CSS选择器(1)
以内部样式表编写CSS选择器,其主要编写在<head></head>元素里,通过<style></style>标签来定义内部样式表。
基本语法为:
选择器{
声明块
}
声明块:是由一对大括号括起来,声明块中是一个一个的声明。是一对名值对结构,一个样式名对应一个或多个样式值,之间用;隔开。
选择器:
常见的选择器主要由以下几种:
1.元素选择器
基本语法:标签名{}
p{color:rgb(0,255,0); font-size: 20px;}2.id选择器
根据元素的id属性选中唯一的一个元素。一般一个元素都由一个唯一的id值。
基本语法:#id值{}
#p1{color: rgb(255,0,255);font-size: 30px;}3.类选择器:
根据元素的class属性选中元素, class属性是可以重复的,拥有同一个class的元素可以说他们是同一类元素。
基本语法:.class值{}
.p2{color: rgb(0,0,255);}.p3{font-size: 40px;}4.通配选择器:
选择页面中的所有元素。
基本语法:*{}
5.属性选择器:
根据元素的属性来选择元素。
基本语法:
- [属性名]{} 选中含有该属性的所有元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>属性选择器</title><style>/* 选中所有含有title属性的元素 */[title]{color: rgb(255,0,0); }</style></head>
<body><p>随便写写吧</p><p title="滕王阁序">落霞与孤鹜齐飞,秋水共长天一色。</p><div title="醉翁亭记"> 醉翁之意不在酒,在乎山水之间也。</div><section title="登高">无边落木萧萧下,不尽长江滚滚来。</section><article title="岳阳楼记">先天下之忧而忧,后天下之乐而乐。</article><p title="岳阳楼记">不以物喜,不以己悲。</p><div title="登高">万里悲秋常作客,百年多病独登台。</div>
</body>
</html> 
- [属性名=属性值]{} 选中含有该属性为指定属性值的所有元素
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>属性选择器</title><style>/* 选中所有含有title属性值为醉翁亭记元素 */[title=醉翁亭记]{color: rgb(255,0,0); }</style></head>
- [属性名^=属性值] 选中以属性以指定属性值开头的所有元素
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>属性选择器</title><style>/* 选中所有含有title属性值为岳开头的元素 */[title^=岳]{color: rgb(255,0,0); }</style></head>
- [属性名$=属性值] 选中以属性以指定属性值结束的所有元素
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>属性选择器</title><style>/* 选中所有含有title属性值为醉翁亭记元素 */[title$=记]{color: rgb(255,0,0); }</style></head> 
- [属性名*=属性值] 选中此属性的属性值中含有指定属性值的所有元素
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>属性选择器</title><style>/* 选中所有含有title属性值中含有楼的元素 */[title*=楼]{color: rgb(255,0,0); }</style></head>
6.交集选择器 :
可以将多种选择器一起写,表示这些元素必须同时满足所写的多个选择器。
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>属性选择器</title><style>/* 选中所有含有title属性值中含有楼的p元素 */p[title*=楼]{color: rgb(255,0,0); }</style></head>
7.分组选择器(并集选择器):
同时选中多个选择器对应的元素。
基本语法:选择器1,选择器2,选择器3,……选择器n{}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>分组选择器</title><style>/* 分组选择器:同时选中多个选择器对应的元素。语法:选择器1,选择器2,选择器3,……选择器n{}*//* 选中id为滕王阁序,类名为醉翁亭记和所有的div元素 */#滕王阁序,.醉翁亭记, div{color: blue;font-size: 40px;}</style></head>
<body><p>随便写写吧</p><p id="滕王阁序">落霞与孤鹜齐飞,秋水共长天一色。</p><div class="醉翁亭记"> 醉翁之意不在酒,在乎山水之间也。</div><section title="登高">无边落木萧萧下,不尽长江滚滚来。</section><article class="岳阳楼记">先天下之忧而忧,后天下之乐而乐。</article><p class="岳阳楼记">不以物喜,不以己悲。</p><div title="登高">万里悲秋常作客,百年多病独登台。</div><div>我是一个没有类名和id值的div元素</div>
</body>
</html>
相关文章:

CSS选择器(1)
以内部样式表编写CSS选择器,其主要编写在<head></head>元素里,通过<style></style>标签来定义内部样式表。 基本语法为: 选择器{ 声明块 } 声明块:是由一对大括号括起来,声明块中是一个一个的…...

Claude 3.5 Sonnet模型发布,对比ChatGPT4o孰强孰弱
Anthropic 这家生而为打击 OpenAI 安全问题的公司,正式发布了Claude 3.5 Sonnet模型! 用官网的话就是: 今天,我们推出了 Claude 3.5 Sonnet,这是我们即将推出的 Claude 3.5 型号系列中的第一个版本。Claude 3.5 Sonne…...

MySQL 分库分表
分表 分表 将表按照某种规则拆分成多个表。 分表的使用原因 当数据量超大的时候,B-Tree索引效果很变差。 垂直分区 切分原则:把不常用或存储内容比较多的字段分到新的表中可使表存储更多数据。 原因,Innodb主索引叶子节点存储着当前行的所有信…...

AutoMQ 社区双周精选第十二期(2024.06.29~2024.07.12)
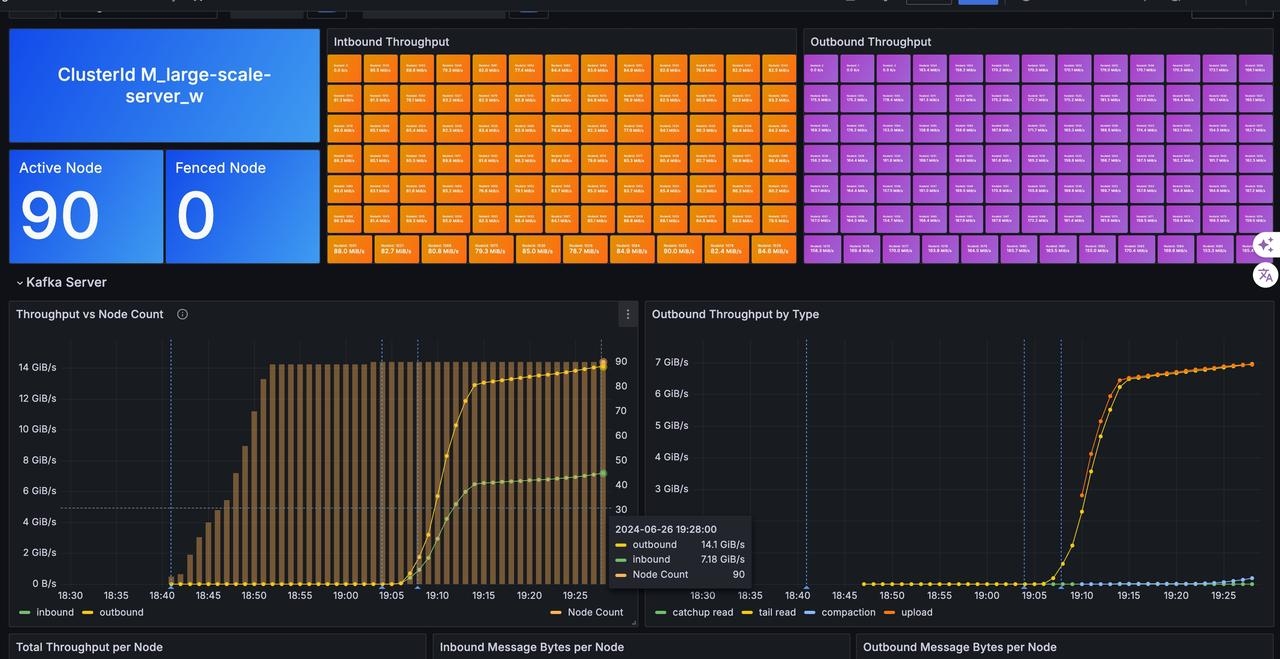
本期概要 欢迎来到 AutoMQ 第十一期双周精选!在过去两周里,主干动态方面,AutoMQ 跟进了 Apache Kafka 3.4.x BUG 修复,并进行了CPU & GC 性能优化,另外,AutoBalancing 的 Reporter 和 Retriever 也将支…...

Web开发:<div>标签作用
div作用 介绍基本用法特点和用途样式化示例嵌套示例与其他标签的对比总结 介绍 在Web开发中,<div> 标签是一个通用的容器元素,用于将HTML文档中的内容分组。它是一个块级元素,通常用于布局目的,因为它可以包含其他块级元素…...

如何使用unittest框架来编写和运行单元测试
Python 的 unittest 框架是用于编写和运行可重复的测试的一个强大工具。它允许你定义测试用例、测试套件、测试运行器和测试固件(fixtures),从而系统化地测试你的代码。以下是如何使用 unittest 框架来编写和运行单元测试的基本步骤ÿ…...

2024最新超详细SpringMvc常用注解总结
SpringMVC常用注解 控制器(Controller)相关注解: 1.Controller Controller 注解用于标识一个类为 Spring MVC 的控制器,它能够处理用户的请求并返回相应的视图或数据。通常与 RequestMapping 注解一起使用,以定义请求…...
的基础知识)
Linux硬件中断(IRQ)的基础知识
目录 一、中断的概念1.1 什么是硬件中断1.2 中断类型二、中断处理的工作原理2.1 中断请求2.2 中断向量2.3 中断服务例程(ISR)2.4 上下文切换2.5 中断处理2.6 任务恢复三、中断处理的编程3.1 注册中断处理函数3.2 注销中断处理函数四、中断和系统性能4.1 中断风暴4.2 IRQ亲和性…...

DP讨论——适配器模式
学而时习之,温故而知新。 敌人出招(使用场景) 说是自己的程序对接第三方的库,但是自己的代码的接口设计完毕了,如何对接上? 你出招 适配器模式就是为此而生的——我觉得应该是该解决方法被命名为了适配…...

window下tqdm进度条
原代码是linux下运行,修改后可在window下运行。 #ifndef TQDM_H #define TQDM_H#include <chrono> #include <ctime> #include <numeric> #include <ios> #include <string> #include <cstdlib> #include <iostream> #i…...

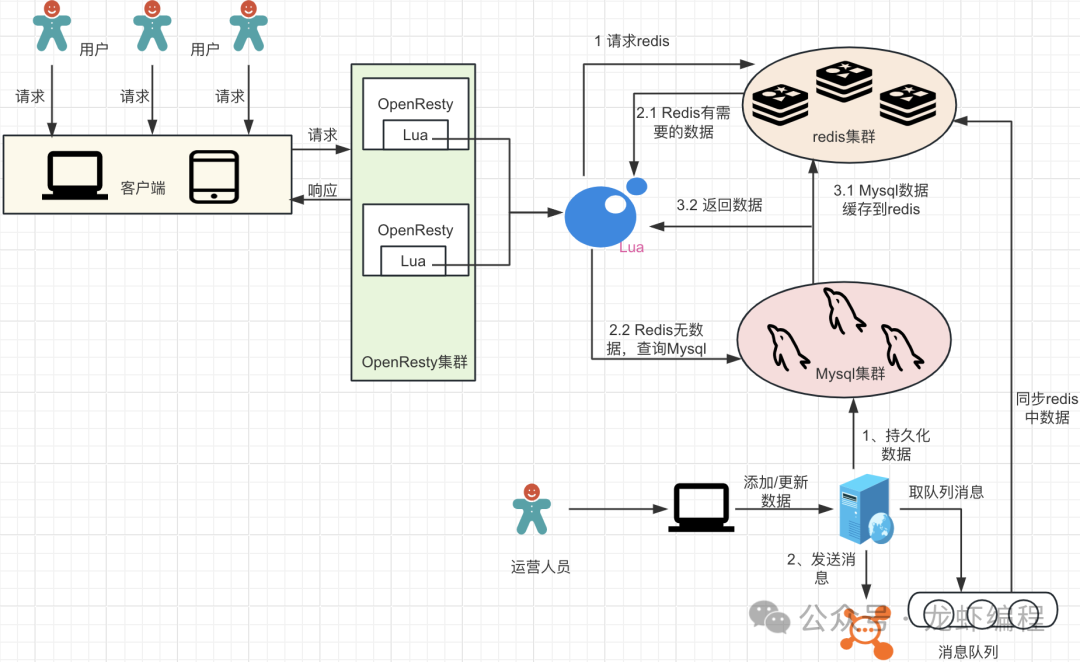
记录些Redis题集(1)
Redis内存淘汰触发条件的相关配置如下: Redis通过配置项maxmemory来设定其允许使用的最大内存容量。当Redis实际占用的内存达到这一阈值时,将触发内存淘汰机制,开始删除部分数据以释放内存空间,防止服务因内存溢出而异常。 Redi…...

防火墙双机热备带宽管理综合实验
一、实验拓扑 二、实验要求 12,对现有网络进行改造升级,将当个防火墙组网改成双机热备的组网形式,做负载分担模式,游客区和DMZ区走FW3,生产区和办公区的流量走FW1 13,办公区上网用户限制流量不超过100M&am…...

【Redis】哨兵(sentinel)
文章目录 一、哨兵是什么?二、 哨兵sentinel文件参数三、 模仿主机redis宕机四、哨兵运行流程和选举原理SDOWN主观下线ODOWN客观下线 五、 使用建议 以下是本篇文章正文内容 一、哨兵是什么? 哨兵巡查监控后台master主机是否故障,如果故障了…...

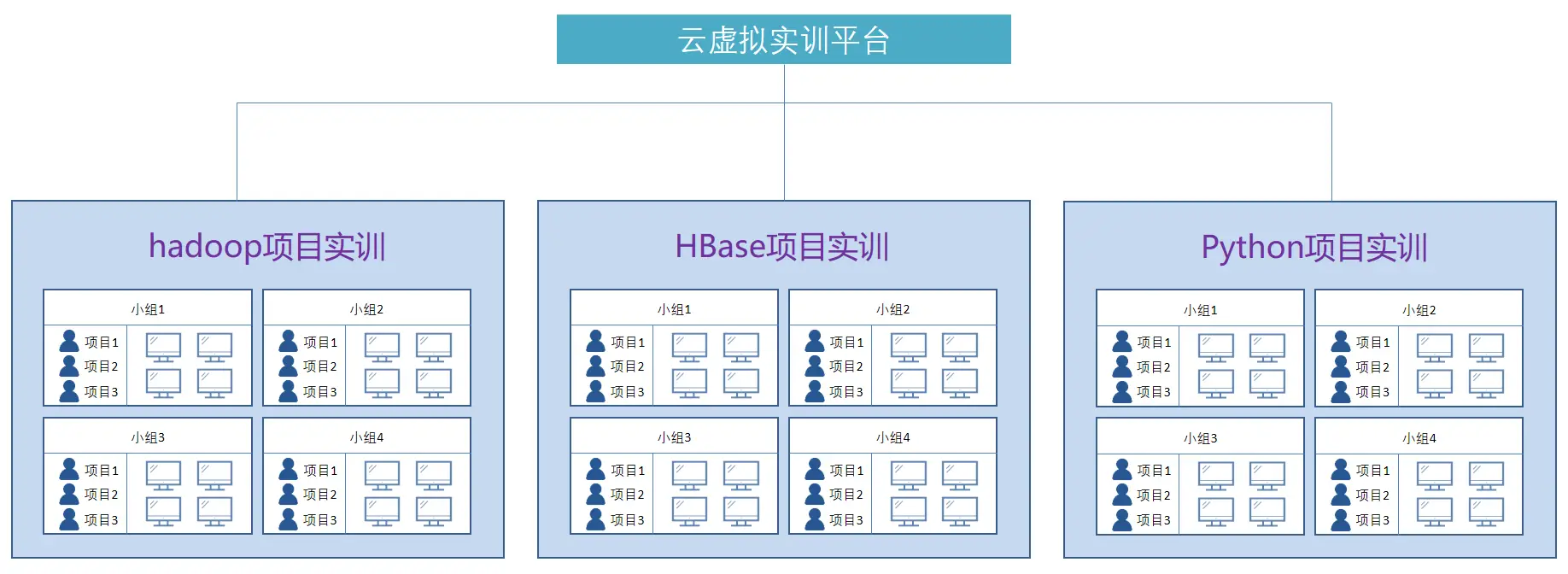
2024年高职云计算实验室建设及云计算实训平台整体解决方案
随着云计算技术的飞速发展,高职院校亟需构建一个与行业需求紧密结合的云计算实验室和实训平台。以下是针对2024年高职院校云计算实验室建设的全面解决方案。 1、在高职云计算实验室的建设与规划中,首要任务是立足于云计算学科的精准定位,紧密…...

入门实战篇,利用PADS Layout画电阻电容电感的封装
大家好,我是山羊君Goat。 不管怎么设计,怎么学习硬件知识,都需要实战,硬件工程师设计PCB是必不可少的(大部分来说),本篇主要从最基本的电阻电容电感的PCB设计封装来说起,算是最基础…...

解决npm install 安装报错记录贴
前言 环境背景 nodeJS v.14.8.3(nvm安装) package.json: “node-sass”:“8.0.0” 网络环境: 公司内网 镜像地址:公司的镜像源 解决报错过程: 1.换了最新版 vscode, 然后重装 node_modules 还是不行, 报PostCSS rec…...

CollectionUtils的使用
1、非空判断 判断集合是否为空 List<String>对象list,可以使用CollectionUtils中的isEmpty方法来判断list是否为空。代码如下 List<String> list new ArrayList<>(); boolean isEmpty CollectionUtils.isEmpty(list); System.out.println(is…...

WEB前端03-CSS3基础
CSS3基础 1.CSS基本概念 CSS是Cascading Style Sheets(层叠样式表)的缩写,它是一种对Web文档添加样式的简单机制,是一种表现HTML或XML等文件外观样式的计算机语言,是一种网页排版和布局设计的技术。 CSS的特点 纯C…...

【java深入学习第7章】用 Spring Boot 和 Java Mail 轻松实现邮件发送功能
引言 在现代的企业应用中,邮件发送是一个非常常见的功能。无论是用户注册后的验证邮件,还是系统通知邮件,邮件服务都扮演着重要的角色。本文将介绍如何在Spring Boot项目中整合Java Mail,实现发送邮件的功能。 一、准备工作 在…...

Linux抽象套接字
在UNIX和类UNIX系统中,socket编程提供了一种机制,允许进程之间进行通信。其中,UNIX域套接字(UNIX domain socket)是一种特殊的套接字,用于同一台机器上的进程间通信(IPC)。UNIX域套接字可以使用两种类型的地址:路径名套接字(pathname socket)和抽象套接字(abstract…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...
