springboot Security vue
在使用Spring Boot Security与Vue.js构建前后端分离的应用时,你需要处理几个关键的技术点,包括认证(Authentication)和授权(Authorization),以及如何处理跨域请求(CORS)、前端路由、后端API保护等。以下是一个基本的概述和步骤,帮助你开始这样的项目。
1. 搭建Spring Boot后端
添加Spring Boot Security依赖
在你的Spring Boot项目的pom.xml中添加Spring Security依赖。
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-security</artifactId>
</dependency>
配置Spring Security
在Spring Boot应用中配置Security,定义用户、角色和权限。你可能需要自定义WebSecurityConfigurerAdapter类来配置HTTP安全策略。
@Configuration
@EnableWebSecurity
public class WebSecurityConfig extends WebSecurityConfigurerAdapter {@Overrideprotected void configure(HttpSecurity http) throws Exception {http.authorizeRequests().antMatchers("/api/public/**").permitAll().anyRequest().authenticated().and().formLogin().loginPage("/login").permitAll().and().logout().permitAll();// 跨域配置,通常应该在CORS Filter中处理}// 配置用户详情服务(内存、数据库等)@Autowiredpublic void configureGlobal(AuthenticationManagerBuilder auth) throws Exception {auth.inMemoryAuthentication().withUser("user").password("{noop}password").roles("USER");}
}
2. 搭建Vue.js前端
创建Vue项目
使用Vue CLI创建一个新的Vue项目。
vue create my-vue-app
cd my-vue-app
集成Axios进行HTTP请求
安装Axios用于在Vue应用中发送HTTP请求到Spring Boot后端。
npm install axios
在Vue组件中使用Axios进行API调用,并处理认证信息(如JWT令牌)。
import axios from 'axios';axios.create({baseURL: 'http://localhost:8080',headers: {'Authorization': 'Bearer ' + localStorage.getItem('jwtToken')}
});// 使用axios进行GET、POST等请求
axios.get('/api/data').then(response => {console.log(response.data);}).catch(error => {console.error(error);});
3. 处理认证和授权
JWT(JSON Web Tokens)
Spring Boot Security可以配置为使用JWT来处理认证信息。在登录成功后,后端会生成一个JWT令牌,并将其发送给前端。前端在随后的请求中会将此令牌包含在HTTP请求的头部中。
Vue Router 导航守卫
在Vue中,你可以使用Vue Router的导航守卫来检查用户是否已登录或拥有访问特定路由的权限。
router.beforeEach((to, from, next) => {const publicPages = ['/login', '/register'];const authRequired = !publicPages.includes(to.path);const loggedIn = !!localStorage.getItem('jwtToken');if (authRequired && !loggedIn) {next('/login');} else {next();}
});
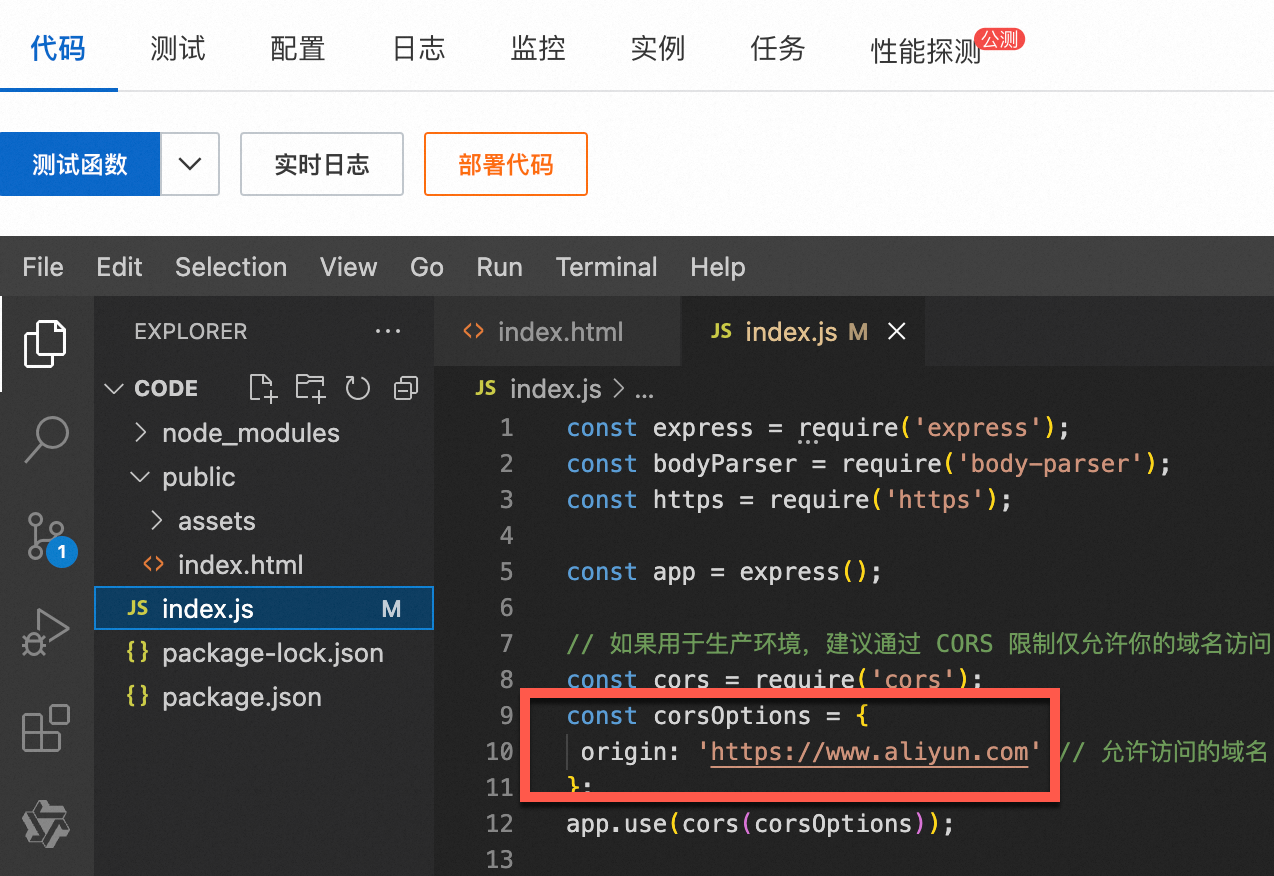
4. 跨域资源共享(CORS)
由于你的前端和后端可能运行在不同的域或端口上,因此你需要配置CORS以允许跨域请求。这通常在Spring Security配置中通过添加一个CORS配置过滤器来实现。
/*** 跨域设置*/
@Configuration
public class CorsConfig implements WebMvcConfigurer {@Overridepublic void addCorsMappings(CorsRegistry registry) {registry.addMapping("/**") // 允许所有路径.allowedOrigins("http://example.com", "http://www.example.com") // 允许的源.allowedMethods("GET", "POST", "PUT", "DELETE", "OPTIONS") // 允许的HTTP方法.allowedHeaders("*") // 允许的HTTP头部.allowCredentials(true) // 是否允许发送Cookie.maxAge(3600); // 预检请求的缓存时间(秒)
// WebMvcConfigurer.super.addCorsMappings(registry);}
}
注意:在生产环境中,你应该限制允许的源和头,以提高安全性。
5. 部署和测试
确保你的前端和后端都能正确运行,并进行全面的测试
相关文章:

springboot Security vue
在使用Spring Boot Security与Vue.js构建前后端分离的应用时,你需要处理几个关键的技术点,包括认证(Authentication)和授权(Authorization),以及如何处理跨域请求(CORS)、…...
)
13. 计算机网络HTTPS协议(一)
1. 前言 在上一章节中我们介绍了 HTTP 协议相关的面试题目,作为 HTTP 协议的扩展,HTTPS 协议也经常被面试官提起。 因为对于大部分的前端、后端开发者,都接触不到 HTTPS 协议的开发场景,因为我们往往只关注请求路径后缀,例如关注 URL: /get/username,而非路径全称 htt…...

Bean的作用域和生命周期
Bean的作用域 我们先来看下面这段代码 首先是一个Dog类 (此处使用lombok来完成setter、getter、toString方法) Setter Getter public class Dog {private String name;} 然后在DogBeanConfig类里面写一个返回Dog的方法,并将这个方法的返…...

【Qt】QMainWindow之菜单栏
目录 一.菜单栏 1.概念 2.组成 二.代码创建菜单栏 1.创建菜单栏 2.在菜单栏中添加菜单 3.在菜单中添加菜单项 三.图形化创建菜单栏 1.在打开Qt自带的ui文件界面后,得到以下界面 2.双击点击界面中(在这里输入),在菜单栏中进行…...

uni-app封装组件实现下方滑动弹出模态框
子组件 <template><div class"bottom-modal" :class"{show: showModal}"><div class"modal-content" :class"{show: showModal}"><!-- 内容区域 --><slot></slot></div></div></…...

MATLAB(15)分类模型
一、前言 在MATLAB中,实现不同类型的聚类(如K-means聚类、层次聚类、模糊聚类)和分类(如神经网络分类)需要用到不同的函数和工具箱。下面我将为每种方法提供一个基本的示例代码。 二、实现 1. K-means聚类 % 假设X是…...

非虚拟机安装Centos7连接wifi并开机自动联网
一:确认网卡名称 ip addr 无线网卡是以 w 开头,确定是wlp4s0 ,有的是 wlp5s0 二:配置网络 wpa_supplicant -B -i wlp4s0 -c <(wpa_passphrase "网络的名字" “网络的密码“) 设置自动分配IP dhclient wlp4s0 三&…...

怎么选择的开放式耳机好用?2024超值耳机分享!
耳机在当前数字化时代已成为我们生活、娱乐乃至工作中的重要部分。随着市场需求的增长,消费者对耳机的期望也在提高,他们不仅追求音质的卓越,还关注佩戴的舒适度和外观设计。虽然传统的入耳式和半入耳式耳机在音质上往往能够满足人们…...

Web 框架
Web 框架 Web服务器Web服务器的主要功能常见的Web服务器软件包 Web 框架常用 Python Web 框架选择Python Web框架的考虑因素 WSGIWSGI的主要特点WSGI的工作原理常见的WSGI服务器和框架: 静态资源定义与特点静态资源的类型静态资源的管理与优化 动态资源定义与特点动…...

嗖嗖移动业务大厅(JDBC)
一、项目介绍 1、项目背景: 该项目旨在模拟真实的移动业务大厅,。用户可以注册新卡、查询账单、管理套餐、充值话费、打印消费记录等功能。同时,项目还模拟了用户使用场景,如通话、上网、发短信等,并根据套餐规则进行相应的扣费…...

大学生编程入门指南:如何从零开始?
人不走空 🌈个人主页:人不走空 💖系列专栏:算法专题 ⏰诗词歌赋:斯是陋室,惟吾德馨 目录 编程语言选择 📚 1. Python 2. JavaScript 3. Java 4. C/C 如何选择适合自己的编程语言&a…...

如何基于欧拉系统完成数据库的安装
一、安装 当我们直接进行安装软件包时,会提示有冲突,此时,我们应该这样来解决 使用rpm命令 [rootlocalhost yum.repos.d]# rpm -qa | grep selinux使用 rpm命令卸载以下两个软件包 [rootlocalhost yum.repos.d]# rpm -e selinux-policy-3…...

防御笔记第九天(持续更新)
注意:攻击可能只是一个点,而防御需要全方面进行。 1.IAE引擎 2.DPI DPI ----深度包检测 --- 针对完整的数据包,进行内容的识别和检测 3.基于特征字的检测技术 4,基于应用网关的检测技术 基于应用网关的检测技术 --- 有些应用控…...

html+css+js前端作业和平精英6个页面页面带js
htmlcssjs前端作业和平精英6个页面页面带js 下载地址 https://download.csdn.net/download/qq_42431718/89595600 目录1 目录2 项目视频 htmlcssjs前端作业和平精英6个页面带js 页面1 页面2 页面3 页面4 页面5 页面6...

详解基于百炼平台及函数计算快速上线网页AI助手
引言 在当今这个信息爆炸的时代,用户对于在线服务的需求越来越趋向于即时性和个性化。无论是寻找产品信息、解决问题还是寻求建议,人们都期望能够获得即时反馈。这对企业来说既是挑战也是机遇——如何在海量信息中脱颖而出,提供高效且贴心的…...

【TVM 教程】在 CUDA 上部署量化模型
更多 TVM 中文文档可访问 →Apache TVM 是一个端到端的深度学习编译框架,适用于 CPU、GPU 和各种机器学习加速芯片。 | Apache TVM 中文站 作者:Wuwei Lin 本文介绍如何用 TVM 自动量化(TVM 的一种量化方式)。有关 TVM 中量化的…...

使用 continue 自定义 AI 编程环境
一直在使用github 的 copilot 来编程,确实好用,对编码效率有很大提升。 但是站在公司角度,因为它只能对接公网(有代码安全问题)。另外,它的扩展能力也不强,无法适配公司特定领域的知识库&#x…...

谷粒商城实战笔记-118-全文检索-ElasticSearch-进阶-aggregations聚合分析
文章目录 一,基本概念主要聚合类型 二,实战1,搜索 address 中包含 mill 的所有人的年龄分布以及平均年龄,但不显示这些人的详情2,按照年龄聚合,并且请求每个年龄的平均薪资 Elasticsearch 的聚合࿰…...

ansible,laas,pass,sass
ansible是新出现的自动化运维工具,基于Python开发,集合了众多运维工具(puppet、chef、func、fabric)的优点,实现了批量系统配置、批量程序部署、批量运行命令等功能。ansible是基于 paramiko 开发的,并且基于模块化工作…...

【开源分享】PHP在线提交工单源码|工单管理系统源码 (附源码搭建教程)
一、设备报修工作内容 1.工单管理:设备报修系统可以将设备故障统计为工单并对工单进行汇总管理。将工单数据进行归类,将故障分类进行查看、统计、分析等等。 2.设备状态:工单可通过用户上报设备状态数据进行查看,维修工程师在维…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...
