Vue3框架搭建2:axios+typescript封装
仓库地址:https://github.com/buguniao5213/LuArch
1、安装axios
npm install axios
2、创建文件
先创建一个文件夹:
├── src/
│ ├── api/
│ │ ├── index.ts/ #编写axios封装代码
│ │ └── example.ts/ #定义向后端服务器发送请求的模块`
├── publix/
│ ├── json/
│ │ └── example.json/ #模拟get接口获取到的数据`
3、导入申明
导入axios库和相关类型
import axios, { type AxiosInstance, type AxiosRequestConfig } from 'axios';
4、基础url定义
这个后面放到vite的缓建变量配置中(.env)
const BASE_URL = '/'
5、定义request类
要素如下:
export class Request {private instance: AxiosInstance;private baseConfig: AxiosRequestConfig = { baseURL: BASE_URL, timeout: 60000 };public constructor() {//... }public request() {//... }public get() {//... }//...//...
}
a)、private instance:私有属性instance:Axios实例
b)、private baseConfig:基本配置,包括基础URL和超时时间
c)、public constructor:构造函数
创建Axios实例,合并基本配置和传入配置
设置请求拦截器:可以添加token等认证信息
设置响应拦截器:处理相应数据,根据状态码决定返回数据或报错误信息
d)、请求方法设置:
request:通用请求方法。
get:GET请求方法。
post: POST 请求方法
put: PUT 请求方法
delete: DELETE 请求方法
完整代码如下:
index.ts:
export class Request {private instance: AxiosInstance;private baseConfig: AxiosRequestConfig = { baseURL: BASE_URL, timeout: 60000 };public constructor(config: AxiosRequestConfig) {this.instance = axios.create(Object.assign(this.baseConfig, config));this.instance.interceptors.request.use((config: any) => {// 配置处理逻辑// const token = 'tokentoken';return config;},(error: any) => {return Promise.reject(error);})this.instance.interceptors.response.use((res: any) => {if(res.data.code === 200) {return res.data.data;}else {// 错误code处理return "发生错误";}},(error: any) => {return Promise.reject(error);})}public request<T = any>(config: AxiosRequestConfig): Promise<T> {return this.instance.request(config);}public get<T = any>(url: string, params?: any, config?: AxiosRequestConfig): Promise<T> {return this.instance.get(url, {params, ...config});}public post<T = any>(url: string, data?: any, config?: AxiosRequestConfig): Promise<T> {return this.instance.post(url, data, config);}public put<T = any>(url: string, data?: any, config?: AxiosRequestConfig): Promise<T> {return this.instance.put(url, data, config)}public delete<T = any>(url: string, params?: any, config?: AxiosRequestConfig): Promise<T> {return this.instance.delete(url, {params, ...config});}}
6、创建实例,并导出为Axios
export const Axios = new Request({baseURL: BASE_URL,
});
7、使用
a)、封装一个HTTP请求
example.ts:
import { Axios } from '@/api'export function HTLLOWORD() {return Axios.get<any>('/json/example.json')
}
example.json:
{ "code": 200,"data": "hello word"
}
b)、调用
import { HTLLOWORD } from '@/api/example'const getTest = () => {HTLLOWORD().then(res => {console.log(res)})
}getTest();
相关文章:

Vue3框架搭建2:axios+typescript封装
仓库地址:https://github.com/buguniao5213/LuArch 1、安装axios npm install axios2、创建文件 先创建一个文件夹: ├── src/ │ ├── api/ │ │ ├── index.ts/ #编写axios封装代码 │ │ └── example.ts/ #定义…...

【机器学习】使用决策树分类器预测汽车安全性的研究与分析
文章目录 一、决策树算法简介决策树的结构分类和回归树 (CART)决策树算法术语决策树算法直觉 二、属性选择度量信息增益熵 基尼指数计算分割基尼指数的步骤 三、决策树算法中的过度拟合避免过度拟合的方法 四、导入库和数据可视化探索性数据分析重命名列名查看数据集的总结信息…...

【香橙派 Orange pi AIpro】| 开发板深入使用体验
目录 一. 🦁 写在前面二. 🦁 愉快的安装流程2.1 安装前准备2.2 流程准备2.2.1 烧录镜像2.2.2 开机2.2.3 连网2.2.4 SSH远程连接开发板 2.3 体验 AI 应用样例 三. 🦁 写在最后 一. 🦁 写在前面 大家好,我是狮子呀&…...

初识Laravel(Laravel的项目搭建)
初识Laravel(Laravel的项目搭建) 一、项目简单搭建(laravel)1.首先我们确保使用国内的 Composer 加速镜像([加速原理](https://learnku.com/php/wikis/30594)):2.新建一个名为 Laravel 的项目&a…...

RequestContextHolder多线程获取不到request对象
RequestContextHolder多线程获取不到request对象,调用feign接口时,在Feign中的RequestInterceptor也获取不到HttpServletRequest问题解决方案。 1.RequestContextHolder多线程获取不到request对象 异常信息,报错如下: 2024-07-0…...

打造高效工作与生活质量的完美平衡
在快节奏的编程行业中,保持健康的工作与生活平衡是至关重要的。长时间坐在电脑前、面对紧凑的项目截止日期和频繁的加班文化,很容易导致身心健康问题,如眼睛疲劳、颈部和背部疼痛、压力累积、睡眠障碍乃至慢性疾病。因此,采取积极…...

【零基础】学JS之APIS第四天
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 非常期待和您一起在这个小…...

走进linux
1、为什么要使用linux 稳定性和可靠性: Linux内核以其稳定性而闻名,能够持续运行数月甚至数年而不需要重新启动。这对于服务器来说至关重要,因为它们需要保持长时间的稳定运行,以提供持续的服务 安全性: Linux系统…...

智能家居开发新进展:乐鑫 ESP-ZeroCode 与亚马逊 ACK for Matter 实现集成
日前,乐鑫 ESP-ZeroCode 与亚马逊 Alexa Connect Kit (ACK) for Matter 实现了集成。这对智能家居设备制造商来说是一项重大进展。开发人员无需编写固件或开发移动应用程序,即可轻松设计符合 Matter 标准的产品。不仅如此,开发者还可以在短短…...

本地事务和分布式事务
一、本地事务 1、事务的基本特性 数据库事务的几个基本特性:原子性、一致性、隔离性、持久性。 原子性:一系列的操作整体不可拆分,要么同时成功,要么同时失败。 一致性:数据在事务的前后,业务整体一…...

昇思25天学习打卡营第14天|基于MindNLP的文本解码原理
基于MindNLP的文本解码原理 文本解码 文本解码是自然语言处理中的一个关键步骤,特别是在任务如机器翻译、文本摘要、自动回复生成等领域。解码过程涉及将编码器(如语言模型、翻译模型等)的输出转换为可读的文本序列。以下是一些常见的文本解码方法和原理: 1. 自回归解码:…...

Base64文件流查看下载PDF方法-CSDN
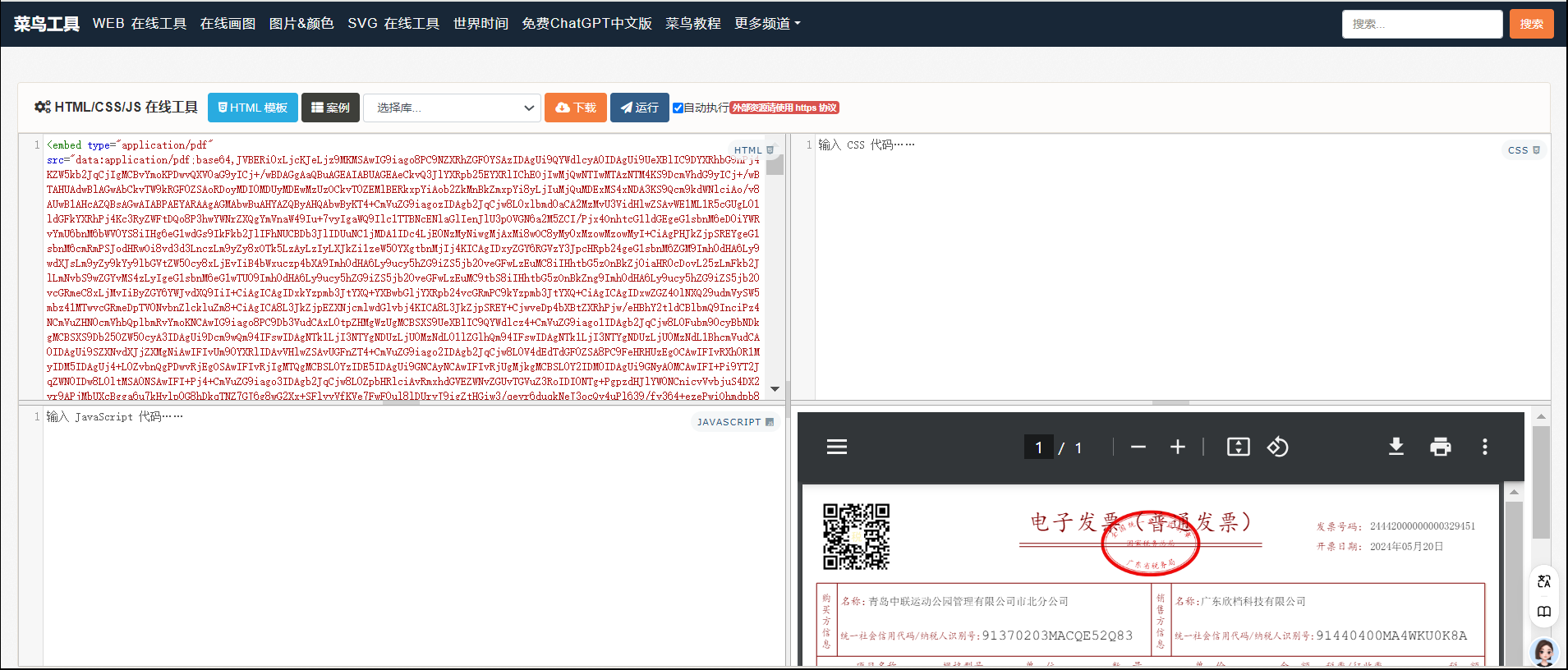
问题描述 数票通等接口返回的PDF类型发票是以Base64文件流的方式返回的,无法直接查看预览PDF发票, 处理方法 使用第三方在线工具:https://www.jyshare.com/front-end/61/ 在Html代码框中粘贴如下代码 <embed type"application/pd…...
基于TCP的在线词典系统(分阶段实现)(阻塞io和多路io复用(select)实现)
1.功能说明 一共四个功能: 注册 登录 查询单词 查询历史记录 单词和解释保存在文件中,单词和解释只占一行, 一行最多300个字节,单词和解释之间至少有一个空格。 2.功能演示 3、分阶段完成各个功能 3.1 完成服务器和客户端的连接 servic…...

设置DepthBufferBits和设置DepthStencilFormat的区别
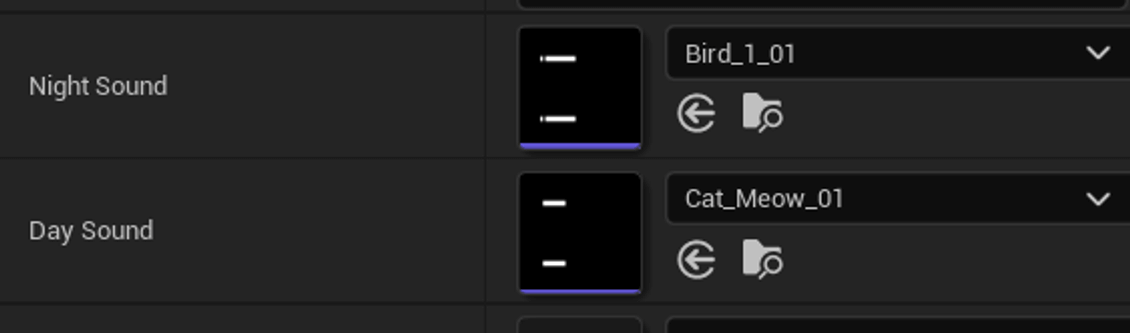
1)设置DepthBufferBits和设置DepthStencilFormat的区别 2)Unity打包exe后,游戏内拉不起Steam的内购 3)Unity 2022以上Profiler.FlushMemoryCounters耗时要怎么关掉 4)用GoodSky资产包如何实现昼夜播发不同音乐功能 这是…...

MySQL零散拾遗
mysql中大小写敏感吗? MySQL数据库默认情况下是不区分大小写的,这意味着在查询时,字段名和值的大小写不会影响结果。然而,这种默认行为可能会根据操作系统和配置的不同而有所变化。 在某些操作系统上,比如Linux&…...

kali安装vulhub遇到的问题及解决方法(docker及docker镜像源更换)
kali安装vulhub: 提示:项目地址 https://github.com/vulhub/vulhub 项目安装: git clone https://github.com/vulhub/vulhub.git 安装docker 提示:普通用户请使用sudo: 首先安装 https 协议、CA 证书 apt-get in…...

开源数字人项目Hallo
硬件条件: gpu最低12G 软件: cuda需支持 Python选择3.10吧,我的版本3.11 源码: GitHub - fudan-generative-vision/hallo: Hallo: Hierarchical Audio-Driven Visual Synthesis for Portrait Image Animation models文件&…...

Linux 命令集
修改主机名/关机/重启 1)hostnamectl 命令 $ hostnamectl # 查看操作系统信息(内核、操作系统发行版本、主机名等) $ hostnamectl set-hostname redhatu8 # 修改主机名2)shutdown 关机 $ shutdown -h now # 马上关机3&#…...

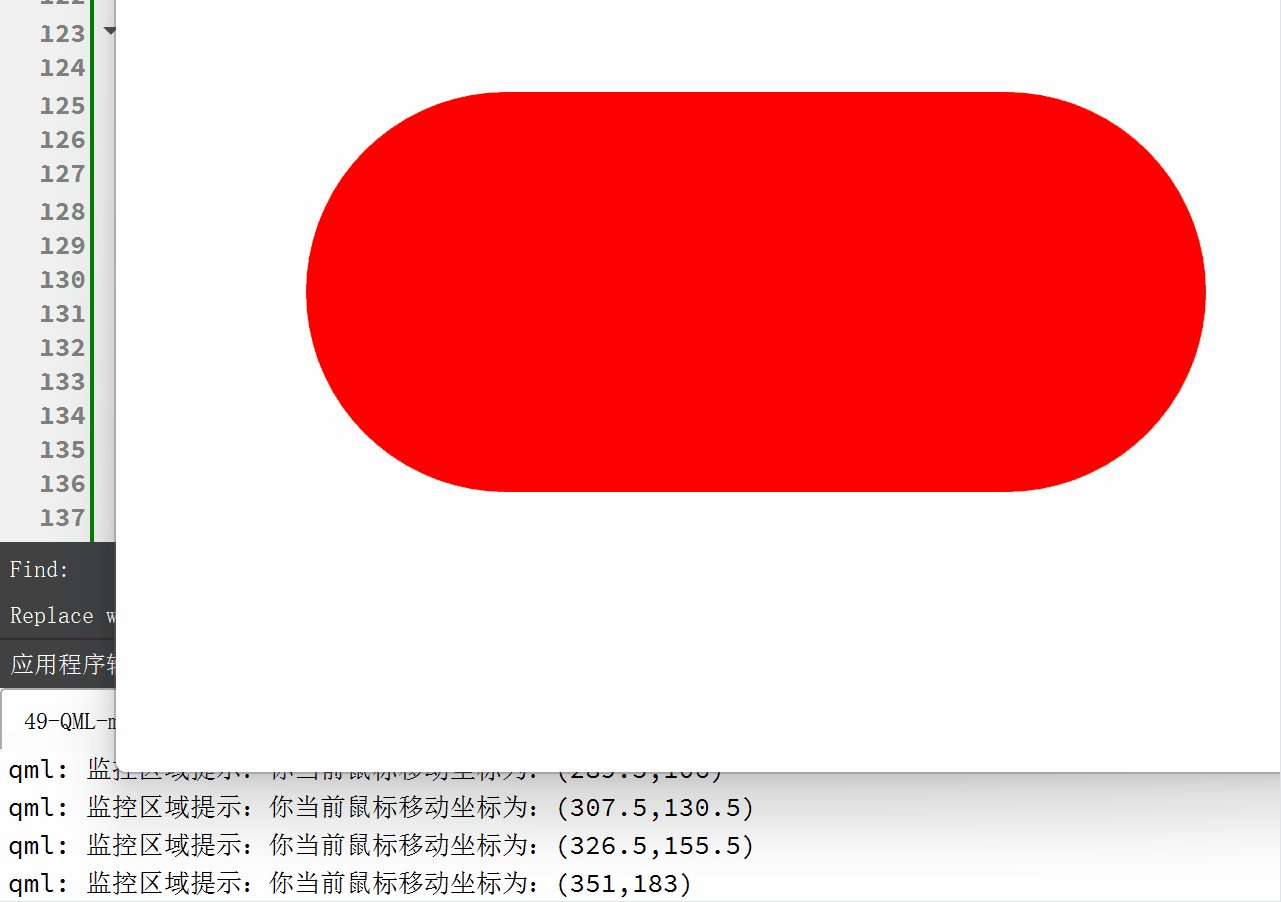
QML 鼠标和键盘事件
学习目标:Qml 鼠标和键盘事件 学习内容 1、QML 鼠标事件处理QML 直接提供 MouseArea 来捕获鼠标事件,该操作必须配合Rectangle 获取指定区域内的鼠标事件, 2、QML 键盘事件处理,并且获取对OML直接通过键盘事件 Keys 监控键盘任意按键应的消…...

WPF引入多个控件库使用
目的 设计开发时有的控件库的一部分符合我们想要的UI样式,另一部分来自另一个控件库,想把两种库的样式做一个整合在同一个控件资源上。单纯通过引用的方式会导致原有样式被覆盖。这里通过设置全局样式的方式来实现。 1.安装控件库nuget包:H…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
