uniapp form表单校验
公司的一个老项目,又要重新上架,uniapp一套代码,打包生成iOS端发布到App Store,安卓端发布到腾讯应用宝、OPPO、小米、华为、vivo,安卓各大应用市场上架要求不一样,可真麻烦啊
光一个表单校验,就整了半天,以前用的都是element-ui的,现成的组件,这有换成uni-form的,记录一下怎么用的,还用到了uni-data-picker选择器(不过只能两级,得搞个方法封装一下能多级
包括:必填校验,手机号校验,身份证号校验,邮箱校验



带required的就是有校验
name要对应model里的值,要统一
// 限制只能输入数字
{format: 'number',errorMessage: '企业规模请输入数字'
}// 手机号校验
{pattern: /^1[0-9][0-9]\d{8}$/,errorMessage: '请输入正确的手机号码'
}// 身份证号校验
{pattern: /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/,errorMessage: '请输入正确的身份证号码'
}// 邮箱校验
{format: 'email',errorMessage: '请输入正确的邮箱'
}demo代码
<template><view class="curr_main"><view><uni-forms :modelValue="formData" ref="uniForm" :rules="uniRules"><uni-forms-item class="cu-form-group" label="企业名称:" name="enterpriseName" required><input type="text" v-model="formData.enterpriseName" placeholder="请输入企业名称" /></uni-forms-item><uni-forms-item class="cu-form-group" label="企业简称:" name="enterpriseShortName" required><input type="text" v-model="formData.enterpriseShortName" placeholder="请输入企业简称" /></uni-forms-item><uni-forms-item class="cu-form-group" label="企业规模:" name="enterpriseScale" required><input v-model="formData.enterpriseScale" placeholder="请输入企业规模(人)" /></uni-forms-item><uni-forms-item class="cu-form-group" label="联系电话:" name="phone" required><input type="text" v-model="formData.phone" placeholder="请输入联系电话" /></uni-forms-item><uni-forms-item class="cu-form-group" label="企业所在城市:" name="districtId" required><uni-data-picker placeholder="请选择企业所在城市" popup-title="请选择企业所在城市" :localdata="cityTree" v-model="formData.districtId" @change="onchange" @nodeclick="onnodeclick" @popupopened="onpopupopened" @popupclosed="onpopupclosed"></uni-data-picker></uni-forms-item><uni-forms-item class="cu-form-group" label="详细地址:" name="phone"><textarea maxlength="-1" @input="textareaBInput" v-model="formData.address" placeholder="请输入详细地址"></textarea></uni-forms-item><uni-forms-item class="cu-form-group margin-top" label="姓名:" name="legalName" required><input type="text" v-model="formData.legalName" placeholder="请输入姓名" /></uni-forms-item><uni-forms-item class="cu-form-group" label="身份证号码:" name="legalPassNumber" required><input type="text" v-model="formData.legalPassNumber" placeholder="请输入身份证号" /></uni-forms-item><uni-forms-item class="cu-form-group" label="邮箱:" name="email" required><input type="text" v-model="formData.email" placeholder="请输入邮箱" /></uni-forms-item></uni-forms></view><view class="flex justify-between padding-sm bg-fff"><button class="cu-btn round button-primary width-48" style="width:100%" @click="submit()">提交</button></view></view>
</template>
<script>export default{data(){return{pickerData: '',formData: {districtId: '',enterpriseName: '',enterpriseShortName: '',enterpriseCertificateType: '',certificateCode: '',enterpriseScale: '',phone: '',address: '',legalName: '',legalPassType: '',legalPassNumber: '',id: uni.getStorageSync('userId'),email: ''},cityTree: [],uniRules: {enterpriseName: {rules: [{required: true,errorMessage: '请输入企业名称',}]},enterpriseShortName: {rules: [{required: true,errorMessage: '请输入企业简称',}]},districtId: {rules: [{required: true,errorMessage: '请选择企业所在城市',}]},enterpriseScale: {rules: [{required: true,errorMessage: '请输入企业规模'},{format: 'number',errorMessage: '企业规模请输入数字'}]},phone: {rules: [{required: true,errorMessage: '请输入联系电话',},{pattern: /^1[0-9][0-9]\d{8}$/,errorMessage: '请输入正确的手机号码'}]},legalName: {rules: [{required: true,errorMessage: '请输入姓名',}]},legalPassNumber: {rules: [{required: true,errorMessage: '请输入身份证号码',},{pattern: /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/,errorMessage: '请输入正确的身份证号码'}]},email: {rules: [{required: true,errorMessage: '请输入邮箱',},{format: 'email',errorMessage: '请输入正确的邮箱'}]},},}},components:{},onLoad(params) {this.getCity()},methods:{onnodeclick(e) {this.formData.districtId = e.id},onpopupopened(e) {console.log('popupopened');},onpopupclosed(e) {console.log('popupclosed');},onchange(e) {console.log('onchange:', e);},getCity(){let areaRows = [{"id": 130000,"status": 1,"creator": null,"creationTime": null,"modifier": null,"modificationTime": null,"districtName": "河北省","districtShortName": "河北省","parentId": 0,"level": 1,"sortNumber": 30,"cities": [{"id": 130100,"status": 1,"creator": null,"creationTime": null,"modifier": null,"modificationTime": null,"districtName": "石家庄市","districtShortName": "石家庄","parentId": 130000,"level": 2,"sortNumber": 10,"cities": [{"id": 130100,"status": 1,"creator": null,"creationTime": null,"modifier": null,"modificationTime": null,"districtName": "和平区","districtShortName": "和平区","parentId": 130001,"level": 3,"sortNumber": 10,"cities": null},]},]},{"id": 140000,"status": 1,"creator": null,"creationTime": null,"modifier": null,"modificationTime": null,"districtName": "山西省","districtShortName": "山西省","parentId": 0,"level": 1,"sortNumber": 40,"cities": [{"id": 140100,"status": 1,"creator": null,"creationTime": null,"modifier": null,"modificationTime": null,"districtName": "太原市","districtShortName": "太原市","parentId": 140000,"level": 2,"sortNumber": 10,"cities": null},]}]areaRows?.map((item, index) => {item.text = item.districtName;item.value = item.id;item.children = item.cities;item.children?.map((el, inde) => {el.text = el.districtName;el.value = el.id;item.children = item.cities});});console.log(areaRows);// 试了下,只能两层this.cityTree = areaRows},textareaBInput(e) {this.textareaBValue = e.detail.value},submit(){console.log(this.formData);this.$refs.uniForm.validate().then(res=>{console.log('表单数据信息:', res);}).catch(err =>{console.log('表单错误信息:', err);})},},}
</script>
<style lang="scss">
</style>相关文章:

uniapp form表单校验
公司的一个老项目,又要重新上架,uniapp一套代码,打包生成iOS端发布到App Store,安卓端发布到腾讯应用宝、OPPO、小米、华为、vivo,安卓各大应用市场上架要求不一样,可真麻烦啊 光一个表单校验,…...

构建RSS订阅机器人:观察者模式的实践与创新
在信息爆炸的时代,如何高效地获取和处理信息成为了一个重要的问题。RSS订阅机器人作为一种自动化工具,能够帮助我们从海量信息中筛选出我们感兴趣的内容。 一、RSS 是什么?观察者模式又是什么? RSS订阅机器人是一种能够自动订阅…...

芯片基础 | `wire`类型引发的学习
在Verilog中,wire类型是一种用于连接模块内部或模块之间的信号的数据类型。wire类型用于表示硬件中的物理连线,它可以传输任何类型的值(如0、1、高阻态z等),但它在任何给定的时间点上只能有一个确定的值。 wire类型通…...

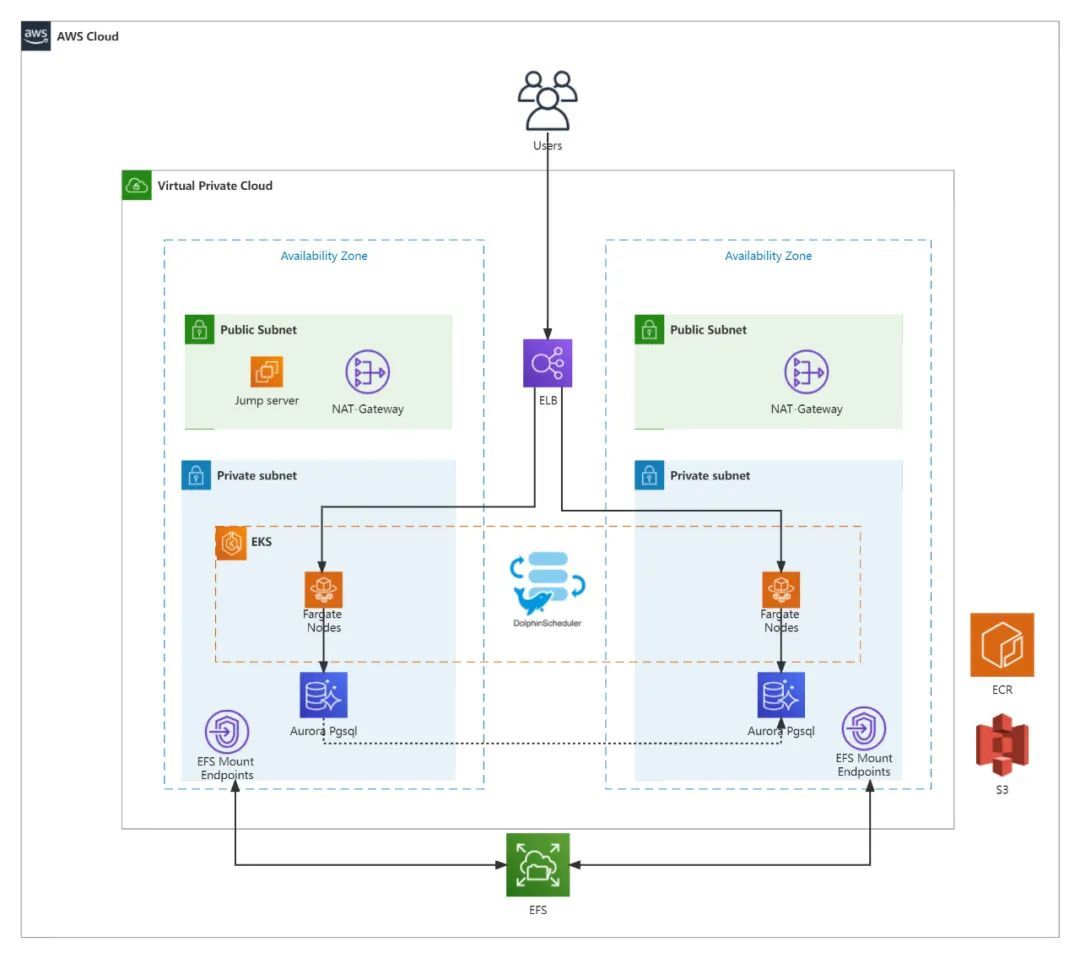
如何在AWS上构建Apache DolphinScheduler
引言 随着云计算技术的发展,Amazon Web Services (AWS) 作为一个开放的平台,一直在帮助开发者更好的在云上构建和使用开源软件,同时也与开源社区紧密合作,推动开源项目的发展。 本文主要探讨2024年值得关注的一些开源软件及其在…...

Quartus II 13.1添加新的FPGA器件库
最近需要用到Altera的一款MAX II 系列EPM240的FPGA芯片,所以需要给我的Quartus II 13.1添加新的器件库,在此记录一下过程。 1 下载所需的期间库 进入Inter官网,(Altera已经被Inter收购)https://www.intel.cn/content…...
)
【html】html的基础知识(面试重点)
一、如何理解HTML语义化 1、思考 A、在没有任何样式的前提下,将代码在浏览器打开,也能够结构清晰的展示出来。标题是标题、段落是段落、列表是列表。 B、便于搜索引擎优化。 2、参考答案 A、让人更容易读懂(增加代码可读性)。 B、…...

Java 网络编程(TCP编程 和 UDP编程)
1. Java 网络编程(TCP编程 和 UDP编程) 文章目录 1. Java 网络编程(TCP编程 和 UDP编程)2. 网络编程的概念3. IP 地址3.1 IP地址相关的:域名与DNS 4. 端口号(port)5. 通信协议5.1 通信协议相关的…...

STM32 | 看门狗+RTC源码解析
点击上方"蓝字"关注我们 作业 1、使用基本定时7,完成一个定时喂狗的程序 01、上节回顾 STM32 | 独立看门狗+RTC时间(第八天)02、定时器头文件 #ifndef __TIM_H#define __TIM_H#include "stm32f4xx.h"void Tim3_Init(void);void Tim7_Init(void);…...

filebeat,kafka,clickhouse,ClickVisual搭建轻量级日志平台
springboot集成链路追踪 springboot版本 <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.6.3</version><relativePath/> <!-- lookup parent from…...

Django实战项目之进销存数据分析报表——第一天:Anaconda 环境搭建
引言 Anaconda是一个流行的Python和R语言的发行版,它包含了大量预安装的数据科学、机器学习库和科学计算工具。使用Anaconda可以轻松地创建隔离的环境,每个环境都可以有自己的一套库和Python版本,非常适合多项目开发。本文将指导你如何安装A…...

Linux部署Prometheus+Grafana
【Linux】PrometheusGrafana 一、Prometheus(普罗米修斯)1、Prometheus简述2、Prometheus特点3、Prometheus生态组件4、Prometheus工作原理 二、部署Prometheus1、系统架构2、部署Prometheus3、修改配置文件4、配置系统启动文件 三、部署 Node Exporter …...

【视频讲解】神经网络、Lasso回归、线性回归、随机森林、ARIMA股票价格时间序列预测|附代码数据
全文链接:https://tecdat.cn/?p37019 分析师:Haopeng Li 随着我国股票市场规模的不断扩大、制度的不断完善,它在金融市场中也成为了越来越不可或缺的一部分。 【视频讲解】神经网络、Lasso回归、线性回归、随机森林、ARIMA股票价格时间序列…...

低代码前端框架Amis全面教程
什么是Amis? 1.1 Amis的基本概念 Amis是一个基于JSON配置的前端低代码框架,由百度开源。它允许开发者通过简单的JSON配置文件来生成复杂的后台管理页面,从而大大减少了前端开发的工作量。Amis的核心理念是通过配置而非编码来实现页面的构建…...

Windows 如何安装和卸载 OneDrive?具体方法总结
卸载 OneDrive 有人想问 OneDrive 可以卸载吗?如果你不使用当然可以卸载,下面是安装和卸载 OneDrive 中的卸载应用具体操作步骤: 卸载 OneDrive 我们可以从设置面板中的应用选项进行卸载,打开设置面板之后选择应用,然…...

c# .net core中间件,生命周期
某些模块和处理程序具有存储在 Web.config 中的配置选项。但是在 ASP.NET Core 中,使用新配置模型取代了 Web.config。 HTTP 模块和处理程序如何工作 官网地址: 将 HTTP 处理程序和模块迁移到 ASP.NET Core 中间件 | Microsoft Learn 处理程序是…...

Spring后端框架复习总结
之前写的博客太杂,最近想把后端框架的知识点再系统的过一遍,主要是Spring Boot和Mybatis相关,带着自己的理解使用简短的话把一些问题总结一下,尤其是开发中和面试中的高频问题,基础知识点可以参考之前写java后端专栏,这篇不再赘述。 目录 Spring什么是AOP?底层原理?事务…...

基于Llama Index构建RAG应用
前言 Hello,大家好,我是GISer Liu😁,一名热爱AI技术的GIS开发者,本文参与活动是2024 DataWhale AI夏令营;😲 在本文中作者将通过: Gradio、Streamlit和LlamaIndex介绍 LlamaIndex 构…...

SSLRec代码分析
文章目录 encoder-models-general_cfautocf.py data_utilsdata_handler_general_cf.py输入输出说明使用方法 trainertuner.py encoder-models-general_cf autocf.py import torch as t # 导入PyTorch并重命名为t from torch import nn # 从PyTorch导入神经网络模块 import …...
(2))
第四节shell条件测试(1)(2)
一,命令执行结果判定 &&在命令执行后如果没有任何报错时会执行符号后面的动作 ||在命令执行后如果命令有报错会执行符号后的动作 示例: vim lee.sh #!/bin/bash ls /mnt/file &> /dev/null &&{echo /mnt/filr is not existecho no }||{echo /mnt/fi…...
申请https证书的具体流程
申请HTTPS证书的具体流程通常涉及以下步骤,不过请注意,具体细节可能因不同的证书颁发机构(CA)而有所差异: 1、确定证书类型: 证书类型:根据需求选择合适的SSL证书类型。常见的有DV(…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
