TypeScript类型断言
TypeScript类型断言是TypeScript中一个强大且有用的特性,它允许开发者在编译时明确指定一个值的类型,即使TypeScript无法自动推断出这个类型。类型断言类似于其他编程语言中的类型转换,但它不会改变变量的运行时值,而只是告诉编译器如何理解这个值。下面将详细介绍TypeScript类型断言的定义、语法、常见用途、高级用法、注意事项及潜在风险,帮助您掌握类型转换的艺术。
一、类型断言的定义
类型断言是TypeScript中一种显式地告诉编译器某个值的实际类型的方式。它不会进行任何运行时的类型检查或转换,而仅仅是在编译时为变量提供一个类型注解。类型断言纯粹是一个编译时语法,旨在帮助开发者更好地利用TypeScript的类型系统。
二、类型断言的语法
TypeScript提供了两种语法来进行类型断言:尖括号语法和as语法。这两种语法可以相互替代,选择哪种主要取决于个人偏好和项目约定。
-
尖括号语法:
let someValue: any = "this is a string"; let strLength: number = (<string>someValue).length; -
as语法:let someValue: any = "this is a string"; let strLength: number = (someValue as string).length;注意:在JSX中,只能使用
as语法进行类型断言。
三、类型断言的常见用途
-
处理
any类型:
当处理any类型的数据时,类型断言可以帮助我们恢复类型检查。例如,我们可以将any类型的变量断言为具体的类型,然后访问该类型的属性或方法。function getLength(something: any): number {if (something as string) {return (something as string).length;}return 0; } -
处理联合类型:
当处理联合类型时,类型断言可以帮助我们访问特定类型的属性。联合类型表示一个值可以是多种类型之一,通过类型断言,我们可以指定一个具体的类型来访问其属性。interface Bird {fly(): void;layEggs(): void; } interface Fish {swim(): void;layEggs(): void; } function getSmallPet(): Fish | Bird {// ... } let pet = getSmallPet(); (pet as Fish).swim(); -
在类型收窄中使用:
类型断言可以在类型守卫之外进行类型收窄,帮助我们在不同的代码路径中明确变量的类型。function isString(value: unknown): value is string {return typeof value === 'string'; } function processValue(value: unknown) {if (isString(value)) {console.log(value.toUpperCase());} else {console.log((value as number) * 2);} }
四、高级用法
-
双重断言:
在某些极端情况下,我们可能需要使用双重断言。这通常是为了绕过TypeScript的类型检查系统,但应谨慎使用,因为它可能导致运行时错误。function handleEvent(event: Event) {const mouseEvent = event as unknown as MouseEvent;console.log(mouseEvent.clientX, mouseEvent.clientY); } -
const断言:
TypeScript 3.4引入了const断言,它允许我们创建完全不可变的类型。使用const断言后,对象的所有属性都将被视为只读。let x = "hello" as const; // Type is literally "hello" let arr = [1, 2, 3] as const; // Type is readonly [1, 2, 3] -
非空断言:
非空断言操作符!可以用来断言一个表达式的值不为null或undefined。这在处理可能为null或undefined的值时非常有用,但同样需要谨慎使用。function getValue(): string | null {return Math.random() > 0.5 ? "Hello" : null; } const value = getValue(); console.log(value!.toUpperCase());
五、注意事项及潜在风险
- 运行时错误:
类型断言可能导致运行时错误,因为它绕过了TypeScript的类型检查### 五、注意事项及潜在风险(续)
1. 过度依赖类型断言
类型断言是一种强大的工具,但过度依赖它可能会掩盖潜在的问题。当TypeScript的类型系统无法正确推断类型时,开发者可能会倾向于使用类型断言来绕过类型检查,而不是解决根本的类型问题。这种做法可能会导致代码库中的类型安全漏洞增加,因为运行时类型错误可能会因此被忽略。
2. 滥用非空断言
非空断言(!)是一个方便的工具,用于告诉TypeScript编译器某个变量在特定上下文中不可能是null或undefined。然而,滥用非空断言可能会隐藏真正的null或undefined问题,这些问题在运行时可能会出现,导致应用崩溃。因此,在使用非空断言之前,应该仔细考虑是否真的没有必要进行额外的空值检查。
3. 忽视类型系统的提示
TypeScript的类型系统旨在帮助开发者在编译时捕获错误,提高代码的可维护性和可靠性。然而,如果开发者忽视类型系统的提示,仅仅依靠类型断言来绕过类型检查,那么这些好处将大打折扣。因此,当TypeScript报告类型错误时,应该首先尝试理解和修复这些错误,而不是简单地使用类型断言来绕过它们。
4. 难以维护的代码
在大型项目中,过度使用类型断言可能会使代码难以维护。当代码库中存在大量的类型断言时,其他开发者(或未来的自己)可能会难以理解这些断言的意图和上下文。这可能会导致在修改或扩展代码时引入新的错误,因为开发者可能没有意识到某些变量或表达式已经被断言为特定的类型。
5. 与其他类型检查工具的冲突
在某些情况下,TypeScript的类型断言可能会与其他类型检查工具(如Flow、TSLint/ESLint等)发生冲突。这些工具可能无法识别TypeScript的类型断言语法,或者它们可能有自己的方式来处理类型检查。因此,在使用TypeScript类型断言时,应该考虑到与其他工具的兼容性和一致性。
六、最佳实践
-
谨慎使用类型断言:
在使用类型断言之前,先尝试使用TypeScript的类型系统来解决类型问题。只有当类型系统无法提供足够的类型信息时,才考虑使用类型断言。 -
文档化类型断言:
对于复杂的类型断言,应该在代码旁边添加注释来解释其意图和上下文。这有助于其他开发者理解代码,并减少潜在的维护问题。 -
利用类型守卫:
类型守卫是一种更安全的类型检查方式,它可以在运行时检查变量的类型,并返回一个布尔值来指示变量是否符合特定类型。与类型断言相比,类型守卫不会绕过类型检查,而是提供了一种更可靠的方式来处理联合类型和可选类型。 -
使用
unknown类型:
在TypeScript中,unknown类型是一个顶级类型,它表示任何JavaScript值。使用unknown类型可以更安全地处理那些类型信息不明确的值,因为它要求开发者显式地进行类型检查或断言。 -
持续学习和更新:
TypeScript的类型系统是一个不断发展的领域,新的特性和最佳实践不断涌现。因此,开发者应该持续学习TypeScript的最新知识,并关注社区中的讨论和最佳实践,以保持对类型系统的深入理解和应用能力。
总之,TypeScript类型断言是一种强大的工具,但也需要谨慎使用。通过遵循最佳实践、避免潜在风险,并充分利用TypeScript的类型系统,我们可以编写出更加健壮、可维护和易于理解的代码。
相关文章:

TypeScript类型断言
TypeScript类型断言是TypeScript中一个强大且有用的特性,它允许开发者在编译时明确指定一个值的类型,即使TypeScript无法自动推断出这个类型。类型断言类似于其他编程语言中的类型转换,但它不会改变变量的运行时值,而只是告诉编译…...

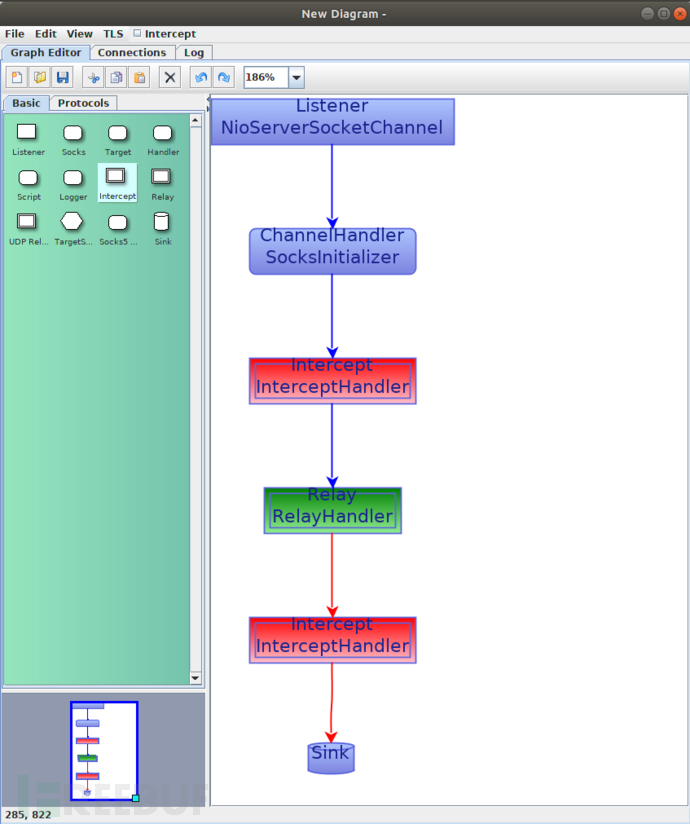
Mallet:一款针对任意协议的安全拦截代理工具
关于Mallet Mallet是一款功能强大的协议安全分析工具,该工具支持针对任意协议创建用于安全审计的拦截代理,该工具本质上与我们所熟悉的拦截Web代理类似,只是通用性更强。 工具运行机制 Mallet建立在Netty框架之上,并且依赖于Net…...

【IEEE出版】第五届大数据、人工智能与软件工程国际研讨会(ICBASE 2024,9月20-22)
第五届大数据、人工智能与软件工程国际研讨会(ICBASE 2024)将于2024年09月20-22日在中国温州隆重举行。 会议主要围绕大数据、人工智能与软件工程等研究领域展开讨论。会议旨在为从事大数据、人工智能与软件工程研究的专家学者、工程技术人员、技术研发人…...

自修室预约小程序的设计
管理员账户功能包括:系统首页,个人中心,学生管理,公告通知管理,自修室管理,座位预约管理,预约取消管理,管理员管理,系统管理 微信端账号功能包括:系统首页&a…...

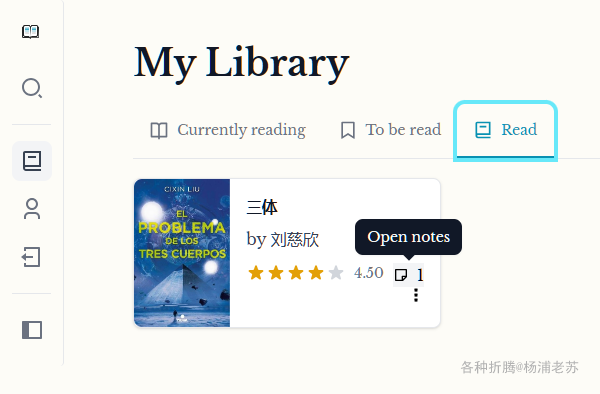
用于跟踪个人图书馆的BookLogr
什么是 BookLogr ? BookLogr 是一款网络应用,旨在帮助您轻松管理个人图书馆。这项自托管服务可确保您完全控制数据,提供安全且私密的方式来跟踪您拥有、阅读或希望阅读的所有书籍。您也可以选择向公众自豪地展示您的图书馆,与您的…...

深入解析JVM垃圾回收机制:Full GC、Minor GC与Major GC
目录 引言垃圾回收的基本概念 什么是垃圾回收GC的分类JVM内存模型 堆内存非堆内存Minor GC 触发条件运行机制对性能的影响...

Windows10点击文件夹右键卡死的解决办法
1、首先同时按下【WinR】打开运行页面,输入命令【regedit】按下回车或者点击确定。 2、打开注册表编辑器后,定位到如下位置“HKEY_CLASSES_ROOT\Directory\Background\Shellex\ContextMenuHandlers”。 3、然后在其中将所有名为“New”的文件或项全部删…...

C# 设计模式之单例模式
总目录 前言 本文是个人基于C#学习设计模式总结的学习笔记,希望对你有用! 1 基本介绍 定义:确保一个类只有一个实例,并提供一个全局访问点。 本质就是保证在整个应用程序的生命周期中,任何一个时刻,单例…...

【组合数学】【Python】【小练习】一、斯特灵近似式求阶乘
一、问题介绍 斯特灵(Stirling)近似式,是数学分析中,用于求阶乘近似值的一个常用公式,其简单的表述形式为: 二、Python实现 使用Python,循环从n1至n98,分别输出n的阶乘值、斯特灵公…...

【IEEE Fellow特邀报告,JPCS独立出版】第四届电子通信与计算机科学技术国际学术会议(ECCST 2024,9月20-22)
2024年第四届电子通信与计算机科学技术国际学术会议将于2024年9月20-22日在中国上海举行。 会议旨在为从电子与通信、网络、人工智能与计算机技术研究的专家学者、工程技术人员、技术研发人员提供一个共享科研成果和前沿技术,了解学术发展趋势,拓宽研究思…...

DockerCompose部署示例
目录 前言 1. 初识DockerCompose 2. 安装DockerCompose 3. 部署微服务项目 1)找一个目录,创建一个新的cloud-demo文件夹。 2)在cloud-demo文件夹创建一个docker-compose.yml文件,然后编写下面内容: 3)…...

【云原生】Helm来管理Kubernetes集群的详细使用方法与综合应用实战
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

电源插头应该统一方向
大家在使用插排的时候就会发现,有的横向,有的竖向。 国家强制规定,统一方向,插排能方便使用。...

大学新生编程入门最佳攻略
引言 编程的重要性:简述编程在当今社会的地位,为何它是大学生的必备技能。目标设定:明确文章旨在帮助新生从零基础开始,逐步成长为编程高手。 方向一:编程语言选择 1. 编程语言概览 介绍几种流行语言:如…...

MySQL 的binlog 、undolog 、redolog
Binlog (二进制日志) bin Log 作用 用于记录所有修改数据库数据的 SQL 语句或行级别的变化,主要用于主从复制和数据恢复。 binlog格式 STATEMENT模式:binlog里面记录的就是SQL语句的原文。优点是并不需要记录每一行的数据变化,减少了binlo…...

【计算机网络】三次握手、四次挥手
问:三次握手 四次挥手 TCP 连接过程是 3 次握手,终止过程是 4 次挥手 3次握手 第一步:客户端向服务器发送一个带有 SYN(同步)标志的包,指示客户端要建立连接。 第二步:服务器收到客户端的请求…...

Spring Boot中的全局异常处理:@RestControllerAdvice的应用
在现代Web开发中,异常处理是一个不可或缺的部分。良好的异常处理不仅能提高系统的健壮性,还能提升用户体验。在Spring Boot中,全局异常处理的实现可以通过使用RestControllerAdvice注解来完成。本文将详细介绍如何使用RestControllerAdvice和…...

指令数据的构建
文章目录 基于现有的 NLP 任务数据集构建基于日常对话数据构建基于合成数据构建指令微调(Instruction Tuning)是指使用自然语言形式的数据对预训练后的大语言模型进行参数微调,这一术语由谷歌研究员在 2022 年的一篇 ICLR 论文中正式提出。在另外一些参考文献中,指令微调也…...

论文解读(14)-GeoCLIP
加油,加油! 原文: GeoCLIP: Clip-Inspired Alignment between Locations and Images for Effective Worldwide Geo-localization (2309.16020 (arxiv.org)) 这一篇的重点在于范围放宽到全球了 摘要 首先指出了目前…...

MySQL基础练习题16-电影评分
题目 准备数据 分析数据 总结 题目 查找评论电影数量最多的用户名。如果出现平局,返回字典序较小的用户名。 查找在 February 2020 平均评分最高 的电影名称。如果出现平局,返回字典序较小的电影名称。 准备数据 ## 创建库 create database db; u…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...
