所有语法中最简单易上手的语言,不需要特别的的英语词汇量,逻辑思维也不需要很差就能上手。而且学会了之后就能编写代码爬取各种数据…...

macOS 的电源适配器设置
在 macOS 的电源适配器设置中,有四个选项,每个选项都有特定的功能: Prevent your Mac from automatically sleeping when the display is off(当显示屏关闭时,防止你的 Mac 自动进入睡眠状态):…...

视觉SLAM与定位之一前端特征点及匹配
视觉SLAM中的特征点及匹配 参考文章或链接特征点性能的评估传统特征点和描述子(仅特征点或者特征点描述子)传统描述子 基于深度学习的特征点基于深度学习的描述子基于深度学习的特征点描述子特征匹配 参考文章或链接 Image Matching from Handcrafted t…...

开源项目的认识理解
目录 开源项目有哪些机遇与挑战? 1.开源项目的发展趋势 2.开源的经验分享(向大佬请教与上网查询) 3.开源项目的挑战 开源项目有哪些机遇与挑战? 1.开源项目的发展趋势 1. 持续增长与普及 - 开源项目将继续增长,…...

37.哀家要长脑子了!--层序遍历
gongmi层序遍历模板 vector<vector<int>> levelOrder(TreeNode *root){queue<TreeNode*> que;vector<vector<int>> res;if(root ! nullptr)que.push(root);while(!que.empty()){int size que.size();vector<int> storey;for(int i 0; i …...

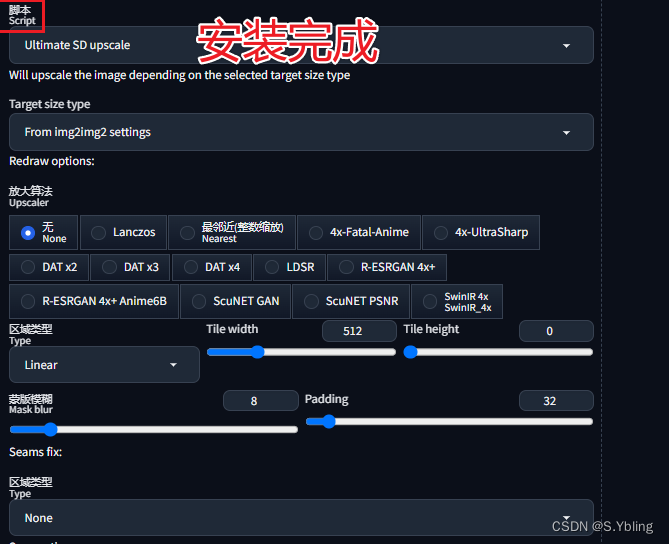
【从零开始AI绘画6】StableDiffusionWebUI拓展的安装方法以及推荐的几个拓展
这里写自定义目录标题 拓展Extention安装方法(以双语对照插件为例)1、WebUI内置的下载方式(推荐)2、git clone安装(更推荐)3、github下载安装包后解压(不推荐) 强力推荐安装的几个插…...

HTML5表单的自动验证、取消验证、自定义错误信息
1、自动验证 通过在元素中使用属性的方法,该属性可以实现在表单提交时执行自动验证的功能。下面是关于对元素内输入内容进行限制的属性的指定。 属性说明required输入内容是否不为空pattern输入的内容是否符合指定格式min、max输入的数值是否在min~max范围step判断…...

SpringMVC系列九: 数据格式化与验证及国际化
SpringMVC 数据格式化基本介绍基本数据类型和字符串自动转换应用实例-页面演示方式Postman完成测试 特殊数据类型和字符串自动转换应用实例-页面演示方式Postman完成测试 验证及国际化概述应用实例代码实现注意事项和使用细节 注解的结合使用先看一个问题解决问题 数据类型转换…...

判断链表中是否有环(力扣141.环形链表)
这道题要用到快慢指针。 先解释一下什么是快慢指针。 快慢指针有两个指针,走得慢的是慢指针,走得快的是快指针。 在这道题,我们规定慢指针一次走一步,快指针一次走2步。 如果该链表有环,快慢指针最终会在环中相遇&a…...

Kubernetes基于helm部署jenkins
Kubernetes基于helm安装jenkins jenkins支持war包、docker镜像、系统安装包、helm安装等。在Kubernetes上使用Helm安装Jenkins可以简化安装和管理Jenkins的过程。同时借助Kubernetes,jenkins可以实现工作节点的动态调用伸缩,更好的提高资源利用率。通过…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...
