Git 用法
基本介绍
版本控制工具用处:
- 备份
- 代码还原
- 协同开发
- 追溯
版本控制工具
1、集中式版本控制工具
版本库是集中存放在中央服务器的,team 里每个人 work 时从中央服务器下载代码,是必须联网才能工作,局域网或互联网。个人修改后然后提交到中央版本库。
举例:SVN 和 CVS
2、分布式版本控制工具
分布式版本控制系统没有“中央服务器”,每个人的电脑上都是一个完整的版本库,这样工作的时候,不需要联网,因为版本库就在自己的电脑上。多人协作只需要各自的修改推送给对方,就能互相看到对方的修改了
举例:Git

工作流程

2 常用命令
2.1 获取本地仓库

2.2 基础操作指令
Git 工作目录下对于文件的修改(增加、删除、更新)会存在几个状态,这些修改的状态会随着我们执行 Git 的命令而发生变化:

git add (工作区 --> 暂存区)
touch newtext.txt
新建文件(linux指令)
git add .
把 所有工作区的文件 添加到 暂存区
现在是待提交状态
git commit (暂存区 --> 本地仓库)
git commit -m "wyn01"
查看状态
git log 查看提交日志
命令形式:git log [option]
options:
- --all 显示所有分支
- --pretty=oneline 将提交信息显示为一行
- --abbrev-commit 使得输出的commitId更简短
- --graph 以图的形式显示
注:按 q 键退出
2.3 版本回退
git reset --hard commitID
commitID 可以使用 git log 指令查看
3 分支
几乎所有的版本控制系统都以某种形式支持分支。 使用分支意味着你可以把你的工作从开发主线上分离开来进行重大的 Bug 修改、开发新的功能,以免影响开发主线
3.1 查看本地分支
git branch3.2 创建本地分支
git branch 分支名3.3 切换分支
git checkout 分支名在新的分支中加新的文件 secondtext.txt
回到主分支,新文件没了
另外,还可以直接切换到新的分支(创建):
git checkout -b 分支名3.4 合并分支
git merge 分支名称在分支【master】里面文件写
a=1;
b=2;
printf(a+b);
在分支【branch01】里面文件写
a=1;
b=2;
printf(a*b);
然后合并
有冲突
a=1;
b=2;
<<<<<<< HEAD
printf(a+b);
=======
printf(a*b);
>>>>>>> branch01
需要手动处理,然后 git add、git commit 提交
3.5 删除分支
不能删除当前分支,只能删除其他分支
删除分支时,需要做各种检查
git branch -d 分支名不做任何检查,强制删除
git branch -D 分支名
3.6 开发中分支使用原则与流程
- master (生产) 分支
线上分支,主分支,中小规模项目作为线上运行的应用对应的分支
- develop(开发)分支
是从 master 创建的分支,一般作为开发部门的主要开发分支,如果没有其他并行开发不同期上线要求,都可以在此版本进行开发,阶段开发完成后,需要是合并到 master 分支,准备上线
- feature/xxxx分支
从 develop 创建的分支,一般是同期并行开发,但不同期上线时创建的分支,分支上的研发任务完成后合并到 develop 分支
- hotfix/xxxx分支
从 master 派生的分支,一般作为线上 bug 修复使用,修复完成后需要合并到 master、test、develop 分支
还有一些其他分支,在此不再详述,例如 test 分支(用于代码测试)、pre 分支(预上线分支)等等

4 GitHub
4.1 添加 SSH key


4.2 创建 github repository

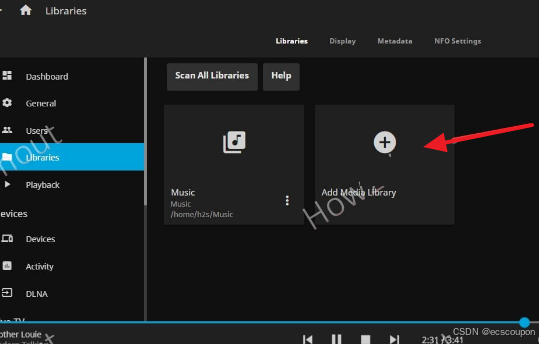
获取项目的仓库地址

在 git bash 里面:
git remote add 远程仓库名 git@github.com:RainNan/test.gitgit remote
用于查看远程仓库
4.3 Push & Pull
push
将本地仓库的更改推送到远程仓库
git push origin masterpull
用于从远程仓库拉取最新的更改并合并到本地仓库
git pull origin master4.4 clone
git clone 远程仓库地址相关文章:

Git 用法
基本介绍 版本控制工具用处: 备份代码还原协同开发追溯 版本控制工具 1、集中式版本控制工具 版本库是集中存放在中央服务器的,team 里每个人 work 时从中央服务器下载代码,是必须联网才能工作,局域网或互联网。个人修改后然后…...

《昇思25天学习打卡营第20天|GAN图像生成》
生成对抗网络(GAN)是一种深度学习模型,用于生成逼真的图像。在手写数字识别的任务中,GAN 可以用来生成与真实手写数字相似的图像,以增强模型的训练数据集。GAN 主要由两个部分组成:生成器(Gener…...

【字幕】字幕特效入门
前言 最近两周调研了一下字幕特效的底层程序逻辑,因为工作内容的原因,就分享几个自己找的链接具体细节就不分享了,CSDN也是我的个人笔记,只记录一些简单的内容用于后续自己方便查询,顺便帮助一下正在苦苦查阅资料入门…...

Ubuntu 24.04安装Jellyfin媒体服务器图解教程
使用 Jellyfin 等开源软件创建媒体服务器肯定能帮助您管理和跨各种设备传输媒体集合。当你有一个封闭社区时,这尤其有用。 什么是 Jellyfin 媒体服务器? Jellyfin 媒体服务器,顾名思义,是一款开源软件,允许用户使用本…...

css3 中的伪类和伪元素
什么是伪类,什么是伪元素 伪类是用来添加特殊状态的选择器,它们以冒号(:)开头。伪类可以添加到任何现有的选择器上,用来选择处于特定状态的元素。 伪元素是用来选择元素的特定部分的选择器,它们以双冒号(::)开头。伪元素可以创建出在文档树中不存在的元素。 css3 …...

人工智能导论-知识图谱
知识图谱 概述 本章首先介绍“知识与知识表示”的概念,然后介绍“谓词逻辑、产生式、框架、语义网络”等当前人工智能中应用广泛的知识表示方法。然后,简要介绍知识图谱,为后面介绍推理方法、专家系统等奠定基础。 概述 - 起源(…...

LabVIEW液压数据采集测试系统
液压系统是装载机的重要组成部分,通过液压传动和控制实现各项作业功能,如提升、倾斜、转向等。液压系统的性能直接影响装载机的作业效率和稳定性。为了保证装载机液压系统的正常运行和优化设计,需要对其进行数据采集和测试。本文介绍了一套基…...

工业三防平板助力工厂生产数据实时管理
在当今高度数字化和智能化的工业生产环境中,工业三防平板正逐渐成为工厂实现生产数据实时管理的得力助手。这种创新的技术设备不仅能够在恶劣的工业环境中稳定运行,还为工厂的生产流程优化、效率提升和质量控制带来了前所未有的机遇。 工业生产场景通常充…...

LabVIEW人工模拟肺控制系统开发
开发了一种创新的主被动一体式人工模拟肺模型,通过LabVIEW开发的上位机软件,实现了步进电机驱动系统的精确控制和多种呼吸模式的模拟。该系统不仅能够在主动呼吸模式下精确模拟快速呼吸、平静呼吸和深度呼吸,还能在被动模式下通过PID控制实现…...

达梦 ./disql SYSDBA/SYSDBA报错[-70028]:创建SOCKET连接失败. 解决方法
原因 达梦命令./disql SYSDBA/SYSDBA默认访问端口5236,如果初始化实例的时候修改了端口,需要指定端口访问 解决 ./disql SYSDBA/SYSDBA192.168.10.123:5237...

Autosar RTE配置-Assembly和Delegation的使用-基于ETAS软件
文章目录 前言Assembly和Delegation的含义Delegation的使用Assembly的使用总结 前言 RTE中的Compostion内部的SWC之间的连接使用Assembly Connector进行连接。这样的连接一般都是一个SWC的Pport对应另一个SWC的Rport。而Autosar软件中往往不只一个Composition(一般可以以核的数…...

【网络安全】PostMessage:分析JS实现XSS
未经许可,不得转载。 文章目录 前言示例正文 前言 PostMessage是一个用于在网页间安全地发送消息的浏览器 API。它允许不同的窗口(例如,来自同一域名下的不同页面或者不同域名下的跨域页面)进行通信,而无需通过服务器…...

liosam复现
写在前面: 本机系统ubuntu22.04dockernvidia docker的环境 本机系统已经安装好nvidia驱动和cuda 使用liosam提供的镜像在22.04下实在是无法兼容。 所以在rosnoetic(ubuntu20.04)下进行配置,本教程中rosnoetic:v3.2是在docker hub&…...

Flutter实战小案例
(实战)点不到的按钮 // 主要实现效果类 class _MyHomePageState extends State<MyHomePage> {// 1.定义要使用的变量double btnLeft 0;double btnTop 0;int timeDuration 500;String textButton "点我呀";// 2.获得当前设备屏幕尺⼨,需要impor…...

uniapp转小程序,小程序转uniapp方法
🤵 作者:coderYYY 🧑 个人简介:前端程序媛,目前主攻web前端,后端辅助,其他技术知识也会偶尔分享🍀欢迎和我一起交流!🚀(评论和私信一般会回&#…...

WPF中Frame
在Windows Presentation Foundation (WPF) 中,Frame 控件是一个非常重要的元素,主要用于实现页面导航和内容的动态加载。Frame 类似于网页开发中的iframe,但它是WPF应用程序中的一个容器,能够显示不同的页面或控件内容。 以下是F…...

大数据基础:Doris重点架构原理
文章目录 Doris重点架构原理 一、Apache Doris介绍 二、Apache Doris使用场景 三、Apache Doris架构原理 四、Apache Doris 特点 Doris重点架构原理 一、Apache Doris介绍 基于 MPP 架构的高性能、实时的分析型数据库,以极速易用的特点被人们所熟知ÿ…...

.NET Framework、.NET Core 、 .NET 5、.NET 6和.NET 7 和.NET8 简介及区别
简述 在软件开发的宇宙中,.NET是一个不断扩展的星系,每个版本都像是一颗独特的星球,拥有自己的特性和环境。作为技术经理,站在选择的十字路口,您需要一张详尽的星图来导航。本文将作为您的向导,带您穿越从.…...

k8s核心操作_存储抽象_K8S中使用ConfigMap抽取配置_实现配置热更新---分布式云原生部署架构搭建032
现在有个问题,是上面我们利用pv和pvc 就是持久卷 以及 持久卷申请,实现了对存储的,pod删除以后,对其使用的存储空间也进行了删除,那么还有个问题,对于redis这种我们希望,他的配置也管理起来. 比如这个redis的配置文件. 以后其他的配置文件也是这样. 使用配置文件的存储在k8s中…...

【前端】SpringBootWeb 篇-入门了解 Spring Cache、Spring Task与WebSocket 框架
在SpringBootWeb开发中,Spring Cache、Spring Task与WebSocket框架是三个非常重要的组件,它们分别用于缓存管理、任务调度和实时通信。以下是对这三个框架的入门了解: 一、Spring Cache 1. 简介 Spring Cache是Spring框架提供的缓存抽象&a…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...










