网页禁止移除水印
一般的话水印分为明水印和暗水印两种
明水印的话就是在视频canvas上面蒙上一个div(如我上篇文章) ,暗水印的话就是把文字通过技术嵌入到图像里。
具体实现的话可以使用MutationObserver API 来监视 DOM 的变化,特别是针对目标节点(这里是document.body)的子节点是否被删除。如果检测到有子节点被删除,它计划(但示例中未完全实现)重新插入一个水印元素。
-
目标节点定义:
const targetNode = document.body;这行代码将
document.body(即网页的主体部分)赋值给targetNode变量,表示MutationObserver将观察这个节点的变化。 -
创建
MutationObserver实例:const observer = new MutationObserver((mutationsList) => { for (let mutation of mutationsList) { if (mutation.removedNodes.length > 0) { // 在此处判断是否有水印被删除 // 如果水印被删除,则重新插入水印的 DOM 元素到目标节点 // 例如:targetNode.appendChild(watermarkElement); } } });这里创建了一个
MutationObserver实例,它接受一个回调函数作为参数。当监测到DOM变化时,会调用这个回调函数,并传入一个mutationsList(一个包含所有变化的MutationRecord对象的数组)。对于列表中的每个变化(mutation),如果它包含了被删除的节点(removedNodes.length > 0),则计划执行某些操作(在注释中提到的重新插入水印元素)。但请注意,示例中并没有定义watermarkElement变量,所以实际执行时需要先定义并准备好这个元素。 -
配置
MutationObserver:const config = { childList: true, subtree: true };设置
MutationObserver的配置对象。childList: true表示观察目标节点的子节点的增减,subtree: true表示不仅观察目标节点的直接子节点,还观察其所有后代节点的变化。 -
开始观察目标节点:
observer.observe(targetNode, config);通过调用
observe方法,将MutationObserver实例与targetNode(document.body)关联起来,并使用config对象作为参数来指定观察哪些类型的DOM变化。
- 在实际应用中,需要在回调函数内部定义或获取
watermarkElement(水印元素),然后才能将其重新插入到DOM中。 MutationObserver的回调函数可能会在DOM变化后立即执行,这意味着如果DOM变化非常频繁,可能会导致性能问题。因此,在设计时需要注意这一点,可能需要引入防抖(debounce)或节流(throttle)机制。- 没有展示如何定义
watermarkElement或如何具体地将其添加到DOM中,这些都是在实际应用中需要完成的步骤。 - 如果⽔印被删除后⽴即加回去,你可以在检测到⽔印被删除时,⽴即执⾏插⼊⽔印的代码,以确保⽔印能够迅速地重新出现在页⾯上
相关文章:

网页禁止移除水印
一般的话水印分为明水印和暗水印两种 明水印的话就是在视频canvas上面蒙上一个div(如我上篇文章) ,暗水印的话就是把文字通过技术嵌入到图像里。 具体实现的话可以使用MutationObserver API 来监视 DOM 的变化,特别是针对目标节…...

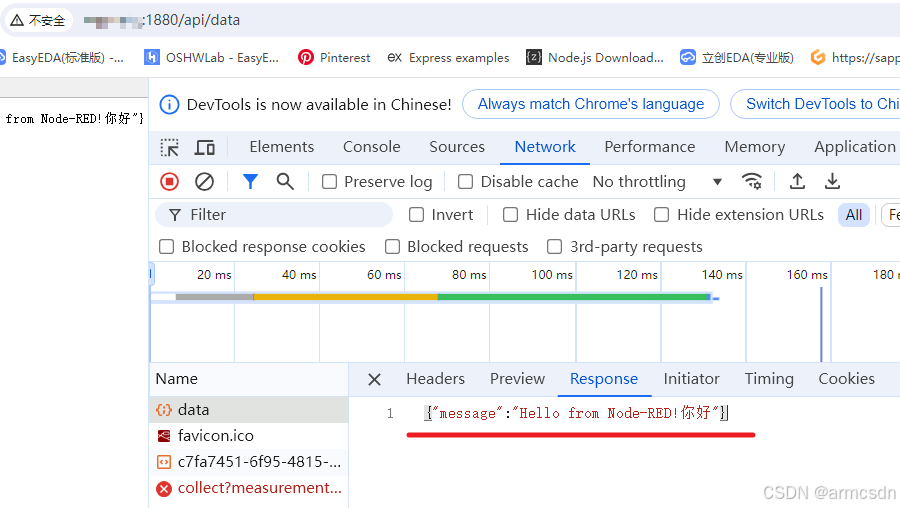
Node Red 与axios简易测试环境的搭建
为了学习在vue3中如何使用axios,我借Sider Fusion的帮助搭建了基于node的简易测试环境。 Axios 是一个基于 Promise 的 HTTP 客户端,通常用于浏览器环境,但它也可以在 Node.js 环境中使用。因此,可以在 Ubuntu 的 Bash 环境下通过…...
—— 接口测试流程)
测试面试宝典(四十三)—— 接口测试流程
回答一: 接口测试一般遵循以下流程: 需求分析 仔细研究接口的需求文档,包括接口的功能、输入输出参数、业务逻辑、性能要求等。与开发人员、产品经理等沟通,确保对需求的理解准确无误。 测试计划制定 确定测试的目标、范围和策略。…...

arkhamintelligence 请求头加密 X-Payload 完整逆向分析+自动化解决方案
大家好!我是爱摸鱼的小鸿,关注我,收看每期的编程干货。 逆向是爬虫工程师进阶必备技能,当我们遇到一个问题时可能会有多种解决途径,而如何做出最高效的抉择又需要经验的积累。本期文章将以实战的方式,带你详细地逆向分析 arkhamintelligence 请求头加密字段 X-Payload 的…...

Vue Router哈希模式和历史模式
Vue官方文档 哈希模式(hash mode) 特点 URL 格式:使用 # 符号分隔路径,哈希值之后的部分由客户端解析。 https://example.com/#/about无需服务器配置:哈希值部分不会被发送到服务器,因此不需要额外的服…...

Springboot实战:AI大模型+亮数据代理助力短视频时代
目录 前言1.如何入门亮数据1.1、注册登录1.2、注册账号1.3、登录1.4、购买静态住宅代理1.5、展示购买的代理 2. 使用Springboot、AI大模型构建系统2.1 使用Springboot、AI大模型构建爬虫2.2、在Springboot项目添加工具 3、编写代码,爬取视频素材3.1、代码里使用代理…...

Postman请求问题 connect ECONNREFUSED 127.0.0.1:80解决方法
问题描述: 解决方法: (1)点击file-settings (2)点击Proxy,并将右边的Use the system proxy 取消选中 (3)勾选use custom proxy configuration 这个8080是默认的…...

维护SQL Server数据库索引:保持性能的黄金法则
维护SQL Server数据库索引:保持性能的黄金法则 在SQL Server中,数据库索引是优化查询性能的关键工具。然而,随着数据的不断变化,索引可能会变得碎片化或过时,从而降低数据库性能。因此,定期维护索引是确保…...

nvm管理node版本问题处理集合
windows上通过nvm管理node版本,通过nvm安装node,报错了,信息: > Could not retrieve https://nodejs.org/dist/latest/SHASUMS256.txt. Get > https://nodejs.org/dist/latest/SHASUMS256.txt: dial tcp 104.20.23.46:443: …...

word打印---doc转html后进行打印,window.print、print-js、vue-print-nb
提示:word预览方式—插件 文章目录 [TOC](文章目录) 前言一、vue-office-docx把docx转换html二、调取window.print三、print-js四、vue-print-nb总结 前言 word预览 一、vue-office-docx把docx转换html npm install vue-office-docx -S-DofficeDocx.vue <templ…...

CTF学习笔记汇总(非常详细)零基础入门到精通,收藏这一篇就够了
CTF学习笔记汇总 Part.01 Web 01 SSRF 主要攻击方式如下: 01 对外网、服务器所在内网、本地进行端口扫描,获取一些服务的banner信息。 02 攻击运行在内网或本地的应用程序。 03 对内网Web应用进行指纹识别,识别企业内部的资产信息。 …...

如果想不明白,那就读书吧
人生起伏是常态,平平淡淡的日子亦是常态,但是在常态中的普通人往往面对着各种各样的风险和挑战,稍有不慎,生活天翻地覆。 回到现在这家公司是一次吃回头草的过程,其中亦是一次生活的坎坷,祸福相伴。来公司…...

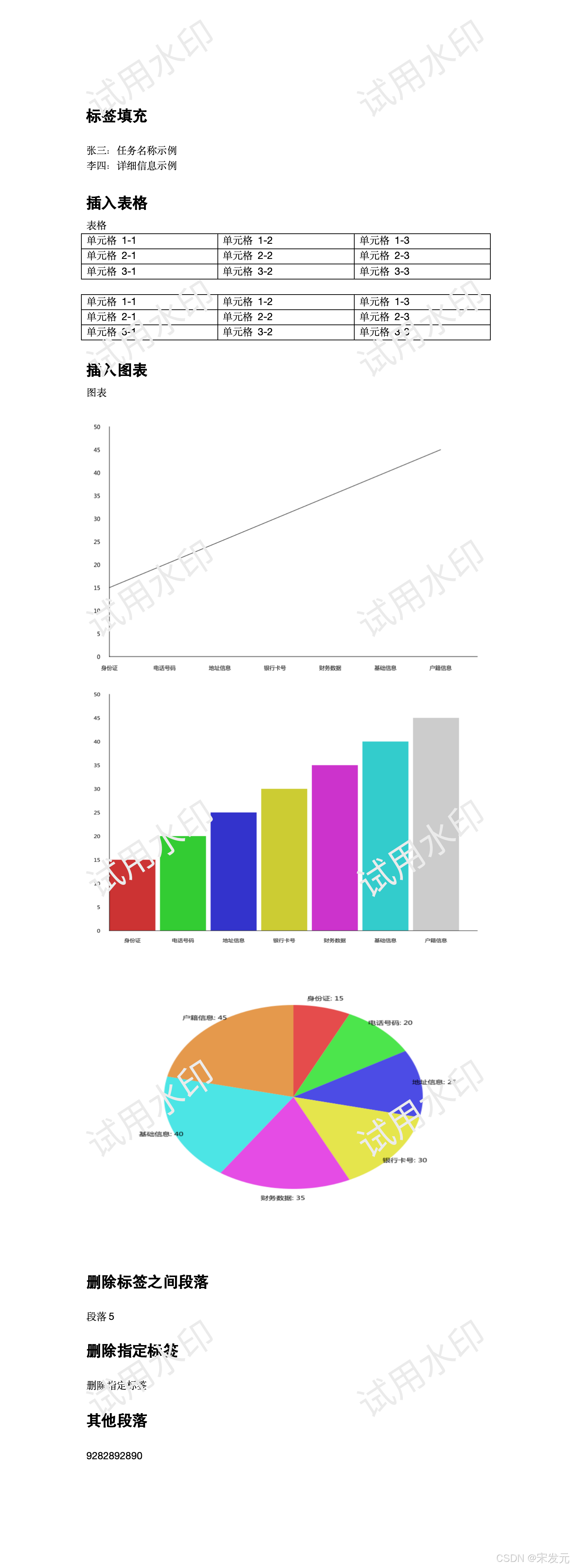
Golang处理Word文档模板实现标签填充|表格插入|图标绘制和插入|删除段落|删除标签
本教程主要实现【Golang处理Word文档模板实现标签填充|表格插入|图标绘制和插入|删除段落|删除标签】。 本文源码:https://gitee.com/songfayuan/go-zero-demo 教程源码分支:master 分支(_examples/word-template/fill-word-template.go&…...

PHP学习:PHP基础
以.php作为后缀结尾的文件,由服务器解析和运行的语言。 一、语法 PHP 脚本可以放在文档中的任何位置。 PHP 脚本以 <?php 开始,以 ?> 结束。 <!DOCTYPE html> <html> <body><h1>My first PHP page</h1><?php …...

Xinstall新玩法:Web直接打开App,用户体验再升级!
在移动互联网时代,App已成为我们日常生活中不可或缺的一部分。然而,在App推广和运营过程中,许多开发者面临着从Web端引流到App的难题。这时,Xinstall作为国内专业的App全渠道统计服务商,提供了一种创新的解决方案——通…...

perf 排查高延迟
高延迟的 2 个场景,触发 perf 录包思路 当前 perf 没有常驻内存,后续提供 perf 常驻内存功能。且 perf 启动需要 0.5~1s,所以,存在 2 个场景 1.频繁连续高延迟(复现后的几秒内,继续频繁复现)&a…...

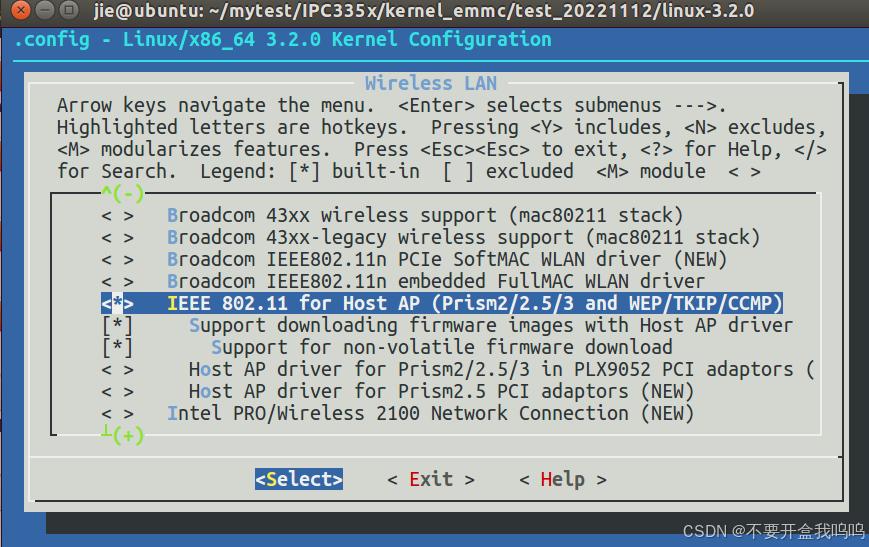
配置8188eu无线网卡的热点模式
下载驱动 github:8188eu的最新驱动,注意下载5.2.2.4分支 关于这一驱动,不要下载master分支,master分支代码较早,会导致以下两点问题: 1.STA模式下连接wifi信号较差时会卡死 2.无法启动AP模式 所以请务必下载5.2.2.4分…...

为什么 DDoS 攻击偏爱使用 TCP 和 UDP 包?
Distributed Denial of Service (DDoS) 攻击是指攻击者利用多个计算机系统或网络设备(通常是被恶意软件感染的计算机,被称为“僵尸网络”)来淹没目标服务器的资源,导致合法用户无法访问服务。TCP 和 UDP 是两种最常见的用于 DDoS …...

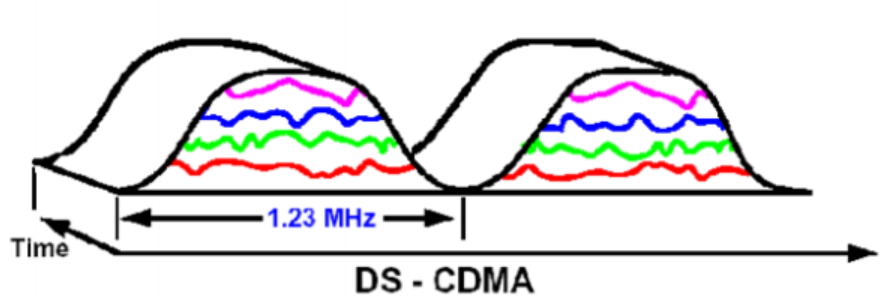
多址技术(FDMA,TDMA,CDMA,帧,时隙)(通俗易懂)
多址技术是一种区分用户的技术。 举个例子,一个基站发出信息,如何确定是发给谁的? 这个技术就是解决这个问题的。 多址技术常见的有三种: 频分多址(FDMA)、时分多址(TDMA)、码分…...

基于 KubeSphere 的 Kubernetes 生产环境部署架构设计及成本分析
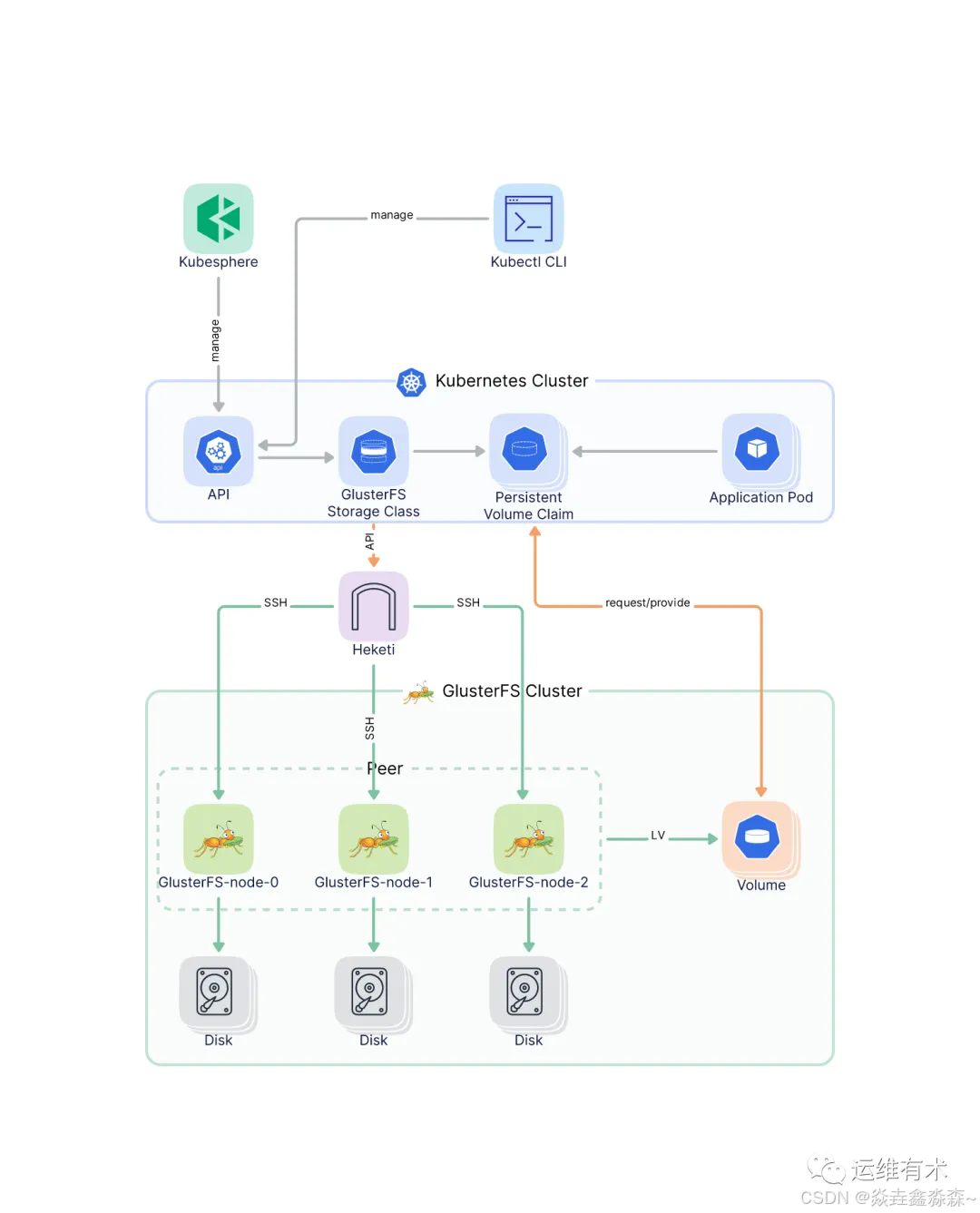
转载:基于 KubeSphere 的 Kubernetes 生产环境部署架构设计及成本分析 前言 导图 1. 简介 1.1 架构概要说明 今天分享一个实际小规模生产环境部署架构设计的案例,该架构设计概要说明如下: 本架构设计适用于中小规模(<50)的 Kubernetes …...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...
