全栈物联网项目:结合 C/C++、Python、Node.js 和 React 开发智能温控系统(附代码示例)
1. 项目概述
本文详细介绍了一个基于STM32微控制器和AWS IoT云平台的智能温控器项目。该项目旨在实现远程温度监控和控制,具有以下主要特点:
- 使用STM32F103微控制器作为主控芯片,负责数据采集、处理和控制逻辑
- 采用DHT22数字温湿度传感器,精确采集环境温湿度数据
- 通过ESP8266 WiFi模块实现无线通信,支持远程访问
- 采用MQTT协议与AWS IoT Core云平台通信,实现数据上报和远程控制
- 提供Web界面和手机APP,实现便捷的远程监控和控制
- 集成继电器控制模块,可直接控制制冷/制热设备
- 本地OLED显示屏,实时显示当前温湿度和设定温度
该项目集成了嵌入式开发、无线通信、云计算和移动应用等多项技术,是一个典型的物联网应用案例。通过这个项目,用户可以随时随地监控和调节室内温度,提高生活舒适度和能源使用效率。
2. 系统设计
2.1 硬件设计
智能温控器的硬件系统主要由以下模块组成:

- STM32F103: 主控制器,负责数据采集、处理和控制
- DHT22: 高精度数字温湿度传感器,用于采集环境温湿度数据
- OLED显示屏: 128x64像素,显示当前温湿度、设定温度和工作状态
- ESP8266: WiFi模块,用于无线通信,支持Station和AP模式
- 继电器: 控制制冷/制热设备的开关,支持高达10A电流
- 按键模块: 用于本地温度设置和模式切换
- LED指示灯: 指示设备工作状态
2.2 软件架构
软件系统采用分层架构设计,主要包括以下几个层次:

-
应用层: 实现用户界面和交互逻辑
- Web界面: 基于HTML5/CSS3/JavaScript开发,支持PC和移动端访问
- 手机APP: 使用React Native开发,支持iOS和Android平台
- 本地显示与控制: 实现OLED显示和按键控制功能
-
业务逻辑层: 实现核心业务功能
- 温度控制算法: PID控制算法,根据当前温度和目标温度调节制冷/制热设备
- 数据处理: 温湿度数据滤波、统计分析、异常检测等
- 设备状态管理: 管理设备工作模式、定时任务等
-
通信层: 实现设备与云平台的数据交互
- MQTT客户端: 实现MQTT协议,负责数据上报和指令接收
- WiFi管理: 管理WiFi连接,支持SmartConfig配网
- AWS IoT SDK: 集成AWS IoT设备SDK,实现设备认证、安全通信等功能
-
驱动层: 实现硬件模块的驱动程序
- DHT22驱动: 实现温湿度数据采集
- OLED驱动: 实现显示屏控制
- ESP8266驱动: 实现AT指令集封装
- 继电器驱动: 实现继电器开关控制
-
硬件抽象层: 提供硬件相关的底层接口
- GPIO: 通用输入输出接口
- I2C: 用于OLED显示屏通信
- UART: 用于ESP8266通信
- Timer: 用于定时任务和延时功能
3. 代码实现
本节将展示智能温控器的核心代码实现,包括温度采集、MQTT通信和温度控制算法。每段代码都附有详细说明,以便读者理解。
3.1 温度采集
以下代码实现了从DHT22传感器读取温度数据的功能:
#include "dht22.h"float readTemperature() {uint8_t data[5] = {0};// 发送起始信号DHT22_Start();// 等待DHT22响应if (DHT22_CheckResponse() == 0) {// 读取40位数据for (int i = 0; i < 5; i++) {data[i] = DHT22_ReadByte();}// 校验数据if ((data[0] + data[1] + data[2] + data[3]) == data[4]) {// 计算温度值float temperature = (data[2] & 0x7F) * 256 + data[3];temperature /= 10.0;// 处理负温度if (data[2] & 0x80) {temperature *= -1;}return temperature;}}// 读取失败,返回错误值return -999.0;
}
说明:
- 函数首先发送起始信号,然后等待DHT22传感器响应。
- 如果响应正常,读取40位数据(5个字节)。
- 对读取的数据进行校验,确保数据完整性。
- 将读取的数据转换为实际温度值,考虑了负温度的情况。
- 如果读取失败,返回一个错误值(-999.0)。
3.2 MQTT通信
以下代码实现了与AWS IoT平台的MQTT通信功能:
#include "mqtt_client.h"
#include "esp8266.h"// 发布温度数据到MQTT主题
void mqtt_publish_temperature(float temperature) {char payload[50];snprintf(payload, sizeof(payload), "{\"temperature\": %.2f}", temperature);mqtt_publish("device/temperature", payload, strlen(payload), 0, 0);
}// MQTT消息回调函数
void mqtt_callback(char* topic, byte* payload, unsigned int length) {char message[100];memcpy(message, payload, length);message[length] = '\0';if (strcmp(topic, "device/setTemp") == 0) {float setTemp = atof(message);updateSetTemperature(setTemp);}
}// 设置并连接MQTT客户端
void setupMQTT() {mqtt_client.setServer(MQTT_BROKER, MQTT_PORT);mqtt_client.setCallback(mqtt_callback);while (!mqtt_client.connected()) {if (mqtt_client.connect("STM32TempController", MQTT_USERNAME, MQTT_PASSWORD)) {mqtt_client.subscribe("device/setTemp");} else {delay(5000);}}
}
说明:
mqtt_publish_temperature函数用于将温度数据发布到MQTT主题。它将温度值格式化为JSON字符串,然后发布到"device/temperature"主题。mqtt_callback函数处理接收到的MQTT消息。当收到"device/setTemp"主题的消息时,它会更新设定温度。setupMQTT函数用于初始化MQTT连接,包括设置MQTT服务器、设置回调函数,以及建立连接并订阅相关主题。- 使用while循环确保MQTT客户端成功连接,如果连接失败会每5秒重试一次。
- 成功连接后,订阅"device/setTemp"主题以接收温度设置指令。
3.3 温度控制算法
以下代码实现了基于PID算法的温度控制:
#include "pid.h"// PID参数定义
#define KP 2.0 // 比例系数
#define KI 0.5 // 积分系数
#define KD 1.0 // 微分系数PID_TypeDef tempPID;// 初始化PID控制器
void initTempControl() {PID_Init(&tempPID, KP, KI, KD, PID_DIRECTION_DIRECT);PID_SetOutputLimits(&tempPID, 0, 100); // 输出限制在0-100%
}// 计算温度控制输出
int computeTempControl(float currentTemp, float setTemp) {PID_Compute(&tempPID, currentTemp, setTemp);return (int)PID_GetOutput(&tempPID);
}// 执行温度控制
void executeTempControl(int controlOutput) {if (controlOutput > 0) {// 制冷模式setCooling(controlOutput);setHeating(0);} else {// 制热模式setCooling(0);setHeating(-controlOutput);}
}
说明:
- 定义了PID控制器的参数:KP(比例系数)、KI(积分系数)和KD(微分系数)。这些参数需要根据实际系统进行调整以获得最佳控制效果。
initTempControl函数初始化PID控制器,设置PID参数和输出限制。computeTempControl函数根据当前温度和设定温度计算控制输出。输出范围为0-100,表示控制强度的百分比。executeTempControl函数根据PID控制器的输出执行实际的温度控制。正值表示需要制冷,负值表示需要制热。- 控制输出通过
setCooling和setHeating函数(未显示)来控制制冷和制热设备的工作强度。
3.4 主循环
以下是设备主循环的代码实现:
#include "main.h"void setup() {initHardware();initTempControl();setupMQTT();
}void loop() {// 读取当前温度float currentTemp = readTemperature();// 获取设定温度float setTemp = getSetTemperature();// 计算控制输出int controlOutput = computeTempControl(currentTemp, setTemp);// 执行温度控制executeTempControl(controlOutput);// 更新显示updateDisplay(currentTemp, setTemp);// 发布温度数据到MQTTmqtt_publish_temperature(currentTemp);// 处理MQTT消息mqtt_client.loop();// 延时delay(5000); // 每5秒执行一次循环
}
说明:
setup函数在设备启动时执行一次,用于初始化硬件、温度控制器和MQTT连接。loop函数是主循环,会不断重复执行。- 在每次循环中,程序会读取当前温度、获取设定温度、计算并执行温度控制。
- 更新本地显示,显示当前温度和设定温度。
- 将当前温度数据发布到MQTT主题。
- 调用
mqtt_client.loop()处理接收到的MQTT消息。 - 每次循环后延时5秒,以控制采样和控制频率。
3.5 Web端实现
Web端采用React框架开发,实现了温度监控和远程控制功能。以下是关键组件和代码示例:
3.5.1 温度显示组件
import React, { useState, useEffect } from 'react';
import { Line } from 'react-chartjs-2';const TemperatureChart = () => {const [tempData, setTempData] = useState([]);useEffect(() => {// 从API获取温度数据const fetchData = async () => {const response = await fetch('/api/temperature');const data = await response.json();setTempData(data);};fetchData();// 每5分钟更新一次数据const interval = setInterval(fetchData, 300000);return () => clearInterval(interval);}, []);const chartData = {labels: tempData.map(d => d.time),datasets: [{label: '温度 (°C)',data: tempData.map(d => d.temperature),fill: false,borderColor: 'rgb(75, 192, 192)',tension: 0.1}]};return (<div><h2>温度趋势图</h2><Line data={chartData} /></div>);
};export default TemperatureChart;
这个组件使用react-chartjs-2库创建了一个温度趋势图。它通过useEffect钩子从API获取温度数据,并每5分钟更新一次。
这个组件允许用户设置目标温度。它使用useState钩子管理设定温度的状态,并通过API将新的温度设置发送到服务器。
3.5.3 主应用组件
import React from 'react';
import TemperatureChart from './TemperatureChart';
import TemperatureControl from './TemperatureControl';const App = () => {return (<div><h1>智能温控器控制面板</h1><TemperatureChart /><TemperatureControl /></div>);
};export default App;
主应用组件整合了温度显示和控制组件,构成了完整的Web控制界面。
3.5.4 API路由
在后端,我们使用Express.js来处理API请求。以下是主要的API路由实现:
const express = require('express');
const router = express.Router();
const mqtt = require('mqtt');const client = mqtt.connect('mqtt://your-aws-iot-endpoint');// 获取温度数据
router.get('/api/temperature', async (req, res) => {try {// 这里应该从数据库或缓存中获取温度数据const tempData = await getTemperatureData();res.json(tempData);} catch (error) {console.error('获取温度数据失败:', error);res.status(500).json({ error: '获取温度数据失败' });}
});// 设置温度
router.post('/api/setTemperature', (req, res) => {const { temperature } = req.body;// 通过MQTT发送温度设置指令client.publish('device/setTemp', JSON.stringify({ temperature }), (err) => {if (err) {console.error('发送温度设置失败:', err);res.status(500).json({ error: '温度设置失败' });} else {res.json({ message: '温度设置成功' });}});
});module.exports = router;
这段代码实现了两个主要的API端点:
- GET
/api/temperature:获取温度数据 - POST
/api/setTemperature:设置目标温度
3.5.5 安全性考虑
在实际部署中,我们需要考虑Web应用的安全性。以下是一些关键的安全措施:
- 使用HTTPS:确保所有的通信都是加密的。
- 实现用户认证:使用JWT(JSON Web Tokens)进行用户认证。
- 输入验证:对所有用户输入进行验证,防止注入攻击。
const https = require('https');
const fs = require('fs');const options = {key: fs.readFileSync('path/to/key.pem'),cert: fs.readFileSync('path/to/cert.pem')
};https.createServer(options, app).listen(443, () => {console.log('HTTPS server running on port 443');
});
const jwt = require('jsonwebtoken');// 中间件:验证JWT token
const authenticateToken = (req, res, next) => {const authHeader = req.headers['authorization'];const token = authHeader && authHeader.split(' ')[1];if (token == null) return res.sendStatus(401);jwt.verify(token, process.env.TOKEN_SECRET, (err, user) => {if (err) return res.sendStatus(403);req.user = user;next();});
};// 使用中间件保护路由
router.get('/api/temperature', authenticateToken, async (req, res) => {// ...
});
const { body, validationResult } = require('express-validator');router.post('/api/setTemperature', body('temperature').isFloat({ min: 16, max: 30 }),(req, res) => {const errors = validationResult(req);if (!errors.isEmpty()) {return res.status(400).json({ errors: errors.array() });}// 处理请求...}
);4.项目总结
本智能温控器项目成功地实现了以下目标:
- 准确的温度采集:使用DHT22传感器实现了高精度的温度数据采集。
- 智能温度控制:通过PID算法实现了精确的温度控制,可以根据设定温度自动调节制冷或制热设备。
- 远程监控和控制:利用MQTT协议和AWS IoT平台,实现了设备的远程监控和控制功能。
- 用户友好界面:通过Web界面和移动APP,为用户提供了直观、方便的操作界面。
在项目开发过程中,我们遇到并解决了以下挑战:
- 温度控制算法的调优:PID参数的调整需要反复试验,以达到最佳的控制效果。
- MQTT通信的稳定性:在网络不稳定的情况下,需要实现重连机制以确保通信的可靠性。
- 功耗优化:通过优化采样频率和休眠策略,降低了设备的整体功耗。
相关文章:

全栈物联网项目:结合 C/C++、Python、Node.js 和 React 开发智能温控系统(附代码示例)
1. 项目概述 本文详细介绍了一个基于STM32微控制器和AWS IoT云平台的智能温控器项目。该项目旨在实现远程温度监控和控制,具有以下主要特点: 使用STM32F103微控制器作为主控芯片,负责数据采集、处理和控制逻辑采用DHT22数字温湿度传感器,精确采集环境温湿度数据通过ESP8266 W…...

WPF学习(3) -- 控件模板
一、操作过程 二、代码 <Window x:Class"学习.MainWindow"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x"http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d"http://schemas.microsoft.com/expressio…...

Netty Websocket SpringBoot Starter
netty websocket starter Quick Start Demo 项目 添加依赖 <!--添加源--> <repository><id>github</id><url>https://maven.pkg.github.com</url><snapshots><enabled>true</enabled></snapshots> </reposit…...

数据结构(4.2)——朴素模式匹配算法
字符串模式匹配 在主串中找到模式串相同的子串,并返回其所在的位置。 子串和模式串的区别 子串:主串的一部分,一定存在 模式串:不一定能在主串中找到 字符串模式匹配 朴素模式匹配算法 主串长度为n,模式串长度为…...

git切换远程仓库地址
git 更换远程仓库地址三种方法总结 一、前言 由于之前项目管理使用私服的 gitlab ,现在换成了Gitea,需要修改远端仓库地址。 二、环境 windows 10git version 2.34.0.windows.1 三、帮助文档 GitHub文档 四、三种修改方法 方法一:不删除远程仓…...

同步与异步:.NET 中的 Task.WaitAll 和 Task.WhenAll
在 C# 中,异步编程通常涉及同时运行多个任务。处理多个任务的两种常见方法是 Task.WaitAll 和 Task.WhenAll。虽然它们看起来很相似,但它们的用途不同,并且用于不同的场景。本文探讨了 Task.WaitAll 和 Task.WhenAll 之间的区别,并…...

在Linux系统实现瑞芯微RK3588部署rknntoolkit2进行模型转换
一、首先要先安装一个虚拟的环境 安装Miniconda包 Miniconda的官网链接:Minidonda官网 下载好放在要操作的linux系统,我用的是远程服务器的linux系统,我放在whl这个文件夹里面,这个文件夹是我自己创建的 运行安装 安装的操作都是yes就可以了 检查是否安装成功,输入下面…...

【人工智能】Transformers之Pipeline(概述):30w+大模型极简应用
目录 一、引言 二、pipeline库 2.1 概述 2.2 使用task实例化pipeline对象 2.2.1 基于task实例化“自动语音识别” 2.2.2 task列表 2.2.3 task默认模型 2.3 使用model实例化pipeline对象 2.3.1 基于model实例化“自动语音识别” 2.3.2 查看model与task…...

Jenkins中Node节点与构建任务
目录 节点在 Jenkins 中的主要作用 1. 分布式构建 分布式处理 负载均衡 2. 提供不同的运行环境 多平台支持 特殊环境需求 3. 提高资源利用率 动态资源管理 云端集成 4. 提供隔离和安全性 任务隔离 权限控制 5. 提高可扩展性 横向扩展 高可用性 Jenkins 主服务…...

Leetcode3200. 三角形的最大高度
Every day a Leetcode 题目来源:3200. 三角形的最大高度 解法1:模拟 枚举第一行是红色还是蓝色,再按题意模拟即可。 代码: /** lc appleetcode.cn id3200 langcpp** [3200] 三角形的最大高度*/// lc codestart class Solutio…...

docker运行nginx挂载前端html页面步骤
1.常用docker命令 1.docker ps -a 查看所有容器 2.docker ps查看存活的容器 3.docker rm 删除容器 4.docker stop 停止容器运行 5.docker logs 容器id 查看容器日志 6.docker images 查看镜像 7.docker rmi 删除镜像 8.docker exec nginx nginx -s reload 重新加载conf文件…...

kafka部署以及常用命令详细总结
1环境准备 1.1ip规划 ip: 192.168.1.200 1.2配置主机名 #设置主机名 hostnamectl set-hostname node11.3配置hosts [rootnode1 ~]# cat >> /etc/hosts << EOF192.168.1.200 node1 EOF2部署 2.1安装包准备 将以下安装包从官网下载到本地 jdk-8u371-linux-x6…...

代码随想录算法训练营第29天|LeetCode 134. 加油站、135. 分发糖果、860.柠檬水找零、406.根据身高重建队列
1. LeetCode 134. 加油站 题目链接:https://leetcode.cn/problems/gas-station/description/ 文章链接:https://programmercarl.com/0134.加油站.html 视频链接:https://www.bilibili.com/video/BV1jA411r7WX 思路: 贪心ÿ…...

代理模式(大话设计模式)C/C++版本
代理模式 C #include <iostream> using namespace std;class Subject // Subject 定义了RealSubject和Proxy的共用接口..这样就在任何使用RealSubject的地方都可以使用Proxy { public:virtual void func(){cout << "Subject" << endl;} };class R…...

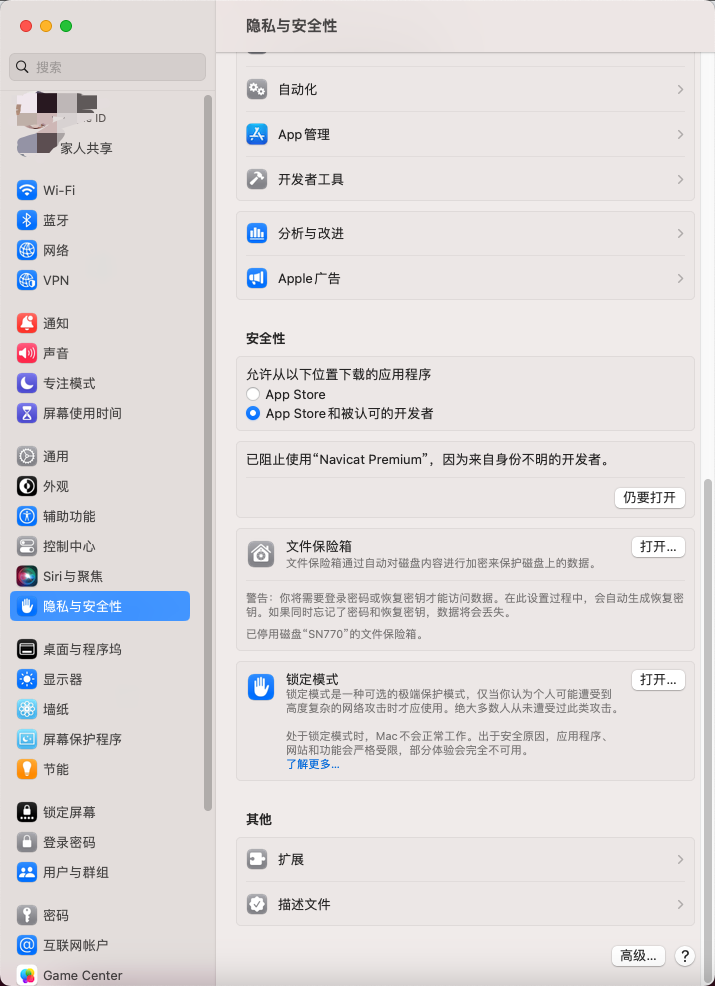
本人学习保存-macOS打开Navicat提示「“Navicat Premium”已损坏,无法打开。 你应该将它移到废纸篓。」的解决方法
新安装了macOS Ventura,打开Navicat Premium,发现会提示: “Navicat Premium”已损坏,无法打开。 你应该将它移到废纸篓。 遇到这种情况,千万别直接移到废纸篓,是有办法解决的。在这里记录一下解决方案。 …...
《Cross-Image Pixel Contrasting for Semantic Segmentation》论文解读
期刊:TPAMI 年份:2024 摘要 研究图像语义分割问题。目前的方法主要集中在通过专门设计的上下文聚合模块(如空洞卷积、神经注意力)或结构感知的优化目标(如iou样损失)挖掘"局部"上下文,即单个图像中像素之间的依赖关系。然而&…...

技术周总结 2024.07.08~07.14(算法,Python,Java,Scala,PHP)
文章目录 一、07.13 周六1.0)算法题:字符串中的单词反转1.1) 问题01:可靠性计算中的MTTR MTTF MTBF 分别指什么?他们之间有什么联系?MTTR (Mean Time to Repair)MTTF (Mean Time to Failure)MTBF (Mean Time Between F…...

UnityECS学习中问题及总结entityQuery.ToComponentDataArray和entityQuery.ToEntityArray区别
在Unity的ECS(Entity Component System)开发中,entityQuery.ToComponentDataArray<T>(Allocator.Temp) 和 entityQuery.ToEntityArray(Allocator.Temp) 是两种不同的方法,用于从实体查询中获取数据。除了泛型参数之外&#…...
[python]基于yolov10+gradio目标检测演示系统设计
【设计介绍】 YOLOv10结合Gradio实现目标检测系统设计是一个结合了最新目标检测技术和快速部署框架的项目。下面将详细介绍这一系统的设计和实现过程。 一、YOLOv10介绍 YOLOv10是YOLO(You Only Look Once)系列的最新版本,由清华大学的研究…...

浏览器开发者视角及CSS表达式选择元素
点击想要查看的接口,然后点击检查,便可以切换到该接口对应的html代码 如果F12不起作用的话,点击更多工具,然后选择开发者工具即可 ctrlF可以去查阅相关的CSS表达式选择元素 如果没有加#t1,那么表示的是选择所有的p 使用…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...
