el-menu弹出菜单样式不生效
1. 使用 ruoyi 项目时出现的问题。
<template><el-menu:default-active="activeMenu":collapse="false":unique-opened="true"class="container":collapse-transition="true"mode="horizontal"><sidebar-itemv-for="(route, index) in sidebarRouters":key="route.path + index":item="route":base-path="route.path"/></el-menu></template>
class=“container” 中的样式是这样的
.container {box-shadow: 0px 1px 4px 0px rgba(0,0,0,0.1);float: left;height: 100%;width: 200px;background-color: transparent !important;overflow: hidden;-webkit-transition: width .28s;transition: width 0.28s;-webkit-box-shadow: 2px 0 6px rgba(0,21,41,.35);box-shadow: 2px 0 6px rgba(0,21,41,.35);.svg-icon {margin-right: 10px;margin-left: 3px;}// menu hover.el-submenu__title {font-size: 17px;color: white !important;&:hover {background-color: transparent !important;}}}
2. 问题描述
- .svg-icon 这个 样式只对 一级菜单 “高速公路” 生效! 二级菜单和 其中的选项则不能生效!

2. 解决方法
- html 文档中 是没有 弹出菜单项(出入口收费站 -> 总流量 。。。)的。

- 他们在 html 文档的末尾可以看到

- 所以 根据 弹出菜单出现的位置 设置样式就可以了!在 el-menu–popup这个样式的基础上作修改
.el-menu--popup {.el-submenu__title{background-color: #0B1423 !important;color: #FFF !important;}.el-menu-item{background-color: #0B1423 !important;color: #FFF !important;}.el-menu-item:hover {background-color: #FFF !important;color: #0B1423 !important;}.el-menu-item.is-active {background-color: #FFF !important;color: #0B1423 !important;}.svg-icon {margin-right: 10px;margin-left: 3px;}
}
4. 总结
修改弹出框元素 不在 el-menu 样式中,我们 需要在 el-menu–popup 中修改样式!
相关文章:

el-menu弹出菜单样式不生效
1. 使用 ruoyi 项目时出现的问题。 <template><el-menu:default-active"activeMenu":collapse"false":unique-opened"true"class"container":collapse-transition"true"mode"horizontal"><sideba…...
)
Springboot 3.x - Reactive programming (2)
三、WebFlux Blocking Web vs. Reactive Web Blocking Web (Servlet) and Reactive Web (WebFlux) have significant differences in several aspects. 1. Front Controller Servlet-Blocking Web: Uses DispatcherServlet as the front controller to handle all HTTP req…...

WPF+Mvvm 项目入门完整教程(一)
WPF+Mvvm 入门完整教程一 创建项目MvvmLight框架安装完善整个项目的目录结构创建自定义的字体资源下载更新和使用字体资源创建项目 打开VS2022,点击创建新项目,选择**WPF应用(.NET Framework)** 创建一个名称为 CommonProject_DeskTop 的项目,如下图所示:MvvmLight框架安装…...

[解决方法]git上传的项目markdown文件的图片无法显示
应该有不少初学者会遇到这种情况 以下是本人摸索出的解决方法 我使用的是typora,首先设置typora的图片设置 文件>偏好设置>图像 如下: 选择这个就会在此文件的同级目录下创建一个assets文件夹来存放此markdown文件的所有图片 然后勾选优先使用相…...

【React】使用 antd 加载组件实现 iframe 的加载效果
文章目录 代码实现: import { Spin } from antd; import { useState } from react;export default function () {const [loading, setLoading] useState(true);return (<div style{{ position: relative, height: 100% }}><Spinstyle{{ position: absolu…...

Python爬虫(1) --基础知识
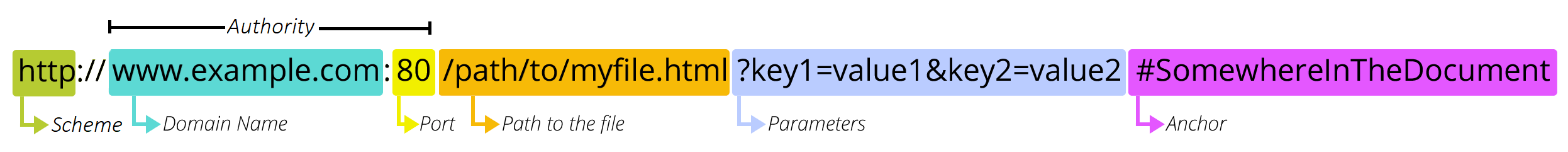
爬虫 爬虫是什么? spider 是一种模仿浏览器上网过程的一种程序,可以获取一些网页的数据 基础知识 URL 统一资源定位符 uniform resource locator http: 超文本传输协议 HyperText Transfer Protocol 默认端口 80 https: 安全的超文本传输协议 security…...

云原生系列 - Jenkins
Jenkins Jenkins,原名 Hudson,2011 年改为现在的名字。它是一个开源的实现持续集成的软件工具。 官方网站(英文):https://www.jenkins.io/ 官方网站(中文):https://www.jenkins.io…...

django踩坑(四):终端输入脚本可正常执行,而加入crontab中无任何输出
使用crontab执行python脚本时,有时会遇到脚本无法执行的问题。这是因为crontab在执行任务时使用的环境变量与我们在终端中使用的环境变量不同。具体来说,crontab使用的环境变量是非交互式(non-interactive)环境变量,而终端则使用交互式(inter…...

计算机网络入门 -- 常用网络协议
计算机网络入门 – 常用网络协议 1.分类 1.1 模型回顾 计算机网络细分可以划为七层模型,分别是物理层、数据链路层、网络层、传输层、会话层、表示层和应用层。而上三层可以划为应用层中。 1.2 分类 1.2.1 应用层 为用户的应用进程提供网络通信服务࿰…...

【LabVIEW作业篇 - 4】:属性节点赋值和直接节点赋值的区别体现
文章目录 属性节点赋值和直接节点赋值的区别体现 属性节点赋值和直接节点赋值的区别体现 创建5个圆形指示灯,然后循环点亮,先给圆形指示灯赋值假变量,然后再进行循环。 运行结果,观察结果,发现刚开始运行时࿰…...

【数据库系列】Parquet 文件介绍
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

A Survey on Multimodal Large Language Models综述
论文题目:A Survey on Multimodal Large Language Models 论文地址:https://arxiv.org/pdf/2306.13549 话题:多模态LLMs综述 MLLMs Paper: https://github.com/BradyFU/Awesome-Multimodal-Large-Language-Models 1. 摘要 近期,以GPT-4V为代表的跨模态大型语言模型(MLLM…...

Leetcode3208. 交替组 II
Every day a Leetcode 题目来源:3208. 交替组 II 解法1:环形数组 把数组复制一份拼接起来,和 3101 题一样,遍历数组的同时,维护以 i 为右端点的交替子数组的长度 cnt。 如果 i ≥ n 且 cnt ≥ k,那么 i…...

汇编教程2
本教程主要教大家如何安装32位Linux虚拟机,为后续实验拆炸弹做准备 下载系统映像文件 以Ubuntu14.04.6系统为例 官方网站:下载地址 点击下载图中32位系统 如果官网进不去可以使用镜像网站 清华镜像网站:下载地址 进入之后找到下图中链接…...

使用 git 和 GitHub 互动
本文根据《GitHub入门与实践》整理 创建账户 要想使用GitHub那就必须先有GitHub账号,账号自行注册,不作介绍。 本地生成 SSH Key SSH 提供了一种安全的方式来通过不安全的网络进行通信。当你使用SSH key连接到GitHub时,你的身份是通过密钥对(一个公钥和一个私钥)来验…...

【Spring Boot 中的 `banner.txt` 和 `logback-spring.xml` 配置】
文章目录 一、banner.txt1. 创建自定义 banner.txt2. 配置 banner.txt 的内容 二、logback-spring.xml1. 创建 logback-spring.xml2. 配置 logback-spring.xml 一、banner.txt banner.txt 是 Spring Boot 项目启动时显示的自定义横幅内容。用来展示项目名称、版本信息或者其他…...

Python Linux环境(Centos8)安装minicoda3+jupyterlab
文章目录 安装miniconda安装python环境启动 最近服务器检查,我下面的服务器有漏洞,不得已重装了,正好记录下怎么从零到python写代码。 安装miniconda miniconda是anconda的精简版,就是管理python环境的得力助手。 # 创建一个名…...

Python PDF Magic:合并和拆分随心所欲
大家好!小编今天要为大家带来一篇关于Python操作PDF的秘籍——无论是要将PDF合并成一份整体,还是将一个庞大的PDF文件拆分成多个小伙伴,都轻松hold住!你准备好了吗?让我们开始这场奇妙的PDF操作之旅吧! 准…...

Gmsh应用程序编程接口
Gmsh应用程序编程接口(API)允许将Gmsh库集成到使用C、C、Python、Julia或Fortran编写的外部应用程序中。从设计上讲,Gmsh API是纯粹功能性的,并且仅使用目标语言的基本类型。 API的结构反映了底层的Gmsh数据模型(也请参…...

DP 203 学习笔记
考试内容总览 Learning Objects: 工具 Designing and implementing data storage 1. Storage Azure Synapse Analytics Azure Databricks Azure Data Lake Storage Gen2(ADLS2,可代替Hadoop Distributed File System也就是HDFS) 2. Shard Partition data store …...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
