基于jeecgboot-vue3的Flowable流程仿钉钉流程设计器-支持VForm3表单的选择与支持
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。

1、初始化的时候加载表单
/** 查询表单列表 */
const getFormList = () => {listForm().then(res => formOptions.value = res.result.records)
}2、开始节点的修改,增加表单选择
<el-tab-pane label="表单选择" name="formSelect"><el-form size="small" label-width="90px" @submit.native.prevent><el-form-item label="表单" prop="formKey"><el-select v-model="activeData.formKey" placeholder="请选择表单" @change="updateFormKey" clearable><el-option v-for="item in formOptions" :key="item.id" :label="item.formName" :value="item.id" /></el-select></el-form-item><el-form-item prop="localScope"><span slot="label"><el-tooltip content="若为节点表单,则表单信息仅在此节点可用,默认为全局表单,表单信息在整个流程实例中可用" placement="top-start"><i class="header-icon el-icon-info"></i></el-tooltip><span>节点表单</span></span><el-switch disabled v-model="activeData.localScope" active-text="是" inactive-text="否" @change="updateFormScope()" /></el-form-item></el-form></el-tab-pane>3、选择表单的更新,后续还要传递到父组件,以便其它组件使用这些字段
const updateFormKey = (formKey) => {console.log("updateFormKey formKey",formKey)props.activeData.formKey = formKeyconst formItem = formOptions.value?.find((f) => f.id === formKey)const formContent = JSON.parse(formItem.formContent)props.activeData.formProperties = formContent.widgetListconsole.log("updateFormKey formProperties",props.activeData.formProperties)
}
4、相应watchEffect修改如下:
watchEffect(() => {const formProperties = props.activeData.formPropertiesprops.activeData.formProperties = formProperties?.map((field) => ({id: field.id,name: field.options.label,readonly: field.options.readonly,hidden: field.options.hidden,required: field.options.required}))props.activeData.formProperties?.forEach((item) => {const properties = formProperties.find((f) => f.id === item.id)if (properties) {item.readonly = properties.options.readonlyitem.hidden = properties.options.hiddenitem.required = properties.options.required}})
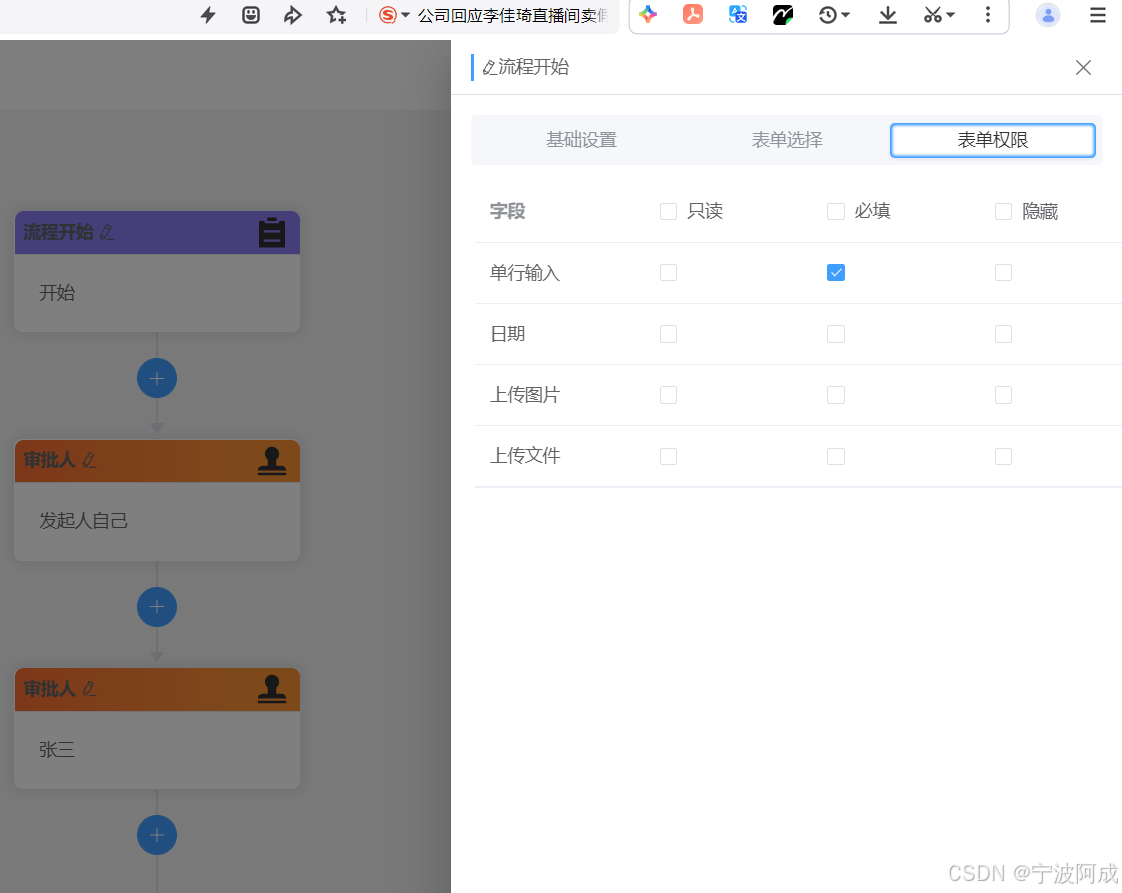
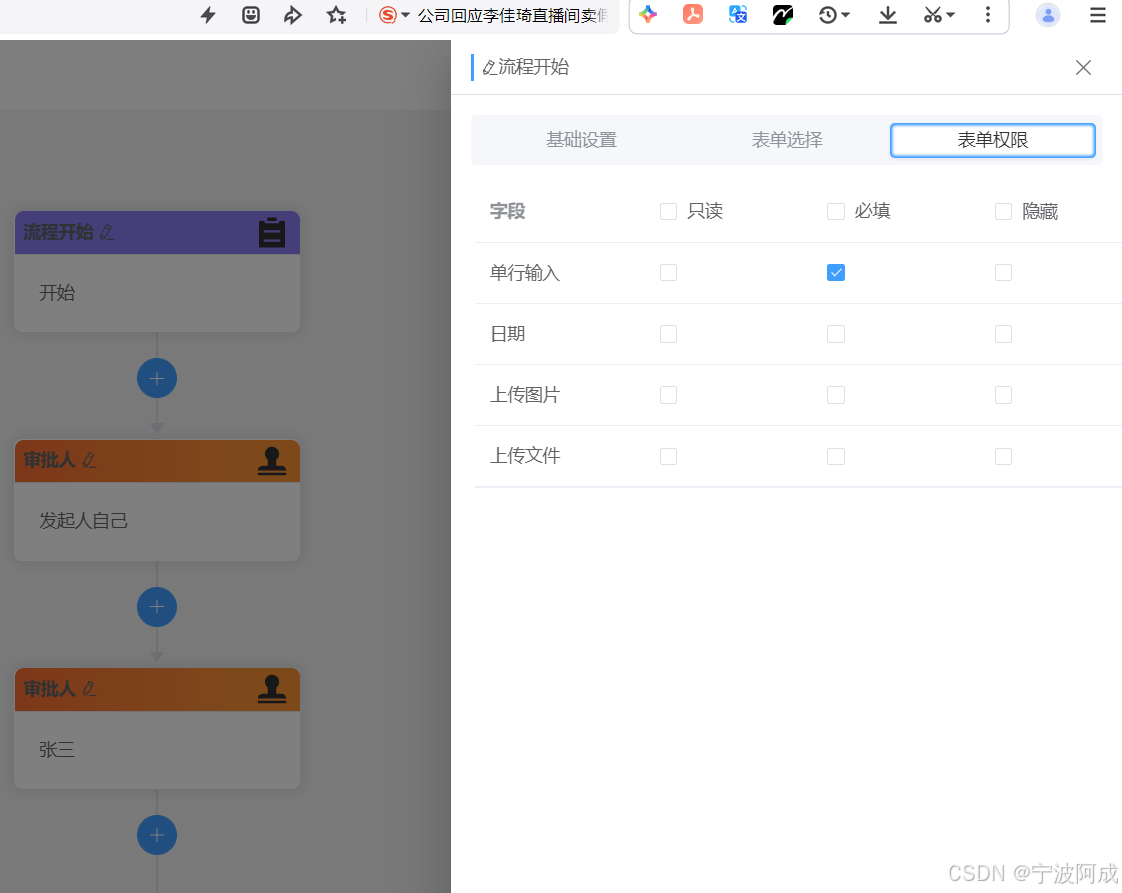
})5、效果图如下:


相关文章:

基于jeecgboot-vue3的Flowable流程仿钉钉流程设计器-支持VForm3表单的选择与支持
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。 1、初始化的时候加载表单 /** 查询表单列表 */ const getFormList () > {listForm().then(res > formOptions.value res.result.records) } 2、开始节点的修改,增加表…...

【刷题汇总 -- 压缩字符串(一)、chika和蜜柑、 01背包】
C日常刷题积累 今日刷题汇总 - day0181、压缩字符串(一)1.1、题目1.2、思路1.3、程序实现 2、chika和蜜柑2.1、题目2.2、思路2.3、程序实现 3、 01背包3.1、题目3.2、思路3.3、程序实现 -- dp 4、题目链接 今日刷题汇总 - day018 1、压缩字符串(一) 1.1、题目 1.2、思路 读完…...

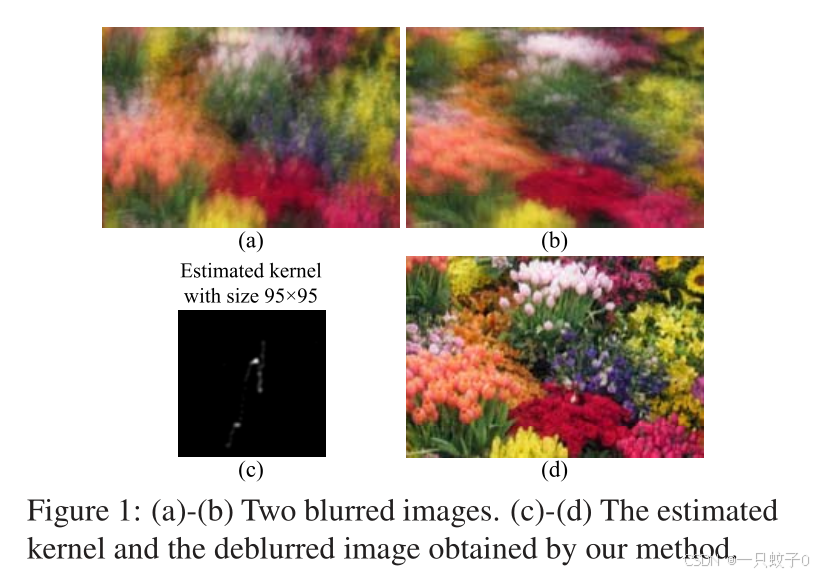
《Exploring Aligned Complementary Image Pair for Blind Motion Deblurring》
这篇论文的标题《Exploring Aligned Complementary Image Pair for Blind Motion Deblurring》可以翻译为《探索对齐的互补图像对用于盲运动去模糊》。从标题可以推断,论文的焦点在于开发一种算法或技术,利用成对的图像来解决运动模糊问题,特别是在不知道模糊核(即造成模糊…...

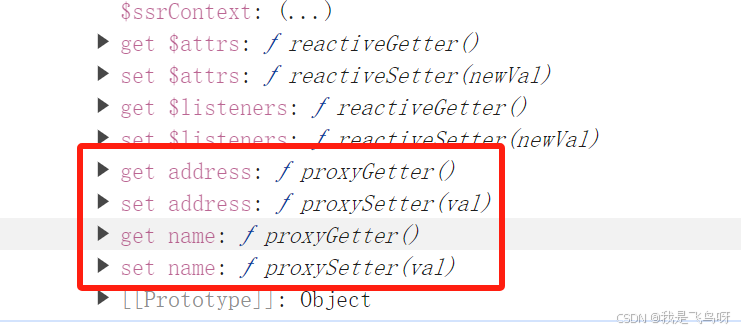
vue2学习笔记9 - 通过观察vue实例中的data,理解Vue中的数据代理
接着上一节,学一学vue中的数据代理。学vue这几天,最大的感受就是,名词众多,听得发懵。。不过,深入理解之后,其实说得都是一回事。 在Vue中,数据代理是指在实例化Vue对象时,将data对…...

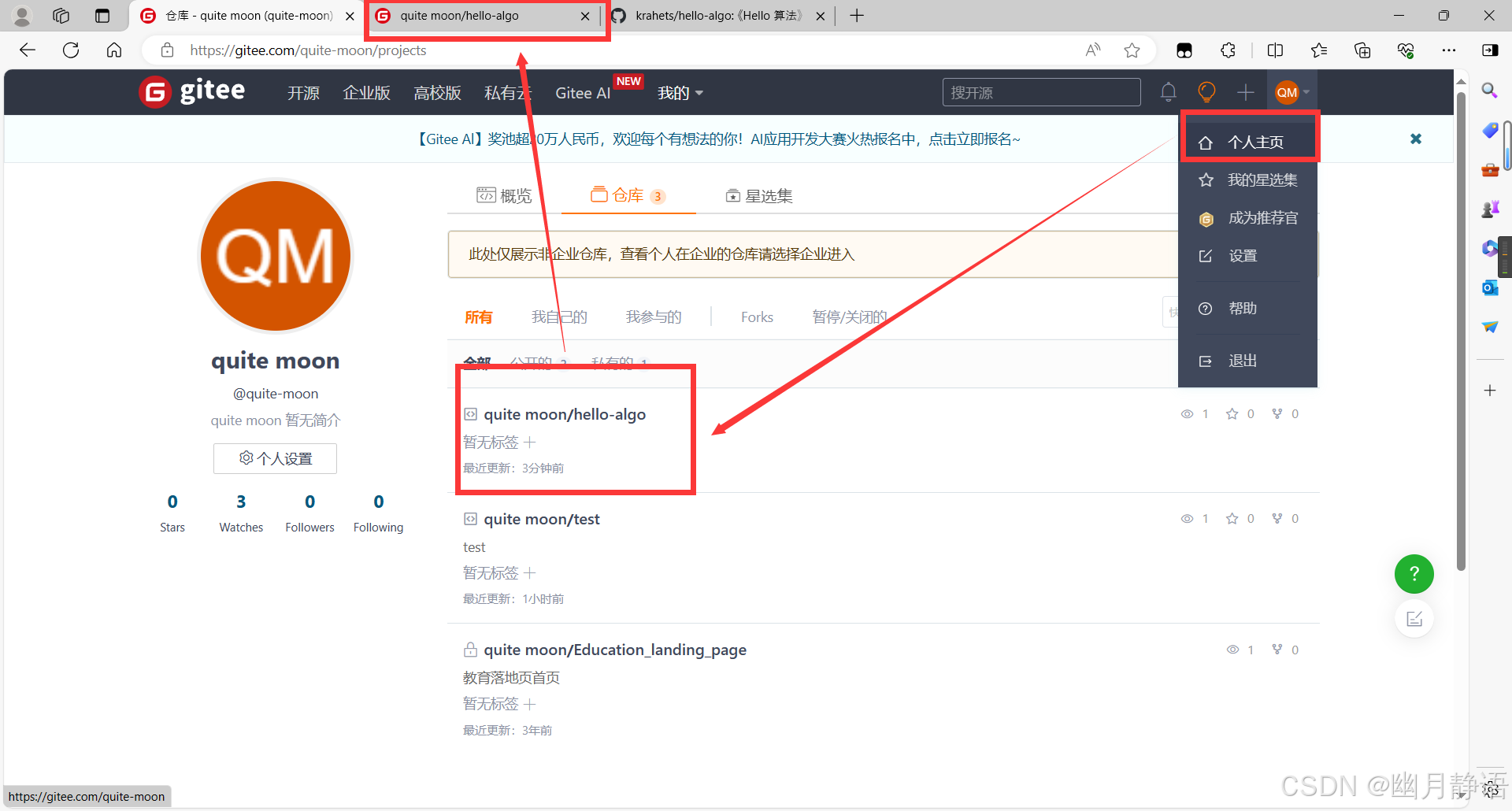
04 Git与远程仓库
第4章:Git与远程仓库 一、Gitee介绍及创建仓库 一)获取远程仓库 使用在线的代码托管平台,如Gitee(码云)、GitHub等 自行搭建Git代码托管平台,如GitLab 二)Gitee创建仓库 gitee官…...

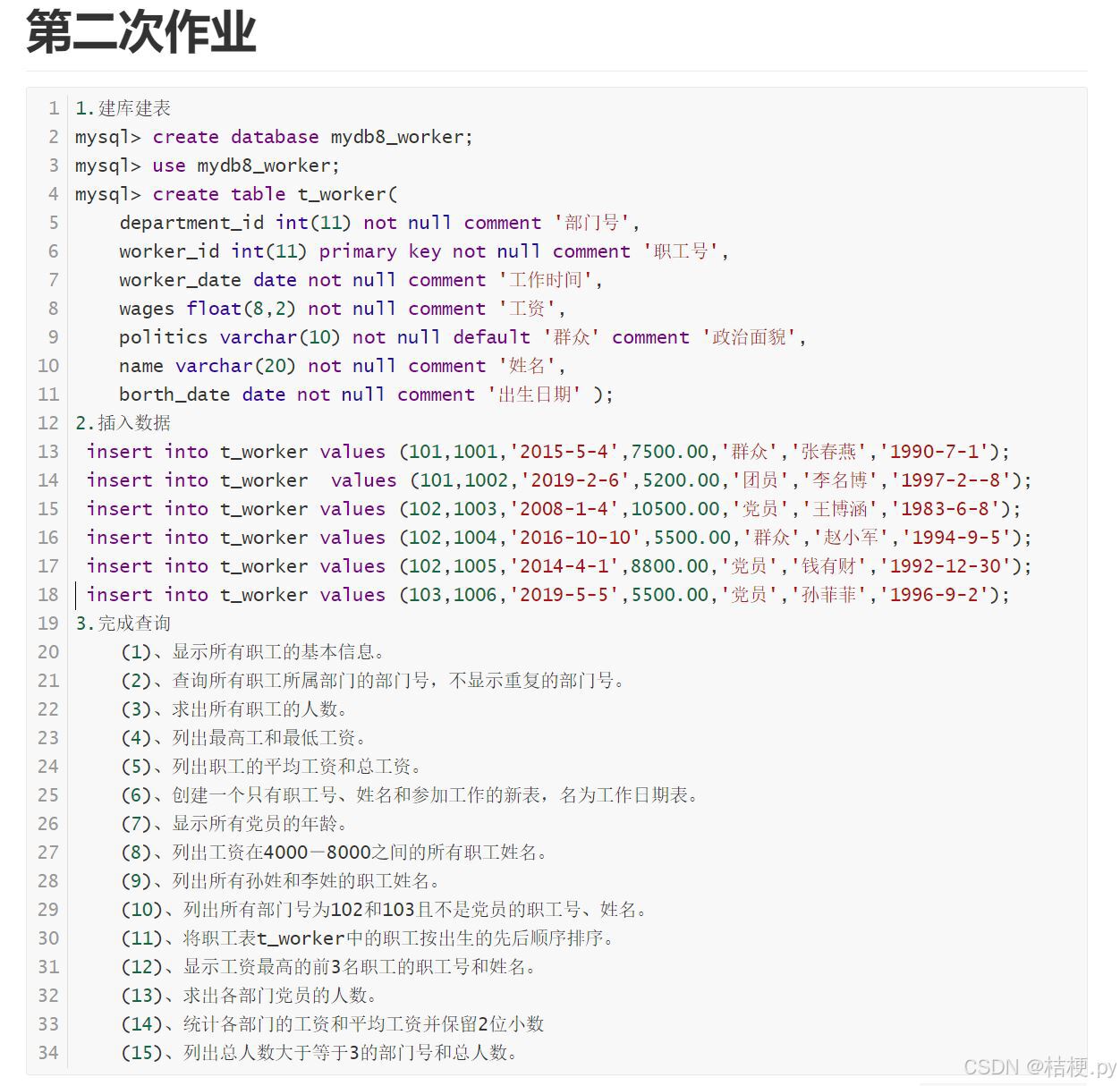
数据库之表的查询
一.新建表: mysql> create table t_worker(-> department_id int(11) not null comment部门号,-> worker_id int(11) primary key not null comment职工号,-> worker_date date not null comment工作时间,-> wages float(8,2) not null comment工资,…...

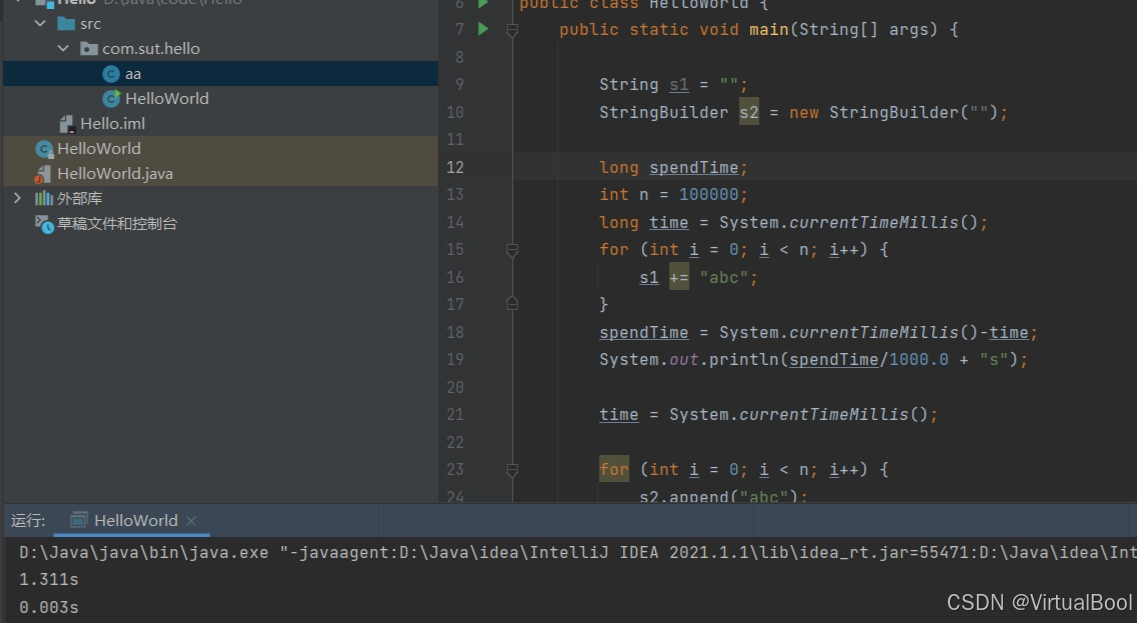
String 和StringBuilder字符串操作快慢的举例比较
System.currentTimeMillis(); //当前时间与1970年1月1日午夜UTC之间的毫秒差。public class HelloWorld {public static void main(String[] args) {String s1 "";StringBuilder s2 new StringBuilder("");long time System.currentTimeMillis();long s…...

Java代码基础算法练习-竞猜卡片值-2024.07.22
任务描述: 小米和小王玩竞猜游戏:准备7张卡片包含数字2、3、4、5、6、7、8,从中抽出2张(有 顺序之分,抽2、3跟抽3、2是两种情况),猜2张卡片的和,如果是奇数,则猜对。小米…...

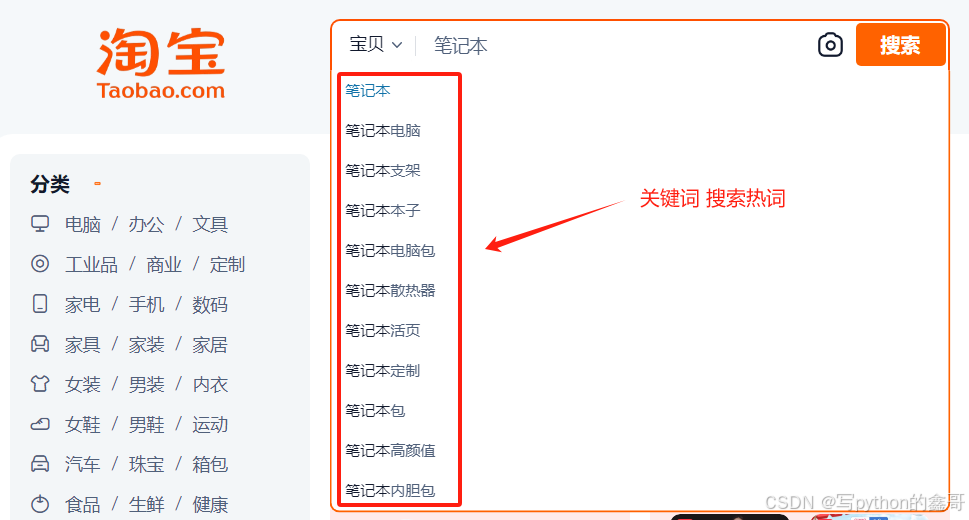
Python爬虫-淘宝搜索热词数据
前言 本文是该专栏的第70篇,后面会持续分享python爬虫干货知识,记得关注。 在本专栏之前,笔者有详细针对“亚马逊Amazon搜索热词”数据采集的详细介绍,对此感兴趣的同学,可以往前翻阅《Python爬虫-某跨境电商(AM)搜索热词》进行查看。 而在本文,笔者将以淘宝为例,获取…...

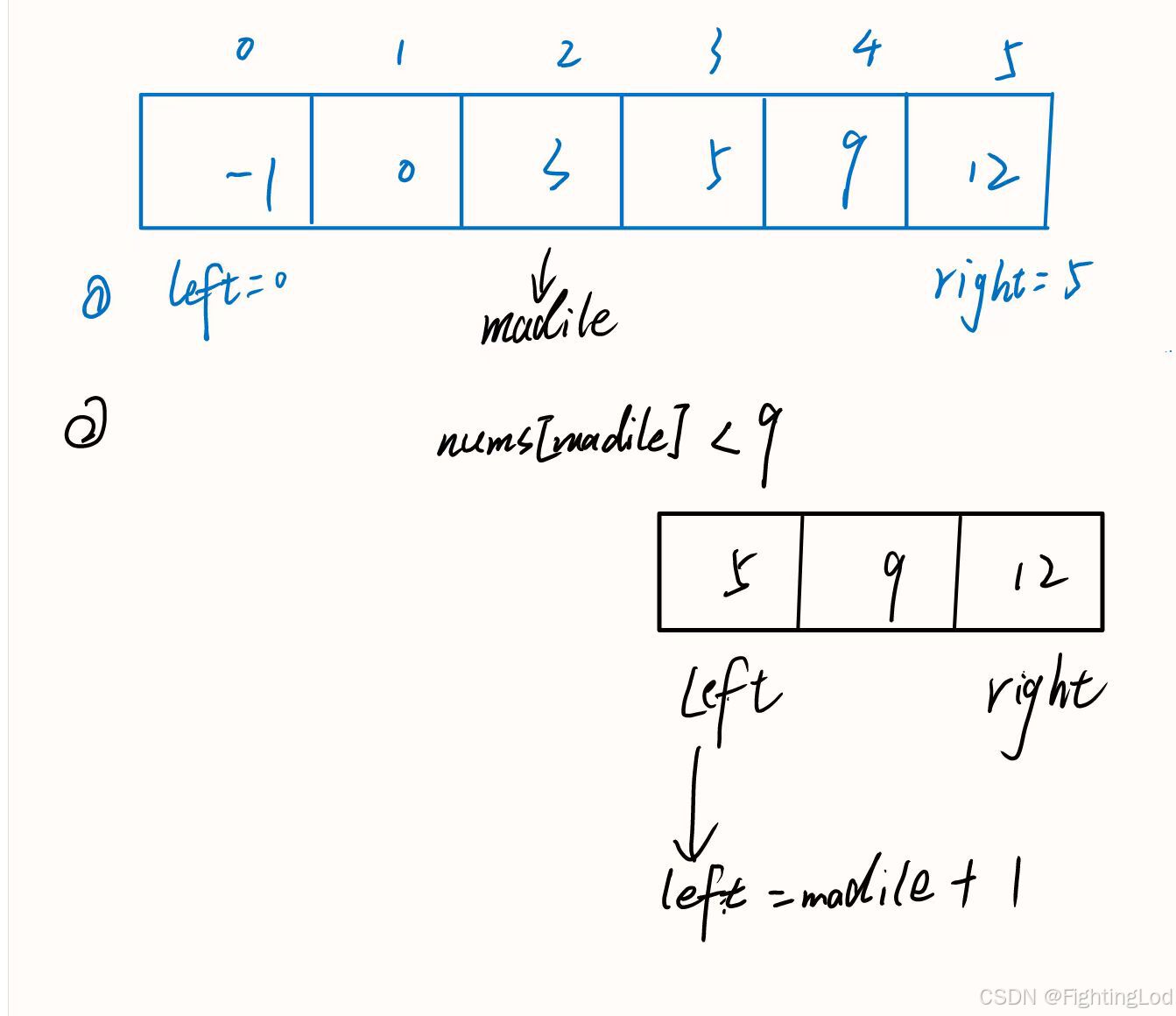
Leetcode二分搜索法浅析
文章目录 1.二分搜索法1.1什么是二分搜索法?1.2解法思路1.3扩展 1.二分搜索法 题目原文: 给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target,如果目标值…...

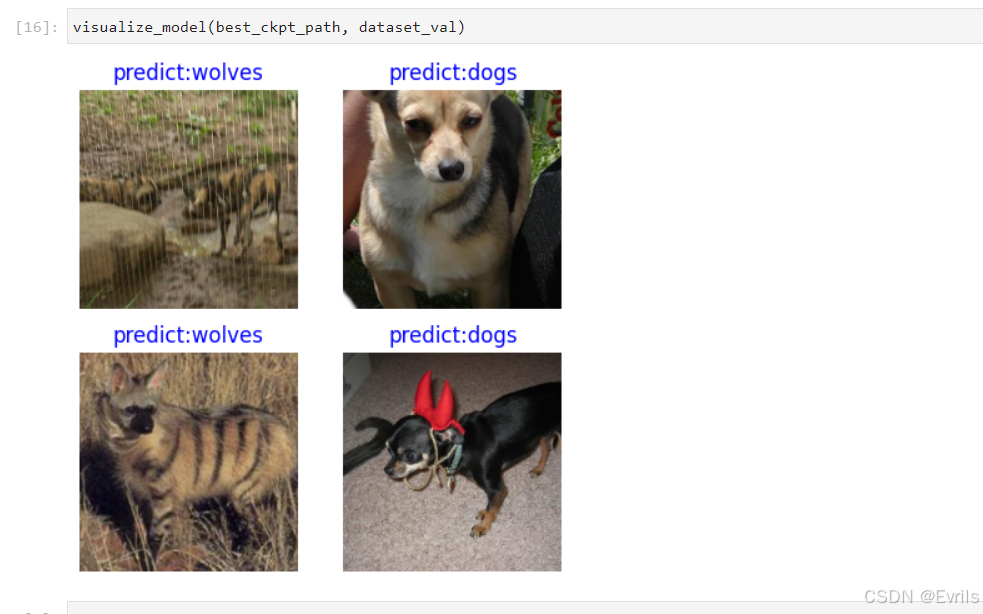
昇思25天学习打卡营第24天|ResNet50迁移学习
课程打卡凭证 迁移学习 迁移学习是机器学习中一个重要的技术,通过在一个任务上训练的模型来改善在另一个相关任务上的表现。在深度学习中,迁移学习通常涉及在一个大型数据集(如ImageNet)上预训练的模型上进行微调,以便…...

Shell 构建flutter + Navtive 生成IPA
具体实现: #1. 在工程的根目录下,建立文件夹build_iOS文件,在此文件下建立build_iOS.sh的文件,把以下内容copy进sh文件;build_iOS.sh 就是第5步之后整个的脚本内容。 #2. 进入build_iOS.sh 文件的目录; #3. 在build_iOS 文件夹配置打包的DEVELOPExportOptionsPlist…...

python gradio 的输出展示组件
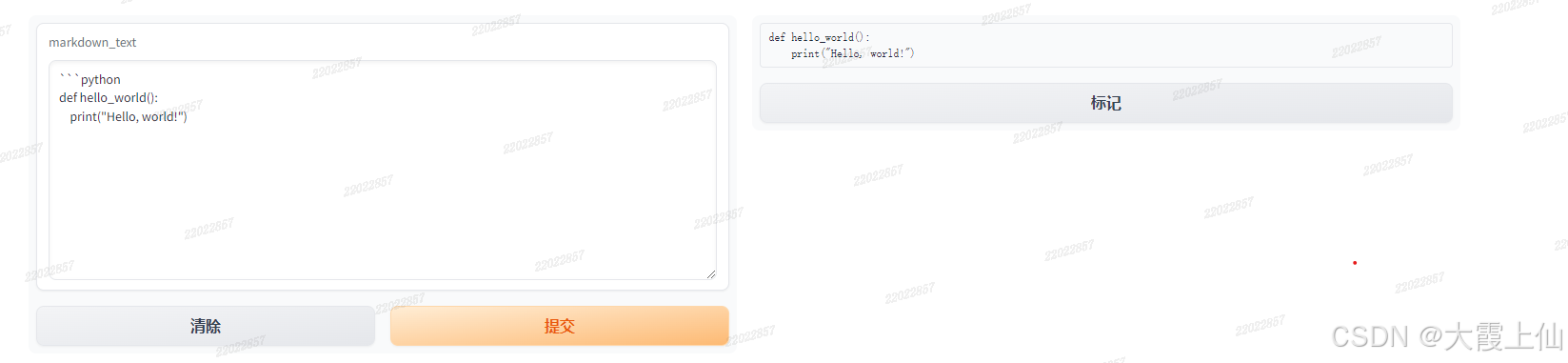
HTML:展示HTML内容,适用于富文本或网页布局。JSON:以JSON格式展示数据,便于查看结构化数据。KeyValues:以键值对形式展示数据。Label:展示文本标签,适用于简单的文本输出。Markdown:…...

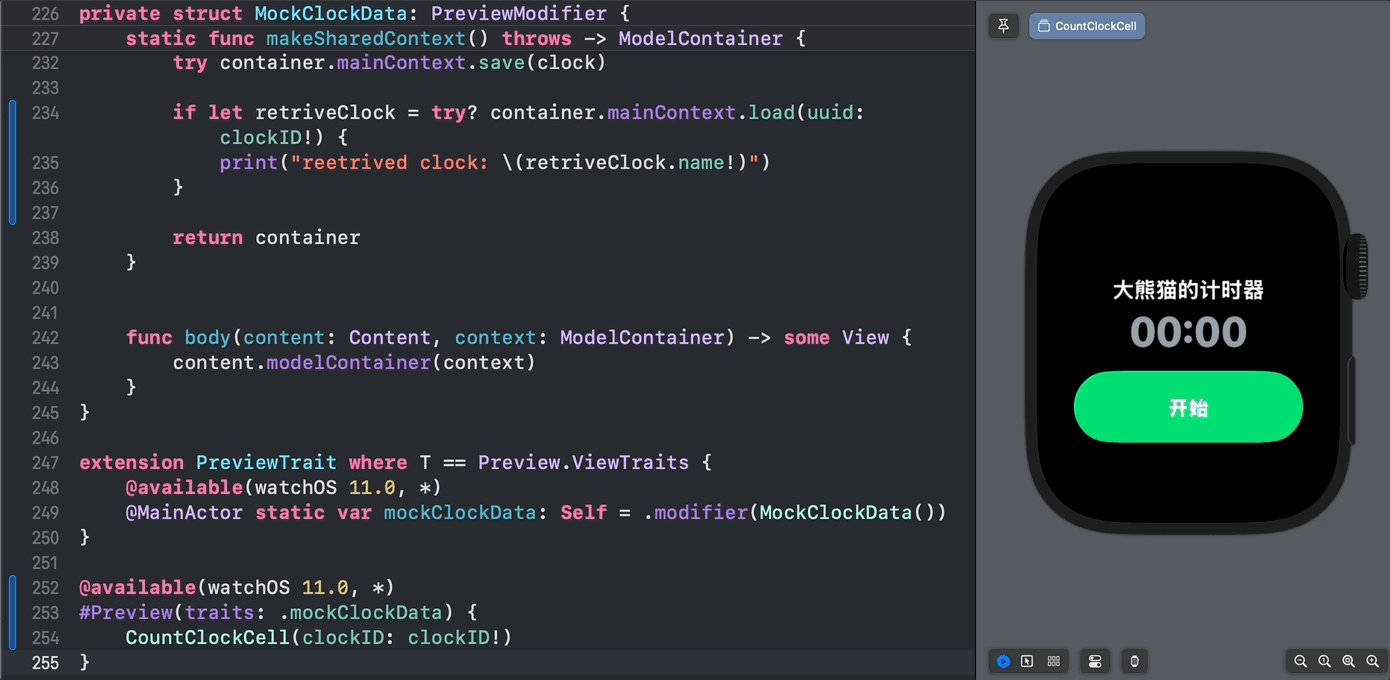
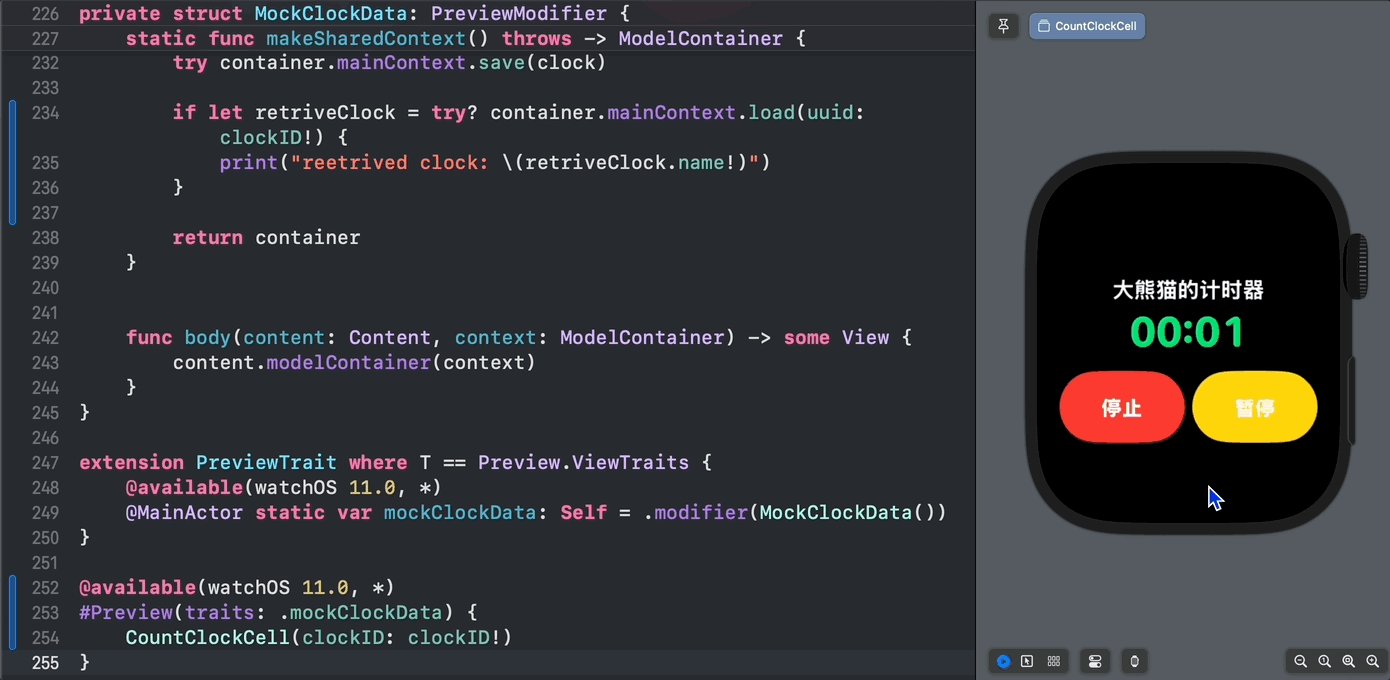
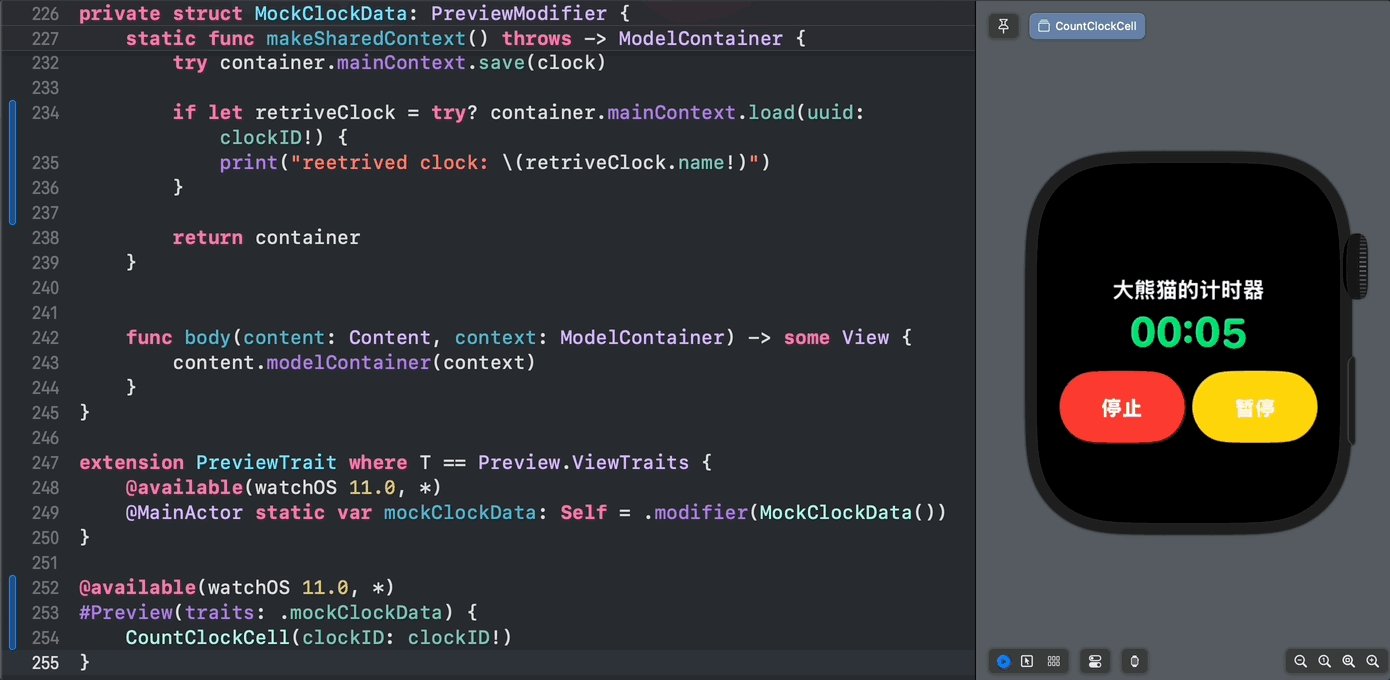
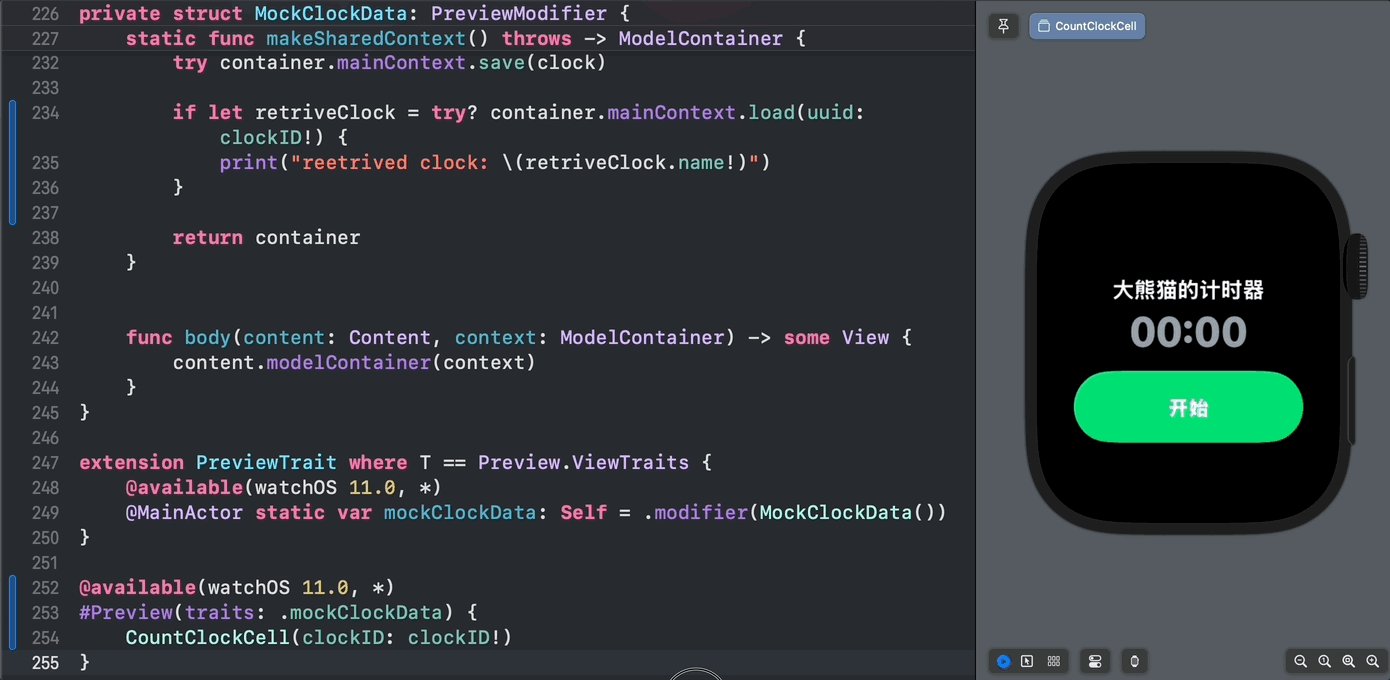
SwiftUI 6.0(Xcode 16)新 PreviewModifier 协议让预览调试如虎添翼
概览 用 SwiftUI 框架开发过应用的小伙伴们都知道,SwiftUI 中的视图由各种属性和绑定“扑朔迷离”的缠绕在一起,自成体系。 想要在 Xcode 预览中泰然处之的调试 SwiftUI 视图有时并不是件容易的事。其中,最让人秃头码农们头疼的恐怕就要数如…...

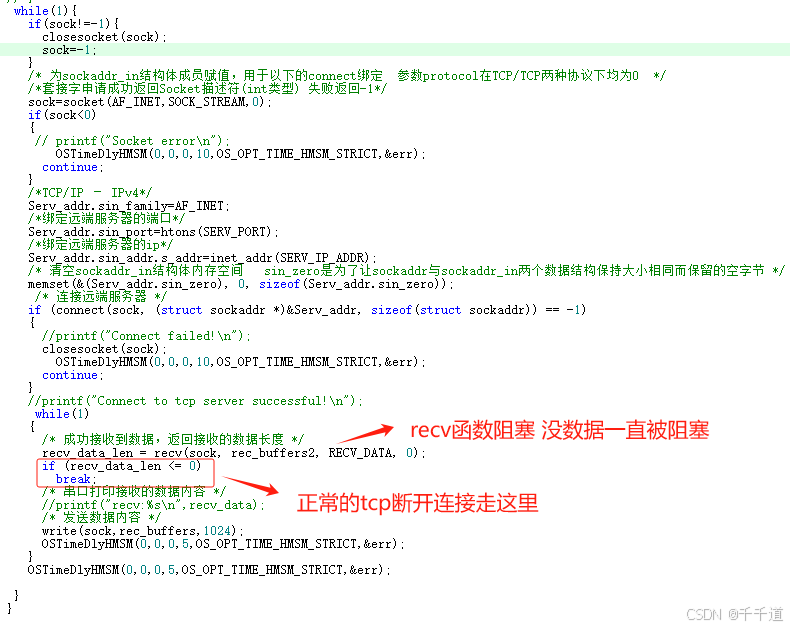
STM32被拔网线 LWIP的TCP无法重连解决方案
目录 一、问题描述 二、项目构成 三、问题解决 1.问题代码 2.解决思路 3.核心代码: 四、完整代码 1.监测网口插入拔出任务 2.TCP任务 3.创建tcp任务 4.删除tcp任务 五、总结 一、问题描述 最近遇到一个问题,就是我的stm32设备作为tcp客户端…...

Linux下开放指定端口
比如需要开放82端口: #查询是否开通 firewall-cmd --query-port82/tcp#开放端口82 firewall-cmd --zonepublic --add-port82/tcp --permanent#重新加载防火墙 firewall-cmd --reload...

亚马逊测评行为的识别与防范:教你如何搭建安全的测评环境
亚马逊平台以其严格的内部系统和精密的买家信息对比机制而闻名。一旦发现买家存在不当评价行为,系统会立即展开深入的调查,追溯其所有的购买和评价记录。如果确认该买家存在补评价的行为,那么他/她之前留下的所有评价都可能会被系统自动删除。…...

如何通过成熟的外发平台,实现文档安全外发管理?
文档安全外发管理是企业信息安全管理的重要组成部分,它涉及到企业向外发送的文件,需要进行严格的控制和管理,防止敏感或机密信息的泄露。以下是一些关键考虑因素: 文件外发的挑战:企业在文件外发时面临的主要挑战包括…...

SCI一区级 | Matlab实现SSA-CNN-GRU-Multihead-Attention多变量时间序列预测
目录 效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.【SCI一区级】Matlab实现SSA-CNN-GRU-Multihead-Attention麻雀算法优化卷积门控循环单元融合多头注意力机制多变量时间序列预测,要求Matlab2023版以上; 2.输入多个特征,输出单个…...

Mysql中的几种常见日志
引言 本文是对Mysql中几种常见日志及其作用的介绍 一、error log(错误日志) MySQL 中的 error log(错误日志)是一种非常重要的日志类型,它记录了 MySQL 服务器在启动、运行及关闭过程中遇到的所有重要事件、错误信…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...
