history,hash缓存那些事
vue-router 中的 createWebHistory,createWebHashHistory两种模式
createWebHistory
是基于 window.history 对象是HTML5提供的用于维护当前标签页浏览历史的对象,主要功能是前进后退和在不刷新页面的情况下,修改地址栏里的URL地址。history 模式就是利用了 HTML5 historyAPI,所以也叫 HTML5 模式,Vue Router 中是用 createWebHistory() 创建。地址发生变化 都会出现404 而404 会在服务器上映射到index.html中,重新请求资源!
createWebHashHistory
是用 createWebHashHistory() 创建,hash指的是地址中 # 号以及后面的字符,这个 # 就是hash符号,中文名叫哈希符或锚点,哈希符后面的值,我们称之为哈希值!我们虽然在访问的过程,在 URL 会出现#,但是此方式不会抱憾在HTTP的请求中,所以对服务器没有任何影响,因为此方式不经过服务器,所以url的hash的改变不会重新加载页面,所以如果第一次加载完html 之后在后面操作都会出现,不会是最新的资源的情况!但是这中对SEO也有影响!
缓存
为了后面更好的归类,这里我把缓存分为两类,一类是静态资源,不管是图片 js css 等等 只要是打包生成出来的统一叫静态资源,第二种就是动态的 也就是我们在请求服务器的接口动态处理dom 填补动态数据!
动态资源缓存问题
不难看出,就是请求的url被缓存啦,其实也好好处理,前端项目基本都是统一的请求器,直接在请求器上统一拦截,url上加上时间戳后缀!这样保证每次url 不是相同的,这个在以前的项目中 ,客户用的ie浏览器,get请求 都被缓存,这个貌似是IE的特殊性的坑!当时就通过时间戳的形式处理!如果没有统一的请求器的,要么一个一个改,要么写个xhr去处理!
静态资源缓存问题
无论createWebHistory,createWebHashHistory的哪一种打包生成的一些静态资源做一次文件签名即可,vite.config.js配置处理,这样处理每次打包都会变更js的文件名,默认的只会改动变更的文件,
build: {hash: true,manifest: true,rollupOptions: {output: {// 入口文件名entryFileNames: `assets/[name].${timeStamp}.js`,// 块文件名chunkFileNames: `assets/[name]-[hash].${timeStamp}.js`,// 资源文件名 css 图片等等assetFileNames: `assets/[name]-[hash].${timeStamp}.[ext]`,},},}
nginx 上禁止缓存html
location = /index.html {root /Volumes/wanglaibin/work/vite-project/dist;expires 0;add_header Cache-Control "no-cache, no-store, must-revalidate";}
index.html 上禁止html
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Expires" content="0">
上面的配置,无关createWebHistory,createWebHashHistory,因为只要重新加载html都会请求最新的资源,只是createWebHistory相对友好,因为每次地址变更都会请求都会经过服务器,而createWebHashHistory只有在第一次加载或者F5刷新才会请求资源。
针对createWebHashHistory的缓存方式
该方式如何处理,我们都知道,每次url地址变更没有经过服务器,所以才造成一个后面所有操作都会以第一次的加载html资源做处理,后面发布变,前端在方式过程中,只要不发生重载html的操作,都会出现请求旧的资源,如果没有访问过资源,可能出现找不到资源的情况!
我们知道这个造成的原因,所以我们通过某种方式,来告知相应的版本更新,做一次资源的重新加载!所以我们只能从路由的钩子上做处理,当我们路由变更时,请求前端的某个资源文件,记录当前的hash值,每次变更跟客户端做相应的比较,如果不一致,直接通知用户,当前系统版本升级,需要重新加载!之后重载整个html的入口!目前两种方式可以处理:
第一种在 vite中的异常事件中处理,在vite加载动态导入失败时,会触发 vite:preloadError 事件,所以我们监听这个错误事件,不过这种如果以前缓存过文件,改方式也不会出发最新的操作
window.addEventListener('vite:preloadError', (event) => {console.log('检测到有新版本,5秒后即将刷新...');// 更好的用户体验 可以做个tipssetTimeout(() => {window.location.reload(true) // 例如,刷新页面console.log('页面已更新为最新版本...');}, 5000)
})
第二种在 打包的过程中,我们生成相应的json文件信息,在路由的请求的钩子上处理,每次路由变更请求对比版本变化来决定是否做一个重载url;
在vite.config.js中编写插件生成相应的json文件
import { fileURLToPath, URL } from 'node:url'
import upgradePlugin from './version-upgrade-plugin'
...
const timeStamp = new Date().getTime();
// https://vitejs.dev/config/
export default defineConfig({define: {__APP_VERSION__: timeStamp,},plugins: [...upgradePlugin({version: timeStamp})],...build: {hash: true,manifest: true,rollupOptions: {output: {// 入口文件名entryFileNames: `assets/[name].${timeStamp}.js`,// 块文件名chunkFileNames: `assets/[name]-[hash].${timeStamp}.js`,// 资源文件名 css 图片等等assetFileNames: `assets/[name]-[hash].${timeStamp}.[ext]`,},},}
})version-upgrade-plugin.js
export default (options) => {let configreturn {name: 'version-upgrade',configResolved(resolvedConfig) {// 存储最终解析的配置config = resolvedConfig},async buildStart() {console.log('')console.log('生成项目文件信息')const fs = await import('fs').then((module) => module.default);const path = await import('path').then((module) => module.default)// 生成版本信息文件路径const file = config.publicDir + path.sep + 'version.json'// 这里使用编译时间作为版本信息const content = JSON.stringify({ version: options.version })if (fs.existsSync(config.publicDir)) {writeVersion(file, content)} else {fs.mkdir(config.publicDir, (err) => {if (err) throw errwriteVersion(file, content)})}console.log(config, file)}}
}const writeVersion = async (versionFile, content) => {const fs = await import('fs').then((module) => module.default);// 写入文件fs.writeFile(versionFile, content, 'utf8', (err) => {if (err) throw err})
}
路由上处理
router.afterEach(async () => {await isHeavyLoadPage();
});function isHeavyLoadPage() {if (process.env.NODE_ENV === 'development') returnfetch(`version.json?t=${Date.now()}`).then(res => res.json()).then(data => {console.log(data)if (__APP_VERSION__ !== data.version) {alert(__APP_VERSION__, data.version)setTimeout(() => {window.location.reload(true) // 例如,刷新页面console.log('页面已更新为最新版本...');}, 5000)}}).catch(function (e) {console.log(e)})}
其实我们做项目找到问题的本质,从本质上找相应的解决方案进行处理,才不会无任何头绪!也不至于没有任何方向!
相关文章:

history,hash缓存那些事
vue-router 中的 createWebHistory,createWebHashHistory两种模式 createWebHistory 是基于 window.history 对象是HTML5提供的用于维护当前标签页浏览历史的对象,主要功能是前进后退和在不刷新页面的情况下,修改地址栏里的URL地址。histor…...

Spring Boot的Web开发
目录 Spring Boot的Web开发 1.静态资源映射规则 第一种静态资源映射规则 2.enjoy模板引擎 3.springMVC 3.1请求处理 RequestMapping DeleteMapping 删除 PutMapping 修改 GetMapping 查询 PostMapping 新增 3.2参数绑定 一.支持数据类型: 3.3常用注解 一.Request…...

Spark 解析嵌套的 JSON 文件
1、什么是嵌套的JSON文件? 嵌套的JSON文件是指文件中包含了嵌套的JSON对象或数组。例如,以下是一个嵌套的JSON文件的示例: {"name": "John","age": 30,"address": {"street": "123…...

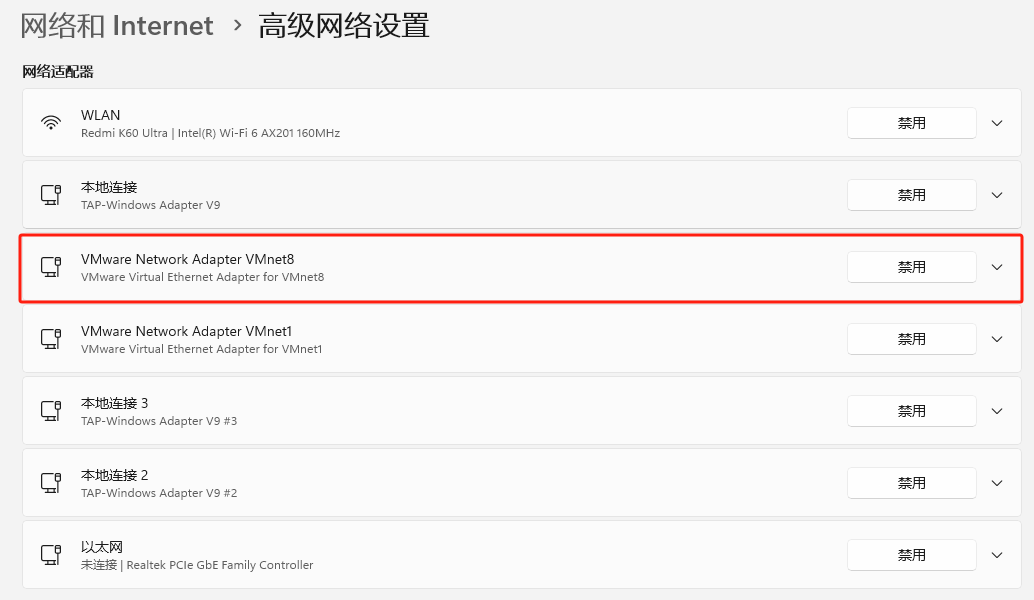
VMware虚拟机中CentOS7自定义ip地址并且固定ip
配置固定ip(虚拟机) 前提:虚拟机网络配置成,自定义网络并选择VMnet8(NAT 模式) 操作(如下图):点击虚拟机–》设置–》–》硬件–》网络适配器–》自定义:特定虚拟网络–》选择:VMnet8(NAT 模式) 虚拟机网络设置 需要记…...

CCS(Code Composer Studio 10.4.0)编译软件中文乱码怎么解决
如果是所有文件都出现了中文乱码这时建议直接在窗口首选项中修改:选择"Window" -> "Preferences",找到"General" -> "Workspace",将"Text file encoding"选项设置为"Other&quo…...

Flutter 3 完全支持网页端
Flutter 3 可以用于开发网页端应用。自 Flutter 2.0 起,Flutter 就已经支持 Web 平台,并且在 Flutter 3 中得到了进一步的改进和优化。以下是使用 Flutter 3 开发网页端的一些优势和特点: Flutter 3 开发网页端的优势: 跨平台一致…...

vue.js入门
目录 一. 框架概述 二. vue常用命令 2.1 插值表达式 2.2 v-text 2.3 v-html 2.4 v-on 2.5 v-model 2.6 v-show 2.7 v-if 2.8 v-else 2.9 v-bind 2.10 v-for 三. vue生命周期函数 目录 一. 框架概述 二. vue常用命令 2.1 插值表达式 2.2 v-text 2.3 v-html 2…...

API签名认证
前言(项目背景): 这个API签名认证是API开放平台得一个重要环节,我们知道,这个API开发平台,用处就是给客户去调用现成得接口来完成某些事情得。 在讲API签名认证之前,我们先模拟一个场景并且介绍…...

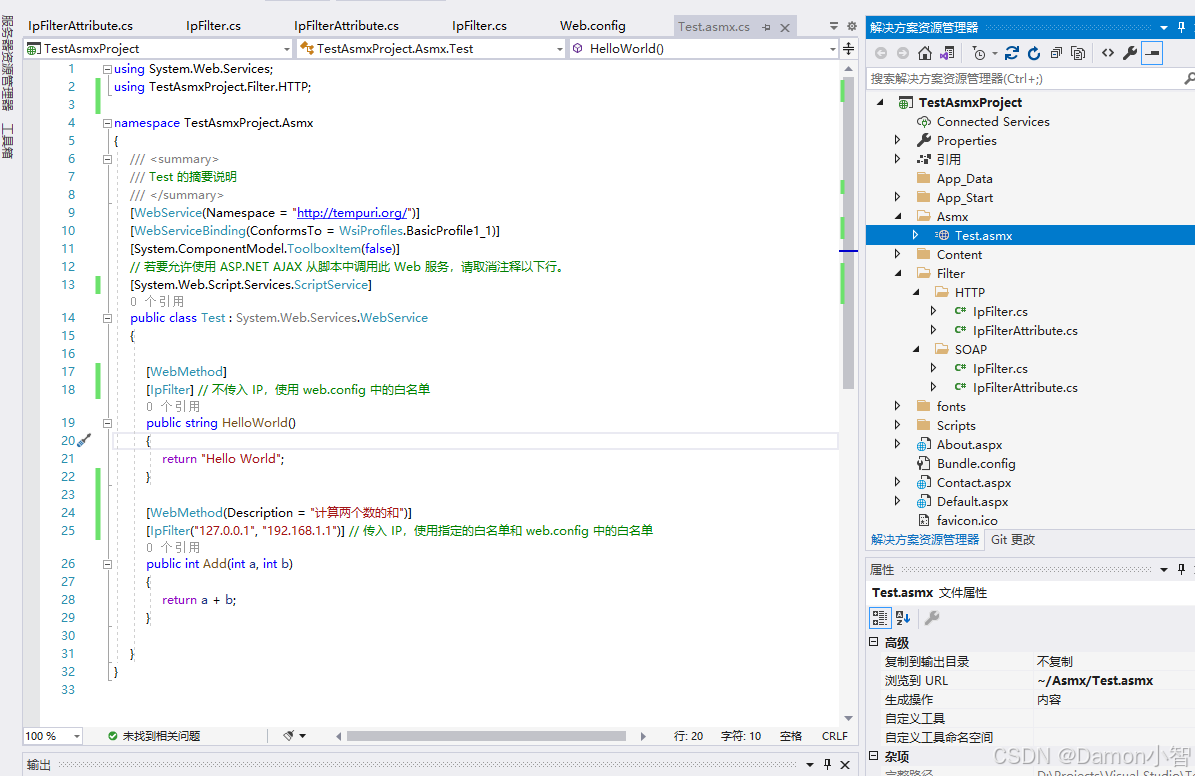
C#进阶-基于.NET Framework 4.x框架实现ASP.NET WebForms项目IP拦截器
在这篇文章中,我们将探讨如何在 ASP.NET WebForms 中实现IP拦截器,以便在 ASMX Web 服务方法 和 HTTP 请求 中根据IP地址进行访问控制。我们将使用自定义的 SoapExtension 和 IHttpModule 来实现这一功能,并根据常用的两种文本传输协议&#…...

前端(1)HTML
1、标签 创建1.html文件,浏览器输入E:/frontheima/1.html,可以访问页面 页面展示 在VSCODE安装IDEA的快捷键,比如ctld复制一行、ctrlx剪切 <p id"p1" title"标题1">Hello,world!</p> <p id"p2"…...

【北京迅为】《i.MX8MM嵌入式Linux开发指南》-第三篇 嵌入式Linux驱动开发篇-第五十三章 设备树下的platform驱动
i.MX8MM处理器采用了先进的14LPCFinFET工艺,提供更快的速度和更高的电源效率;四核Cortex-A53,单核Cortex-M4,多达五个内核 ,主频高达1.8GHz,2G DDR4内存、8G EMMC存储。千兆工业级以太网、MIPI-DSI、USB HOST、WIFI/BT…...

Java正则表达式判断有无特殊字符
//^代表否定,匹配除了数字、字母、下划线的特殊字符。 private static final String SPECIAL_CHAR_PATTERN "[^a-zA-Z0-9_]"; Pattern pattern Pattern.compile(SPECIAL_CHAR_PATTERN); Matcher matcher pattern.matcher(userAccount); // 如果 find(…...

使用Java和Spring AMQP构建消息驱动应用
使用Java和Spring AMQP构建消息驱动应用 大家好,我是微赚淘客系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿! 消息驱动应用程序在现代系统架构中扮演着重要角色,特别是在处理高并发和异步任务时。Spring AMQ…...

【NLP】提升文本生成多样性的实用方法
比如用T5模型,训练数据是inputText-outputText格式,预测时do_sample=False # 预测代码from transformers import TFAutoModelForSeq2SeqLM from transformers import AutoTokenizercheckpoint_local = "./path/" tokenizer = AutoTokenizer.from_pretrained(check…...

鸿蒙(HarmonyOS)下拉选择控件
一、操作环境 操作系统: Windows 11 专业版、IDE:DevEco Studio 3.1.1 Release、SDK:HarmonyOS 3.1.0(API 9) 二、效果图 三、代码 SelectPVComponent.ets Component export default struct SelectPVComponent {Link selection: SelectOption[]priva…...

Java类加载器实现机制详细笔记
1. 类加载器的基本概念 类加载器(ClassLoader):在Java中,类加载器负责将Java类动态加载到JVM中。它是实现动态类加载机制的核心组件,对于开发复杂应用程序(如插件系统、模块化设计等)至关重要。…...

Git之repo sync -l与repo forall -c git checkout用法区别(四十九)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

【公式解释】《系统论》《控制论》《信息论》的共同重构:探索核心公式与深度解析
《系统论》《控制论》《信息论》的共同重构:探索核心公式与深度解析 关键词:系统论、控制论、信息论、状态空间方程、系统矩阵。 Keywords: System theory, Control theory, Information theory, State-space equations, System matrices. 核心公式与三论共同之处 在系统…...

电脑格式化好还是恢复出厂设置好?
电脑格式化好还是恢复出厂设置好?使用电脑的过程中,系统问题、病毒感染、性能下降等原因可能会导致我们考虑对电脑进行大规模的清理和恢复操作。本文将详细探讨电脑格式化和恢复出厂设置的区别、优缺点,以及不同场景选择哪种方法合适。 选择电…...

使用 Windows 应用程序 SDK 构建下一代应用程序
微软面临的最大问题之一是如何让 Windows 再次成为吸引开发者的平台。无论用户使用什么设备和操作系统,都可以很容易地将 Web 前端放在支持桌面和移动用户的云原生应用程序上。 我们处在一个奇怪的境地,唯一能利用最新 PC 硬件的应用程序是 Office、Phot…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...
