unity 实现图片的放大与缩小(根据鼠标位置拉伸放缩)
1创建UnityHelper.cs
using UnityEngine.Events;
using UnityEngine.EventSystems;public class UnityHelper
{/// <summary>/// 简化向EventTrigger组件添加事件的操作。/// </summary>/// <param name="_eventTrigger">要添加事件监听的UI元素上的组件。/// <param name="_eventType">监听事件类型</param>/// <param name="_unityAction">监听事件触发的函数</param>public static void EventTriggerAddEvent(EventTrigger _eventTrigger, EventTriggerType _eventType, UnityAction<BaseEventData> _unityAction){ if (_eventTrigger == null){return;}//创建一个新的UnityAction<BaseEventData>委托实例,指向传入的_unityActionUnityAction<BaseEventData> action = new UnityAction<BaseEventData>(_unityAction);//检查_eventTrigger的triggers列表是否已包含事件。如果有,遍历这些事件,寻找匹配_eventType的事件。//如果找到匹配项,则直接将_unityAction添加到该事件的回调列表中并返回,避免重复添加if (_eventTrigger.triggers.Count != 0){for (int i = 0; i < _eventTrigger.triggers.Count; i++){if (_eventTrigger.triggers[i].eventID == _eventType){_eventTrigger.triggers[i].callback.AddListener(_unityAction);return;}}}//如果没有找到匹配的事件类型,则创建一个新的EventTrigger.Entry对象,设置其eventID为_eventType,//并将之前创建的委托添加到其callback中,最后将这个新事件条目添加到_eventTrigger的triggers列表里。//定义所要绑定的事件类型EventTrigger.Entry entry = new EventTrigger.Entry();//设置事件类型entry.eventID = _eventType;//设置回掉函数entry.callback.AddListener(action);//添加触发事件到EventTrigger组件上_eventTrigger.triggers.Add(entry);}
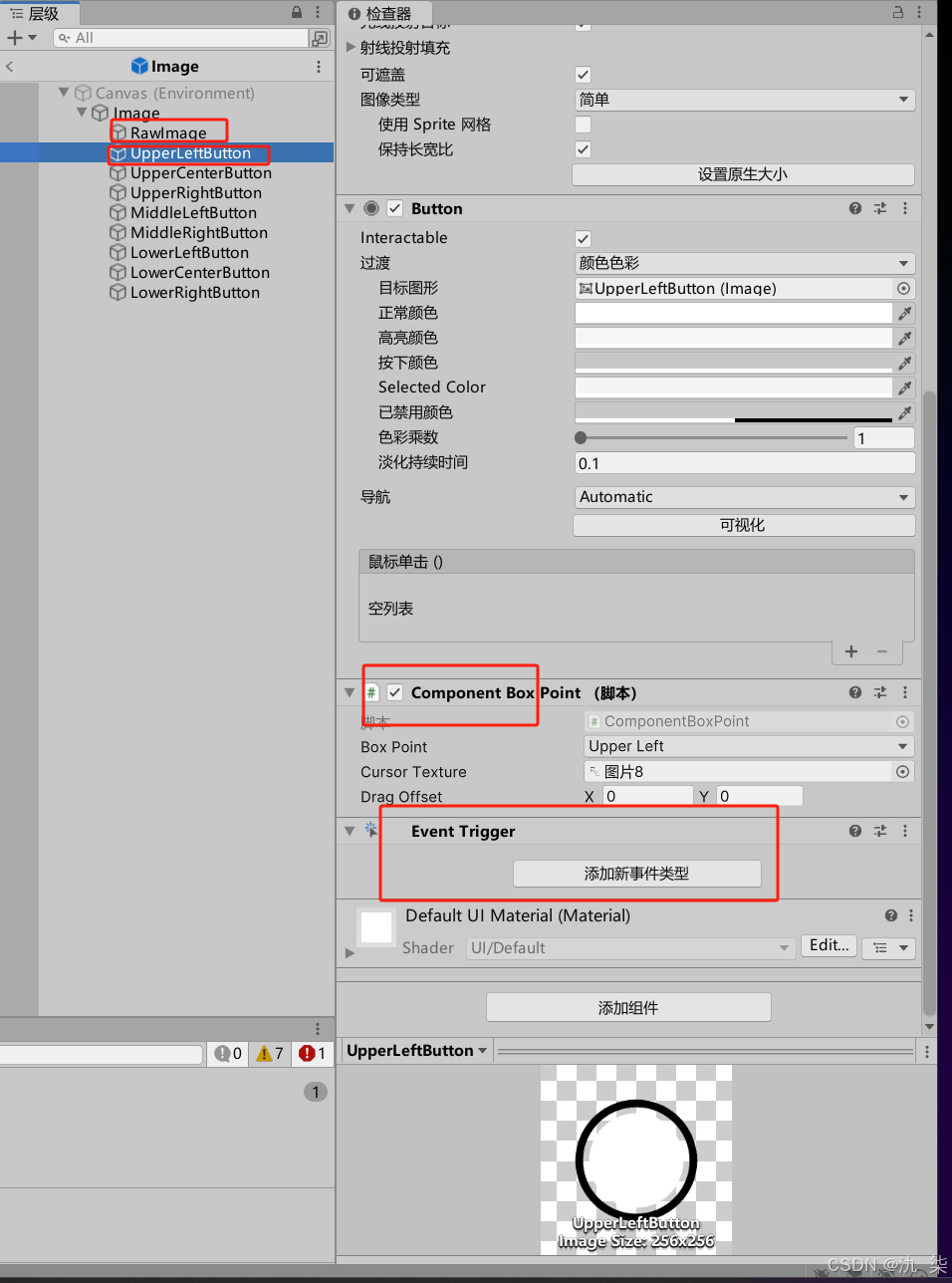
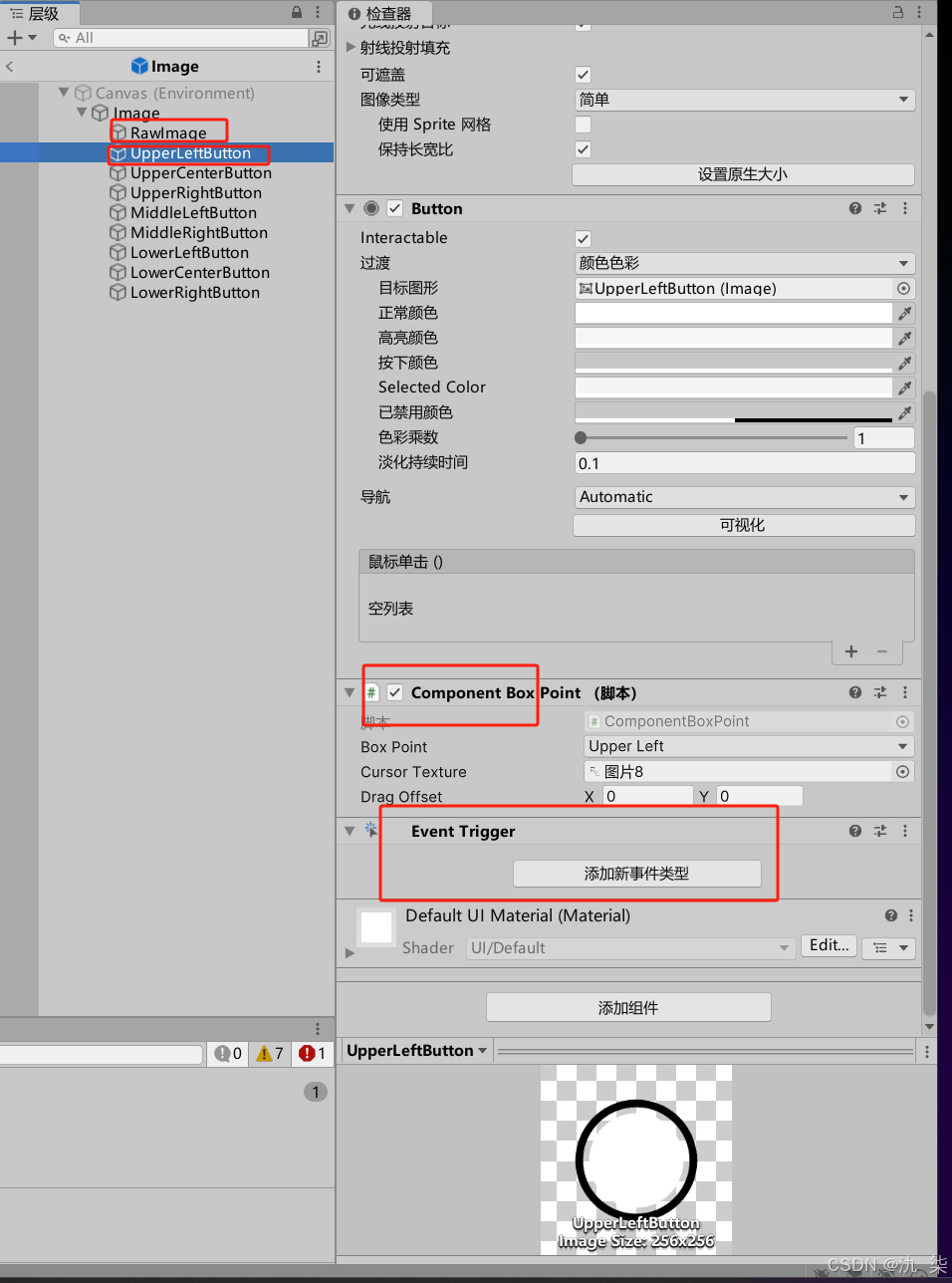
}2.新建下列代码后组件绑定与配置

using System;
using UnityEngine;
using UnityEngine.EventSystems;
//拖动调整ui大小public class ComponentBoxPoint : MonoBehaviour, IDragHandler
{public enum BoxPoint // 不同的拖拽点{UpperLeft,UpperCenter,UpperRight,MiddleLeft,MiddleRight,LowerLeft,LowerCenter,LowerRight,}public BoxPoint boxPoint;//当前拖拽点类型public Texture2D cursorTexture;//鼠标悬停时显示的自定义光标纹理private RectTransform componentRectTransform;//父级UI组件的RectTransform,用于调整大小和位置private Vector2 lastPosition;//父级的x,y坐标private EventTrigger eventTrigger;private bool isDragging = false;private CJCE_Component cjce_component;//父级组件,用于通信是否正在拖动状态。//public bool limitHorizontalAxis;//限制拖动时的轴向移动。//public bool limitVerticalAxis;public Action<ComponentBoxPoint> draggingEvent;//拖动委托事件public Action<ComponentBoxPoint> onPointerDownEvent;//按下public Action<ComponentBoxPoint> onPointerUpEvent;//松开public Vector2 dragOffset;//拖动偏移量//坐标系转换成一致的坐标系private Camera panelCamera; // 渲染拖拽物体所在的Canvas的相机//canvas渲染方式:Screen Space - Overlay—>像素;Screen Space - Camera或World Space—>世界坐标系统,通常以米为单位//private Canvas uiCanvas; // 脚本所挂载对象所在的Canvasprivate float scalex;//获取Canvas的缩放private float scaley;private float posX;//父对象的世界坐标private float posY;private float width;//父对象的宽度和高度private float height;private void Start(){Init();InitUIEvent();}private void Init(){componentRectTransform = this.transform.parent.GetComponent<RectTransform>();lastPosition = componentRectTransform.position;//世界坐标eventTrigger = this.GetComponent<EventTrigger>();cjce_component = this.GetComponentInParent<CJCE_Component>();// 寻找带有"PanelCamera"标签的相机GameObject cameraObj = GameObject.FindGameObjectWithTag("tagname");if (cameraObj != null){panelCamera = cameraObj.GetComponent<Camera>();}// 寻找带有"PPT"标签的CanvasGameObject canvasObj = GameObject.FindGameObjectWithTag("tagname");Transform transformComponent = canvasObj.GetComponent<Transform>();Vector3 scale = transformComponent.localScale;//缩放比例scalex = scale.x;scaley = scale.y;}private void InitUIEvent()//添加事件监听{UnityHelper.EventTriggerAddEvent(eventTrigger, EventTriggerType.PointerEnter, OnPointerEnter);UnityHelper.EventTriggerAddEvent(eventTrigger, EventTriggerType.PointerDown, OnPointerDown);UnityHelper.EventTriggerAddEvent(eventTrigger, EventTriggerType.PointerUp, OnPointerUp);UnityHelper.EventTriggerAddEvent(eventTrigger, EventTriggerType.PointerExit, OnPointerExit);}public void OnPointerEnter(BaseEventData eventData)//进入{Cursor.SetCursor(cursorTexture, new Vector2(cursorTexture.width / 2F, cursorTexture.height / 2f), CursorMode.Auto);}public void OnPointerDown(BaseEventData eventData)//按下{Cursor.SetCursor(cursorTexture, new Vector2(cursorTexture.width / 2F, cursorTexture.height / 2f), CursorMode.Auto);isDragging = true;if (cjce_component) { cjce_component.boxPointIsDraggin = isDragging; }if (onPointerDownEvent != null){onPointerDownEvent(this);}lastPosition = componentRectTransform.position;posX = lastPosition.x;posY = lastPosition.y;width = componentRectTransform.rect.width;height = componentRectTransform.rect.height;}public void OnDrag(PointerEventData eventData)//拖拽{Vector3 mousePosition = Input.mousePosition;//屏幕坐标系:左下角原点,像素为单位mousePosition.z = panelCamera.nearClipPlane;Vector3 worldMousePosition = panelCamera.ScreenToWorldPoint(mousePosition);//坐标系转换float mouseX = worldMousePosition.x;float mouseY = worldMousePosition.y;//Vector2 _offset = eventData.delta;//if (limitHorizontalAxis)//{// _offset.x = 0;//}//if (limitVerticalAxis)//{// _offset.y = 0;//}//dragOffset = _offset;switch (boxPoint){case BoxPoint.UpperLeft:componentRectTransform.position = new Vector3(mouseX, mouseY, 0);componentRectTransform.sizeDelta = new Vector2((-mouseX + posX) / scalex + width, (mouseY - posY) / scaley + height);break;case BoxPoint.UpperCenter:componentRectTransform.position = new Vector3(posX, mouseY, 0);componentRectTransform.sizeDelta = new Vector2(width, (mouseY - posY) / scaley + height);break;case BoxPoint.UpperRight:componentRectTransform.position = new Vector3(posX, posY + (mouseY - posY), 0);componentRectTransform.sizeDelta = new Vector2((mouseX - posX) / scalex, (mouseY - posY) / scaley + height);break;case BoxPoint.MiddleLeft:componentRectTransform.position = new Vector3(mouseX, posY, 0);componentRectTransform.sizeDelta = new Vector2((-mouseX + posX) / scalex + width, height);break;case BoxPoint.MiddleRight:componentRectTransform.sizeDelta = new Vector2((mouseX - posX) / scalex, height);break;case BoxPoint.LowerLeft:componentRectTransform.position = new Vector3(mouseX, posY, 0);componentRectTransform.sizeDelta = new Vector2((-mouseX + posX) / scalex + width, (-mouseY + posY) / scaley);break;case BoxPoint.LowerCenter:componentRectTransform.sizeDelta = new Vector2(width, (-mouseY + posY) / scaley);break;case BoxPoint.LowerRight:componentRectTransform.sizeDelta = new Vector2((mouseX - posX) / scalex, (-mouseY + posY) / scaley);break;default:break;}if (draggingEvent != null){draggingEvent(this);}}public void OnPointerUp(BaseEventData eventData)//释放{Cursor.SetCursor(null, Vector2.zero, CursorMode.Auto);isDragging = false;if (cjce_component) { cjce_component.boxPointIsDraggin = isDragging; }if (onPointerUpEvent != null){onPointerUpEvent(this);}//更新位置信息lastPosition = componentRectTransform.position;posX = lastPosition.x;posY = lastPosition.y;width = componentRectTransform.rect.width;height = componentRectTransform.rect.height;}public void OnPointerExit(BaseEventData eventData)//离开{if (isDragging){return;}Cursor.SetCursor(null, Vector2.zero, CursorMode.Auto);//恢复光标状态}}
相关文章:

unity 实现图片的放大与缩小(根据鼠标位置拉伸放缩)
1创建UnityHelper.cs using UnityEngine.Events; using UnityEngine.EventSystems;public class UnityHelper {/// <summary>/// 简化向EventTrigger组件添加事件的操作。/// </summary>/// <param name"_eventTrigger">要添加事件监听的UI元素上…...

Scrapy 爬取旅游景点相关数据(五)
本期内容:(1)爬取日本其他城市数据存入数据库(2)爬取景点评论数据 1 爬取其他城市景点数据 只爬取一个城市的数据对于做数据可视化系统可能是不够的,因为数据样本量少嘛,本期来爬取其他城市的景…...

程序员纯粹八股文的危害有哪些,应该如何来解决?
“八股文”这个词在程序员面试的上下文中通常指的是那些被广泛讨论、反复练习的问题和答案,它们往往围绕着一些经典的技术知识点,例如算法、数据结构、设计模式等。这些知识在面试中被频繁提及,以至于应聘者经常会提前准备并背诵这些答案&…...

LabVIEW操作系列1
系列文章目录 我的记录: LabVIEW操作系列 文章目录 系列文章目录前言五、特殊用法5.1 取值范围表示5.2 对输入值取值范围进行限定5.3 控制多个While循环停止运行。5.4 获取按钮上的文本5.5 获取按钮上的文本【进阶】 六、使用步骤1.引入库2.读入数据 七、其余功能7.…...

【前端 09】JavaScript中的对象与JSON
JavaScript中的对象与JSON 在JavaScript中,对象和JSON(JavaScript Object Notation)是两个紧密相连但又有区别的概念。它们都在数据处理和交换中扮演着重要角色。本文将详细讲解JavaScript中的自定义对象以及JSON对象的基本概念、格式、用法…...

C# 字符串罗马数字123转汉字一二三
要将字符串 "123" 转换为 "一二三",可以通过以下几种方法来实现。 1. 使用映射字典 可以创建一个映射字典,将数字字符映射到对应的中文数字,然后遍历原始字符串进行替换: using System; using System.Coll…...

红杉资本视角:大公司在AI领域的投资策略与市场影响
在人工智能(AI)的快速发展浪潮中,大型科技公司如谷歌、Meta等正在积极投资,以确保在未来技术竞争中占据有利地位。红杉资本等投资机构对此现象进行了深入分析,探讨了大公司在AI领域的投资策略及其对市场的影响。本文将…...

CI/CD学习之路
CI/CD之路 https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg4NDg0MjQ0MQ&actiongetalbum&album_id3433192036428447744&scene173&subscene&sessionidsvr_0b1e7fe1d6b&enterid1721879847&from_msgid2247485821&from_itemidx1&count3&am…...

IP 泄露: 原因与避免方法
始终关注您的IP信息! 您的IP地址不仅显示您的位置,它包含几乎所有的互联网活动信息! 如果出现IP泄漏,几乎所有的信息都会被捕获甚至非法利用! 那么,网站究竟如何追踪您的IP地址?您又如何有效…...

深⼊理解指针(1)
1. 内存和地址 2. 指针变量和地址 3. 指针变量类型的意义 4. const修饰指针 5. 指针运算 6. 野指针 7. assert断⾔ 8. 指针的使⽤和传址调⽤ 1. 内存和地址 1.1 内存 计算机内存空间如何高效率的管理? 也是把内存划分为⼀个个的内存单元,每个…...

Photoshop 2023:创意无限的图像编辑神器
Photoshop 2023 是一款专为 Mac 和 Windows 系统设计的强大图像编辑软件,为专业设计师和业余爱好者提供了无与伦比的创作工具和功能。 一、强大的编辑工具 Photoshop 2023 拥有丰富的编辑工具,如选择工具、画笔工具、橡皮擦工具等。其选择工具能够精确…...

高校是需要AIGC 实验室还是大数据人工智能实验室呢
AIGC(人工智能与图形计算)实验室和大数据人工智能实验室虽然都隶属于人工智能的范畴,但它们的关注点、研究方向和具体应用领域有所不同。 我们分别从研发方向、技术侧重、应用领域、研究工具和方法等方面去分析两者的区别,希…...

Nginx系列-12 Nginx使用Lua脚本进行JWT校验
背景 本文介绍Nginx中Lua模块使用方式,并结合案例进行介绍。案例介绍通过lua脚本提取HTTP请求头中的token字段,经过JWT校验并提取id和name信息,设置到http请求头中发向后段服务器。 默认情况下,Nginx自身不携带lua模块࿰…...

数据库设计三范式
目录 第一范式 第二范式 第三范式 数据库的设计范式,即数据库设计的原则; 在设计数据库时尽量遵守这三个条件,因为在实际的设计中,根据要求是空间换时间还是时间换空间来遵守范式; 第一范式 每一张表都必须有主键…...

VirtualBox创建共享磁盘
VirtualBox创建共享磁盘 目录 VirtualBox创建共享磁盘1、划分共享磁盘1.1、【管理】->【工具】->【虚拟介质管理】1.2、【创建】->【VDI(VirtualBox 磁盘映像)】->【下一步】1.3、【预先分配全部空间】->【下一步】1.4、【分配大小】->…...

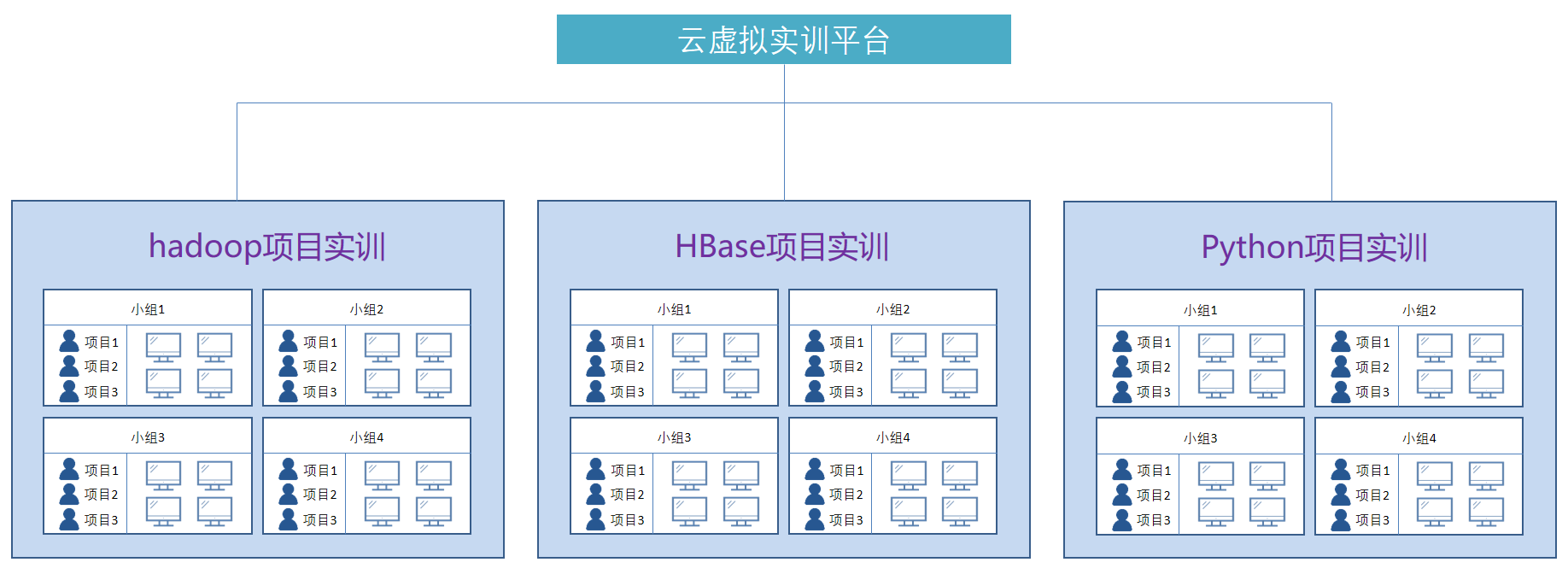
2024年中职云计算实验室建设及云计算实训平台整体解决方案
随着信息技术的飞速发展,云计算作为新一代信息技术的核心,正逐步渗透到各行各业,成为推动数字化转型的重要力量。为了适应这一趋势,中职教育作为技能型人才培养的重要阵地,亟需加强云计算实验室建设与云计算实训平台的…...

[C++] C++11新增
一、列表初始化 C98: 在C98中,标准允许使用花括号{}对数组元素进行统一的列表初始值设定。 struct Simple1 {int _a;int _b; };//C98 int main() {int a1[] { 1,2,3,4,5,6 };int a2[7] { 0 };//本质是类型转换(构造拷贝构造 -> 优化 …...

802.11 wireshark 抓包
80211 wireshark 抓包 前言配置 monitor软件配置wireshark 操作 前言 本人习惯使用 Omnipeek 抓包分析,所以 wireshark 的实验只讲到抓包完成。 Windows 环境采用 wireshark 抓包是比较麻烦的,因为支持在 Windows 环境中支持抓包的网卡并不多࿰…...

vscode 调试web后端
1、调试环境配置 一、安装python环境管理器 其中要先在vscode选择对应的python环境,最方便的是按照环境管理器后从中选择。其中在【externsions】里面安装python即可。 如下: 二、编写launch.json文件 其中如下: {// Use IntelliSense …...

JAVA默写单词小程序
编写一个记单词和默写单词两个功能的小程序 package com.lu.word;import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor; import lombok.ToString;Data AllArgsConstructor NoArgsConstructor ToString public class A {private String k;p…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...
