css前端面试题
1.什么是css盒子模型?
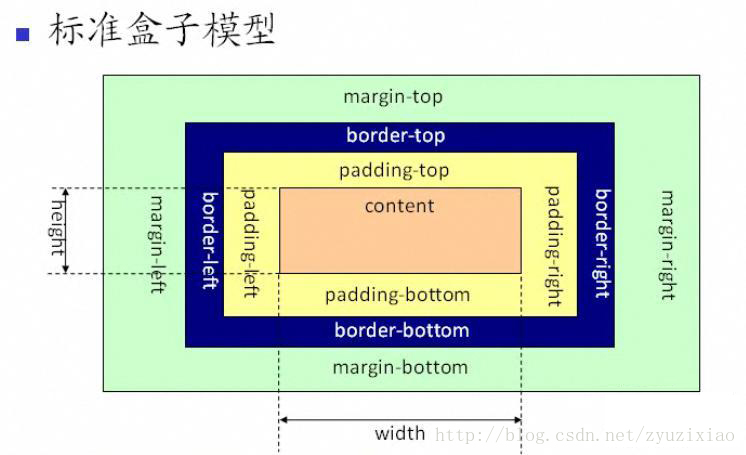
盒子模型包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。
标准盒子模型和IE盒子模型的区别在于其对元素的width和height的不同解析:(元素的width和height的大小指的就是我们给元素设置的width和height的大小)。
标准盒模型:元素的width和height = content
IE盒模型:元素的width和height =( content+border+padding )
标准盒子模型:box-sizing:content-box
宽高指的是内容区域的宽高,
元素框的总宽度 = 元素的width + padding的左右边距 + border的左右宽度 + margin的左右边距
怪异盒模型(IE盒子模型):box-sizing:border-box
宽高指的是border+padding+content区域的宽高
元素框的总宽度 = 元素(element)的width + margin的左右边距;
2.css选择器的优先级?
CSS选择器的优先级按照以下顺序排列:!important > 内联选择器 > ID选择器 > 类别选择器 > 属性选择器 > 伪类 > 元素选择器 > 通配符选择器 > 继承选择器。
- 行内样式(style=""),带有 !important 或不带
- ID 选择器 (#id) 带有或不带 !important
- 类选择器 (class)、属性选择器(input[type="text"] )、伪类选择器(:hover,:first-child,:checked)等带有或不带 !important
- 元素选择器(p,a,span)、伪元素选择器(::before)带有或不带 !important
- 最后定义的同优先级规则(对于非 !important 规则)
3.使元素水平和垂直居中的不同方法有那些?
- 绝对定位和transform
.container{position: relative;width: 100vw;height: 100vh;
}.container .item {position: absolute; top: 50%;left: 50%;transform: translate(-50%, -50%)/*margin-left: 负的宽度的一半*//*margin-top: 负的高度的一半*/
}- Flexbox布局
.container{display: flex;justify-content: center;aligin-items: center; width: 100vw;height: 100vh;
}- Grid布局
.container{display: grid;place-items: center; width: 100vw;height: 100vh;
}4.什么是响应式设计?如何实现?
是一种网页设计方法,可以适应不同的屏幕尺寸和设备,旨在为跨平台的用户提供良好的交互体验。
实现的方法有:
-
百分比布局
给子元素的宽高,设置成%
-
媒体查询布局
通过@media 媒体查询,可以通过给不同屏幕的大小编写不同的样式来实现响应式的布局。
@media (min-width: 768px) and (max-screen:1200px) {...
}-
rem 响应式布局
rem 是相对于 html 根元素的字体大小(font-size)的单位。
em: 相对于父级元素的字体大小,如果自身定义了font-size按自身来计算,如首行缩进
比如:html { font-size: 14px;} .box { width: 10rem; height: 20rem;}
此时 1rem = 14px,所以 box 盒子的宽高分别为:140px 和 280px
浏览器默认的font-size:16px,最小字体为12px,
如果设置10px,可以使用 scale 进行缩放,{transform:scale(0.83),transform-origin: 0 0},默认缩放中心点是在盒子的正中心,如果我们需要文本左对齐,就需要改变中心点
-
vw 响应式布局
vw 和 vh 分别相对的是视图窗口的宽度和视口窗的高度。
1vw = 视口宽度* 1%,比如:浏览器宽度1200px, 1 vw = 1200px/100 = 12 px
vmin:vw和vh中较小的那个。
vmax:vw和vh中较大的那个。
-
flex 弹性布局
.container{display: flex;flex-direction: column; // 主轴方向为纵向justify-content: space-between; // 两端对齐
}justify-content: space-around; /* 均匀排列每个元素,每个元素周围分配相同的空间 */-
gird网格布局
.container{display: grid; grid-template-columns: repeat(4, 1fr); /*定义4个相同的列*/grid-gap:10px; /*定义列之间的间距*/
}自适应网格布局
.container{display: grid; grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)); /*列宽度最小200px,为了适应屏幕自动填充网格中的项目*/grid-gap:10px; /*定义列之间的间距*/
}砖石布局,网格项根据垂直空间定位,从而产生视觉上的动态布局, 通过将grid-auto-rows 属性设置为minmax(100px, auto),网格将自动调整每行的高度。例如:
.container{display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gird-auto-rows: minmax(100px,auto);grid-gap:10px;
}5.弹性布局flexbox? { flex:1}表示什么?
css3引入的新的布局模式,提供了一种灵活的方式来排列容器的元素,它的所有子元素自动成为容器成员,称为flex项目item。它引入了两个轴:主轴和交叉轴。通过设置容器及其子元素的属性,可以控制它们的流动和对齐方式。
Flex布局的基本属性:
flex-direction:row | row-reverse | column | column-reverse
定义了主轴的方向,可以是水平或垂直,以及其起始和结束的方向。
flex-wrap:nowrap | wrap | wrap-reverse
决定了当容器空间不足时,项目是否换行。
flex-flow: row | column wrap
这是flex-direction和flex-wrap的简写形式。
justify-content:
flex-start | flex-end | center | space-between | space-around | space-evenly | start | end | left | right ... + safe | unsafe设置项目在主轴上的对齐方式。
align-items:
stretch | flex-start | flex-end | center | baseline | first baseline | last baseline | start | end | self-start | self-end + ... safe | unsafe定义了项目在交叉轴上的对齐方式。
align-content:
flex-start | flex-end | center | space-between | space-around | space-evenly | stretch | start | end | baseline | first baseline | last baseline + ... safe | unsafe;定义了多根轴线时,项目在交叉轴上的对齐方式。
gap row-gap、column-gap:设置容器内项目间的间距。
使用flexbox可以创建等高列,通过在容器上设置display:flex, 并将{ flex:1} 应用于子元素来实现。允许列扩展以均匀地填充可用空间。
.container {display:flex;
}
.container div {flex:1;}当你设置 flex: 1 时,你告诉浏览器这个flex项目应该能够伸展来占据任何额外的空间,并且在需要时也可以缩小,而且不考虑它的初始大小。可以平均分配空间
flex : 1 其实是代表3个属性的简写:flex-grow、flex-shirnk、flex-basis,这3个属性是可以单独进行设置的
当设置了 flex:1 属性时,代表 flex-grow: 1、flex-shrink:1、flex-basis:0%
flex-grow: 分配剩余空间的相对比例。属性值:
负值无效,默认为 0公式:
原始宽度 + (剩余空间 / 总共分成多少份 * 当前元素所占分数)
flex-shrink: 指定了 flex 元素的收缩规则属性值:
负值无效,默认值为 1公式:
父元素原始宽度 * (原始宽度 / 所有项原始宽度总和)
flex-basis: 指定了 flex 元素在主轴方向上的初始大小属性值:content | <‘width’> (即:可以百分比,也可以具体的数)
默认值是 auto
注意:当设置了flex:1时,原先给元素设置的width属性是不会生效的
6.css动画?
使用css关键帧可以实现脉动动画效果,通过定义具有重复循环的旋转动画,可以模拟记载旋转器
@keyframes rotate {0% {transform: rotate(0deg);}100% {transform: rotate(360deg);}
}.rotate {animation: rotate 1s linear infinite;
}7.如何使用css grid创建网格布局?
要创建网格布局,需要定义网格容器并指定所需的行数和列数,可以使用 grid-template-rows 和 grid-template-columns 属性来设置网络轨道的大小
以下是kds项目中键盘布局:
grid-template-rows 和 grid-template-columns 为固定宽高
.keyboard-container {display: grid;grid-template-columns: 100px 100px 100px 100px;grid-template-rows: 80px 80px 80px 80px;grid-gap: 1px; //间距,是 grid-column-gap 和 grid-row-gap 的合并简写形式grid-template-areas:'a b c d''e f g h''i j k l''m n o l';
}
// [确认]键,占最后一列的两行 'l'
.enter {grid-area: l;
}
. 号表示没有名称的网格项。可将一个单元格(或多个单元格)留作空白
.item1 {grid-area: myArea;
}
.grid-container {grid-template-areas: 'myArea myArea . . .';
}8.使用sass或less等css预处理器有那些优点?
css预处理器通过引入变量、嵌套、mixin和函数等功能在增强css的功能。这些功能使代码更加模块化、可重用且更易于维护。
$parmary-color: #f00;.container {color: $parmary-color
}sass和less的区别:
编译环境不一样:Sass的安装需要Ruby环境,是在服务器端处理的。而Less需要引入 less.js来处理
变量名不一样。Less中使用@,而Sass中使用$
输出设置: SASS提供了多种输出选项,如嵌套、展开、紧凑和压缩,这为开发者提供了灵活的控制输出CSS样式的方法。而LESS的输出设置较为简单,通常直接输出编译后的CSS代码。
Sass支持条件语句,如if…else、for循环等,而Less不支持
9.display:none; 和visibility:hidden;的区别是什么?
- display:none; 彻底消失,释放空间。能引发页面的reflow回流(重排)。
- visibility:hidden; 就是隐藏,但是位置没释放,好比opacity:0; 不引发页面回流。
10.回流/重排、重绘是什么?
①、回流的定义 :当Rendering Tree 中部分元素的尺寸大小、布局、隐藏等属性改变时,浏览器的布局需要调整,则需要重新渲染DOM。这个过程就叫回流。回流也叫重排(对整个页面进行重新排版)。
②、重绘的定义:当元素属性的改变不影响DOM Tree的结构,即不会影响浏览器的布局,只是“表象”发生变化(如background-color,visibility等),那么针对新样式对元素进行重新绘制。
二者的联系:
- 回流一定会引起重绘,重绘不一定引起回流。
- 回流需要重新渲染DOM,也要重新处理Rendering Tree。即回流的开销比重绘要大。
11.解释CSS中的继承和层叠的概念,并举例说明如何影响样式应用
- 继承:是CSS的一个特性,它允许一些属性自动应用于特定元素的子元素。例如,文本颜色(
color)和字体大小(font-size)可以从父元素继承到子元素。 -
层叠: 规定了当多个样式作用于同一个元素时,如何确定最终的样式。也就是选择器优先级
12.解释什么是CSS的will-change属性,并讨论其如何帮助优化页面性能。
will-change属性用于通知浏览器特定css属性即将发生的更改。允许浏览器提前为更改做好准备,有助于优化渲染性能。
13.如何优化CSS以提高页面加载速度
- 尽量少的去对标签进行选择,而是用class
- 选择器优化嵌套,尽量避免层级过深
- 属性是可以通过继承而来的,避免对这些属性重复指定规则
- 尽量减少页面重排、重绘
相关文章:

css前端面试题
1.什么是css盒子模型? 盒子模型包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。 标准盒子模型和IE盒子模型的区别在于其对元素的w…...

Vue从零到实战
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 非常期待和您一起在这个小…...

【Chatgpt大语言模型医学领域中如何应用】
随着人工智能技术 AI 的不断发展和应用,ChatGPT 作为一种强大的自然语言处理技术,无论是 自然语言处理、对话系统、机器翻译、内容生成、图像生成,还是语音识别、计算机视觉等方面,ChatGPT 都有着广泛的应用前景。特别在临床医学领…...
)
ES6 正则的扩展(十九)
1. 正则表达式字面量改进 特性:在 ES6 中,正则表达式字面量允许在字符串中使用斜杠(/)作为分隔符。 用法:简化正则表达式的书写。 const regex1 /foo/; const regex2 /foo/g; // 全局搜索2. u 修饰符(U…...

<数据集>钢铁缺陷检测数据集<目标检测>
数据集格式:VOCYOLO格式 图片数量:1800张 标注数量(xml文件个数):1800 标注数量(txt文件个数):1800 标注类别数:6 标注类别名称:[crazing, patches, inclusion, pitted_surface, rolled-in_scale, scr…...

Kafka系列之:Kafka存储数据相关重要参数理解
Kafka系列之:Kafka存储数据相关重要参数理解 一、log.segment.bytes二、log.retention.bytes三、日志段四、log.retention.check.interval.ms五、数据底层文件六、index、log、snapshot、timeindex、leader-epoch-checkpoint、partition.metadata一、log.segment.bytes 参数lo…...

Template execution failed: ReferenceError: name is not defined
问题 我们使用了html-webpack-plugin(webpack)进行编译html,导致的错误。 排查结果 连接地址 html-webpack-plugin版本低(2.30.1),html模板里面不能有符号,注释都不行 // var reg new RegExp((^|&)${name}([^&…...

CVE-2024-24549 Apache Tomcat - Denial of Service
https://lists.apache.org/thread/4c50rmomhbbsdgfjsgwlb51xdwfjdcvg Apache Tomcat输入验证错误漏洞,HTTP/2请求的输入验证不正确,会导致拒绝服务,可以借助该漏洞攻击服务器。 https://mvnrepository.com/artifact/org.apache.tomcat.embed/…...

Linux下如何安装配置Graylog日志管理工具
Graylog是一个开源的日志管理工具,可以帮助我们收集、存储和分析大量的日志数据。它提供了强大的搜索、过滤和可视化功能,可以帮助我们轻松地监控系统和应用程序的运行情况。 在Linux系统下安装和配置Graylog主要包括以下几个步骤: 准备安装…...

「MQTT over QUIC」与「MQTT over TCP」与 「TCP 」通信测试报告
一、结论 在实车5G测试中「MQTT Over QUIC」整体表现优于「TCP」,可在系统架构升级时采用MQTT Over QUIC替换原有的TCP通讯;从实现原理上基于QUIC比基于TCP在弱网、网络抖动导致频繁重连场景延迟更低。 二、测试方案 网络类型:实车5G、实车…...

获取磁盘剩余容量-----c++
获取磁盘剩余容量 #include <filesystem>struct DiskSpaceInfo {double total;double free;double available; };DiskSpaceInfo getDiskSpace(const std::string& path) {std::filesystem::space_info si std::filesystem::space(path);DiskSpaceInfo info;info.…...

AI算法24-决策树C4.5算法
目录 决策树C4.5算法概述 决策树C4.5算法简介 决策树C4.5算法发展历史 决策树C4.5算法原理 信息熵(Information Entropy) 信息增益(Information Gain) 信息增益比(Gain Ratio) 决策树C4.5算法改进 …...

【云原生】Prometheus整合Alertmanager告警规则使用详解
目录 一、前言 二、Altermanager概述 2.1 什么是Altermanager 2.2 Altermanager使用场景 三、Altermanager架构与原理 3.1 Altermanager使用步骤 3.2 Altermanager工作机制 3.3 Altermanager在Prometheus中的位置 四、Altermanager部署与接入Prometheus 4.1 Altermana…...

C++ :友元类
友元类的概念和使用 (1)将类A声明为B中的friend class后,则A中所有成员函数都成为类B的友元函数了 (2)代码实战:友元类的定义和使用友元类是单向的 (3)友元类是单向的,代码实战验证 互为友元类 (1)2个类可以互为友元类,代码实战…...

【整理了一些关于使用swoole使用的解决方案】
目录 如何监控和分析 Swoole 服务器的性能瓶颈? 在进行 Swoole 服务器性能优化时,有哪些常见的错误和陷阱需要避免? 除了 Swoole,还有哪些 PHP 框架或技术可以用于构建高并发的 Web 应用? Swoole 同步请求在高并发…...

python selenium4 EdgeDriver动态页面爬取
截止至2024.7.16 chrome浏览器最新版本为126.0.6478.127 但对应的chromeDriver版本都低于此版本,因此,转用Edge浏览器 说明:仅记录自己使用过程中用到的一些代码和感受,看具体情况不定期更新。 selenium官方文档 1、安装selen…...

【一次记一句:SQL】从 information_schema.TABLES中查询数据库表中记录数据量
有时候,一张千万数据量的表,使用 count(*) 统计记录数,查不动。可以使用下述SQL来试试: SELECT CONCAT(table_schema, ., table_name) AS "Table Name", table_rows AS "Number of Rows", CONCAT(ROUND(data…...

NXP i.MX8系列平台开发讲解 - 3.19 Linux TTY子系统(二)
专栏文章目录传送门:返回专栏目录 Hi, 我是你们的老朋友,主要专注于嵌入式软件开发,有兴趣不要忘记点击关注【码思途远】 目录 1. Linux 串口驱动 1.1 Uart 驱动注册流程 1.2 uart 操作函数 1.3 line discipline 2. Linux tty应用层使用…...

FPGA资源容量
Kintex™ 7 https://www.amd.com/zh-tw/products/adaptive-socs-and-fpgas/fpga/kintex-7.html#product-table AMD Zynq™ 7000 SoC https://www.amd.com/en/products/adaptive-socs-and-fpgas/soc/zynq-7000.html#product-table AMD Zynq™ UltraScale™ RFSoC 第一代 AMD Z…...

Zabbix介绍和架构
目录 一.Zabbix简介 1.为什么需要监控 2.需要监控什么 3.常见的监控工具 4.Zabbix使用场景及系统概述 5.Zabbix 架构 6.Zabbix工作流程 7.Zabbix 术语 二. 部署安装zabbix 三.zabbix 配置文件 一.Zabbix简介 1.为什么需要监控 运维行业有句话:“无监控、不运维”&am…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...