102.qt qml-最全Table交互之多列固定、行列拖拽、自定义委托、标题交互使用教程
自定义实现的Table控件,支持跨qt版本,兼容qt5,qt6!
截图如下所示:

黑色风格如下所示:

视频演示入口:Qt QML QianWindowV2.5(新增曲线综合示例、QML最全Table交互示例、支持qt5/qt6)_哔哩哔哩_bilibili
1.示例页面入口
源码已更新至QianWindow2.5版本中,位于Table交互分页里,如下图所示:

分页界面实现位于pages/QianTableTestPages/QianTableEditPage.qml,如下图所示:

2.Table新增属性-多列固定
多列固定用到columnfixedEnable使能属性和columnfixedNum固定列数属性,假如columnfixedEnable为true, columnfixedNum为3则表示固定前3列表头。
3.Table新增属性-行列拖拽
行列拖拽相关属性如下所示:
- rowDragEnable: bool, 行拖拽使能,如果为false,则无法进行拖拽,并且行拖拽图标也不会显示
- rowDragWidth, int, 行拖拽图标的宽度,一般默认值即可
- rowDragIndex, int, 行拖拽索引号,未拖拽时的值为-1,如果正在拖拽则会实时更新值
- columnDragEnable: bool, 列拖拽使能
- columnDragIndex, int, 列拖拽索引号,未拖拽时的值为-1,如果正在拖拽则会实时更新值
- columnDragStretchIndex: int, 列伸展索引号,比如对某列进行拉伸,未拖拽时的值为-1
- dragContentBackColor: color, 拖拽源对象的背景色。
- dragLineColor: color, 拖拽到目标位置的提示线颜色
- signal rowDragMoved(int preRow, int crtRow) : 行拖拽信号,preRow是拖拽目标之前的行号, ctrRow是拖拽目标当前的行号
4.Table新增属性-标题菜单栏
标题菜单栏属性为headerMenu,当用户右击时就会调用headerMenu显示,并设置headerMenuColumnIdx为对应点击所在的列号
示例界面如下所示:

对应代码如下所示:
headerMenu: Menu {id: _headerMenuContent MenuItem {text: " 表头固定至此列"font.pixelSize: 14implicitWidth: 103implicitHeight: 28font.family: "Microsoft Yahei"onTriggered: {table.columnfixedEnable = truetable.columnfixedNum = table.headerMenuColumnIdx + 1}}MenuItem {text: "← 左侧插入新列"font.pixelSize: 14implicitWidth: 103height: visible ? 28 : 0visible: table.headerMenuColumnIdx != 0font.family: "Microsoft Yahei"onTriggered: {if (tableHeaderComp.status != Component.Ready) {message('info', "加载失败:" + tableHeaderComp.errorString())return;}let i = _headerMenuContent.getValidReserveColumnIdx();if(i < 0) {message('info', "已超出最大支持扩展")return;}// ...}}MenuItem {text: "→ 右侧插入新列"font.pixelSize: 14implicitWidth: 103height: visible ? 28 : 0visible: table.headerMenuColumnIdx != table.headers.length-1font.family: "Microsoft Yahei"onTriggered: {if (tableHeaderComp.status != Component.Ready) {message('info', "加载失败:" + tableHeaderComp.errorString())return;}let i = _headerMenuContent.getValidReserveColumnIdx();if(i < 0) {message('info', "已超出最大支持扩展")return;}//...}}MenuItem {text: " 重命名标题"font.pixelSize: 14implicitWidth: 103implicitHeight: 28font.family: "Microsoft Yahei"onTriggered: {let target = table.headers[table.headerMenuColumnIdx]skinQianInputDialog.dialogOpen(`更改标题:`, table.headers[table.headerMenuColumnIdx].display, function(defaultInputText, text) {if(!text.length) {message('info', "更改标题不能为空");return;}if(defaultInputText == text) {return;}target.display = text})}}MenuItem {text: "✕ 删除该列"font.pixelSize: 14implicitWidth: 103implicitHeight: 28font.family: "Microsoft Yahei"onTriggered: {// ...}}}5.单元格委托内置委托使用
每行每列对应某个数据都称为一个个单元格,由于Table每列的显示委托和编辑委托往往是一样的,所以最新Table的单元格委托存在TableHeader标题列类中。
内置委托相关属性介绍如下所示:
- cellDelegateType: enum CellDelegateType,单元格委委托, 默认为文本委托,其它值如下所示:
- CellDelegateTypeText 文本委托,如下图所示:

- CellDelegateTypeColorComboBox 带颜色下拉框委托,如下图所示:

- CellDelegateTypeUsersComboBox 多用户下拉框委托,如下图所示:

- CellDelegateTypeCalendar 日期日历委托,如下图所示:

- CellDelegateTypeTime 时间委托,如下图所示:

- CellDelegateTypeCustom 自定义委托,如果设置为CellDelegateTypeCustom,则需要设置cellDelegateCustomShowItem属性指定显示委托对象
如果只想显示不编辑,则设置customEditEnable属性为false即可,customEditEnable默认为true。
如果我们需要设置为自定义显示委托,则设置cellDelegateType属性为CellDelegateTypeCustom,并给cellDelegateCustomShowItem属性设置一个基于Item子类的显示委托即可。
Table给显示委托提供了多个附加属性,常用的如下所示:
- modeldata: key或者keys对应的数据
- rowIdx: 行号
- columnIdx: 列号
6.重点概要
如果设置cellDelegateType属性为CellDelegateTypeCustom,并且customEditEnable为true时,假如未设置cellDelegateCustomEditItem编辑委托对象,那么编辑时默认为文本方式,可以参考Table组件界面下的成绩列:

如果我们想要设置显示为内置委托,编辑时为自定义委托,则设置cellDelegateCustomEditItem编辑委托对象即可,可以参考Table组件界面下的姓名列:

如果我们想设置编辑委托是一个弹出型窗口,设置cellDelegateCustomEditItem编辑委托对象的同时,还需要设置cellEditHideCellDelegateShowLayer为false,否则编辑时会自动隐藏掉显示委托,可以参考Table组件界面下的日期列:

如果我们编辑的内容需要进行审核确认,可以设置customEditConfirmCallback属性,比如Table组件界面下的成绩列限制用户只能输入0~100的值,对应的代码如下所示:

如果cellDelegateCustomShowItem显示委托属性是个交互性控件(比如是个button),那么我们需要设置customEditEnable为false才能进行交互,否则会被编辑委托占用。
相关文章:

102.qt qml-最全Table交互之多列固定、行列拖拽、自定义委托、标题交互使用教程
自定义实现的Table控件,支持跨qt版本,兼容qt5,qt6! 截图如下所示: 黑色风格如下所示: 视频演示入口:Qt QML QianWindowV2.5(新增曲线综合示例、QML最全Table交互示例、支持qt5/qt6)_哔哩哔哩_bilibili 1.示例页面入口…...

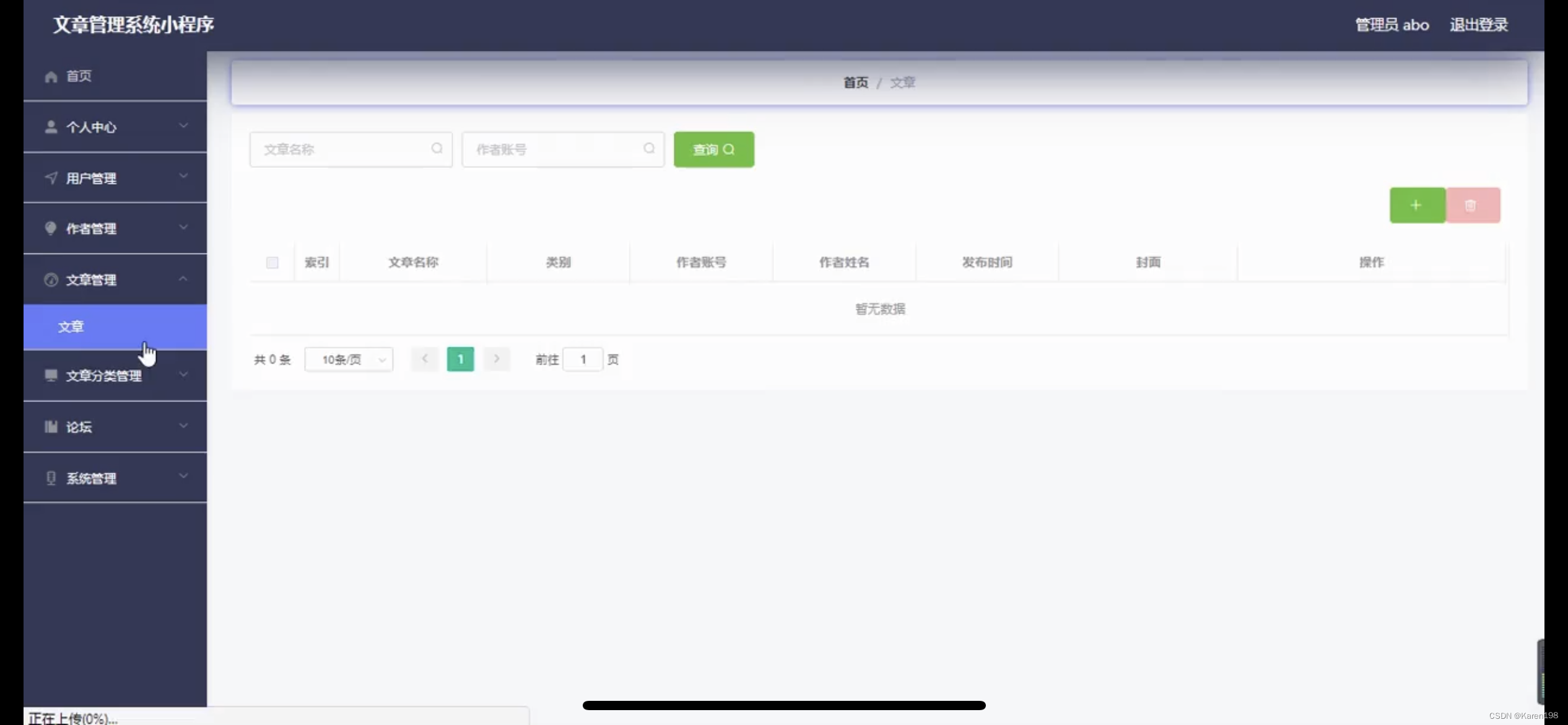
文章管理小程序的设计
管理员账户功能包括:系统首页,个人中心,作者管理,文章管理,文章分类管理,论坛,系统管理 微信端账号功能包括:系统首页,文章,论坛,我的 开发系统…...

Ubuntu22.04安装NIVIDIA显卡驱动总结
1.首先在安装驱动时需要判断系统有无GPU以及GPU的型号 可以参考这篇文章: https://blog.51cto.com/u_13171517/8814753#:~:textubuntu%20%E7%B3%BB%E7%BB%9F%20%E6%80%8E%E4%B9%88%E5%88%A4%E6%96%AD%E7%B3%BB%E7%BB%9F%E6%9C%89%E6%B2%A1%E6%9C%89GPU%201%20%E6%…...

Redis的配置优化、数据类型、消息队列
文章目录 一、Redis的配置优化redis主要配置项CONFIG 动态修改配置慢查询持久化RDB模式AOF模式 Redis多实例Redis命令相关 二、Redis数据类型字符串string列表list集合 set有序集合sorted set哈希hash 三、消息队列生产者消费者模式发布者订阅者模式 一、Redis的配置优化 redi…...

数据结构之初始二叉树(2)
找往期文章包括但不限于本期文章中不懂的知识点: 个人主页:我要学编程(ಥ_ಥ)-CSDN博客 所属专栏:数据结构(Java版) 二叉树的前置知识(概念、性质、、遍历) 通过上篇文章的学习,我们…...

如何预防最新的baxia变种勒索病毒感染您的计算机?
引言 在当今数字化时代,网络安全威胁层出不穷,其中勒索病毒已成为企业和个人面临的重大挑战之一。近期,.baxia勒索病毒以其高隐蔽性和破坏性引起了广泛关注。本文将详细介绍.baxia勒索病毒的特点、传播方式,并给出相应的应对策略…...

git列出提交记录的文件路径
一、如何列出某次提交记录中修改过/新增的文件? 方法1:使用 git diff-tree 命令来查看某个提交记录中修改过/新增的文件。具体来说,你可以使用以下命令: git diff-tree --no-commit-id --name-only -r <commit-hash>命令解…...

微信小程序密码 显示隐藏 真机兼容问题
之前使用type来控制,发现不行,修改为password属性即可 <van-fieldright-icon"{{passwordType password? closed-eye:eye-o}}"model:value"{{ password }}"password"{{passwordType password ? true: false}}"borde…...

C# 中,使用 LINQ 示例 备忘
语言集成查询 (LINQ) 是一系列直接将查询功能集成到 C# 语言的技术统称。 数据查询历来都表示为简单的字符串,没有编译时类型检查或 IntelliSense 支持。 此外, … 对于编写查询的开发者来说,LINQ 最明显的“语言集成”部分就是查询表达式。 …...

GaussDB DWS 详解
文章目录 GaussDB DWS 详解一、简介二、DWS的分布式架构架构概述关键组件 三、分布式查询数据查询流程SQL执行的示例 批注:本文引鉴了Forlogen博主的一些内容,并加以补充,以供学习了解。 GaussDB DWS 详解 一、简介 DWS(Data Warehouse Ser…...

【256 Days】我的创作纪念日
目录 🌼01 机缘 🌼02 收获 🌼03 日常 🌼04 成就 🌼05 憧憬 最近收到官方来信, 突然发现,不知不觉间,距离发布的第一篇博客已过256天,这期间我经历了春秋招、毕业答辩…...

3D云渲染工具对决:Maya与Blender的性能和功能深度比较
3D建模和动画制作已成为数字领域不可或缺的一环,无论是在影视特效的震撼场面,还是在游戏角色的生动表现,3D技术都扮演着至关重要的角色。而在这一领域,Maya和Blender这两款软件,以其强大的功能和广泛的应用,…...

spring.factories详解
spring.factories 是 Spring Boot 中一个重要的配置文件,它用于实现自动配置类和框架的扩展机制。这个文件通常位于项目的 resources/META-INF 目录下,并且遵循 Java 的 .properties 文件格式。以下是对 spring.factories 的详细解释: 自动配…...

从Docker Hub 拉取镜像一直失败超时?这些解决方案帮你解决烦恼
设置国内源: 提示:常规方案(作用不大) 阿里云提供了镜像源:https://cr.console.aliyun.com/cn-hangzhou/instances/mirrors 登录后你会获得一个专属的地址 使用命令设置国内镜像源:通过vim /etc/docker/d…...

【pbootcms】新环境搭建环境安装时发生错误
【pbootcms】新环境搭建环境安装时发生错误 提示一下内容: 登录请求发生错误,您可按照如下方式排查: 1、试着删除根目录下runtime目录,刷新页面重试 2、检查系统会话文件存储目录是否具有写入权限; 3、检查服务器环境pathinfo及伪静态规则配置; 先按照…...

C语言之qsort函数
一、qsort 1.库函数qsort qsort是库函数,直接可以用来排序数据,底层使用的是快速排序。 qsort函数可以排序任意类型的数据。 2.头文件 #include<stdlib.h> 3.参数讲解 void*类型的指针是无具体类型的指针,这种类型的指针的不能直接解…...

R 数据重塑
R 数据重塑 在数据分析领域,R 语言以其强大的数据处理和可视化能力而著称。数据重塑是数据分析过程中的一个重要步骤,它涉及将数据从一种形式转换为另一种更适宜进行分析的形式。R 语言提供了多种工具和包来简化这一过程,如 dplyr、tidyr 和…...

opencascade AIS_InteractiveContext源码学习8 trihedron display attributes
AIS_InteractiveContext 前言 交互上下文(Interactive Context)允许您在一个或多个视图器中管理交互对象的图形行为和选择。类方法使这一操作非常透明。需要记住的是,对于已经被交互上下文识别的交互对象,必须使用上下文方法进行…...

【云岚到家】-day05-6-项目迁移-门户-CMS
【云岚到家】-day05-6-项目迁移-门户-CMS 4 项目迁移-门户4.1 迁移目标4.2 能力基础4.2.1 缓存方案设计与应用能力4.2.2 静态化技术应用能力 4.3 需求分析4.3.1 界面原型 4.4 系统设计4.4.1 表设计4.4.2 接口与方案4.4.2.1 首页信息查询接口4.4.3.1 数据缓存方案4.4.3.2 页面静…...

linux彻底卸载docker
for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done 要彻底卸载 Docker 及其相关组件,可以按照以下步骤进行操作。请注意,这些步骤会删除 Docker 安装的所有容器、镜…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...

GAN模式奔溃的探讨论文综述(一)
简介 简介:今天带来一篇关于GAN的,对于模式奔溃的一个探讨的一个问题,帮助大家更好的解决训练中遇到的一个难题。 论文题目:An in-depth review and analysis of mode collapse in GAN 期刊:Machine Learning 链接:...

职坐标物联网全栈开发全流程解析
物联网全栈开发涵盖从物理设备到上层应用的完整技术链路,其核心流程可归纳为四大模块:感知层数据采集、网络层协议交互、平台层资源管理及应用层功能实现。每个模块的技术选型与实现方式直接影响系统性能与扩展性,例如传感器选型需平衡精度与…...

【工具教程】多个条形码识别用条码内容对图片重命名,批量PDF条形码识别后用条码内容批量改名,使用教程及注意事项
一、条形码识别改名使用教程 打开软件并选择处理模式:打开软件后,根据要处理的文件类型,选择 “图片识别模式” 或 “PDF 识别模式”。如果是处理包含条形码的 PDF 文件,就选择 “PDF 识别模式”;若是处理图片文件&…...
)
Docker环境下安装 Elasticsearch + IK 分词器 + Pinyin插件 + Kibana(适配7.10.1)
做RAG自己打算使用esmilvus自己开发一个,安装时好像网上没有比较新的安装方法,然后找了个旧的方法对应试试: 🚀 本文将手把手教你在 Docker 环境中部署 Elasticsearch 7.10.1 IK分词器 拼音插件 Kibana,适配中文搜索…...
