vue3页面编写-导入导出excel、展开查询项等
数据保持
<router-view v-slot="{ Component, route }"><keep-alive><component :is="Component" :key="route.name" v-if="route.meta.keepAlive" /></keep-alive><component :is="Component" :key="route.name" v-if="!route.meta.keepAlive"/>
</router-view>
{ // path: "/main/rvCarBom",meta: {keepAlive: true,isBack: false},component: () => import('@/pages/rv/bom/rvCarBom.vue'),},
功能页面
<!----><template><div class="rv_root_container"><div class="rv_container"><div><el-form :inline="true" label-position="right" size="small"><el-row><el-form-item label="装车基地"><el-select v-model="dddd.form.city" clearable placeholder="请选择" style="width:150px" @change="handleChangeFactory"><el-optionv-for="item in dddd.cityList":key="item":label="item":value="item"></el-option></el-select></el-form-item><el-form-item label="车系"><el-select v-model="dddd.form.carModel" clearable placeholder="请选择" style="width:150px" @change="handleChangeFactory"><el-optionv-for="item in dddd.carModelList":key="item":label="item":value="item"></el-option></el-select></el-form-item><el-form-item label="车型"><el-select v-model="dddd.form.carType" clearable placeholder="请选择" style="width:150px" @change="handleChangeFactory"><el-optionv-for="item in dddd.carTypeList":key="item":label="item":value="item"></el-option></el-select></el-form-item><el-form-item label="配置"><el-select v-model="dddd.form.carConf" clearable placeholder="请选择" style="width:150px" @change="handleChangeFactory"><el-optionv-for="item in dddd.carConfList":key="item":label="item":value="item"></el-option></el-select></el-form-item><el-form-item label="选装"><el-select v-model="dddd.form.carSel" clearable placeholder="请选择" style="width:150px" @change="handleChangeFactory"><el-optionv-for="item in dddd.carSelList":key="item":label="item":value="item"></el-option></el-select></el-form-item><el-form-item label="国家"><el-select v-model="dddd.form.country" clearable placeholder="请选择" style="width:150px" @change="handleChangeFactory"><el-optionv-for="item in dddd.countryList":key="item":label="item":value="item"></el-option></el-select></el-form-item></el-row><el-row v-if="dddd.isShow"><el-form-item label="总成料号"><el-input type="textarea" :rows="1" :clearable="true" v-model="dddd.form.assemblyMatNumber" style="width:150px"></el-input></el-form-item><el-form-item label="总成描述"><el-input type="textarea" :rows="1" :clearable="true" v-model="dddd.form.assemblyDes" style="width:150px"></el-input></el-form-item><el-form-item label="工厂"><el-select v-model="dddd.form.factory" clearable placeholder="请选择" style="width:150px" @change="handleChangeFactory"><el-optionv-for="item in dddd.factoryList":key="item":label="item":value="item"></el-option></el-select></el-form-item><el-form-item label="线体名称"><el-select v-model="dddd.form.lineName" clearable placeholder="请选择" style="width:150px"><el-optionv-for="item in dddd.lineNameList":key="item":label="item":value="item"></el-option></el-select></el-form-item><el-form-item label="代装厂"><el-input type="textarea" :rows="1" :clearable="true" v-model="dddd.form.buyLocation" style="width:150px"></el-input></el-form-item><el-form-item label="产能检查"><el-select v-model="dddd.form.capacityCheck" clearable placeholder="请选择" style="width:150px"><el-optionv-for="item in dddd.capacityCheckList":key="item":label="item":value="item"></el-option></el-select></el-form-item><el-form-item label="产品大类"><el-select v-model="dddd.form.product" clearable placeholder="请选择" style="width:150px" @change="handleChangeProduct"><el-optionv-for="item in dddd.productList":key="item":label="item":value="item"></el-option></el-select></el-form-item><el-form-item label="产品小类"><el-select v-model="dddd.form.productSub" clearable placeholder="请选择" style="width:150px"><el-optionv-for="item in dddd.productSubList":key="item":label="item":value="item"></el-option></el-select></el-form-item><el-form-item label="计划员"><el-select v-model="dddd.form.planPerson" clearable placeholder="请选择" style="width:150px"><el-optionv-for="item in dddd.planPersonList":key="item":label="item":value="item"></el-option></el-select></el-form-item></el-row><el-row><el-button type="primary" @click="clickSearch" :icon="IconReload">查询</el-button><el-button @click="clickReset" :icon="IconRefresh">重置</el-button><el-button type="primary" @click="clickExport" :icon="IconDownload">导出</el-button><el-button type="primary" @click="clickEdit" :icon="IconPlus">新增</el-button><el-button type="primary" @click="clickDelete" :icon="IconRowRemove">删除</el-button><el-upload class="rv_upload" action="" :show-file-list="false" :on-change="handleOnChange"><el-button type="primary" :icon="IconUpload">导入</el-button></el-upload><el-button text @click="clickTemplate">模板下载</el-button><el-button type="primary" @click="clickShow" :icon="dddd.isShow ? IconArrowUp : IconArrowDown">{{ dddd.isShow ? "收起" : "展开" }}</el-button><a id="aExport" href="#" class="hide"></a></el-row></el-form></div><div class="rv_table"><el-table stripe border show-overflow-tooltip highlight-current-row size="small" class-name="custom-table" header-cell-class-name="custom-header-cell-class-name" :row-class-name="tableRowClassName":data="dddd.tableList" @selection-change="handleSelectionChange"><el-table-column type="selection" align="center" width="50" fixed="left"></el-table-column><el-table-column align="center" width="100" label="操作" fixed="left"><template #default="scope"><el-button type="primary" size="small" @click="clickEdit1(scope.row)" :icon="IconEdit"></el-button><el-button type="danger" size="small" @click="clickDelete1(scope.row)" :icon="IconRowRemove"></el-button></template></el-table-column><el-table-column align="center" type="index" label="序号" width="50" fixed="left"></el-table-column><el-table-column align="center" prop="city" label="装车基地" width="75" fixed="left"></el-table-column><el-table-column align="center" prop="carModel" label="车系" width="75" fixed="left"></el-table-column><el-table-column align="center" prop="carType" label="车型" width="75" fixed="left"></el-table-column><el-table-column align="center" prop="carConf" label="配置" width="75" fixed="left"></el-table-column><el-table-column align="center" prop="carSel" label="选装" width="75" fixed="left"></el-table-column><el-table-column align="center" prop="country" label="国家" width="75" fixed="left"></el-table-column><el-table-column align="center" prop="assemblyMatNumber" label="总成料号" width="150" fixed="left"></el-table-column><el-table-column align="center" prop="assemblyDes" label="总成描述" width="220" fixed="left"></el-table-column><el-table-column align="center" prop="num" label="用量" width="75"></el-table-column><el-table-column align="center" prop="factory" label="工厂" width="75"></el-table-column><el-table-column align="center" prop="carScale" label="份额" width="75"></el-table-column><el-table-column align="center" prop="speLineName" label="线体名称" width="150"></el-table-column><el-table-column align="center" prop="buyLocation" label="代装厂" width="75"></el-table-column><el-table-column align="center" prop="capacityCheck" label="产能检查" width="75"></el-table-column><el-table-column align="center" prop="product" label="产品大类" width="75"></el-table-column><el-table-column align="center" prop="productSub" label="产品小类" width="75"></el-table-column><el-table-column align="center" prop="planPerson" label="计划员" width="75"></el-table-column><el-table-column align="center" prop="carScale1" label="1月份额" width="75"></el-table-column><el-table-column align="center" prop="carScale2" label="2月份额" width="75"></el-table-column><el-table-column align="center" prop="carScale3" label="3月份额" width="75"></el-table-column><el-table-column align="center" prop="carScale4" label="4月份额" width="75"></el-table-column><el-table-column align="center" prop="carScale5" label="5月份额" width="75"></el-table-column><el-table-column align="center" prop="carScale6" label="6月份额" width="75"></el-table-column><el-table-column align="center" prop="carScale7" label="7月份额" width="75"></el-table-column><el-table-column align="center" prop="carScale8" label="8月份额" width="75"></el-table-column><el-table-column align="center" prop="carScale9" label="9月份额" width="75"></el-table-column><el-table-column align="center" prop="carScale10" label="10月份额" width="75"></el-table-column><el-table-column align="center" prop="carScale11" label="11月份额" width="75"></el-table-column><el-table-column align="center" prop="carScale12" label="12月份额" width="75"></el-table-column><el-table-column align="center" prop="lineName" label="特殊线体" width="150"></el-table-column><el-table-column align="center" prop="createName" label="创建人" width="75"></el-table-column><el-table-column align="center" prop="createTime" label="创建时间" width="150"></el-table-column><el-table-column align="center" prop="updateName" label="修改人" width="75"></el-table-column><el-table-column align="center" prop="updateTime" label="修改时间" width="150"></el-table-column></el-table></div><div class="rv_center"><el-pagination small @size-change="handleSizeChange" @current-change="handleCurrentChange":current-page="dddd.pageNum":page-size="dddd.pageSize":page-sizes="[10, 100, 500, 1000, 2000]":total="dddd.total"layout="total, sizes, prev, pager, next, jumper"></el-pagination></div></div></div>
</template>
<style>
.rv_root_container {flex: 1;display: flex;background-color: #f3f3f3;padding: 16px;overflow: hidden;
}
.rv_container {flex: 1;display: flex;flex-direction: column;background-color: white;border-radius: 5px;padding: 16px;overflow: hidden;position: relative;
}
.rv_center {display: flex;align-content: center;justify-content: center;
}
.rv_table {flex: 1;margin-top: 16px;margin-bottom: 16px;position: relative;
}
.rv_upload {line-height: 0.8;margin-left: 16px;
}
.custom-table .cell {padding: 0;justify-content: center;
}
.el-table .warning-row {color: tomato;
}
</style>
<script setup>
import { IconReload, IconRefresh, IconDownload, IconPlus, IconRowRemove, IconUpload, IconArrowUp, IconArrowDown,IconEdit } from "@tabler/icons-vue"
import { basePostReq, sendPostReq } from "@/service/baseReq.js"
import { ApiPaths } from "@/service/Request.js"
import { ElMessage, ElMessageBox } from "element-plus"
import { useRoute, useRouter } from "vue-router"
import { reactive, onActivated } from "vue"const dddd = reactive({form: {},tableList: [],pageSize: 10,pageNum: 1,total: 0,selectBatch: [],isShow: false,factoryList: ['SZ55','X157','C157','HFF5'],lineNameList: [],capacityCheckList: ['是', '否'],productList: [],productSubList: [],planPersonList: [],cityList: [],carModelList: [],carTypeList: [],carConfList: [],carSelList: [],countryList: []
})const route = useRoute()
const router = useRouter()onActivated(() => {if (!route.meta.isBack) {clickReset()dddd.tableList = []}route.meta.isBack = false
})function handleSizeChange(val) {dddd.pageSize = valgetPage()
}
function handleCurrentChange(val) {dddd.pageNum = valgetPage()
}
function handleSelectionChange(val) {dddd.selectBatch = val
}
function tableRowClassName(item) {if (item.row.capacityCheck != '是') {return 'warning-row'}return ''
}
function getParam() {var param = {}if (dddd.form.city) {param.city = dddd.form.city.replace(/[\r\n]/g, ";")}if (dddd.form.carModel) {param.carModel = dddd.form.carModel.replace(/[\r\n]/g, ";")}if (dddd.form.carType) {param.carType = dddd.form.carType.replace(/[\r\n]/g, ";")}if (dddd.form.carConf) {param.carConf = dddd.form.carConf.replace(/[\r\n]/g, ";")}if (dddd.form.carSel) {param.carSel = dddd.form.carSel.replace(/[\r\n]/g, ";")}if (dddd.form.country) {param.country = dddd.form.country.replace(/[\r\n]/g, ";")}if (dddd.form.assemblyMatNumber) {param.assemblyMatNumber = dddd.form.assemblyMatNumber.replace(/[\r\n]/g, ";")}if (dddd.form.assemblyDes) {param.assemblyDes = dddd.form.assemblyDes.replace(/[\r\n]/g, ";")}if (dddd.form.factory) {param.factory = dddd.form.factory}if (dddd.form.buyLocation) {param.buyLocation = dddd.form.buyLocation.replace(/[\r\n]/g, ";")}if (dddd.form.lineName) {param.lineName = dddd.form.lineName}if (dddd.form.capacityCheck) {param.capacityCheck = dddd.form.capacityCheck}if (dddd.form.product) {param.product = dddd.form.product}if (dddd.form.productSub) {param.productSub = dddd.form.productSub}if (dddd.form.planPerson) {param.planPerson = dddd.form.planPerson}return param
}
function clickSearch() {getPage()
}
function getPage() {var param = getParam()param.pageNum = dddd.pageNumparam.pageSize = dddd.pageSizebasePostReq(ApiPaths.rvNeedCarBomGetPage, param, (res) => {if (res) {dddd.tableList = res.datadddd.total = res.total}})
}
function clickReset() {dddd.form = {}dddd.pageNum = 1getInitMap()getCarTypeInitMap()
}
function clickExport() {var param = getParam()var config = {responseType: "blob",}const data = sendPostReq(ApiPaths.rvNeedCarBomExport, param, config, true, true, true, (res) => {if (res) {const blob = new Blob([res])let $a = document.getElementById("aExport")$a.download = "整车bom.xlsx"$a.href = URL.createObjectURL(blob)$a.click()URL.revokeObjectURL($a.href)}})
}
function clickTemplate() {var config = {responseType: "blob",}sendPostReq(ApiPaths.rvNeedCarBomExportTemplate,null,config,true,true,true,(res) => {if (res) {const blob = new Blob([res])let $a = document.getElementById("aExport")$a.download = "整车bom模板.xlsx"$a.href = URL.createObjectURL(blob)$a.click()URL.revokeObjectURL($a.href)}})
}
function handleOnChange(file) {if (file.status == "ready") {var curFile = file.rawconst isExcel = ["application/vnd.openxmlformats-officedocument.spreadsheetml.sheet",].includes(curFile.type)const isLt1M = curFile.size / 1024 / 1024 < 100if (!isExcel) {ElMessage.error("文件格式为.xlsx")return}if (!isLt1M) {ElMessage.error("文件要小于100M")return}var formData = new FormData()formData.append("file", file.raw)formData.append("param", JSON.stringify(getParam()))var config = {headers: {"Content-Type": "multipart/form-data",},}sendPostReq(ApiPaths.rvNeedCarBomImportFileCheck1,formData,config,true,true,false,(res) => {if (res && res.code == 200) {ElMessage.success("上传成功")}})}
}
function clickDelete() {if (!dddd.selectBatch.length) {ElMessage.error("没有数据被选中")return}ElMessageBox.confirm("是否删除", "温馨提示", {confirmButtonText: "确定",cancelButtonText: "取消",type: "warning",}).then(() => {var ids = dddd.selectBatch.map((p) => p.id)var param = {}param.ids = idssendPostReq(ApiPaths.rvNeedCarBomRemoveListByIds,param,null,true,true,false,(res) => {if (res && res.code == 200) {ElMessage.success("删除成功")clickSearch()}})})
}
function clickDelete1(item) {if (!item || !item.id) {ElMessage.error("没有id")return}ElMessageBox.confirm("是否删除", "温馨提示", {confirmButtonText: "确定",cancelButtonText: "取消",type: "warning",}).then(() => {var param = {}param.ids = [item.id]sendPostReq(ApiPaths.rvNeedCarBomRemoveListByIds,param,null,true,true,false,(res) => {if (res && res.code == 200) {ElMessage.success("删除成功")clickSearch()}})})
}
function clickEdit() {router.push({ path: "/main/rvCarBomEdit" })
}
function clickEdit1(item) {if (item && item.id) {item.edit = "update"router.push({ path: "/main/rvCarBomEdit",query:item })}
}
function clickShow() {dddd.isShow = !dddd.isShow
}
function getLineName() {var param = {}param.factory = dddd.form.factorybasePostReq(ApiPaths.rvBomCarProductMatGetListLineName, param, (res) => {dddd.lineNameList = res})
}
function handleChangeFactory() {getLineName()
}
function getInitMap() {var param = {}basePostReq(ApiPaths.rvNeedCarBomGetInitMap, param, (res) => {if (res) {dddd.productList = res.productListdddd.productSubList = res.productSubListdddd.planPersonList = res.planPersonListdddd.lineNameList = res.lineNameListdddd.factoryList = res.factoryList}})
}
function getProductSub() {var param = {}if (dddd.form.product) {param.product = dddd.form.product}basePostReq(ApiPaths.rvBomCarProductMatGetListProductSub, param, (res) => {dddd.productSubList = res})
}
function handleChangeProduct() {getProductSub()
}
function getCarTypeInitMap() {var param = {}basePostReq(ApiPaths.rvNeedCarTypeManagerGetCarTypeInitMap, param, (res) => {if (res) {dddd.cityList = res.cityListdddd.carModelList = res.carModelListdddd.carTypeList = res.carTypeListdddd.carSelList = res.carSelListdddd.carConfList = res.carConfListdddd.countryList = res.countryList}})
}
</script>编辑页面
<!----><template><div class="rv_root_container_edit"><div class="rv_container_edit"><div><el-form label-position="right" size="small"><el-form-item label="装车基地" required><el-input :clearable="true" v-model="dddd.form.city" style="width:150px"></el-input></el-form-item><el-form-item label="车系" required><el-input :clearable="true" v-model="dddd.form.carModel" style="width:150px"></el-input></el-form-item><el-form-item label="车型" required><el-input :clearable="true" v-model="dddd.form.carType" style="width:150px"></el-input></el-form-item><el-form-item label="配置" required><el-input :clearable="true" v-model="dddd.form.carConf" style="width:150px"></el-input></el-form-item><el-form-item label="选装" required><el-input :clearable="true" v-model="dddd.form.carSel" style="width:150px"></el-input></el-form-item><el-form-item label="国家" required><el-input :clearable="true" v-model="dddd.form.country" style="width:150px"></el-input></el-form-item><el-form-item label="总成料号" required><el-input :clearable="true" v-model="dddd.form.assemblyMatNumber" style="width:150px"></el-input></el-form-item><el-form-item label="总成描述" required><el-input :clearable="true" v-model="dddd.form.assemblyDes" style="width:220px"></el-input></el-form-item><el-form-item label="用量" required><el-input :clearable="true" v-model="dddd.form.num" style="width:150px"></el-input></el-form-item><el-form-item label="工厂" required><el-input :clearable="true" v-model="dddd.form.factory" style="width:150px"></el-input></el-form-item><el-form-item label="份额" required><el-input :clearable="true" v-model="dddd.form.carScale" style="width:150px"></el-input></el-form-item><el-form-item label="线体名称"><el-input :clearable="true" v-model="dddd.form.speLineName" style="width:150px" disabled></el-input></el-form-item><el-form-item label="代装厂"><el-input :clearable="true" v-model="dddd.form.buyLocation" style="width:150px"></el-input></el-form-item><el-form-item label="产能检查"><el-input :clearable="true" v-model="dddd.form.capacityCheck" style="width:150px" disabled></el-input></el-form-item><el-form-item label="产品大类"><el-input :clearable="true" v-model="dddd.form.product" style="width:150px" disabled></el-input></el-form-item><el-form-item label="产品小类"><el-input :clearable="true" v-model="dddd.form.productSub" style="width:150px" disabled></el-input></el-form-item><el-form-item label="计划员"><el-input :clearable="true" v-model="dddd.form.planPerson" style="width:150px" disabled></el-input></el-form-item><el-form-item label="1月份额"><el-input :clearable="true" v-model="dddd.form.carScale1" style="width:150px"></el-input></el-form-item><el-form-item label="2月份额"><el-input :clearable="true" v-model="dddd.form.carScale2" style="width:150px"></el-input></el-form-item><el-form-item label="3月份额"><el-input :clearable="true" v-model="dddd.form.carScale3" style="width:150px"></el-input></el-form-item><el-form-item label="4月份额"><el-input :clearable="true" v-model="dddd.form.carScale4" style="width:150px"></el-input></el-form-item><el-form-item label="5月份额"><el-input :clearable="true" v-model="dddd.form.carScale5" style="width:150px"></el-input></el-form-item><el-form-item label="6月份额"><el-input :clearable="true" v-model="dddd.form.carScale6" style="width:150px"></el-input></el-form-item><el-form-item label="7月份额"><el-input :clearable="true" v-model="dddd.form.carScale7" style="width:150px"></el-input></el-form-item><el-form-item label="8月份额"><el-input :clearable="true" v-model="dddd.form.carScale8" style="width:150px"></el-input></el-form-item><el-form-item label="9月份额"><el-input :clearable="true" v-model="dddd.form.carScale9" style="width:150px"></el-input></el-form-item><el-form-item label="10月份额"><el-input :clearable="true" v-model="dddd.form.carScale10" style="width:150px"></el-input></el-form-item><el-form-item label="11月份额"><el-input :clearable="true" v-model="dddd.form.carScale11" style="width:150px"></el-input></el-form-item><el-form-item label="12月份额"><el-input :clearable="true" v-model="dddd.form.carScale12" style="width:150px"></el-input></el-form-item><el-form-item label="特殊线体"><el-input :clearable="true" v-model="dddd.form.lineName" style="width:150px"></el-input></el-form-item><el-form-item><el-button type="primary" @click="clickBack" :icon="IconBackpackOff">返回</el-button><el-button type="primary" @click="clickConfirm" :icon="IconDoorEnter">确定</el-button></el-form-item></el-form></div></div></div>
</template><style>
.rv_root_container_edit {display: flex;flex: 1;background-color: #f3f3f3;padding: 16px;overflow: hidden;
}
.rv_container_edit {flex: 1;background-color: white;border-radius: 5px;padding: 16px;overflow: auto;
}
</style><script setup>
import { IconBackpackOff, IconDoorEnter } from "@tabler/icons-vue";
import { sendPostReq } from "@/service/baseReq.js";
import { ApiPaths } from "@/service/Request.js";
import { ElMessage } from "element-plus";
import { onBeforeRouteLeave, useRoute, useRouter } from "vue-router"
import { reactive, onActivated } from "vue"const dddd = reactive({form: {id: null}
})const route = useRoute()
const router = useRouter()
onBeforeRouteLeave((to, from, next) => {to.meta.isBack = truenext()
})onActivated(() => {if (route.query && route.query.id) {dddd.form = route.query} else {dddd.form = {}}
})if (route.query && route.query.id) {dddd.form = route.query
}function clickConfirm() {if (dddd.form.edit == "update") {sendPostReq(ApiPaths.rvNeedCarBomUpdateOneById, dddd.form, null, true, true, false, (res) => {if (res && res.code == 200) {ElMessage.success("更新成功")clickBack()}})} else {sendPostReq(ApiPaths.rvNeedCarBomSave, dddd.form, null, true, true, false, (res) => {if (res && res.code == 200) {ElMessage.success("新增成功")clickBack()}})}
}function clickBack() {router.back()
}</script>改变cell颜色
//
.el-table .warning-row {color: tomato;
}
.el-table .ws-normal .el-tooltip{white-space: pre-line;
}//
:cell-class-name="tableCellClassName"//
function tableCellClassName(item) {if (item.rowIndex % 5 == 3 && item.columnIndex == 15) {return 'ws-normal'} else if (item.rowIndex % 5 == 2) {for(var i = 0; i < dddd.titleList.length; i ++) {var curCell = dddd.titleList[i]if (item.columnIndex == 15 + i && item.row[curCell] < 0) {return 'warning-row'}}}return ''
}相关文章:

vue3页面编写-导入导出excel、展开查询项等
数据保持 <router-view v-slot"{ Component, route }"><keep-alive><component :is"Component" :key"route.name" v-if"route.meta.keepAlive" /></keep-alive><component :is"Component" :key…...

Java学习 - Spring Boot整合 Thymeleaf 实例
什么是 Thymeleaf Thymeleaf 是新一代的 Java 模板引擎,类似于 Velocity、FreeMarker 等传统引擎,其语言和 HTML 很接近,而且扩展性更高; Thymeleaf 的主要目的是将优雅的模板引入开发工作流程中,并将 HTML 在浏览器中…...

ubuntu20.04安装终端终结者并设置为默认终端
1、安装 terminator sudo apt-get install terminator 2、Ctrl Alt T 试一下打开什么终端,我的默认启动的是terminator;如果想换换默认的终端,还需以下一步 3、安装dconf-tools,这个是设置默认终端的必须 sudo apt-get install dconf-tools…...

以Zookeeper为例 浅谈脑裂与奇数节点问题
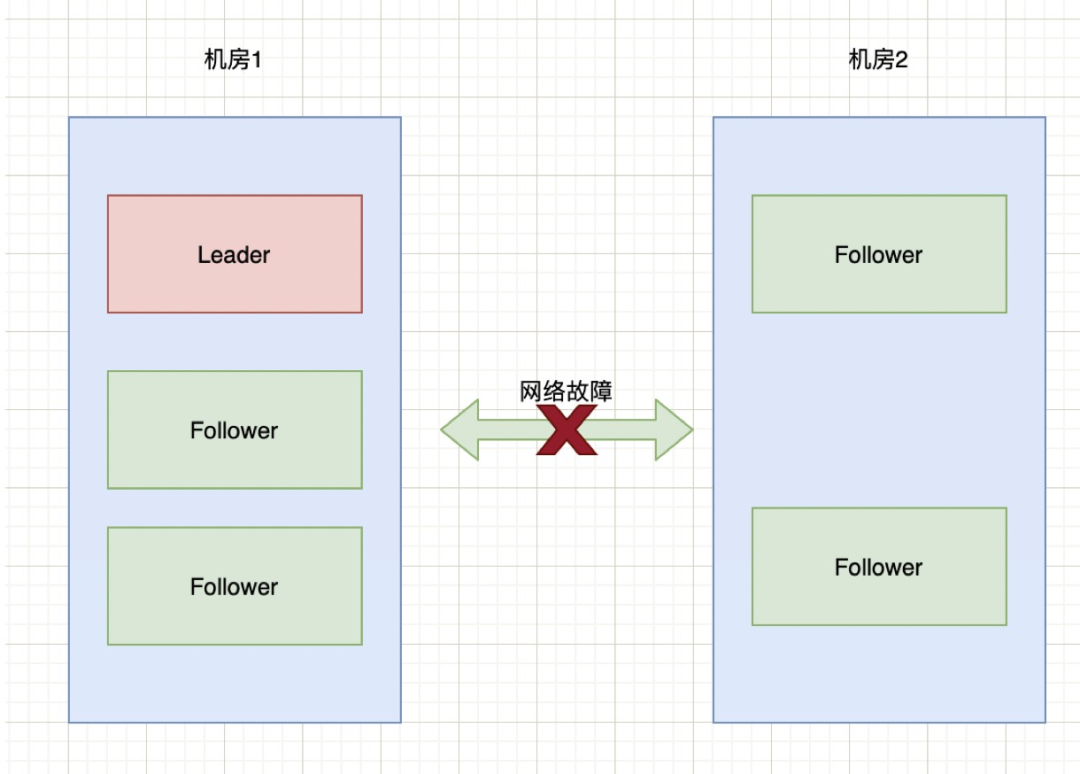
一、脑裂现象的定义与影响 脑裂(split-brain)是指在分布式系统中,因网络分区或其他故障导致系统被切割成两个或多个相互独立的子系统,每个子系统可能独立选举出自己的领导节点。这一现象在依赖中心领导节点(如Elastic…...

最新版kubeadm搭建k8s(已成功搭建)
kubeadm搭建k8s(已成功搭建) 环境配置 主节点 k8s-master:4核8G、40GB硬盘、CentOS7.9(内网IP:10.16.64.67) 从节点 k8s-node1: 4核8G、40GB硬盘、CentOS7.9(内网IP:10…...

C++学习笔记-友元函数的定义与使用
一、引言 在C中,友元函数(Friend Function)是一个独特而强大的特性,它打破了类的封装性,允许一个或多个非成员函数访问类的私有(private)和保护(protected)成员。尽管这…...

熵、交叉熵、KL散度
这里写目录标题 熵KL散度引入交叉熵。交叉熵的二分类公式: 再次理解SoftMax函数结束 熵 熵,是一个物理上的概念,表示一个系统的不确定性程度,或者表示一个系统的混乱程序。 下边是信息熵的演示: 信息熵的公式如下&…...

THS配置keepalive(yjm)
启动完THS管理控制台和THS后,登录控制台,进入实例管理》节点管理,可以分别使用界面配置和编辑配置设置长连接。 1、界面配置 点击界面配置》集群设置,启用长连接,设置长连接数、最大请求数和超时时间。 2、编辑配置 …...

新加坡裸机云多IP服务器特性
新加坡裸机云多IP服务器是一种高性能、稳定性强,且具备多IP地址特性的服务器。它主要适用于需要高度计算性能、网络连接稳定和高安全性的业务场景,如跨境外贸等。下面将详细探讨该类型服务器的特性,rak部落为您整理发布新加坡裸机云多IP服务器…...

深入理解ADB:Android调试桥详解与使用指南
🍎个人博客:个人主页 🏆个人专栏:Android ⛳️ 功不唐捐,玉汝于成 目录 前言 正文 1. 什么是ADB? ADB的基本原理: 2. ADB的安装与配置 安装ADB工具集: 配置ADB环境变量&am…...

PACS-医学影像信息管理系统,全影像科室PACS源码,内置包括MPR、CMPR、VR等三维处理功能
PACS系统可以覆盖医院现有放射、CT、MR、核医学、超声、内镜、病理、心电等绝大部分DICOM和非DICOM检查设备,支持从科室级、全院机、集团医院级乃至到区域PACS的平滑扩展,能够与医院HIS、集成平台的有效集成和融合,帮助医院实现了全院医学影像…...

无人机搭载无人机反制设备可行性分析
一、引言 随着无人机技术的飞速发展,无人机在各个领域的应用越来越广泛。然而,无人机的不当使用也可能带来安全隐患和隐私问题。因此,无人机反制设备应运而生,用于对非法或危险无人机进行干扰和控制。本文将对无人机搭载无人机反…...

MATLAB绘制方波、锯齿波、三角波、正弦波和余弦波、
一、引言 MATLAB是一种具有很强的数值计算和数据可视化软件,提供了许多内置函数来简化数学运算和图形的快速生成。在MATLAB中,你可以使用多种方法来快速绘制正弦波、方波和三角波。以下是一些基本的示例,展示了如何使用MATLAB的命令来实现正弦…...

【通信协议-RTCM】MSM语句(2) - RINEXMSM7语句总结(重要!自动化开发计算卫星状态常用)
注释: 在工作中主要负责的是RTCM-MSM7语句相关开发工作,所以主要介绍的就是MSM7语句相关内容 1. 相位校准参考信号 2. MSM1、MSM2、MSM3、MSM4、MSM5、MSM6和MSM7的消息头内容 DATA FIELDDF NUMBERDATA TYPENO. OF BITSNOTES Message Number - 消息编…...

ios CCUIFont.m
// // CCUIFont.h // CCFC // //#import <Foundation/Foundation.h>// 创建字体对象 #define CREATE_FONT(fontSize) [UIFont systemFontOfSize:(fontSize)]interface UIFont(cc) (void)logAllFonts;end // // CCUIFont.m // CCFC // //#import "CCUIFont.h&…...

调度子系统在特定时间执行
时序逻辑调度器设计模式允许您安排Simulink子系统在指定时间执行。以下模型说明了这种设计模式。 时序逻辑调度器图表包含以下逻辑: 时序逻辑调度器的关键行为 时序逻辑调度器图表包含两个状态,它们以不同的速率调度函数调用子系统A1、A2和A3的执行&…...

【QAC】Dashboard服务端如何配置
【更多软件使用问题请点击亿道电子官方网站】 1、 文档目标 解决Dashboard服务端如何配置的问题。 2、 问题场景 客户想使用Dashboard,Dashboard服务端如何配置。 3、软硬件环境 1、软件版本:HelixQAC23.04 2、机器环境:Windows 64bit 3…...

深入理解Linux网络(四):TCP接收阻塞
TCP socket 接收函数 recv 发出 recvfrom 系统调用。 进⼊系统调⽤后,⽤户进程就进⼊到了内核态,通过执⾏⼀系列的内核协议层函数,然后到 socket 对象的接收队列中查看是否有数据,没有的话就把⾃⼰添加到 socket 对应的等待队列⾥…...

【iOS】内存五大分区
目录 堆(Heap)是什么五大分区栈区堆区全局/静态区常量区(即.rodata)代码区(.text) 函数栈堆和栈的区别和联系图解 OC语言是C语言的超集,所以先了解C语言的内存模型的内存管理会有很大帮助。C语言…...

Jupyter Notebook: 是一个强大的交互式计算
文章目录 引言Jupyter Notebook的原理基础使用安装与启动单元格(Cell)操作快捷键 高级使用魔术命令Markdown支持可视化版本控制 优缺点优点缺点 官网链接结论 引言 Jupyter Notebook是一个强大的交互式计算环境,特别适用于数据科学、机器学习…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
