基于Vue CLI 3构建Vue3项目(Vue2也可参考)
天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
蜀国曾闻子规鸟,宣城还见杜鹃花。
一叫一回肠一断,三春三月忆三巴。
——《宣城见杜鹃花》
文章目录
- 使用Vue CLI构建Vue3项目
- 1. Vue3脚手架的安装
- 1.1 默认安装
- 1.2 指定版本安装
- 1.3 查看版本
- 1.4 配置vue cli的环境变量
- 1.4.1 查看模块存储的全局目录
- 1.4.2 查看安装的Vue CLI
- 1.4.3 配置环境变量
- 1.5 安装遇到的问题
- 2. Vue3项目构建
- 2.1 创建项目文件夹
- 2.2 切换路径到指定位置
- 2.3 创建项目
- 2.4 项目预设
- 2.5 项目模块
- 2.6 Vue版本
- 2.7 路由模式
- 2.8 代码规范配置
- 2.9 代码规范检测时机
- 2.10 模块配置存放位置
- 2.11 项目配置是否保存
- 2.12 项目配置保存文件命令
- 2.13 项目构建完成
- 2.14 启动项目
- 2.15 访问项目
- 2.16 构建生产环境所用项目
- 2.17 停止项目
- 2.18 VsCode运行项目
Node.js的下载、安装和配置
node的下载、安装、配置和使用(node.js下载安装和配置、npm命令汇总、cnpm的使用)
Vue3入门之创建vue3的单页应用(vite+vue)
Vue入门第一篇(环境配置、脚手架安装、项目创建、项目运行访问、项目结构详解等)
Vue入门第二篇(基本语法、实例演示)
Vue专栏
使用Vue CLI构建Vue3项目
vue-cli(Vue CLI)是一个基于Vue.js进行快速开发的完整系统,包括项目脚手架、开发服务器、构建工具等。当你安装vue-cli后,它已经包含了Vue.js的运行时环境,因此不需要再单独安装Vue。vue-cli提供了命令行工具来快速创建和管理Vue项目,包括项目的初始化、开发服务器的启动、构建和部署等
1. Vue3脚手架的安装
关于vue cli的安装需要在管理员权限下进行(以管理员身份运行cmd窗口)
vue-cli 3.x的安装
1.1 默认安装
安装vue-cli 3.x版本的命令,不指定版本会安装最新版本,如果安装报错,可参考2.1.5尝试解决
npm i -g @vue/cli
i :install的缩写
-g :global的缩写
安装完成后如下

1.2 指定版本安装
指定版本安装的命令(当前最新稳定版本为3.4.31)
npm install -g @vue/cli@3.4.31
1.3 查看版本
安装后使用以下命令查看版本,如果命令提示'vue'不是内部或外部命令则根据2.1.4进行环境变量配置,配置后再进行版本查看
vue --version
或
vue -V

1.4 配置vue cli的环境变量
Vue CLI默认的安装位置是全局node_modules,如果你没有配置过,则就是该目录加入到path环境变量
1.4.1 查看模块存储的全局目录
当然,如果你不知道有没有配置过,可以使用命令获取你当前的全局模块存储路径,将这个路径加入Path环境变量即可
查看当前的全局模块存储目录的命令如下
npm config get prefix
我之前配置过全局缓存和模块存储位置(使用npm config set prefix命令),则安装的位置就是我修改过的目录了

1.4.2 查看安装的Vue CLI
找到目录,之前安装的Vue CLI就在这个目录下(D:\JavaSoftWares\Node\node_global)
其中vue.cmd文件就是执行vue命令的脚本文件,将该文件所在位置的目录配置到path路径下,即可全局操作vue命令

1.4.3 配置环境变量
可以快捷方式找到高级系统设置:win+x然后点系统
也可按照如下操作一步一步找到高级系统设置
搜索控制面板–>打开系统安全–>选系统–>点击高级系统设置–>环境变量–>系统变量–>Path–>编辑–>新建
然后将vue.cmd所在的目录,也就是我们刚刚使用npm config get prefix命令查看到的目录放进去

然后一路确定下去即可完成环境变量的配置
现在再重新打开任意位置的cmd窗口,输入vue -V命令查看即可
1.5 安装遇到的问题
如报错如下,则表示未使用管理员权限执行命令,无权限创建相关文件

解决方法
使用管理员身份运行cmd窗口并执行安装命令,如下

然后再执行一遍安装命令即可安装成功
2. Vue3项目构建
使用Vue CLI 3.x构建项目
创建时,命令执行的位置最好cd到C盘以外的某个位置,执行命令的位置就是项目创建的位置
2.1 创建项目文件夹
以管理身份打开命令符窗口,否则可能还会遇到2.1.5那个无权限问题
先在C盘以外的盘,如F盘,创建一个文件夹用于存放项目
我这里先在F盘创建一个Projects目录
全路径为F:\STUDY\Front\Vue\Vue3\Vue3-CLI\Projects

2.2 切换路径到指定位置
使用管理员身份打开cmd窗口,cd到刚刚创建的目录位置
cd F:\STUDY\Front\Vue\Vue3\Vue3-CLI\Projects
这里因为是从C盘切换到F盘的位置,所以直接cd加路径并未切换成功,此时再输入盘符加冒号回车即可成功,如下
f:

2.3 创建项目
执行创建命令,项目命令自定义,建议全小写,我这里项目名称定义为vue3-demo-cli-01
vue create vue3-demo-cli-01
这里先预览一下整体的配置,心里有个底,后面会有每一步具体的操作演示,如下图

以上的配置按顺序从上到下依次是:
- 选择预设配置,这里选的手动配置Manually select features
- 为项目确认所选模块,这里选了三个Babel、Router、Linter,其含义分别是JS转义工具、vue路由、代码规范工具
- 选择vue的版本,这里选择3的版本
- 是否为路由使用历史模式,这里选择是
- 为代码规范工具选择配置,这里选择标准配置
- 代码规范的额外配置,选择何时开启代码规范的检测,选择保存后开启
- 对于Babel、ESLint等的配置存放到哪里,这里选择存放到专有配置文件下
- 是否保存以上设置以便于后续创建项目使用,这里选择是
- 保存设置的名称为,这里起个名,自定义即可,我这里取名为vue3-b-r-l
2.4 项目预设
执行命令后如下,可以选择默认的Vue3或Vue2,也可以选择手动配置
这里我们手动选择,使用上下键选择Manually select features

2.5 项目模块
选择模块,使用上下键调整位置,然后空格勾选,a全选,i取消选项,回车完成进入下一步
这里我们除了默认勾选的两个之外再选一个Router即可,回车进入下一步

关于选项的解释如下:
Babel是一个JS的转义工具
TypeScript 是否需要TS
Progressive Web App (PWA) Support 渐进式Web应用
Router Vue路由
Vuex Vue状态管理器
CSS Pre-processors 是CSS的预处理器,如sass less
Linter/Formatter 是保障代码规范的工具,如ESLint
Unit Testing 单元测试
E2E Testing E2E测试
2.6 Vue版本
这里选择Vue的版本,选择3.x的版本,回车

2.7 路由模式
下面是路由模式的选择,使用history模式,还有一种是hash模式,输入Y回车

2.8 代码规范配置
接下来选择代码格式配置,选择标准配置

2.9 代码规范检测时机
什么时候进行代码规则检测,选择保存时进行代码检测

2.10 模块配置存放位置
关于Babel、ESLint等的配置存放位置,选择存放在专用的配置文件中

2.11 项目配置是否保存
是否保存配置,保存后下次构建项目可以直接使用这次的配置

2.12 项目配置保存文件命令
保存预设配置为vue3-b-r-l

保存后下次再次创建项目时就会出现vue3-b-r-l这个选项,可直接使用该配置而无需再一一选择,如下

2.13 项目构建完成
项目创建完成后界面如下

2.14 启动项目
根据蓝色提示命令启动项目
cd vue3-demo-cli-01
npm run serve
如下,即为启动成功,可通过Local和Network两个地址进行访问

2.15 访问项目
本地访问地址
http://localhost:8080/

服务器访问地址
http://192.168.8.171:8080/

2.16 构建生产环境所用项目
在最后一行提示信息中还有一个命令,可以构建项目用于生产环境应用的文件
项目发布到生产环境前,构建版本,执行以下命令会生成一个./dist文件夹
npm run build
2.17 停止项目
如何停止项目,使用命令Ctr+c,然后选择Y即可停止项目
2.18 VsCode运行项目
使用VsCode打开项目,项目结构如下

可在Vscode中的控制台执行命令运行项目,与上面的命令一样,这里不做演示
感谢阅读,祝君暴富!
相关文章:

基于Vue CLI 3构建Vue3项目(Vue2也可参考)
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

Midjourney 绘画提示词汇总:让你的 AI 绘画与众不同
在 AI 技术迅速发展的今天,AI 绘画已经成为了创意工作中的一大利器。Midjourney 作为其中的佼佼者,以其强大的绘画能力和高质量的输出受到了广大用户的喜爱。为了帮助你充分发挥 Midjourney 的潜力,我们整理了一些能够让 AI 绘画与众不同的提…...

React和Vue.js的相似性和差异性是什么?
React 和 Vue.js 都是流行的前端 JavaScript 框架,它们有一些相似性和差异性: 相似性: 组件化:React 和 Vue.js 都支持组件化开发,允许开发者将界面拆分为独立的组件,提高代码的复用性和可维护性。…...
的配置和调优)
Nginx 和 PHP(特别是使用 Swoole 扩展)的配置和调优
针对千万级用户的高并发应用,Nginx 和 PHP(特别是使用 Swoole 扩展)的配置和调优是至关重要的。 以下是详细的配置和调优建议: Nginx 配置和调优 工作进程数(worker_processes): 根据 CPU 核心…...

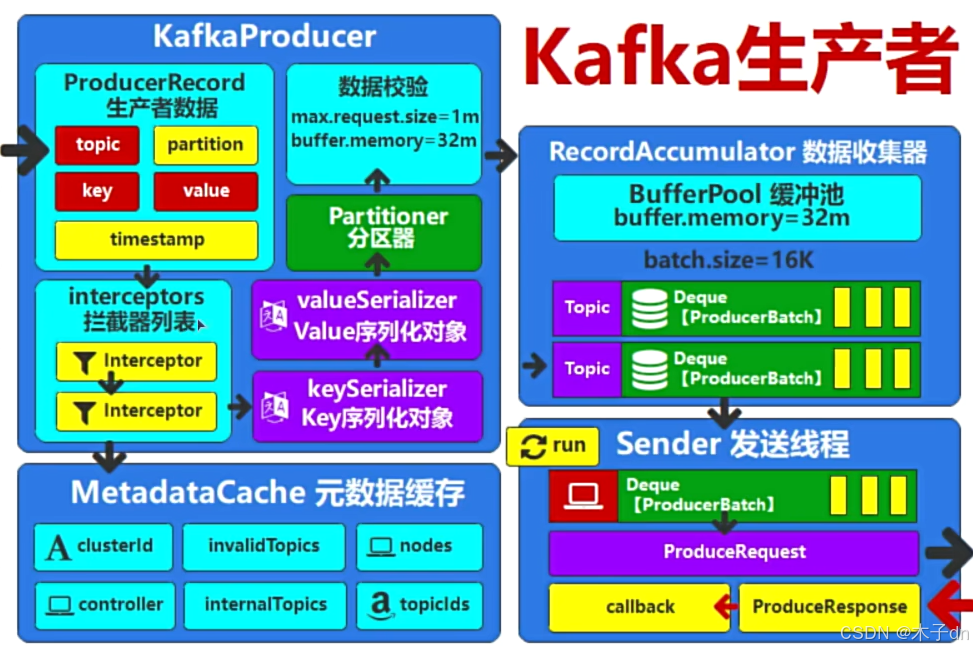
Kafka Producer发送消息流程之消息异步发送和同步发送
文章目录 1. 异步发送2. 同步发送 1. 异步发送 Kafka默认就是异步发送,在Main线程中的多条消息,没有严格的先后顺序,Sender发送后就继续下一条,异步接受结果。 public class KafkaProducerCallbackTest {public static void mai…...

Flutter 状态管理调研总结
一, 候选状态管理组件简介 0. flutter_hooks 一个 React 钩子在 Flutter 上的实现:Making Sense of React Hooks 钩子是一种用来管理 Widget 生命周期的新对象,以减少重复代码、增加组件间复用性,允许将视图逻辑提取到通用的用例中并重用&…...
)
入门C语言只需一个星期(星期二)
点击上方"蓝字"关注我们 01、算术运算符 int myNum = 100 + 50;int sum1 = 100 + 50; // 150 (100 + 50)int sum2 = sum1 + 250; // 400 (150 + 250)int sum3 = sum2 + sum2; // 800 (400 + 400) + 加 将两个值相加 x + y - 减 从另一个值中减去一个值 …...

切换node版本
一、在Linux上切换Node.js版本有多种实现方法: 1.使用nvm(Node Version Manager): 安装nvm:可以通过curl或wget来安装nvm,具体请参考nvm的官方文档。 安装不同版本的Node.js:使用nvm可以轻松…...

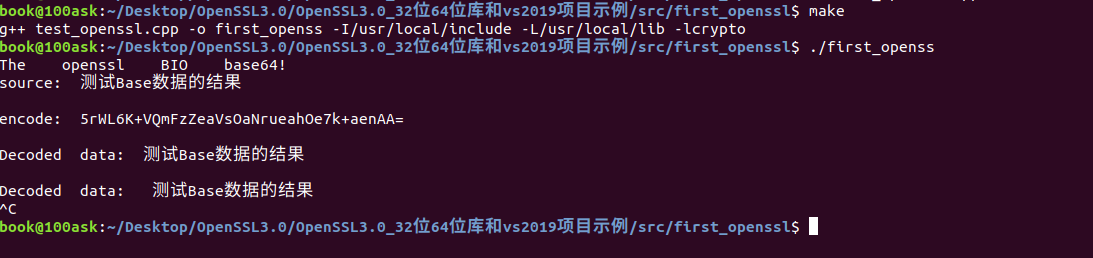
【常见开源库的二次开发】基于openssl的加密与解密——Base的编解码(二进制转ascll)(二)
目录: 目录: 一、 Base64概述和应用场景 1.1 概述 1.2 应用场景 二、Base16 2.1 Base16编码 2.2 Base16编解码 三、Base64 四、OpenSSL BIO接☐ 4.1 Filter BIOs: 4.2 Source/Sink BIOs: 4.3 应用场景: 4.4 具体使用&…...

ssrf复习(及ctfshow351-360)
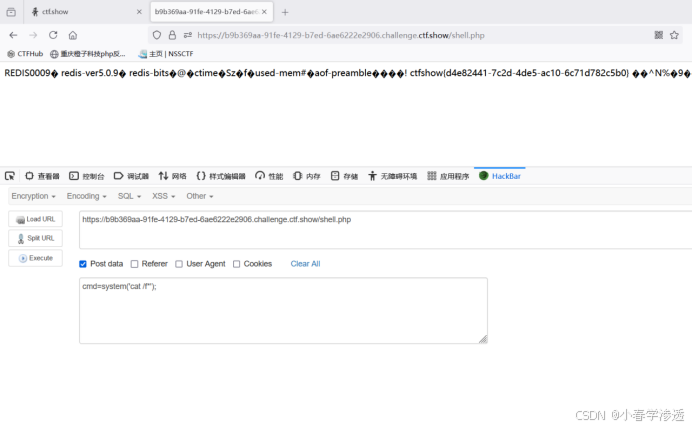
1. SSRF 概述 服务器会根据用户提交的URL发送一个HTTP请求。使用用户指定的URL,Web应用可以获取图片或者文件资源等。典型的例子是百度识图功能。 如果没有对用户提交URL和远端服务器所返回的信息做合适的验证或过滤,就有可能存在“请求伪造"的缺陷…...

请求通过Spring Cloud Gateway 503
最近想处理一个通用的网关服务。 但是我在处理好所有配置的时候发现,网络请求过网关的时候,一直503,我所有的配置都没问题。 环境: JDK: 17 Spring Cloud: 2023.0.2 在 Spring Cloud Gateway 的早期版本中ÿ…...

C++代码_让室友坑我
引子 今天古文波在外地上C集训营,结果却被一起学习的室友坑了。啊,好气,我要报复室友。 所以,我写出了死亡代码。 如果你也想报复某些人,可以看下去。 代码构造: 头文件 想要使用一些函数,如…...

AG32 的MCU与FPGA的主频可以达到568MHz吗
Customers: AG32/ AGRV2K 这个芯片主频和定时器最高速度是多少?用户期望 CPLD计时器功能0.1ns以下。 AGM RE: CPLD做不到 0.1ns的速率,这个需要10G以上的时钟。 那AGRV2K最高多少MHz呢? 一般200MHZ比较容易实现。 进一步说明࿱…...

怎样减少视频的容量 怎样减少视频内存保持清晰度
在数字媒体时代,视频内容已经成为人们日常交流和信息传递的重要方式。然而,视频往往占用大量存储空间,给我们的设备带来不小的负担。如何在不损失视频质量的前提下,减少视频文件的大小呢?本文将为你揭秘几个实用的技巧…...

谈一谈一条SQL的查询、更新语句究竟是如何执行的?
文章目录 理解执行流程衍生知识redo logbinlog 本篇文章是基于《MySQL45讲》来写的个人理解与感悟。 理解 先看下图: 上一篇文章我们讨论了一条SQL查询语句的执行流程,并介绍了执行过程中涉及的处理模块。 回顾一下: 大体来说,…...

自动驾驶AVM环视算法–全景和标定全功能算法实现和exe测试demo
参考:全景和标定全功能算法实现和exe测试demo-金书世界 1、测试环境 opencv310vs2022 2、使用的编程语言 c和c 3、测试的demo的获取 更新:测试的exe程序,无需解压码就可以体验算法测试效果 百度网盘: 链接:http…...

【Docker 系列】学习路线
学习基本概念: 了解容器化与虚拟化的区别了解Docker的基本概念、术语和架构 安装Docker: 根据所使用的操作系统,安装Docker Desktop(Windows、macOS)或Docker Engine(Linux) Docker镜像…...

蓝色系信息工作室建站网站源码系统 带模版手机端 带完整的源代码包以及搭建部署教程
系统概述 信息工作室建站网站源码系统是一款专为追求高效、灵活与个性化建站需求的用户设计的综合性平台。该系统不仅提供了丰富的网站构建模块和预设模版,还支持手机端自适应布局,确保网站在不同设备上都能展现出最佳效果。此外,系统附带完…...

什么是带宽限制,如何影响服务器数据传输?
什么是带宽限制? 带宽限制是指网络连接中的数据传输速率上限,通常以每秒传输的数据量(比特或字节)来衡量。例如,一个服务器的带宽限制为100 Mbps,意味着它在理想情况下每秒最多能传输100兆比特的数据。带宽限制由网络服务提供商或数据中心设…...

RISC-V在线反汇编工具
RISC-V在线反汇编工具: https://luplab.gitlab.io/rvcodecjs/#q34179073&abifalse&isaAUTO 不过,似乎,只支持RV32I、RV64I、RV128I指令集:...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...

SQL注入篇-sqlmap的配置和使用
在之前的皮卡丘靶场第五期SQL注入的内容中我们谈到了sqlmap,但是由于很多朋友看不了解命令行格式,所以是纯手动获取数据库信息的 接下来我们就用sqlmap来进行皮卡丘靶场的sql注入学习,链接:https://wwhc.lanzoue.com/ifJY32ybh6vc…...
