前端练习<HtmlCSS>——照片墙(附完整代码及实现效果)
这个小练习也来源于b站up小K师兄,大家可以通过下面的链接学习哦~up讲的非常详细。
纯CSS写一个简单酷炫的照片墙效果~
先看一下这个照片墙的效果:
1.鼠标没有放到图片上时,照片同比例,每张照片都有倒影的效果。

2.然后是鼠标放置图片上的效果,图片被放大,其他照片旋转缩放,这里需要注意,左右两边的照片是对称倾斜的。

HTML结构
<style>标签内包含了CSS样式,用于定义页面的样式。<body>标签内包含了一个<div>元素,类名为container,这个容器包含了多个<div>元素,每个<div>元素类名为box,每个box元素内包含一个<img>元素,用于展示图片。
CSS样式
*选择器用于重置所有元素的默认样式,包括margin和padding,并设置box-sizing为border-box,这样元素的宽度和高度就包括了边框和内边距。body选择器设置了display为flex,并使用justify-content和align-items属性将内容水平和垂直居中,同时设置了最小高度为100vh,背景颜色为#1a252c。.container选择器设置了容器的样式,包括position、display、justify-content、align-items和transform-origin属性,用于实现3D翻转效果。.container .box选择器设置了每个图片容器的样式,包括宽度、高度、位置、过渡效果和反射效果。.container .box img选择器设置了图片的样式,包括绝对定位、宽度和高度。.container:hover> :not(:hover)选择器用于在鼠标悬停在容器上时,除了悬停的图片容器之外的其他图片容器会向两侧移动,并添加阴影效果和3D旋转。.container .box:hover~.box选择器用于在鼠标悬停在某个图片容器上时,其他图片容器会进行3D旋转。.container .box:hover选择器用于在鼠标悬停在某个图片容器上时,该图片容器会放大并旋转。
实现原理
这段代码通过CSS的transform属性和transition属性实现了3D翻转效果。当鼠标悬停在容器上时,除了悬停的图片容器之外的其他图片容器会向两侧移动,并添加阴影效果和3D旋转。当鼠标悬停在某个图片容器上时,该图片容器会放大并旋转。
完整的代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">/* 设置所有元素的边距和内边距为0,并设置box-sizing为border-box,使元素的宽度和高度包括边框和内边距 */* {margin: 0;padding: 0;box-sizing: border-box}/* 设置body的居中显示,最小高度为100vh,背景颜色为#1a252c */body {display: flex;justify-content: center;align-items: center;min-height: 100vh;background-color: #1a252c;}/* 设置容器的相对定位,居中显示,设置transform-origin为preserve-3d */.container {position: relative;display: flex;justify-content: center;align-items: center;transform-origin: preserve-3d;}/* 设置box的宽度、高度、相对定位、过渡效果、设置-webkit-box-reflect为下方1px的线性渐变 */.container .box {width: 300px;height: 300px;position: relative;transition: .5s;-webkit-box-reflect: below 1px linear-gradient(transparent, #0002);}/* 设置box的绝对定位,宽度、高度为100% */.container .box img {position: absolute;top: 0;left: 0;width: 100%;height: 100%;}/* 设置鼠标悬停时,非悬停元素的边距为-20px,设置filter为drop-shadow(0 0 25px #000) drop-shadow(0 0 25px #000),设置transform为perspective(500px) rotateY(45deg) scale(0.95) */.container:hover> :not(:hover) {margin: 0 -20px;filter: drop-shadow(0 0 25px #000) drop-shadow(0 0 25px #000);transform: perspective(500px) rotateY(45deg) scale(0.95);}/* 设置鼠标悬停时,box的兄弟元素的transform为perspective(500px) rotateY(-45deg) scale(0.95) */.container .box:hover~.box {transform: perspective(500px) rotateY(-45deg) scale(0.95);}/* 设置鼠标悬停时,box的transform为perspective(500px) rotateY(0) scale(1.2) */.container .box:hover {transform: perspective(500px) rotateY(0) scale(1.2);}</style></head><body><!-- 设置容器的class为container --><div class="container"><!-- 设置box的class为box,并设置img的src为1.webp --><div class="box"><img src="./1.webp" alt="" /></div><!-- 设置box的class为box,并设置img的src为2.webp --><div class="box"><img src="./2.webp" alt="" /></div><!-- 设置box的class为box,并设置img的src为3.webp --><div class="box"><div class="box"><img src="./3.webp" alt="" /></div></div><!-- 设置box的class为box,并设置img的src为4.webp --><div class="box"><img src="./4.webp" alt="" /></div><!-- 设置box的class为box,并设置img的src为5.webp --><div class="box"><img src="./5.webp" alt="" /></div><!-- 设置box的class为box,并设置img的src为6.webp --><div class="box"><img src="./6.webp" alt="" /></div></div></body>
</html>v><!-- 设置box的class为box,并设置img的src为4.webp --><div class="box"><img src="./4.webp" alt="" /></div><!-- 设置box的class为box,并设置img的src为5.webp --><div class="box"><img src="./5.webp" alt="" /></div><!-- 设置box的class为box,并设置img的src为6.webp --><div class="box"><img src="./6.webp" alt="" /></div></div></body>
</html>相关文章:

前端练习<HtmlCSS>——照片墙(附完整代码及实现效果)
这个小练习也来源于b站up小K师兄,大家可以通过下面的链接学习哦~up讲的非常详细。 纯CSS写一个简单酷炫的照片墙效果~ 先看一下这个照片墙的效果: 1.鼠标没有放到图片上时,照片同比例,每张照片都有倒影的效果。 2.然…...

PHP基于微信小程序的打车平台-计算机毕业设计源码78689
摘 要 本文介绍的是基于PHP开发的打车平台小程序。该系统旨在为用户提供一个便捷、高效的平台,以实现网约车的打车功能。随着社交媒体和互联网的普及,网约车已成为日常交通中常见的形式。然而,传统的打车方式存在不方便、不及时等问题。 微信…...

Vue element ui分页组件示例
https://andi.cn/page/621615.html...

redis存储结构
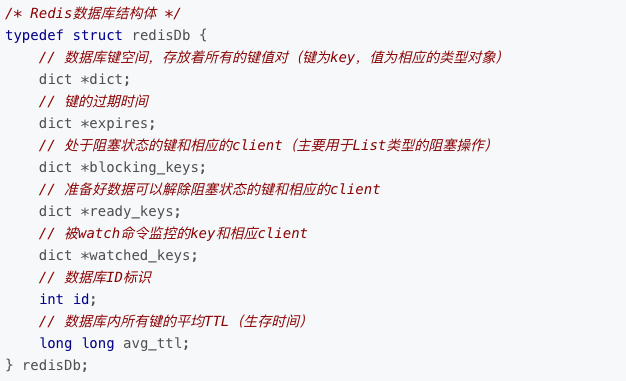
一、整体结构图 二、redisDb结构体 Redis是一个高性能的键值存储系统,它支持多种类型的数据结构,如字符串、列表、集合、散列等。Redis数据库由多个数据库组成,每个数据库用一个redisDb结构体来表示。 dict *dict; dict指向一个字典结构的指…...

SQL Server 数据误删的恢复
在日常的数据库管理中,数据的误删操作是难以避免的。为了确保数据的安全性和完整性,我们必须采取一些措施来进行数据的备份和恢复。本文将详细介绍如何在 SQL Server 中进行数据的备份和恢复操作,特别是在发生数据误删的情况下。假设我们已经…...

墨烯的C语言技术栈-C语言基础-018
char c; //1byte字节 8bit比特位 int main() { int a 10; //向内存申请四个字节,存储10 &a; //取地址操作符 return 0; } 每个字节都有地址 而a的地址就是它第一个字节的地址 要先开始调试才可以查看监控和查看内存 左边是地址 中间是内存中的数据 最后面的是…...

C端与B端 - 第一弹 - 理解和区分C端与B端软件开发
作者:逍遥Sean 简介:一个主修Java的Web网站\游戏服务器后端开发者 主页:https://blog.csdn.net/Ureliable 觉得博主文章不错的话,可以三连支持一下~ 如有疑问和建议,请私信或评论留言! 前言 在软件开发领域…...

穿越多元宇宙的.NET:一场跨平台的星际旅行
概述 在软件开发的浩瀚宇宙中,.NET无疑是一颗耀眼的恒星,散发着多平台开发的光芒。从单一的.NET Framework出发,我们如今已拥有一个多元化的.NET宇宙,每个变体都是一个独特的星球,拥有自己的生态系统和生存法则。本文将…...

Python自学第五天
# 嵌套 字典嵌套字典 # 字典列表 now {pet:cat,color:black} now1 {pet:cat,color:pipe} wq [now,now1] # 这里是中括号 不是花括号 花括号打印不出来 for ff in wq:print(ff) # 创建20个外星人 打印前三个 并且显示一共创建了多少个外星人 now [] for wq in range(20):# 这…...

Cookie-Monster:一款针对Web浏览器的安全分析与数据提取工具
关于Cookie-Monster Cookie-Monster是一款针对常见Web浏览器的安全分析与数据提取工具,该工具可以帮助广大研究人员提取并分析Edge、Chrome和Firefox浏览器中的Cookie数据。 Cookie-Monster适用于红队和蓝队成员,能够提取WebKit主密钥,找到具…...

C语言的结构体
结构体定义 结构体指针...

C语言 写一个函数days,实现某日在本年中是第几天计算。
写一个函数days, 【定义一个结构体变量(包括年、月、日)。计算该日在本年中是第几天,注意闰年问题(即将闰年情况包含在内)】 由主函数将年、月、日传递给days函数,计算后将日子数传回主函数输出。 #include <stdio.h>typedef struct {int yea…...

2-50 基于matlab的遗传模拟退火算法的聚类算法
基于matlab的遗传模拟退火算法的聚类算法,以模糊K-均值聚类算法为基础,对各样本的聚类中心进行优化,输出聚类可视化结果。聚类类别数可自由输入。程序已调通,可直接运行。 2-50 遗传模拟退火算法的聚类算法 - 小红书 (xiaohongshu…...

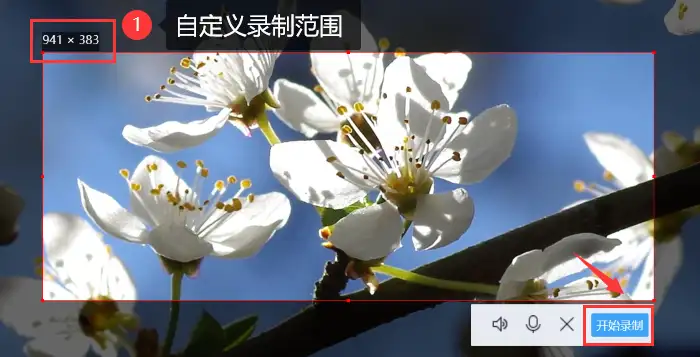
电脑屏幕录制软件,分享4款(2024最新)
在今天,我们的电脑屏幕成为了一个多彩多姿的窗口。通过它我们可以浏览网页、观看视频、处理文档、进行游戏……有时,我们想要记录下这些精彩瞬间,与朋友分享,或者作为教程留存,这时,电脑屏幕录制就显得尤为…...

机械学习—零基础学习日志(高数16——函数极限性质)
零基础为了学人工智能,真的开始复习高数 这里我们继续学习函数极限的性质。 局部有界性 充分条件与必要条件 极限存在是函数局部有界的充分条件。什么是充分条件,什么是必要条件呢?我这里做了一点小思考,和大家分享,…...

初识c++——list
一、list 1、list结构 c中list为双向带头循环列表: 二、list接口 1、构造 using namespace std; #include<iostream> #include<list> #include<vector> int main() {list<int> lt; //构造空的listlist<int> lt1(10, 1); //构造的l…...

angular入门基础教程(八)表单之双向绑定
绑定表单数据 为了让表单使用 Angular 的特性实现数据绑定,需要导入 FormsModule。 这个比 vue 要繁琐点,不复杂,但是比 react 的自己手动实现要方便,ng 帮我们实现了双向绑定 import { Component } from "angular/core&qu…...

【C++】C++中的find方法介绍
目录 一.find方法基本用法 1.查找字符 2.查找子字符串 3.查找子字符串(从指定位置开始) 4.查找字符范围 5.查找不包含特定字符的范围 二.使用string::npos返回无效位置 三.总结 在C中, std::string 类的 find 成员函数用于查找子字…...

JVM—HotSpot虚拟机对象探秘
1、对象的创建 对象只是普通对象,不包括数组和Class对象 类加载检查:当虚拟机遇到字节码New指令时,先检查这个指令的参数是否可以在常量池定位到一个类的符号引用,并且加载这个符号引用代表的类是否被加载、解析、验证、初始化过。…...

AI测试:人工智能模型的核心测试指标,分类判别、目标检测、图像分割、定量计算分别有哪些指标?
在前面的人工智能测试技术系列文章中,我们详细介绍了人工智能测试的技术方法和实践流程。在了解人工智能测试方法后,我们需要进一步学习和研究如何衡量这些方法的有效性,即人工智能模型测试指标的选择。测试指标的选择主要取决于模型的类型和…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...
