变频空调介绍
直流变频空调:只有压缩机是直流变频的,而室外机风电机和室内机风电机都是定频的。
全直流变频空调:它的压缩机是直流变频的,并且室外机风机和室内机风机都是直流变频的。因为大三部件一个不漏,所以就叫做全直流变频。
直流变频:因为它的风机是定频,那么风机就无法随着室外环境温度的改变而自动调整风速。所以,当室外温度太高,室外机就无法提供良好的散热效果,制冷效果也就变差了。因为室内机定频,噪音也就会比较大。并且,定频室内机一般只有3挡风速,调节为自动送风时,可能会忽高忽低,忽冷忽热。它的温度也是1度又1度的调节,不能像变频一样最小调节温度为0.5度。
全直流变频:因为主要组件都是可以变频的,所以它可以在大多数情况下都发挥出自己的作用。压缩机、室外风机、室内风机都可以无极调速,所以室外环境温度一变化,室外风机就会调整转速,温度越高速度越快,温度降低,速度也降低,减少了耗电。室内风机转速也可以控制,所以它可以输送的风温最高温差不高于0.5度,有良好的体验感。同时,噪音小,保护睡眠质量。
另外,全直流变频空调能耗低,比其他空调节约20%用电量;在运行噪音方面,全直流变频空调噪音更低。由于直流电机的运行更加平稳,产生的噪音更低。特别是在夜间,当我们需要一个安静的睡眠环境时,全直流变频空调能够更好地满足这一需求,而不会因为噪音问题影响我们的休息。
然而,需要注意的是,全直流变频空调由于技术更加先进,成本相对较高,因此价格也会比直流变频空调贵一些。但从长期使用的角度来看,全直流变频空调的节能效果和优秀的性能,能够在一定程度上弥补其较高的购买成本。






























来源于网络
相关文章:

变频空调介绍
直流变频空调:只有压缩机是直流变频的,而室外机风电机和室内机风电机都是定频的。 全直流变频空调:它的压缩机是直流变频的,并且室外机风机和室内机风机都是直流变频的。因为大三部件一个不漏,所以就叫做全直流变频。…...

C语言实现二叉树以及二叉树的详细介绍
目录 1.树概念及结构 1.1树的概念 1.2树的相关概念 1.3树的表示 2.二叉树概念及结构 2.1二叉树的概念 2.2特殊的二叉树 2.3二叉树的性质 2.4二叉树的存储结构 3.二叉树顺序结构--特殊的二叉树--堆及其实现 3.1堆的概念及结构 3.2堆的实现 3.2.1堆的结构 3.2.2堆…...

VScode:前端项目中yarn包的安装和使用
一、首先打开PowerShell-管理员身份运行ISE 输入命令: set-ExecutionPolicy RemoteSigned 选择“全是”,表示允许在本地计算机上运行由本地用户创建的脚本,没有报错就行了 二、接着打开VScode集成终端,安装yarn插件 输入 npm ins…...

cmake configure_package_config_file指令详解
在 CMake 中,configure_package_config_file 命令用于生成包配置文件(Package Configuration File),这些文件用于指定如何使用和链接某个库或工具。通常情况下,这些文件用于支持 CMake 的 find_package 命令来查找和加…...
)
准备跳槽了(仍然底层为主,ue独立游戏为辅)
思考再三,准备跳槽了。 一、跳槽原因: 今年经济形势非常不好。那我为什么还要跳槽呢?因为干不下去了。公司是末位淘汰制,而我绩效垫底了。给我的整改措施中,部门经理让我三个月搞定60个bug,我觉得简直是送…...

汽车免拆诊断案例 | 卡罗拉急加速抖动故障排除
车型信息 2017年改款卡罗拉,排量1.2T,行驶里程48800公里。 故障现象 车辆不管在什么状态下,只要是平缓加速,都不会有抖动。车辆静止时,急加速时,也不会有抖动。但是车速达40公里/小时以上,急加…...

【JAVA】深入理解Hutool中的Pair、Triple和Tuple:组合数据的新方式,方法返回多个值,嘎嘎香,谁用谁知道,比原生好用更强大
Hutool 是一个开源的 Java 工具库,提供了丰富且实用的功能,旨在减少 Java 程序员在日常开发中重复造轮子的工作。在 Hutool 中,Pair、Triple 和 Tuple 是三种用于组合和存储不同数量相关联数据的类。以下是这三个类的简介: 1、添…...

modulepreload 对性能的影响
一、正面影响 减少加载时间: modulepreload 可以让浏览器提前下载模块脚本,减少页面加载时间,特别是对于依赖较多的复杂应用。这种预加载可以让浏览器在遇到 modulepreload 链接时立即开始下载,而不是等到实际需要时才下载提升用…...

问题:向上对齐对象的快捷键是: #学习方法#笔记
问题:向上对齐对象的快捷键是: A、T B、L C、R D、W 参考答案如图所示...

C# 4.List
comboBox使用的下拉框 Lsit 列表 1 创建List对象 List<string> list new List<string>(); 2 Add给list 添加元素 list.Add("吃饭"); list.Add("睡觉"); list.Add("打豆豆"); 3 删除一个元素 list.Remove("吃饭"); // 删…...

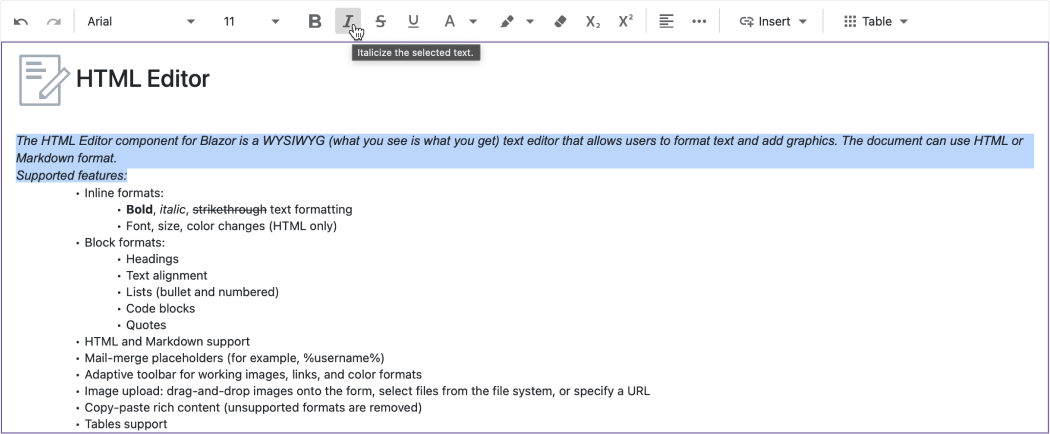
界面控件DevExpress Blazor UI v24.1 - 发布全新TreeList组件
DevExpress Blazor UI组件使用了C#为Blazor Server和Blazor WebAssembly创建高影响力的用户体验,这个UI自建库提供了一套全面的原生Blazor UI组件(包括Pivot Grid、调度程序、图表、数据编辑器和报表等)。 DevExpress Blazor控件目前已经升级…...

docker默认存储地址 var/lib/docker 满了,换个存储地址操作流程
1. 查看docker 存储地址 docker info如下 var/lib/docker2、查看内存大小 按需执行 df -h 找超过100M的大文件 find / -type f -size 100M -exec ls -lh {} \; df -Th /var/lib/docker 查找这个文件的容量 df -h 查找所有挂载点 du -hs /home/syy_temp/*1、df -h 2、sud…...

SpringMVC的底层工作原理?
1.用户发送请求至前端控制器DispatcherServlet. 2.DispatcherServlet 收到请求调用 HandlerMapping 处理器映射器 3.HandlerMapping找到具体的处理器(可以根据 xml 配置、注解进行查找),生成处理器及处理器拦截器(如果有则生成)一并返回给DispatcherSe…...

PyTorch 深度学习实践-处理多维特征的输入
视频指路 参考博客笔记 参考笔记二 通过多个线性模型来模拟非线性的空间变换,矩阵计算就是不同维度之间的空间转换 说明:1、乘的权重(w)都一样,加的偏置(b)也一样。b变成矩阵时使用广播机制。神经网络的参数w和b是网络需要学习的,…...

常见逻辑漏洞举例
文章目录 简介用户名可枚举验证码可绕过/验证码回传越权访问任意密码修改验证码回传订单金额任意修改URL跳转漏洞短信轰炸找回密码还有很多逻辑漏洞,其实并没有什么技巧,要分析清楚他的业务逻辑,可能很多正常的流程中就存在着逻辑漏洞。 简介…...

FastAPI 学习之路(五十九)封装统一的json返回处理工具
在本篇文章之前的接口,我们每个接口异常返回的数据格式都不一样,处理起来也没有那么方便,因此我们可以封装一个统一的json。 from fastapi import status from fastapi.responses import JSONResponse, Response from typing import Unionde…...

tg小程序前端-dogs前端源码分析
tg小程序前端-dogs前端源码分析 前端源码 index.html <!DOCTYPE html> <html lang="en"><head><script src="https://telegram.org/js/telegram-web-app.js" onload="window.Telegram.WebApp.expand(); window.Telegram.WebA…...

Linux——多路复用之select
目录 前言 一、select的认识 二、select的接口 三、select的使用 四、select的优缺点 前言 在前面,我们学习了五种IO模型,对IO有了基本的认识,知道了select效率很高,可以等待多个文件描述符,那他是如何等待的呢&a…...

探索.NET内存之海:垃圾回收的艺术与实践
简述 在.NET的广阔天地中,内存管理如同航海中的罗盘,指引着程序的稳健运行和性能的极致优化。作为软件工程师,我们时常在代码的海洋中航行,而内存管理则是确保航程顺畅的关键。本文将带您深入.NET的内存管理世界,一探垃…...

路由数据获取及封装方法
数据库设计 自联表 定义tree字段 public class LabelValue{public int label { get; set; }public string? value { get; set; }public List<LabelValue> children { get; set; }}获取路由方法 public Response<object> getMenuList() {Response<object>…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...
