UE5 从零开始制作跟随的大鹅
文章目录
- 二、绑定骨骼
- 三、创建 ControlRig
- 四、创建动画
- 五、创建动画蓝图
- 六、自动寻路
- 七、生成 goose
- 八、碰撞 和 Physics Asset
- 缺点

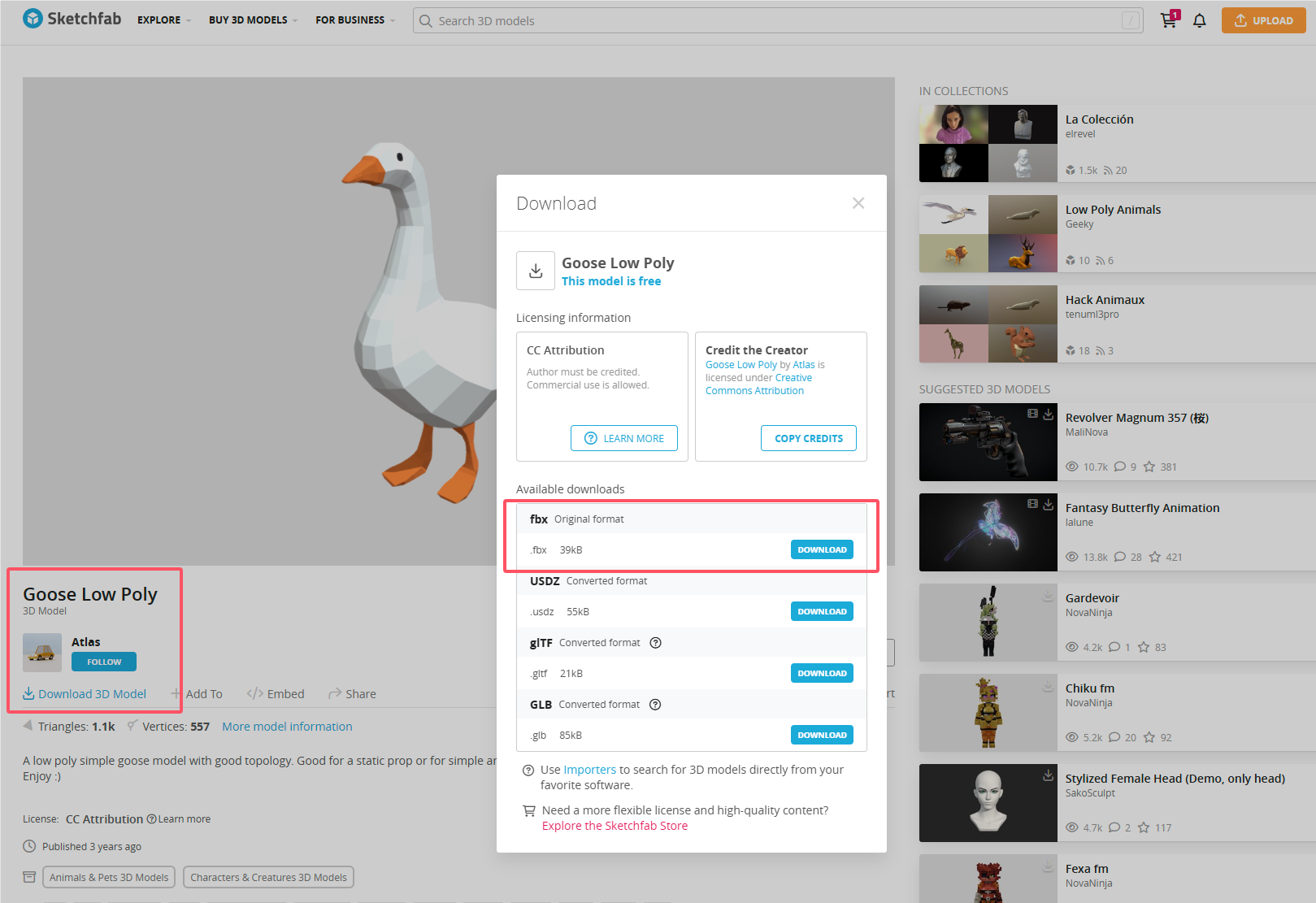
首先我们需要下载一个静态网格体,这里我们可以从 Sketchfab 中下载:Goose Low Poly - Download Free 3D model by Atlas (@Atlasmodels) [3318893] (sketchfab.com),这里选择 fbx 格式,下载得到压缩包;

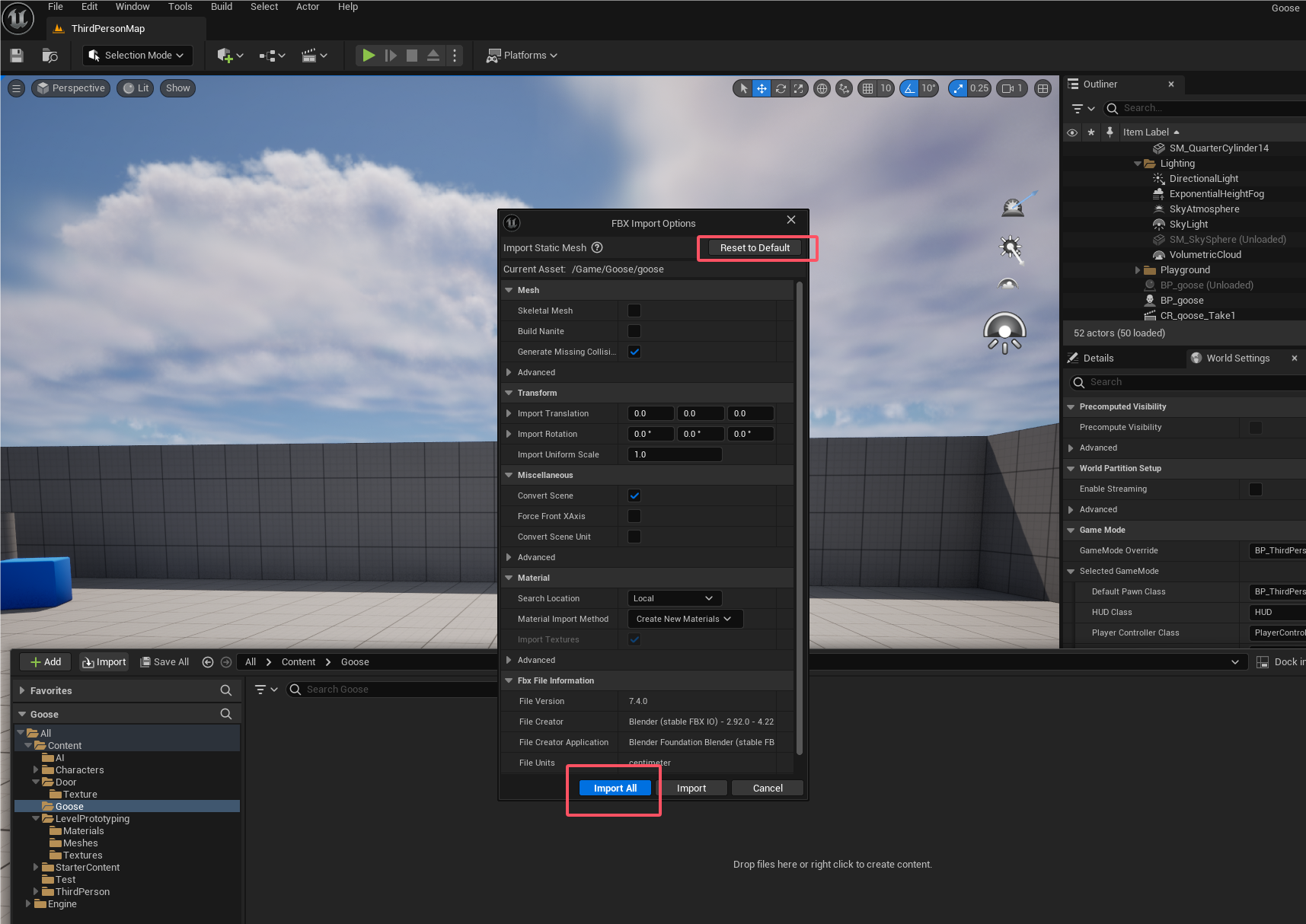
将压缩包解压,然后导入模型到 UE5 中,在导入界面点击 Reset to Default,然后 Import All 就行;

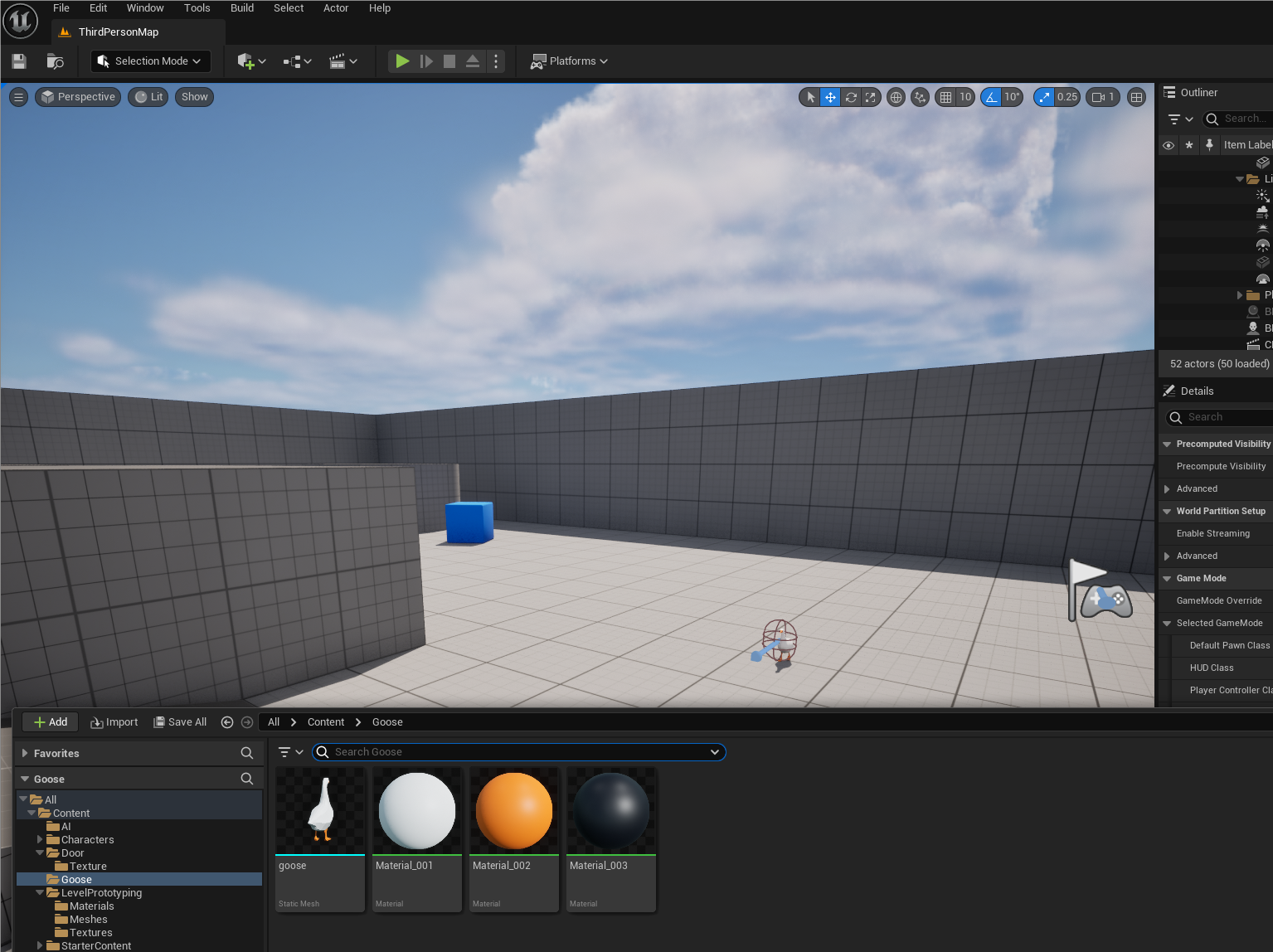
这里得到结果

二、绑定骨骼
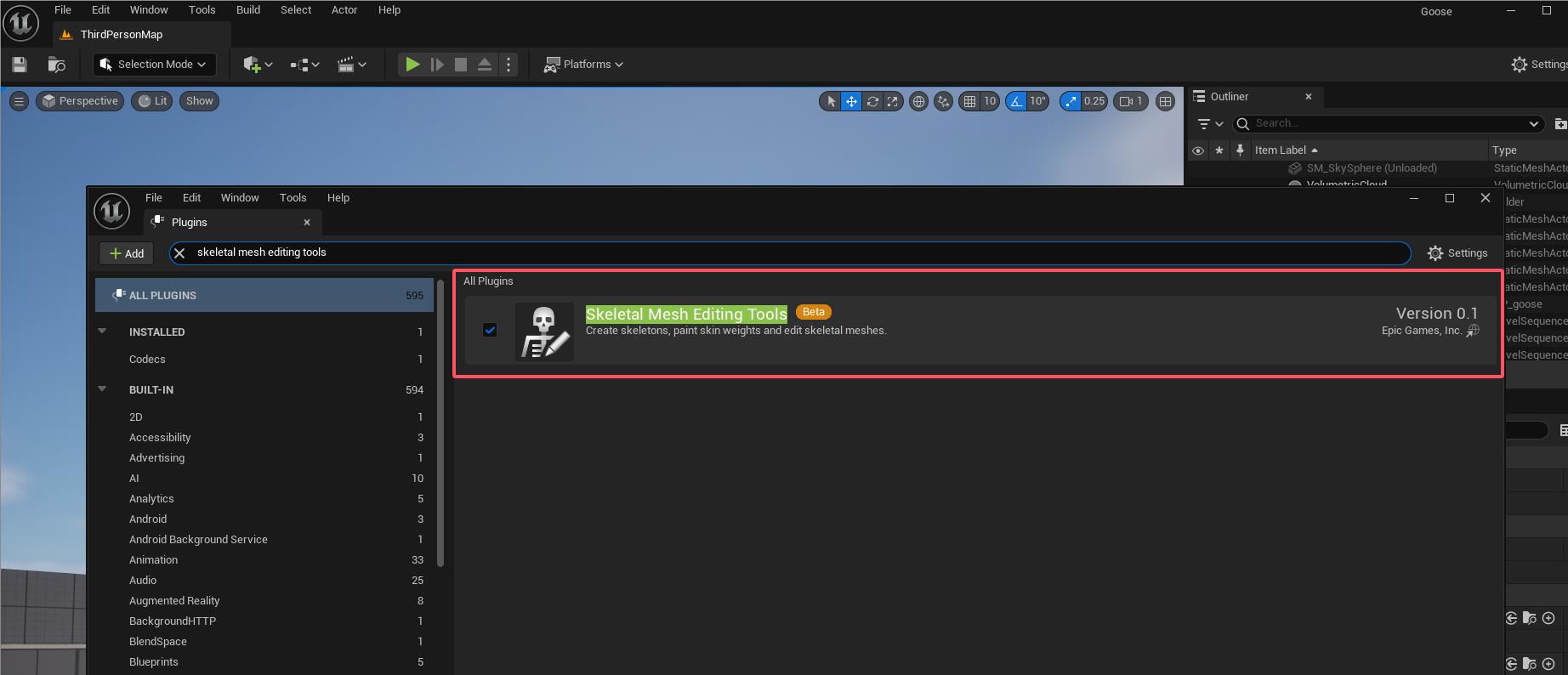
首先在 UE5 中绑定骨骼我们需要开启插件 Skeletal Mesh Editing Tools

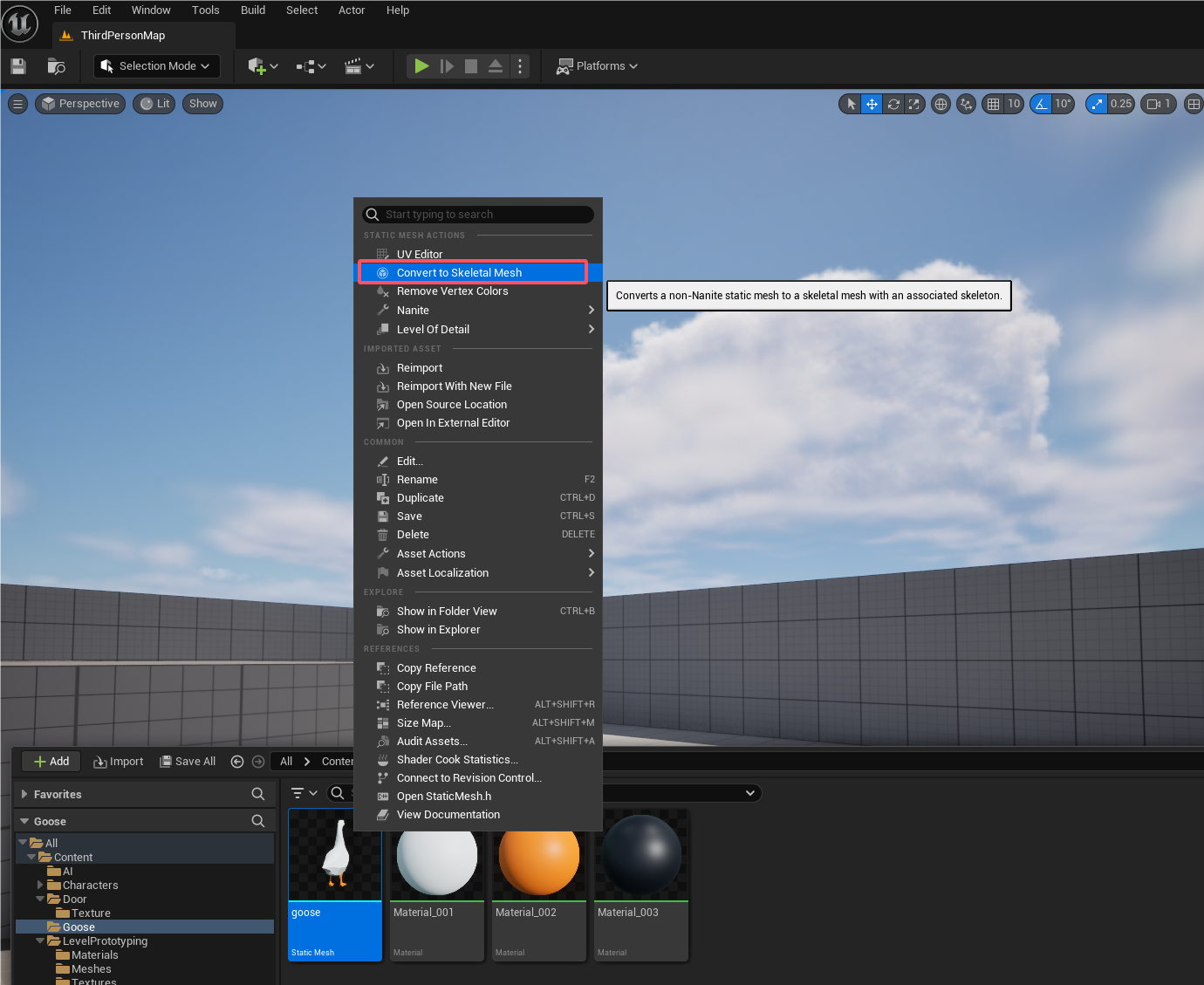
开启完毕后,我们在右键 goose 的静态网格体的时候,就会出来一个新的选项 Convert to Skeletal Mesh;

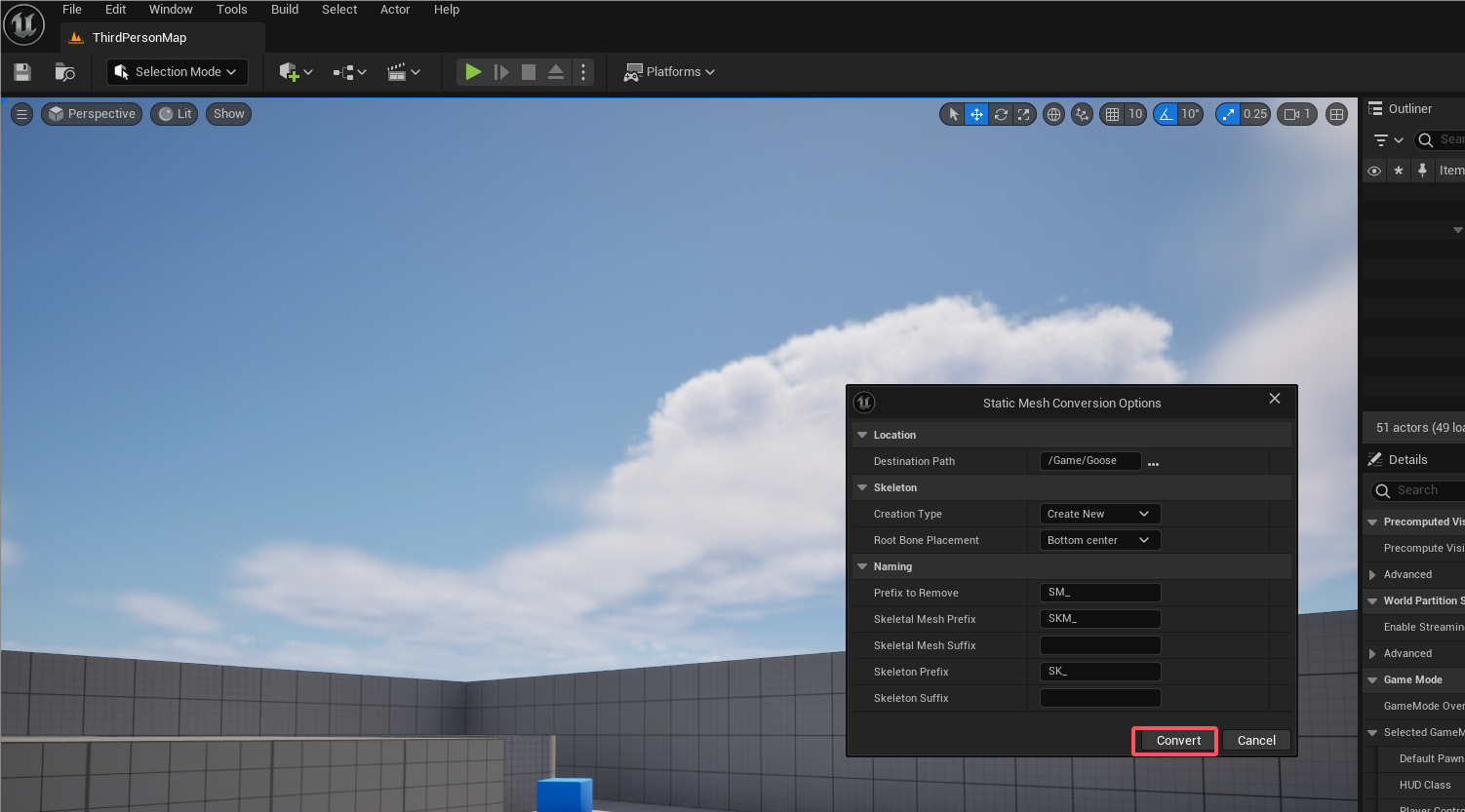
这里会出来一个选项卡直接点击 Convert 就好;

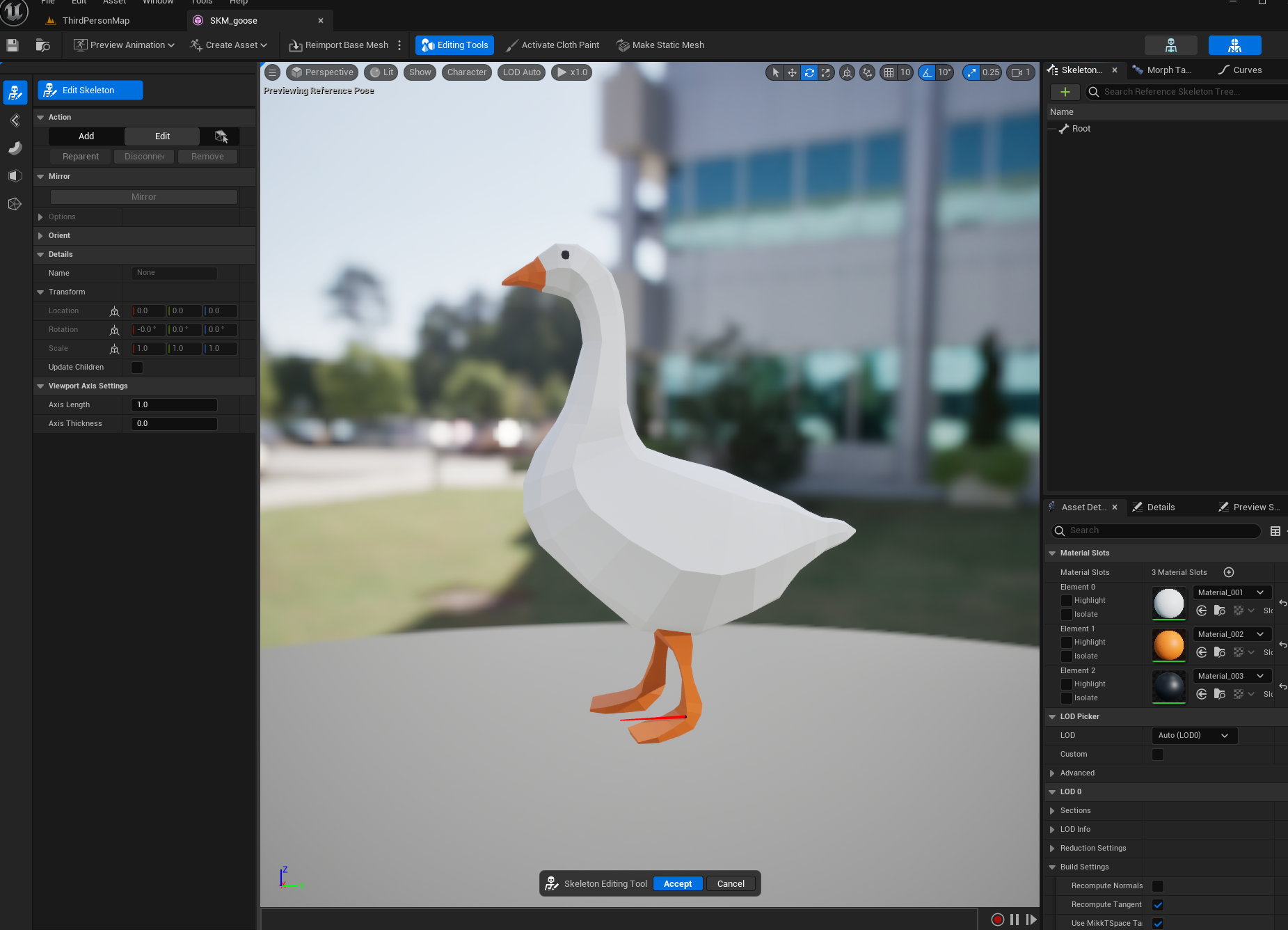
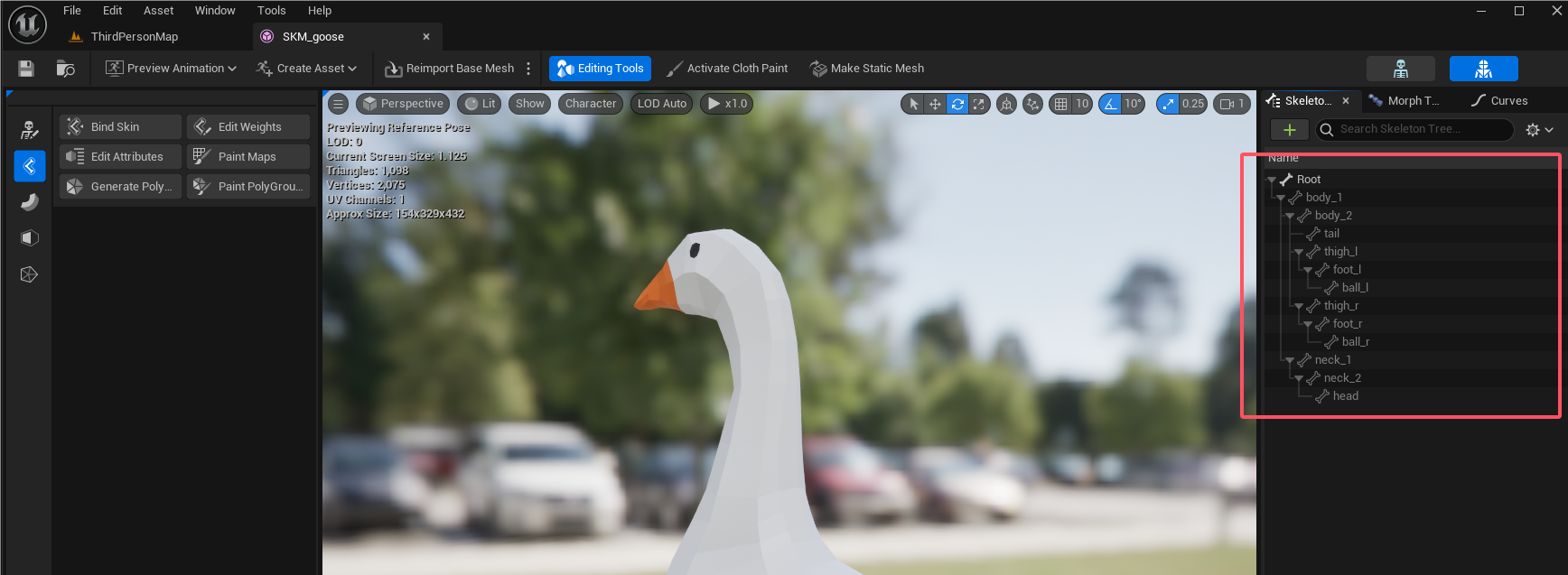
然后进入到 SKM_goose 中,创建 Skeleton;

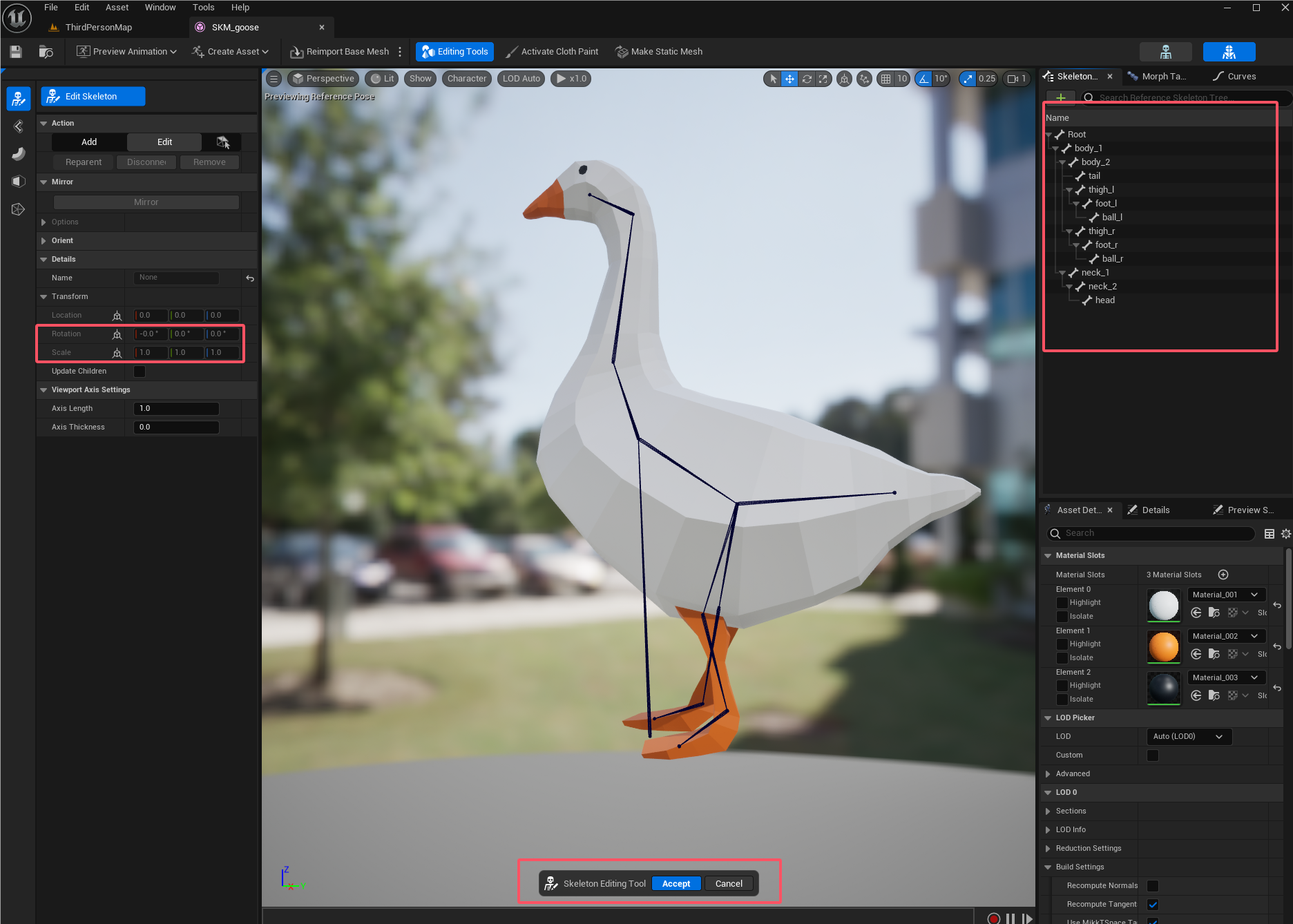
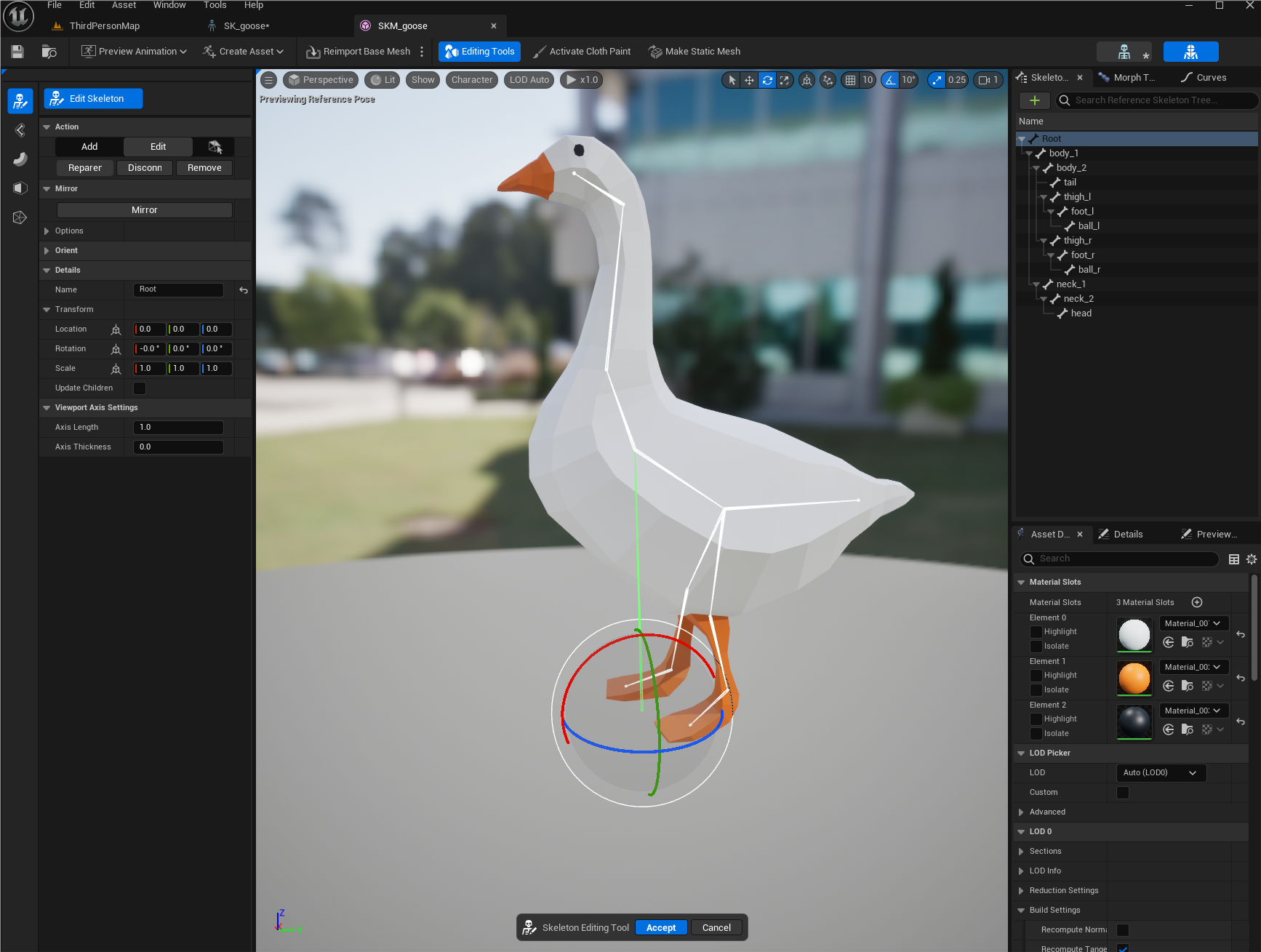
在绑定骨骼的时候,root 一般默认放置在模型底部的中间,然后用一个节点连接 root,这里设置 body,root 节点就使用完毕,再利用 body 去连接其他节点;这里要注意 Skeleton 的 scale 和 rotation 都设置为默认值 1 和 0 ;

此时 Skeleton Name 的值都是灰色的,这表示 Skeleton 还未与 Skin 绑定在一起;

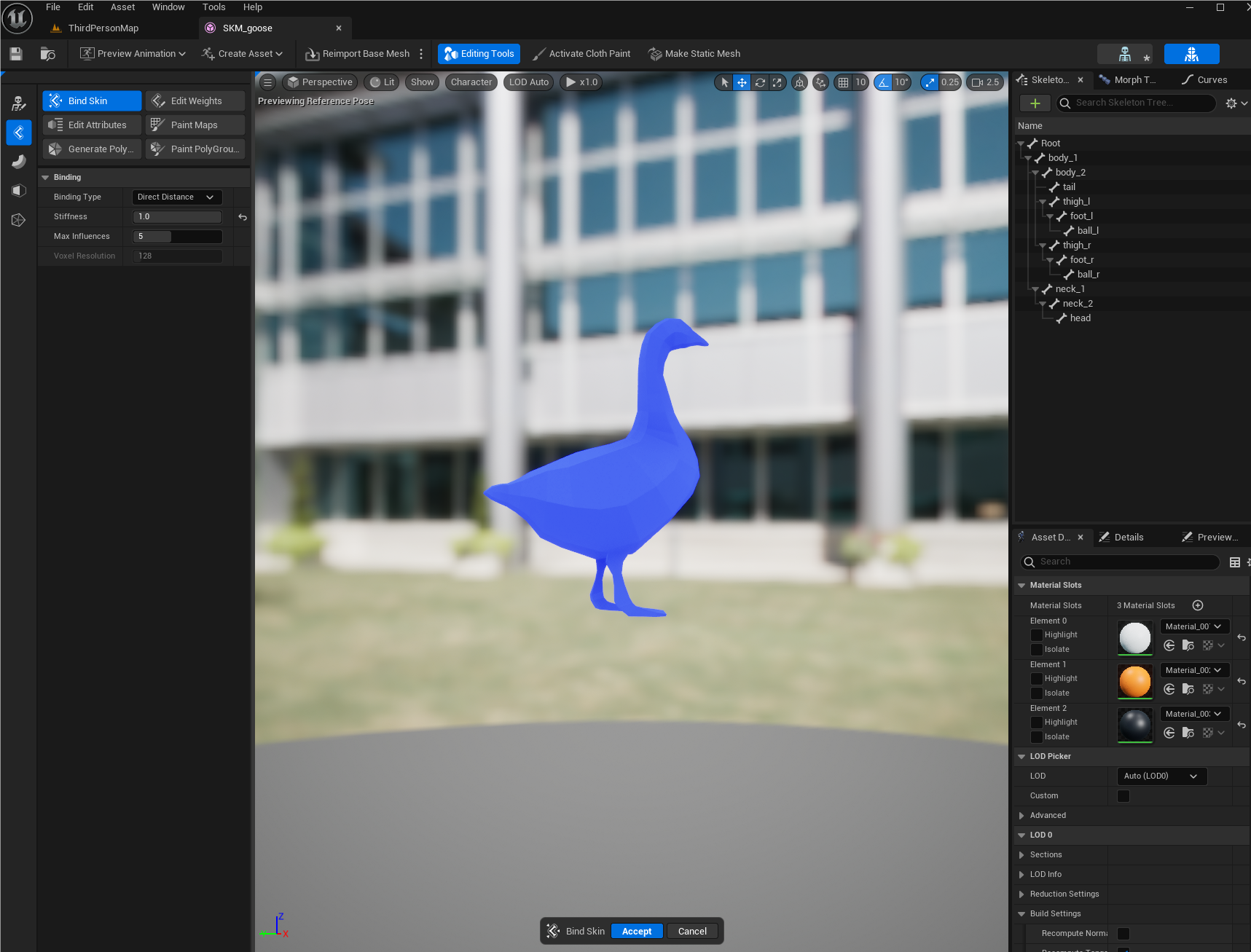
这里我们进入到 Edit Skin Weights 中设置 Bind Skin,选择接受这里的 Skeleton 就全部边白了,恢复正常;

在这里骨骼就绑定完毕了;

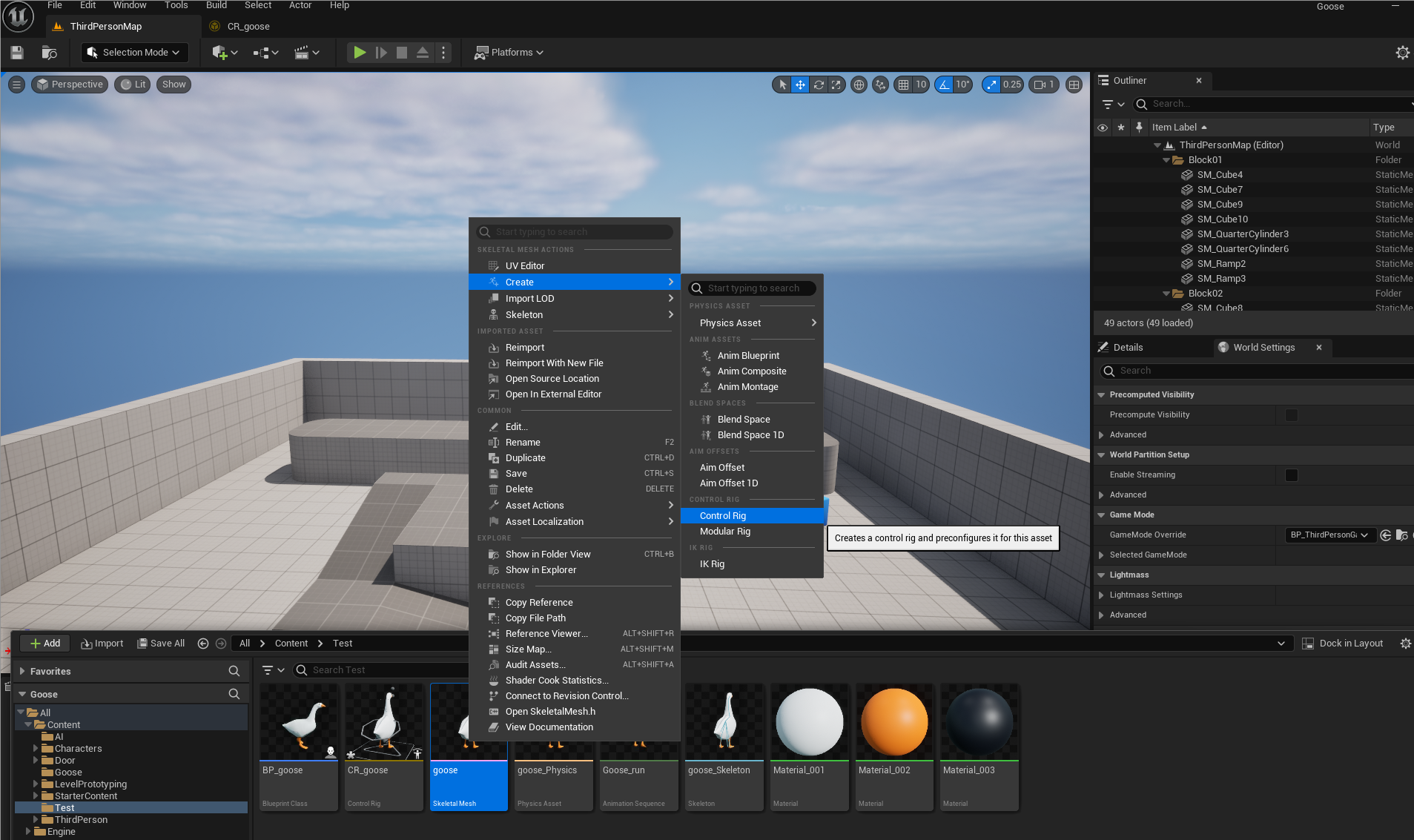
三、创建 ControlRig
右键 Skeletal Mesh 创建 ControlRig;

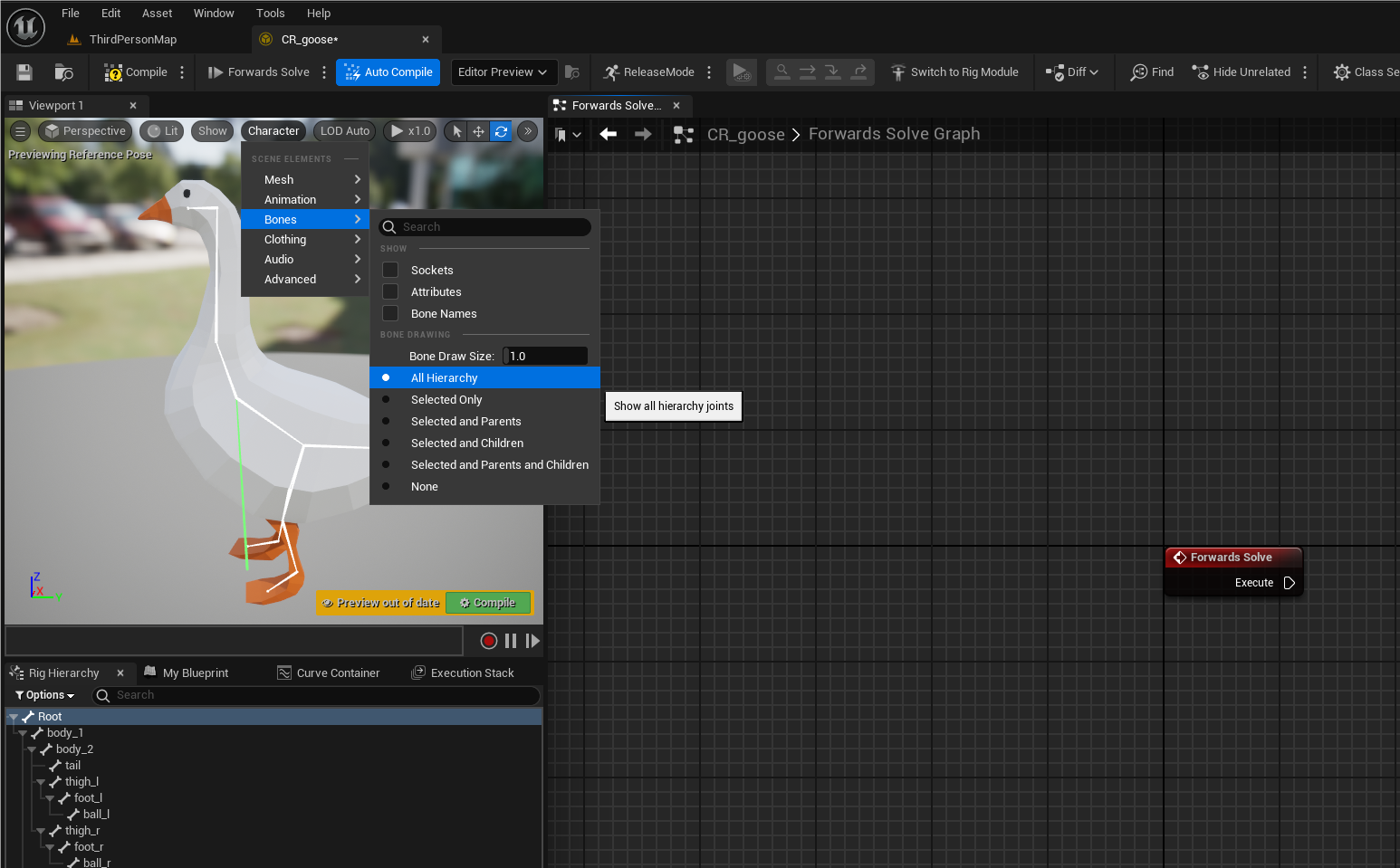
首先我们可以进入 Viewport 中的 Character 中的 Bones 的 All Hierarchy,可以直接在视图中可以观察到骨骼;

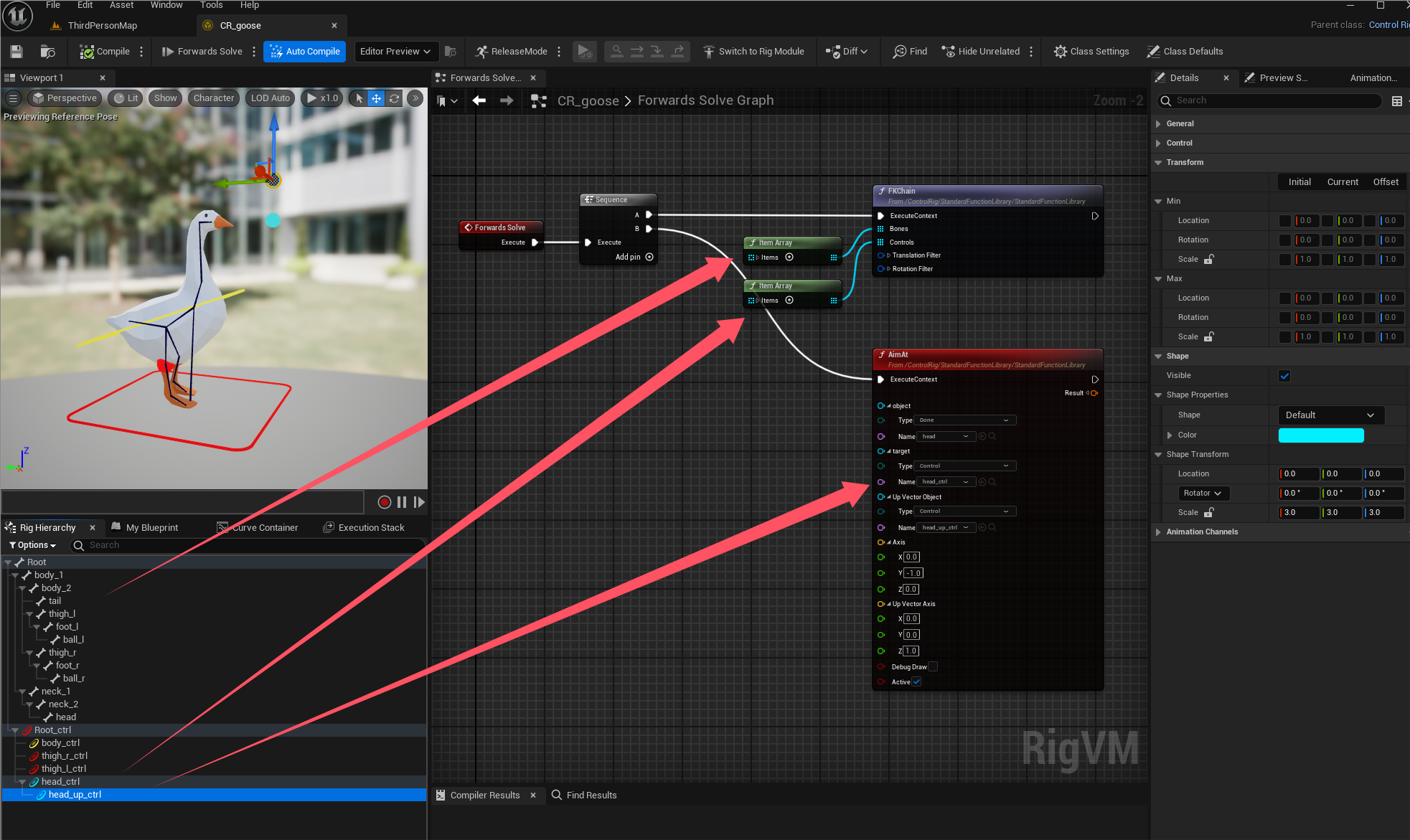
接下来我们需要创建 Control 并绑定到骨骼上,第一步和 Skeleton 一样,我们需要设置一个 root_ctrl,然后这里我们只需要控制 左右腿,身子和头;这里为了抬头动作,需要创建两个 Control;

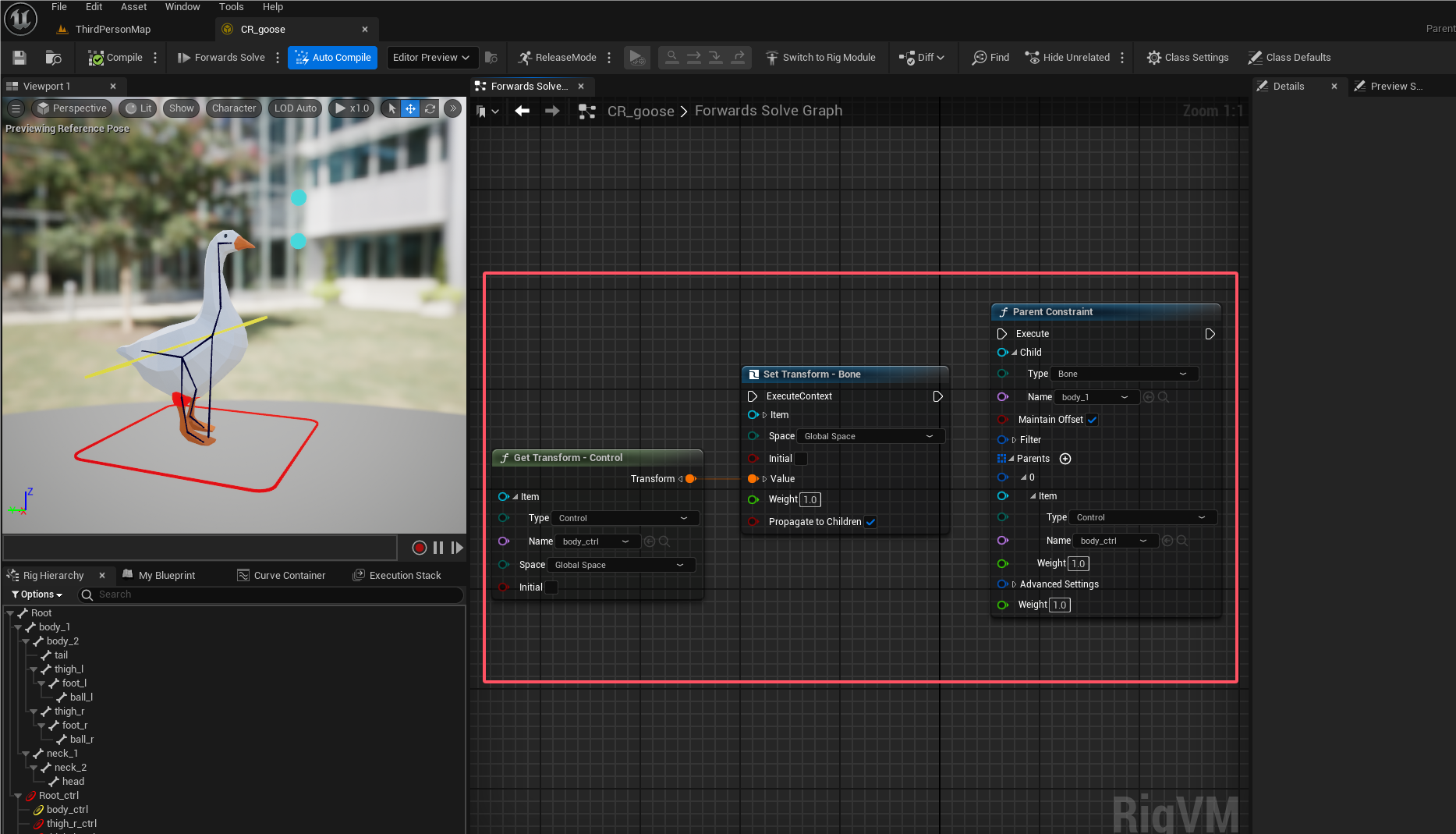
在这里如果不喜欢使用 FKChain ,我们还可以使用 get control 和 set bone 或者 parent constraint 来完成操作;

创建完毕;
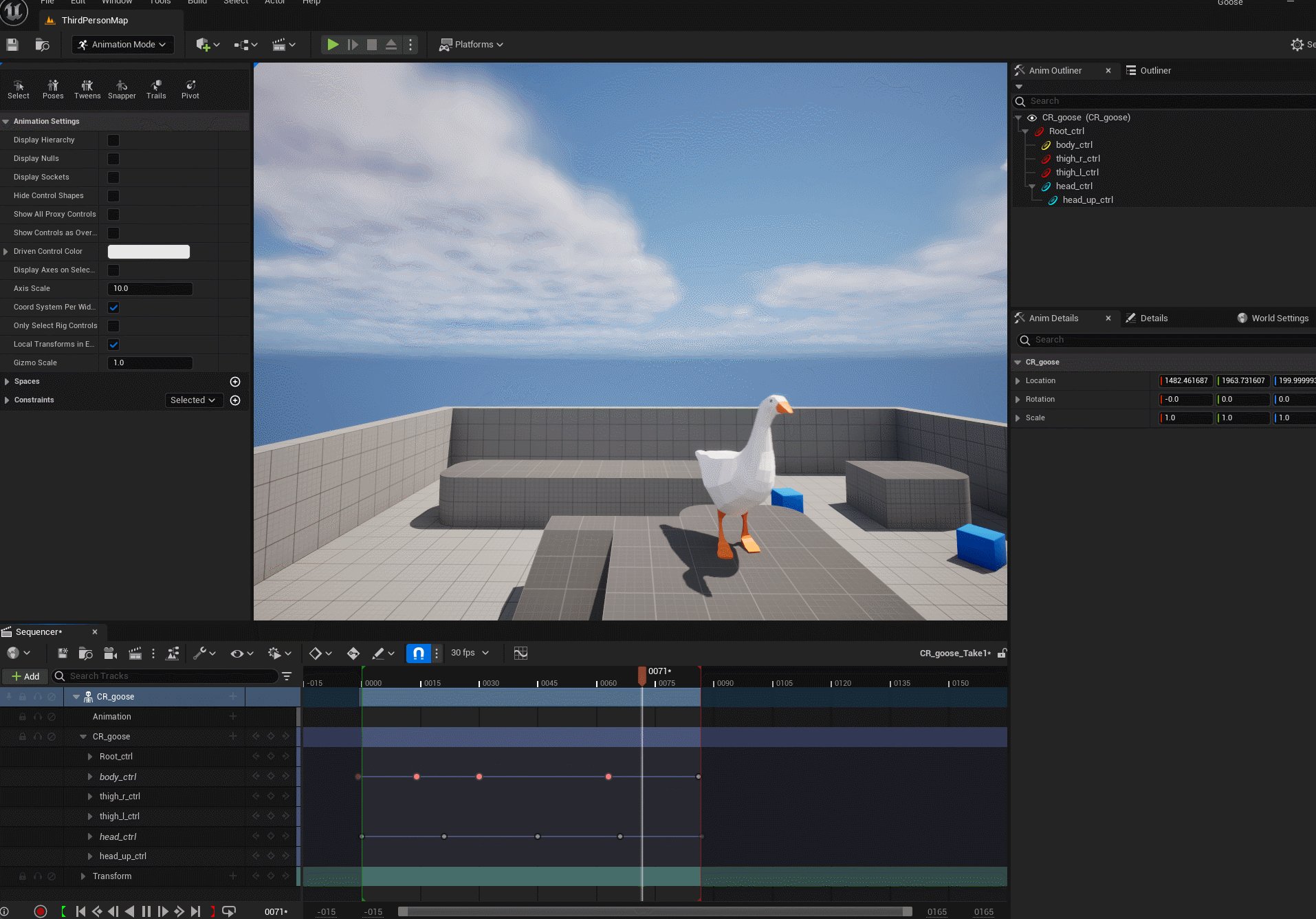
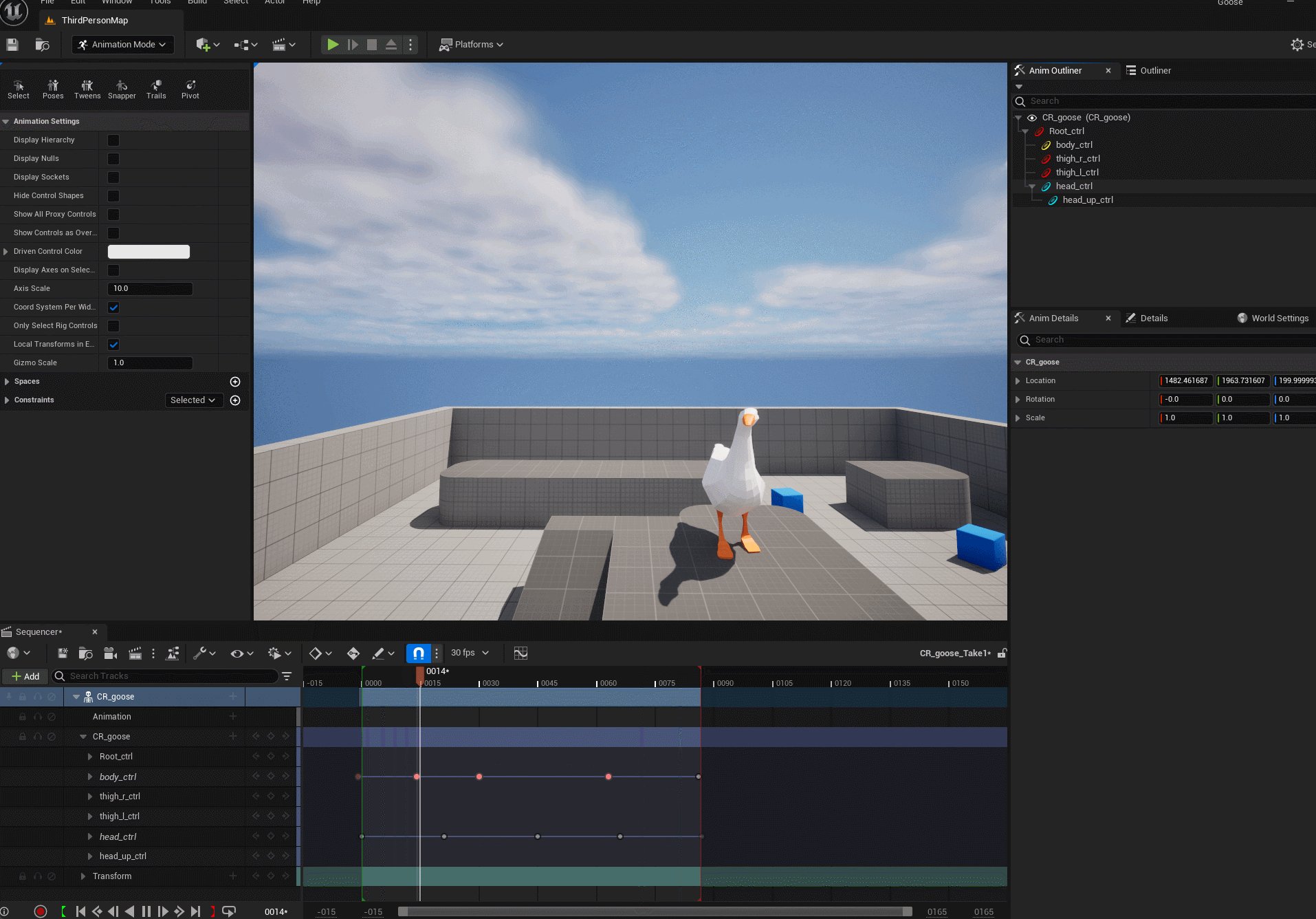
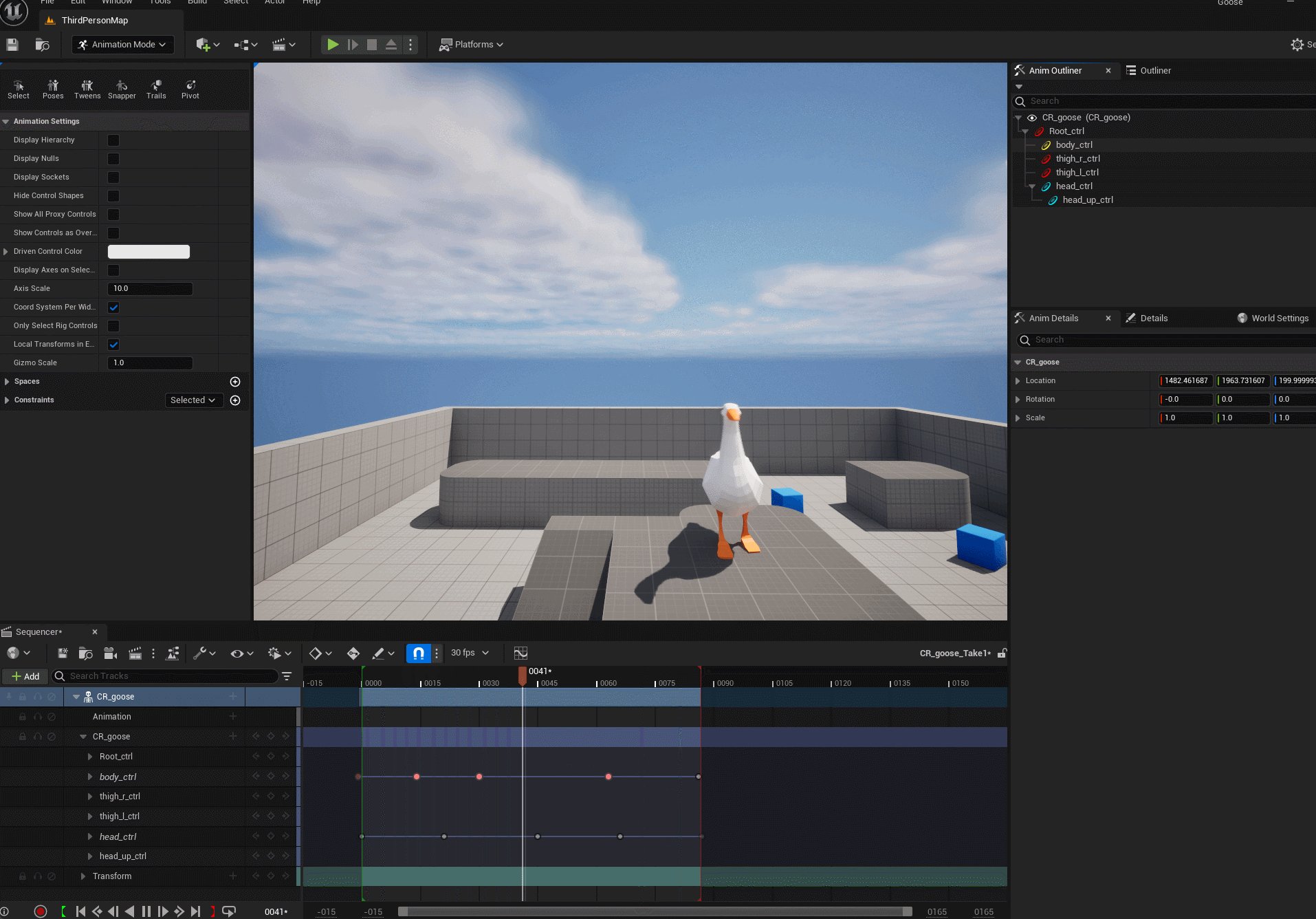
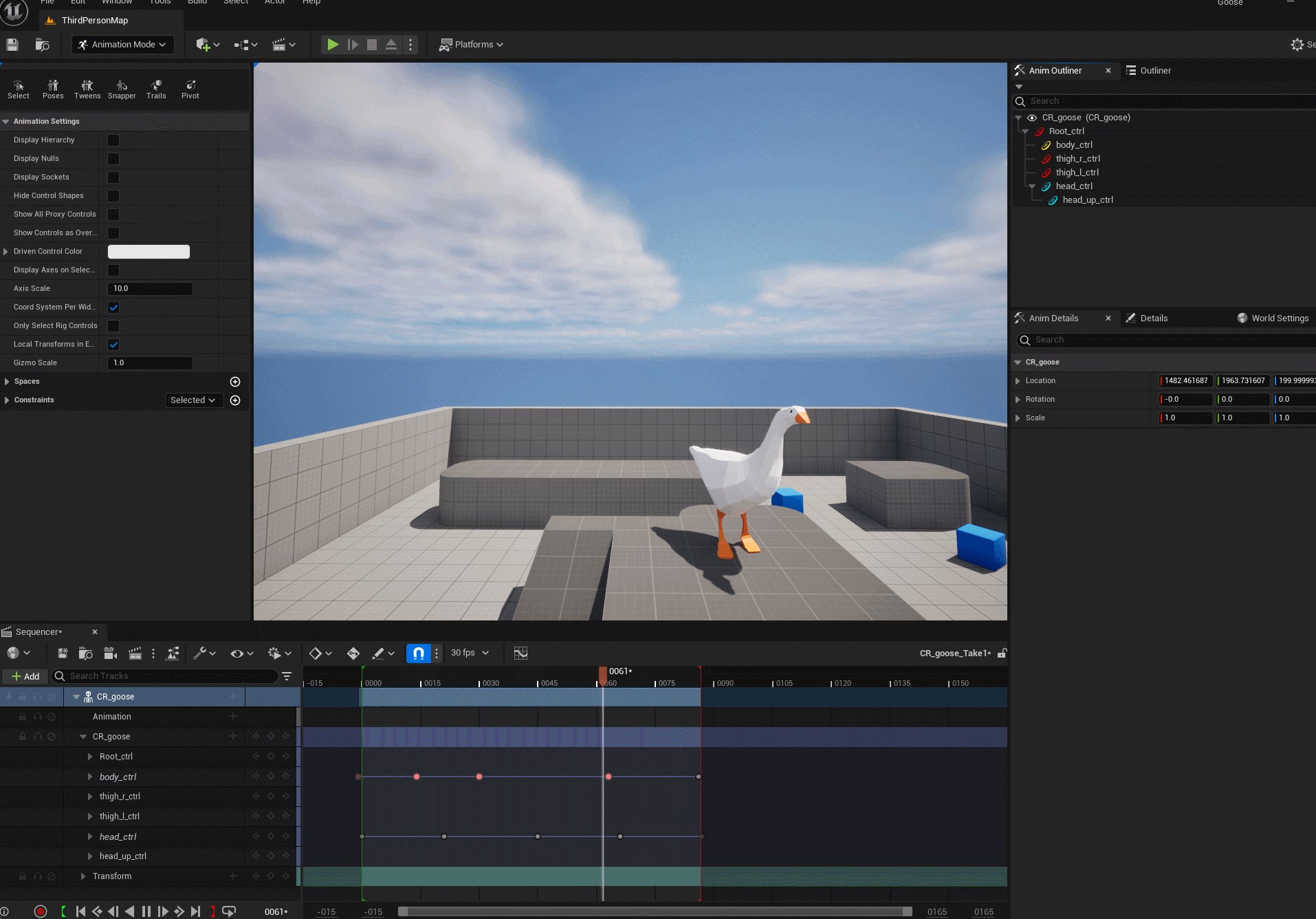
四、创建动画
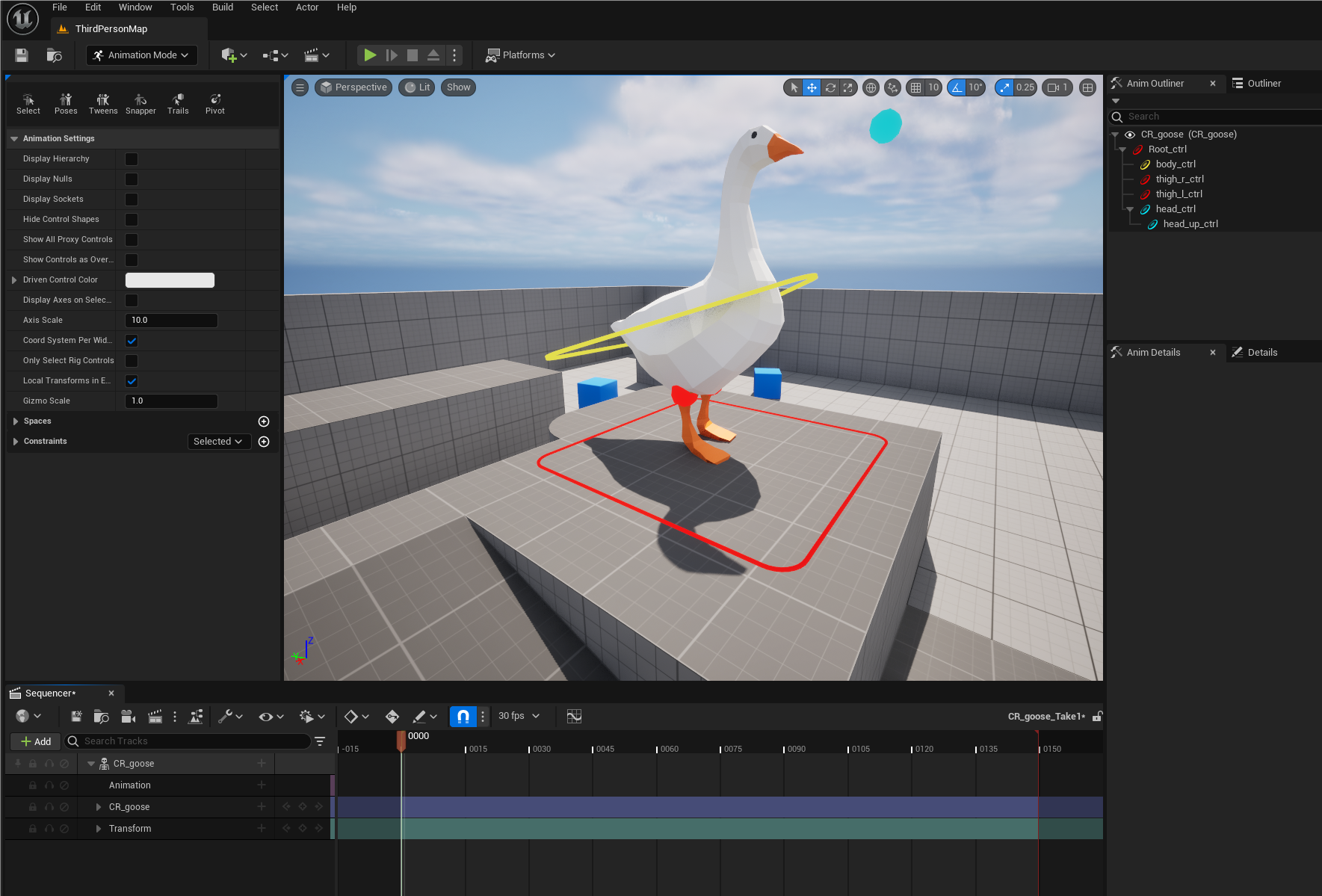
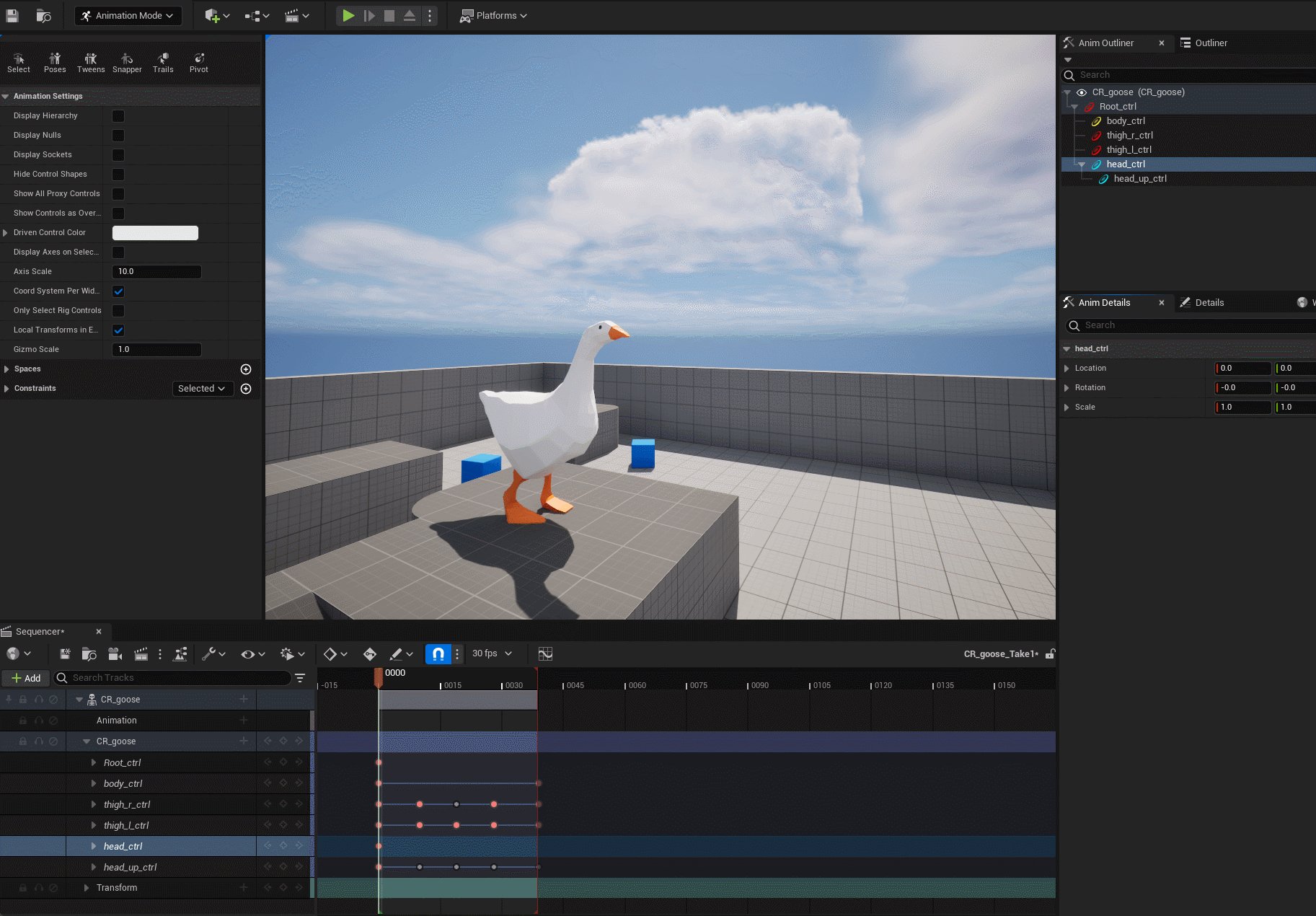
这里直接将 ControlRig 移动到关卡之中,会自动进入到 Animation Mode 页面;

在这里我们可以创建两个动画,一个是 Idle,一个是 Walk;
Idle 状态如下:

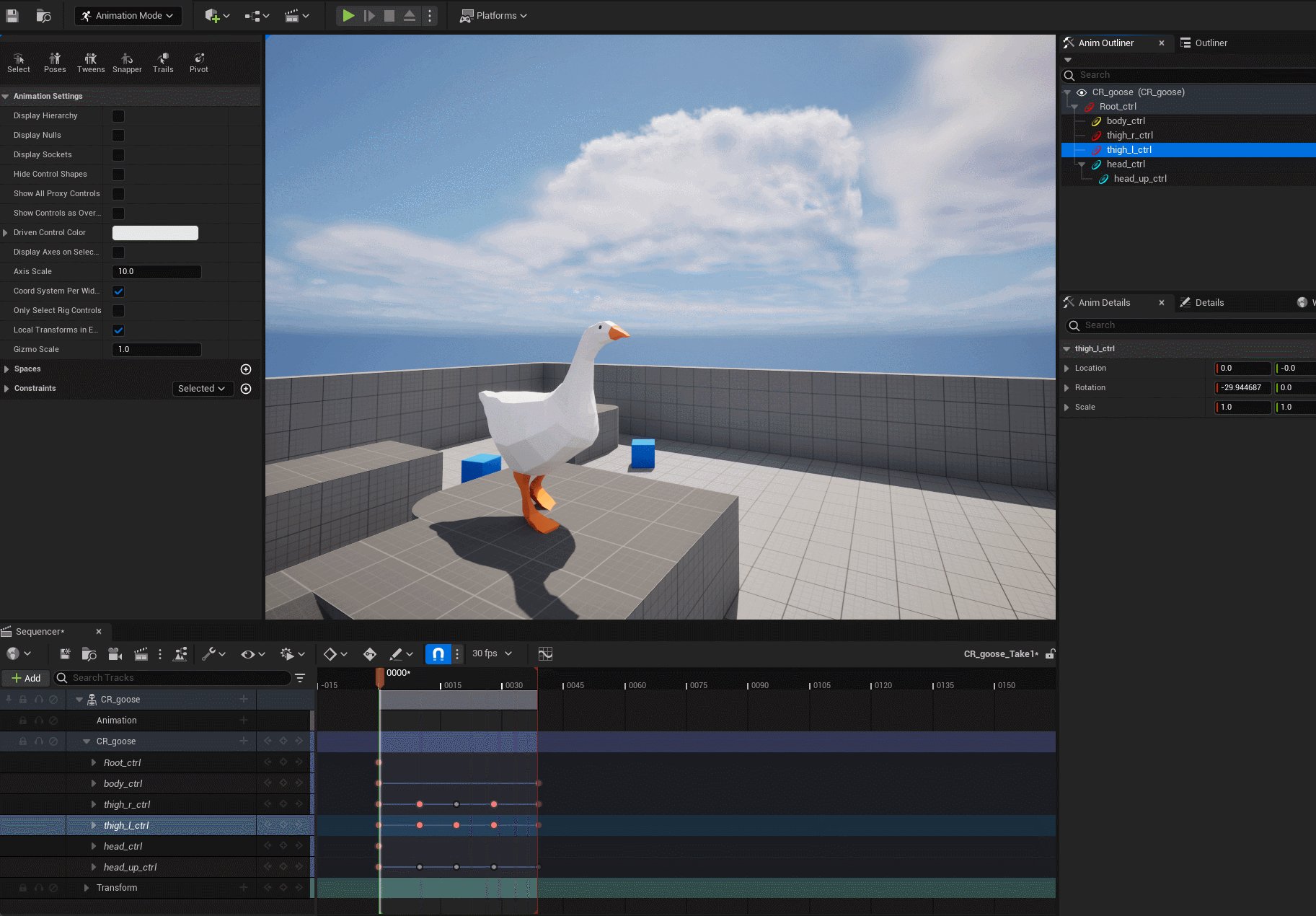
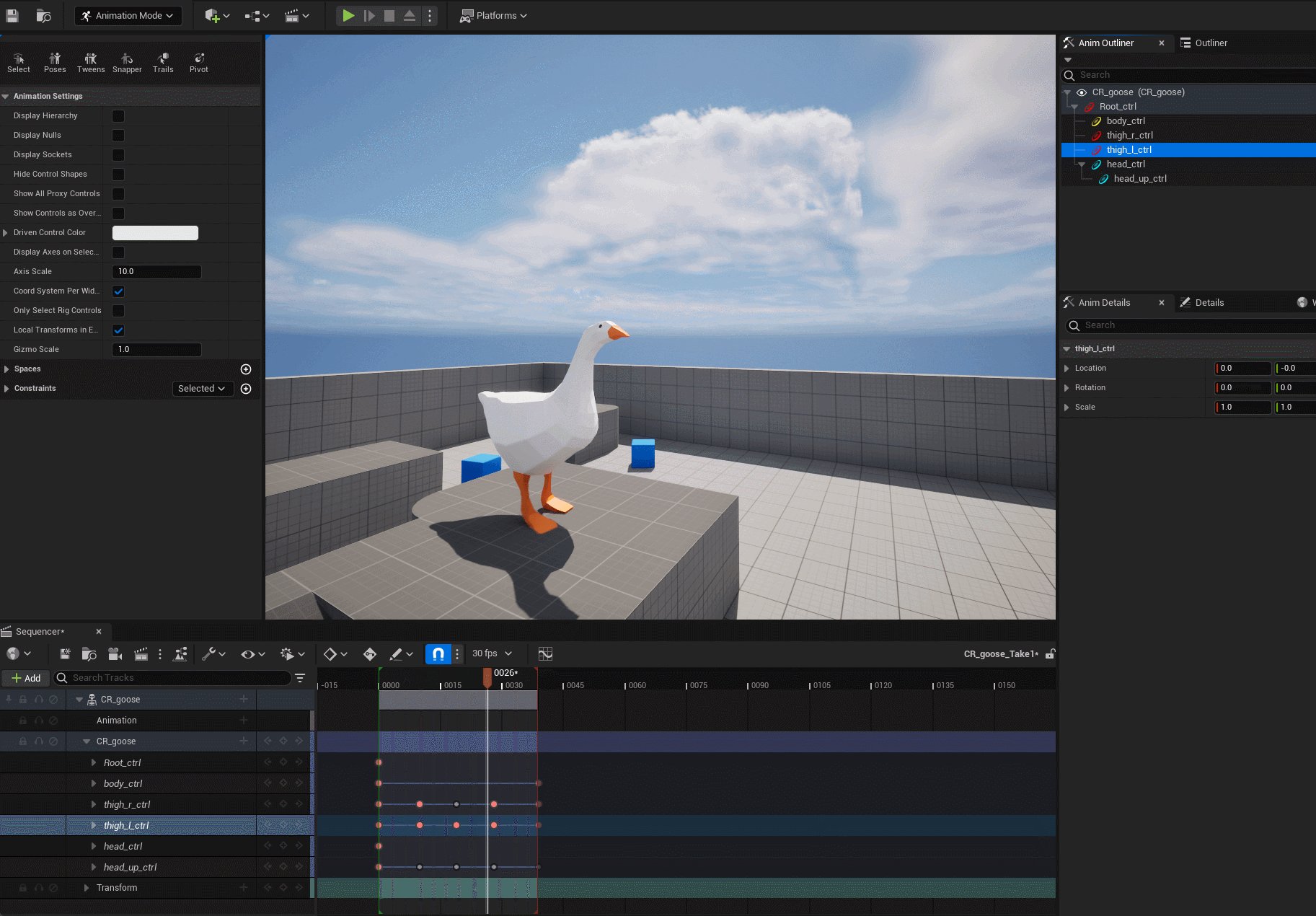
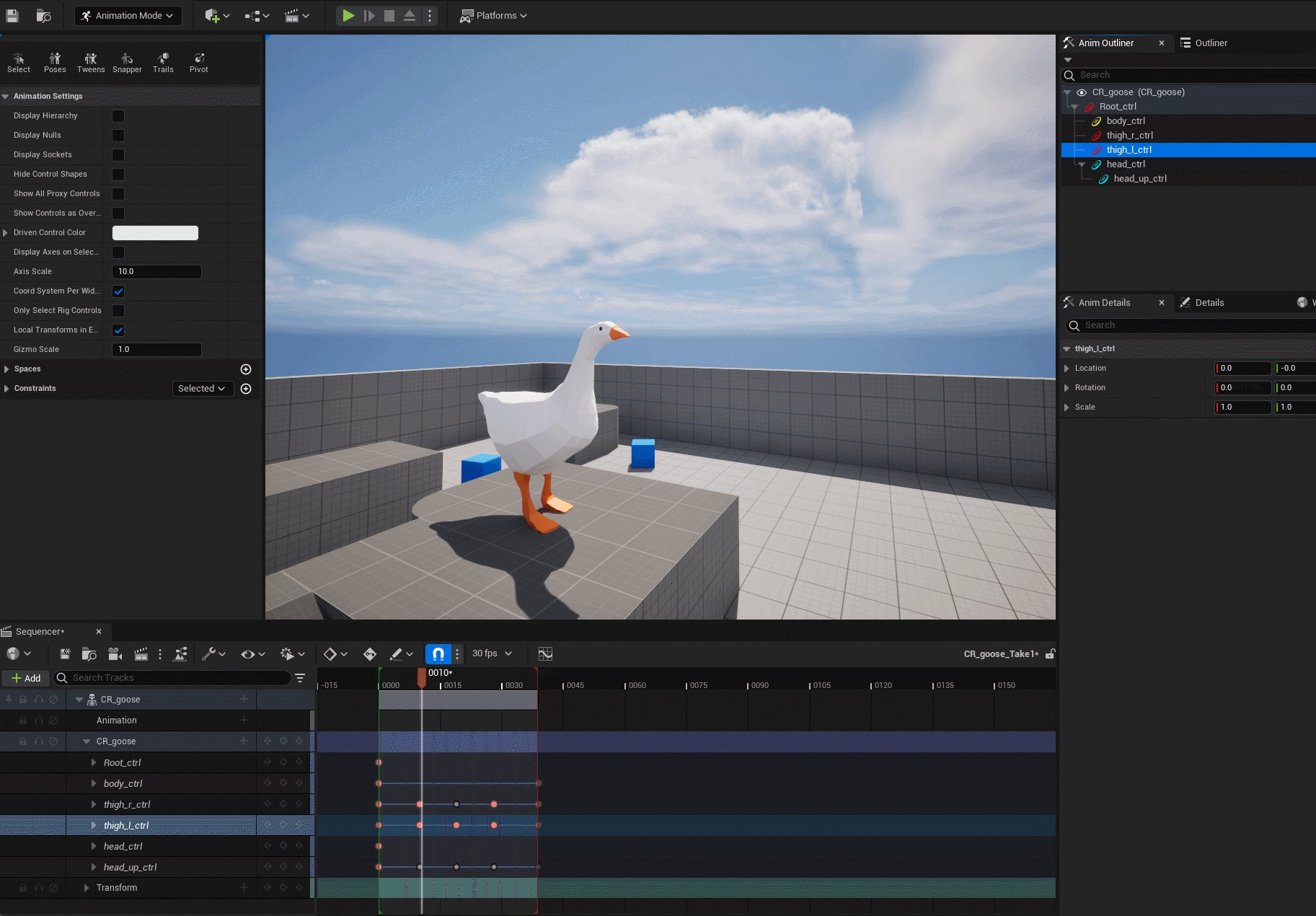
Walk 状态如下:

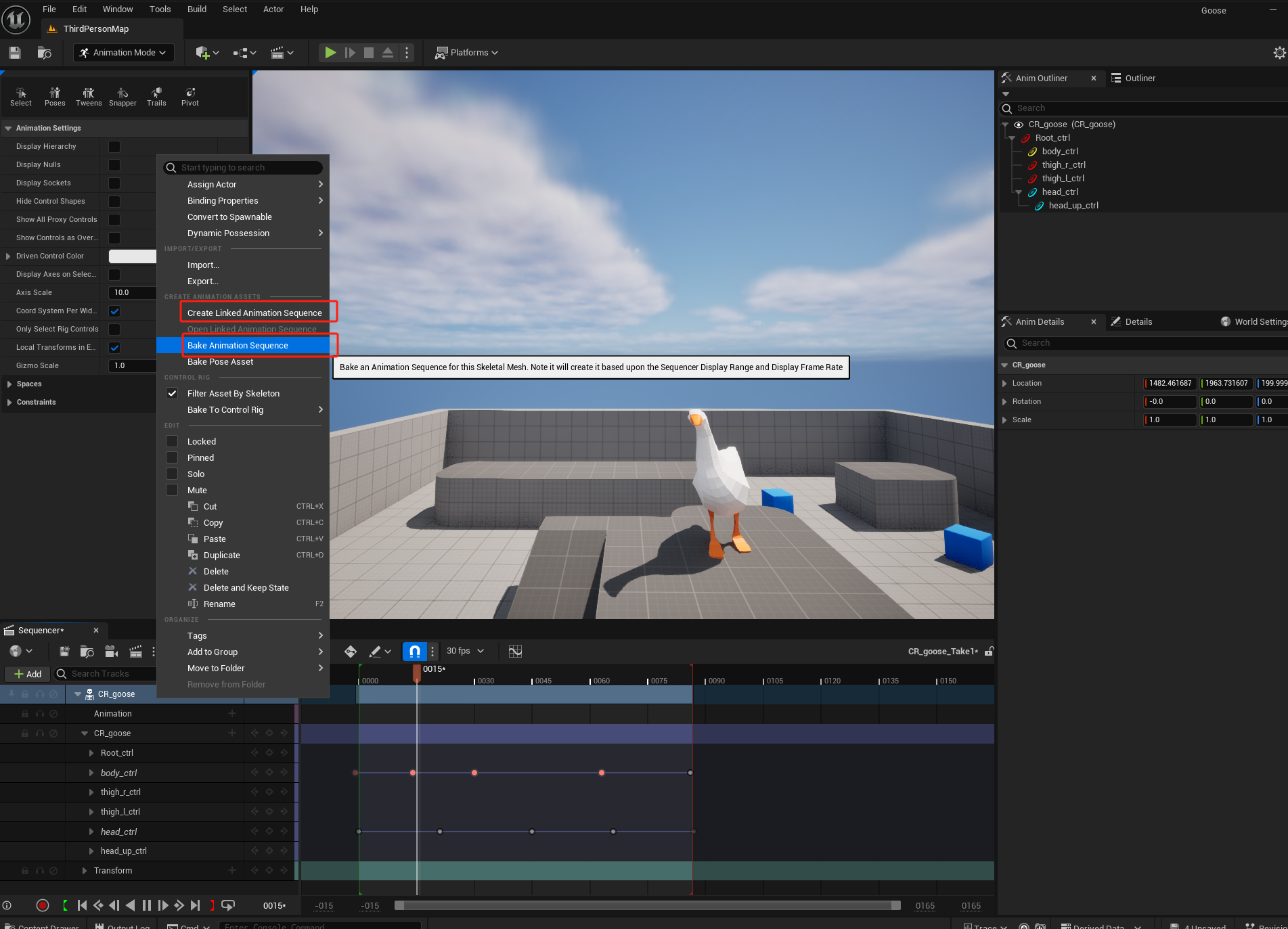
然后在 CR_goose 上右键 Bake Animation Sequence,这里如果还有后续修改,我们可以保存为 Create Linked Animation Sequence;

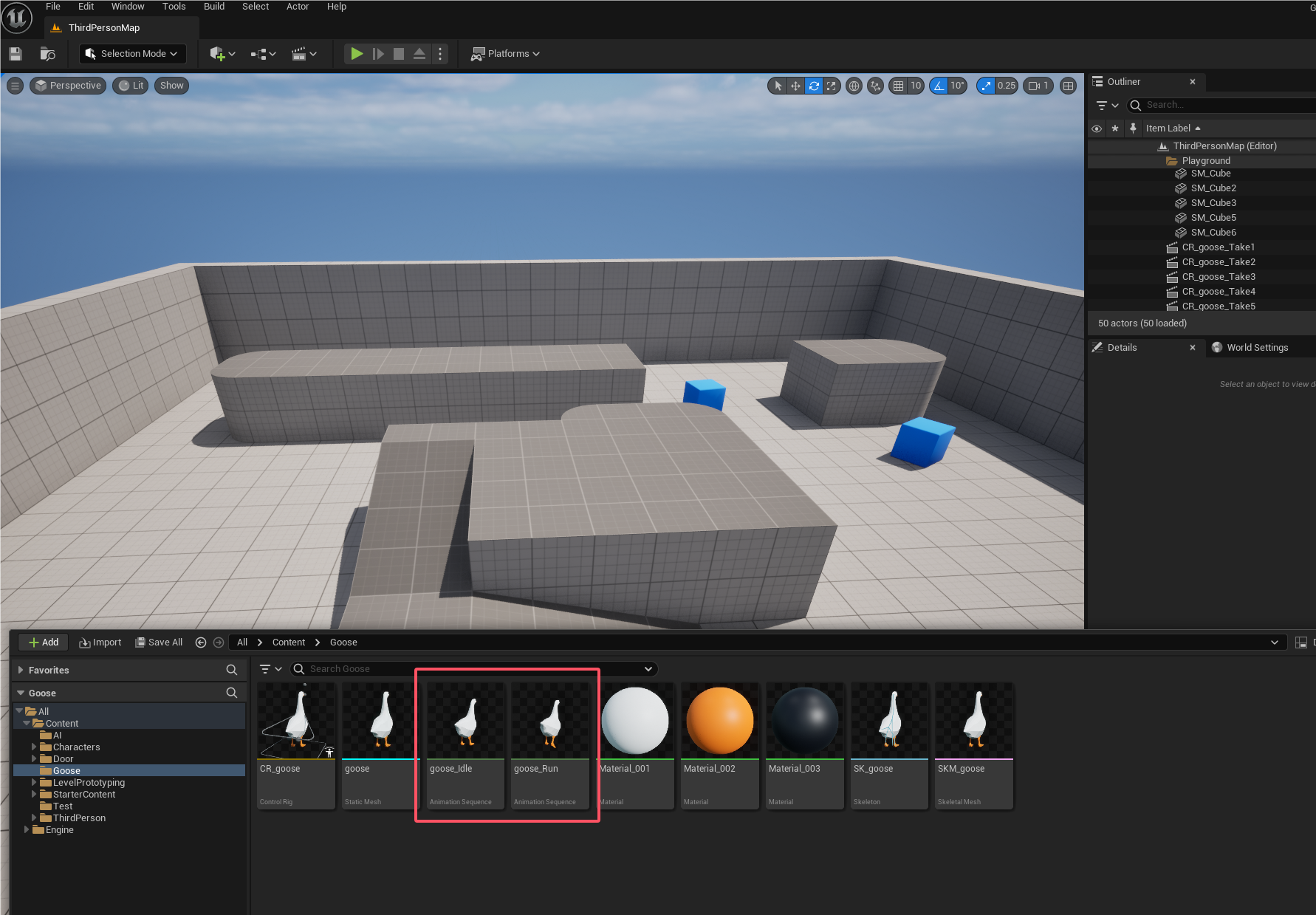
得到两个动画资产如下

五、创建动画蓝图
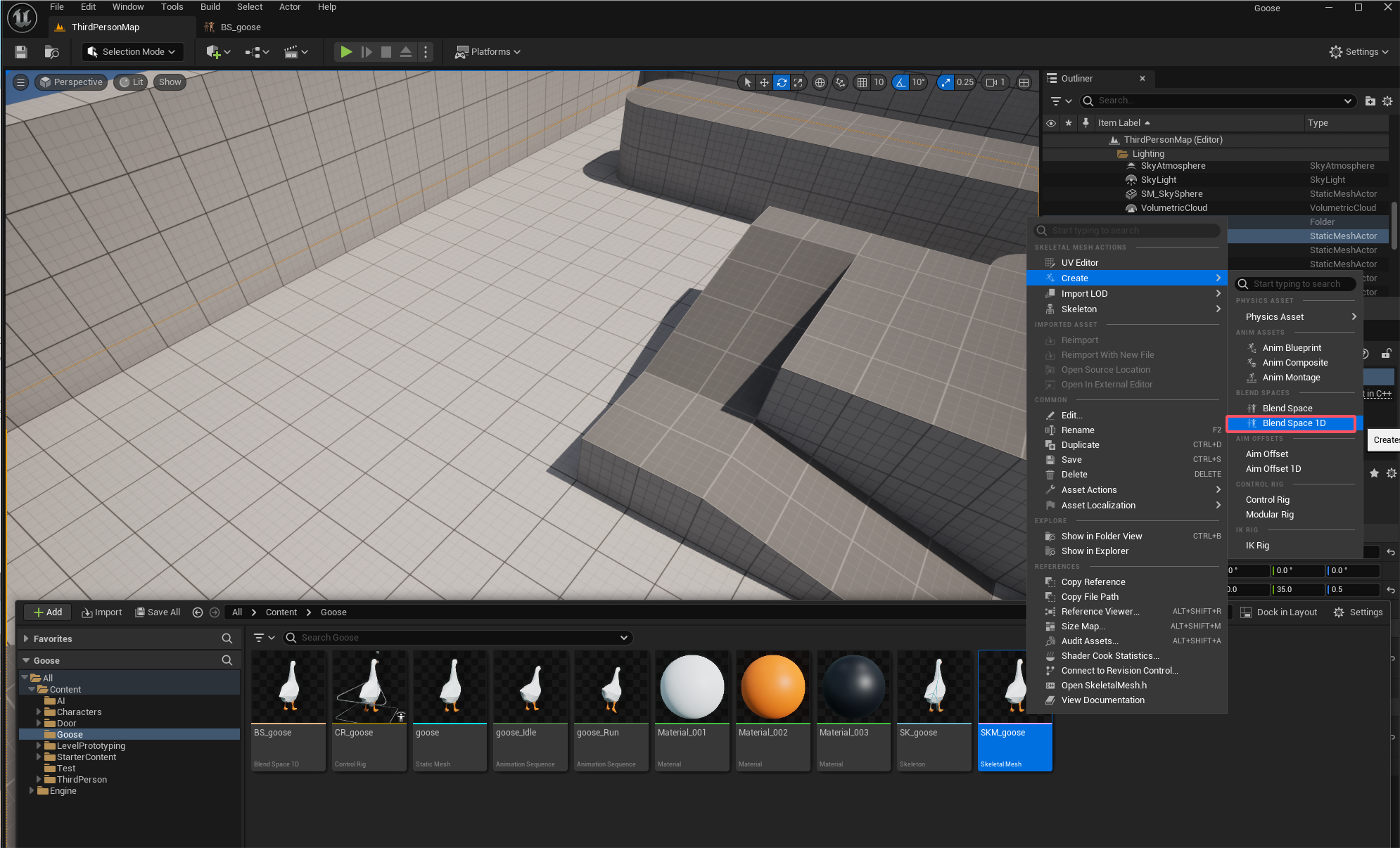
在这里我们右键 SKM_goose 创建一个 Blend Space 1D,命名为 BS_goose;

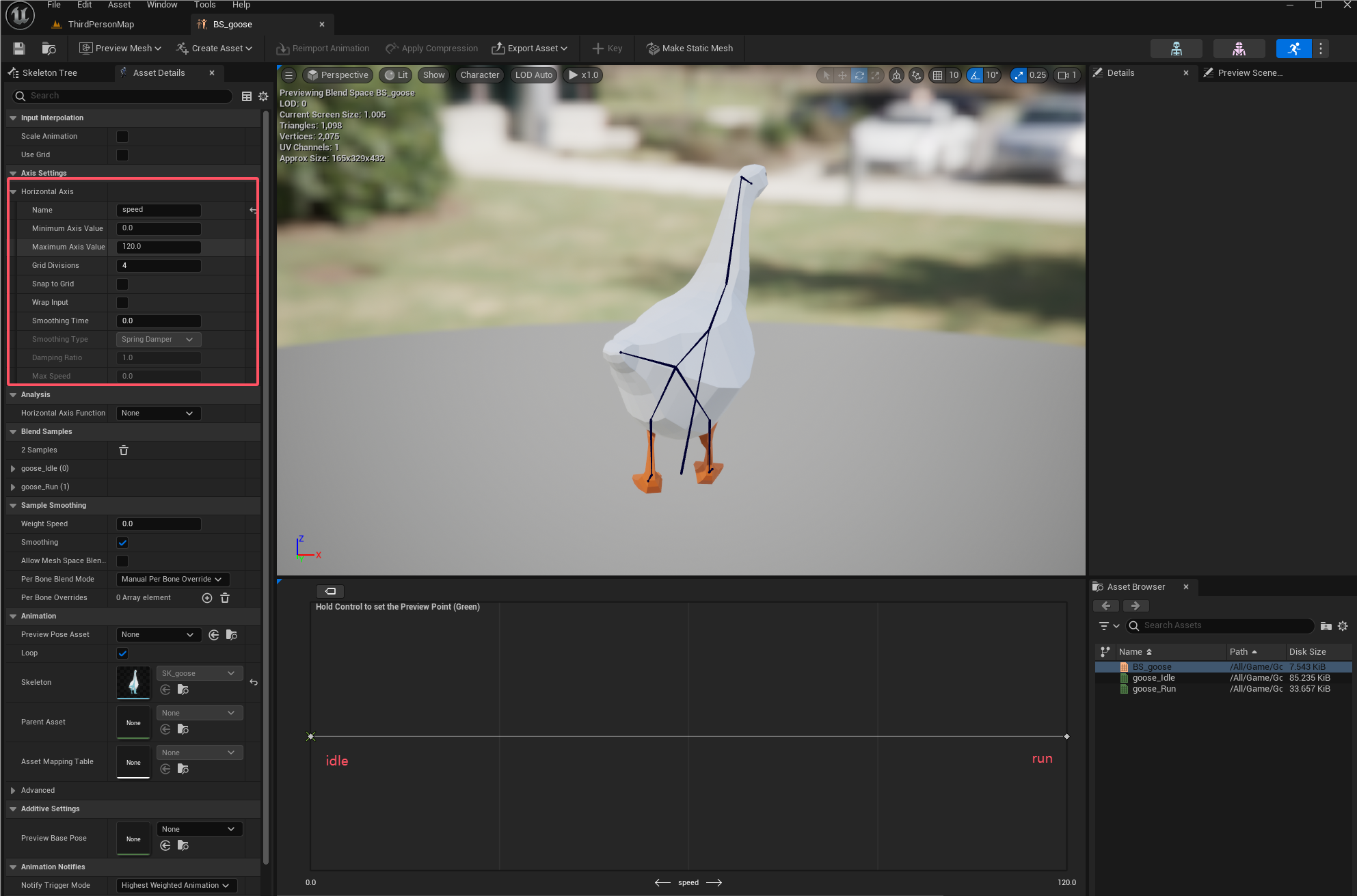
进入 Blend Space 之中,首先设置 Horizontal Axis,命名为 speed,然后设置最大速度为 120;接着我们将 goose_Idle 和 goose_Run 两个动画放入到 Blend Space 之中;

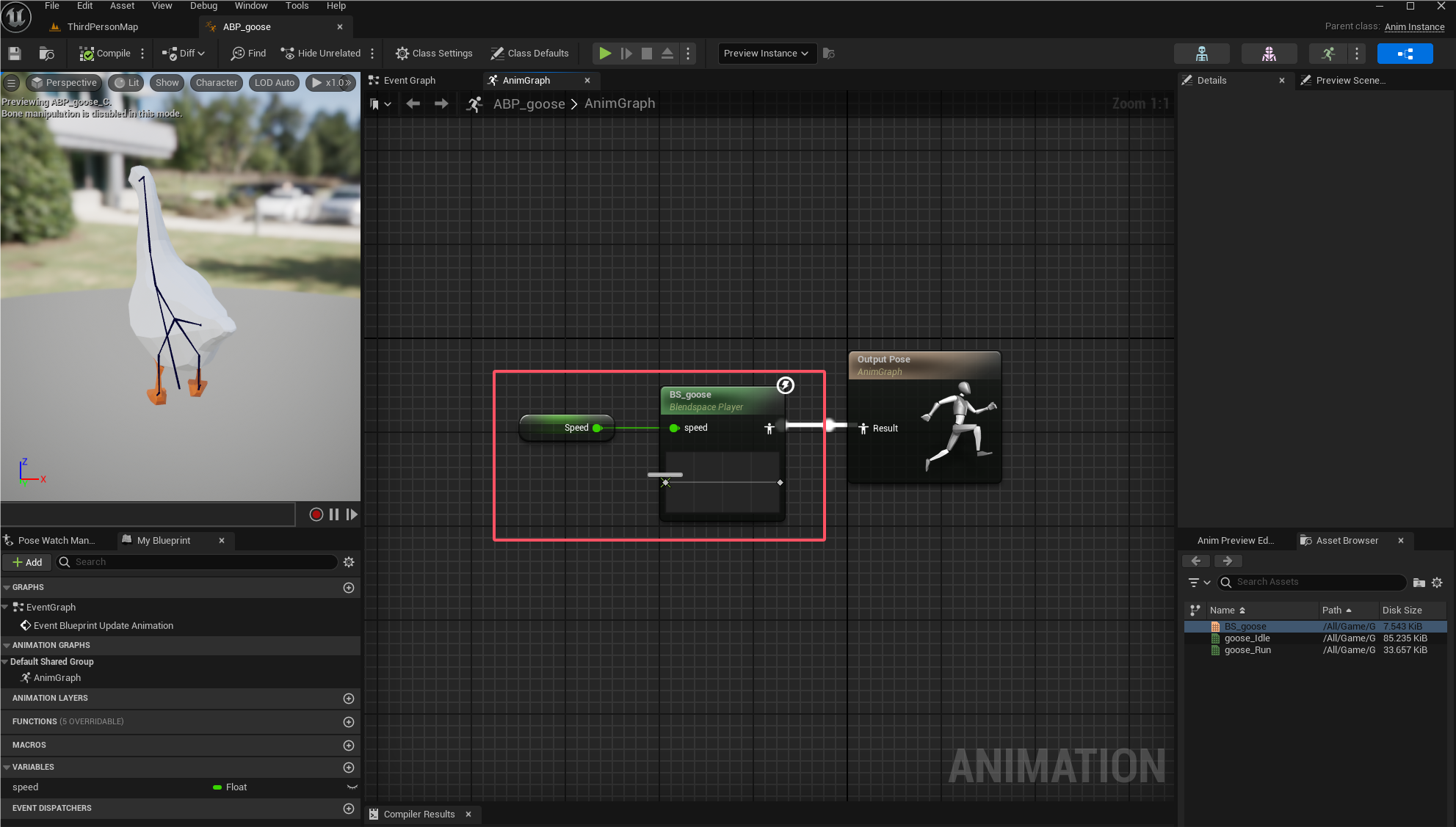
处理完毕后我们右键 Skeletal Mesh 创建一个 Animation Blueprint 命名为 ABP_goose;进入 ABP_goose,打开 AnimGraph 将 BS_goose 连接到 Output Pose 之中;然后将 speed 提升为变量;

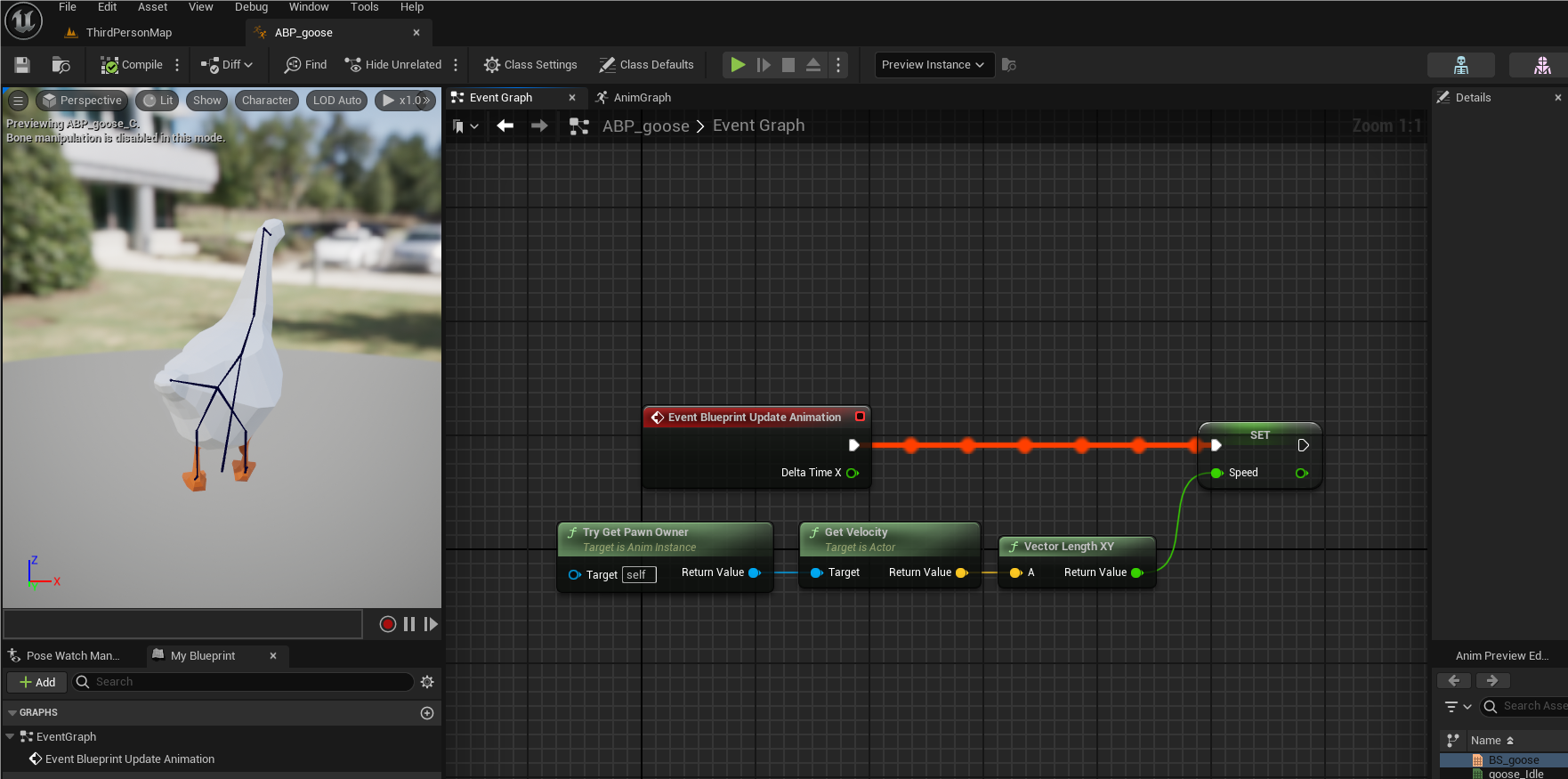
然后回到 Event Graph 之中获取地面速度并配置 Speed;

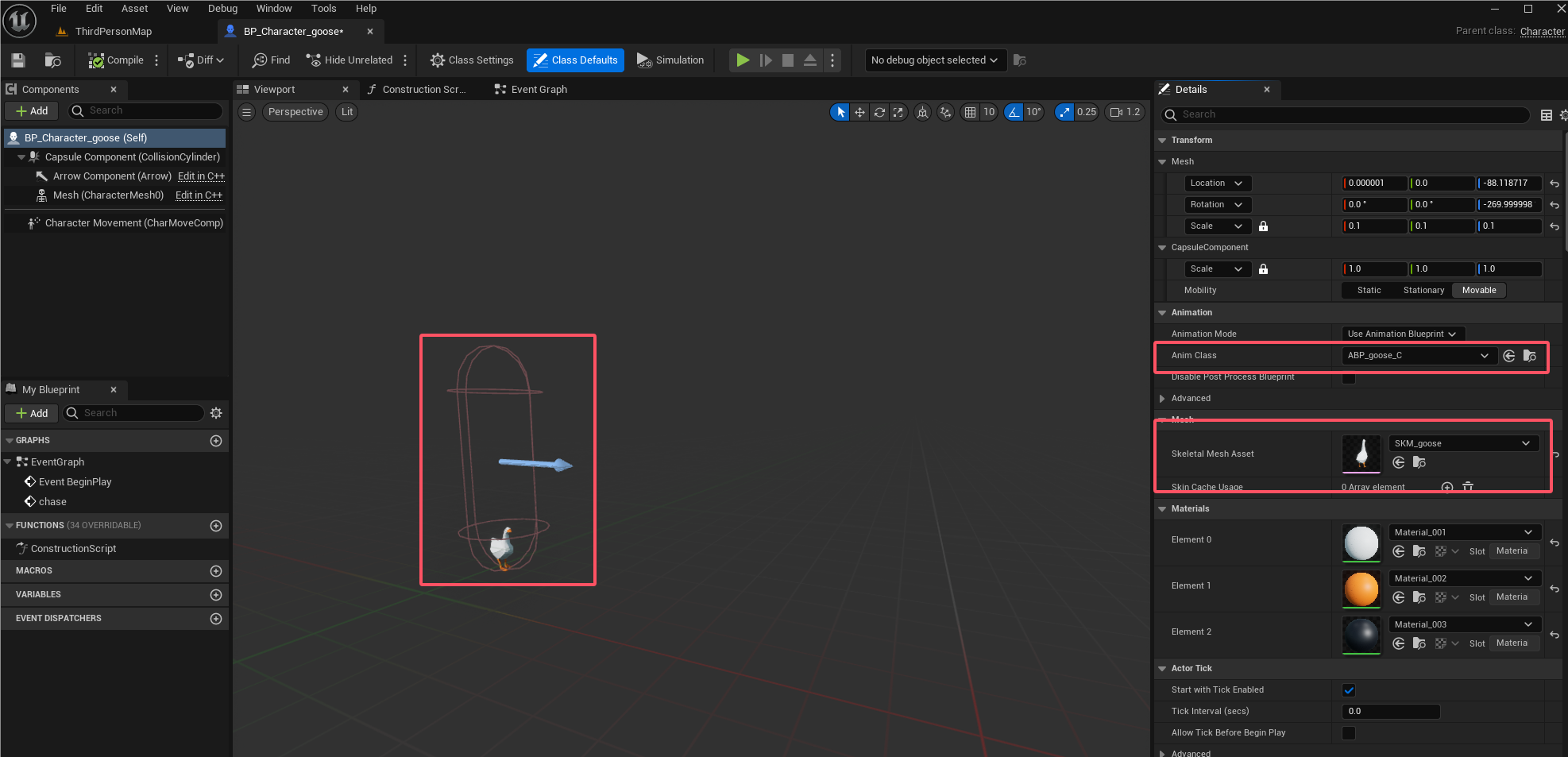
到这里 Animation Blueprint 就配置完毕了,接下来我们可以创建一个 BP_Character 来配置 goose,这里将 BP_Character 命名为 BP_Character_goose;然后配置 Transform,ABP_goose 和 SKM_goose;

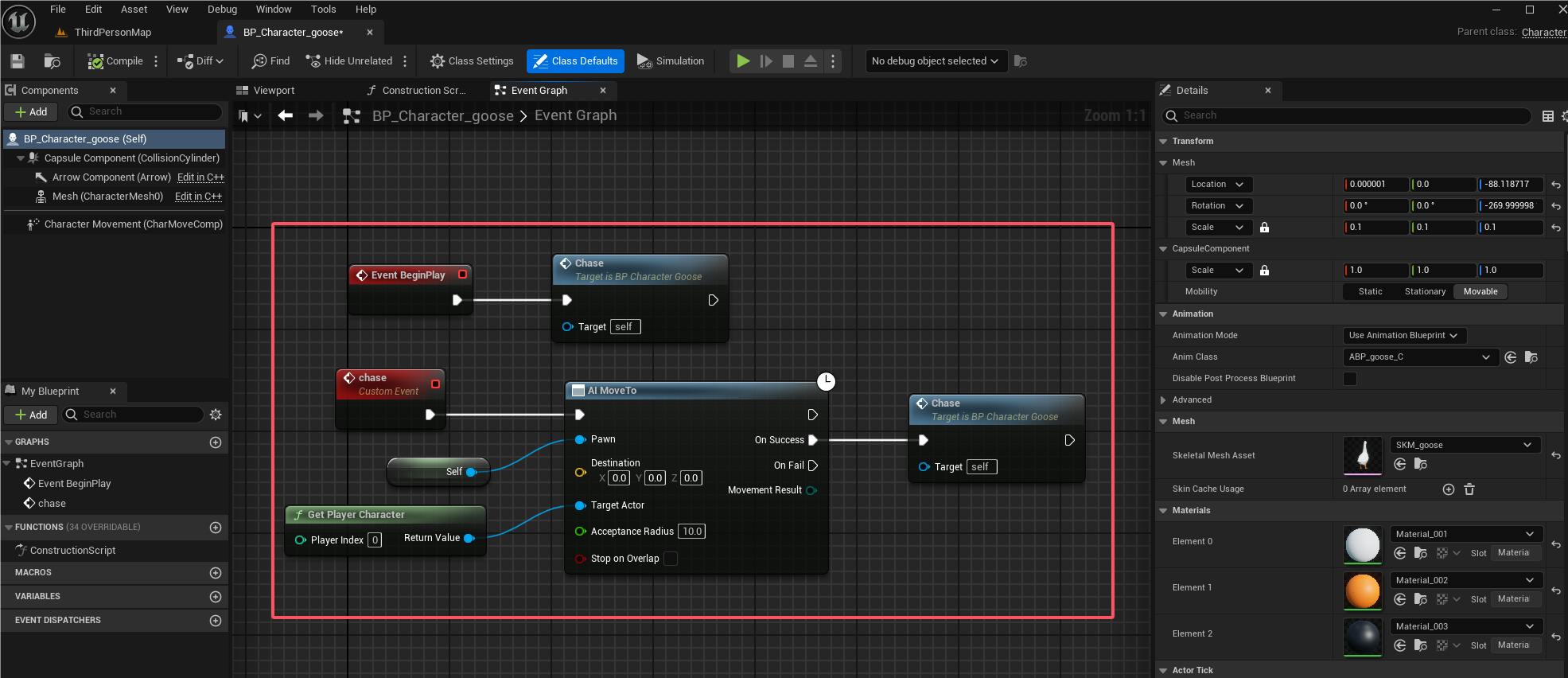
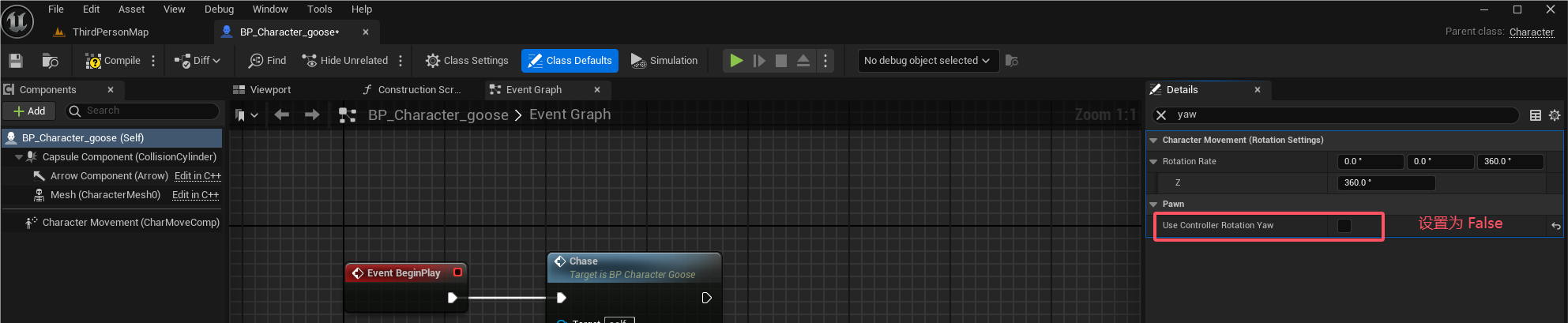
然后定义事件 chase 绑定到 BeginPlay;

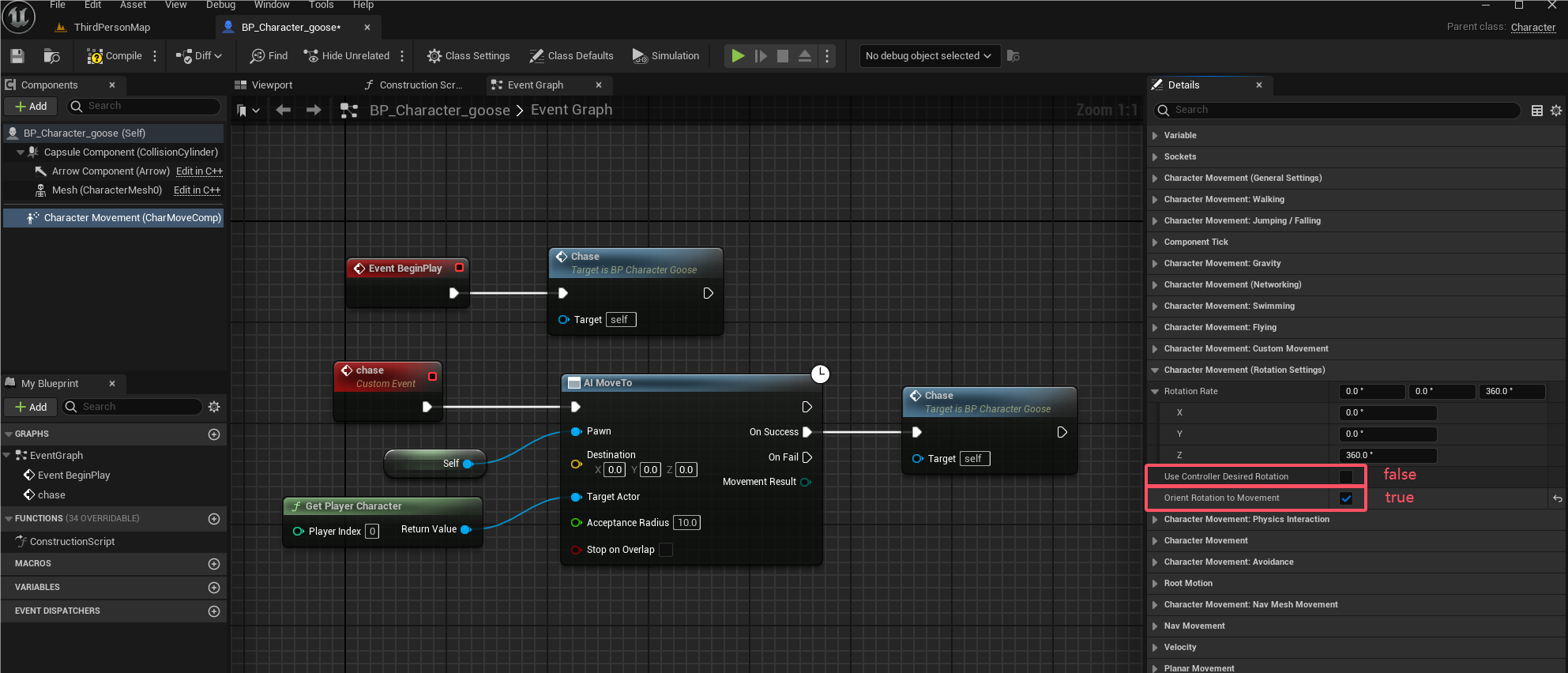
然后我们需要关闭 Use Controller Rotation Yaw 和 Use Controller Desired Rotation,打开 Orient Rotation to Movement;


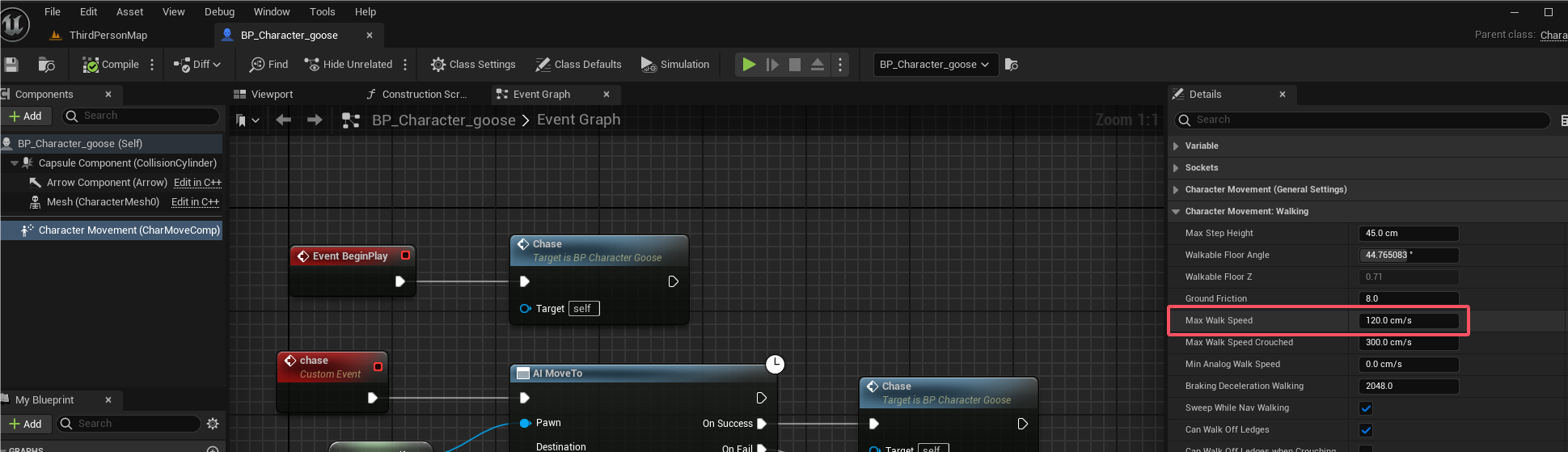
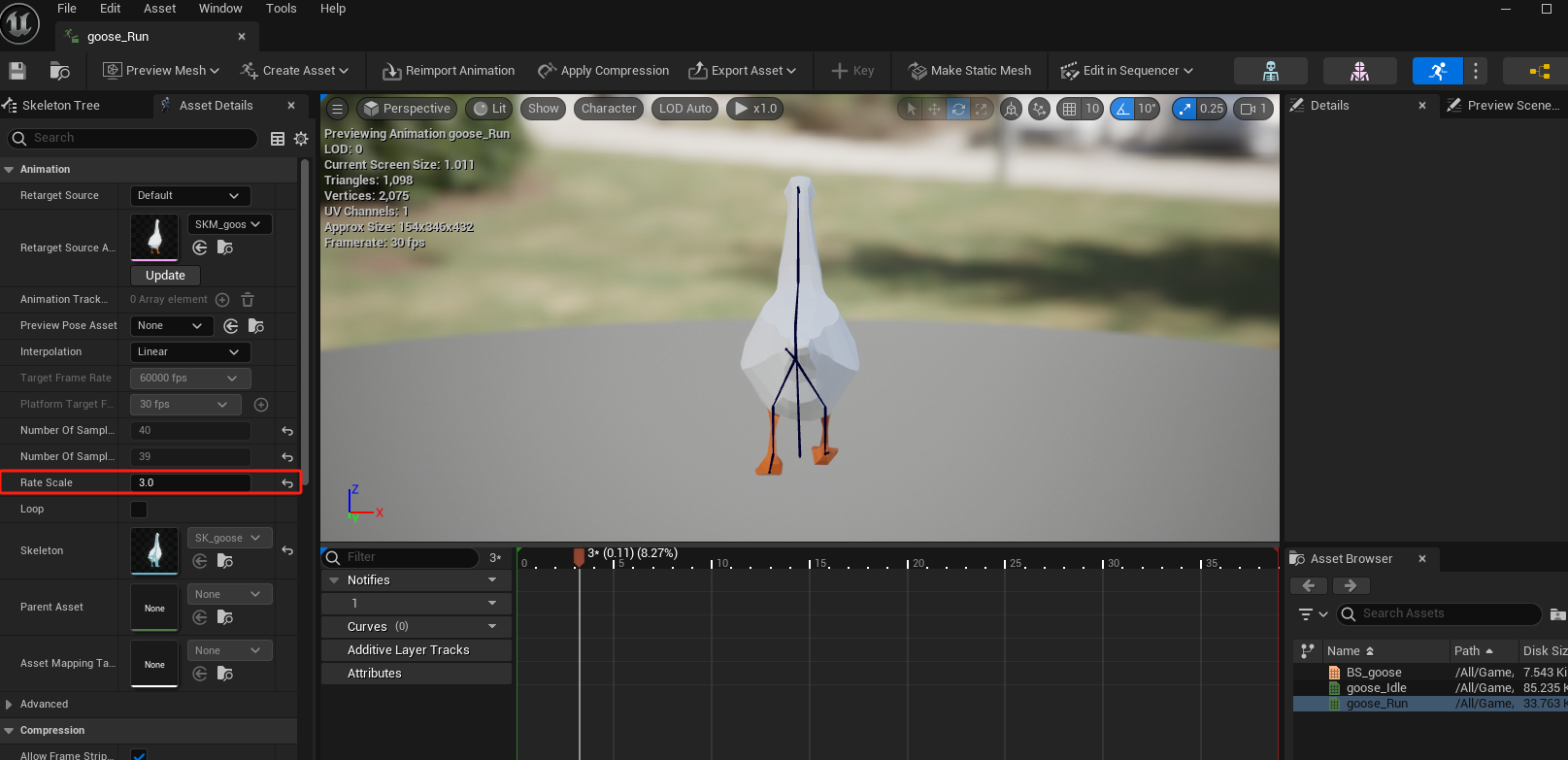
接着我们可以降低一下 goose 的速度以及加快一下动画播放的速度


六、自动寻路
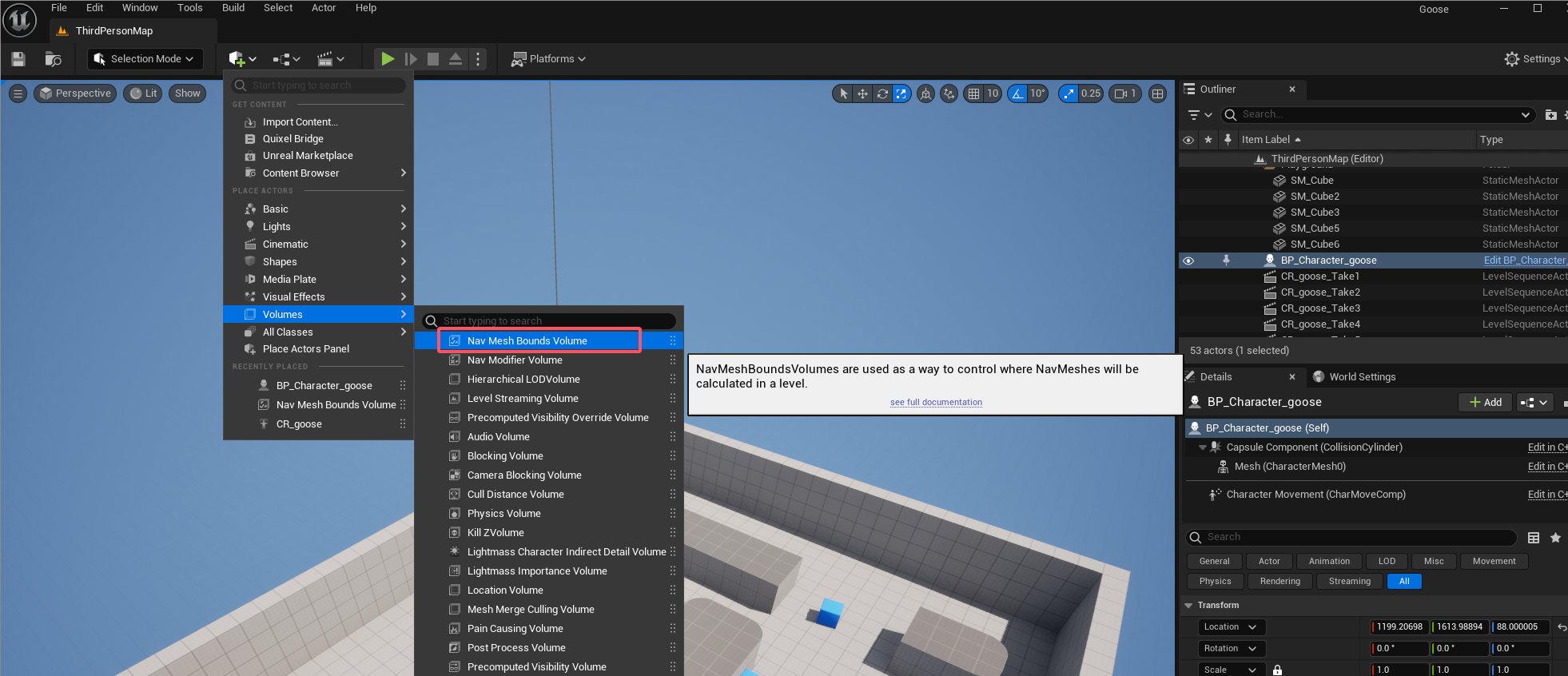
目前是无法自动寻路的,我们需要创建一个 Nav Mesh Bounds Volume,然后让其覆盖地图;

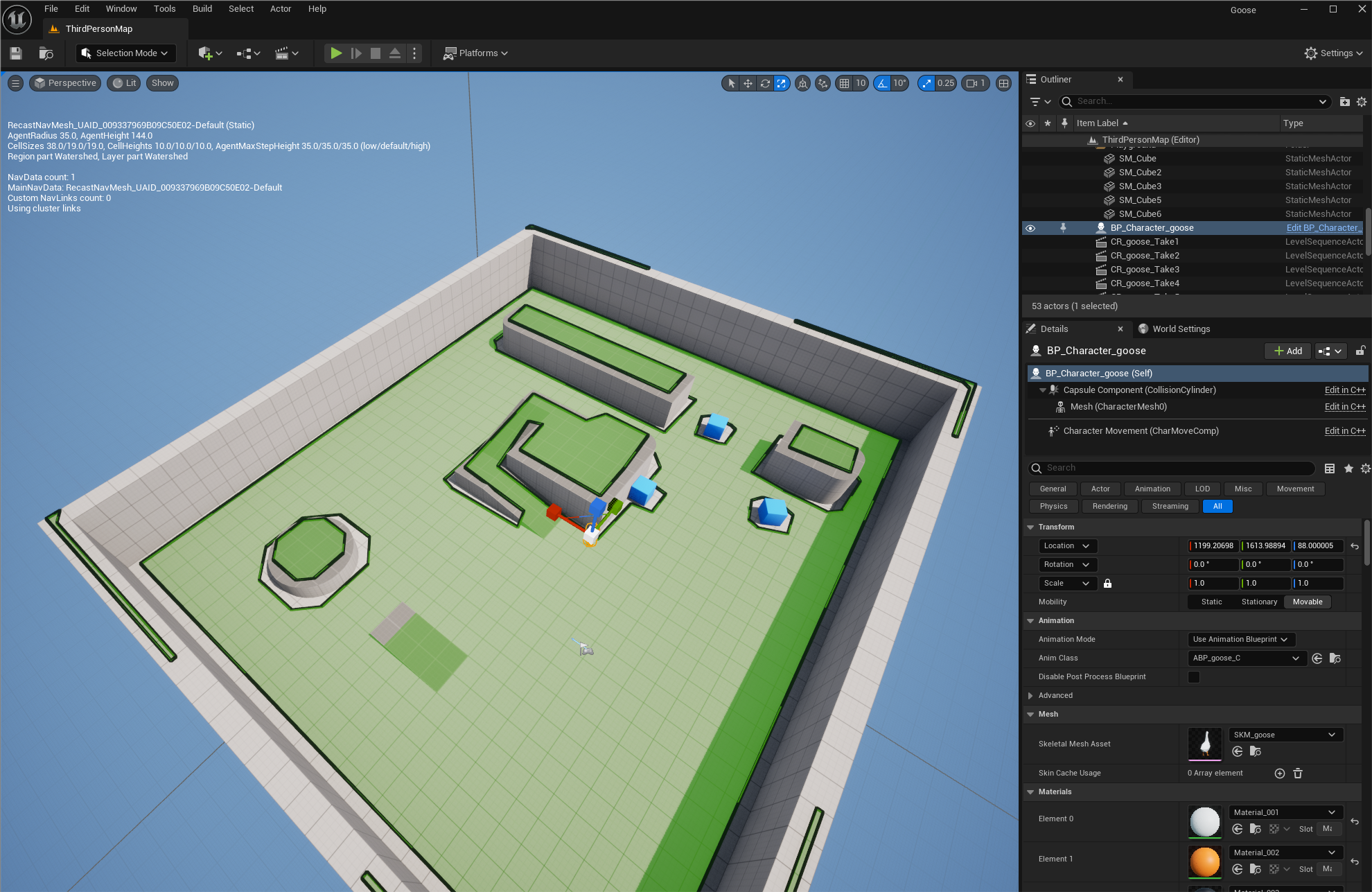
按下 P 键我们可以观察到自动寻路的位置;

七、生成 goose
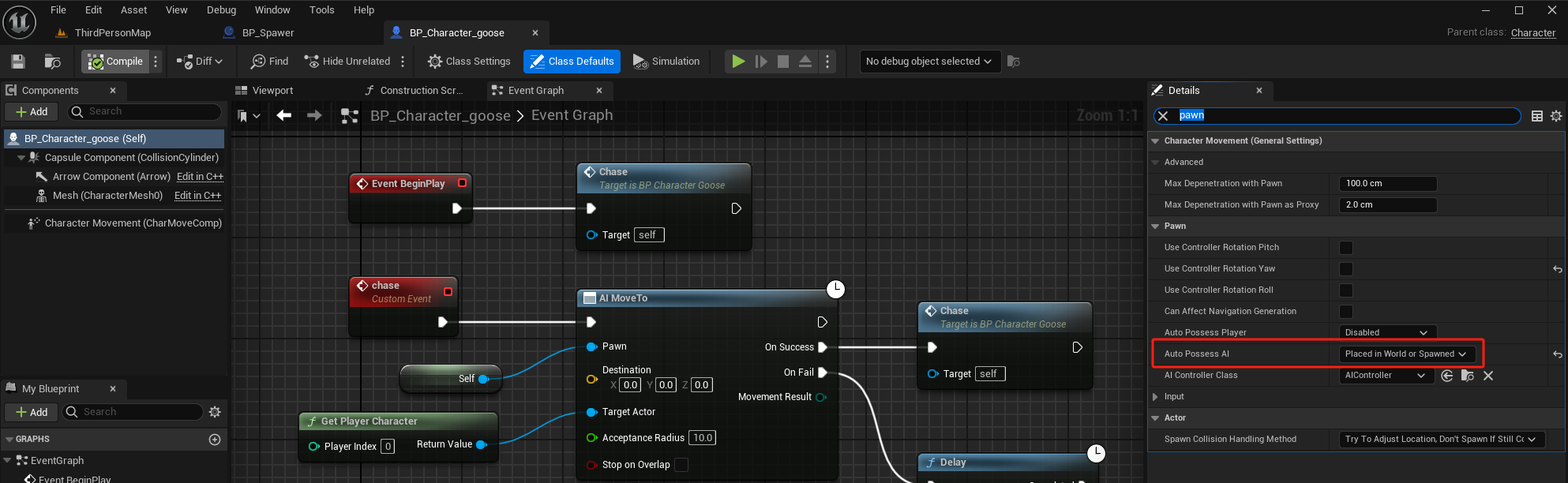
在生产 goose 之前,由于我们之前设置了 AI,所以我们需要在 BP_Character_goose 中设置 Auto Possess AI 为 Placed in World or Spawned;

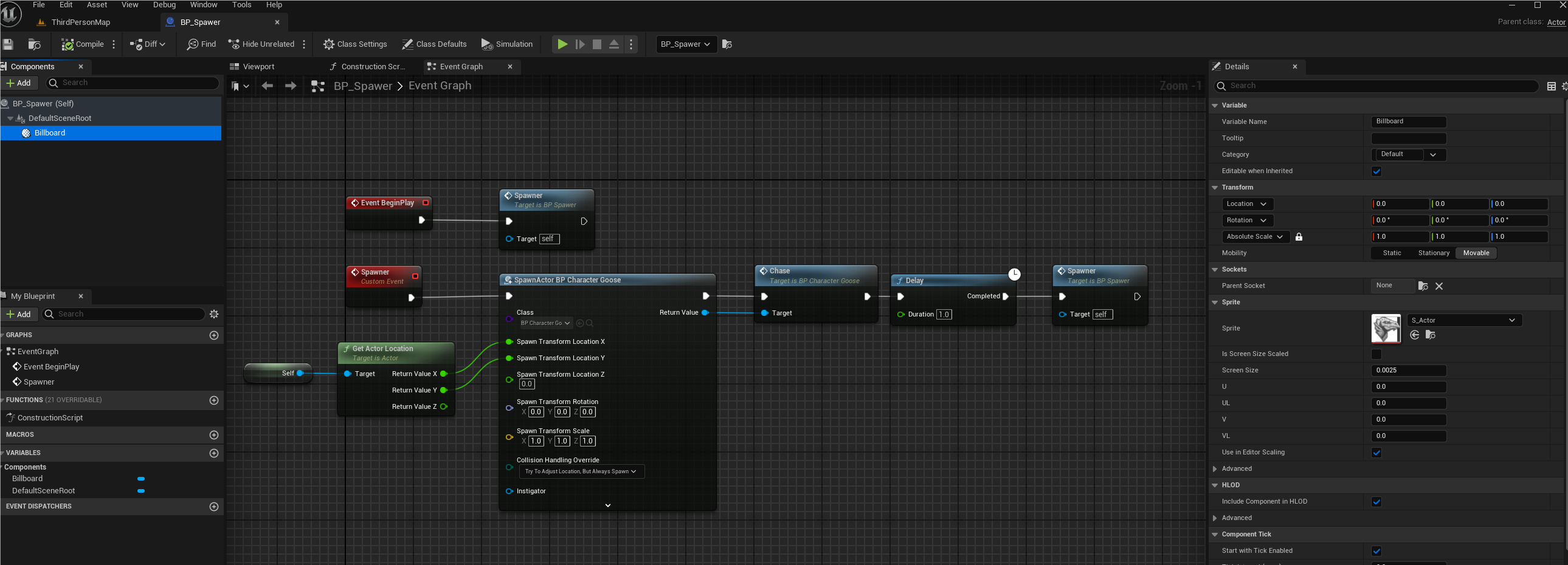
接着我们可以创建一个 BP_Actor ,在其中添加一个 BillBoard,在事件中创建一个生成事件,每隔 1 秒就生成一个 goose;

八、碰撞 和 Physics Asset
在导入骨骼网格体的时候,通常会发现其带有 Physics Asset;直接将骨骼网格体放入关卡中,在网格体周围通常会存在一种隐形的墙,这是由于 Physics Asset 中的 Capsule 存在的影响;
Physics Asset 存在的目的是使得骨骼网格体的部分可以正常移动,网格体中的部位发生了移动会导致碰撞也必须移动,因为他必须移动所以我们必须定义一些简单的形状来表达骨骼网格体的碰撞效果;如果删除 Physics Asset 中的所有 Capsule,那么骨骼网格体的碰撞效果也会随之消失;
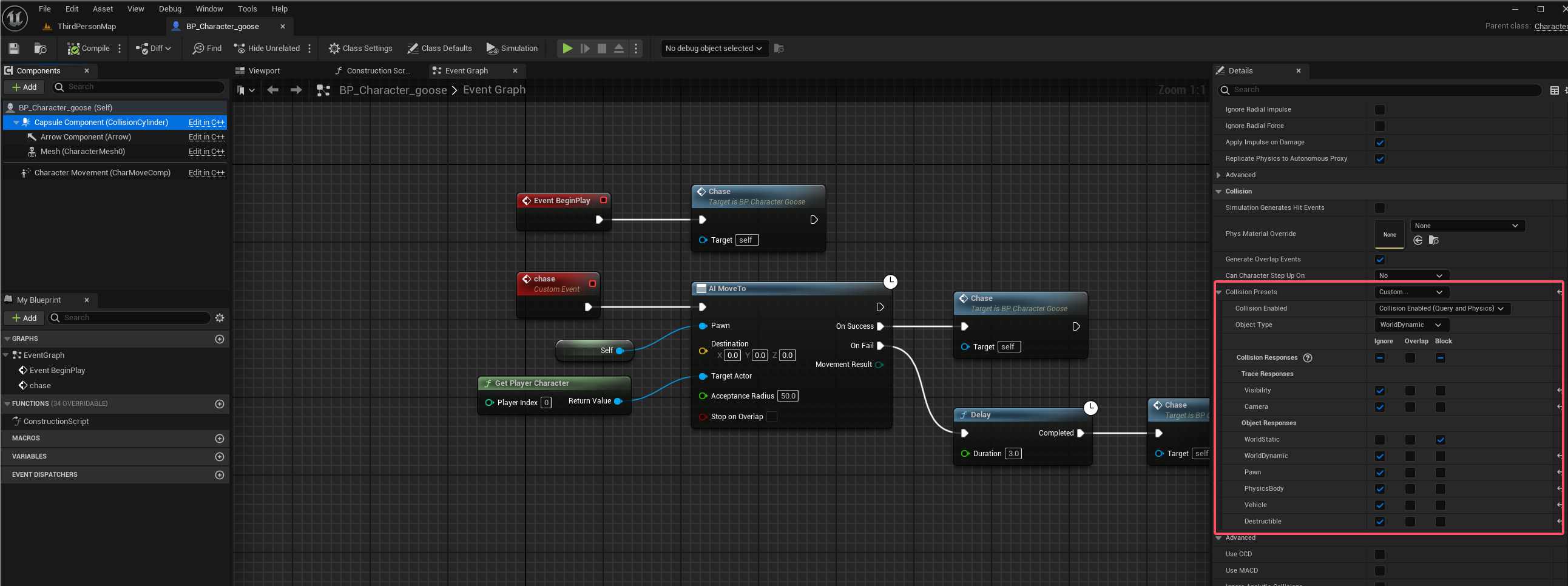
目前存在两个碰撞问题,一个是摄像头与 Actor 的碰撞,另一个是 Actor 之间的碰撞,第一个很好解决,进入 BP_Character_goose 中,将 Capsule 和 Mesh 中的 Collision 中的 Camera 都设置为 Ignore;
接下来解决第二个问题,由于 Capsule 过于规则这里我们直接设置其碰撞为

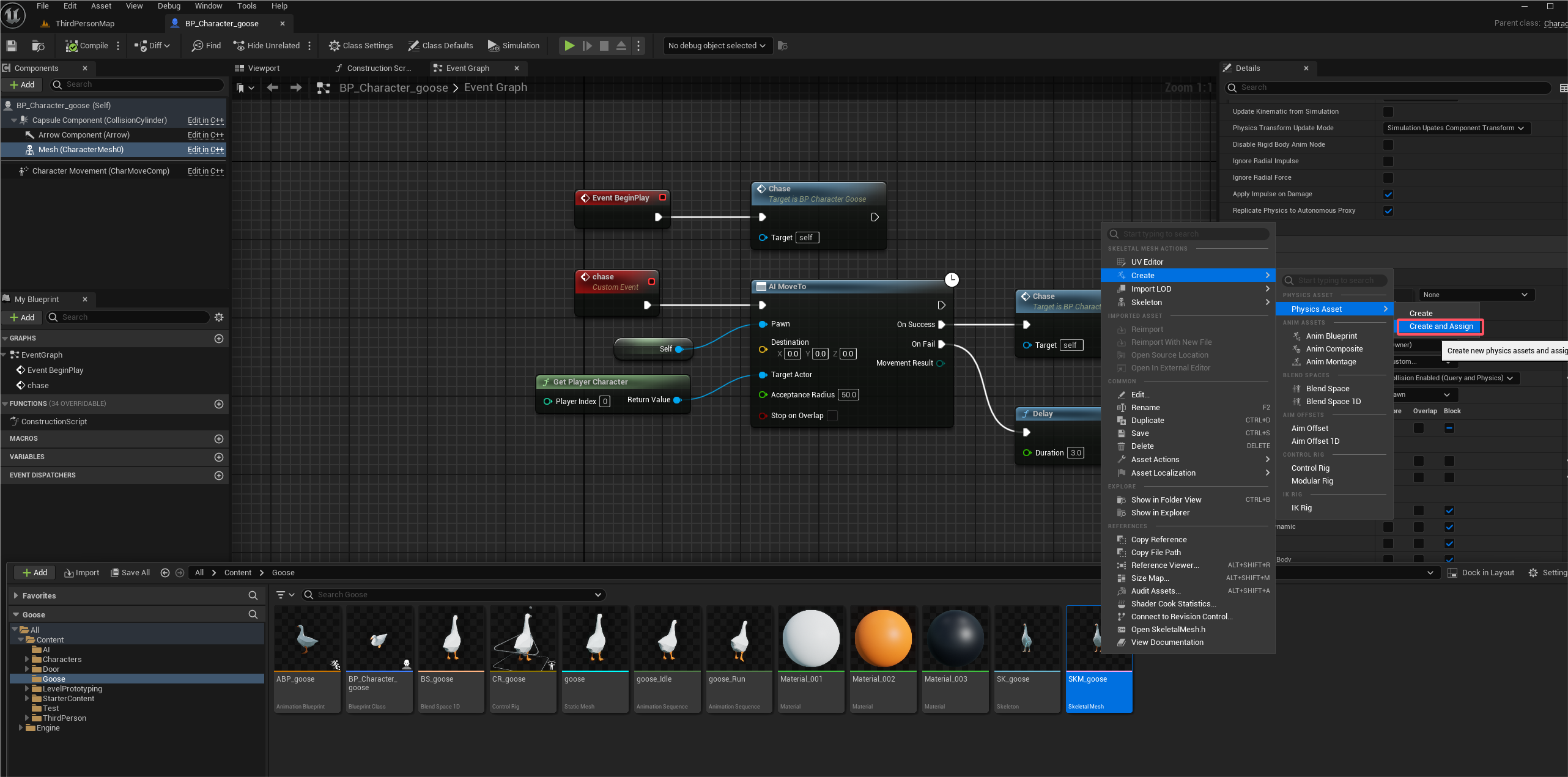
由于 Mesh 是 Skeletal Mesh,其 Collision 是由 Physical Asset 指定的;

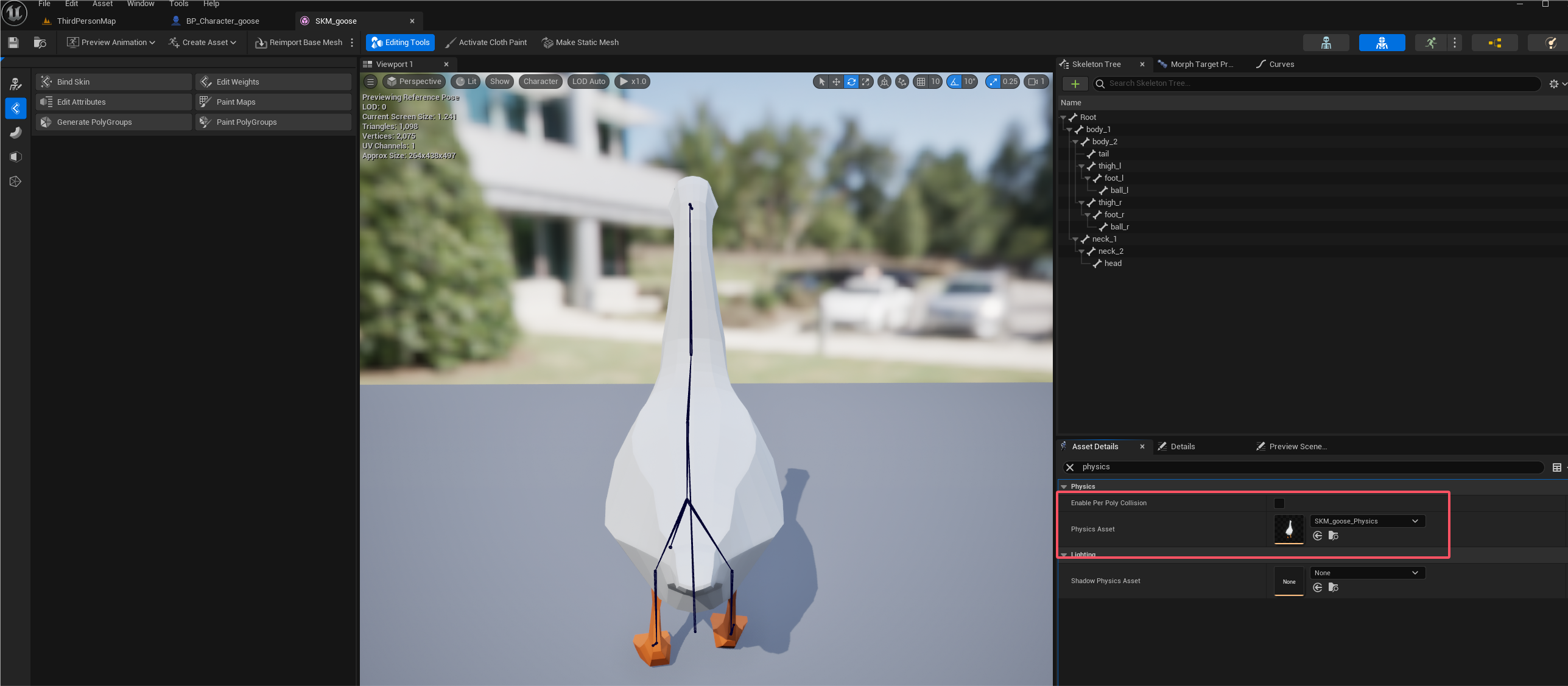
如果忘记指定我们也可以进入到 Skeletal Mesh 中进行指定

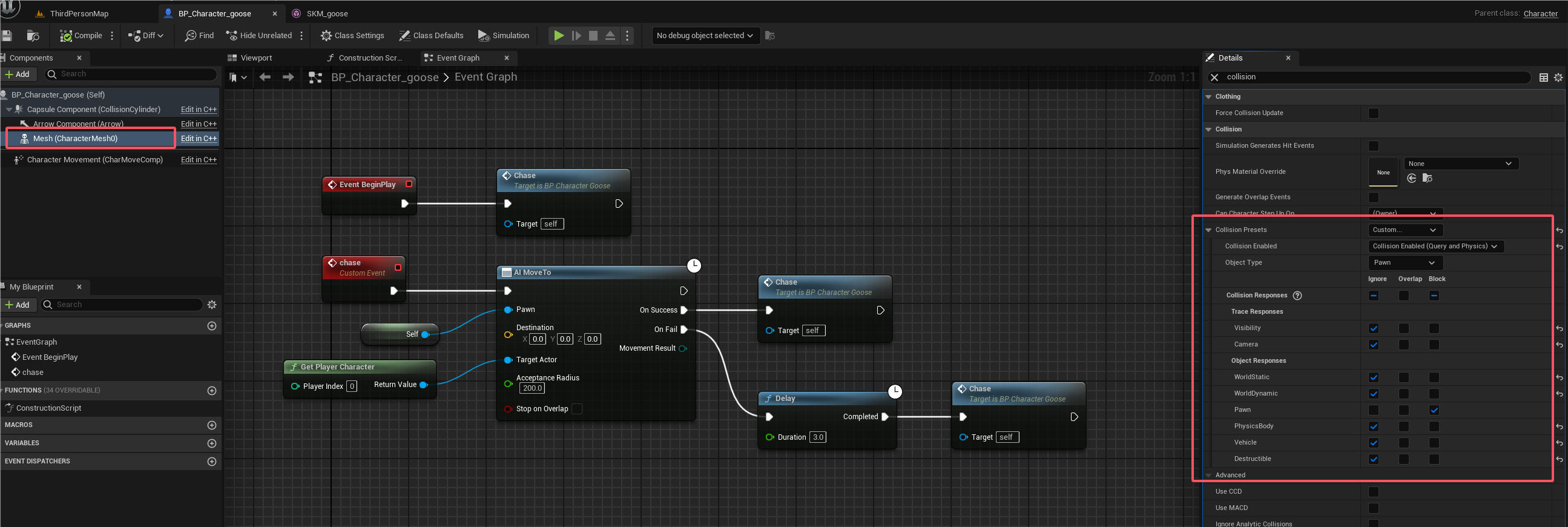
配置完毕后,Mesh 就有了碰撞,这里我们可以设置 BP_Character_goose 中的 Skeletal Mesh 的 Collision 如下

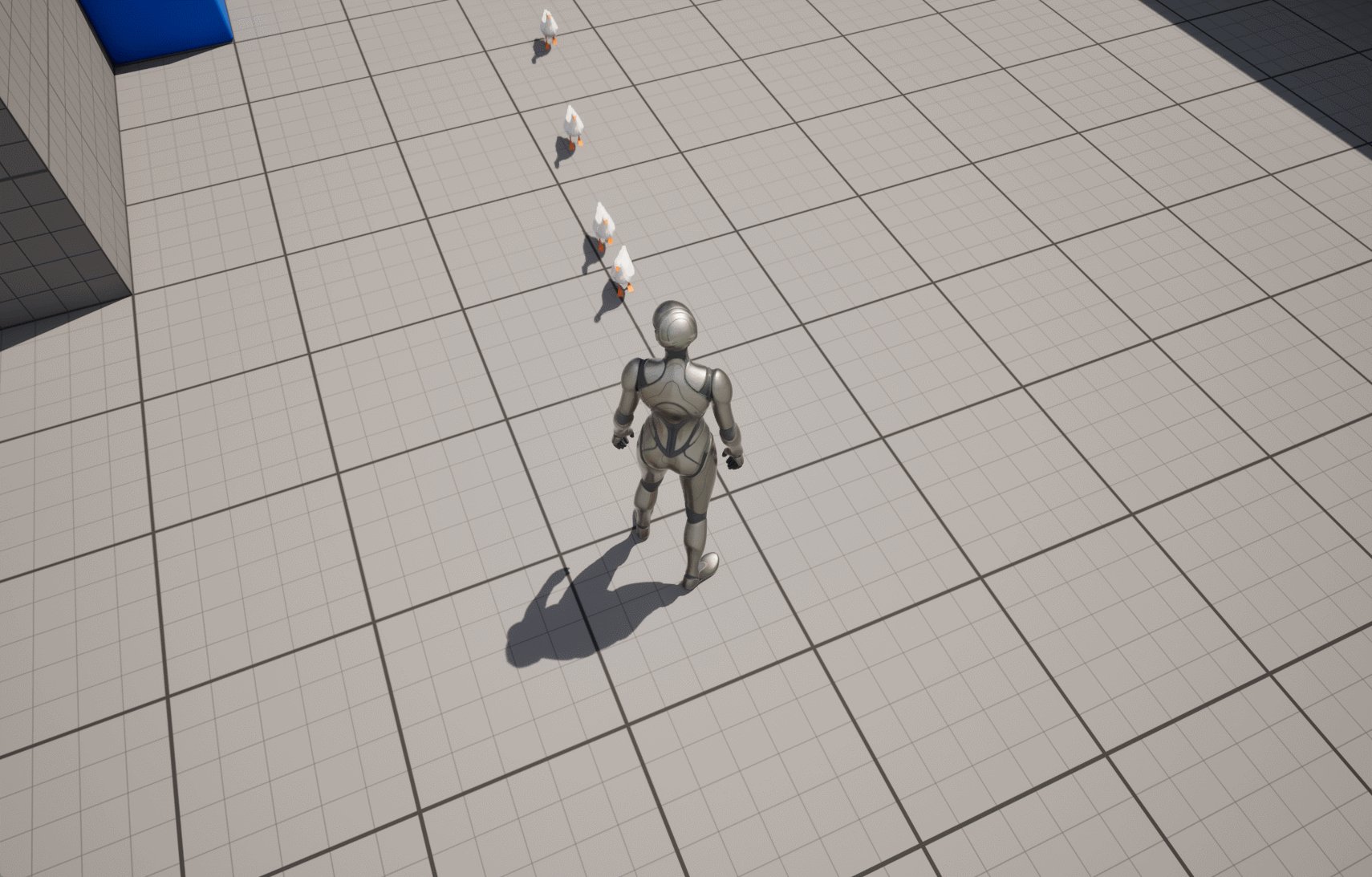
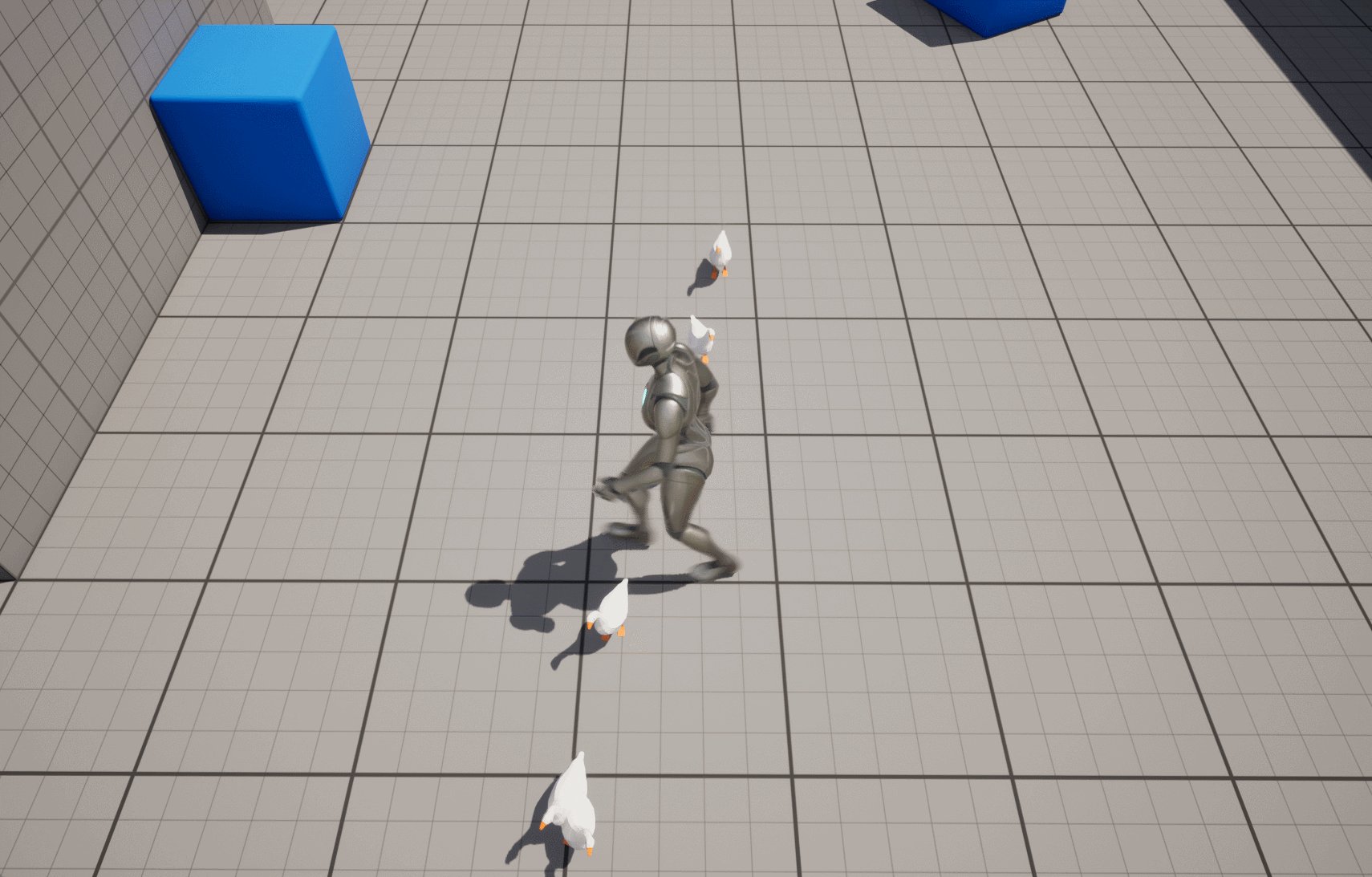
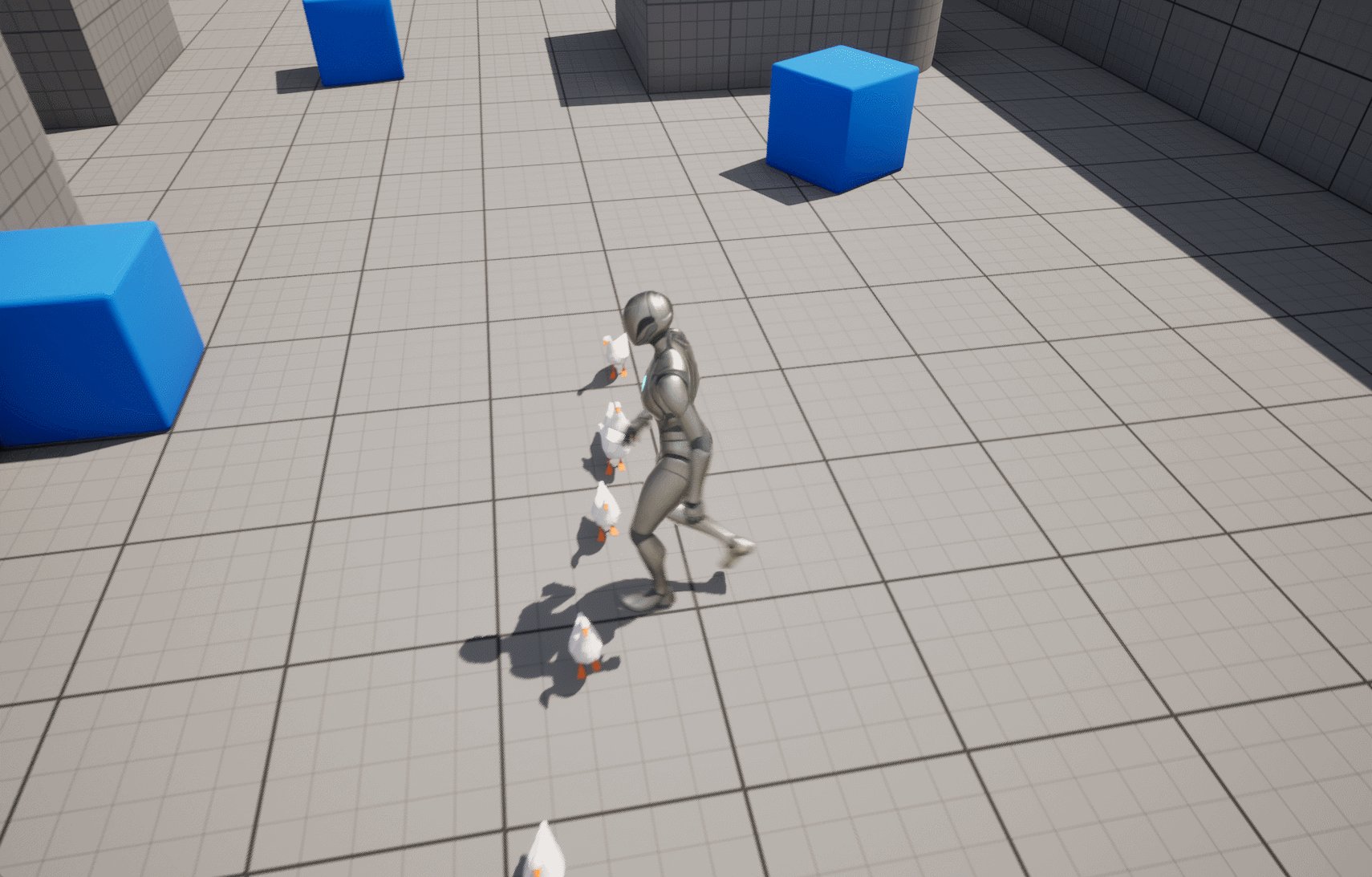
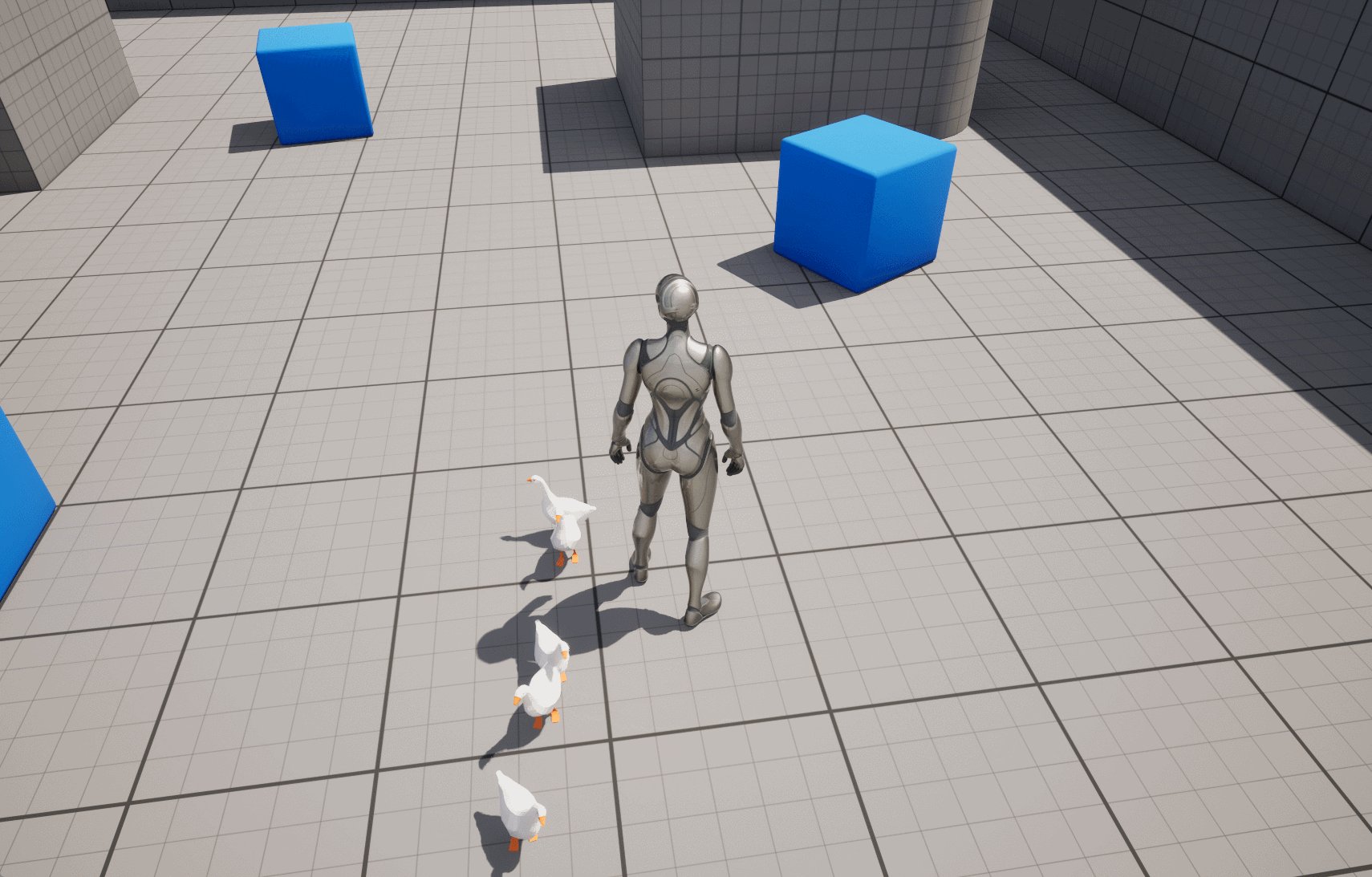
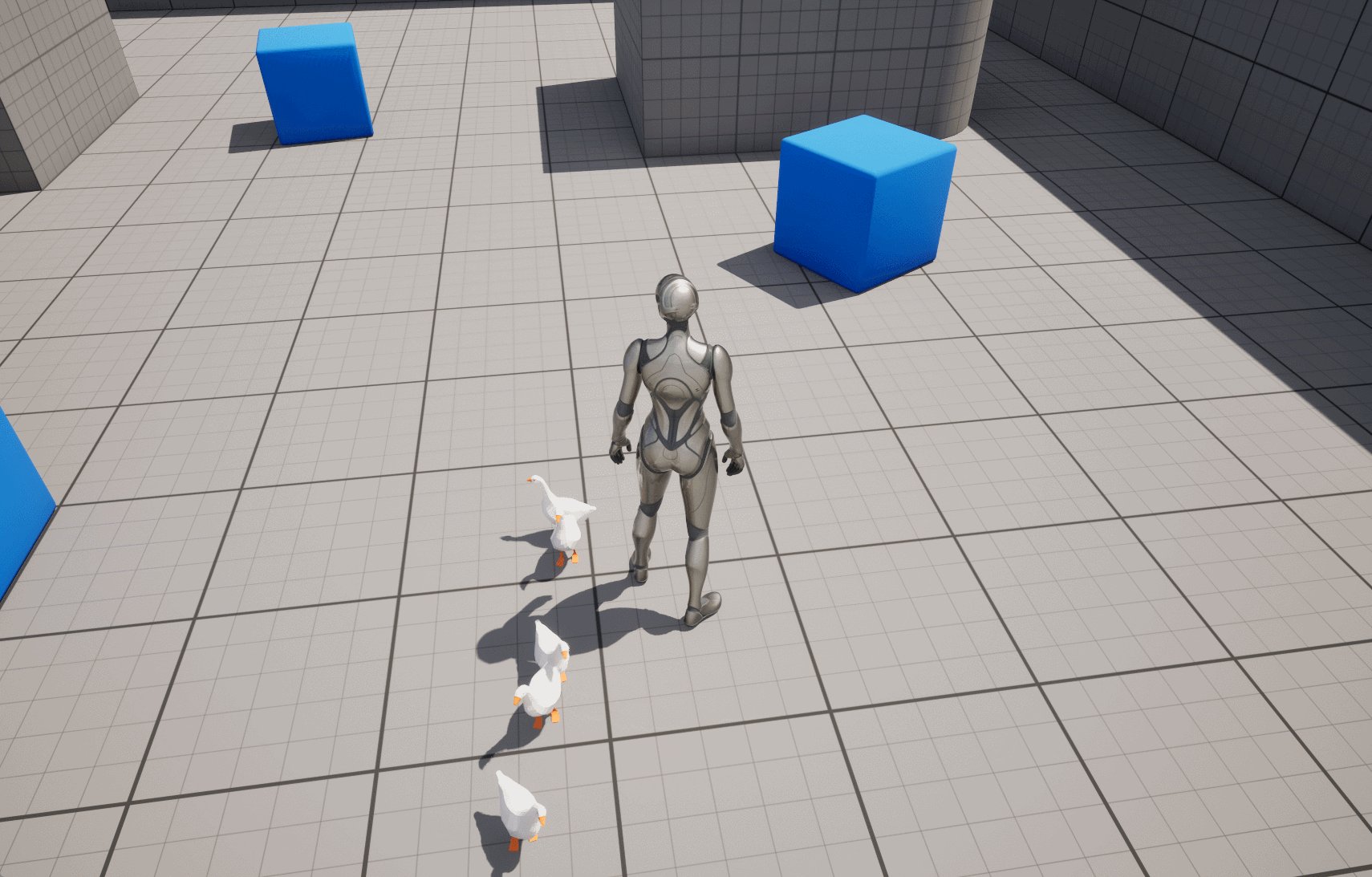
得到结果

缺点
- goose 之间没有实现碰撞;
- goose 之间如果实现碰撞会相互挤动;
相关文章:

UE5 从零开始制作跟随的大鹅
文章目录 二、绑定骨骼三、创建 ControlRig四、创建动画五、创建动画蓝图六、自动寻路七、生成 goose八、碰撞 和 Physics Asset缺点 # 一、下载模型 首先我们需要下载一个静态网格体,这里我们可以从 Sketchfab 中下载:Goose Low Poly - Download Free …...

O’Reilly
--江上往来人,但爱鲈鱼美。 --君看一叶舟,出没风波里。 OReilly OReilly出版社出版的技术类图书 俗称动物系列 应该是每个技术人员的必备手册。 OReilly动物系列(中译本) 简介" 动物系列作为 OReilly 书籍的典型代表被普遍…...

优盘驱动器未格式化:数据拯救行动指南
优盘困境:驱动器未格式化的挑战 在日常的数据存储与传输中,优盘以其便携性和高容量成为了我们不可或缺的伙伴。然而,当您尝试访问优盘时,突然弹出的“驱动器未被格式化”提示却如同晴天霹雳,让人措手不及。这一状况不…...

4.Handler mappings
处理程序映射 简介 在早期版本的 Spring 中,用户需要在 Web 应用程序上下文中定义一个或多个 HandlerMapping bean 以将传入的 Web 请求映射到适当的处理程序。随着注解控制器的引入,通常不再需要这样做,因为 RequestMappingHandlerMapping…...

《学会 SpringMVC 系列 · 消息转换器 MessageConverters》
📢 大家好,我是 【战神刘玉栋】,有10多年的研发经验,致力于前后端技术栈的知识沉淀和传播。 💗 🌻 CSDN入驻不久,希望大家多多支持,后续会继续提升文章质量,绝不滥竽充数…...

深度学习项目 -7-使用 Python 的手写数字识别
一、前言 该文章仅作为个人学习使用 二、正文 项目源代码:深度学习项目 - 使用 Python 进行手写数字识别 - DataFlair (data-flair.training) 数据集:https://drive.google.com/open?id1hJiOlxctFH3uL2yTqXU_1f6c0zLr8V_K Python 深…...

MySQL —— 库,数据类型 与 表
库与基础操作 1.1 查看数据库 使用 show databases; 可以查看当前 MySQL 目前有多少个数据库 5 rows 表示有 5 行,这里是表示的是有效的数据,不包括 第一行的指引 set 表示结果集合 0.01 sec 表示这个 sql 语句一共运行了0.01 秒,一般情况…...

Java重修笔记 第二十七天 匿名内部类
匿名内部类 1. 定义:无类名(底层自动分配类名“外部类名$1”),既是类也是对象,定义在外部类的局部位置,例如方法体和代码块中,通过new类或接口并在大括号里重写方法来实现。 2. 使用场景&…...

Nero Lens 智图 - 适用于 iOS 和 iPadOS 的专业图片处理 App
首先是手机端的无损放大 App:Nero Lens 智图,适用于 iOS 和 iPadOS,不仅可以放大,还有多种 AI 图片增强功能。 使用这款 App 可以通过 AI 模型智能放大可达 400%,还有老照片去划痕、上色,抠图移除背景、照…...

Nginx代理路径被吃
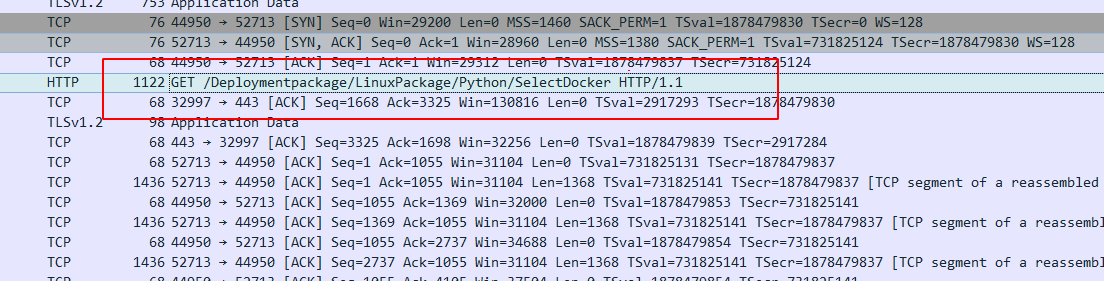
Nginx代理路径被吃的情况 日常工作中经常使用nginx反向代理一些资源,有时正常代理,发现代理不过去。 验证被吃调location情况 通过浏览器访问: https://zhao138969.com/LinuxPackage/Python/SelectDocker location /LinuxPackage { proxy…...

pytest-html报告修改与汉化
前言 Pytest框架可以使用两种测试报告,其中一种就是使用pytest-html插件生成的测试报告,但是报告中有一些信息没有什么用途或者显示的不太好看,还有一些我们想要在报告中展示的信息却没有,最近又有人问我pytest-html生成的报告&a…...

react-native从入门到实战系列教程一Swiper组件的使用及bug修复
轮播图,在app中随处可见,这么重要的功能我们怎么可能不学习下在react-native中的实现方式。 依然是第三方组件react-native-swiper 官网地址 https://www.npmjs.com/package/react-native-swiper 组件使用的组件及事件参考官方即可。 实现效果 官网…...

springboot开发的常用注解总结-配置组件类注解
Spring Boot 提供了许多注解,这些注解大大简化了 Spring 应用的配置和开发过程。以下是一些常见的 Spring Boot注解及其作用。 目录 配置组件类 (Configure Component )Configuration解释:Demo Code:更深度使用&#x…...

DataX 最新版本安装部署
1、下载 git clone gitgithub.com:alibaba/DataX.git 2、打包 mvn -U clean package assembly:assembly -Dmaven.test.skiptrue...

【架构】应用保护
这篇文章总结一下应用保护的手段。如今说到应用保护,更多的会想到阿里的sentinel,手段丰富,应用简单。sentinel的限流、降级、熔断,可以自己去试一下,sentinel主要通过配置实现功能,不难。sentinel的简介放…...

从核心到边界:六边形、洋葱与COLA架构的深度解析
文章目录 1 引言2 软件架构3 架构分类4 典型的应用架构4.1 分层架构4.2 CQRS4.3 六边形架构4.4 洋葱架构4.5 DDD 5 COLA架构设计5.1 分层设计5.2 扩展设计5.3 规范设计5.3.1 组件规范5.3.2 包规范5.3.3 命名规范 6 COLA架构总览7 小结 1 引言 软件的首要技术使命:管…...

04-Fastjson反序列化漏洞
免责声明 本文仅限于学习讨论与技术知识的分享,不得违反当地国家的法律法规。对于传播、利用文章中提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,本文作者不为此承担任何责任,一旦造成后果请自行承担&…...
未补)
ABC365(A-D)未补
A - Leap Year(模拟) 题意:给定一个数字n,如果n不是4的倍数,输出365;如果n是4的倍数但不是100的倍数,输出366;如果n是100的倍数但不是400的倍数,输出365;如果…...

Python用png生成不同尺寸的图标
Kimi生成 from PIL import Imagedef generate_icon(source_image_path, output_image_path, size):with Image.open(source_image_path) as img:# 转换图片为RGBA模式,确保有透明通道if img.mode ! RGBA:img img.convert(RGBA)# 调整图片大小到指定尺寸img img.r…...

1688中国站获得工厂档案信息 API
公共参数 名称类型必须描述keyString是免费申请调用key(必须以GET方式拼接在URL中)secretString是调用密钥api_nameString是API接口名称(包括在请求地址中)[item_search,item_get,item_search_shop等]cacheString否[yes,no]默认y…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...
