「Unity3D」自动布局LayoutElement、ContentSizeFitter、AspectRatioFitter、GridLayoutGroup
布局元素与布局控制器
布局元素实现ILayoutElement接口,布局控制器实现ILayoutController接口,后者根据前者的属性控制具体布局——有些布局控制器也是布局元素,即同时实现这两个接口,如LayoutGroup。
public interface ILayoutElement
{float minWidth { get; }float minHeight { get; }float preferredWidth { get; }float preferredHeight{ get; }float flexibleWidth { get; }float flexibleHeight { get; }int layoutPriority { get; }// 自下而上计算宽度,先计算子元素,再计算父元素void CalculateLayoutInputHorizontal();// 自下而上计算高度,先计算子元素,再计算父元素void CalculateLayoutInputVertical ();
}public interface ILayoutController
{// 自上而下计算宽度void SetLayoutHorizontal();// 自上而下计算高度void SetLayoutVertical ();
}注意,布局控制器,可以控制子布局元素,也可以控制同一个GameObject下的布局元素,相当于控制自己的布局,同时它也可以被别的布局控制器所控制,形成嵌套控制。
布局控制器会自动接管,RectTransform的一些属性设置,导致其为不可编辑的灰色状态。
LayoutElement
覆盖布局元素的属性,结合布局控制器,才能生效,比如:HorizontalLayoutGroup。

- 首先,尽量分配 Min 的空间。
- 其次,有多余空间,分配 Preferred 的空间。
- 最后,还有空间,就分配 Flexible 的空间。
其中,Min 和 Preferred 是绝对数值, Flexible是同级元素的比例,即:按照同级元素的Flexible的比例,去灵活分配多余的空间。
例如,两个Button的Flexible:
- 如果是1 : 1,就是多余空间每个1 / 2,然后加到Preferred的尺寸上;
- 如果是1 : 3,就是多余空间每个1 / 4与3 / 4,然后加到Preferred的尺寸上;
- 如果是1 : 0.5,就是多余空间每个2 / 3与1 / 3,然后加到Preferred的尺寸上;
- 如果是0 : 0,就相当于取消Flexible。

注意,容器的Control Child Size需要勾选上,子元素的Layout Element的才能其作用。
ContentSizeFitter
控制启用Min或Preferred尺寸,可以结合Layout Element同级使用,来生效Layout Element的设定。

注意,它生效的时候,如果尺寸变动,会根据pivot来改变伸缩方向,即:pivot在中心就是四圈伸展或收缩,pivot在左上就是向右下伸或收缩,以此类推。
AspectRatioFitter
这东西和Content Size Fitter一样使用,只不过是控制布局元素的“宽高比”,同样也是根据pivot来改变伸缩方向——但不使用布局元素的Min或Preferred尺寸。

Width Controls Height:宽度不变,比率改变高度,比率越小越高,比率越大越低。

Height Controls Width:高度不变,比率改变宽度,比率越小越窄,比率越大越宽。

Fit In Parent:不超越父容器(适应父容器),小于1高度不变,比率越小越窄,大于1宽度不变,越小越低。

Envelope Parent:超越父容器(封装父容器),小于1宽度不变,比率越小越高,大于1高度不变,越大越宽。
GridLayoutGroup

网格布局组,其元素可以自动排列,但本身width和height无法自适应,这会造成内部元素的越界或留白,这时候结合ContentSizeFitter同级约束——就可以实现网格布局,随着内部元素的多少自动适应,即:
将GridLayoutGroup的Constraint设置为Flexible,同时将ContentSizeFitter的Horizontal和Vertical都设置为Preferred。

当然,也可以将GridLayoutGroup的Constraint设置为Fixed Row / Column,即固定行或列,这样结合ContentSizeFitter的Preferred,就可以让行或列自适应——否则,变动行或列的数量,会出现内部元素越界或留白的情况,此时可以用Child Alignment来对齐元素整体的位置,以及遮罩隐藏越界的部分。
另外,Start Corner属性是,第一个元素放在四角的哪一个,然后按照横向或纵向(Start Axis),依照顺序渐次排列填充——只有多行多列才能看出来效果。

可见,Child Alignment是对齐位置(在有多余空间的时候),Start Corner则是填充位置。
相关文章:

「Unity3D」自动布局LayoutElement、ContentSizeFitter、AspectRatioFitter、GridLayoutGroup
布局元素与布局控制器 布局元素实现ILayoutElement接口,布局控制器实现ILayoutController接口,后者根据前者的属性控制具体布局——有些布局控制器也是布局元素,即同时实现这两个接口,如LayoutGroup。 public interface ILayout…...
)
【Golang 面试 - 进阶题】每日 3 题(十六)
✍个人博客:Pandaconda-CSDN博客 📣专栏地址:http://t.csdnimg.cn/UWz06 📚专栏简介:在这个专栏中,我将会分享 Golang 面试中常见的面试题给大家~ ❤️如果有收获的话,欢迎点赞👍收藏…...

Redis2
为什么Redis要给缓存数据设置过期时间? 内存是有限的,如果缓存中的所有数据都是一直保存,很容易OOM Redis如何判断数据是否过期? 通过过期字典来保存数据的过期时间 过期删除策略 Redis采用的是定期删除惰性删除 Redis内存淘…...

C语言--函数
1. 函数定义 语法: 类型标识符 函数名(形式参数) {函数体代码 } (1)类型标识符 --- 数据类型(函数要带出的结果的类型) 注:数组类型不能做函数返回结果的类型,如果函…...

Shell 编程的高级技巧和实战应用
第一步:高级函数和模块化设计 1.1 高级函数设计 探讨函数的参数处理和默认值设置。示例:实现一个可以处理可选参数的函数。 #!/bin/bashgreet() {local name${1:-"World"} # 如果没有提供参数,使用默认值 "World"ech…...

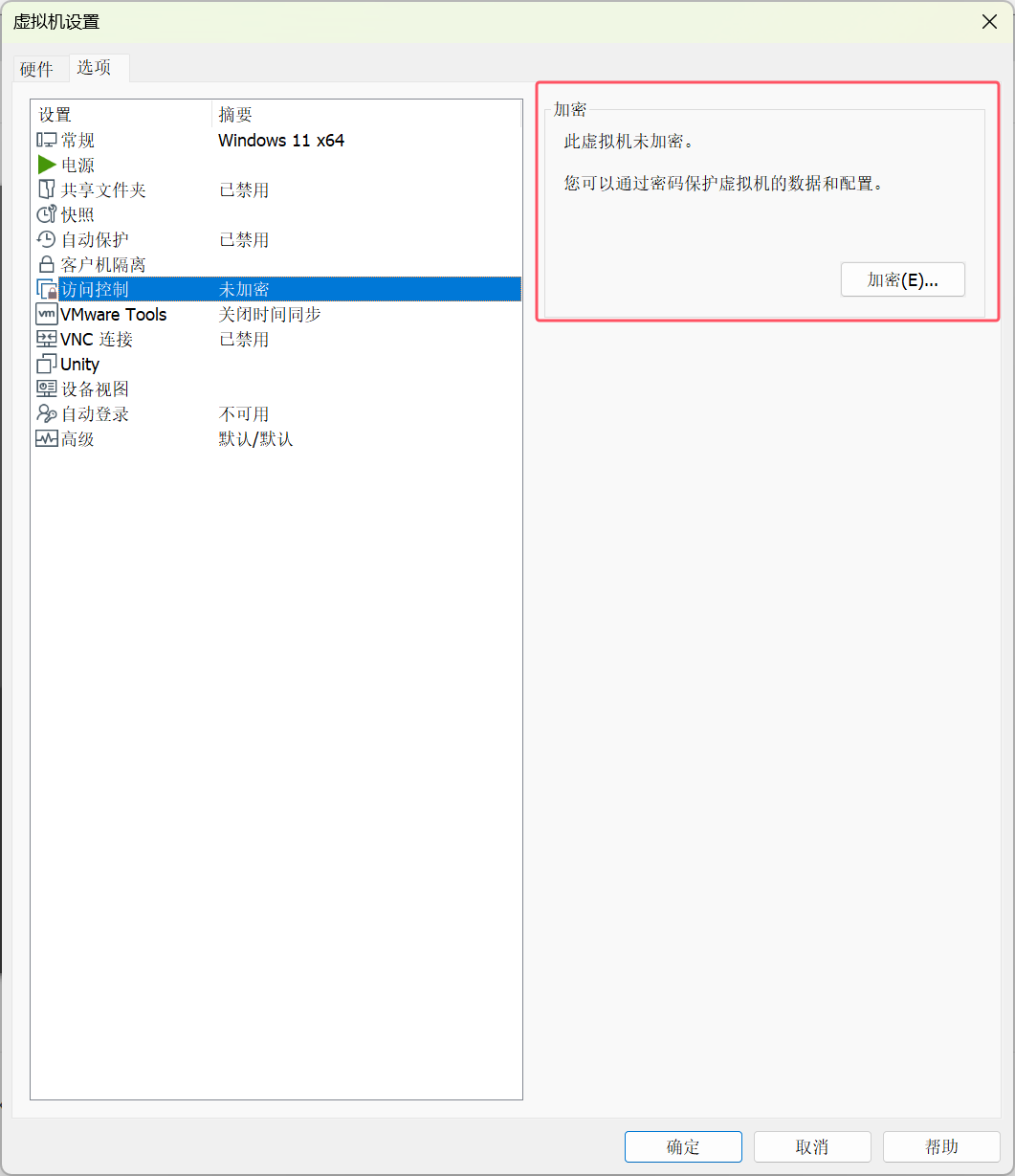
VMWare虚拟机如何连接U盘
检查配置 1)Win R键,输入services.msc,打开服务。 2)将AMware USB Arbitration Services 服务开启,并设置为自动启动; 连接U盘 目前作者了解有两种连接方式,如有其他连接方式,欢…...
)
【学习笔记】后缀自动机(SAM)
前言 之前对后缀自动机的理解太浅薄了,故打算重新写一篇。 后缀自动机是什么 后缀自动机是一个字符串的所有后缀建起来的自动机。它把所有子串(后缀的前缀)用 O ( n ) O(n) O(n) 的空间装了起来。后缀自动机的边会构成一个 D A G DAG DA…...

Godot的节点与场景
要深入的理解节点与场景,我们需要跳出这两个概念来看他。说的再直白一些godot本质就是一个场景编辑器! 场景的概念应该在我们平时看电影看电视时会经常提到,比如某一个打斗的场景,这个场景可能会被设在某一个街道,那么…...
 ---- std::cout 格式化输出)
C++ 学习(2) ---- std::cout 格式化输出
目录 std::cout 格式化输出简介使用成员函数使用流操作算子 std::cout 格式化输出简介 C 通常使用cout输出数据,和printf()函数相比,cout实现格式化输出数据的方式更加多样化; 一方面,cout 作为 ostream 类的对象,该类…...
序列化一下)
前端拿不到Long类型成员变量,用@JsonSerialize(using = ToStringSerializer.class)序列化一下
EqualsAndHashCode(callSuper true) Data TableName("la_school_business") Schema(description "商务负责人表") public class SchoolBusiness extends BaseEntity {private static final long serialVersionUID -7124481085999629236L;/*** 商务负责人…...

JWT登录校验流程
jwt令牌的基本概念: 1. JWT(JSON Web Token) 定义:JWT 是一种开放标准(RFC 7519),用于在各方之间作为 JSON 对象安全地传输信息。它可以被验证和信任,因为它是数字签名的。结构&am…...

yarn安装和部署
文章目录 概述安装部署1.构建项目2.测试3.清理构建目录 小结 概述 yarn是一个快速、可靠和安全的JavaScript包管理工具,由Facebook开发。它被设计用来替代npm(Node Package Manager),尽管它与npm在很多方面兼容。yarn提供了以下一…...

Visual Studio的安装教程与使用方法
Visual Studio的安装教程与使用方法 一、Visual Studio的安装教程 1. 准备工作 确认系统要求: 在开始安装Visual Studio之前,请确保您的计算机满足Visual Studio的系统要求这。包括操作系统版本、内存、硬盘空间等。您可以在Visual Studio的官方网站…...

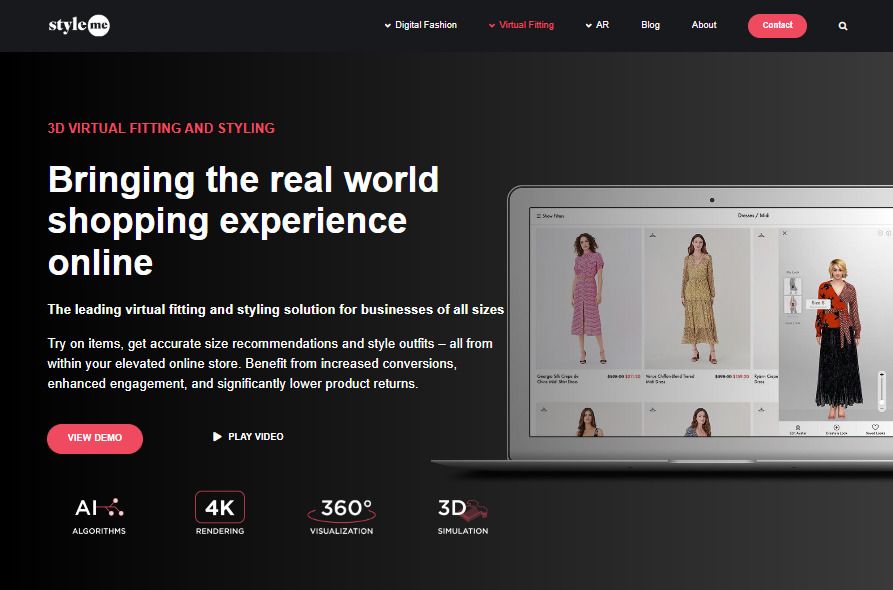
一键换装软件哪个好?6个换装工具让你秒变穿搭达人
#紫色跑道的city穿搭#火了,很多人都开始打卡各种紫色穿搭,展示自己的时尚态度。 但对于没有时间或金钱去精心搭配的我们来说,有没有一种更简单、更快捷的方式,让我们也能轻松跟上潮流呢? 当然有!今天&…...

【EtherCAT】Windows+Visual Studio配置SOEM主站——源码配置
目录 一、准备工作 1. Visual Studio 2022 2. Npcap 1.79 3. SOEM源码 二、源码部署 1. 新建Visual Studio工程 2. 创建文件夹 3. 创建主函数 4. 复制源代码 5. 删除无关项 6. 将soem源码添加进工程 7. 添加soem头文件 8. 配置头文件路径 9. 配置静态库和静态库路…...

GPTPDF深度解析:开源文档处理技术全攻略
GPTPDF深度解析:开源文档处理技术全攻略 在数字化信息时代,PDF文件因其稳定性和跨平台兼容性,已成为学术交流、技术文档和电子书籍等领域的首选格式。然而,PDF文档的处理和内容提取一直是一个难题。随着人工智能技术的飞速发展&a…...

网络学习:应用层DNS域名解析协议
目录 一、简介 二、工作流程 一、简介 DNS( Domain Name System)是“域名系统”的英文缩写,是一种组织成域层次结构的计算机和网络服务命名系统,它用于TCP/IP网络,它所提供的服务是用来将主机名和域名转换为IP地址的工作。 同时,DNS…...

7.怎么配置一个axios来拦截前后端请求
首先创建一个axios.js文件 导入我们所需要的依赖 import axios from "axios"; import Element from element-ui import router from "./router"; 设置请求头和它的类型和地址 注意先注释这个url,还没有解决跨域问题,不然会出现跨域 // axios.defaults.…...

Day17_1--AJAX学习之GET/POST传参
AJAX 简介 AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。其实AJAX就可以理解为就是JS。通过AJAX也就实现了前后端分离,前端只写页面,后端生成数据! 现在开始通过实例学习: 1--GET传参 <!…...

golang国内proxy设置
go env -w GOPROXYhttps://goproxy.cn,direct经常使用的两个, goproxy.cn 和 goproxy.io 连接分别是 https://goproxy.cn https://goproxy.io 如果遇到某些包下载不下来的情况,可尝试更换数据源 更推荐使用https://goproxy.cn 速度快,缓存的包多 提醒…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...
