vue3 学习笔记08 -- computed 和 watch
vue3 学习笔记08 – computed 和 watch
computed
computed 是 Vue 3 中用于创建计算属性的重要 API,它能够根据其它响应式数据动态计算出一个新的值,并确保在依赖数据变化时自动更新。
- 基本用法
squaredCount 是一个计算属性,它依赖于 count 的值,并且会在 count 变化时自动更新
import { ref, computed } from 'vue';// 定义一个响应式数据const count = ref(1);// 定义一个计算属性const squaredCount = computed(() => count.value * count.value);console.log(squaredCount.value); // 输出:1// 修改 count,触发计算属性更新count.value = 2;console.log(squaredCount.value); // 输出:4 - 缓存和计算属性的惰性求值
computed 默认会缓存计算结果,只有在它的依赖项变化时才会重新计算。这样可以确保在性能上的优化,避免不必要的计算
import { ref, computed } from 'vue';const count = ref(1);// 定义一个计算属性,使用 getter 函数const squaredCount = computed(() => {console.log('computed squaredCount'); // 仅在首次获取或依赖变化时输出return count.value * count.value;});console.log(squaredCount.value); // 输出:1count.value = 2;console.log(squaredCount.value); // 输出:4 - 计算属性的 setter
在某些情况下,可能需要通过计算属性设置值。Vue 3 允许定义计算属性的 get 和 set 方法,使其可以作为双向绑定的源。
import { ref, computed } from 'vue';const firstName = ref('John');const lastName = ref('Doe');const fullName = computed({get: () => `${firstName.value} ${lastName.value}`,set: (value: string) => {const names = value.split(' ');firstName.value = names[0];lastName.value = names[names.length - 1];}});console.log(fullName.value); // 输出:John DoefullName.value = 'Jane Smith';console.log(firstName.value); // 输出:Janeconsole.log(lastName.value); // 输出:Smith - 在 Vue 组件中使用
在 Vue 组件中,可以将计算属性直接用于模板中,而不需要额外的 .value 访问方式。
<template><div><p>Count: {{ count }}</p><p>Squared Count: {{ squaredCount }}</p></div></template><script setup>import { ref, computed } from 'vue';const count = ref(1);const squaredCount = computed(() => count.value * count.value);</script>
watch
watch 函数用于监听一个响应式数据的变化,它可以用来执行一些副作用操作,比如异步请求、处理复杂逻辑或者更新状态
- 监听响应式数据的变化
import { ref, watch } from 'vue';const count = ref(0);// 通过 watch 函数监听 count 的变化。每当 count 发生变化时,回调函数会被调用,同时传入新值 newValue 和旧值 oldValue。watch(count, (newValue, oldValue) => {console.log(`count changed from ${oldValue} to ${newValue}`);});- 监听多个数据的变化
import { ref, watch } from 'vue';const firstName = ref('John');const lastName = ref('Doe');watch([firstName, lastName], ([newFirst, newLast], [oldFirst, oldLast]) => {console.log(`Name changed from ${oldFirst} ${oldLast} to ${newFirst} ${newLast}`);}); - 异步处理和立即执行
import { ref, watch } from 'vue';const count = ref(0);watch(count, async (newValue, oldValue) => {console.log(`count changed from ${oldValue} to ${newValue}`);// 异步操作示例try {await someAsyncOperation(newValue);} catch (error) {console.error('Async operation failed:', error);}}, { immediate: true }); // 立即执行回调函数- 停止监听
watch终止监听,只需要将watch赋值给一个变量,当达到条件调用watch赋值的那个变量就可以终止监听了
import { ref, watch } from 'vue';const count = ref(0);const stopWatching = watch(count, (newValue, oldValue) => {console.log(`count changed from ${oldValue} to ${newValue}`);});// 停止监听stopWatching();
相关文章:

vue3 学习笔记08 -- computed 和 watch
vue3 学习笔记08 – computed 和 watch computed computed 是 Vue 3 中用于创建计算属性的重要 API,它能够根据其它响应式数据动态计算出一个新的值,并确保在依赖数据变化时自动更新。 基本用法 squaredCount 是一个计算属性,它依赖于 count…...

Python-PLAXIS自动化建模技术与典型岩土工程案例
有限单元法在岩土工程问题中应用非常广泛,很多软件都采用有限单元解法。在使用各大软件进行数值模拟建模的过程中,岩土工程中的各种问题(塑性、渗流、固结、动力、稳定安全、热力TM),一步一步地搭建自己的Plaxis模型&a…...

license系统模型设计使用django models
User (用户)License (许可证)Product (产品)LicenseAssignment (许可证分配) 简单的模型定义: from django.db import models from django.contrib.auth.models import Userclass Product(models.Model):name models.CharField(max_length255)description model…...

【通信协议-RTCM】MSM语句(1) - 多信号GNSS观测数据消息格式
注释: RTCM响应消息1020为GLONASS星历信息,暂不介绍,前公司暂未研发RTCM消息类型版本的DR/RTK模块,DR/RTK模块仅NMEA消息类型使用 注释: 公司使用的多信号语句类型为MSM4&MSM7,也应该是运用最广泛的语句…...

vue3-vite-pinia模板
模板说明 下载 git clone https://github.com/AIxiaoHanBao/vue-template.gitmodule参数 node版本 16 UI组件库 element-plus 持久化 pinia 网络请求 axios 路由 vue-router 使用说明 权限管理目录access资源目录assets组件目录components页面目录pages网络请求目录re…...

华为HCIP Datacom H12-821 卷38
1.多选题 下面关于 BGP中的公认属性的描述,正确的是 A、公认必遵属性是所有BGP路由器都识别,且必须存在于Updata消息中心 B、BGP必须识别所有公认属性 C、公认属性分为公认必遵和可选过渡两种 D、公认任意属性是所有BGP造由器都可以识别,…...

C语言求10进制转2进制(除2取余法)
1.思路:除2取余法,也就是说用除以2取余来将10进制数转换为二进制 2.两种代码实现,这里用了两,一个递归一个非递归。 递归是一种编程技术,其中一个函数直接或间接地调用自己。递归通常用于解决那些可以被分解为更小的、…...

PHP 调用淘宝详情 API 接口的方法与实践
以下是关于“PHP 调用淘宝详情 API 接口的方法与实践”的一篇文章示例: PHP 调用淘宝详情 API 接口的方法与实践 在当今的电商时代,获取淘宝商品的详情信息对于许多开发者来说是一项重要的任务。使用 PHP 语言来调用淘宝详情 API 接口,可以…...

风景区服务热线系统:智能化时代的旅游新选择
一、引言 1 、风景区服务热线系统的概念 风景区服务热线系统是指为游客提供实时旅游信息咨询、投诉处理、紧急救援等一系列服务的电话和网络平台。它不仅是景区与游客之间的重要沟通桥梁,也是提升游客满意度、优化景区管理的重要手段。 2 、智能化时代对旅游服务…...

Linux修改配置文件后无法使用命令或无法进入桌面
如果你是修改了配置文件,如 sudo vim /etc/profile重启无数次发现无法进入桌面,不要着急重装系统!!,怎么造成的怎么改就行了 以下方案需要root密码,忘记密码详见:Linux忘记root密码怎么办 一…...

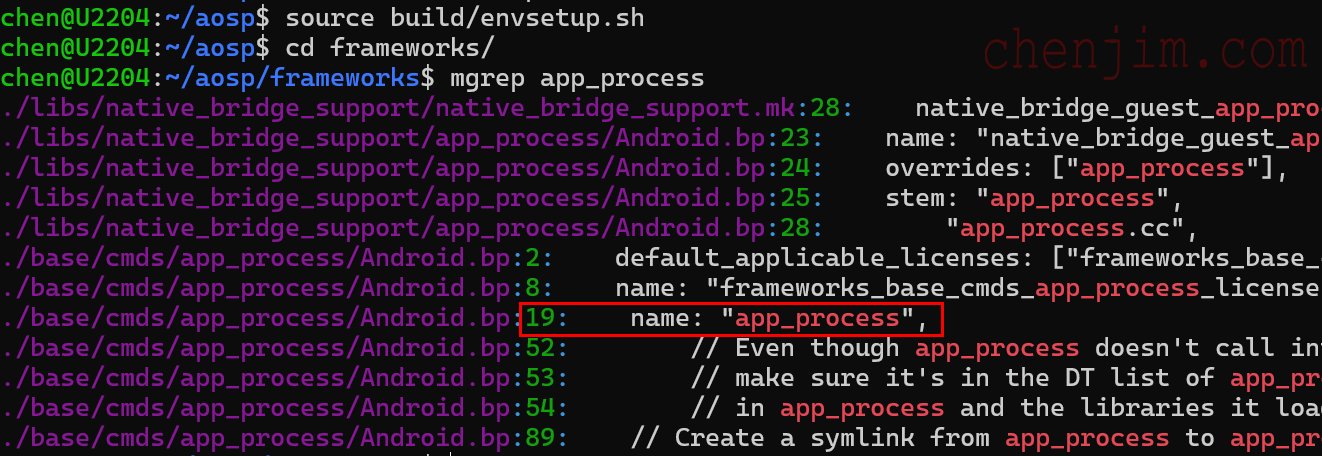
安卓14中Zygote初始化流程及源码分析
文章目录 日志抓取结合日志与源码分析systemServer zygote创建时序图一般应用 zygote 创建时序图向 zygote socket 发送数据时序图 本文首发地址 https://h89.cn/archives/298.html 最新更新地址 https://gitee.com/chenjim/chenjimblog 本文主要结合日志和代码看安卓 14 中 Zy…...

等保一体机 | 什么是等保一体机?一台机器就能过等保吗?
什么是等保一体机? 对于中小型企业来说,他们在接触到等保的条件下,可能会觉得成本太高了,毕竟整改的时候,几台安全设备下来报价就几十w。 也许有些人会听说过等保一体机 那么什么是等保一体机呢? 等保一…...

【活动预告】Apache IoTDB TsFile 智慧能源应用“上会”啦!
2024 年,站在中国数字经济产业升级和数据要素市场化建设的时代交汇点上,为进一步推动全球数据库产业进步,由中国通信标准化协会、大数据技术标准推进委员会主办的“2024 可信数据库发展大会”将于 2024 年 7 月 16-17 日,在北京朝…...

【公益案例展】中国电信安全大模型——锻造安全行业能量转化的高性能引擎...
电信安全公益案例 本项目案例由电信安全投递并参与数据猿与上海大数据联盟联合推出的 #榜样的力量# 《2024中国数智产业最具社会责任感企业》榜单/奖项评选。 大数据产业创新服务媒体 ——聚焦数据 改变商业 以GPT系列为代表的大模型技术,展现了人工智能技术与应…...

CV07_深度学习模块之间的缝合教学(2)--维度转换
教学(1):链接 1.1 预备知识 问题:假如说我们使用的模型张量是三维的,但是我们要缝合的模块是四维的,应该怎么办? 方法:pytorch中常用的函数:(1)view函数(2…...

Oracle字符集修改
提示 Oracle数据库默认的字符集编码为US7ASCII,这个编码是不支持中文的,如果想要在数据库存储中文,就需要修改编码为ZHS16GBK或UTF-8 编码和字符集是一个意思,只是叫法不一样而已 前置条件 修改字符集的前提是知道我们现在用的是什…...

k8s核心操作_k8s中的存储抽象_基本概念与NFS搭建_Deployment使用NFS进行挂载---分布式云原生部署架构搭建028
然后我们继续开始看 如果我们使用容器部署,比如我们有三个节点,一个是master,一个node1 一个是node2 那么pod 中我们可以看到,容器中的 /data 等各个目录都映射了出来了,但是 如果比如上面红色的部分,有个pod,原来在node2上,最右边那个,但是这个pod宕机了 那么,k8s会在node…...

数学建模·熵权法
熵权法 一种计算评价指标之间权重的方法。熵权法是一种客观的方法,没有主观性,比较可靠。 具体定义 熵权法的核心在于计算信息熵,信息熵反映了一个信息的紊乱程度,体现了信息的可靠性 具体步骤 Step1正向化处理 将所以评价指标转…...
)
开放开源开先河(一)
2022年7月28日,以“软件定义世界 开源共筑未来”为主题的全球数字经济大会开放原子开源峰会在北京开幕,承办主峰会和为捐赠人进行授牌仪式的开放原子开源基金会再次进入公众视野。基金会秘书长孙文龙从汇聚全球产业链开源力量、核心链接能力、开发者分享…...

美团收银Android一面凉经(2024)
美团收银Android一面凉经(2024) 笔者作为一名双非二本毕业7年老Android, 最近面试了不少公司, 目前已告一段落, 整理一下各家的面试问题, 打算陆续发布出来, 供有缘人参考。今天给大家带来的是《美团收银Android一面凉经(2024)》。 应聘岗位: 美团餐饮PaaS平台Android开发工程师…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...

Copilot for Xcode (iOS的 AI辅助编程)
Copilot for Xcode 简介Copilot下载与安装 体验环境要求下载最新的安装包安装登录系统权限设置 AI辅助编程生成注释代码补全简单需求代码生成辅助编程行间代码生成注释联想 代码生成 总结 简介 尝试使用了Copilot,它能根据上下文补全代码,快速生成常用…...

vxe-table vue 表格复选框多选数据,实现快捷键 Shift 批量选择功能
vxe-table vue 表格复选框多选数据,实现快捷键 Shift 批量选择功能 查看官网:https://vxetable.cn 效果 代码 通过 checkbox-config.isShift 启用批量选中,启用后按住快捷键和鼠标批量选取 <template><div><vxe-grid v-bind"gri…...
