WEB前端14-Element UI(学生查询表案例/模糊查询/分页查询)
Vue2-Element UI
1.可重用组件的开发
- 可重用组件
我们一般将可重复使用的组件放在components目录之下,以便父组件的灵活调用
<!--可重用组件一般与css密切相关,使用可重用组件的目的是,将相似的组件放在一起,方便使用--><template><div class="类名" :class="[类名1, 类名2]">//这里我们控制类名使得组件呈现不同的样式</div>
</template><script>
const options = {};
export default options;
</script><style>组件的css样式
</style>
使用 Props 传递数据
在 Vue.js 中,props 允许父组件向子组件传递数据,使得组件更加灵活和通用。
props数组中存放的是父组件自定义的属性,通过此属性,父组件可以向子组件传递数据值,子组件通过获取数据,进行属性绑定,以实现对组件样式的变化
<template><div class="类名" :class="[自定义属性1,自定义属性2]"></div>
</template>
<script>
const options = {props: ["自定义属性1", "自定义属性2"]
};
export default options;
</script>
插槽(Slots)增强组件灵活性
插槽允许父组件将内容插入到子组件的特定位置,增强了组件的复用性和灵活性。
<template><div class="button" :class="[type,size]"><slot></slot></div>
</template>
<script>
const options = {props: ["type", "size"]
};
export default options;
</script>
事件处理
子组件可以通过 $emit 方法触发事件,向父组件传递数据,实现组件间的通信。
<!-- MyButton.vue -->
<template><button @click="handleClick">点击我</button>
</template><script>
export default {methods: {handleClick() {this.$emit('button-clicked', '点击了按钮');}}
}
</script>
- 使用组件
//1.第一步将子组件导入到父组件中
import MyButton from '../components/MyButton.vue'
//2.设置components属性指出要加载的组件
const options = {components: {MyButton}
};
export default options;
</script>
//3.调用组件:组件名即组件标签,可以通过组件标签调用
<template><div><my-button></my-button></div>
</template>
//4.自定义标签属性(与子组件互联)
<my-button type="primary" size="small">1</my-button>
2.Element UI组件库
安装
npm install element-ui -S
引入组件
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'Vue.use(Element)
<el-button>按钮</el-button>
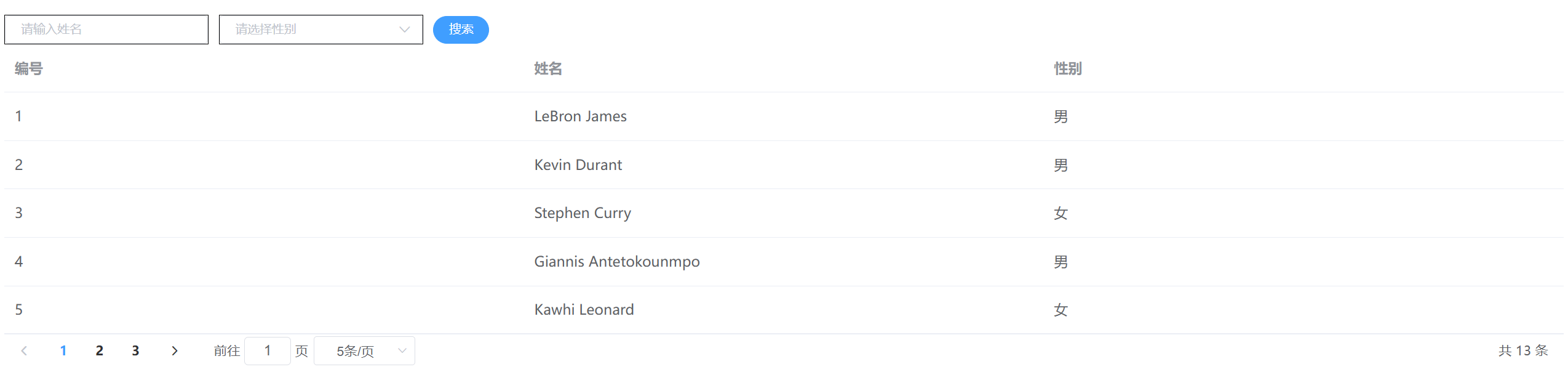
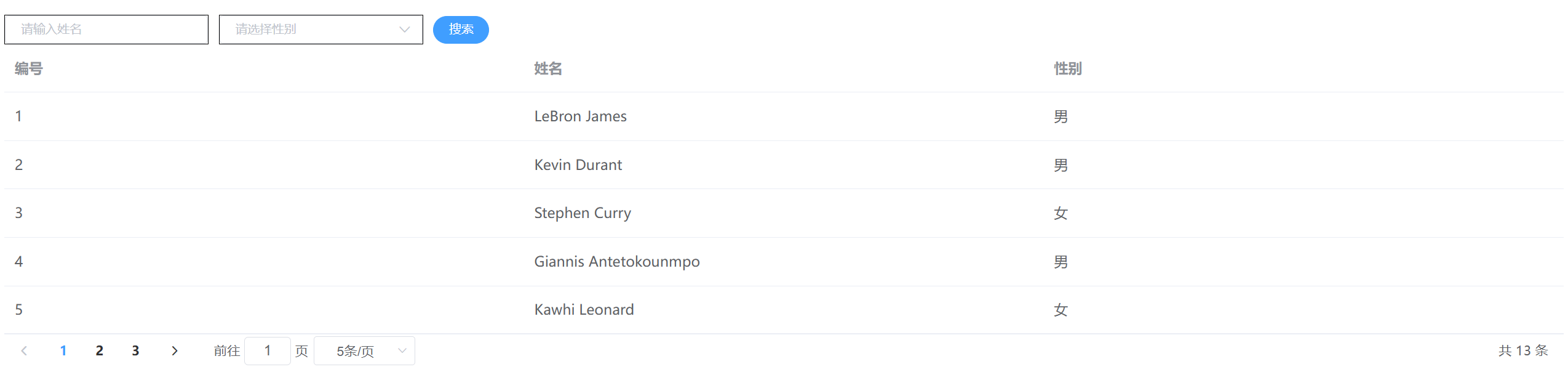
- 案例:学生查询表

前端代码:
准备工作
首先,确保你的项目已经集成了 Vue.js 和 Element UI。如果没有,你可以参考官方文档进行安装和配置。
组件结构
我们的页面将包含以下组件:
- 输入框 (
<el-input>):用于输入学生姓名。 - 下拉选择框 (
<el-select>):用于选择学生性别。 - 搜索按钮 (
<el-button>):用于触发搜索功能。 - 表格 (
<el-table>):用于展示学生列表。 - 分页器 (
<el-pagination>):用于分页控制。
页面代码
<template><div><!-- 搜索条件部分 --><el-input placeholder="请输入姓名" size="mini" v-model="name" clearable></el-input><el-select placeholder="请选择性别" size="mini" v-model="sex" clearable><el-option label="男" value="男"></el-option><el-option label="女" value="女"></el-option><el-option label="不限" value=""></el-option></el-select><el-button type="primary" round size="mini" @click="sendRequest">搜索</el-button><!-- 学生列表部分 --><el-table :data="students"><el-table-column prop="id" label="编号"></el-table-column><el-table-column prop="name" label="姓名"></el-table-column><el-table-column prop="sex" label="性别"></el-table-column></el-table><!-- 分页部分 --><el-pagination:total="total":page-size="size":current-page="page"layout="prev, pager, next, jumper, sizes, ->, total":page-sizes="[5, 10, 15]"@size-change="sizeChange"@current-change="currentChange"></el-pagination></div>
</template><script>
import axios from "axios";export default {data() {return {page: 1, // 当前页码size: 5, // 每页记录数total: 0, // 总记录数students: [], // 学生列表数据name: "", // 搜索条件:姓名sex: "", // 搜索条件:性别};},mounted() {this.sendRequest(); // 页面加载时发送请求,获取学生列表},methods: {async sendRequest() {try {const response = await axios.get("/management_system/getStudentsByPageServlet", {params: {name: this.name,sex: this.sex,page: this.page,size: this.size,},});this.students = response.data.list; // 更新学生列表数据this.total = response.data.total; // 更新总记录数} catch (error) {console.error("Error fetching students", error);}},sizeChange(size) {this.size = size;this.page = 1; // 每次改变每页记录数时,回到第一页this.sendRequest(); // 重新请求数据},currentChange(page) {this.page = page;this.sendRequest(); // 页码改变时,重新请求数据},},
};
</script><style scoped>
.el-input,
.el-select {width: 200px;margin-right: 10px;margin-bottom: 10px;
}
</style>
解释与说明
- 组件结构:
- 搜索条件部分:包含一个输入框和一个下拉选择框,用户可以输入姓名或选择性别进行搜索。
- 学生列表部分:使用
<el-table>显示学生数据,包括编号、姓名和性别。 - 分页部分:使用
<el-pagination>实现分页功能,可以根据用户选择的每页记录数和当前页码展示相应的学生数据。
- 数据与方法:
data属性中包含了页面需要的状态数据,如当前页码 (page)、每页记录数 (size)、总记录数 (total)、学生列表数据 (students) 以及搜索条件 (name和sex)。mounted钩子函数在页面加载时调用sendRequest方法,获取初始的学生数据。sendRequest方法使用 Axios 发送 HTTP 请求,根据当前的搜索条件和分页信息从服务器获取学生数据,并更新到页面中。sizeChange方法响应用户改变每页记录数的操作,重新设置size和page,并调用sendRequest方法获取对应的数据。currentChange方法响应用户改变页码的操作,重新设置page,并调用sendRequest方法获取对应的数据。
- 样式:
- 使用
<style scoped>标签来定义组件内部的样式,使样式只在当前组件内生效。
- 使用
后端代码:
StudentDao
//分页查询学生public ResultSet selectStudent(int page, int size, String name, String sex) {Connection conn = DBUtil.getConnection();PreparedStatement ps = null;String sql = "";//普通分页查询if ("".equals(name) && "".equals(sex)) {sql = "select * from student LIMIT ?, ?";} else if (!"".equals(name) && "".equals(sex)) {//根据名字查询sql = "SELECT * FROM student WHERE name LIKE \'%" + name + "%\' LIMIT ?, ?";} else if (!"".equals(sex) && "".equals(name)) {//根据性别查询sql = "SELECT * FROM student WHERE sex = \'" + sex + "\' LIMIT ?, ?";} else {sql = "SELECT * FROM student WHERE name LIKE \'%" + name + "%\' AND sex = \'" + sex + "\' LIMIT ?, ?";}try {ps = conn.prepareStatement(sql);ps.setInt(1, (page - 1) * size);ps.setInt(2, size);//执行sql语句return ps.executeQuery();} catch (SQLException e) {throw new RuntimeException(e);}}
StudentService
public List<Student> getAllStudentByPage(int page, int size, String name, String sex) {List<Student> students = new ArrayList<>();ResultSet rs = userDao.selectStudent(page, size, name, sex);while (true) {try {while (rs.next()) {Student sd = new Student();sd.setId(rs.getInt("id"));sd.setName(rs.getString("name"));sd.setSex(rs.getString("sex"));students.add(sd);}return students;} catch (SQLException e) {throw new RuntimeException(e);}}}
GetStudentsByPageServlet
package com.tyut.controller;import com.fasterxml.jackson.databind.ObjectMapper;
import com.tyut.entity.Student;
import com.tyut.service.StudentService;import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;@WebServlet("/getStudentsByPageServlet")
public class GetStudentsByPageServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {response.setContentType("text/html;charset=utf-8");response.addHeader("Access-Control-Allow-Origin", "http://localhost:7070");request.setCharacterEncoding("utf-8");PrintWriter out = response.getWriter();int page = Integer.parseInt(request.getParameter("page"));int size = Integer.parseInt(request.getParameter("size"));String name = request.getParameter("name");String sex = request.getParameter("sex");StudentService studentService = new StudentService();List<Student> allStudent = studentService.getAllStudentByPage(page, size, name, sex);// 创建 ObjectMapper 对象ObjectMapper objectMapper = new ObjectMapper();// 将集合转换为 JSON 字符串String jsonString = objectMapper.writeValueAsString(allStudent);out.write(jsonString);}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request, response);}
}
相关文章:

WEB前端14-Element UI(学生查询表案例/模糊查询/分页查询)
Vue2-Element UI 1.可重用组件的开发 可重用组件 我们一般将可重复使用的组件放在components目录之下,以便父组件的灵活调用 <!--可重用组件一般与css密切相关,使用可重用组件的目的是,将相似的组件放在一起,方便使用-->…...

使用swiftui自定义圆形进度条实现loading
实现的代码如下: // // LoadingView.swift // SwiftBook // // Created by Song on 2024/8/2. //import SwiftUIstruct LoadingView: View {State var process 0.5var body: some View {VStack(spacing: 20) {ZStack {Circle().stroke(.gray.opacity(0.3), lin…...

C# 设计模式之抽象工厂模式
总目录 前言 工厂方法模式是为了克服简单工厂模式的缺点而设计出来的,简单工厂模式的工厂类随着产品类的增加需要增加额外的代码,而工厂方法模式每个具体工厂类只完成单个实例的创建,所以它具有很好的可扩展性。但是在现实生活中,…...

Javascript前端面试基础(八)
window.onload和$(document).ready区别 window.onload()方法是必须等到页面内包括图片的所有元素加载完毕后才能执行$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕 window.onload 触发时机:window.onload 事件会在整个页面…...

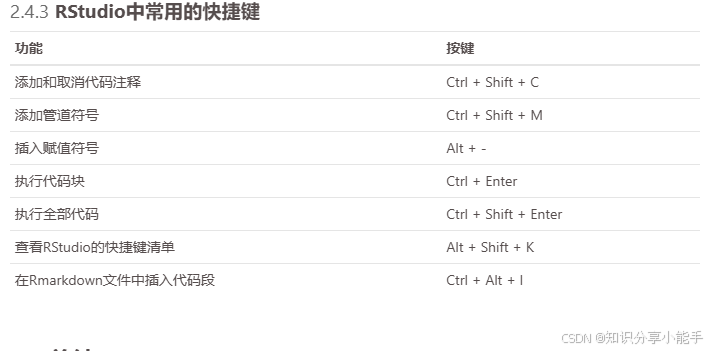
R 语言学习教程,从入门到精通,R的安装与环境的配置(2)
1、R的安装与环境的配置 R语言是一款完全免费且开源的软件,它的开源许可证是GNU通用公共许可证(GPL),这意味着任何人都可以自由地使用、复制、修改和发布R语言的源代码,甚至可以将其用于商业用途。 和python等其他语言…...

Python批量下载音乐功能
Python批量下载音乐功能 Python批量下载音乐,调用API接口,同时下载歌曲和歌词 先安排一下要用的模块,导入进来。 import re import json import requests目录结构 下载音乐 Awking_Class.pymusic.txt 文件文件写的是音乐名字,使用换行分割 new_music 注意这个 ne…...

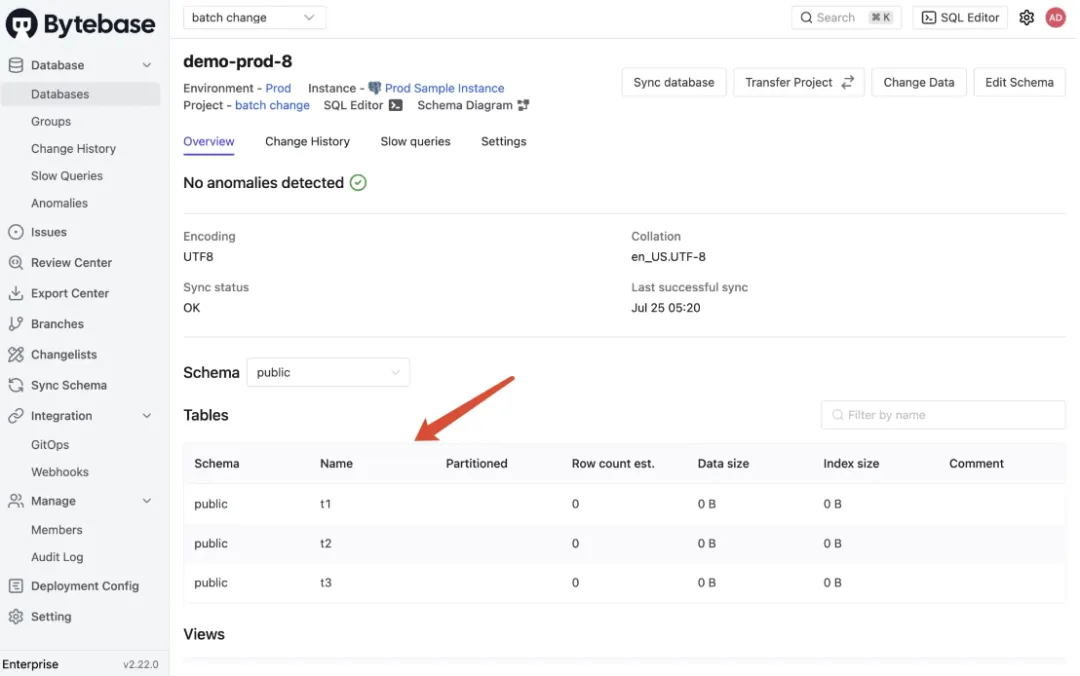
用 Bytebase 实现批量、多环境、多租户数据库的丝滑变更
Bytebase 提供了多种功能来简化批量变更管理,适用于多环境或多租户情况。本教程将指导您如何使用 部署配置 和 数据库组 在不同场景下进行数据库批量变更。 默认流水线 vs 部署配置 图片数据库 vs 数据库组 1. 准备 请确保已安装 Docker,如果本地没有重…...

java之方法引用 —— ::
目录 一、简介 二、引用静态方法 1.格式 2.示例 编辑 3.条件解析 三、引用成员方法 1.格式 2.示例 四、引用构造方法 1.格式 2.示例 五、类名引用成员方法 1.格式 2.略微不同的方法引用规则 3.示例 六、引用数组的构造方法 1.格式 2.示例 一、简介 方…...

「测试线排查的一些经验-上篇」 后端工程师
文章目录 端口占用脚本失灵线上部署项目结构模版配置文件生效 一般产品研发过程所使用的环境可分为: 研发环境-dev测试环境-test生产环境-prod 软件开发中,完整测试环境包括:UT、IT、ST、UAT UT Unit Test 单元测试 IT System Integration …...

AOSP12_BatteryStats统计电池数据信息
前言 BatteryStats模块主要用于设备在电池供电是系统对各个模块电量使用的统计,Android提供的Battery Historain工具就是对此模块统计的数据进行解析和展示。 一 BatteryStats模块类图 模块主要类图如下:见根目录的模块类图 BatteryStats:抽象类,本模块的核心类,主要定…...

【Android Studio】UI 布局
文章目录 view布局LinearLayout view 在Android开发中,View是一个非常重要的概念,它是所有用户界面组件的基类。View类及其子类构成了Android应用中的用户界面。每个View都占用屏幕上的一个矩形区域,并可以响应用户输入(如触摸、按…...

虚拟机Windows server忘记密码解决方法
原理 utilman.exe是Windows辅助工具管理器程序,虽然它本身不是一个关键的系统进程,但通过修改这个文件,用户可以访问一些有用的UI设置。在某些情况下,比如忘记密码需要重置时,通过修改utilman.exe文件为c…...

【香橙派系列教程】(六)嵌入式SQLite数据库
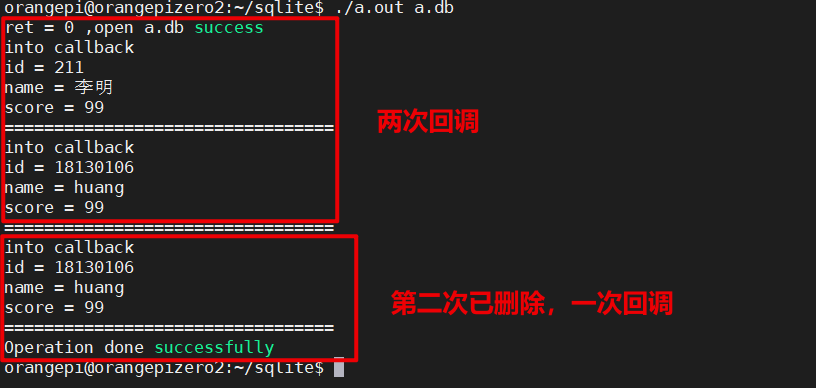
【六】嵌入式SQLite数据库 文章目录 【六】嵌入式SQLite数据库1.简介2.SQLite数据库安装3.SQLite命令用法1.创建数据库2.创建和查看表格3.插入查看数据(记录)4.删除更改数据(记录) 4.SQLite编程操作1.打开/创建数据库的C接口2.创建…...

深入探讨PHP8的新特性与性能优化
本文由 ChatMoney团队出品 随着互联网技术的飞速发展,PHP作为后端开发领域的热门语言也在不断演进。近期,PHP8的发布引起了广泛关注。本文将为您详细介绍PHP8的新特性以及性能优化,并通过具体示例帮助您更好地理解和应用这些新特性。 一、PH…...

2024年06月 Scratch 图形化(四级)真题解析#中国电子学会#全国青少年软件编程等级考试
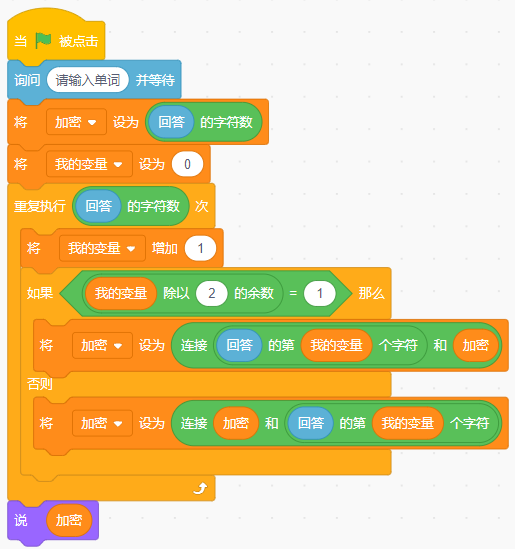
Scratch图形化等级考试(1~4级)全部真题・点这里 一、单选题(共10题,共30分) 第1题 运行下列程序,输入单词“PLAY”,最后角色说?( ) A:LY4AP B:AP4LY C:YA4PL D:PL4AY 答案:B 根据程序分析可知,首先获取单词字符数,然后奇数位的字母放在字符数左侧,偶数位…...

书生大模型全链路开源体系
书生大模型全链路开源体系 数据 预训练 微调 评测 部署 应用...
)
极简聊天室-websocket版(双向通信)
我们知道WebSocket是可以双向通信的,把极简聊天室代码又改了一下,前端发信息到后端也使用websocket,其实代码量更少了。。。 const express require(express); const app express(); var wsServer require(express-ws)(app)var msgs[];ap…...

从小白到架构师 | 缓存预热
缓存预热指的是在系统启动或上线前,提前将经常访问的数据加载到缓存中,以避免在系统刚启动时,用户大量请求直接访问数据库,导致数据库压力过大或系统性能下降。通过缓存预热,可以确保系统一上线就能提供快速的响应时间…...

Modbus -- TCP协议
MODBUS TCP协议是一种基于TCP/IP协议的Modbus变种,它允许Modbus协议在以太网网络上运行,使得设备之间可以通过IP网络交换数据。 一:协议概述 modbus_TCP协议:走的是网口,所以需要创建TCPclient对象进行通信,和modubus-RTU协议最大的区别是&a…...

python四舍五入取整数
在Python中,如果你想要对一个浮点数进行四舍五入并取整(即只保留整数部分),你可以使用内置的round()函数,但不指定第二个参数(即小数位数),或者明确指定为0。这样,Python…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...
