【学习css3】使用flex和grid实现等高元素布局
过往的实现方法是使用浮动加计算布局来实现,当flex和grid问世时,这一切将变得简单起来
一、简单的两列实现
1、先看页面效果

2、css代码
.container {padding: 10px;width: 100ch;margin: 0 auto;box-shadow: inset 0 0 0 2px #ccc;}.column {margin: 20px;background-color: #ccc;padding: 10px;}.flexbox {display: flex;}.grid {display: grid;grid-auto-flow: column;}3、html代码
<div class="container">flex布局</div><div class="container flexbox"><div class="column"><div class="element"><p> 松饼冰淇淋小熊软糖。甜苹果派,蛋糕,糖果,胡萝卜蛋糕。糖蛋奶酥,柠檬糖软糖。</p></div></div><div class="column"><div class="element"><p>提拉米苏粉布丁。蛋糕芝士蛋糕糕点焦糖提拉米苏。</p></div></div></div><div class="container">grid布局</div><div class="container grid"><div class="column"><div class="element"><p>松饼冰淇淋小熊软糖。甜苹果派,蛋糕,糖果,胡萝卜蛋糕。糖蛋奶酥,柠檬糖软糖。</p></div></div><div class="column"><div class="element"><p>提拉米苏粉布丁。蛋糕芝士蛋糕糕点焦糖提拉米苏。</p></div></div></div>二、每行放置3列,多出来的自动到下一行
1、还是先看页面效果

2、css代码
.container {padding: 10px;width: 100ch;margin: 0 auto;box-shadow: inset 0 0 0 2px #ccc;}.column {margin: 20px;background-color: #ccc;padding: 10px;}.flexbox {display: flex;}.flexbox.col-3 {flex-wrap: wrap;}.flexbox.col-3 .column {margin: 0.5rem;width: calc((100% / 3) - 1rem);}.grid {display: grid;grid-auto-flow: column;}.grid.col-3 {grid-gap: 1rem;grid-template-columns: repeat(3, 1fr);grid-auto-flow: unset;}.grid.col-3 .column {margin: 0;}3、html代码
<div class="container">flex布局</div><div class="container flexbox col-3"><div class="column"><div class="element"><p>flexbox col-3: 甜苹果派,蛋糕,糖果,胡萝卜蛋糕。糖蛋奶酥,柠檬糖软糖。</p></div></div><div class="column"><div class="element"><p>提拉米苏粉布丁。蛋糕芝士蛋糕糕点焦糖提拉米苏。</p></div></div><div class="column"><div class="element"><p>松饼冰淇淋小熊软糖。甜苹果派,蛋糕,糖果,胡萝卜蛋糕。糖蛋奶酥,柠檬糖软糖。</p></div></div><div class="column"><div class="element"><p>蛋奶酥馅饼,柠檬糖,小熊软糖,棒棒糖,甜点,芝麻饼干。提拉米苏粉布丁。蛋糕芝士蛋糕糕点焦糖提拉米苏。</p></div></div></div><div class="container">grid布局</div><div class="container grid col-3"><div class="column"><div class="element"><p>grid col-3:甜苹果派,蛋糕,糖果,胡萝卜蛋糕。糖蛋奶酥,柠檬糖软糖。</p></div></div><div class="column"><div class="element"><p>提拉米苏粉布丁。蛋糕芝士蛋糕糕点焦糖提拉米苏。</p></div></div><div class="column"><div class="element"><p>松饼冰淇淋小熊软糖。甜苹果派,蛋糕,糖果,胡萝卜蛋糕。糖蛋奶酥,柠檬糖软糖。</p></div></div><div class="column"><div class="element"><p>蛋奶酥馅饼,柠檬糖,小熊软糖,棒棒糖,甜点,芝麻饼干。提拉米苏粉布丁。蛋糕芝士蛋糕糕点焦糖提拉米苏。</p></div></div></div>三、全部代码

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>使用flex和grid实现等高元素布局</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {padding: 10px;width: 100ch;margin: 0 auto;box-shadow: inset 0 0 0 2px #ccc;}.column {margin: 20px;background-color: #ccc;padding: 10px;}.flexbox {display: flex;}.flexbox.col-3 {flex-wrap: wrap;}.flexbox.col-3 .column {margin: 0.5rem;width: calc((100% / 3) - 1rem);}.grid {display: grid;grid-auto-flow: column;}.grid.col-3 {grid-gap: 1rem;grid-template-columns: repeat(3, 1fr);grid-auto-flow: unset;}.grid.col-3 .column {margin: 0;}</style>
</head>
<body><div class="container">flex布局</div><div class="container flexbox"><div class="column"><div class="element"><p> 松饼冰淇淋小熊软糖。甜苹果派,蛋糕,糖果,胡萝卜蛋糕。糖蛋奶酥,柠檬糖软糖。</p></div></div><div class="column"><div class="element"><p>提拉米苏粉布丁。蛋糕芝士蛋糕糕点焦糖提拉米苏。</p></div></div></div><div class="container">grid布局</div><div class="container grid"><div class="column"><div class="element"><p>松饼冰淇淋小熊软糖。甜苹果派,蛋糕,糖果,胡萝卜蛋糕。糖蛋奶酥,柠檬糖软糖。</p></div></div><div class="column"><div class="element"><p>提拉米苏粉布丁。蛋糕芝士蛋糕糕点焦糖提拉米苏。</p></div></div></div><div class="container">flex布局</div><div class="container flexbox col-3"><div class="column"><div class="element"><p>flexbox col-3: 甜苹果派,蛋糕,糖果,胡萝卜蛋糕。糖蛋奶酥,柠檬糖软糖。</p></div></div><div class="column"><div class="element"><p>提拉米苏粉布丁。蛋糕芝士蛋糕糕点焦糖提拉米苏。</p></div></div><div class="column"><div class="element"><p>松饼冰淇淋小熊软糖。甜苹果派,蛋糕,糖果,胡萝卜蛋糕。糖蛋奶酥,柠檬糖软糖。</p></div></div><div class="column"><div class="element"><p>蛋奶酥馅饼,柠檬糖,小熊软糖,棒棒糖,甜点,芝麻饼干。提拉米苏粉布丁。蛋糕芝士蛋糕糕点焦糖提拉米苏。</p></div></div></div><div class="container">grid布局</div><div class="container grid col-3"><div class="column"><div class="element"><p>grid col-3:甜苹果派,蛋糕,糖果,胡萝卜蛋糕。糖蛋奶酥,柠檬糖软糖。</p></div></div><div class="column"><div class="element"><p>提拉米苏粉布丁。蛋糕芝士蛋糕糕点焦糖提拉米苏。</p></div></div><div class="column"><div class="element"><p>松饼冰淇淋小熊软糖。甜苹果派,蛋糕,糖果,胡萝卜蛋糕。糖蛋奶酥,柠檬糖软糖。</p></div></div><div class="column"><div class="element"><p>蛋奶酥馅饼,柠檬糖,小熊软糖,棒棒糖,甜点,芝麻饼干。提拉米苏粉布丁。蛋糕芝士蛋糕糕点焦糖提拉米苏。</p></div></div></div>
</body>
</html>
相关文章:

【学习css3】使用flex和grid实现等高元素布局
过往的实现方法是使用浮动加计算布局来实现,当flex和grid问世时,这一切将变得简单起来 一、简单的两列实现 1、先看页面效果 2、css代码 .container {padding: 10px;width: 100ch;margin: 0 auto;box-shadow: inset 0 0 0 2px #ccc;}.column {margin: 2…...

如何防止Eclipse格式化程序在行注释开头插入空格
格式化前: //foo bar 格式化后: // foo bar 这种看着不是很舒服。如果不让格式化时自动在注释符后面插入空格呢? 要在Eclipse中进行代码格式化时防止在行注释(//)后面自动增加空格,可以通过调整…...

Nextjs 调用组件内的方法
在 Next.js 中,如果你想从一个组件外部调用组件内部的方法,可以使用 React 的 useRef 钩子来引用组件实例并调用其方法。这种方法主要适用于类组件,但也可以用于函数组件,通过将方法暴露在 ref 对象上。 以下是一个示例ÿ…...

ip地址是电脑还是网线决定的
在数字化时代的浪潮中,网络已经成为了我们日常生活和工作不可或缺的一部分。当我们谈论网络时,IP地址无疑是一个核心的概念。然而,关于IP地址的分配和决定因素,很多人可能存在误解。有些人认为IP地址是由电脑决定的,而…...

Hadoop中HDFS、Hive 和 HBase三者之间的关系
HDFS(Hadoop Distributed File System)、Hive 和 HBase 是 Hadoop 生态系统中三个重要的组件,它们各自解决了大数据存储和处理的不同层面的问题。我们用大白话来解释这三个组件之间的关系: HDFS - 数据的仓库: HDFS 是…...

opencv—常用函数学习_“干货“_10
目录 二七、离散余弦变换 执行离散余弦变换 (dct) 和逆变换 (idct) 解释 实际应用 JPEG压缩示例(简化版) 二八、图像几何变换 仿射变换 (warpAffine 和 getAffineTransform) 透视变换 (warpPerspective 和 getPerspectiveTransform) 旋转变换 (g…...

Jmeter二次开发Demo
Jmeter二次开发Demo 前言 在上一集,我们已经完成了JMX脚本的分析,大致了解了JMX脚本的基本元素。 那么在这一集,我们将会介绍一下Jmeter二次开发的Demo。 Demo代码 那么话不多说,我们就直接上代码。 public class TestStress…...

MongoDB综合实战篇(超容易)
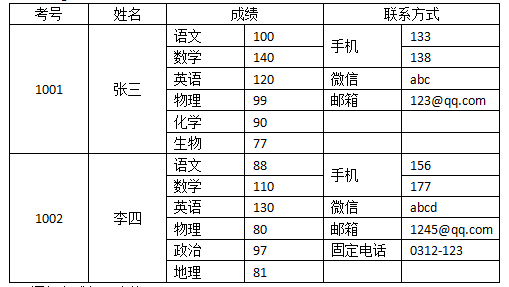
一、题目引入 在MongoDB的gk集合里插入以下数据: 用语句完成如下功能: (1)查询张三同学的成绩信息 (2)查询李四同学的语文成绩 (3)查询没有选化学的同学 (4…...

框架设计MVVM
重点: 1.viewmodel 包含model 2.view包含viewmodel,通过驱动viewmodel去控制model的数据和业务逻辑 // Test.cpp : 此文件包含 "main" 函数。程序执行将在此处开始并结束。 //#include <iostream> #include <vector>using namespace std;#p…...

RK3399基础部分
1.RK3399介绍 基础特性: 高达1.8GHz的双核Cortex-A72 四核Cortex-A53高达1.4GHz NPU高达3.0TOPS Mali-T860MP4 GPU 双通道DDR3/DDR3L/LPDDR3/LPDDR4 4K超高清H265/H264/VP9 HDR10/HLG H264编码器 双MIPI CSI和ISP USB Type-CGPU: 图形处理器(英语&…...
)
linux高级编程(广播与组播)
广播与组播: 广播: 局域网,一个人发所有人都能收(服务器找客户端),(发给路由器的广播地址后后路由器自动给所有人发,可用于服务器找客户端) 只能udp来做 setsocketopt…...

Andriod Stdio新建Kotlin的Jetpack Compose简单项目
1.选择 No Activity 2.选择kotlin 4.右键选择 在目录MyApplication下 New->Compose->Empty Project 出现下面的画面 Finish 完成...

Linux多线程编程-哲学家就餐问题详解与实现(C语言)
在哲学家就餐问题中,假设有五位哲学家围坐在圆桌前,每位哲学家需要进行思考和进餐两种活动。他们的思考不需要任何资源,但进餐需要使用两根筷子(左右两侧各一根)。筷子是共享资源,哲学家们在进行进餐时需要…...

从C向C++18——演讲比赛流程管理系统
一.项目需求 1.比赛规则 学校举行一场演讲比赛,共有12个人参加。比赛共两轮,第一轮为淘汰赛,第二轮为决赛。每名选手都有对应的编号,如 10001~ 10012比赛方式:分组比赛,每组6个人;第一轮分为两…...

QThread和std::thread
在 Qt 中, 我们经常会用到多线程,这时候就需要纠结是使用 Qt 的 QThread 还是使用 C 标准库的 std::thread。 这里记录一下我自己的理解,先介绍一下 QThread 和 std::thread 的使用方法,对比一下他们的不同,最后说一下…...

LeetCode 算法:组合总和 c++
原题链接🔗:组合总和 难度:中等⭐️⭐️ 题目 给你一个 无重复元素 的整数数组 candidates 和一个目标整数 target ,找出 candidates 中可以使数字和为目标数 target 的 所有 不同组合 ,并以列表形式返回。你可以按 …...
【两大3D转换SDK对比】HOOPS Exchange VS. CAD Exchanger
在现代工业和工程设计领域,CAD数据转换工具是确保不同软件系统间数据互通的关键环节。HOOPS Exchange和CAD Exchanger是两款备受关注的工具,它们在功能、支持格式、性能和应用场景等方面有着显著差异。 本文将从背景、支持格式、功能和性能、应用场景等…...

Openerstry + lua + redis根据请求参数实现动态路由转发
文章目录 一、需求分析二、准备1、软件安装2、redis-lua封装优化 三、实现1、nginx.conf2、dynamic.lua注意 3、准备两个应用4、访问nginx 四、参数直接传要代理的地址端口 一、需求分析 根据用户访问url的参数,将请求转发到对应指定IP的服务器上。 二、准备 1、…...

数字名片-Pushmall 智能AI数字名片7月更新计划
[数字名片]-商务营销推广助手7月更新计划 数字名片-商务营销推广助手7月更新计划 **2024年 6月完成模块开发优化****实现SaaS框架业务 1、智能名片:创建个人名片、企业名片、商机管理。 2、人脉商圈:附近人脉、就近群脉、好友名片。 3、企微社群&…...

21. Python代码快速查看数组分布
1. 前言 当你已经具备一段可用于快速查看数组分布的Python代码时,你拥有了一项强大的工具来分析和理解你的数据集。这种类型的代码通常会使用可视化库,例如Matplotlib和Seaborn,以直观的方式展示数据分布。这些库允许你创建直方图以观察数据集中的频率分布,以及核密度估计…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...
