【前端面试题】前端工程化、Webpack、Vite、Git项目管理相关问题
目录
- 关于前端工程化
- 关于Webpack
- 关于Vite
- 关于Git项目管理
- 综合性问题
关于前端工程化
1. 前端工程化的定义和好处
- 问题:什么是前端工程化?它的主要好处是什么?
- 答案:前端工程化是指在前端开发中应用系统化、自动化和标准化的方法,包括模块化、组件化、自动化构建、测试等,以提高开发效率和代码质量。主要好处包括提升开发效率、增强代码可维护性、提高代码质量和团队协作效率。
2. 前端项目的目录结构
- 问题:你通常如何组织一个前端项目的目录结构?为什么这样组织?
- 答案:通常前端项目目录结构如下:
这样组织是为了清晰地分离不同类型的文件,便于管理和维护。例如,将可重用组件放在├── src │ ├── assets │ ├── components │ ├── pages │ ├── services │ ├── utils │ ├── App.js │ └── index.js ├── public ├── .gitignore ├── package.json └── webpack.config.jscomponents目录,页面级组件放在pages目录,公共工具函数放在utils目录。
关于Webpack
1. Webpack基础
- 问题:请解释一下Webpack的基本概念和核心功能。
- 答案:Webpack是一个模块打包工具,它的核心功能是将项目中的各类资源(JavaScript、CSS、图片等)作为模块进行处理,并生成优化后的静态文件。主要概念包括入口(entry)、出口(output)、加载器(loaders)和插件(plugins)。
2. Webpack优化
-
问题:在Webpack中,如何进行代码分割(code splitting)?
-
答案:Webpack通过
optimization.splitChunks选项和动态导入(import())来实现代码分割。代码分割可以减少初始加载时间,按需加载代码。 -
问题:如何使用Webpack的缓存(caching)功能来提高构建速度?
-
答案:可以使用持久化缓存,如
cache: { type: 'filesystem' },以及配置合理的output.filename和output.chunkFilename带有哈希值来实现长效缓存。
3. 实际应用
- 问题:请描述一个你使用Webpack优化性能的实际项目案例。
- 答案:在一个大型React项目中,通过代码分割、Tree Shaking、压缩CSS和JS、使用持久化缓存等方式,将首次加载时间从5秒减少到2秒,并且通过按需加载提高了后续页面的加载速度。
关于Vite
1. Vite基础
- 问题:Vite和Webpack的主要区别是什么?
- 答案:Vite使用原生ES模块和浏览器支持的JavaScript特性,无需打包即可在开发环境中运行,极大地提高了构建速度。而Webpack通过依赖图打包所有模块,速度较慢。Vite在生产环境中仍使用Rollup打包。
2. Vite的使用
- 问题:如何配置Vite来处理不同类型的文件(如CSS、图片等)?
- 答案:Vite通过插件系统处理不同类型的文件。例如,使用
vite-plugin-css-modules处理CSS模块,配置如下:import cssModules from 'vite-plugin-css-modules'; export default {plugins: [cssModules()], };
3. Vite优化
- 问题:在Vite中,如何进行代码分割和按需加载?
- 答案:Vite自动进行代码分割,通过动态导入(import())实现按需加载。无需额外配置,Vite会根据需要生成多个JavaScript文件。
关于Git项目管理
1. Git基础
- 问题:请解释Git的基本工作流程。
- 答案:Git的基本工作流程包括克隆仓库(git clone)、创建分支(git branch)、切换分支(git checkout)、提交更改(git commit)、推送更改(git push)和合并分支(git merge)。
2. Git高级操作
- 问题:如何使用Git进行版本回退和变基(rebase)?
- 答案:版本回退可以使用
git reset或git revert。变基(rebase)可以使用git rebase,将分支上的提交应用到另一个基准分支上,保持历史记录的线性化。
3. Git工作流
- 问题:请解释一下你在实际项目中使用的Git工作流(如Gitflow、Github Flow等)。
- 答案:我通常使用Gitflow工作流,包括
master和develop两个主分支,feature分支开发新功能,release分支用于预发布,hotfix分支用于修复生产环境的紧急问题。
综合性问题
1. 项目经验
- 问题:请分享一个你参与的前端项目,其中你使用了Webpack或Vite进行了性能优化。具体做了哪些优化,效果如何?
- 答案:在一个大型Vue项目中,使用了Vite进行开发。通过自动代码分割、按需加载、使用Vite的热模块替换(HMR)功能,大大提高了开发效率和用户体验。首次加载时间从4秒降低到1.5秒。
2. 挑战与解决方案
- 问题:你在前端工程化过程中遇到的最大挑战是什么?你是如何解决的?
- 答案:最大的挑战是处理依赖的版本冲突和性能优化。通过使用npm或yarn的
resolutions字段锁定依赖版本,并使用Webpack和Vite的各种优化技术,如Tree Shaking、代码分割、持久化缓存等,解决了这些问题。
3. 常见的性能瓶颈
- 问题:有哪些常见的性能瓶颈?你是如何识别和解决这些瓶颈的?
- 答案:常见的性能瓶颈包括代码体积过大、重复请求、渲染阻塞等。通过使用Chrome DevTools进行性能分析,找出问题所在,并通过代码分割、按需加载、使用轻量级的库和框架等方式进行优化。
相关文章:

【前端面试题】前端工程化、Webpack、Vite、Git项目管理相关问题
目录 关于前端工程化关于Webpack关于Vite关于Git项目管理综合性问题 关于前端工程化 1. 前端工程化的定义和好处 问题:什么是前端工程化?它的主要好处是什么?答案:前端工程化是指在前端开发中应用系统化、自动化和标准化的方法&…...

【号外】「省点时间」新功能暖心上线!
好消息,好消息,重大好消息! 应广大用户朋友的要求,经过一个多月的鏖战,「省点时间」的VIP功能终于上线啦! 新版本在原有基础上,新增VIP功能,用户拥有了更多选择,赶快来…...

Python面试题:如何使用WebSocket实现实时Web应用
使用 WebSocket 实现实时 Web 应用可以使你的应用程序具备实时双向通信的能力。以下是一个完整的指南,展示如何使用 Django Channels 和 WebSocket 实现一个简单的实时 Web 应用。 环境准备 安装 Django Channels: pip install channels创建 Django 项目: django-a…...

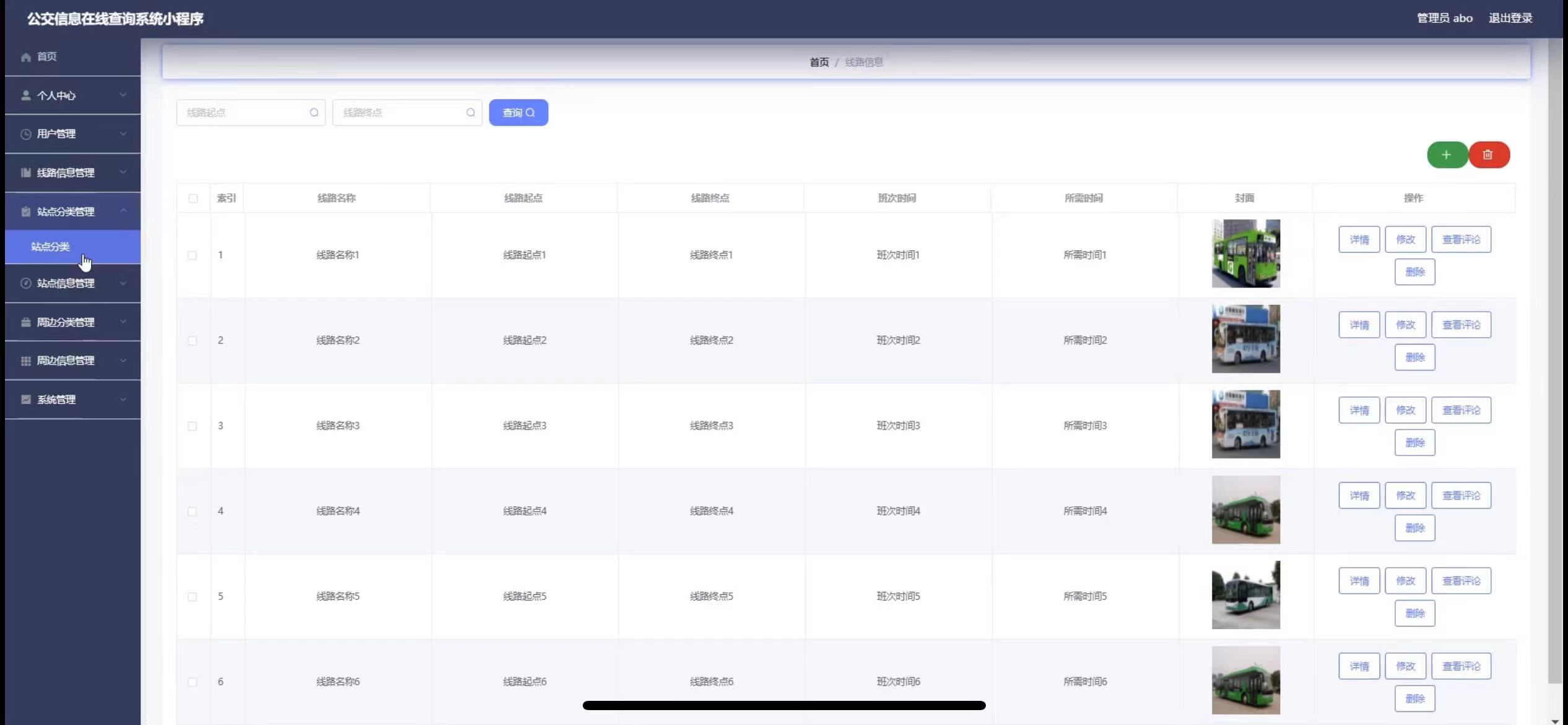
公交信息在线查询小程序的设计
管理员账户功能包括:系统首页,个人中心,用户管理,线路信息管理,站点分类管理,站点信息管理,周边分类管理周边信息管理,系统管理 微信端账号功能包括:系统首页࿰…...

Airtest实施手机精准截图
Airtest实施手机精准截图 一、接口查找 首先我们需要知道我们应该怎么实现用脚本去进行局部截图,我们可以通过翻阅Airtest的API文档发现,Airtest提供了 crop_image(img, rect) 方法可以帮助我们实现局部截图,在我们往期的推文里也介绍过该接…...

前端面试宝典【设计模式】【2】
欢迎来到《前端面试宝典》,这里是你通往互联网大厂的专属通道,专为渴望在前端领域大放异彩的你量身定制。通过本专栏的学习,无论是一线大厂还是初创企业的面试,都能自信满满地展现你的实力。 核心特色: 独家实战案例:每一期专栏都将深入剖析真实的前端面试案例,从基础知…...

技术汇总笔记7:条件分支相关内容
嵌套Switch语句的使用和改进 嵌套的switch语句虽然在语法上是允许的,但可能会使代码难以阅读和维护。例如: switch (_get_urgency_ob_type(sData.structure_name)) {case URGENCY_OB_PRESSUREINFO:{switch(_get_urgency_ob_sub_type( sData.attribute_…...

一文让你学会python:面向对象
面向对象编程(OOP) 一.类与实例 1.类: 是对现实世界描述的一种类型,是抽象的,是实例的模板,类名采用大驼峰,定义方式为 class 类名: pass 。 2.实例: 根据类创建的具体对象&…...

mac电脑安装 docker镜像 btpanel/baota
PS:docker链接:https://hub.docker.com/r/btpanel/baota 1、将docker下载到本地,然后运行端口映射 docker run -d --restart unless-stopped --name baota -p 8888:8888 -p 22:22 -p 443:443 -p 80:80 -p 888:888 -v ~/website_data:/www/w…...

Python写UI自动化--playwright(pytest.ini配置)
在 pytest.ini 文件中配置 playwright 的选项可以更好地控制测试执行的过程。 在终端输入pytest --help,可以找到playwright的配置参数 目录 1. --browser{chromium,firefox,webkit} 2. --headed 3. --browser-channelBROWSER_CHANNEL 4. --slowmoSLOWMO 5. …...

java实现序列化操作
Java序列化是一种将对象转换为字节流的过程,以便在网络上传输或将对象持久化到磁盘中。在Java中,实现序列化的关键是实现Serializable接口。当一个类实现了Serializable接口时,它可以被Java序列化机制序列化成字节流,然后再反序列…...

视频帧的概念
一个视频帧是视频中的单一静态图像。视频帧的概念与电影胶片中的单一帧类似,视频帧序列的快速播放形成了连续运动的视觉效果。以下是视频帧的详细解释: 视频帧的定义: 视频帧:视频中的单一静态图像。视频是由一系列连续的帧按一定…...

卫星导航系统的应用领域与发展前景
当人们提到卫星导航系统,往往会联想到车载导航仪或手机上的地图应用。然而,卫星导航系统的应用远不止于此,它在许多领域都发挥着重要作用。下面将介绍几个卫星导航系统的应用领域及其发展前景。首先是海洋航行安全领域。在过去,海…...

FPGA开发——数码管的使用(二)
一、概述 在上一篇文章中我们针对单个数码管的静态显示和动态显示进行了一个设计和实现,这篇文章中我们针对多个数码管同时显示进行一个设计。这里和上一篇文章唯一不同的是就是数码管位选进行了一个改变,原来是单个数码管的显示,所以位选就直…...

技术汇总记录笔记5:在 C++ 中,如何使用正则表达式来验证一个字符串是否只包含数字?
在C中,你可以使用 <regex> 头文件中定义的正则表达式功能来验证一个字符串是否只包含数字。以下是一个基本的示例,展示如何使用正则表达式来检查一个字符串是否完全是数字: #include <iostream> #include <string> #inclu…...

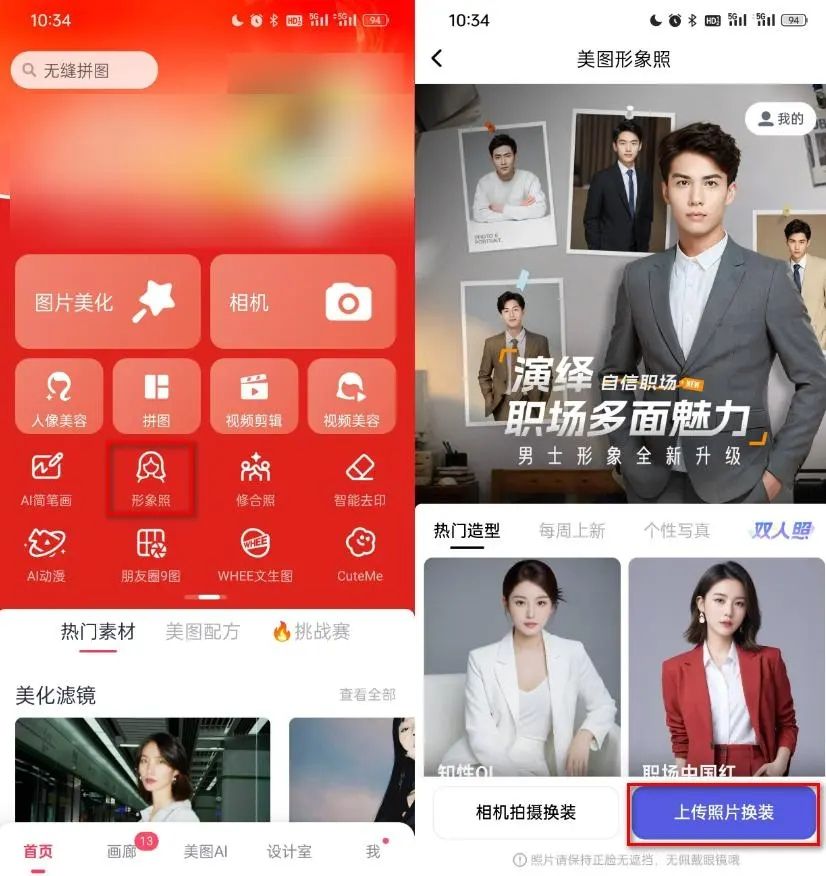
ai模特换装软件哪个好用?不知道怎么穿搭就用这几个
最近#紫色跑道的city穿搭#风靡全网,大家纷纷晒出自己的紫色风情。 可一想到衣橱里堆积如山的衣服和钱包的“瘦身计划”,是不是有点小纠结? 别怕,科技来救场!那就是“一键换装在线工具”,让你无需剁手&…...

HCL实验2:VLAN
目的:让PC_3和PC_5处于vlan1, PC_4和PC_6处于vlan2 SW1的配置命令: vlan 2 port GigabitEthernet 1/0/2 quit int g1/0/3 port link-type trunk port trunk permit vlan all quit SW2的配置命令: vlan 2 port GigabitEthernet 1/0/2 quit int g1/0/3 p…...

输出总分题目
题目描述 依次输入三位同学的语文、数学和英语成绩,依次输出他们的总分。 输入输出格式 输入 三行,每行三个整数,用空格隔开,分别表示这三个同学的语文、数学和英语成绩。 输出 一行三个整数,用空格隔开…...

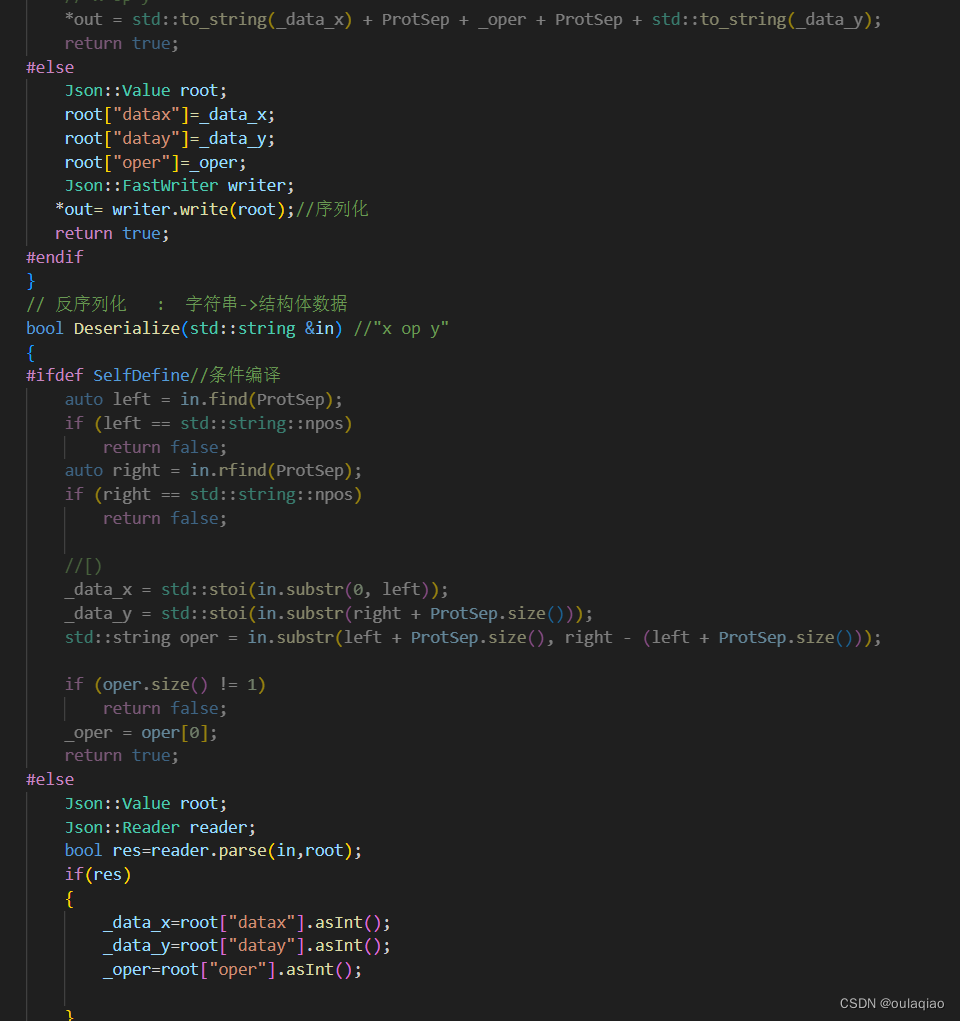
自定义协议(应用层协议)——网络版计算机基于TCP传输协议
应用层:自定义网络协议:序列化和反序列化,如果是TCP传输的:还要关心区分报文边界(在序列化设计的时候设计好)——粘包问题 ——两个问题:粘包、序列化反序列化 1、首先想要使用TCP协议传输的网…...

在jmeter中使用javascript脚本
工作上遇到一个压力测试的需求,需要测试几个考试相关的接口。其中有一个获取试题详情的接口,和一个提交答题信息的接口。后一个接口以上一接口的返回内容为参数,添加上用户的答案即可。jmeter提供了非常多的方式可以实现该需求,这…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...
