前端CSS实现卡片抽奖效果
引言
在网页设计中,互动元素能够显著提升用户体验,吸引用户的注意力。其中,卡片抽奖效果常用于营销活动、游戏或娱乐场景,通过随机展示不同的卡片来增加趣味性和参与度。本文将详细介绍如何使用HTML和CSS来实现一个简单的卡片抽奖效果。
技术栈
- HTML:用于构建页面结构。
- CSS:用于样式设计和动画效果。
- JavaScript:用于处理交互逻辑,虽然本文主要聚焦于CSS,但简单的交互逻辑也会涉及。
设计目标
我们的目标是创建一个由多张卡片组成的抽奖区,每张卡片都有不同的背景或图案。点击按钮后,卡片会快速翻转,最终停留在一张随机卡片上,展示出其背面的设计或信息。
HTML 结构
首先,我们需要定义基本的HTML结构。这里我们使用一个按钮触发抽奖,以及一组卡片容器。
Html
1<div class="card-container">
2 <div class="card" data-card="1"></div>
3 <div class="card" data-card="2"></div>
4 <!-- 更多卡片 -->
5</div>
6<button id="spin-button">开始抽奖</button>CSS 样式
接下来,我们使用CSS来设计卡片的外观和动画效果。
Css
1/* 卡片容器 */
2.card-container {
3 display: flex;
4 justify-content: center;
5 align-items: center;
6 height: 300px; /* 可以根据需要调整 */
7}
8
9/* 卡片基本样式 */
10.card {
11 position: relative;
12 width: 200px;
13 height: 300px;
14 perspective: 1000px; /* 透视效果,使翻转看起来更真实 */
15 transition: transform 1s;
16}
17
18/* 卡片正面 */
19.card-front {
20 position: absolute;
21 width: 100%;
22 height: 100%;
23 backface-visibility: hidden;
24 background-color: #fff;
25 color: #000;
26}
27
28/* 卡片背面 */
29.card-back {
30 position: absolute;
31 width: 100%;
32 height: 100%;
33 backface-visibility: hidden;
34 background-color: #000;
35 color: #fff;
36 transform: rotateY(180deg);
37}
38
39/* 按钮样式 */
40#spin-button {
41 margin-top: 20px;
42 padding: 10px 20px;
43 font-size: 16px;
44 cursor: pointer;
45}实现翻转动画
为了实现卡片的翻转效果,我们将使用CSS的transform属性,具体是rotateY()函数,来让卡片沿Y轴旋转。
Css
1/* 翻转动画 */
2.card.flipped {
3 transform: rotateY(180deg);
4}JavaScript 交互
虽然本文主要关注CSS,但是为了完成抽奖功能,我们需要一点JavaScript来处理点击事件和随机选择卡片的逻辑。
Javascript
1document.getElementById('spin-button').addEventListener('click', function() {
2 const cards = document.querySelectorAll('.card');
3 const randomCard = Math.floor(Math.random() * cards.length);
4
5 // 添加翻转类,启动动画
6 cards.forEach(card => card.classList.add('flipped'));
7
8 // 在动画结束后,将其他卡片翻回正面,保留随机选中的卡片背面
9 setTimeout(() => {
10 cards.forEach((card, index) => {
11 if (index !== randomCard) {
12 card.style.transform = 'rotateY(0deg)';
13 } else {
14 card.style.transform = 'rotateY(180deg)';
15 }
16 });
17 }, 1000); // 动画时长为1秒
18});完善细节
为了让抽奖效果更加吸引人,你可以添加更多细节,比如:
- 为卡片正反面添加不同的背景或图片。
- 使用
@keyframes来创建更复杂的动画效果。 - 调整动画的速度和曲线以获得更流畅的视觉体验。
- 在抽奖过程中加入音效或粒子动画。
结论
通过上述步骤,你已经能够使用HTML、CSS和一点点JavaScript来创建一个基本的卡片抽奖效果。这种效果不仅能够增加网站的互动性和趣味性,还可以应用于各种在线活动,提升用户体验。记得在实际项目中测试和调整代码,以确保在不同设备和浏览器上的兼容性和性能。
相关文章:

前端CSS实现卡片抽奖效果
引言 在网页设计中,互动元素能够显著提升用户体验,吸引用户的注意力。其中,卡片抽奖效果常用于营销活动、游戏或娱乐场景,通过随机展示不同的卡片来增加趣味性和参与度。本文将详细介绍如何使用HTML和CSS来实现一个简单的卡片抽奖…...

Java在for循环中修改集合
前天看到一篇文章什么?for循环也会出问题?,里面涉及到在for循环中修改集合,想起来自己刚入行的时候就碰到过类似的问题,于是复现了一下文章中的问题,并试验了其它在循环中修改集合的方法。 底层原理参考什…...

Java小白入门到实战应用教程-运算符详解
Java小白入门到实战应用教程-运算符 上节回顾 在上节的内容中我们了解了变量和基本数据类型的内容,现在回顾一下上节课的内容。 声明变量的语法为: 数据类型 变量名; 其中在java中一共有8中基本数据类型,分别是:b…...

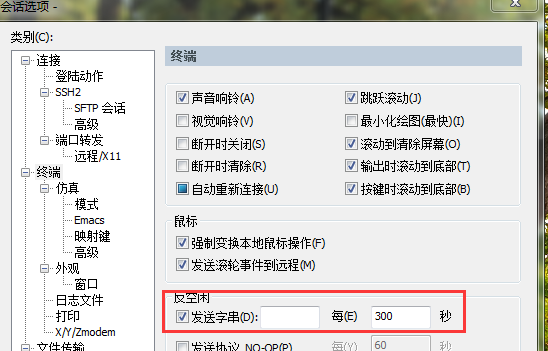
secureCRT同时在所有已打开窗口执行命令、mac-os下使用的SecureCRT版本 以及 SecureCRT一段时间不操作没有响应的问题
一、secureCRT命令行工具一次性同时在所有已打开窗口执行命令 公司的服务器比较多,最近因为opcache,上线发布后,需要重启所有的WEB服务器上的php。目前使用的jenkins发布,不过账号安全问题,给jenkins的账号权限受限不能…...

增材制造与智能制造关系
在撰写的增材制造技术与装备书籍中有着明确的描述,增材制造是智能制造的典型范例,是智能制造“类”的实例化过程。这种借助于计算机编程面向对象思想的解释可以更全面的理解增材制造和智能制造的关系。增材制造实例具备了智能制造类的属性,智…...

Google Test 学习笔记(简称GTest)
文章目录 一、介绍1.1 介绍1.2 教程 二、使用2.1 基本使用2.1.1 安装GTest (下载和编译)2.1.2 编写测试2.1.3 运行测试2.1.4 高级特性2.1.5 调试和分析 2.2 源码自带测试用例2.3 TEST 使用2.3.1 TestCase的介绍2.3.2 TEST宏demo1demo2 2.3.3 TEST_F宏2.3…...

不可变集合
定义:就是集合中的内容不可以被修改。 如何获取不可变集合? List、Set、Map类中提供的静态方法of可用来获取不可变集合。 特点:一旦创建完成只可以进行查询,不可以增删改。 细节:Map集合中的of方法只能添加10个键值…...

景区AR导航营销系统:技术解决方案与实施效益分析
随着旅游市场的竞争日益激烈,景区需要不断创新以吸引游客。景区 AR 导航将虚拟画面与现实场景相结合,为游客提供了更加直观、生动的导航服务。对于景区而言,这一创新技术无疑是吸引游客目光、提升景区知名度的有力武器。通过独特的 AR 导航体…...

MATLAB的基础知识
matlab的基本小常识 1. 在每行语句后面加上英文分号表示不在命令行窗口显示运行结果。 a 3; a 5 2. 多行注释快捷键,CTRLR。 3. 取消多行注释,CTRLT。 4. 清空工作区的所有变量使用clear。 5. 清空命令行窗口的所有变量使用clc。 6. clc和clear一起使…...

Redis-高级实战案例
文章目录 Redis集群崩溃时如何保证秒杀系统高可用1. 冗余与备份2. 故障检测与自动切换3. 降级策略4. 数据一致性5. 客户端缓存6. 异常处理与通知7. 测试与演练8. 服务降级与回滚Redis主从切换导致库存同步异常以及超卖问题主从切换导致的库存同步异常原因:解决方案:秒杀链路中…...

d3d12.dll 文件缺失如何解决?五种修复丢失问题的方法
d3d12.dll 文件缺失如何解决?它为什么会不见呢?今天,我们将探讨 d3d12.dll 文件的重要性、原因以及丢失时的解决策略。本文将全面介绍 d3d12.dll 文件,并提供五种修复丢失问题的方法。 d3d12.dll文件是什么的详细介绍 d3d12.dll …...

Linux下如何设置系统定时任务
在Linux系统中,用户可以使用cron工具来设置定时任务。cron是一个守护进程,用于在指定的时间间隔执行指定的命令或脚本。下面是在Linux系统中设置系统定时任务的步骤。 使用crontab命令编辑定时任务列表: crontab -e该命令会打开一个文本编辑…...

【React】JSX 实现列表渲染
文章目录 一、基础语法1. 使用 map() 方法2. key 属性的使用 二、常见错误和注意事项1. 忘记使用 key 属性2. key 属性的选择 三、列表渲染的高级用法1. 渲染嵌套列表2. 条件渲染列表项3. 动态生成组件 四、最佳实践 在 React 开发中,列表渲染是一个非常常见的需求。…...

写一个简单的兼容GET/POST请求的登录接口
本文目录 安装JDK17安装或者更新Intelij Idea 2024SpringBoot生成项目压缩包下载maven,idea添加maven写POST接口浏览器访问GET接口PostMan安装及访问POST接口 安装JDK17 参考:https://blog.csdn.net/tiehou/article/details/129575138 安装或者更新Int…...

【好玩的经典游戏】Docker环境下部署赛车小游戏
【好玩的经典游戏】Docker环境下部署赛车小游戏 一、小游戏介绍1.1 小游戏简介1.2 项目预览二、本次实践介绍2.1 本地环境规划2.2 本次实践介绍三、本地环境检查3.1 安装Docker环境3.2 检查Docker服务状态3.3 检查Docker版本3.4 检查docker compose 版本四、构建容器镜像4.1 下…...

物理机 gogs+jenkins+sonarqube 实现CI/CD
一、部署gogs_0.11.91_linux_amd64.tar.gz gogs官网下载:https://dl.gogs.io/ yum -y install mariadb-serversystemctl start mariadbsystemctl enable mariadbuseradd gittar zxvf gogs_0.11.91_linux_amd64.tar.gzcd gogsmysql -u root -p < scripts/mysql.…...

前端表格解析方法
工具类文件 // fileUtils.tsimport { ref } from vue; import * as xlsx from xlsx;interface RowData {[key: string]: any; }export const tableData ref<RowData[]>([]);export async function handleFileSelect(url: string): Promise<void> {try {const res…...

Leetcode 3227. Vowels Game in a String
Leetcode 3227. Vowels Game in a String 1. 解题思路2. 代码实现 题目链接:3227. Vowels Game in a String 1. 解题思路 这一题稍微分析一下之后就会发现,这个游戏有且只有一种情况Bob才能够赢,即原始字符串当中不存在元音字母的情况&…...

树莓派4B从装系统raspbian到vscode远程编程(python)
1、写在前面 前面用的一直是Ubuntu系统,但是遇到一个奇葩的问题: 北通手柄在终端可以正常使用,接收到数据 但在python程序中使用pygame库初始化时总是报错:Invalid device number,检测不到手柄 经过n次重装系统&am…...

vue上传Excel文件并直接点击文件列表进行预览
本文主要内容:用elementui的Upload 组件上传Excel文件,上传后的列表采用xlsx插件实现点击预览表格内容效果。 在项目中可能会有这样的需求,有很多种方法实现。但是不想要跳转外部地址,所以用了xlsx插件来解析表格,并展…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...
