3、宠物商店智能合约实战(truffle智能合约项目实战)
3、宠物商店智能合约实战(truffle智能合约项目实战)
- 1-宠物商店环境搭建、运行
- 2-webjs与宠物逻辑实现
- 3-领养智能合约初始化
- 4-宠物领养实现
- 5-更新宠物领养状态
1-宠物商店环境搭建、运行
https://www.trufflesuite.com/boxes/pet-shop
这个还是不行

或者在github下载相对应的项目
直接使用课件源码

执行前修改jQuery及端口等




基本修改已经完成
连接ganache的私有链,再编译部署
先打开ganache

truffle develop
truffle(develop)> compiletruffle(develop)> deploy

Npm run dev


后续对应按钮,一旦领养成功就存到区块链上
所有的客户端都能
唯一要分析的就是App.js

具体的一些逻辑分析没有记录,可以看视频
jQuery的解决方案,需要模板才能
另一个react解决的方案
2-webjs与宠物逻辑实现
实现领养功能,及用户点击领养时,用户与狗狗就建立关系,关系要存到合约并不能被篡改
点击领养按钮可以
谁调用此函数就获得当前调用者的地址,而且地址在合约中是唯一的
领养者的地址可以知道,但宠物如何获取
总共16个宠物,并且获得唯一编号

能否创建一个数组用来存储领养者与宠物的关联信息

领养的合约代码如下
pragma solidity ^0.5.0;contract Adoption {// 创建一个固定数组,用来存储领养者与宠物的关联信息//宠物只能被领养一次,即一个宠物对应一个用户地址address[16] public adopters; // storage// 完成宠物领养功能function adopt(uint petId) public returns (uint){// 判断当前petId的合法性require(petId >=0 && petId <=15);// 存储当前领养人的地址信息adopters[petId] = msg.sender;// 返回被领养的petIDreturn petId;}// 返回已领养者的信息 (只读) view 只读 pure 不读写function getAdopters() public view returns (address[16] memory){return adopters;}
}
数组、结构体、映射都是引用类型
数据的存储位置,全局变量默认storyge是部署到合约中的
引用类型的话默认memory并且指定
可以尝试先在remix测试编译,编译成功后再在本地进行编译
类型相同之间赋值是指针间的
类型不同之间赋值是复制有副本的

initWeb3: async function() {/** Replace me...*///如果web3不是undefined,说明上下文有web3对象,直接获取web3.currentProvider链if(typeof web3 !== 'undefined'){console.log('if......');App.web3Provider = web3.currentProvider;}else{//如果当前没有,则重新new个web3对象,链接到私有链console.log('else......');App.web3Provider = new Web3.providers.HttpProvider('http://127.0.0.1:7545')web3 = new Web3(App.web3Provider); //创建一个web3对象}return App.initContract();},

Truffle develop
Deploy
未打开ganache,直接部署到开发者模式的私有链
Npm run dev
使用chrome浏览器,无metamask,可以直接运行,看控制台执行到哪里

3-领养智能合约初始化
接着上节课完成合约的初始化
第一步是创建web3对象,完成
合约的初始化,变量已经在前面设置了

写法不是很熟悉,典型的nodejs写法
Nodejs不仅仅是js的运行环境还是升级版
有案例
如果将变量设置为json格式{,后续可以任意的向json变量中添加键和值}(视频有讲解)
web3Provider保存的公有链或者私有链地址,同一时间只能有一个,默认空
Constracts为json对象,后续可能有多个合约
此种方式可存储
第二步,初始化合约
上一个代币项目要通过jQuery获取编译好的json格式,然后通过TruffleContract构建智能合约

获取合约是json文件,将对象data给第一个AdoptionArtifact
Js文件导入到了index.html中,越在后面的js就可以使用上一个js声明的变量

initContract: function() {// jquery $.getJSON用来获取json格式的文件$.getJSON('Adoption.json', function(data) {// Get the necessary contract artifact file and instantiate it with truffle-contract.var AdoptionArtifact = data;// 获取json文件中的合约名词App.contracts.Adoption = TruffleContract(AdoptionArtifact);// 配置合约关联的私有链App.contracts.Adoption.setProvider(App.web3Provider);// Use our contract to retieve and mark the adopted pets.return App.markAdopted();});console.info('initContract......');return App.bindEvents();},
宠物领养有没有初始化的需求,有
如一个账户领养了一个宠物,另一个账户在另一个页面应该看到已有的狗已经被设置成领养状态了
哪些狗被领养了,领养的按钮就使用不了了
//初始化完毕显示当前哪些狗被领养//标记宠物的领养状态//实现了领养功能,大量使用了jQuery的功能// 实现了给页面领养按钮的事件绑定bindEvents: function() {// 给页面所有的领养按钮注册了click事件$(document).on('click', '.btn-adopt', App.handleAdopt);},
当全部的无钱包模式开发完成的完整运行如下
前面进行cmd的develop开发者模式部署合约等消耗第一个账户钱
我们在chrome浏览器打开,直接点击领养,会成功,内部已经消耗了gas
消耗的是默认的第一个账户

在控制台可以看到,查询余额明显变少了,所以前面的代币转账也是消耗的账户的gas
只是一切在内部发生,没有metamask,无法明显显示,若安装metamask就会是否确认转钱的

4-宠物领养实现
上节完成智能合约json文件加载,并设置私有链信息
又调用了一个领养按钮事件绑定
Class样式,
每个宠物有个adopt
// 实现了给页面领养按钮的事件绑定bindEvents: function() {// 给页面所有的领养按钮注册了click事件$(document).on('click', '.btn-adopt', App.handleAdopt);},
点击那个按钮就获取那个按钮的对象
Data-id属性很好用

所以html4
Id属性
获取当前单机的按钮的宠物的id
在按钮事件中进行合约的实例化,以此调用合约函数
老版本的api和新版本的api差别很大
handleAdopt: function(event) {// 获取当前单击按钮对应宠物的idvar petId = parseInt($(event.target).data('id'));console.info('宠物的ID为:' + petId);// 此变量用来存储实例化的合约var adoptionInstance;// 由于当前采用的是truffle 4.x + web3 0.x的版本,因此选择合适API查看web3.eth.getAccounts(function(error, accounts) {// 异步调用:if (error) {console.log(error);}// 拿到测试的第一个账户var account = accounts[0];console.info('account --->' + account);web3.eth.defaultAccount = account;// 通过合约名词实例化智能合约, 还可以通过ABI + address进行实例化App.contracts.Adoption.deployed().then(function(instance) {// 获取已经实例化的智能合约对象adoptionInstance = instance;return adoptionInstance.adopt(petId);}).then(function(result) {console.info('result --->' + result);// 调用标记宠物状态函数return App.markAdopted();}).catch(function(err) {console.log(err.message);});});}};
领养成功才会标记宠物
注意部署时迁移文件的,判断合约是否全部被部署
在代码中获取了第一个账户的地址,是内部部署的
选择哪个账户部署合约或者调用
在目前没有钱包的时候使用默认第一个账户的,当未指定账户地址就使用
web3.eth.defaultAccount进行
当点击领养就会调用默认的地址
5-更新宠物领养状态
前面合约实例化和调用合约函数
给宠物设计标记避免重复领养
标记函数的 调用合约函数前对合约实例化

地址总共40个长度
// 标记宠物的领养状态markAdopted: function(adopters, account) {console.info('markAdopted......');var adoptionInstance;// 1: 根据宠物的状态来修改按钮App.contracts.Adoption.deployed().then(function(instance) {// 获取已经实例化的智能合约对象adoptionInstance = instance;// 返回 address[16] public adopters;return adoptionInstance.getAdopters();}).then(function(adopters) { //adopters = adoptionInstance.getAdopters();console.log(adopters.length);for(i=0;i<adopters.length;i++){// 如果当前宠物被领养则地址不为 address(0x0)if(adopters[i]!='0x0000000000000000000000000000000000000000'){// 当前宠物已经被领养,通过jquery设置按钮状态为不可见$('.panel-pet').eq(i).find('button').text('success').attr('disabled',true);}}}).catch(function(err) {console.log(err.message);});},
如果当前交易量很大,很多交易会迟迟得不到处理
交易执行的函数

当关掉develop时,无法调用合约
当关掉develop重新打开,但未部署时也无法调用合约
新的私有链无智能合约,这个cmd的develop开发者模式既不直观也不能保存之前的结果
我们可以使用ganache可以直观的看到信息
快速打开ganache

E:\乐轻至上\Truffle智能合约项目实战上课代码、资源下载\上课代码、资源下载\pet-shop (命令测试版- 缺省账户领养)\pet-shop>
Truffle developDeployNpm run dev

两个合约创建,两个构造函数的调用
点击领养按钮

接下来保存我们之前快速启动的私有链


然后关闭再次启动

直接点击workspace中的那个就进入了
可以直接进入之前保存的链上,数据也都在
再次刷新html信息也都在
我们可以保存此私有链,下次再启动就可以选择之前的私有链,一启动页面,之前的领养也有记录
下节课开始安装使用领养钱包
相关文章:

3、宠物商店智能合约实战(truffle智能合约项目实战)
3、宠物商店智能合约实战(truffle智能合约项目实战) 1-宠物商店环境搭建、运行2-webjs与宠物逻辑实现3-领养智能合约初始化4-宠物领养实现5-更新宠物领养状态 1-宠物商店环境搭建、运行 https://www.trufflesuite.com/boxes/pet-shop 这个还是不行 或者…...

数据库系列
目录 一、数据库的概念和作用 1.数据库的特点 2.数据模型 二、数据库系统 1.数据库管理系统 2.数据库的基本操作 一、数据库的概念和作用 数据库是指长期存储在计算机内,有组织的、可共享的数据集合。它可视为一个电子化的文件柜,用来存储电子文件…...

极狐GitLab如何启用和配置PlantUML?
GitLab 是一个全球知名的一体化 DevOps 平台,很多人都通过私有化部署 GitLab 来进行源代码托管。极狐GitLab :https://gitlab.cn/install?channelcontent&utm_sourcecsdn 是 GitLab 在中国的发行版,专门为中国程序员服务。可以一键式部署…...

Shell 构建flutter + Android 生成Apk
具体步骤 #shell 具体实现和说明如下: echo "build_start_apk!" echo "编译此脚本的前提条件如下:" #在Android 项目的主工程下,进入主工程文件夹,创建build-android 文件夹,在其文件夹下有build-android.sh文件,此文件就是整个文章的脚本内容(…...

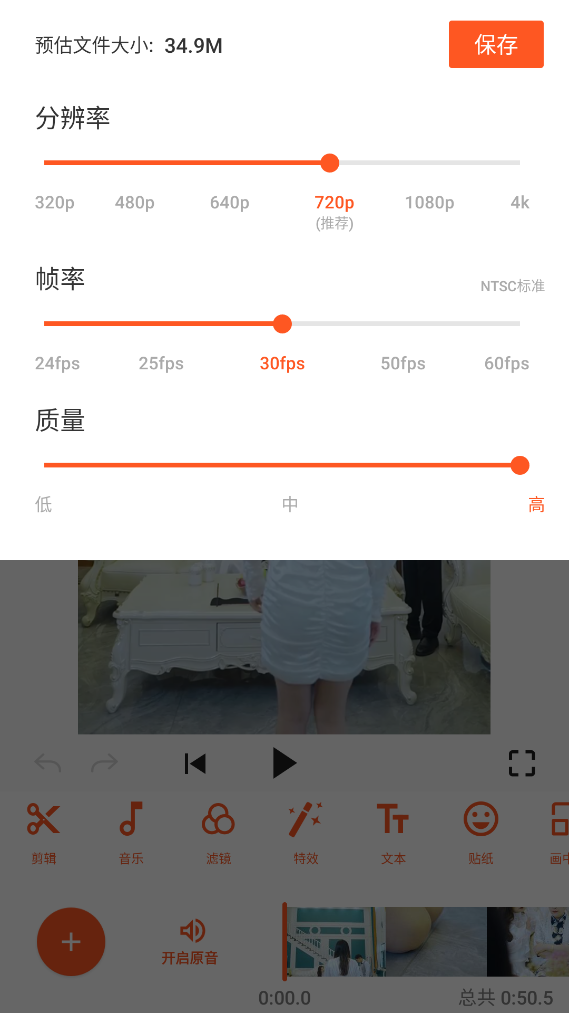
如何用手机压缩视频?手机压缩视频方法来了
高清视频的大文件大小常常成为分享和存储的障碍,尤其是在数据流量有限或存储空间紧张的情况下。幸运的是,无论是智能手机还是个人电脑,都有多种方法可以帮助我们轻松压缩视频文件,以适应不同的需求和情境。本文将介绍如何在手机上…...

Linux下如何安装配置Elastic Stack日志收集系统
安装和配置Elastic Stack日志收集系统,包括Elasticsearch、Logstash和Kibana,是一个相对复杂的过程。本篇文章将逐步引导您完成整个过程。 安装Java Elasticsearch、Logstash和Kibana都需要Java运行环境。首先,您需要在Linux系统上安装Java…...

【深入C++】map和set的使用
文章目录 C 中的容器分类1. 顺序容器2. 关联容器3. 无序容器4. 容器适配器5. 字符串容器6. 特殊容器 set1.构造函数2.迭代器3.容量相关的成员函数4.修改器类的成员函数5.容器相关操作的成员函数 multiset1.equal_range map1.初始化相关的函数2.迭代器3.容量相关的成员函数4.访问…...

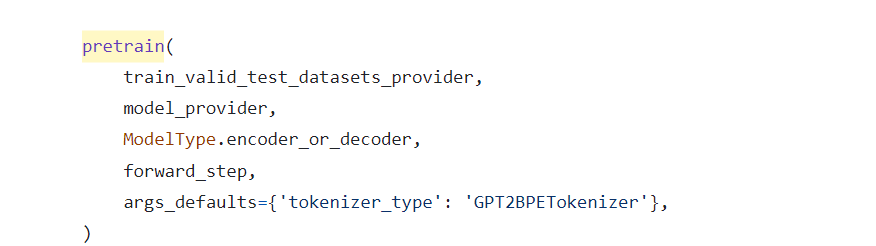
跟代码执行流程,读Megatron源码(二)训练入口pretrain_gpt.py
Megatron-LM默认支持GPT、T5、BERT等多个常见模型的预训练,当下大模型流行,故以pretrain_gpt.py为例做源码的走读。 一. 启动pretrain_gpt.py pretrain_gpt.py为GPT类模型的训练入口,它通过命令行形式被调用,其精确执行路径位于M…...
MATLAB练习题——矩阵(2)
逻辑运算 a [5 0.2 0 -8 -0.7 ],在进行逻辑运算时,a 相当于什么样的逻辑量。 相当于 a[1 1 0 1 1] 角度运算 在 sin(x)运算中,x 是角度还是弧度? 在 sin(x)运算中,x 是弧度,MATLAB 规定所有…...

arm、AArch64、x86、amd64、x86_64 的区别
arm vs AArch64 vs amd64 vs x86_64 vs x86 的区别 当涉及到 CPU 的时候,有许多术语:AArch64、x86_64、amd64、arm 等等。了解它们是什么以及它们之间的区别。 当你查看数据表或软件下载页面时是否被 ARM、AArch64、x86_64、i386 等术语混淆?…...

【SpringBoot】 jasypt配置文件密码加解密
目前我们对yml配置文件中的密码都是明文显示,显然这不安全,有的程序员离职了以后可能会做一些非法骚操作,所以我们最好要做一个加密,只能让领导架构师或者技术经理知道这个密码。所以这节课就需要来实现一下。 我们可以使用jasypt…...

复杂网络的任意子节点的网络最短距离
复杂网络的任意子节点的网络最短距离 题目要求介绍 本文算法测试用的数据集为空手道俱乐部,其中空手道俱乐部的数据集可通过这个链接进行下载•http://vlado.fmf.uni-lj.si/pub/networks/data/Ucinet/UciData.htm#zachary 摘要 本文旨在解决复杂网络中任意子节点…...

(Qt) 文件读写基础
文章目录 🗂️前言📄ref📄访问标记🗃️enum 标记 🗂️Code📄demo📄分点讲解🗃️继承体系🗃️打开/关闭🗃️写🗃️读 🗂️END…...

全产业布局对穿戴甲品牌连锁店的意义
对于美甲行业来说,穿戴甲虽然不是什么新生事物,但也就是近两年才流行开来。面对井喷的市场需求,相应的从业者,不管是品牌连锁店,还是做批发、外贸,美甲周边、亦或是OEM的,大家都忙得不亦乐乎&am…...

git的一些使用技巧(git fetch 和 git pull的区别,git merge 和 git rebase的区别)
最近闲来无聊,虽然会使用git操作,但是 git fetch 和 git pull 的区别,git merge 和 git rebase的区别只是一知半解,稍微研究一下; git fetch 和 git pull 的区别 git fetch git fetch 是将远程仓库中的改动拉到本地…...

展厅中控系统有哪些优势呢
格芬科技的展厅中控系统具有多方面的优势,主要体现在以下几个方面: 一、高度集成与灵活控制 全终端网络可编程:格芬科技的展厅中控系统采用全终端网络可编程技术,能够实现对展厅内各种设备的集中控制和管理,包括电脑…...

FPGA开发在verilog中关于阻塞和非阻塞赋值的区别
一、概念 阻塞赋值:阻塞赋值的赋值号用“”表示,对应的是串行执行。 对应的电路结构往往与触发沿没有关系,只与输入电平的变化有关系。阻塞赋值的操作可以认为是只有一个步骤的操作,即计算赋值号右边的语句并更新赋值号左边的语句…...

动态特征转换的艺术:在Mojo模型中实现自定义变换的策略
动态特征转换的艺术:在Mojo模型中实现自定义变换的策略 在机器学习中,特征转换是数据预处理的关键步骤,它直接影响模型的性能和结果的准确性。Mojo模型,作为一种高效的模型部署形式,允许在不同环境中运行模型并进行预…...

如何让Python爬虫在遇到异常时继续运行
概述 在数据收集和数据挖掘中,爬虫技术是一项关键技能。然而,爬虫在运行过程中不可避免地会遇到各种异常情况,如网络超时、目标网站变化、数据格式不一致等。如果不加以处理,这些异常可能会导致爬虫程序中断,影响数据…...

手把手带你搭建Snort入侵检测系统
在当今数字化社会,网络安全问题日益突出。为了有效防范网络攻击,部署入侵检测系统(IDS)是必要的防护措施。Snort作为一款功能强大的开源IDS工具,被广泛应用于各种网络环境中。本文将手把手教您如何从零开始实现Snort入…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...
