Docker部署nacos...用户名密码错误
前提
镜像选择v2.3.0版本,因为最新的没拉下来用的别的地方save load的镜像。
官方示例
官方文档

- 数据库脚本,直接去数据库新建数据库nacos吧,执行脚本,执行完成后,发现只有建表语句,查询得知,缺少insert语句。
INSERT INTO users (username, password, enabled) VALUES ('nacos', '$2a$10$EuWPZHzz32dJN7jexM34MOeYirDdFAZm2kuWj7VEOJhhZkDrxfvUu', TRUE);
INSERT INTO roles (username, role) VALUES ('nacos', 'ROLE_ADMIN');
这个密码吧和原服务器上nacos的密码一致,但是最后报错哈
- 继续看docker-compose对应文件

注意这里如果是启动了mysql实例了就不需要depends_on了,把application.properties文件中的mysql链接填写好就行了。
修改下这份文件。
version: '3'
services:nacos230:image: nacos/nacos-server:v2.3.0container_name: nacos230privileged: truerestart: alwaysenvironment:- MODE=standalone- SPRING_DATASOURCE_PLATFORM=mysql- MYSQL_SERVICE_HOST=xxx.xxx.xxx.xxx- MYSQL_SERVICE_DB_NAME=nacos- MYSQL_SERVICE_USER=root- MYSQL_SERVICE_PASSWORD=xxxvolumes:- /home/software/nacos/logs:/home/nacos/logs- /home/software/nacos/data:/home/nacos/data- /home/software/nacos/conf/application.properties:/home/nacos/conf/application.propertiesports:- 8848:8848- 9848:9848- 9849:9849
环境变量这里的mysql可以对应application中使用,${MYSQL_SERVICE_HOST},也可以不写MYSQL_SERVICE_前缀的这四个 ,还是把application文件中的mysql链接写对即可。
- application文件修改部分。
db.num=1
db.url.0=**
db.user.0=root
db.password.0=***
#等使用api修改了用户名密码后开启鉴权吧。官方说开启这个不影响启动。
nacos.core.auth.enabled=true
- 重设密码
curl --location --request PUT 'http://localhost:8848/nacos/v1/auth/users?username=nacos&newPassword=nacos'
可以访问了。一般数据库连接脸上,nacos就能启动成功了。剩下的用户名密码问题,我搜了下,还有说jdk降低下版本,还说不能使用openjdk,我ava17,以使用更新密码的api解决了。
相关文章:

Docker部署nacos...用户名密码错误
前提 镜像选择v2.3.0版本,因为最新的没拉下来用的别的地方save load的镜像。 官方示例 官方文档 数据库脚本,直接去数据库新建数据库nacos吧,执行脚本,执行完成后,发现只有建表语句,查询得知,…...

搭建Vue开发环境
一、下载Vue.js 进入官网教程安装 — Vue.js (vuejs.org) 下载开发版本到本地 二、安装 Vue Devtools 安装完成后...

富格林:防范虚假可信投资经验
富格林指出,现货黄金投资作为一种全球性的金融衍生品交易,吸引了无数投资者的目光。它不仅具备避险属性,还是资产配置中不可或缺的一部分。然而,要想在市场中防范虚假陷阱,投资者必须要掌握并且利用可信的投资经验。下…...

Intent的数据传递
在Android开发中,使用Intent在Activity之间传递数据是一种常见的方式。然而,Intent确实有一些大小和类型的限制。 Intent的限制 数据大小限制:虽然官方没有明确说明Intent的数据大小限制,但是Intent是通过Binder机制进行IPC&…...

【NPU 系列专栏 3.1 -- - ARM NPU 有哪些型号?】
请阅读【嵌入式及芯片开发学必备专栏】 文章目录 ARM X 系列和 Z 系列 NPU 详解ARM X 系列 NPUARM X 系列 NPU型号和算力ARM X 系列 NPU 应用场景ARM Z 系列 NPU 简介ARM Z 系列 NPU 型号和算力ARM Z 系列 NPU 应用场景SummaryARM X 系列和 Z 系列 NPU 详解 ARM 的 NPU(Neura…...

如何运行别人的vue项目
文章目录 如何运行别人的vue项目一、删除现有的node_modules二、npm换源三、清理缓存四、进行依赖安装五、运行服务器 如何运行别人的vue项目 一、删除现有的node_modules 二、npm换源 换成淘宝的镜像源 查看当前镜像源 npm config get registry更换淘宝镜像源 npm confi…...

【Django5】内置Admin系统
系列文章目录 第一章 Django使用的基础知识 第二章 setting.py文件的配置 第三章 路由的定义与使用 第四章 视图的定义与使用 第五章 二进制文件下载响应 第六章 Http请求&HttpRequest请求类 第七章 会话管理(Cookies&Session) 第八章 文件上传…...

汕头 西月 公司的面试
1;常用的框架,tp 他的特性 2:事务,的使用的场景。 3:redis 的使用的场景 。 4:redis 集合使用的场景...

Spring Boot 实现不同项目之间的远程
Spring Boot 实现不同项目之间的远程调用 在分布式系统中,通常需要多个微服务之间进行通信。在 Spring Boot 中,实现远程调用的方式有很多,常见的方法包括使用 REST API、gRPC、以及 Spring Cloud Feign 等。本篇博客将详细介绍如何在不同的…...

【VS2019安装+QT配置】
【VS2019安装QT配置】 1. 前言2. 下载visual studio20193. visual studio2019安装4. 环境配置4.1 系统环境变量配置4.2 qt插件开发 5. Visual Studio导入QT项目6. 总结 1. 前言 前期安装了qt,发现creator编辑器并不好用,一点都不时髦。在李大师的指导下&…...

敏感信息泄露wp
1.右键查看网页源代码 2.前台JS绕过,ctrlU绕过JS查看源码 3.开发者工具,网络,查看协议 4.后台地址在robots,拼接目录/robots.txt 5.用dirsearch扫描,看到index.phps,phps中有源码,拼接目录,下载index.phps …...

首屏性能优化
* 减少HTTP请求 * 合并css 和 JS 文件, * 图片精灵:将多个小图标合并成一张图片,通过CSS定位显示所需部分 * 内联小型资源:对于一些小的CSS和js代码,直接内联到HTML中 * 优化资源加载 * 延迟加载:对非关…...

HVV | .NET 攻防工具库,值得您拥有!
01阅读须知 此文所提供的信息只为网络安全人员对自己所负责的网站、服务器等(包括但不限于)进行检测或维护参考,未经授权请勿利用文章中的技术资料对任何计算机系统进行入侵操作。利用此文所提供的信息而造成的直接或间接后果和损失…...

angular入门基础教程(九)依赖注入(DI)
依赖注入 Angular 中的依赖注入(DI)是框架最强大的特性之一。可以将依赖注入视为 Angular 在运行时为你的应用 提供所需资源的能力。依赖项可以是服务或其他资源。 使用服务的一种方式是作为与数据和 API 交互的方式。为了使服务可重用,应该…...

小学生也能听得懂的大模型 - Transformer 1
参考 [小学生也能听得懂的大模型 Transformer 1]...

听说它可以让代码更优雅
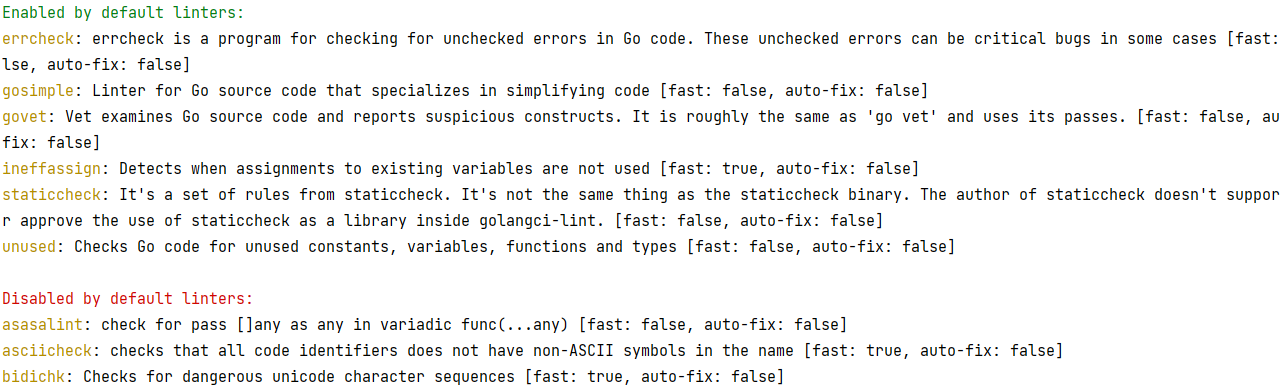
一提到静态代码检查工具这个词应该比较好理解,所谓静态代码检查工具就是检查静态代码的工具,完美~ 言归正传,相信很多程序员朋友都听说过静态代码检查工具这个概念,它可能是我们IDE里的某一个插件,可能是计算机中的一…...

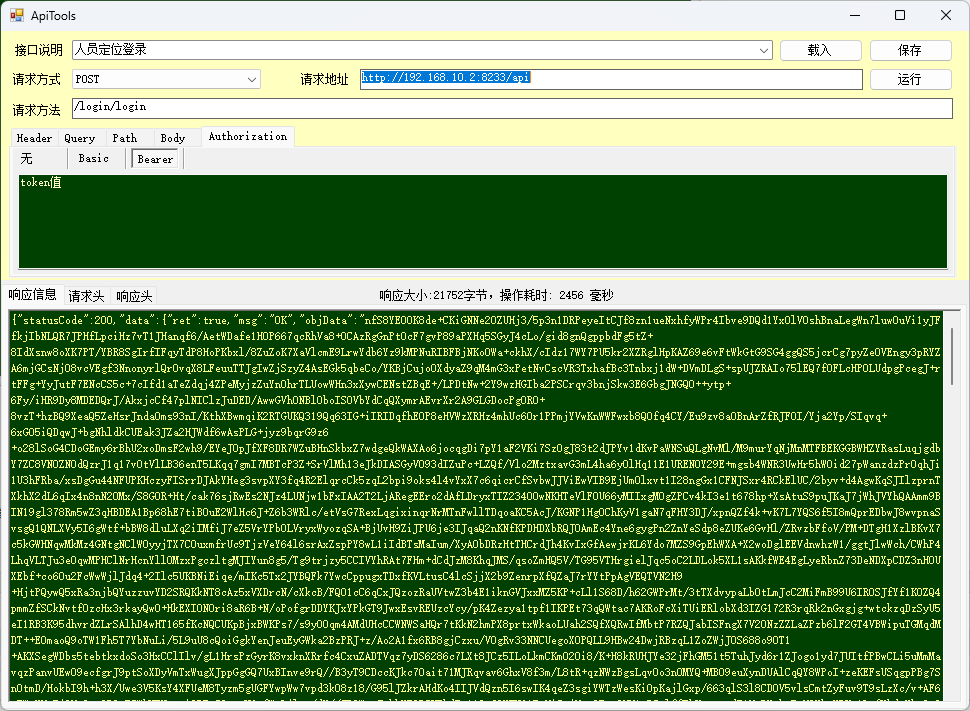
自写ApiTools工具,功能参考Postman和ApiPost
近日在使用ApiPost的时候,发现新版本8和7不兼容,也就是说8不支持离线操作,而7可以。 我想说,我就是因为不想登录使用才从Postman换到ApiPost的。 众所周知,postman时国外软件,登录经常性抽风,…...

《深入浅出WPF》学习笔记一.解析WPF程序
《深入浅出WPF》学习笔记一.解析WPF程序 visual studio帮助我们做了那些事情 引用文件 输出文件类型 按照最原始的方式,我们需要手动打开编译器命令行,使用命令引用类库将代码编译成目标文件。 visual studio会根据我们选择的项目模板,自动…...

Scrapy框架中,如何有效地管理和维护爬虫的日志记录?
在Scrapy框架中,日志记录是监控爬虫行为和调试问题的重要手段。合理地管理和维护爬虫的日志记录,可以帮助开发者更好地了解爬虫的运行状态,并及时发现和解决问题。以下是一些有效管理和维护Scrapy爬虫日志记录的技巧: 1. 配置日志…...

Laravel Sanctum:简化无状态API认证的新纪元
Laravel Sanctum:简化无状态API认证的新纪元 在现代Web应用中,API的安全认证是一个核心需求。Laravel Sanctum是一个轻量级的认证解决方案,专为Laravel开发的单页应用(SPA)、移动应用和API而生。它提供了一种简单而灵…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...
