学习测试10-3自动化 web自动化
web自动化
chrome驱动下载地址:
https://registry.npmmirror.com/binary.html?path=chromedriver/
https://googlechromelabs.github.io/chrome-for-testing/#stable
观察Google版本,下相应的驱动


运行代码试试,成功Google就会弹出
from selenium import webdriver
from time import sleep # 时间模块 让浏览器等待,便于展示# Chrome("webdriver驱动绝对路径") 和谷歌浏览器放在一起
driver = webdriver.Chrome("C:\Program Files\Google\Chrome\Application\chromedriver.exe")
driver.get("https://www.baidu.com/")
网页有显示监听,可以进行伪装
# 伪装
from selenium import webdriveroption = webdriver.ChromeOptions()
Chrome_driver = "C:\Program Files\Google\Chrome\Application\chromedriver.exe"
option.add_experimental_option('excludeSwitches', ['enable-automation'])
option.add_experimental_option('useAutomationExtension', False)
driver = webdriver.Chrome(Chrome_driver, options=option)
driver.execute_cdp_cmd('Page.addScriptToEvaluateOnNewDocument',{'source': 'Object.defineProperty(navigator, "webdriver", {get: () => undefined})'})
url = "https://www.baidu.com"
driver.get(url)
准备一个小网页练习
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>网页测试</title>
</head>
<body align="center"><h1>欢迎来到软测!</h1><h2>Welcome to ShangHai</h2>用户名<input type="text" id="input_01"><input type="checkbox">自动登录<br>密 码<input type="text" name="input_02"><input type="radio">记住密码<br><input type="button" value="登录" class="sk"><button type="">注册</button><a href="https://v.qq.com/">百度一下</a><br>登录方式<select><option>手机号登录</option><option>qq登录</option><option>微信登录</option></select><br><button ondblclick="javascript:alert('警告!!')" id="click">这是双击按钮</button>
</body>
</html>
定位元素
from selenium import webdriver
from time import sleep # 时间模块 让浏览器等待,便于展示
from selenium.webdriver.common.by import Bydriver = webdriver.Chrome("C:\Program Files\Google\Chrome\Application\chromedriver.exe")
driver.get("file:///C:/Users/admin/Desktop/mingying.html")
# 对元素操作 优先使用id,name,XPATH
driver.find_element(By.ID, 'input_01').send_keys('admin') # id
driver.find_element(By.NAME, 'input_02').send_keys('123456') # name
driver.find_element(By.CLASS_NAME, 'sk').click() # class
# driver.find_element(By.TAG_NAME, 'p').click() # tag 通过标签定义元素 <p></p>
# driver.find_element(By.LINK_TEXT, '百度一下').click() # 链接的所有文本,不能少 <a>百度一下</a>
# driver.find_element(By.PARTIAL_LINK_TEXT, '百度').click() # 链接的部分文本 <a>百度一下</a>
driver.find_element(By.XPATH, '/html/body/input[5]').click() # XPATHdriver.find_element(By.NAME, 'input_02').clear() # 清空# sleep(5) # 等待5秒再操作
# 对网页的操作
# driver.quit() # 退出当前网页
# driver.close() # 关闭浏览器
详解用By.XPATH定位元素
from selenium import webdriver
from time import sleep # 时间模块 让浏览器等待,便于展示
from selenium.webdriver.common.by import Bydriver = webdriver.Chrome("C:\Program Files\Google\Chrome\Application\chromedriver.exe")
driver.get("file:///C:/Users/admin/Desktop/mingying.html")
# 对元素操作 优先使用id,name,XPATH
driver.find_element(By.XPATH, '/html/body/select/option[3]').click()
driver.find_element(By.XPATH, '//select/option[2]').click()
driver.find_element(By.XPATH, '//div[@id="su"]/input[@name="01"]').click() # XPATH 相对路径加标签属性 //input[@属性='值']# XPATH 模糊定位starts-with:id=input_01 '//标签[starts-with(@属性,值)]'
driver.find_element(By.XPATH, '//input[starts-with(@id,input)]').send_keys('eeeee')# XPATH 模糊定位contains:id=input_01 //标签[contains(@属性,"值")]
driver.find_element(By.XPATH, '//input[contains(@id,"input")]').send_keys('wwww')# XPATH 模糊定位contains:text() //标签[contains(text(),"值")]
driver.find_element(By.XPATH, '//a[contains(text(),"百度一下")]').click()driver.find_element(By.NAME, 'input_02').clear() # 清空
driver.quit() # 退出当前网页
定位一组元素 find_elements
str1 = driver.find_elements(By.XPATH,'//select/option') # 下拉列表多个option
str1[2].click() # 再选择元素操作
切窗口
sleep(2) # 等待一下
driver.window_handles # 获取所有窗口句柄 每一个窗口对应一个句柄
sleep(2)
winh = driver.current_window_handle # 获取当前窗口句柄
# print(winh)
driver.switch_to.window(winh[1]) # 切换到指定句柄窗口 索引的方式切
练习
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
driver = webdriver.Chrome()
driver.get("https://www.jd.com/")driver.find_element(By.XPATH,'//*[@id="navitems-group1"]/li[1]/a').click()
sleep(2)
driver.current_window_handle
win = driver.window_handles
print(win)
driver.switch_to.window(win[1])driver.find_element(By.XPATH,'//*[@id="nav-fashion"]/a').click()sleep(2)
driver.current_window_handle
win1 = driver.window_handles
print(win1)
driver.switch_to.window(win1[2])driver.find_element(By.XPATH,'//*[@id="key"]').send_keys('华为')
============综合练习
1 自动化需要的包和测试软件
链接: https://pan.baidu.com/s/1QnGEAeP4ASMgdBYbAtSUTg?pwd=8sdd 提取码: 8sdd
复制这段内容后打开百度网盘手机App,操作更方便哦
安装步骤WAMP

















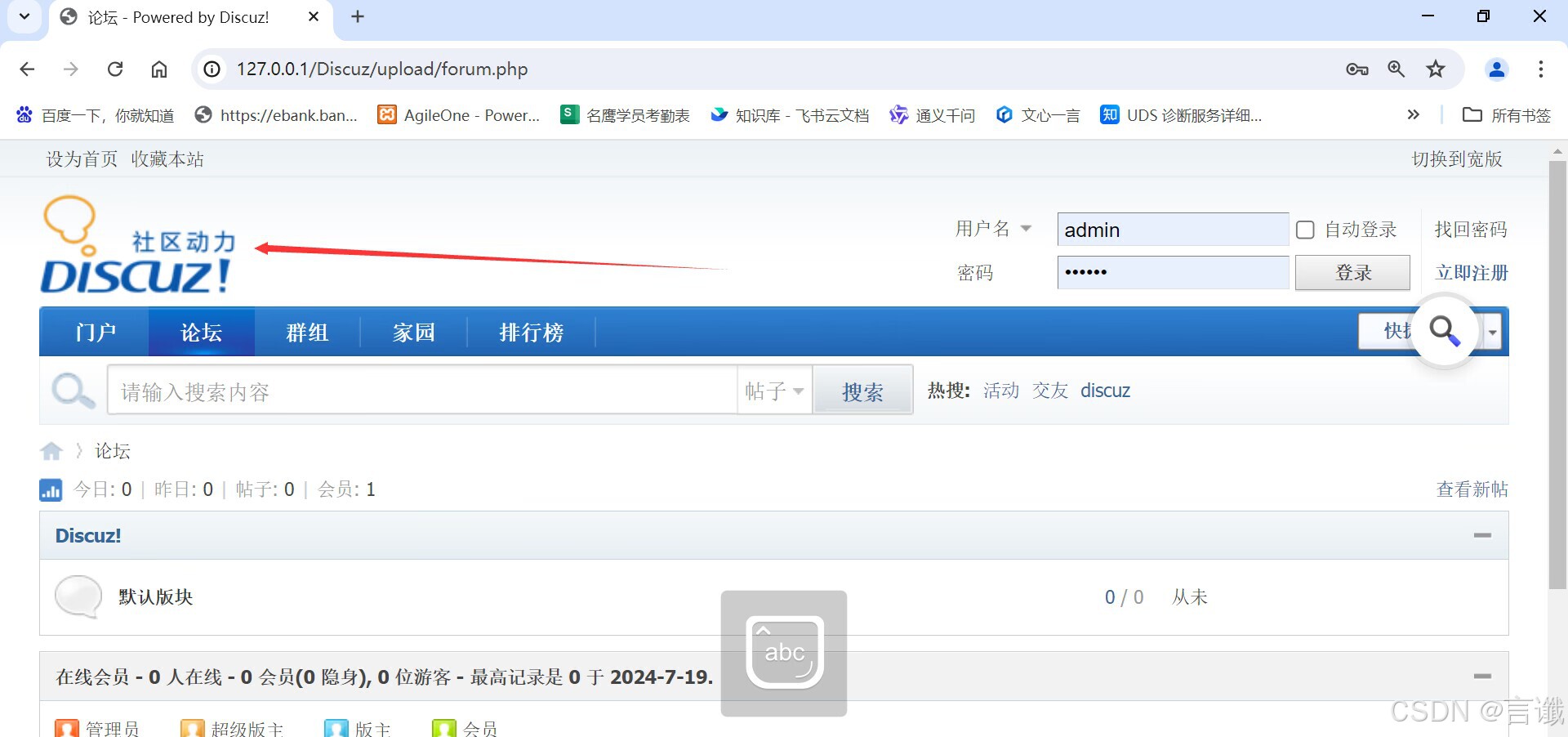
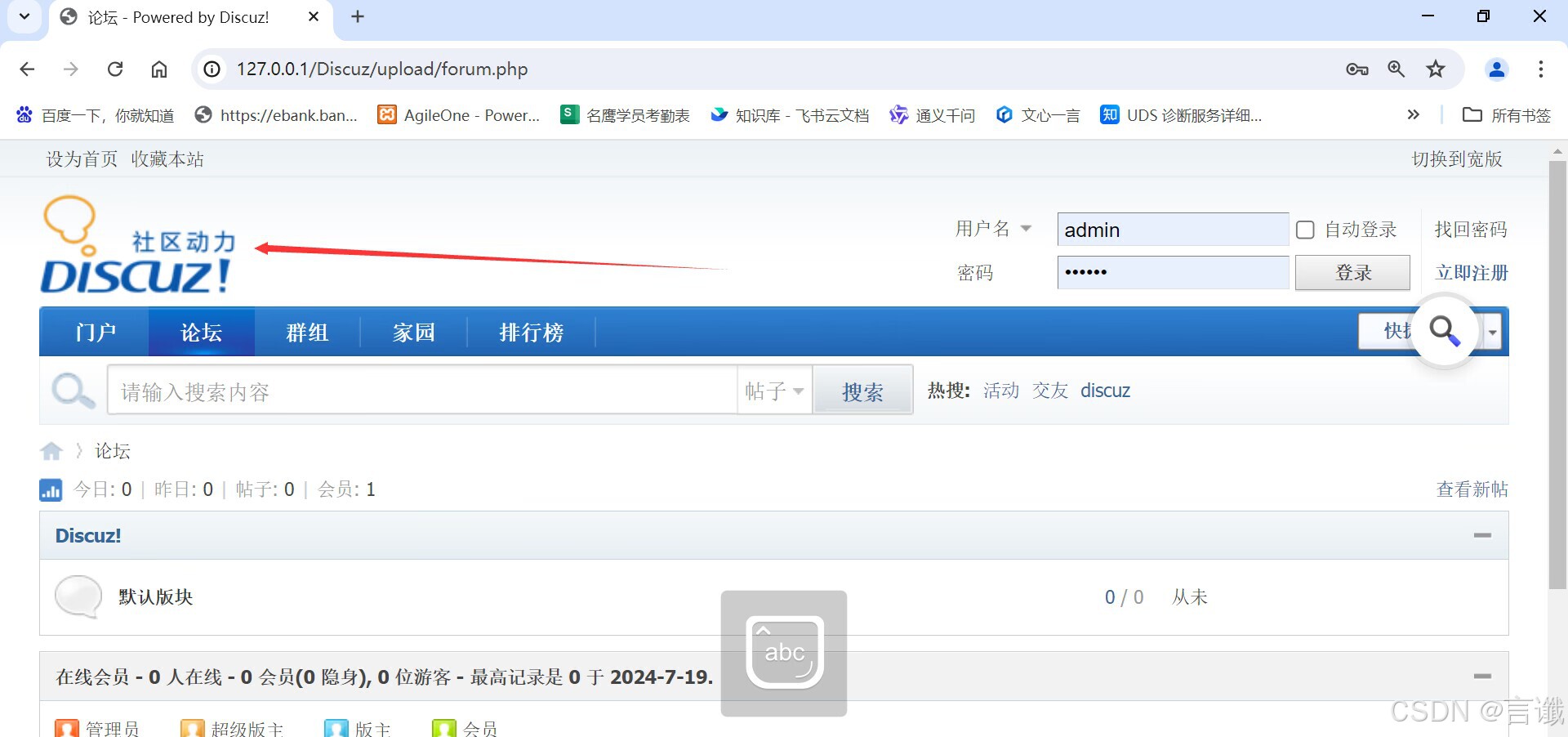
论坛系统课堂及其课后练习题库
一、自动登录
1、点击登录按钮
2、输入用户名,密码,(使用id属性)
3、点击登录
二、设置用户的真实姓名
1、登录
2、点击设置超链接
3、输入用户名
4、点击保存
三、单个注册与连续注册多个
1、点击立即注册
2、输入四个输入框
3、提交
4、实现连续注册10个账号
四、完善个人信息
1、登录
2、点击设置
3、基本资料栏位依次输入内容
性别、生日、出生地、居住地、情感状态、交友目的、血型
4、所有信息后的下拉框设置为保密
5、保存
# 论坛系统课堂及其课后练习题库
from selenium import webdriver
from time import sleep # 时间模块 让浏览器等待,便于展示
from selenium.webdriver.common.by import By# 一、自动登录
# 1、点击登录按钮 # 2、输入用户名,密码,(使用id属性)# 3、点击登录
driver = webdriver.Chrome("C:\Program Files\Google\Chrome\Application\chromedriver.exe")
driver.get("http://127.0.0.1/Discuz/upload/forum.php")driver.find_element(By.ID, 'ls_username').send_keys('admin') # id
driver.find_element(By.ID, 'ls_password').send_keys('123456')
driver.find_element(By.XPATH, '//*[@id="lsform"]/div/div/table/tbody/tr[2]/td[3]/button').click() # 登录sleep(3)
driver.quit()
-----------------
# 二、设置用户的真实姓名 # 1、登录 3、输入用户名 4、点击保存
from selenium import webdriver
from time import sleep # 时间模块 让浏览器等待,便于展示
from selenium.webdriver.common.by import By
driver = webdriver.Chrome("C:\Program Files\Google\Chrome\Application\chromedriver.exe")
driver.get("http://127.0.0.1/Discuz/upload/forum.php")
# -------------------
driver.find_element(By.ID, 'ls_username').send_keys('admin') # id
driver.find_element(By.ID, 'ls_password').send_keys('123456')
driver.find_element(By.XPATH, '//*[@id="lsform"]/div/div/table/tbody/tr[2]/td[3]/button').click() # 登录
sleep(1)
driver.find_element(By.XPATH, '//*[@id="um"]/p[1]/strong/a').click() # 点击adminsleep(1) # 等待一下
driver.current_window_handle # 获取当前窗口句柄
win = driver.window_handles
print(win)
driver.switch_to.window(win[1]) # 切换到指定句柄窗口 索引的方式切sleep(1) # 等待一下
driver.find_element(By.XPATH, '//*[@id="pcd"]/div/ul[1]/li[4]/a').click() # 点击资料管理
sleep(1)driver.find_element(By.XPATH, '//*[@id="td_realname"]/input').send_keys('小王')
driver.find_element(By.XPATH, '//*[@id="profilesubmitbtn"]').click() # sleep(3)
driver.quit()
----------------
# 三、单个注册与连续注册多个 1、点击立即注册 2、输入四个输入框 3、提交 4、实现连续注册10个账号
from selenium import webdriver
from time import sleep # 时间模块 让浏览器等待,便于展示
from selenium.webdriver.common.by import By
driver = webdriver.Chrome("C:\Program Files\Google\Chrome\Application\chromedriver.exe")
# -------------------
user = ['aa1121', 'aa1a', 'aa1aa', 's1s1', 'ss1s', 's1sss']
pad = ['123', '12134', '123451', '1234156', '123412', '1213123']
email = ['12111213@qq.com', '12314@qq.com', '123145@qq.com', '1231456@qq.com', '123412@qq.com', '1231123@qq.com']for i in range(0, 6):driver.get("http://127.0.0.1/Discuz/upload/forum.php")driver.find_element(By.XPATH, '//*[@id="lsform"]/div/div/table/tbody/tr[2]/td[4]/a').click() # 点击注册driver.find_element(By.XPATH, '//*[@id="FMjM6T"]').send_keys(user[i])driver.find_element(By.XPATH, '//*[@id="RD3S6a"]').send_keys(pad[i])driver.find_element(By.XPATH, '//*[@id="2XxNnK"]').send_keys(pad[i])driver.find_element(By.XPATH, '//*[@id="5uzNiN"]').send_keys(email[i])driver.find_element(By.XPATH, '//*[@id="registerformsubmit"]').click() sleep(5)driver.find_element(By.XPATH, '//*[@id="um"]/p[1]/a[4]').click() # 退出continuesleep(3)
driver.quit()
-----------------------------
'''
# 四、完善个人信息 # 1、登录 # 2、点击设置
# 3、基本资料栏位依次输入内容性别、生日、出生地、居住地、情感状态、交友目的、血型 4、所有信息后的下拉框设置为保密 5、保存
from selenium import webdriver
from time import sleep # 时间模块 让浏览器等待,便于展示
from selenium.webdriver.common.by import By
driver = webdriver.Chrome("C:\Program Files\Google\Chrome\Application\chromedriver.exe")
driver.get("http://127.0.0.1/Discuz/upload/forum.php")
# -------------------
driver.find_element(By.ID, 'ls_username').send_keys('admin') # id
driver.find_element(By.ID, 'ls_password').send_keys('123456') # name
driver.find_element(By.XPATH, '//*[@id="lsform"]/div/div/table/tbody/tr[2]/td[3]/button').click() # 登录
sleep(1)
driver.find_element(By.XPATH, '//*[@id="um"]/p[1]/a[1]').click() #
driver.find_element(By.XPATH, '//*[@id="td_realname"]/input').send_keys('小王2')
driver.find_element(By.XPATH, '//*[@id="gender"]/option[2]').click() #性别
driver.find_element(By.XPATH, '//*[@id="birthyear"]/option[45]').click() #生日
driver.find_element(By.XPATH, '//*[@id="birthmonth"]/option[7]').click()
driver.find_element(By.XPATH, '//*[@id="birthday"]/option[19]').click()driver.find_element(By.XPATH, '//*[@id="td_birthcity"]/a').click() # 修改
sleep(1)
driver.find_element(By.XPATH, '//*[@id="birthprovince"]/option[@did="17"]').click() #出生地
sleep(1)
driver.find_element(By.XPATH, '//*[@id="birthcity"]/option[@did="267"]').click()
sleep(1)
driver.find_element(By.XPATH, '//*[@id="birthdist"]/option[@did="2890"]').click()
sleep(1)
driver.find_element(By.XPATH, '//*[@id="birthcommunity"]/option[@did="26249"]').click()
sleep(1)driver.find_element(By.XPATH, '//*[@id="td_residecity"]/a').click() # 修改
sleep(1)
driver.find_element(By.XPATH, '//*[@id="resideprovince"]/option[@did="10"]').click() #居住地
sleep(1)
driver.find_element(By.XPATH, '//*[@id="residecity"]/option[@did="166"]').click()
sleep(1)
driver.find_element(By.XPATH, '//*[@id="residedist"]/option[@did="2072"]').click()
sleep(1)
driver.find_element(By.XPATH, '//*[@id="residecommunity"]/option[@did="14283"]').click()driver.find_element(By.XPATH, '//*[@id="td_affectivestatus"]/input').send_keys('单') #情感状态
driver.find_element(By.XPATH, '//*[@id="td_lookingfor"]/input').send_keys('一起打游戏') #交友目的
driver.find_element(By.XPATH, '//*[@id="td_bloodtype"]/select/option[3]').click() #血型# 设置保密
driver.find_element(By.XPATH, '//*[@id="tr_realname"]/td[2]/select/option[3]').click()
driver.find_element(By.XPATH, '//*[@id="tr_gender"]/td[2]/select/option[3]').click()
driver.find_element(By.XPATH, '//*[@id="tr_birthday"]/td[2]/select/option[3]').click()
driver.find_element(By.XPATH, '//*[@id="tr_birthcity"]/td[2]/select/option[3]').click()
driver.find_element(By.XPATH, '//*[@id="tr_residecity"]/td[2]/select/option[3]').click()
driver.find_element(By.XPATH, '//*[@id="tr_affectivestatus"]/td[2]/select/option[3]').click()
driver.find_element(By.XPATH, '//*[@id="tr_lookingfor"]/td[2]/select/option[3]').click()
driver.find_element(By.XPATH, '//*[@id="tr_bloodtype"]/td[2]/select/option[3]').click()sleep(1)
driver.find_element(By.XPATH, '//*[@id="profilesubmitbtn"]').click() # 保存sleep(3)
driver.quit()
相关文章:

学习测试10-3自动化 web自动化
web自动化 chrome驱动下载地址: https://registry.npmmirror.com/binary.html?pathchromedriver/ https://googlechromelabs.github.io/chrome-for-testing/#stable观察Google版本,下相应的驱动 运行代码试试,成功Google就会弹出 from se…...

安防视频监控EasyCVR视频汇聚平台修改配置后无法启动的原因排查与解决
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台基于云边端一体化架构,兼容性强、支持多协议接入,包括国标GB/T 28181协议、部标JT808、GA/T 1400协议、RTMP、RTSP/Onvif协议、海康Ehome、海康SDK、大华SDK、华为SDK、宇视SDK、乐橙SDK、萤石云SD…...

爬虫学习2:爬虫爬取网页的信息与图片的方法
爬虫爬取网页的信息与图片的方法 爬取人物信息 import requestshead {"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/126.0.0.0 Safari/537.36 Edg/126.0.0.0" } # 这是get请求带参数的模式…...

MySQL定时备份数据,并上传到oss
1.环境准备 1.安装阿里云的ossutil 2.安装mysql 2.编写脚本 脚本内容如下 #!/bin/bash # 数据库的配置信息,根据自己的情况进行填写 db_hostlocalhost db_usernameroot db_passwordroot db_namedb_root # oss 存贮数据的bucket地址 bucket_namerbsy-backup-buck…...
)
极速删除 node_modules 仅3 秒()
今天教大家如何快速删除 node_modules 依赖的一个小秘诀,告别繁琐!!! 前言 作为前端开发者,相信大家都曾经历过删除 node_modules 文件夹时的漫长等待。 尤其是在处理那些依赖库繁多的项目时,删除操作…...

vue this.$refs 动态拼接
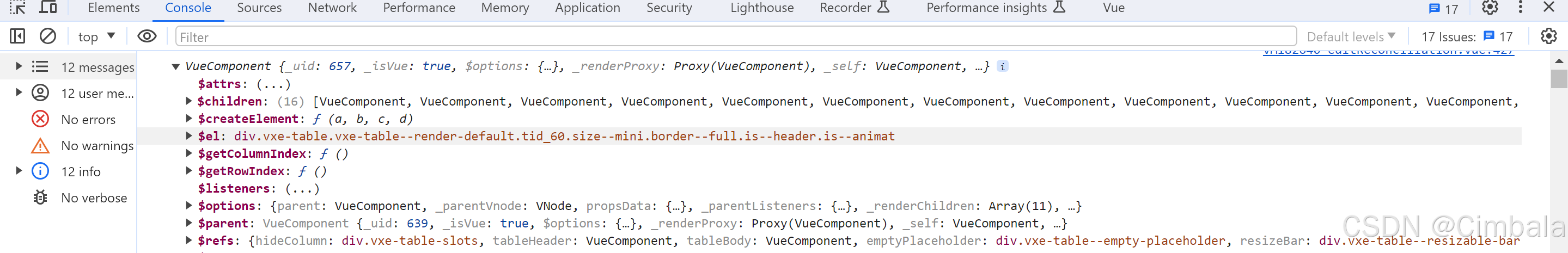
业务需要,refs是不固定的 <vxe-grid refgridWarehouse v-bind"gridWarehouseOptions" v-if"tableHeight" :height"tableHeight":expand-config"{iconOpen: vxe-icon-square-minus, iconClose: vxe-icon-square-plus}"c…...

一次搞定!中级软件设计师备考通关秘籍
大家好,我是小欧! 今天我们来聊聊软考这个话题。要是你准备参加计算机技术与软件专业技术资格(软考),那么这篇文章就是为你量身定做的。话不多说,咱们直接进入正题。 什么是软考? 软考…...

第十六讲 python中的序列-列表简介-特点-常用方法-创建-添加-删除-访问-切片-排序-复制-反转
目录 1. 序列的本质和内存结构 2.列表 2.1 列表简介 2.2 列表的特点 2.3 列表对象的常用方法大全: 2.4 列表的创建 2.4.1 使用方括号 [] 2.4.2 使用 list() 函数 2.4.3 使用 range() 函数 2.4.3.1 range的基本用法 2.4.3.2 返回值 2.4.3.3 range的使用例子 2.4.3.4 range的使…...

大模型日报 2024-07-22
大模型日报 2024-07-22 大模型资讯 谷歌将在ICML 2024展示机器学习研究成果 摘要: 谷歌研究人员将在ICML 2024会议上展示他们在机器学习领域的探索,从理论到应用,构建解决深层问题的ML系统。 代理符号学习:优化AI系统符号组件的框架 摘要: 大…...

Electron 的open-file事件
在 Electron 中,open-file 事件是一个重要的事件,它允许开发者在应用程序已经运行的情况下,通过文件打开请求(如双击文件或在命令行中使用 open 命令打开文件)来捕获文件路径。以下是对 open-file 事件的详细解析: 触发条件 应用已经打开。用户通过双击与应用程序关联的…...

前端面试 vue 接口权限控制
接口权限目前一般采用jwt的形式来验证,没有通过的话一般返回401,跳转到登录页面重新进行登录 对于 jwt的理解 (前端接口权限的控制主要通过接口权限配置和JWT(Json Web Token)技术来实现。 首先,…...

【DevOps系列】构建Devops系统
开始介绍 那就着手开始干吧。先介绍一下我们的工具链。 主要工具:GitHub、Jenkins、Kubernetes、Ansible、Prometheus和JMeter 着手动 1. 设置GitHub作为源代码仓库 登录GitHub: 打开浏览器并访问 https://github.com,使用您的GitHub账户登录。 创建…...

ABAP打印WORD的解决方案
客户要求按照固定格式输出到WORD模板中,目前OLE和DOI研究了均不太适合用于这种需求。 cl_docx_document类可以将WORD转化为XML文件,利用替换字符串方法将文档内容进行填充同 时不破坏WORD现有格式。 首先需要将WORD的单元格用各种预定义的字符进行填充,为后续替换作准备…...

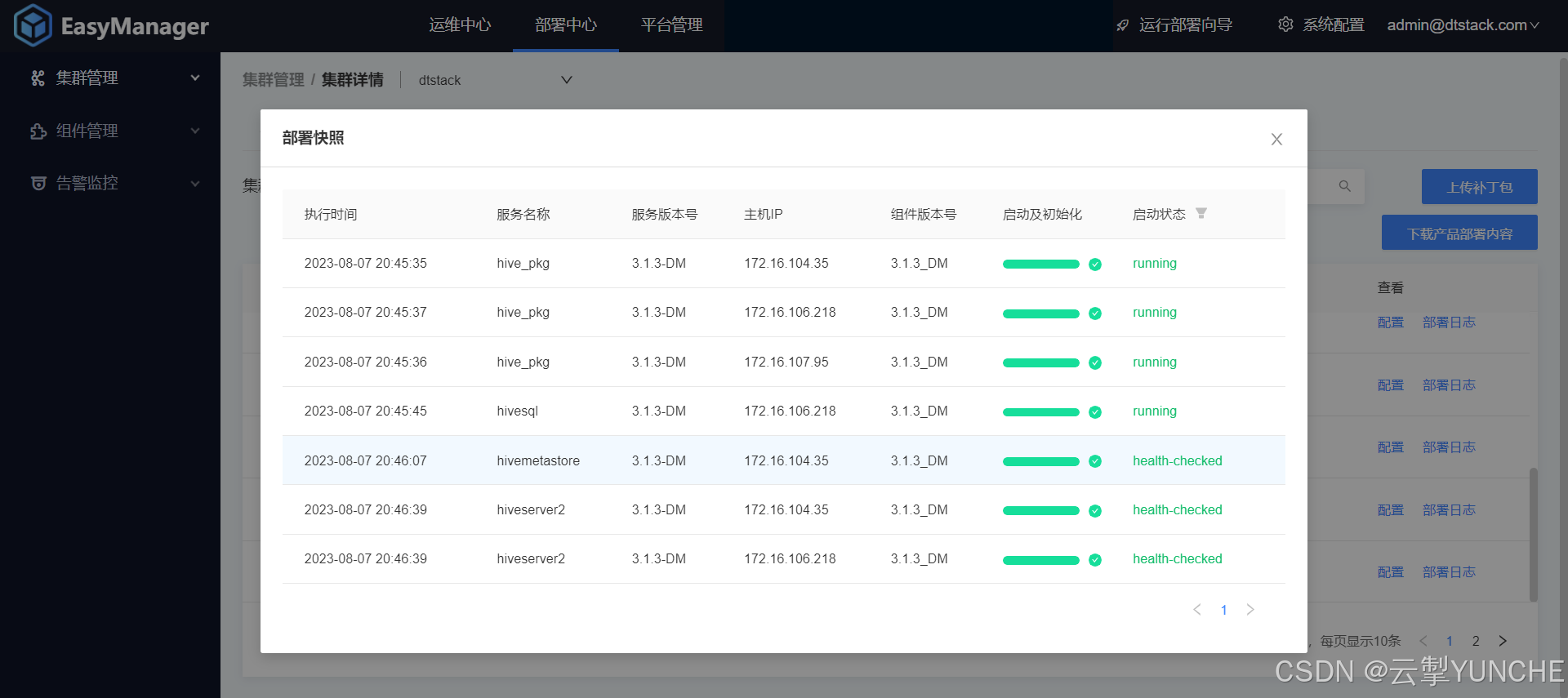
emr部署hive并适配达梦数据库
作者:振鹭 一、达梦 用户、数据库初始化 1、创建hive的元数据库 create tablespace hive_meta datafile /dm8/data/DAMENG/hive_meta.dbf size 100 autoextend on next 1 maxsize 2048;2、创建数据库的用户 create user hive identified by "hive12345&quo…...

王春城:怎么用精益思维重塑企业战略规划格局?
当下,企业战略规划的灵活性和适应性变得至关重要。传统的战略规划方法往往过于僵化和静态,难以应对市场的不确定性和变化。因此,引入精益思维来重塑企业战略规划格局,成为了许多企业寻求突破和创新的途径。具体步骤如深圳天行健企…...

git reset
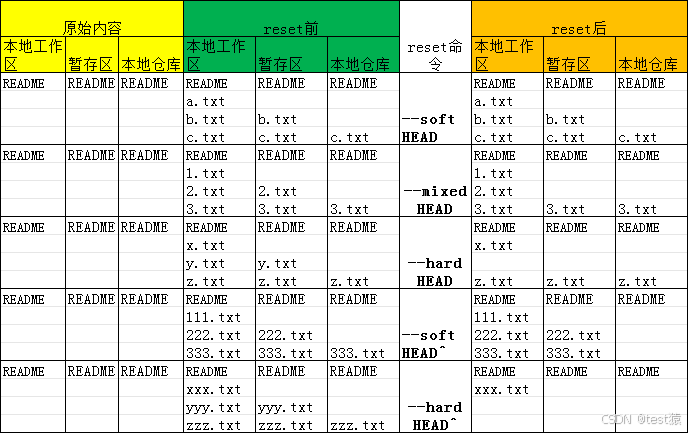
git reset [--soft | --mixed | --hard] [HEAD] 表格版 原始内容reset前reset命令reset后本地工作区暂存区本地仓库本地工作区暂存区本地仓库本地工作区暂存区本地仓库READMEREADMEREADMEREADMEREADMEREADME--soft HEADREADMEREADMEREADMEa.txta.txtb.txtb.txtb.txtb.txtc.tx…...

E17.【C语言】练习:sizeof和strlen的辨析
先回顾http://t.csdnimg.cn/aYHl6 1. char acX[] "abcdefg"; char acY[] { a,b,c,d,e,f,g}; 以下说法正确的是( ) A.数组acX和数组acY等价 B.数组acX和数组acY的长度相同 C.sizeof(acX)>sizeof (acY) D.strlen (acX)>strlen (acY) 分析:…...

便携气象站:科技助力气象观测
在科技飞速发展的今天,便携气象站以其轻便、高效、全面的特点,正逐渐改变着气象观测的传统模式。这款小巧而强大的设备,不仅为气象学研究和气象灾害预警提供了有力支持,更为户外活动、农业生产等领域带来了诸多便利。 便携气象站是…...

php 存储复杂的json格式查询(如:经纬度)
在开发中,有时我们可能存了一些复杂json格式不知道怎么查。我这里提供给大家参考下: 一、先上表数据格式(location字段的possiton经纬度以逗号分开的) {"title":"澳海文澜府","position":"11…...

UDP网口(1)概述
文章目录 1.计算机网络知识在互联网中的应用2.认识FPGA实现UDP网口通信3.FPGA实现UDP网口通信的方案4.FPGA实现UDP网口文章安排5.传送门 1.计算机网络知识在互联网中的应用 以在浏览器中输入淘宝网为例,介绍数据在互联网是如何传输的。我们将要发送的数据包称作A&a…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...
