Web自动化——前端基础知识(二)
1. Web前端开发三要素
- web前端开发三要素

什么是HTMl?
- Html是超文本标记语言,是用来描述网页的一种标记语言
- HTML是一种标签规则的形式将内容呈现在浏览器中
- 可以以任意编辑器创建,其文件扩展名为.html或.htm保存即可
什么是CSS?
- CSS的中文名称为层叠样式表
- 是一种用来表现HTML或XML等文件样式的计算机语言
- 不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页元素进行格式化
什么是JavaScript?
- 简称JS,但其与java开发语言没有任何的关系
- 被广泛的应用于web应用程序的开发
- 因为有了JS的加入,使得web应用程序可以实现各种页面动态效果
- 三者的关系

2. 常用浏览器及其内核
- 一般我们看到的浏览器

- 主流浏览器的内核

3. HTML标签及语法规范
-
HTML标签及语法规范
html标签是有尖括号保卫的关键词,例如<html> -
HTML标签绝大多数的情况下是成对儿出现的
-
如
<html>和</html>,第一个标签是开始标签,第二个标签是结束标签 -
HTML标签极少情况下是单个儿出现的,我们称之为单标签
-
常见单标签
</br>0,代表着换行的意思 -
标签与标签的关系:包含关系、并列函数
- 标签的包含关系(父子标签)

- 标签的并列关系(兄弟标签)

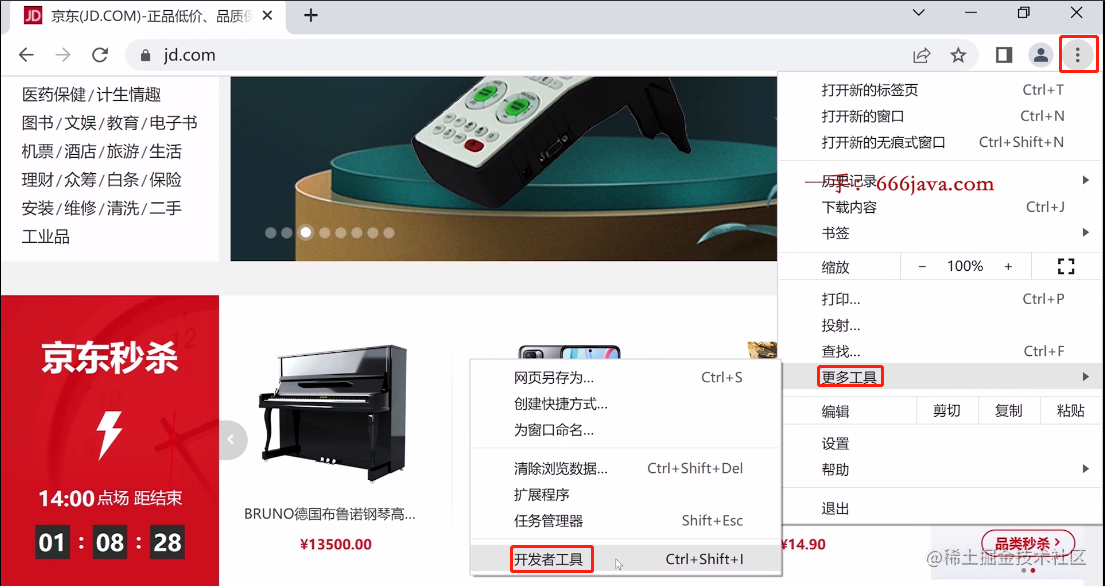
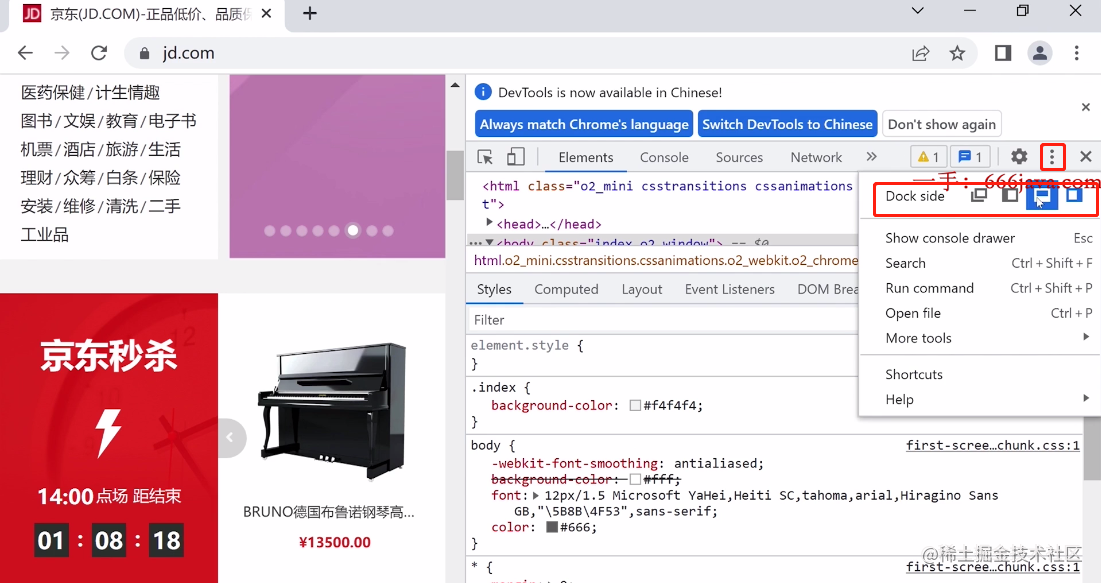
- 打开开发者工具(F12)

- 可以切换模式

- 里面就是这样的

4. HTML基本结构与环境搭建
- HTML基本结构
为文档类型声明,表示该文件为 HTML5 文件。 <!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 标签之前。
标签对: 标签位于 HTML 文档的最前面,用来标识 HTML 文档的开始; 标签位于 HTML 文档的最后面,用来标识 HTML 文档的结束;这两个标签对成对存在,中间的部分是文档的头部和主题。 标签对:标签包含有关 HTML 文档的信息,可以包含一些辅助性标签。如
它是 HTML 文档的主体部分,在这个标签中可以包含等众多标签, 标签出现在 标签之后,且必须在闭标签 之前闭合。
- 京东网站结构如下:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-EXFhlrFu-1679040056954)(https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/ca2f23e32109429f89fda2ac49924087~tplv-k3u1fbpfcp-watermark.image?)]
5. HTML常用标签以及HBuilder IDE的下载地址
-
HBuilder下载官网地址:
https://www.dcloud.io
- 进入官网,免费下载最新版的HBuilder。
- HBuilder目前有两个版本,一个是windows版,一个是mac版。下载的时候根据自己的电脑选择适合自己的版本。
- HTML标签参考手册:https://www.w3school.com.cn/tags/index.asp
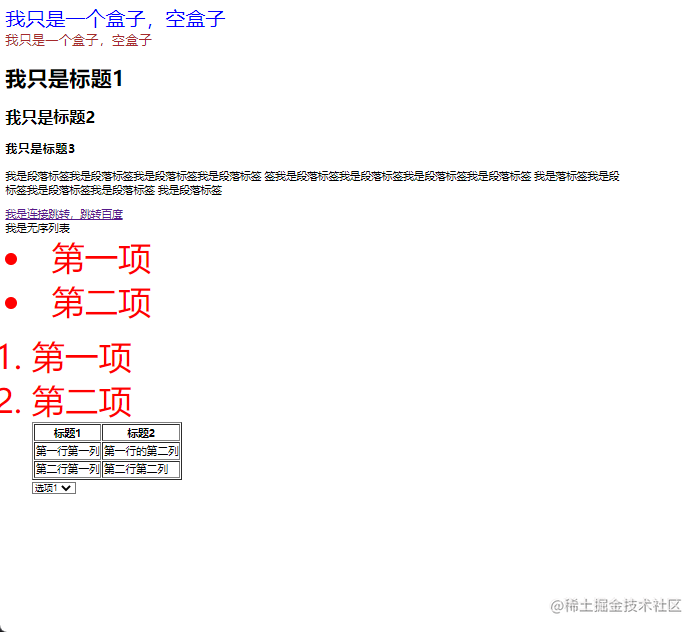
- 这是我的第一个html页面
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>这是我的第一个html页面</title></head><body><div>我只是一个盒子,空盒子</div><div>我只是一个盒子,空盒子</div><h1>我只是标题1</h1><h2>我只是标题2</h2><h3>我只是标题3</h3><p>我是段落标签我是段落标签我是段落标签我是段落标签签我是段落标签我是段落标签我是段落标签我是段落标签我是落标签我是段<br>标签我是段落标签我是段落标签我是段落标签</p><a href="http://www.baidu.com">我是连接跳转,跳转百度</a><br><u1>我是无序列表<li>第一项</li><li>第二项</li></u1><ol><table border="1"><li>第一项</li><li>第二项</li></ol><tr><th>标题1</th><th>标题2</th></tr><tr><td>第一行第一列</td><td>第一行的第二列</td></tr><tr><td>第二行第一列</td><td>第二行第二列</td></tr></table><select> name=""id=""><option value="">选项1</option><option value="">选项2</option><option value="">选项3</option></select></body>
</html>
- 以上添加
<br>代表段落 - 打开浏览器如下:

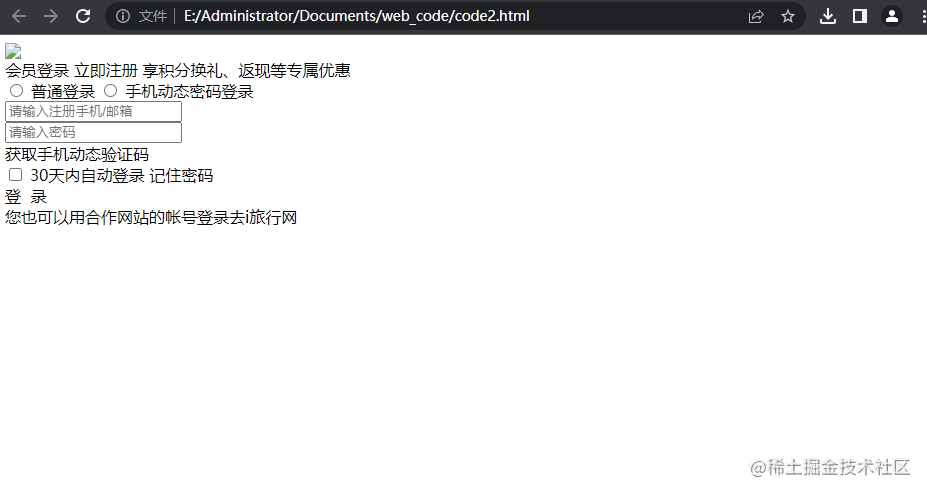
6. HTML静态页面实战一
<div class="box"><img src="./img/QQ截图20211207150902.png" class="img1"><div class="dec"><span class="z1">会员登录</span><span class="z2">立即注册</span><span class="z3">享积分换礼、返现等专属优惠</span></div><div class="line"></div><div class="radio"><input type="radio" name="c" id="a"><label for="a" class="lab1">普通登录</label><input type="radio" name="c" id="b"><label for="b" class="lab2">手机动态密码登录</label></div><input type="text" name="" id="" placeholder="请输入注册手机/邮箱" class="user"><div class="pwpwpw"><input type="password" name="" id="" placeholder="请输入密码" class="user1"><div class="yzm-img">获取手机动态验证码</div></div><div class="jizhu"><input type="checkbox" name="" id="e"><label for="e">30天内自动登录</label><span>记住密码</span></div><div class="login">登 录</div><div class="line2"></div><div class="txt">您也可以用合作网站的帐号登录去i旅行网</div><div class="tu"><img src="./img/44.png" alt=""></div></div>
7. CSS基础
- CSS简介
- CSS的主要作用就是美化网页,进行页面布局
- 更具体的说,CSS可以做字体大小,颜色,对齐方式等;图片的外形;页面的布局以及外观显示样式等等

- CSS基础
- CSS由两个部分组成:选择器和多条式式式明

- CSS的样式代码写在head标签中的子标签style中

- CSS基础总结
- 通过选择器可以具体指定修改HTML中具体谁的样式
- 选择器后边的大括号内是具体要修改的样式声明
- 样式的声明是由键值对儿的形式出现的,如key:value
- 属性和属性值之间使用英文冒号(:)进行分隔
- 多个键值儿之间使用英文分号(:)进行分隔
8. CSS选择器
- CSS选择器的作用:
根据不同的需求把不同的标签选出来 - CSS选择器有哪些:
标签选择器、类选择器、id选择器
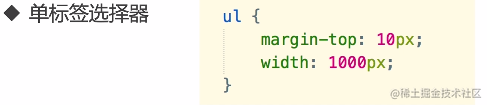
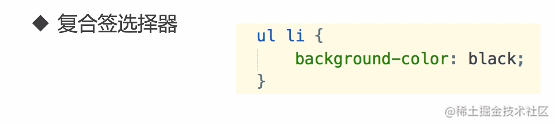
- 标签选择器


- id选择器

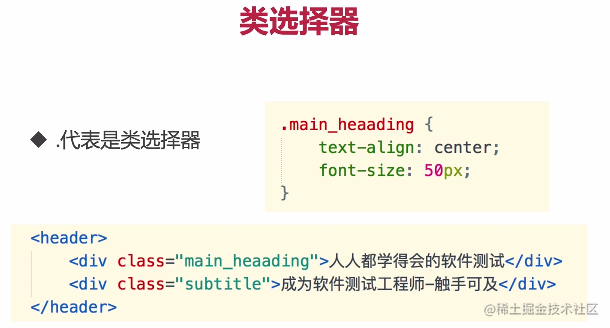
- 类选择器

- HTML+CSS的表现
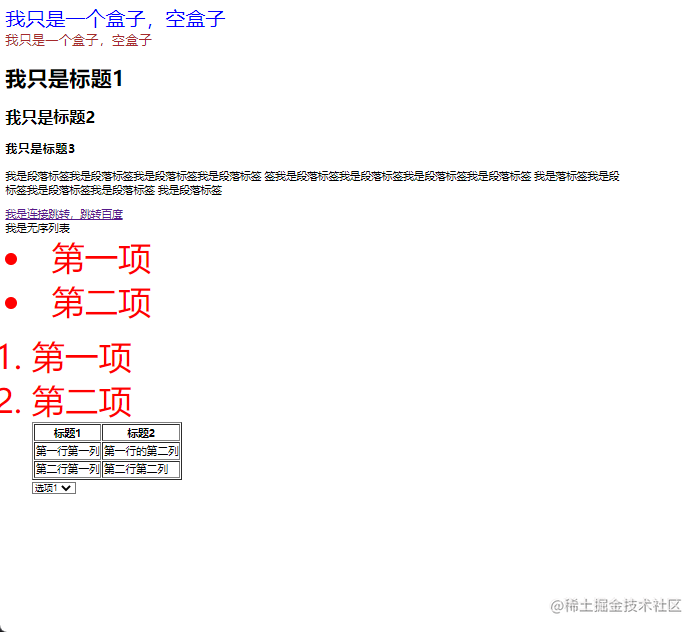
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>这是我的第一个html页面</title><style>li {font-size: 50px;color: red;}ul li {background-color: black;}#first {font-size: 30px;color: blue;}.second{font-size: 20px;color: brown;}</style></head><body><div id="first">我只是一个盒子,空盒子</div><div class="second">我只是一个盒子,空盒子</div><h1>我只是标题1</h1><h2>我只是标题2</h2><h3>我只是标题3</h3><p>我是段落标签我是段落标签我是段落标签我是段落标签签我是段落标签我是段落标签我是段落标签我是段落标签我是落标签我是段<br>标签我是段落标签我是段落标签我是段落标签</p><a href="http://www.baidu.com">我是连接跳转,跳转百度</a><br><u1>我是无序列表<li>第一项</li><li>第二项</li></u1><ol><table border="1"><li>第一项</li><li>第二项</li></ol><tr><th>标题1</th><th>标题2</th></tr><tr><td>第一行第一列</td><td>第一行的第二列</td></tr><tr><td>第二行第一列</td><td>第二行第二列</td></tr></table><select> name=""id=""><option value="">选项1</option><option value="">选项2</option><option value="">选项3</option></select></body>
</html>
保存之后打开百度刷新:

相关文章:

Web自动化——前端基础知识(二)
1. Web前端开发三要素 web前端开发三要素 什么是HTMl? Html是超文本标记语言,是用来描述网页的一种标记语言HTML是一种标签规则的形式将内容呈现在浏览器中可以以任意编辑器创建,其文件扩展名为.html或.htm保存即可 什么是CSS?…...

NAS系列 硬件组装
转自我的博客文章https://blognas.hwb0307.com/nas/3260,内容更新仅在个人博客可见。欢迎关注! 前言 之前我在《NAS系列 硬件选择》里讲述了自己为了升级NAS如何选配硬件。本节我大概说一些我的新NAS硬件组装的注意事项。到目前为止,我只装过…...

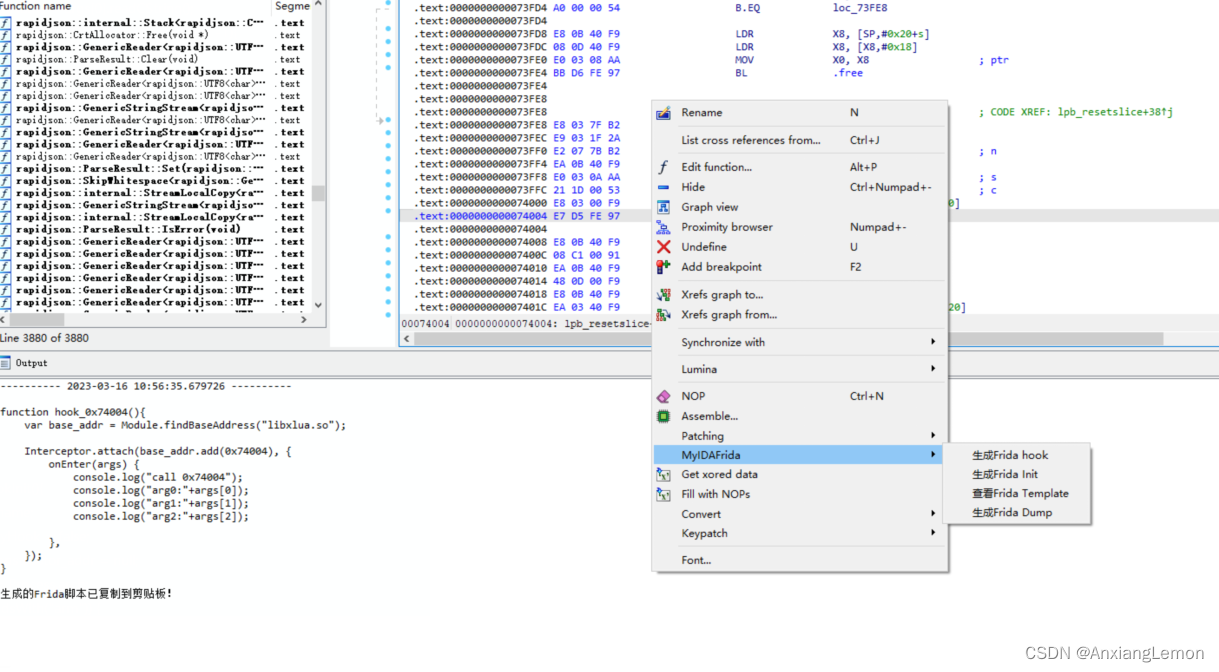
IDAFrida
IDA&Frida 前言 偶然间发现了一本秘籍《IDA脚本开发之旅》,这是白龙的系列文章,主要是安卓平台,笔者只是根据他的知识点学习,拓展,可以会稍微提及别的平台。本文并不会贴出他的思路分析,只对于源码进…...

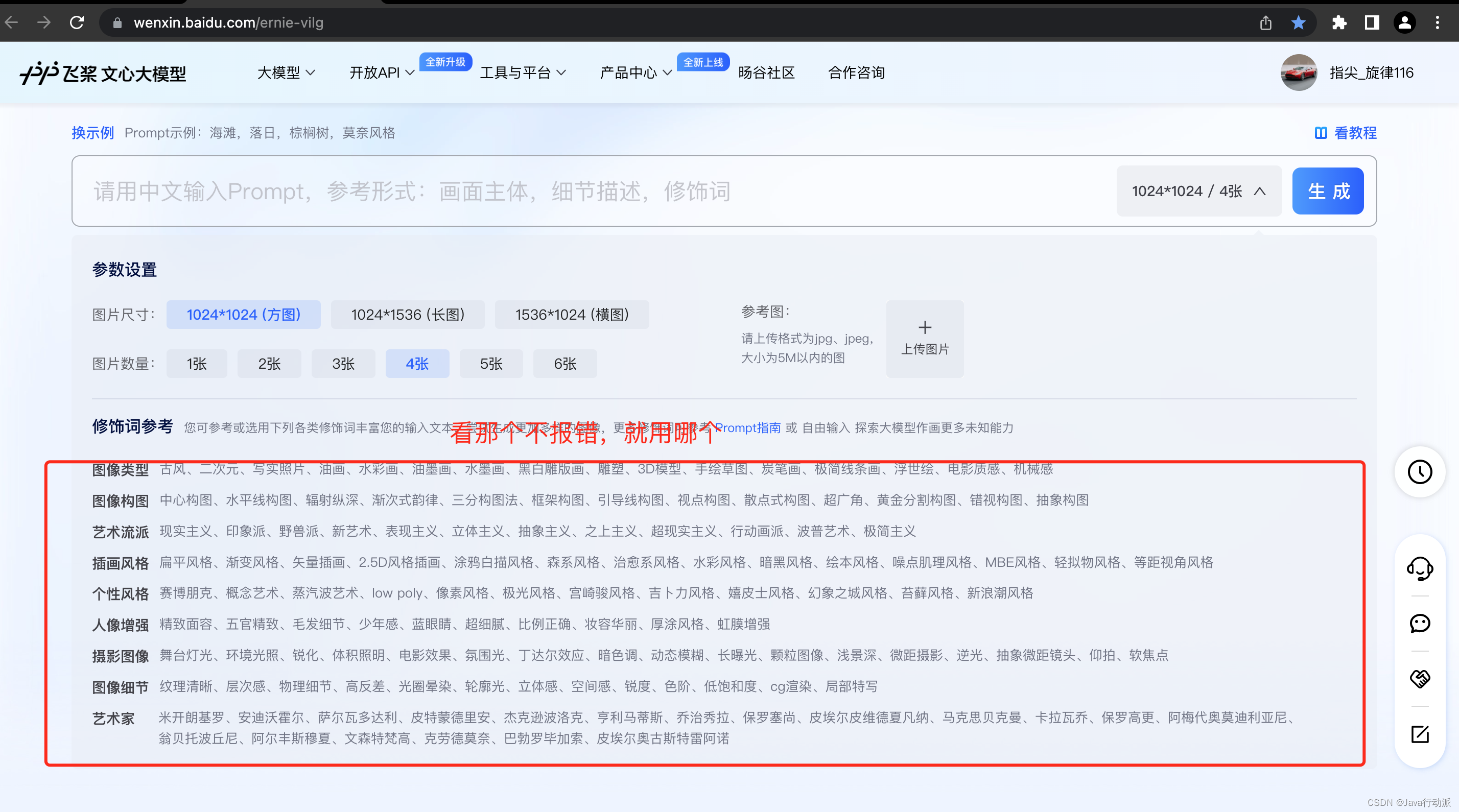
通过百度文心一言大模型作画尝鲜,感受国产ChatGPT的“狂飙”
3月16日下午,百度于北京总部召开新闻发布会,主题围绕新一代大语言模型、生成式AI产品文心一言。百度创始人、董事长兼首席执行官李彦宏,百度首席技术官王海峰出席,并展示了文心一言在文学创作、商业文案创作、数理推算、中文理解、…...

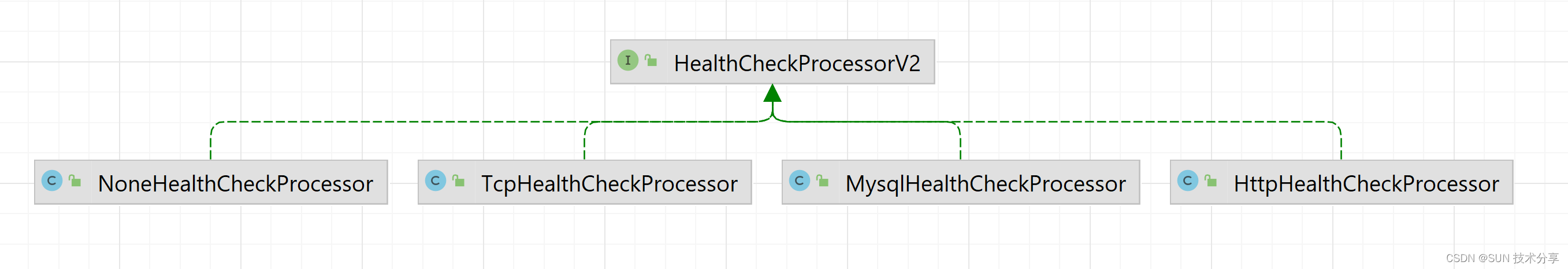
Nacos 注册中心 - 健康检查机制源码
目录 1. 健康检查介绍 2. 客户端健康检查 2.1 临时实例的健康检查 2.2 永久实例的健康检查 3. 服务端健康检查 3.1 临时实例的健康检查 3.2 永久实例服务端健康检查 1. 健康检查介绍 当一个服务实例注册到 Nacos 中后,其他服务就可以从 Nacos 中查询出该服务…...

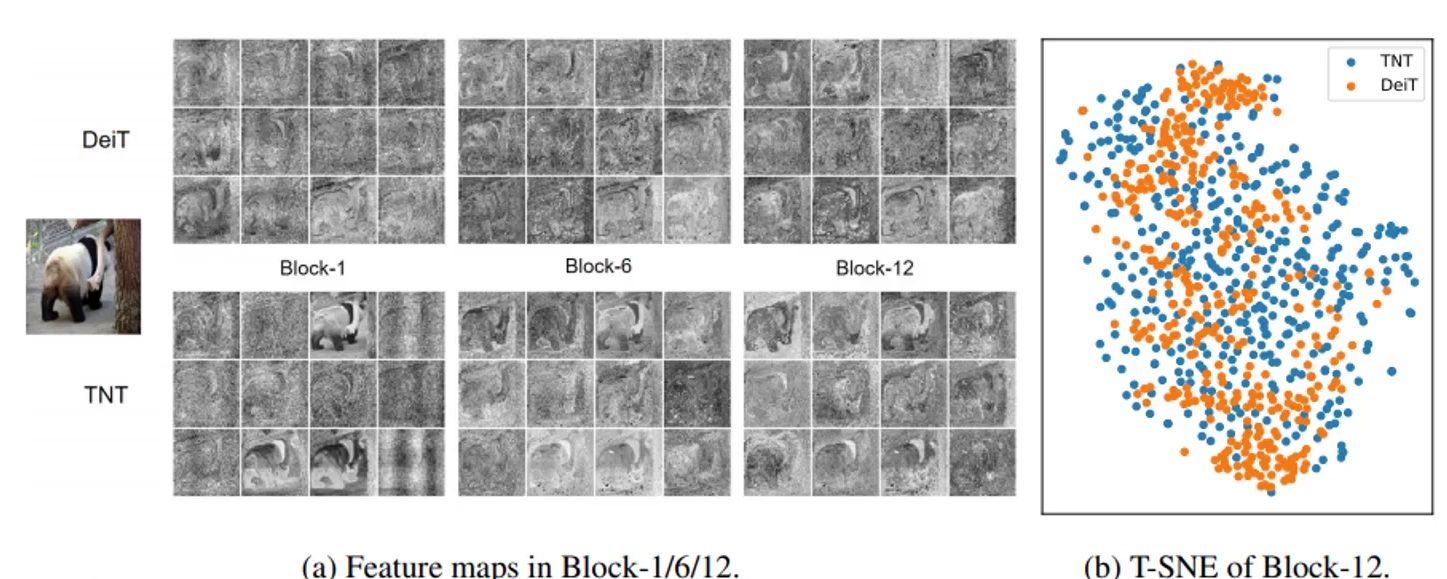
Transformer在计算机视觉中的应用-VIT、TNT模型
上期介绍了Transformer的结构、特点和作用等方面的知识,回头看下来这一模型并不难,依旧是传统机器翻译模型中常见的seq2seq网络,里面加入了注意力机制,QKV矩阵的运算使得计算并行。 当然,最大的重点不是矩阵运算&…...

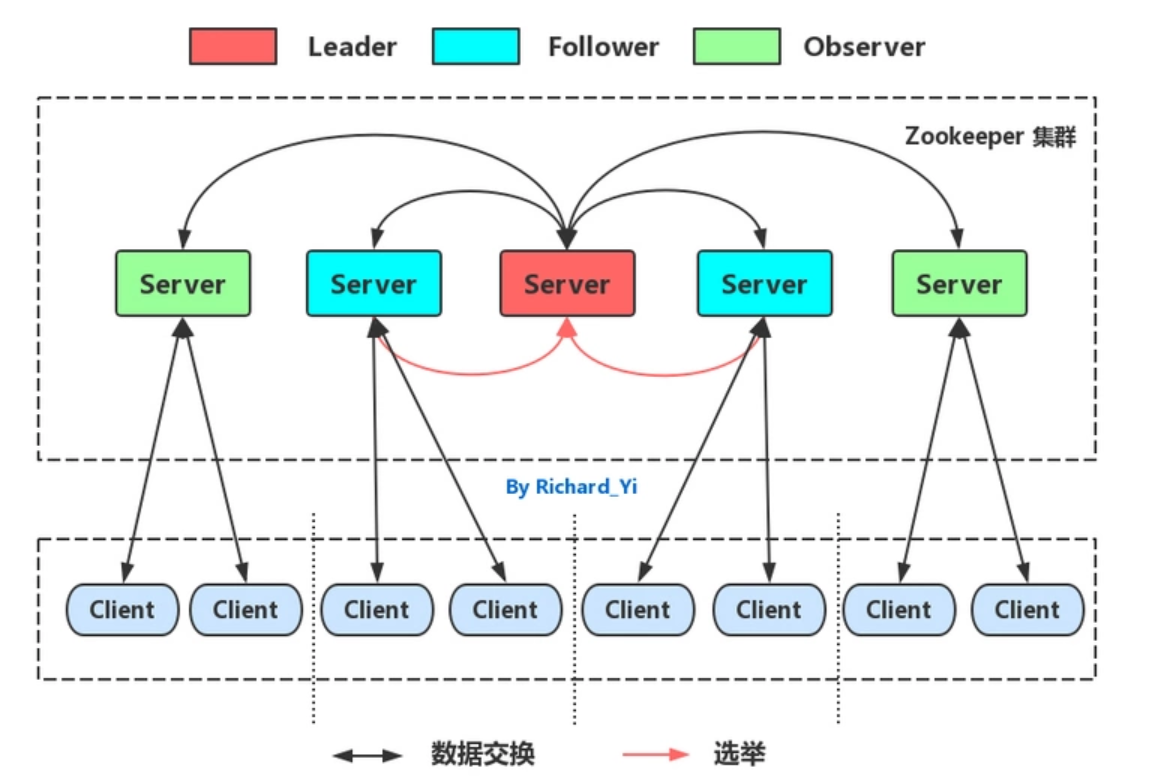
快速入门Zookeeper技术.黑马教程
快速入门Zookeeper技术.黑马教程一、初识 Zookeeper二、ZooKeeper 安装与配置三、ZooKeeper 命令操作1.Zookeeper 数据模型2.Zookeeper 服务端常用命令3.Zookeeper 客户端常用命令四、ZooKeeper JavaAPI 操作五、ZooKeeper JavaAPI 操作1.Curator 介绍2.Curator API 常用操作2.…...

网易C++实习一面
说下C11新特性 auto有没有效率上的问题?为什么?发生在什么时候? 说下单例模式 什么时候需要加锁,什么时候不需要加锁? 像printf这样的函数,自己本身不修改数据,但是其他人会修改数据&#x…...

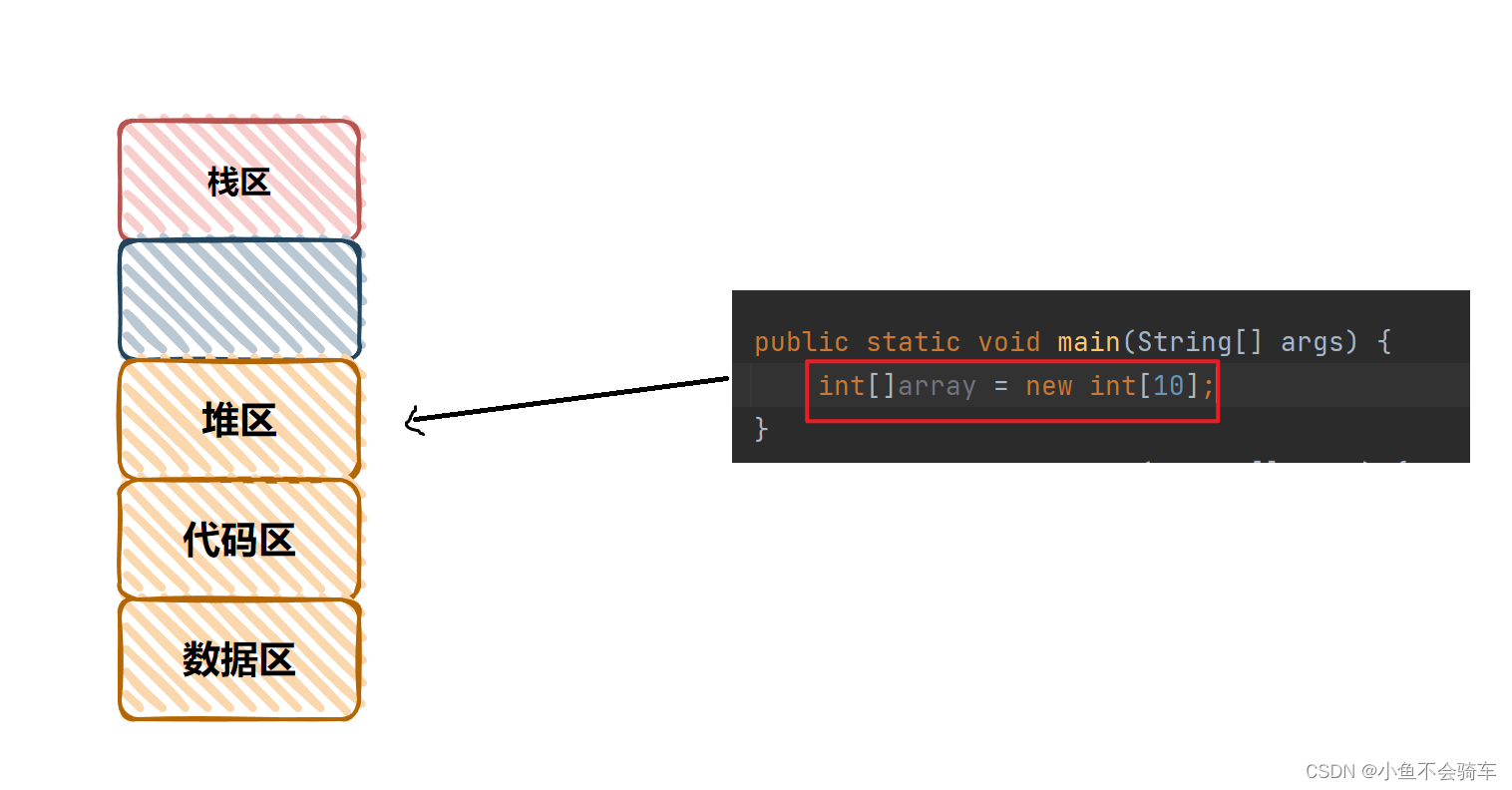
进程和线程的区别和联系
进程和线程的区别和联系1. 认识线程2. 进程和线程的关系3. 进程和线程的区别4. 线程共享了进程哪些资源1. 上下文切换2. 线程共享了进程哪些资源1.代码区2. 数据区3. 堆区1. 认识线程 线程是进程的一个实体,它被包含在进程中,一个进程至少包含一个线程,一个进程也可以包含多个…...

Java学习笔记——集合
目录集合与数组的对比集合体系结构Collection——常见成员方法Collection——迭代器基本使用Collection——迭代器原理分析Collection——迭代器删除方法增强for——基本格式增强for——注意点Collection——练习集合与数组的对比 package top.xxxx.www.CollectionDemo;import …...

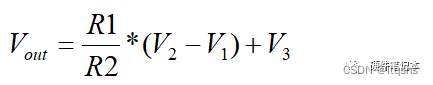
差分运放公式推导-运算放大器
不知道大家有没遇到这种情况,在计算电路的时候,有时候会突然的忘记一些公式啊啥的,需要回去翻看笔记或者查资料,知其然而不知其所以然。今天跟大家一起来一起推导一遍差分运放的计算过程。 计算过程其实归根结底还是根据运放的虚…...

金丹二层 —— 字符串长度求解的四种方法
前言: 1.CSDN由于我的排版不怎么好看,我的有道云笔记比较美观,请移步有道云笔记 2.修炼必备 1)入门必备:VS2019社区版,下载地址:Visual Studio 较旧的下载 - 2019、2017、2015 和以前的版本 (m…...

深入剖析Linux——进程信号
致前行的人: 要努力,但不着急,繁花锦簇,硕果累累都需要过程! 目录 1.信号概念 1.1生活角度的信号 2. 技术应用角度的信号 3.Linux操作系统中查看信号 4.常用信号发送 4.1通过键盘发送信号 4.2调用系统函数发送信号 4.3…...

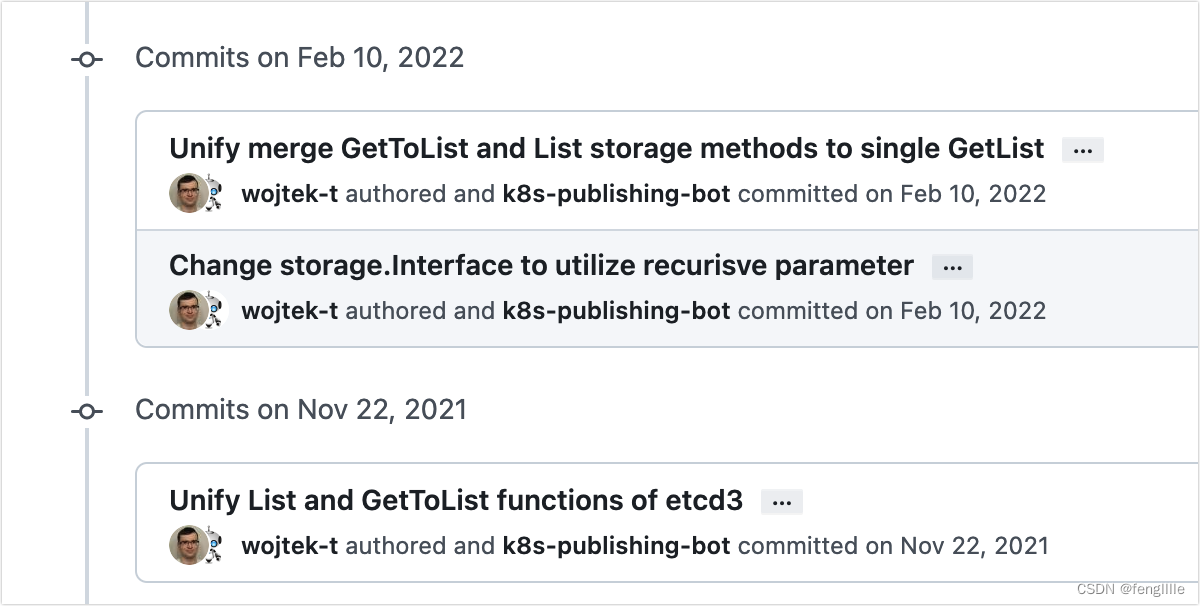
API-Server的监听器Controller的List分页失效
前言 最近做项目,还是K8S的插件监听器(理论上插件都是通过API-server通信),官方的不同写法居然都能出现争议,争议点就是对API-Server的请求的耗时,说是会影响API-Server。实际上通过源码分析两着有差别&am…...

jupyter notebook 进阶使用:nbextensions,终极避坑
jupyter notebook 进阶使用:nbextensions,终极避坑吐槽安装 jupyter_contrib_nbextensions1. Install the python package(安装python包)方法一,PIP:方法二,Conda(推荐)&…...

C 语言编程 — Doxygen + Graphviz 静态项目分析
目录 文章目录目录安装配置解析Project related configuration optionsBuild related configuration optionsConfiguration options related to warning and progress messagesConfiguration options related to the input filesConfiguration options related to source brows…...

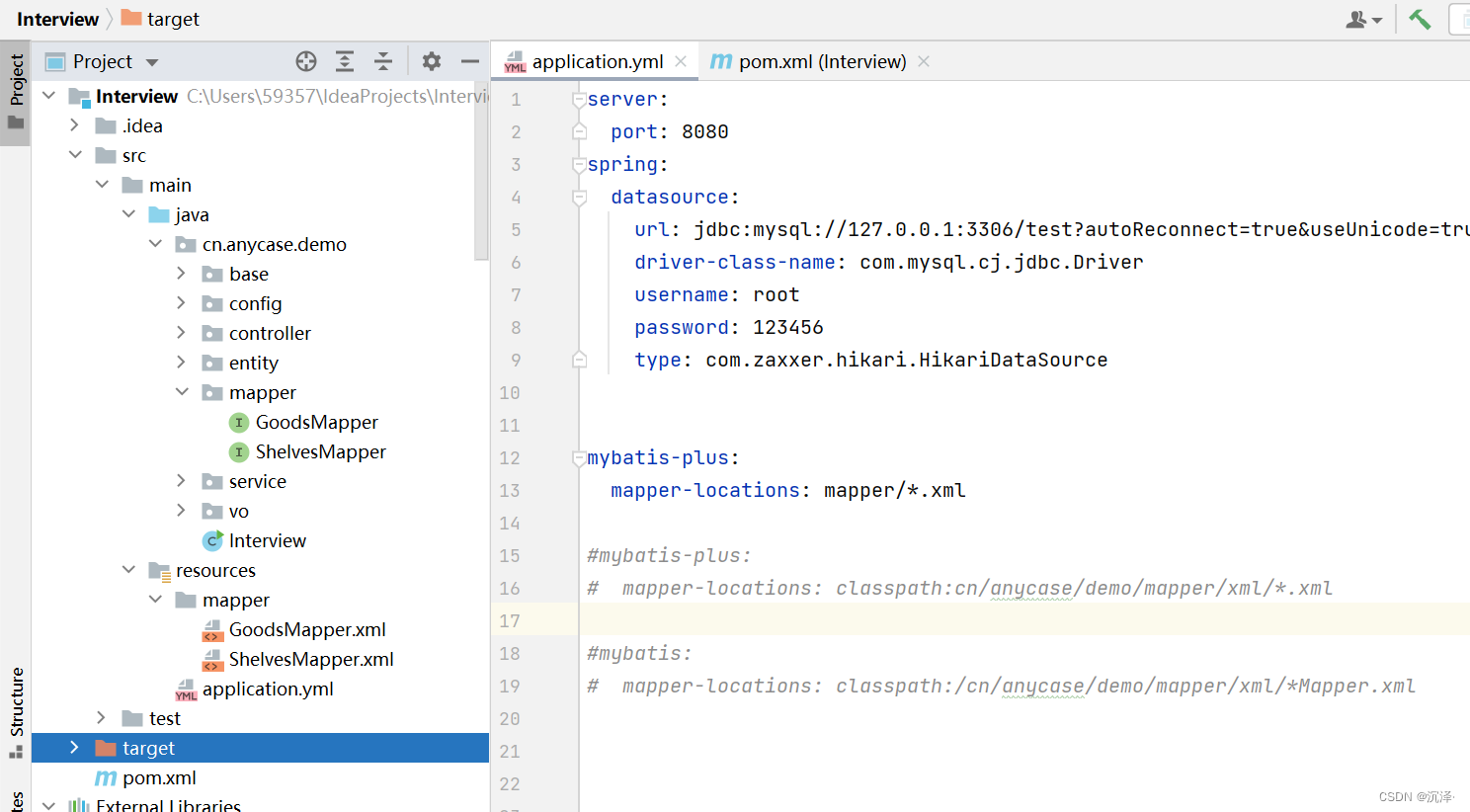
Mybatis报BindingException:Invalid bound statement (not found)异常
一、前言 本文的mybatis是与springboot整合时出现的异常,若使用的不是基于springboot,解决思路也大体一样的。 二、从整合mybatis的三个步骤排查问题 但在这之前,我们先要知道整合mybatis的三个重要的工作,如此才能排查&#x…...

HttpRunner3.x(1)-框架介绍
HttpRunner 是一款面向 HTTP(S) 协议的通用测试框架,只需编写维护一份 YAML/JSON 脚本,即可实现自动化测试、性能测试、线上监控、持续集成等多种测试需求。主要特征继承的所有强大功能requests ,只需以人工方式获得乐趣即可处理HTTP…...

pytest学习和使用20-pytes如何进行分布式测试?(pytest-xdist)
20-pytes如何进行分布式测试?(pytest-xdist)1 什么是分布式测试?2 为什么要进行分布式测试?2.1 场景1:自动化测试场景2.2 场景2:性能测试场景3 分布式测试有什么特点?4 分布式测试关…...

三、Python 操作 MongoDB ----非 ODM
文章目录一、连接器的安装和配置二、新增文档三、查询文档四、更新文档五、删除文档一、连接器的安装和配置 pymongo: MongoDB 官方提供的 Python 工具包。官方文档: https://pymongo.readthedocs.io/en/stable/ pip安装,命令如下࿱…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
