P6 优化篇 - 数据折线图可视化步骤
-
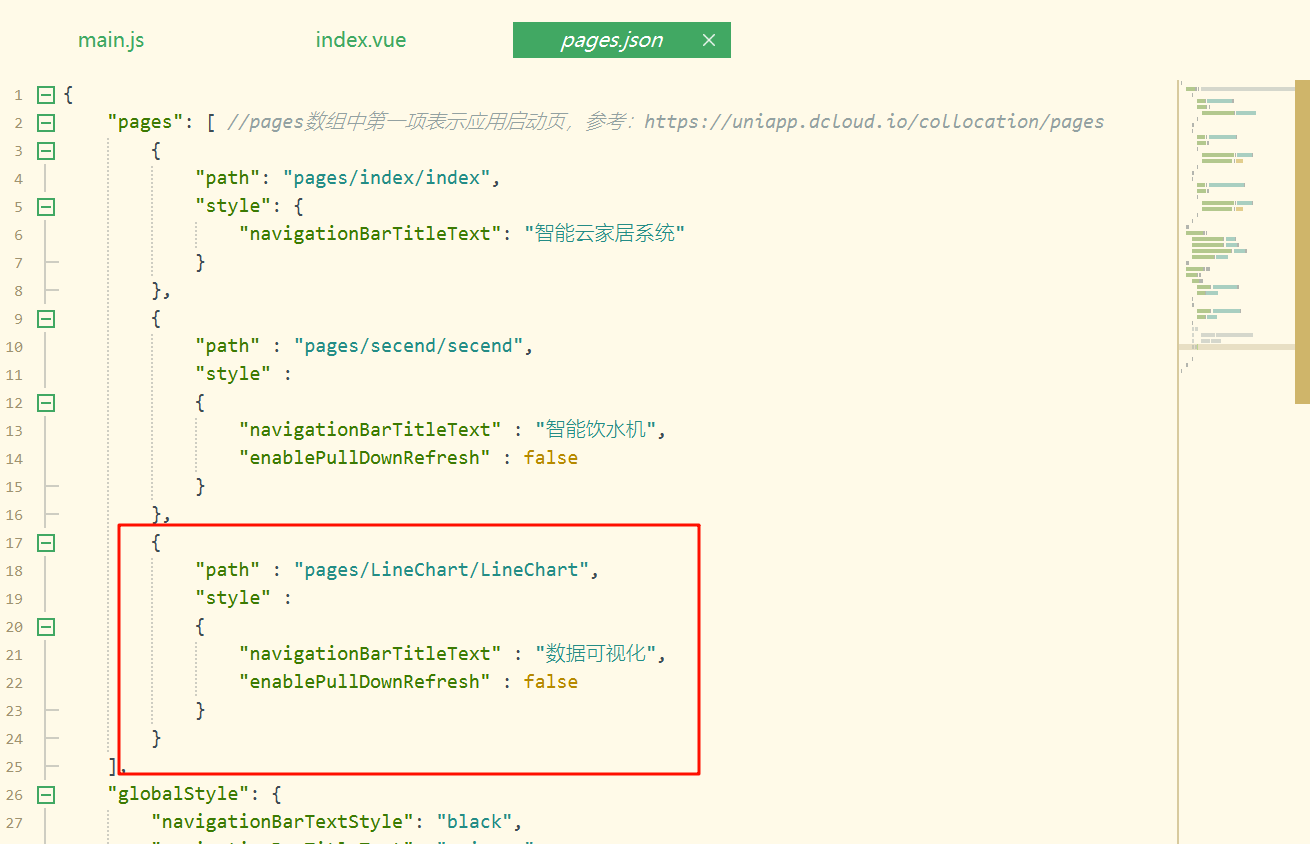
增加新页面, 则需要在 page.json里面增加页面信息

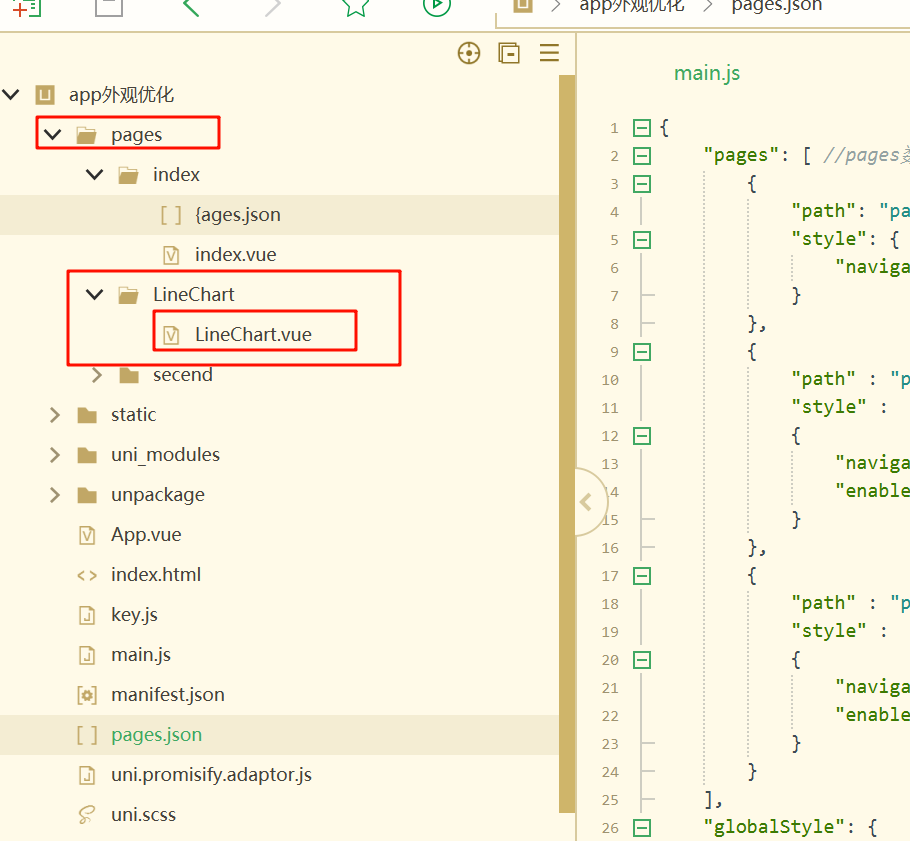
2.添加目录, 和路径

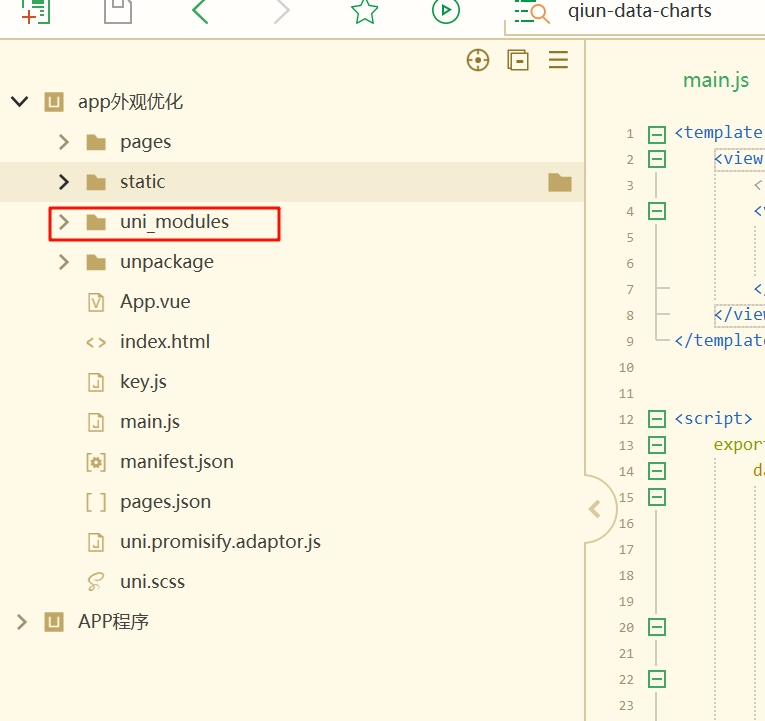
- 同时也要添加目录了 , 新建目录LineChart , 添加文件LineChart.vue

4.LineChart.vue 直接复制黏贴
<template><view class="container"><!-- 图表显示区域 --><view class="charts-box"><!-- qiun-data-charts 组件用于显示类型为line的折线图,传入的数据包括图表选项opts和图表数据chartData --><qiun-data-charts type="line" :opts="opts" :chartData="chartData" /></view></view>
</template><script>export default {data() {return {// 温度和湿度数据temp: '',humi: '',// 图表数据对象,包含时间轴(categories)和数据系列(series)chartData: {categories: [], // 时间轴,用于x轴显示series: [{ // 数据系列name: '温度',data: [] // 温度数据数组},{name: '湿度',data: [] // 湿度数据数组}]},// 图表选项opts: {color: ["#1890FF", "#91CB74"], // 系列颜色padding: [15, 10, 0, 15], // 图表内边距enableScroll: false, // 禁用滚动legend: {}, // 图例配置xAxis: {disableGrid: true, // 禁用网格线rotateLabel: true, // 旋转标签},yAxis: {gridType: "dash", // 网格线类型为虚线dashLength: 2 // 虚线段长},extra: {line: {type: "straight", // 线型为直线width: 2, // 线宽activeType: "hollow" // 激活点类型为空心}}},// 认证令牌token: '',}},onLoad(options) {// 页面加载时从本地存储获取认证令牌this.token = uni.getStorageSync('token');},onShow() {// 页面显示时获取设备数据,并设置2秒定时刷新数据this.fetchDevData();setInterval(() => {this.fetchDevData();}, 2000);},methods: {// 获取设备数据的方法fetchDevData() {uni.request({url: 'https://iot-api.heclouds.com/thingmodel/query-device-property', // 示例接口地址method: 'GET',data: {product_id:'43vX0O55iC',device_name:'d1'},header: {'authorization': this.token // 使用认证令牌},success: (res) => {let now = new Date();let hours = now.getHours().toString().padStart(2, '0');let minutes = now.getMinutes().toString().padStart(2, '0');let seconds = now.getSeconds().toString().padStart(2, '0');let currentTime = `${hours}:${minutes}:${seconds}`;// 更新温度和湿度数据this.temp = res.data.data[2].value;this.humi = res.data.data[0].value;// 限制数据点数量,避免数据过多if (this.chartData.categories.length >= 10) {this.chartData.categories.shift();this.chartData.series[0].data.shift();this.chartData.series[1].data.shift();}// 添加新的数据点this.chartData.categories.push(currentTime);this.chartData.series[0].data.push(this.temp);this.chartData.series[1].data.push(this.humi);// 触发图表更新this.chartData = {...this.chartData};}});},}}
</script><style>.container {display: flex;flex-direction: column;}.charts-box {width: 100%;height: 300px;/* 设置图表容器的高度 */}
</style>
-
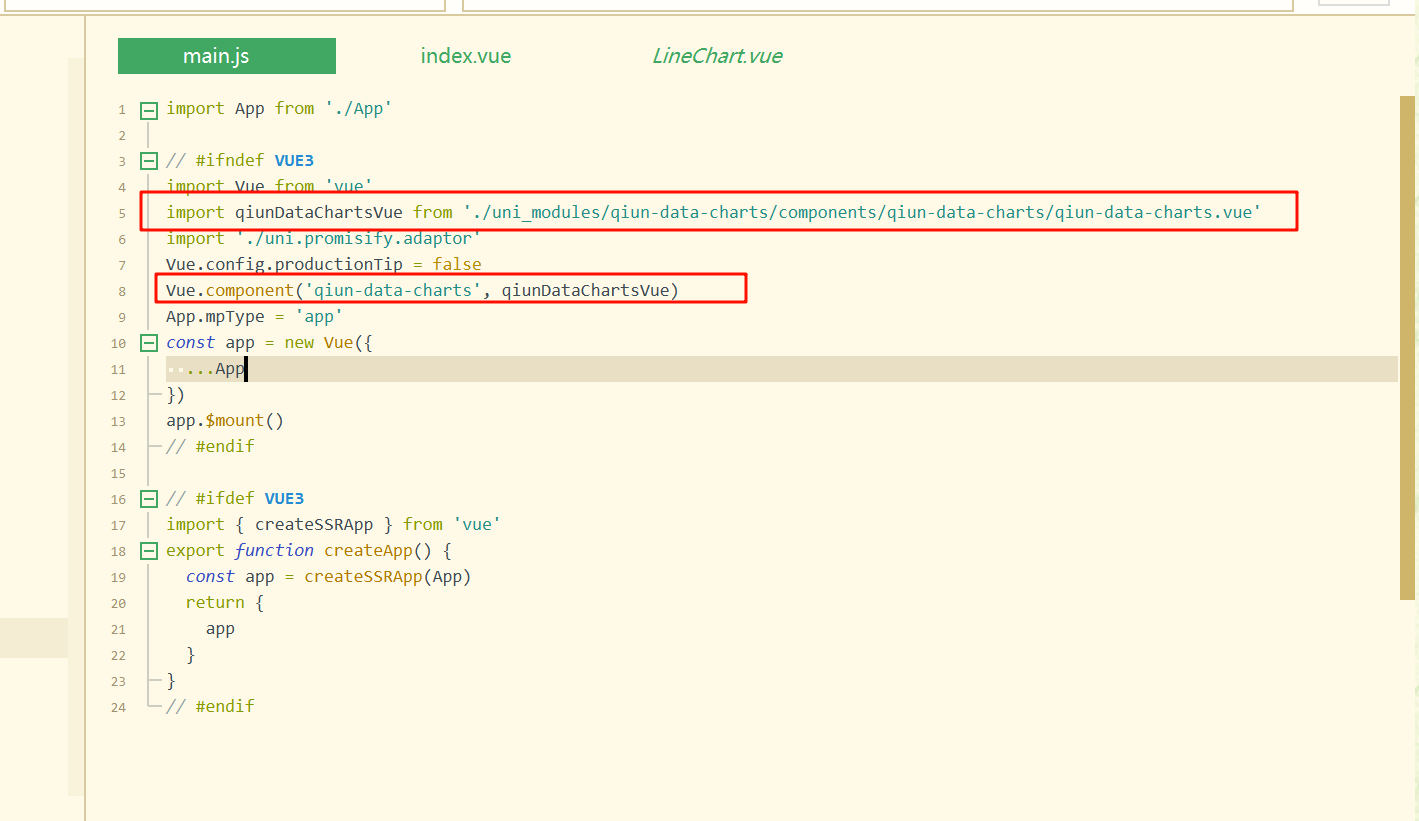
同时因为 4. 里面引入了 图表, 所以我们也要在main.js
里面引入
import qiunDataChartsVue from './uni_modules/qiun-data-charts/components/qiun-data-charts/qiun-data-charts.vue'Vue.component('qiun-data-charts', qiunDataChartsVue)

-
到了图表页面, 我们还有引入库, 把这个压缩包解压即可

-
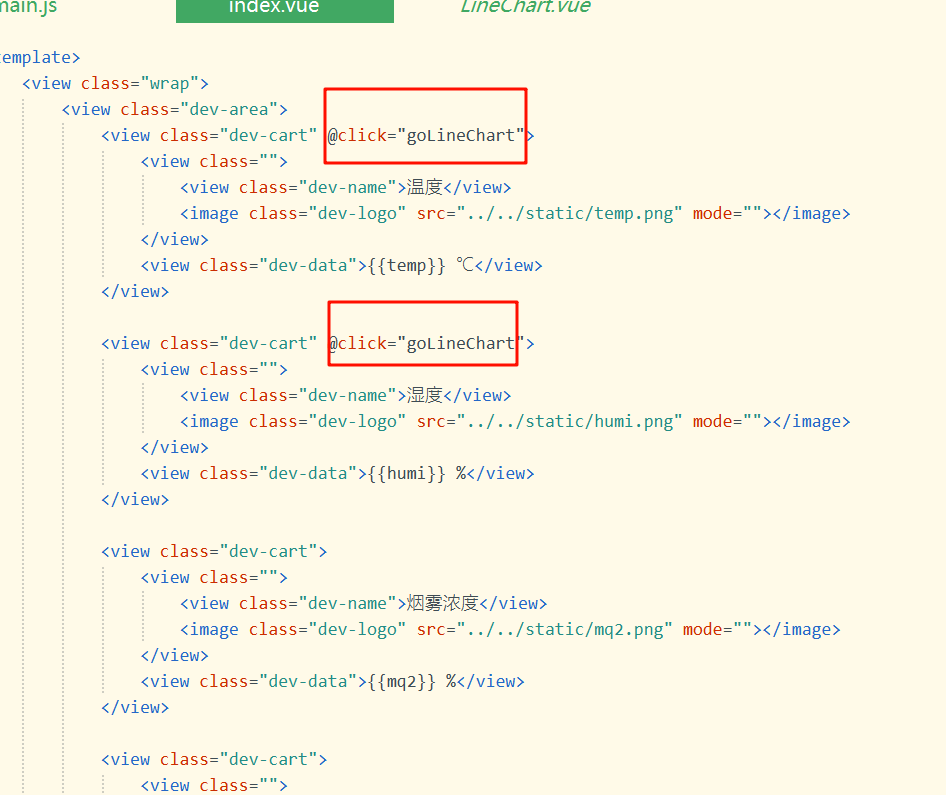
在index.vue里面去调用图表

- 方法里面调用这个, 记得url路径换成图表vue的
// 跳转到折线图页面的方法goLineChart() {// 将认证令牌存储在本地,供其他页面使用uni.setStorageSync('token', this.token);// 页面跳转uni.navigateTo({url:'/pages/LineChart/LineChart'});},

8.图标vue里面的 id和name要改成自己的

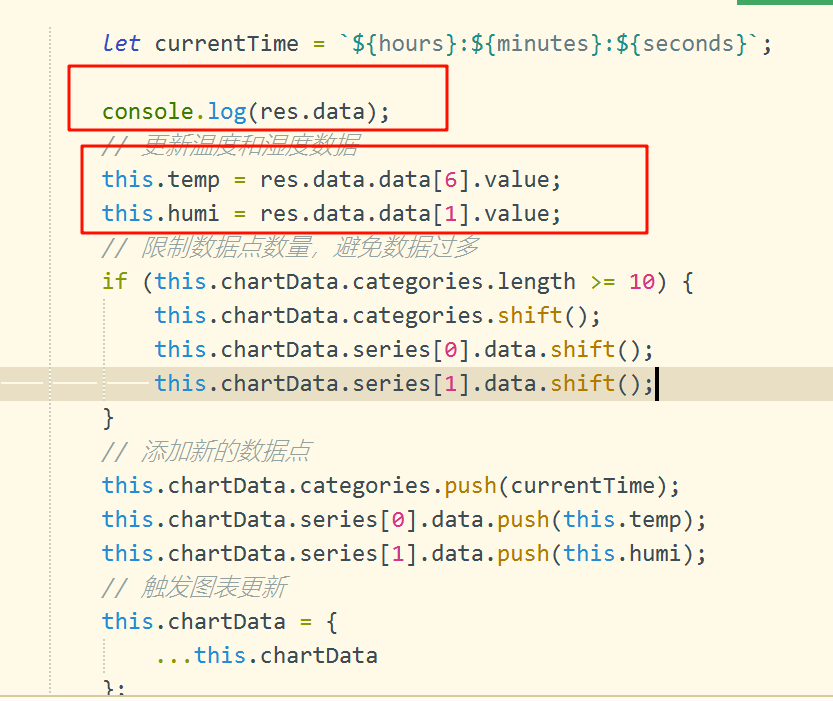
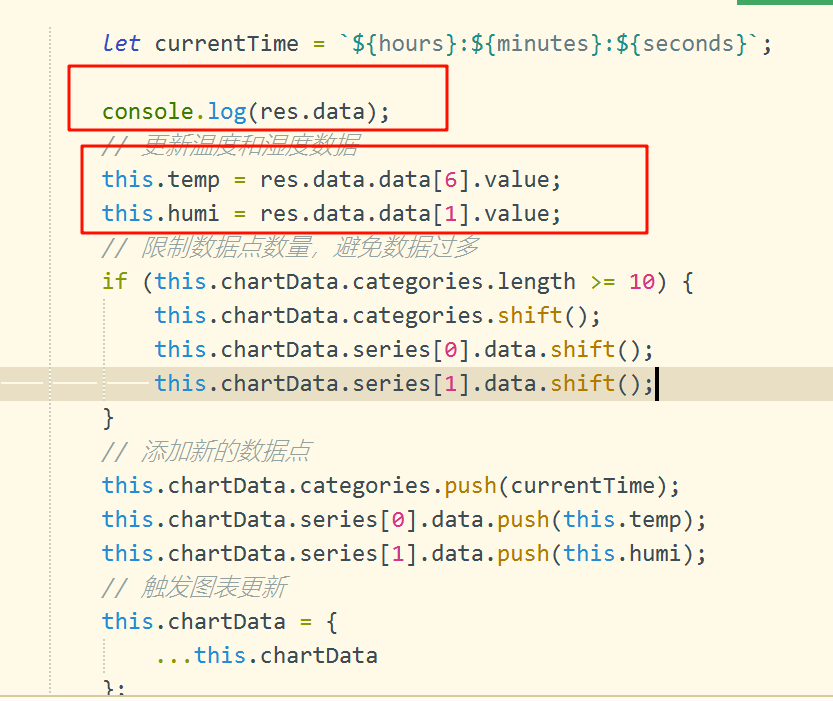
9.LineChart.vue里面的图表数据, 要自己对照:

10.然后运行,其余可以自行修改
相关文章:

P6 优化篇 - 数据折线图可视化步骤
增加新页面, 则需要在 page.json里面增加页面信息 2.添加目录, 和路径 同时也要添加目录了 , 新建目录LineChart , 添加文件LineChart.vue 4.LineChart.vue 直接复制黏贴 <template><view class"container"><!-- 图表显示区域 --><view cla…...

优选算法之二分查找(上)
目录 一、二分查找 1.题目链接:704. 二分查找 2.题目描述: 3.算法流程: 4.算法代码: 二、在排序数组中查找元素的第一个和最后一个位置 1.题目链接:34. 在排序数组中查找元素的第一个和最后一个位置 2.题目描述…...

JavaScript(16)——定时器-间歇函数
开启定时器 setInterval(函数,间隔时间) 作用:每隔一段时间调用这个函数,时间单位是毫秒 例如:每一秒打印一个hello setInterval(function () { document.write(hello ) }, 1000) 注:如果是具名函数的话不能加小括号…...

VUE中的重点*
1.MVC 和 MVVM的区别? MVC:M(model数据)、V(view视图),C(controlle控制器) 缺点是前后端无法独立开发,必须等后端接口做好了才可以往下走; 前端没…...

rabbitmq生产与消费
一、rabbitmq发送消息 一、简单模式 概述 一个生产者一个消费者模型 代码 //没有交换机,两个参数为routingKey和消息内容 rabbitTemplate.convertAndSend("test1_Queue","haha");二、工作队列模式 概述 一个生产者,多个消费者&a…...

spring-boot3.x整合Swagger 3 (OpenAPI 3) +knife4j
1.简介 OpenAPI阶段的Swagger也被称为Swagger 3.0。在Swagger 2.0后,Swagger规范正式更名为OpenAPI规范,并且根据OpenAPI规范的版本号进行了更新。因此,Swagger 3.0对应的就是OpenAPI 3.0版本,它是Swagger在OpenAPI阶段推出的一个…...

SM2隐式证书用户公私钥生成python代码实现
GMT0130-2023具体描述基于SM2算法的隐式证书公钥机制,这里尝试Python代码实现密钥生成部分功能,具体如下,椭圆曲线计算实现使用python第三方包gmssl。 #生成用户私钥Da和公钥Pa,其中Da(tAdA)mod N,Pa可以直…...

IEC104转MQTT网关快速实现了IEC104到MQTT的转换和数据交互
随着智能电网技术的不断进步,IEC 104(IEC 60870-5-104)协议作为电力系统中重要的远动通信标准,正逐步融入更广泛的物联网生态系统中。亚马逊AWS(Amazon Web Services),作为全球领先的云计算服务…...

【OpenCV C++20 学习笔记】调节图片对比度和亮度(像素变换)
调节图片对比度和亮度(像素变换) 原理像素变换亮度和对比度调整 代码实现更简便的方法结果展示 γ \gamma γ校正及其实操案例线性变换的缺点 γ \gamma γ校正低曝光图片矫正案例代码实现 原理 关于OpenCV的配置和基础用法,请参阅本专栏的其…...

web UI自动化测试 浏览器模式设置
自动化之浏览器模式设置 做selenium UI自动化测试时,每次都需要启动浏览器、用例运行结束后再关闭浏览器,浏览器启动相当地耗费时间,在本机运行用例的话还得放开双手,可以使用chrome的headless模式,让浏览器在后台运行…...

OpenCV图像滤波(1)双边滤波函数bilateralFilter的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 功能描述 bilateralFilter是图像处理和计算机视觉领域中的一种高级图像滤波技术,特别设计用于在去除噪声的同时保留图像的边缘和细节。相比于传…...

前端开发使用Big.js精算避免误差
1、下载 npm install big.js 全局引入还是局部引入可根据项目框架及个人需求 2、静态引入 < script src https://unpkg.com/big.js6.0.0/big.mjs > </ script > 或者 import Big from https://raw.githubusercontent.com/mikemcl/big.js/v6.0.0/big.mjs; i…...

在 Ubuntu 22.04/20.04 安装 CVAT 和 SAM 指南
1. 安装 Docker 和 Docker Compose sudo apt-get update sudo apt-get --no-install-recommends install -y \apt-transport-https \ca-certificates \curl \gnupg-agent \software-properties-common curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-ke…...

【SpringCloud】 微服务分布式环境下的事务问题,seata大合集
目录 微服务分布式环境下的事务问题 分布式事务 本地事务 BASE理论与强弱一致性 BASE理论 强弱一致性 常见分布式事务解决方案 - 2PC 常见分布式事务解决方案 - TCC 常见分布式事务解决方案 - 最大努力通知 常见分布式事务解决方案 - 最终一致性 Seata介绍与术语 Seata…...

vite5+vue3开发阅读APP实战笔记20240725
目前界面长成这样: 配置别名 修改vite.config.js import {defineConfig} from vite import vue from vitejs/plugin-vue import path from "path"// https://vitejs.dev/config/ export default defineConfig({server: {open: true,port: 8088,},plug…...

Intel任命Micron技术开发主管领导Intel Foundry制造运营
- **新闻要点**:Intel聘请了Micron的技术开发主管Dr. Naga Chandrasekaran担任首席全球运营官、执行副总裁以及Intel Foundry制造和供应链组织的总经理。他将负责Intel的所有制造运营事务。 #### 任命背景 - **领导团队**:Chandrasekaran将成为Intel执行…...

苹果发布iOS 18 Beta 4,新增CarPlay 壁纸等多项功能改进
本文首发于公众号“AntDream”,欢迎微信搜索“AntDream”或扫描文章底部二维码关注,和我一起每天进步一点点 iOS 18 Beta 4:新功能与改进的探索 苹果公司在2024年7月9日向开发者推送了iOS 18的第四个开发者预览版Beta 4更新,内部…...

谷粒商城实战笔记-50-51-商品分类的删除
文章目录 一,50-商品服务-API-三级分类-删除-逻辑删除1,逻辑删除的配置1.1 配置全局的逻辑删除规则(可省略)1.2 配置逻辑删除Bean(可省略)1.3 Bean相应字段上加上注解TableLogic 2,后台接口开发…...

vue3+g2plot实现词云图
词云图 效果预览: 核心代码: import {WordCloud } from @antv/g2plot;fetch(https://gw.alipayobjects.com/os/antfincdn/jPKbal7r9r/mock.json).then((res) => res.json()).then((data) => {const wordCloud = new WordCloud(container, {data,wordField: x,weigh…...

Golang | Leetcode Golang题解之第273题整数转换英文表示
题目: 题解: var (singles []string{"", "One", "Two", "Three", "Four", "Five", "Six", "Seven", "Eight", "Nine"}teens []string{&…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...
