Spring-Boot基础--yaml
目录
Spring-Boot配置文件
注意:
YAML简介
YAML基础语法
YAML:数据格式
YAML文件读取配置内容
逐个注入
批量注入
@ConfigurationProperties 和@value的区别
Spring-Boot配置文件
Spring-Boot中不用编写.xml文件,但是spring-Boot中还是存在.properties文件,同时还有.yml(.yaml)文件
application.properties 文件书写规则
person.name=万某application.yml(yaml) 文件书写规则
person:name: 万某
#不同层级之间要有缩进
#冒号后要有空格注意:
默认配置文件名称:application
Spring-Boot中可以同时存在 三类文件,优先级为:properties > yml > yaml
YAML简介
YAML文件相对传统的.xml文件更能直观的展示数据序列化格式,更加简洁。所以在Spring-Boot中一般使用.yml(.yaml)
YAML基础语法
- 大小写敏感
- 数据值前边必须有空格,作为分隔符
- 使用缩进表示层级关系
- 缩进时使用Tab键
- 缩进的空格数目不重要,只要相同层级的元素左侧对齐即可
- "#"表示注释,从这个字符一直到行尾,都会被解析器忽略。
YAML:数据格式
字面量:普通值 [ 数字,布尔值,字符串]
boolean: TRUE #TRUE,true,True,FALSE,false,False均可
float: 3.14 #6.8523015e+5 #支持科学计数法
int: 123 #0b1010_0111_0100_1010_1110 #支持二进制、八进制、十六进制
string: HelloWorld #字符串可以直接书写
数组:一组按次序排列的值( List、set )
address:- beijing- shanghai# 一行内写法
commpany: [阿里巴巴,华为,腾讯,字节跳动]对象、Map(键值对)
person:name: 万某# 行内写法
person: {name: wangzhuo}#对象数组格式一
users:- name: Tomage: 4- name: Jerryage: 5
#对象数组缩略格式
users2: [ { name:Tom,age:4 },{ name:Jerry,age:5 } ]YAML:参数引用
name: 万某person:name: xuelaoshi pet: ${name} # 引用上边定义的name值name: xuls${random.uuid} # 配置文件占位符,随机uuidname: ${person.name}_帅YAML文件读取配置内容
推荐两种方式
逐个注入
在Controller类下给属性分别以@Value注解的方式分别赋值,@Value里的${yaml变量名}。
获取对象就对象.变量名。
获取数组就是使用索引的方式数组[0],在这里表示数组中的第一个值(上海)。
具体代码如下:录后复制
package com.imust.controller;import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;@RestController
public class HelloController {@Value("${name}")private String name;
// 获取对象@Value("${person.name}")private String person_name;@Value("${person.age}")private int person_age;// 获取数组@Value("${address[0]}")private String address1;@Value("${address[1]}")private String address2;@RequestMapping("/hello")public String hello(){System.out.println(name);System.out.println(person_name);System.out.println(person_age);System.out.println(address1);System.out.println(address2);System.out.println("========================");return "Hello,Spring Boot!";}
}批量注入
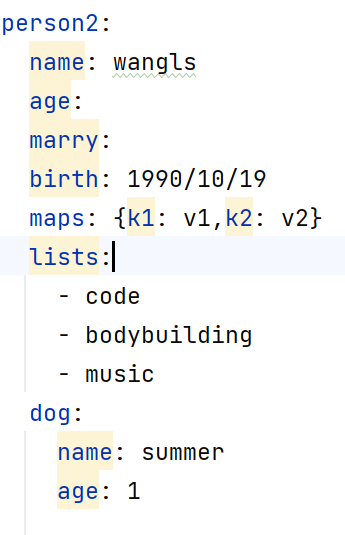
yml文件中写入要批量导入的数据

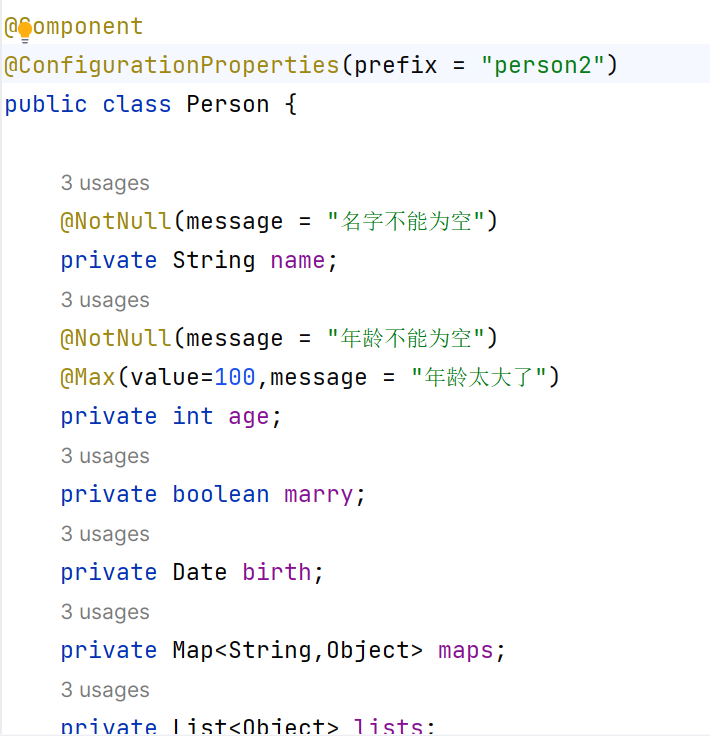
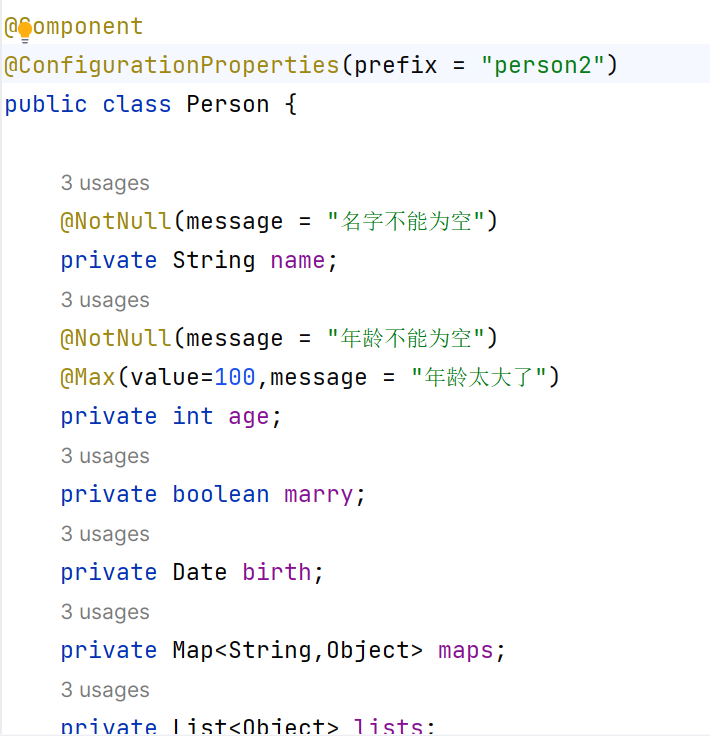
在person类中添加ConfigurationProperties注解,和person2主名称一致

即可
@ConfigurationProperties 和@value的区别
- 用途和来源:
@Value主要用于从简单的属性文件中注入值,如application.properties或application.yml,而@ConfigurationProperties则用于从带有嵌套属性的复杂配置文件中注入值。
- 类型安全性:
@Value不支持类型安全,需要进行手动类型转换,而@ConfigurationProperties支持类型安全,通过自动绑定和类型转换实现。
- 复杂性:
@Value适用于简单的属性注入场景,而@ConfigurationProperties适用于复杂的配置文件场景,能够处理嵌套属性、列表、集合等。
- 自定义属性:
@Value不支持自定义属性,而@ConfigurationProperties支持自定义属性,可以通过prefix、ignoreInvalidFields等参数进行配置。
- 松散绑定和SpEL支持:
@ConfigurationProperties支持松散绑定,允许在配置文件中使用不同的命名约定(如使用下划线、驼峰命名法等),而@Value不支持松散绑定。此外,@ConfigurationProperties不支持SpEL表达式,而@Value支持。
- JSR303数据校验和复杂类型封装:
@ConfigurationProperties支持JSR303数据校验,而@Value不支持。同时,@ConfigurationProperties支持复杂类型的封装(如map),而@Value不支持。
相关文章:

Spring-Boot基础--yaml
目录 Spring-Boot配置文件 注意: YAML简介 YAML基础语法 YAML:数据格式 YAML文件读取配置内容 逐个注入 批量注入 ConfigurationProperties 和value的区别 Spring-Boot配置文件 Spring-Boot中不用编写.xml文件,但是spring-Boot中还是存在.prope…...

C/C++蓝屏整人代码
文章目录 📒程序效果 📒具体步骤 1.隐藏任务栏 2.调整cmd窗口大小 3.调整cmd窗口屏幕颜色 4.完整代码 📒代码详解 🚀欢迎互三👉:程序猿方梓燚 💎💎 🚀关注博主&a…...

【Android安全】Ubuntu 下载、编译 、刷入Android-8.1.0_r1
0. 环境准备 Ubuntu 16.04 LTS(预留至少95GB磁盘空间,实测占94.2GB) Pixel 2 XL 要买欧版的,不要美版的。 欧版能解锁BootLoader、能刷机。 美版IMEI里一般带“v”或者"version",这样不能解锁BootLoader、…...

HBuilder X3.4版本中使用uni-app自定义组件
HBuilder X3.4版本中使用uni-app自定义组件 这是我的小程序页面结构 方式一:导入components 1.创建componets文件,并编写你的组件页面 <template><view class"my-search-container"><!-- 使用 view 组件模拟 input 输入框的样…...

PHP基础语法(一)
一、初步语法 1、PHP代码标记:以 <?php 开始,以 ?> 结束; 2、PHP注释:行注释://(双斜杠)或# 块注释:/* */ 3、PHP语句分隔符: 1)在PHP中&#…...

Python项目打包与依赖管理指南
在Python开发中,python文件需要在安装有python解释器的计算机的电脑上才能运行,但是在工作时,我们需要给客户介绍演示项目功能时并不一定可以条件安装解释器,而且这样做非常不方便。这时候我们可以打包项目,用于给客户…...

矿产资源潜力预测不确定性评价
研究目的: 不确定性评估: 到底什么叫不确定性,简单来说就是某区域内的矿产资源量,并不确定到底有多少,你需要给出一个评估或者分布。 研究方法: 1.以模糊集来表示某些量: 关于什么是模糊集&am…...

食堂采购系统开发:从需求分析到上线实施的完整指南
本篇文章,笔者将详细介绍食堂采购系统从需求分析到上线实施的完整过程,旨在为开发团队和管理者提供一个系统化的指南。 一、需求分析 1.用户需求 常见的需求包括: -采购计划管理 -供应商管理 -库存管理 -成本控制 -报表生成 2.系统功…...

C++ 数据结构
C 数据结构 引言 数据结构是计算机科学中的一个核心概念,它涉及到如何在计算机中组织和存储数据,以便高效地进行数据访问和修改。C作为一种高效的编程语言,提供了丰富的内置数据类型和库,支持各种复杂的数据结构实现。本文将探讨…...

Elasticsearch:评估搜索相关性 - 第 1 部分
作者:来自 Elastic Thanos Papaoikonomou, Thomas Veasey 这是一系列博客文章中的第一篇,讨论如何在更好地理解 BEIR 基准的背景下考虑评估你自己的搜索系统。我们将介绍具体的技巧和技术,以便在更好地理解 BEIR 的背景下改进你的搜索评估流程…...

超声波清洗机哪款好用?保姆级教学,教你手把手挑选适合自己的超声波清洗机
提及超声波清洗机,大家都不陌生,尤其是佩戴眼镜的小伙伴,眼镜的镜片长时间不清洁容易模糊不清,而超声波清洗机的出现,可以轻松清洗还不会损坏镜片,备受眼镜党喜爱。但由于现在市面上的超声波清洗机的款式太…...

vscode常用组件
1.vue-helper 启用后点击右下角注册,可以通过vue组件点击到源码里面 2.【Auto Close Tag】和【Auto Rename Tag】 3.setting---Auto Reveal Exclude vscode跳转node_modules下文件,没有切换定位到左侧菜单目录> 打开VSCode的setting配置ÿ…...

IDEA创建普通Java项目
环境准备 Java环境 运行javac查看java环境是否安装完成 开发工具Intellij IDEA 下载地址:https://www.jetbrains.com/idea/download/?sectionwindows 创建项目 点击新建项目 填入项目名字,项目路径,选择maven,点击下面的创建 运行项目 …...

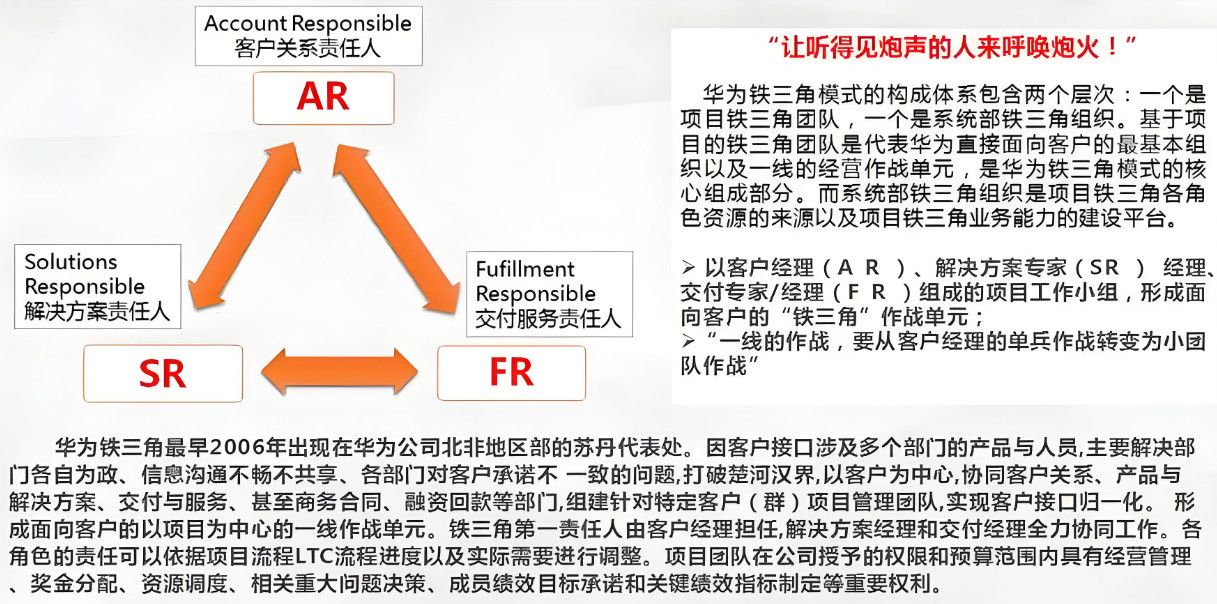
华为“铁三角模式”在数据类项目中的应用和价值
引言:随着信息技术的飞速发展,企业纷纷踏上数字化转型的道路,希望通过数据分析和智能决策来提升企业竞争力。在这一过程中,数据类项目成为关键,它们旨在构建高效的数据治理和分析平台,为企业决策提供有力支…...

P1-AI产品经理--九五小庞
产品经理的定位 AI基于现有业务挖掘AI应用场景,服务提供商选择及算法定制等,配合已有产品完成整体产品工工资基于从事医疗行业的考虑,我们走的应该是AI产品经理(软件型) AI产品经理(行业型) AI…...

PHP手边酒店多商户版平台小程序系统源码
🏨【旅行新宠】手边酒店多商户版小程序,一键解锁住宿新体验!🛌 🌈【开篇:旅行新伴侣,尽在掌握】🌈 还在为旅行中的住宿选择而纠结吗?是时候告别繁琐的搜索和比价过程&a…...

计算机视觉7 kag比赛
Kaggle 是一个非常知名的数据竞赛平台,提供了许多计算机视觉相关的竞赛项目,以下是一些在 Kaggle 上可能会遇到的计算机视觉项目类型及相关的简单介绍和示例: 图像分类:给定一组图像,任务是将它们分类到不同的类别中。…...

Go 协程通道使用注意
目录 关闭channel 引入 不关闭通道是有风险的,主要存在两条: 如何优雅的关闭? 1.只有一个发送者 2.多个发送者 判断通道是否关闭 有缓存和无缓存的通道有什么区别? 错误的关闭通道 关闭channel close(chan):关…...

React基础学习-Day04
React基础学习-Day04 常见的钩子函数及基础使用方式 1.useState useState 是 React 的一个 Hook,用于在函数组件中添加状态。它返回一个状态变量和一个更新该状态的函数。与类组件的 this.state 和 this.setState 相对应,useState 让函数组件也能拥有…...

python爬虫获取网易云音乐评论歌词以及歌曲地址
python爬虫获取网易云音乐评论歌词以及歌曲地址 一.寻找数据接口二.对负载分析三.寻找参数加密过程1.首先找到评论的请求包并找到发起程序2.寻找js加密的代码 四.扣取js的加密源码1.加密函数参数分析①.JSON.stringify(i0x)②bse6Y(["流泪", "强"])③bse6Y…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...
