基于vite + pnpm monorepo 实现一个UI组件库
基于vite + pnpm monorepo的vue组件库
仓库地址
思路
好多文章都是直接咔咔咔的上代码。跟着做也没问题,但总觉得少了些什么。下次做的时候还要找文章参考。。
需求有三个模块,那么就需要三个包。使用monorepo进行分包管理。
a. 组件库
b. 组件库文档
c. 开发环境
项目结构
这里主要记录项目架构中各个模块的联系。
考虑问题:
- 开发组件总不能盲写吧,总要有个能预览的地方吧?
- play 包的作用就出来了!
- 组件库文档中要有组件的使用方式以及代码展示、效果展示。
- docs 包中如何实现这些?
- play 包中该如何使用组件库中的组件呢?总不能写一点儿就打包发布一次吧!?
- pnpm 工作区的作用!package.json 中"@ceel-ui/utils": “workspace:*” 的作用是什么?
- 开发组件的时候如何使用utils中的工具函数呢?
- 参考 问题3
├── docs
│ ├── 组件库文档
├── packages
│ ├── components
│ │ ├── Button
│ │ │ ├── index.js
│ │ │ ├── src/
│ ├── ceel-ui
│ │ ├── components.ts
│ │ ├── index.js 入口文件
│ │ ├── vite.config.ts
│ ├── utils
│ │ ├── index.js
├── play
│ ├── 组件库开发环境
├── .gitignore
├── pnpm-lock.yaml
├── pnpm-workspace.yaml
├── package.json
├── README.md
项目初始化
docs文件夹中执行npx vitepress init, 使用vitepress初始化。play文件夹中执行npx create vite,初始化一个普通的vite + vue项目。packages文件夹中添加components、ceel-ui(你的组件库名)、utils。packages/ceel-ui、packages/components、packages/utils文件夹中使用pnpm init初始化一个package.json。name字段对应的值改为对应的名字
例如:packages/components/ 模块
{"name": "@ceel-ui/components", "version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"keywords": [],"author": "","license": "ISC"
}
考虑一个问题:“@ceel-ui/utils”: “workspace:*” 的作用是什么?
千问回答如下:
在 package.json 文件中,当你看到 “@ceel-ui/utils”: “workspace:*” 这样的依赖项,这是在使用 pnpm 或其他一些支持 workspace 的包管理器(如 Yarn)时的一种特殊依赖引用方式。
“workspace:*” 的作用是告诉包管理器从当前 monorepo(多仓库)项目的 workspace 中引用该依赖,而不是从外部下载一个独立的版本。具体来说:
“workspace:*” 指代的是当前 monorepo 项目中定义的 workspace 下的任意版本。
这意味着,如果你的项目结构中有一个名为 @ceel-ui/utils 的子项目,那么这个依赖将直接从你的项目目录中引用该子项目,而不是去 NPM 或其他远程仓库下载。
这种方式的好处包括:
- 版本同步:
○ 所有使用 “workspace:*” 引用的项目都会引用 monorepo 中的同一个子项目,这保证了版本的一致性。- 开发速度提升:
○ 由于不需要从网络下载依赖,构建速度和开发迭代速度会有所提升。- 便于开发和测试:
○ 你可以在 monorepo 的子项目中进行修改,而无需重新发布到 NPM,就能立即在其他子项目中看到效果,非常适合开发和测试阶段。- 节省磁盘空间:
○ 当你需要更新 @ceel-ui/utils 的功能或修复 bug 时,只需要在一个地方修改即可,所有依赖它的子项目会自动获取更新。
带着答案往下走
play包中通过vite初始化后,就可以启动了(记得下载依赖 pnpm i)。
play 启动后就可以看到一个常见的vite+vue项目。
如果此时你已经新建了一个button组件。那么该如何在这个play中展示呢?
答案很简单,
- 在主项目的package.json 中添加软链(本地依赖) “ceel-ui”: “workspace:*”
- 在play项目中就可以通过import引入后通过 app.use(ceelUi) 使用。
根目录下的 package.josn 如下
{"name": "ceel-ui-workspace","dependencies": {"vue": "^3.4.32"},..."devDependencies": {..."ceel-ui": "workspace:*", // 添加这个...}
}
特别注意,ceel-ui不是根目录,而是 ceel-ui/packages/components/ceel-ui
ceel-ui 作为组件库的入口,那么它应该具备以下功能:
- 默认导出一个含有install方法的对象,以供vue的use函数去调用(app.use(ceelUi))。
- 在其install方法中应该循环注册所有的组件。
- 如果要支持按需引入,那么应该导出各个组件。
ceel-ui/index.ts 内容如下:
// 导入所有的组件
import components from './component' //该文件应该整合所有的组件到一个 list 中,然后导出。const install = (app) => {循环 components 给每一项都执行 app.use(component)
}export default { install }// 如果要支持按需引入那么应该, 这里 @ceel-ui/components 模块应该导出各个组件。
export * from '@ceel-ui/components'
到这儿你应该已经明白了大半儿,接下来你应该想到的不是去写组件,而是考虑为什么 from '@ceel-ui/components' 能导入组件,npm是怎么找到的我想要导出的东西呢?
提到 npm 你应该立马想到 package.json 因为npm的一些信息都在package.json中存放。
那么在子包components中的package.json应该配置该包的入口文件地址。也就是 main 字段的值。
文件components/package.json
{"name": "@ceel-ui/components","version": "1.0.0","description": "","main": "index.js", // 该包的入口地址 也就是 components/index.js"keywords": [],"author": "","license": "ISC"
}
这是没有打包的时候, 打包后该怎么写呢?
其实很简单,直接填写打包后的文件地址即可!
接下来你应该举一反三
- utils 包盖如何配置
- ceel-ui 包该如何配置
node_modules 冗余依赖问题
play包中有一些依赖,docs中也有,那么是不是可以把它们提取到根目录下?
只需要把play、docs中的依赖项提取的根目录下,重新执行 pnpm i 即可。
相关文章:

基于vite + pnpm monorepo 实现一个UI组件库
基于vite pnpm monorepo的vue组件库 仓库地址 思路 好多文章都是直接咔咔咔的上代码。跟着做也没问题,但总觉得少了些什么。下次做的时候还要找文章参考。。 需求有三个模块,那么就需要三个包。使用monorepo进行分包管理。 a. 组件库 b. 组件库文档…...

FDM3D打印系列——Luck13关节可动模型打印和各种材料的尝试
luck13可动关节模型FDM3D打印制作过程 大家好,我是阿赵。 最近我沉迷于打印一个叫做Luck13的关节超可动人偶。 首先说明一下,这个模型是分为了外甲和骨骼两个部分的。 为什么我会打印了这么多个呢? 一、第一次尝试——PLATPU 刚开始…...

windows10 获取磁盘类型
powershell Get-PhysicalDisk | Select FriendlyName, MediaType FriendlyName MediaType ------------ --------- NVMe PC SN740 NVMe WD 256GB SSD WDC WD10EZEX-75WN4A1 HDD 适用场景 SSD: 适合需要快速访问速度和较高响…...

数据库之运算符
目录 一、算数运算符 二、比较运算符 1.常用比较运算符 2.实现特殊功能的比较运算符 三、逻辑运算符 1.逻辑与运算符(&&或者AND) 2.逻辑或运算符(||或者OR) 3.逻辑非运算符(!或者NOT&#…...

【自动化机器学习AutoML】AutoML工具和平台的使用
自动化机器学习AutoML:AutoML工具和平台的使用 目录 引言什么是AutoMLAutoML的优势常见的AutoML工具和平台 Google Cloud AutoMLH2O.aiAuto-sklearnTPOTMLBox AutoML的基本使用 Google Cloud AutoML使用示例Auto-sklearn使用示例 AutoML的应用场景结论 引言 自动…...

【每日一练】python求最后一个单词的长度
""" 求某变量中最后一个单词的长度 例如s"Good morning, champ! Youre going to rock this day" 分析思路: 遇到字符串问题,经常和列表结合使用来解决, 可以先用列表的.split()分割方法进行单词分割, 再…...

[红明谷CTF 2021]write_shell 1
目录 代码审计check()$_GET["action"] ?? "" 解题 代码审计 <?php error_reporting(0); highlight_file(__FILE__); function check($input){if(preg_match("/| |_|php|;|~|\\^|\\|eval|{|}/i",$input)){// if(preg_match("/| |_||p…...

【Go - sync.once】
sync.Once 是 Go 语言标准库中的一个结构体,它的作用是确保某个操作在全局范围内只被执行一次。这对于实现单例模式或需要一次性初始化资源的场景非常有用。 典型用法 sync.Once 提供了一个方法 Do(f func()),该方法接收一个没有参数和返回值的函数 f …...

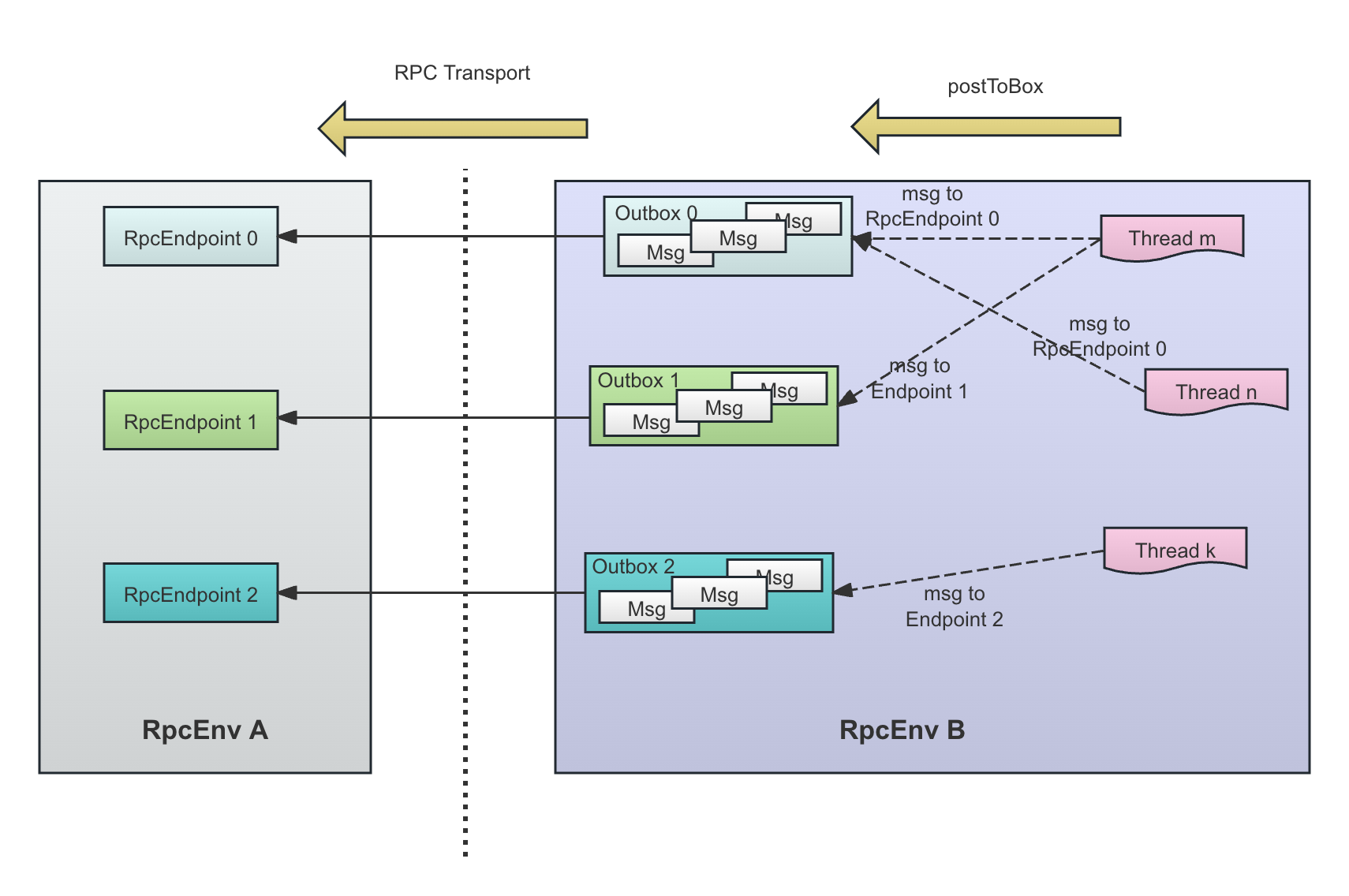
Spark RPC框架详解
文章目录 前言Spark RPC模型概述RpcEndpointRpcEndpointRefRpcEnv 基于Netty的RPC实现NettyRpcEndpointRefNettyRpcEnv消息的发送消息的接收RpcEndpointRef的构造方式直接通过RpcEndpoint构造RpcEndpointRef通过消息发送RpcEndpointRef Endpoint的注册Dispatcher消息的投递消息…...

win10安装ElasticSearch7.x和分词插件
说明: 以下内容整理自网络,格式调整优化,更易阅读,希望能对需要的人有所帮助。 一 安装 Java环境 ElasticSearch使用Java开发的,依赖Java环境,安装 ElasticSearch 7.x 之前,需要先安装jdk-8。…...

Linux中,MySQL的用户管理
MySQL库中的表及其作用 user表 User表是MySQL中最重要的一个权限表,记录允许连接到服务器的帐号信息,里面的权限是全局级的。 db表和host表 db表和host表是MySQL数据中非常重要的权限表。db表中存储了用户对某个数据库的操作权限,决定用户…...

个人电脑网络安全 之 防浏览器和端口溢出攻击 和 权限对系统的重要性
防浏览器和端口溢出攻击 该如何防 很多人都不明白 我相信很多人只知道杀毒软件 却不知道网络防火墙 防火墙分两种 : 1、 病毒防火墙 也就是我们说的杀毒软件 2、 网络防火墙 这是用来防软件恶意通信的 使用防火墙 有两种 1、 半开式规则…...

美食聚焦 -- 仿大众点评项目技术难点总结
1 实现点赞功能显示哪些用户点赞过并安装时间顺序排序 使用sort_set 进行存储,把博客id作为key,用户id作为value,时间戳作为score 但存储成功之后还是没有成功按照时间顺序排名,因为sql语句,比如最后in(5…...

拓扑图:揭示复杂系统背后的结构与逻辑
在现代软件开发和运维中,图形化的表示方式越来越重要。拓扑图,作为一种关键的可视化工具,不仅能够帮助我们理解系统的结构和组件间的关系,还能提升系统的可维护性和可扩展性。 什么是拓扑图? 拓扑图是一种展示系统或网络中各个节点(如服务器、交换机、数据库等)及其连…...

Java面试八股之什么是spring boot starter
什么是spring boot starter Spring Boot Starter是Spring Boot项目中的一个重要概念。它是一种依赖管理机制,用于简化Maven或Gradle配置文件中的依赖项声明。Spring Boot Starter提供了一组预定义的依赖关系,这些依赖关系被封装在一个单一的包中&#x…...

探究项目未能获得ASPICE 1、2级能力的原因及改进策略
项目整体未能获得ASPICE 1、2级能力的原因可能涉及多个方面,以下是基于参考文章中的信息和可能的情境进行的分析: 1.过程成熟度不足:ASPICE(Automotive Software Process Improvement and Capability Determination)是…...

WHAT - 不同 HTTP Methods 使用场景、使用方法和可能遇到的问题
目录 前言基本介绍具体介绍前置知识:幂等和非幂等幂等操作非幂等操作幂等性和非幂等性的应用场景总结 1. GET2. POST3. PUT4. PATCH1. 确保操作是幂等的2. 使用版本控制或条件更新3. 全量更新部分属性4. 使用特定操作指令5. 幂等标识符示例代码总结 5. DELETE6. HEA…...

Pytorch使用教学4-张量的索引
1 张量的符号索引 张量也是有序序列,我们可以根据每个元素在系统内的顺序位置,来找出特定的元素,也就是索引。 1.1 一维张量的索引 一维张量由零维张量构成 一维张量索引与Python中的索引一样是是从左到右,从0开始的ÿ…...

【Git多人协作开发】同一分支下的多人协作开发模式
目录 0.前言场景 1.开发者1☞完成准备工作&协作开发 1.1创建dev分支开发 1.2拉取远程dev分支至本地 1.3查看分支情况和分支联系情况 1.4创建本地dev分支且与远程dev分支建立联系 1.5在本地dev分支上开发file.txt 1.6推送push至远程仓库 2.开发者2☞完成准备工作&…...

Vue使用FullCalendar实现日历/周历/月历
Vue使用FullCalendar实现日历/周历/月历 需求背景:项目上遇到新需求,要求实现工单以日/周/月历形式展示。而且要求不同工单根据状态显示不同颜色,一个工单内部,需要以不同颜色显示三个阶段。 效果图 日历 周历 月历 安装插件…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
