赋能未来教育,3DCAT助力深圳鹏程技师学院打造5G+XR实训室
随着国家对教育行业的重视,实训室建设已成为推动教育现代化的关键。《教育信息化2.0行动计划》、《职业教育示范性虚拟仿真实训基地建设指南》等政策文件,明确指出了加强虚拟仿真实训教学环境建设的重要性。
在这一大背景下,教育行业对于实训室的需求愈发迫切,旨在通过技术革新,为学生提供更高效、更互动的学习体验。
01 深圳鹏城技师学院的探索与挑战
深圳鹏城技师学院,作为一所由深圳市政府全额投资兴办的国家级重点技工院校,肩负着培养高技能人才的使命。学院积极响应国家政策,致力于5G智慧校园的建设,探索5G与XR技术的融合应用。

图源网络
然而,在这一过程中,学院面临着如何将5G技术与XR应用有效结合的挑战,以实现更便捷、高效的教学体验。
02 赋能教育,打造一体化5G+XR实训平台
3DCAT实时云渲染平台,以其创新的解决方案,为深圳鹏城技师学院提供了一个集虚拟仿真实训教学、课堂教学、资源共享、数据可视化于一体的5G+XR实训室。这一平台不仅依托强大的实时渲染技术,更通过虚拟仿真课程的提供和硬件服务器的搭建,为学院提供了一个全面、高效的教学环境。
通过将学校的XR应用统一纳入云端管理,3DCAT实现了资源的高效整合与灵活调度,让教学内容不再受制于本地硬件性能,开启了实训教学的新维度。

03 云启未来,构建全景学习生态
3DCAT的解决方案不仅仅停留在技术层面,它更像是一位全方位的教育伙伴。平台+课程+硬件的一体化服务,为深圳鹏城技师学院构建了一个从内容到体验全面优化的5G+XR实训生态系统。学生们不仅可以随时随地接入云端,利用各种终端设备畅游虚拟实训世界,还能享受量身定制的互动课程,学习体验因此变得更加丰富和沉浸。

04 跨越壁垒,开启教育公平新篇章
更重要的是,3DCAT的技术应用极大地降低了XR教育的门槛,使得昂贵的专业设备不再是学习的障碍。通过云端渲染,即使是普通配置的终端也能流畅运行复杂的XR应用,这不仅拓宽了学习渠道,还促进了教育资源的均衡分配,让每一位学生都有机会站在技术的最前沿,探索未知,激发潜能。

05 共筑教育梦想,共创技术辉煌
3DCAT与深圳鹏程技师学院的合作,是技术与教育深度融合的典范。在国家政策的指引下,双方携手共进,不断探索和实践,为教育行业的发展注入了新的活力。让我们期待,在不久的将来,5G+XR实训室将成为教育创新的重要标志,为培养更多高素质技能人才,实现教育强国梦贡献力量。
本文《赋能未来教育,3DCAT助力深圳鹏程技师学院打造5G+XR实训室》内容由3DCAT实时云渲染解决方案提供商整理发布,如需转载,请注明出处及链接。
相关文章:

赋能未来教育,3DCAT助力深圳鹏程技师学院打造5G+XR实训室
随着国家对教育行业的重视,实训室建设已成为推动教育现代化的关键。《教育信息化2.0行动计划》、《职业教育示范性虚拟仿真实训基地建设指南》等政策文件,明确指出了加强虚拟仿真实训教学环境建设的重要性。 在这一大背景下,教育行业对于实训…...

力扣141环形链表问题|快慢指针算法详细推理,判断链表是否有环|龟兔赛跑算法
做题链接 目录 前言: 一、算法推导: 1.假设有环并且一定会相遇,那么一定是在环内相遇,且是快指针追上慢指针。 2.有环就一定会相遇吗?快指针是每次跳两步,有没有可能把慢指针跳过去? 3.那一定…...

React 常见的报错及解决方法
1、Warning: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons(无效的钩子调用。钩子只能在函数组件的内部调用。这可能是由于以下原因之一) 原因&#x…...

更新服务器nginx 1.26.1版本
今天在官网下载了nginx1的1.26.1版本,使用gpt的脚本想直接覆盖安装,脚本如下 #!/bin/bash# 设置变量 NGINX_VERSION"1.26.1" TAR_FILE"nginx-$NGINX_VERSION.tar.gz" SRC_DIR"nginx-$NGINX_VERSION"# 检查是否存在tar包 …...

JAVA代码审计JAVA0基础学习(需要WEB基础知识)DAY2
JAVA 在 SQL执行当中 分为3种写法: JDBC注入分析 Mybatis注入分析 Hibernate注入分析 JDBC 模式不安全JAVA代码示例部分特征 定义了一个 sql 参数 直接让用户填入id的内容 一个最简单的SQL语句就被执行了 使用安全语句却并没有被执行 Mybatis: #…...

SpringBoot整合elasticsearch-java
一、依赖 系统使用的是ElasticSearch8.2.0 <dependency><groupId>co.elastic.clients</groupId><artifactId>elasticsearch-java</artifactId><version>8.1.0</version> </dependency> 二、配置 1、yml文件配置 elastics…...

网络服务与应用
一、 文件传输 FTP 1、FTP采用典型的C/S架构(即服务器端和客户端模型),客户端与服务器端建立TCP连接之后即可实现文件的上传、下载。 2、FTP传输过程 1)、主动模式(POST):入站连接 2&#x…...

Git项目如何配置,如何上传至GitHub
Git项目配置并上传至GitHub的详细步骤如下: 一、准备工作 创建GitHub账号: 访问GitHub官网,点击“Sign up”注册新账号。填写相关信息,包括用户名、邮箱和密码,完成账号创建。安装Git客户端: 访问Git官网…...

Python教程(一):环境搭建及PyCharm安装
目录 引言1. Python简介1.1 编译型语言 VS 解释型语言 2. Python的独特之处3. Python应用全览4. Python版本及区别5. 环境搭建5.1 安装Python: 6. 开发工具(IDE)6.1 PyCharm安装教程6.2 永久使用教程 7. 编写第一个Hello World结语 引言 在当…...

神经网络与注意力机制的权重学习对比:公式探索
神经网络与注意力机制的权重学习对比:公式探索 注意力机制与神经网络权重学习的核心差异 在探讨神经网络与注意力机制的权重学习时,一个核心差异在于它们如何处理输入数据的权重。神经网络通常通过反向传播算法学习权重,而注意力机制则通过学…...

C语言------指针讲解(3)
一、字符指针 在指针中,我们知道有一类指针类型为字符指针char*; int main() {char ch w;char* pc &ch;*pc w;return 0; } 还有一种使用方式如下: 上述代码中,本质是把hello的首字符的地址放到了pstr中。即把一个常量字符串的首字符…...

博客建站 - 常用的公共DNS服务器
国内公共DNS服务 服务器名称首选DNS服务备用DNS服务114 DNS114.114.114.114114.114.115.115阿里 DNS223.5.5.5223.6.6.6腾讯云公共DNS119.29.29.29182.254.116.116百度公共DNS180.76.76.76110.242.68.68 国外公共DNS服务 服务器名称首选DNS服务备用DNS服务备注Google DNS8.8…...

用Redisson的RMap做一个简单的购物车示例
RMap是Redisson提供的一个高级数据结构,它封装了Redis中的Hash数据类型,提供了一个类似Java HashMap的接口。RMap非常适合在需要分布式共享的键值对集合场景中使用,以下是一些典型的应用场景: 分布式缓存: RMap可以用作…...

「12月·长沙」第四届机器人、自动化与智能控制国际会议(ICRAIC 2024)
随着科技的飞速发展,智能机器人在当今社会的重要性愈发凸显。从制造业的自动化生产线,到医疗领域的手术机器人,再到家庭生活中的智能助手,机器人与人工智能的融合正在改变着我们的生产和生活方式。第四届机器人、自动化与智能控制…...

传神社区|数据集合集第7期|法律NLP数据集合集
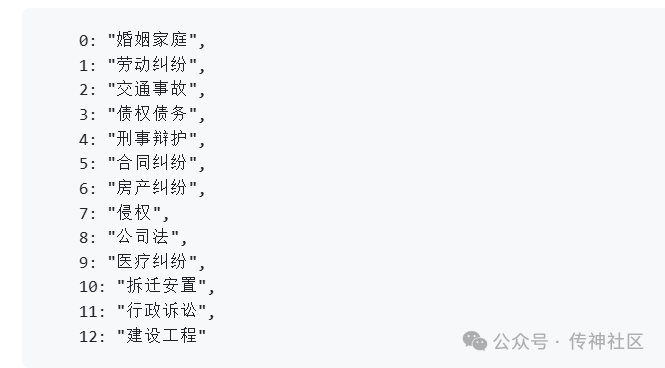
自从ChatGPT等大型语言模型(Large Language Model, LLM)出现以来,其类通用人工智能(AGI)能力引发了自然语言处理(NLP)领域的新一轮研究和应用浪潮。尤其是ChatGLM、LLaMA等普通开发者都能运行的…...

完美解决Ubuntu的MySQL临时文件夹修改调整
打开终端,输入以下命令 $ sudo -i # 切换root用户 $ systemctl stop mysql.service $ mkdir /home/tmp $ chown root:root /home/tmp $ chmod 1777 /home/tmp $ gedit /etc/mysql/mysql.conf.d/mysqld.cnf以上最后一条命令执行完后,在打开的mysqld.cnf文…...

shell基础编程
初始shell 程序 语言 编程 ---------------------------------- 语言 自然语言:汉语、英语 计算机语言:c语言、c、(java php python go shell) 编译型语言 c c java 解释型语言 php python bash 编译型语言:编译型语言的首先将源代码编译生成机器语言,再由机…...

近期代码报错解决笔记
1.TypeError: ‘bool’ object is not callable 想print("Type of head:", type(entity_emb[head])),结果报如下错误: 源代码: 因为 print 仍然被当作一个布尔值处理,而不是作为函数调用。这个问题的根源在于 print …...

apache设置ssl代理
<VirtualHost *:8082> ServerName localhost DocumentRoot D:\xampp\htdocs\somgl\dist #证书 SSLProtocol all -SSLv2 SSLCipherSuite DEFAULT:!EXP:!SSLv2:!DES:!IDEA:!SEED:3DES SSLEngine on SSLProxyEngine on SSLProxyVerify…...
)
数据库中单表的查询(select)
单表查询 所有的查找都会得到一张虚拟表 一、 最简单的查询 SELECT 123; SELECT asd; SELECT 11;二、 从表中获取数据 select 字段名,字段名 from 表名 2.1 全字段查询 SELECT sid,sname,birthday,ssex,classid FROM student; SELECT * FROM student; -- 使用*不利于s…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...
