高级java每日一道面试题-2024年7月17日
面试官: java中都有哪些引用类型?
我回答:
-
强引用(Strong Reference)
- 描述:这是最常见和最直观的引用类型,我们通常在代码中创建的对象引用就是强引用。例如,
Object obj = new Object();。只要强引用存在,垃圾回收器就不会回收被引用的对象,即使系统内存不足。 - 特点:
- 对象在程序执行期间一直可访问。
- 只有当没有任何强引用指向该对象时,垃圾回收器才可能回收该对象。
- 应用场景:大多数的日常编程中创建的对象引用都属于此类, 如普通的对象引用和静态变量引用。
- 描述:这是最常见和最直观的引用类型,我们通常在代码中创建的对象引用就是强引用。例如,
-
软引用(Soft Reference)
- 描述:软引用是用来描述那些有用但并非必不可少的对象。当系统将要发生内存溢出异常之前,会把这些对象列入回收范围进行第二次回收,如果这次回收后仍然没有足够的内存,才会抛出内存溢出异常。
- 特点:
- 在内存压力下可能被回收。
- 用于实现内存敏感的高速缓存。
- 应用场景:适用于创建当内存紧张时可以被丢弃的缓存,如图像缓存、HTTP缓存等,可以在内存不足时释放一些非必要的对象,以避免内存溢出。
-
弱引用(Weak Reference)
- 描述:弱引用的对象拥有更低的生存期,当垃圾回收器工作时,无论当前内存空间是否充足,都会回收掉只被弱引用关联的对象。
- 特点:
- 在下一次垃圾回收时就会被回收。
- 通常与
ReferenceQueue结合使用,以便在对象被回收时接收通知。
- 应用场景:适用于对对象的非强制性维持,如缓存中不需要强引用的对象。
-
虚引用(Phantom Reference)
- 描述:虚引用也称为幽灵引用或者幻影引用,是最弱的一种引用关系。一个对象是否有虚引用的存在,完全不会对其生存时间构成影响,也无法通过虚引用获得一个对象实例。
- 特点:
- 创建虚引用关联一个对象时,可以使用
ReferenceQueue对象参数,当垃圾回收器准备回收一个对象时,如果发现它还有虚引用,就会在回收对象的内存之前,把这个虚引用加入到与之关联的队列中。
- 创建虚引用关联一个对象时,可以使用
- 应用场景:主要用来跟踪对象的垃圾回收过程,如实现对象的“finalization”替代方案,因为
finalize()方法的不确定性,虚引用可以作为一个更好的选择。管理直接内存映射的释放,如NIO中的DirectByteBuffer。
-
自定义引用类型(Custom Reference Type)
- 描述:除了上述四种常见的引用类型外,Java还允许开发者根据自己的需求定义自己的引用类型。
- 特性:自定义引用类型可以根据实际情况来管理对象的生命周期,实现更加灵活的引用策略。
- 使用场景:根据具体的应用场景和需求进行定制,以满足特定的内存管理需求。
每种引用类型都有其特定的使用场景,合理使用它们可以有效地管理应用程序的内存使用,特别是在需要考虑资源管理和垃圾回收策略的高性能或低资源环境中。在实际应用中,了解和掌握这些引用类型的工作机制,可以帮助开发者更好地优化代码,避免内存泄漏等问题。
相关文章:

高级java每日一道面试题-2024年7月17日
面试官: java中都有哪些引用类型? 我回答: 强引用(Strong Reference) 描述:这是最常见和最直观的引用类型,我们通常在代码中创建的对象引用就是强引用。例如,Object obj new Object();。只要强引用存在,…...

css中如何清除浮动
在CSS中,可以使用clear:both属性来清除浮动。以下是几种常见的清除浮动的方法: 使用clearfix类:在CSS中定义一个clearfix类,并将其应用于需要清除浮动的父元素上。 .clearfix::after {content: "";display: table;cle…...

【网络】tcp_socket
tcp_socket 一、tcp_server与udp_server一样的部分二、listen接口(监听)三、accept接收套接字1、为什么还要多一个套接字(明明已经有了个socket套接字文件了,为什么要多一个accept套接字文件?)2、底层拿到新…...

Live555源码阅读笔记:哈希表的实现
😁博客主页😁:🚀https://blog.csdn.net/wkd_007🚀 🤑博客内容🤑:🍭嵌入式开发、Linux、C语言、C、数据结构、音视频🍭 🤣本文内容🤣&a…...

vue3创建vite项目
一、创建vue3 vite项目: 命令行创建:npm create vitelatest vue3-tdly-demo -- --template vue (1)先进入项目文件夹,cd vue3-tdly-demo (2)之后执行, npm install (3)最后运行,npm run dev 将main.js文件内容改成…...

Maven概述
目录 1.Maven简介 2.Maven开发环境搭建 2.1下载Maven服务器 2.2安装,配置Maven 1.配置本地仓库地址 2.配置阿里云镜像地址 2.3在idea中配置maven 2.4在idea中创建maven项目 3.pom.xml配置 1.项目基本信息 2.依赖信息 3.构建信息 4.Maven命令 5.打包Jav…...

Easyu中datagrid点击时获取所在行的数据
问题 双击单元格时,获取该行的记录内容 $(#list).datagrid({method: post,url: user/list,queryParams:{sex : "f",age : "18~25"},fitColumns: true,pageList: [ 5, 10, 15, 20 ],singleSelect: false,pagination: true,fit: true,rownumber…...

java项目中添加SDK项目作为依赖使用(无需上传Maven)
需求: 当需要多次调用某个函数或算法时,不想每次调用接口都自己编写,可以将该项目打包,以添加依赖的方式实现调用 适用于: 无需上线的项目,仅公司或团队内部使用的项目 操作步骤: 以下面这…...

区块链和数据要素融合的价值及应用
一、数据要素面临的关键障碍 在构建数据要素基石的过程中,首要任务是明确并解决产权架构的难题,特别是使用权的确立与流转机制的顺畅,此乃数字经济蓬勃发展的命脉所在。一个高效的数据流转体系对于激发数据潜能、加速经济发展及优化数据资源…...

以太坊的可扩展性危机:探索执行层的瓶颈
导读:以太坊执行层承担着交易处理、智能合约执行以及保持一致和安全状态的维护等工作。Fuel Labs 撰文解析了以太坊执行层的工作原理,及其在可扩展性方面的发展瓶颈和影响。 Fuel Labs: 执行是指在区块链上执行交易和执行状态更改所需的计算。此计算通常…...

静态解析activiti文本,不入库操作流程
说明: activiti本身状态存库,导致效率太低,把中间状态封装成一个载荷类,返回给上游,下次请求时给带着载荷类即可。 1.pom依赖 <dependency><groupId>net.sf.json-lib</groupId><artifactId>js…...

100个python的基本语法知识【上】
0. 变量和赋值: x 5 name “John” 1. 数据类型: 整数(int) 浮点数(float) 字符串(str) 布尔值(bool) 2. 注释: # 这是单行注释 ""…...

Python从0到100(四十四):读取数据库数据
前言: 零基础学Python:Python从0到100最新最全教程。 想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Pyth…...

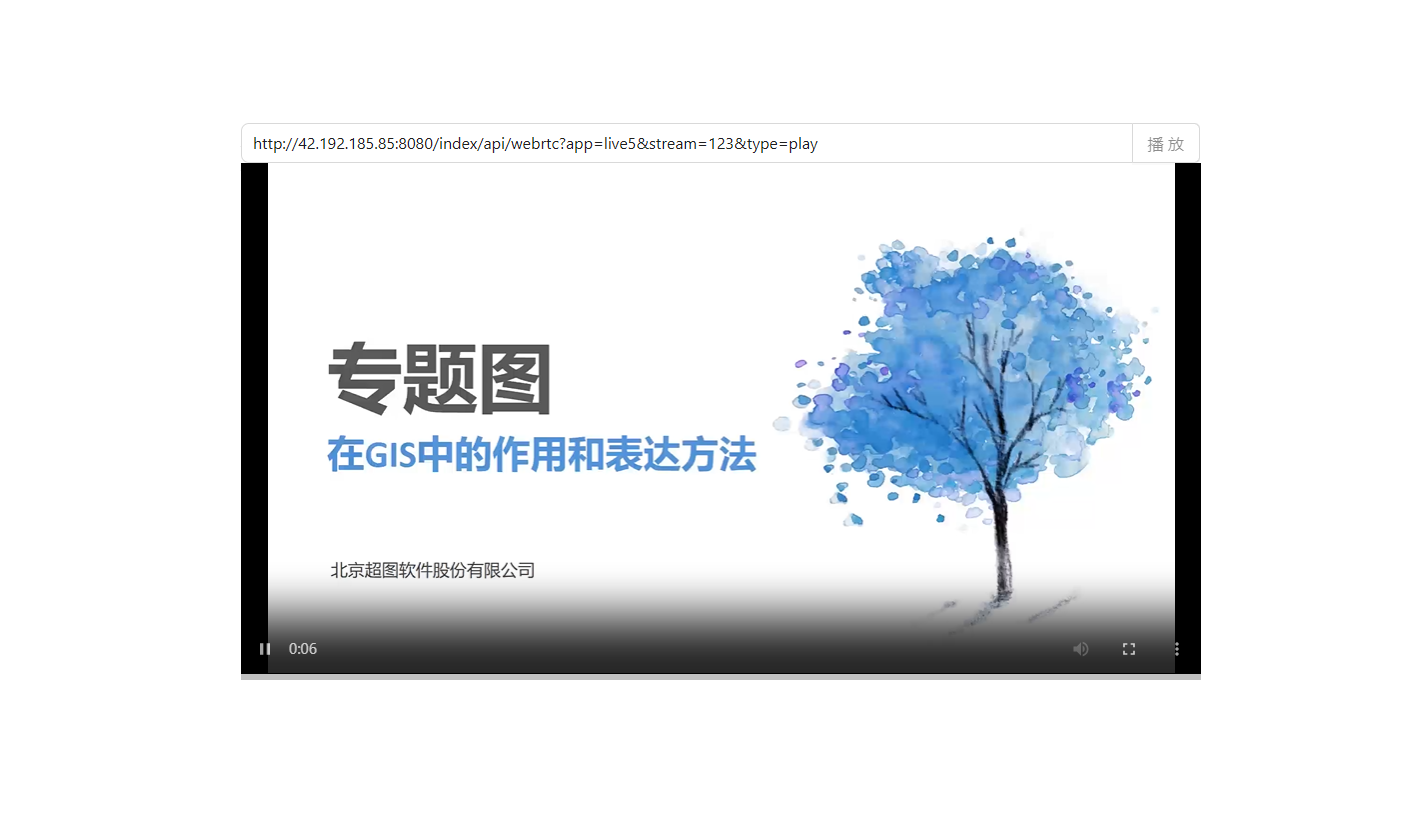
ZLMRTCClient配置说明与用法(含示例)
webRTC播放视频 后面在项目中会用到通过推拉播放视频流的技术,所以最近预研了一下webRTC 首先需要引入封装好的webRTC客户端的js文件ZLMRTCClient.js 下面是地址需要的自行下载 http://my.zsyou.top/2024/ZLMRTCClient.js 配置说明 new ZLMRTCClient.Endpoint…...
)
nginx代理服务配置,基于http协议-Linux(CentOS)
基于http协议的nginx代理服务 1. 打开 Nginx 虚拟机80端口配置文件2. 添加代理配置3. 重启nginx服务 nginx代理缓存配置 1. 打开 Nginx 虚拟机80端口配置文件 Nginx 的默认80端口虚拟机配置文件通常位于/etc/nginx/conf.d/default.conf。 vim /etc/nginx/conf.d/default.con…...

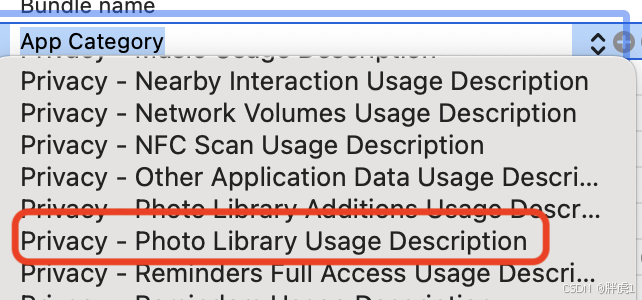
Photos框架 - 自定义媒体资源选择器(数据部分)
引言 在iOS开发中,系统已经为我们提供了多种便捷的媒体资源选择方式,如UIImagePickerController和PHPickerViewController。这些方式不仅使用方便、界面友好,而且我们完全不需要担心性能和稳定性问题,因为它们是由系统提供的&…...

Spring Boot + Spring Cloud 入门
运行配置 java -jar spring-boot-config-0.0.1-SNAPSHOT.jar --spring.profiles.activetest --my1.age32 --debugtrue "D:\Program Files\Redis\redis-server.exe" D:\Program Files\Redis\redis.windows.conf "D:\Program Files\Redis\redis-cli.exe" &q…...

怎么使用动态IP地址上网
如何设置动态IP地址上网? 设置动态IP地址上网的步骤如下: 一、了解动态IP地址 动态IP地址是由网络服务提供商(ISP)动态分配给用户的IP地址,它会根据用户的需求和网络情况实时改变。相比于静态IP地址,动态…...

【源码+文档+调试讲解】智慧物流小程序的设计与实现
摘 要 互联网发展至今,无论是其理论还是技术都已经成熟,而且它广泛参与在社会中的方方面面。它让信息都可以通过网络传播,搭配信息管理工具可以很好地为人们提供服务。针对高校教师成果信息管理混乱,出错率高,信息安全…...

QT:控件圆角设置、固定窗口大小
实现控件圆角度设置//使用的是setStyleSheet方法 //改变的控件是QTextEdit,如果你想改变其他控件,将QTextEdit进行更换 this->setStyleSheet("QTextEdit{background-color:#FFFFFF;border-top-left-radius:15px;border-top-right-radius:15px;bo…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...
