HTML-08.表单标签
一.表单标签
场景:在网页中主要负责数据采集功能,如注册、登录等数据采集
标签:<form>
表单项:不同类型的input元素、下拉列表、文本域等
<input>:定义表单项。通过type属性控制输入形式
<select>:定义下拉列表
<textarea>:定义文本域
属性:
action:规定当提交表单时向何处发送表单数据,URL
method:规定用于发送表单数据的方式。GET/POST
GET:表单拼接在URL后面,?username=年后&age=12,大小有限制。GET是默认提交方式
POST:表单数据在请求体中携带,大小没有限制。在消息体或者请求体中传递的
注意:表单项必须有name属性才能够提交
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表格标签</title><style></style>
</head>
<body><!-- 表单标签场景:在网页中主要负责数据采集功能,如注册、登录等数据采集标签:<form>表单项:不同类型的input元素、下拉列表、文本域等<input>:定义表单项。通过type属性控制输入形式<select>:定义下拉列表<textarea>:定义文本域属性:action:规定当提交表单时向何处发送表单数据,URL method:规定用于发送表单数据的方式。GET/POSTGET:表单拼接在URL后面,?username=年后&age=12,大小有限制。GET是默认提交方式POST:表单数据在请求体中携带,大小没有限制。在消息体或者请求体中传递的注意:表单项必须有name属性才能够提交--><form action="" method="post">用户名 <input type="text" name="username">年龄 <input type="text" name="age"><input type="submit" value="提交" ></form>
</body>
</html>相关文章:

HTML-08.表单标签
一.表单标签 场景:在网页中主要负责数据采集功能,如注册、登录等数据采集 标签:<form> 表单项:不同类型的input元素、下拉列表、文本域等 <input>:定义表单项。通过type属性控制输入形式 <select>:定义下拉列表…...

SAP ABAP se16n 双击跳转实现
参考老白 SAP小技巧 改造SE16N(九 双击跳转及字段描述优化) (qq.com) se16n 双击跳转实现 我的实现 se38 lse16nlcl 287行 call method cl_gui_control>set_focusexporting control alv_grid. *.....at the moment do detail view on double clickCALL METHOD cl_gu…...

Linux shell编程学习笔记68: curl 命令行网络数据传输工具 选项数量雷人(上)
0 前言 在网络时代,有经常需要在网络上传输数据,时我们需要通过网络下载文件,为了满足这种时代需要,Linux提供了众多网络命令,我们今天先研究curl命令。例如,我们可以使用 curl 从 URL 下载文件࿰…...

马尔科夫决策过程
马尔科夫决策过程 贝尔曼方程 贝尔曼方程(Bellman Equation)是动态规划中的一个核心概念,用于解决最优决策问题。贝尔曼方程通过递归的方式,将问题分解为子问题,从而使得最优策略的求解变得可行。贝尔曼方程广泛应用…...

未知攻焉知防:从攻击者视角看网络安全的“攻守之道”
自首届网络安全攻防实战演练开展以来,这一活动已成为网络安全领域备受关注的大事件。今年,攻防实战演练更上升到了一个全新高度,包括行动任务数量、演练周期时长、攻击强度以及演练类别等,较以往都有极大提升,堪称“史…...

数字孪生赋能智慧城市大脑智建设方案(可编辑65页PPT)
引言:随着科技的飞速发展,智慧城市的建设已成为全球城市发展的新趋势。数字孪生技术作为其中的关键技术之一,正逐步赋能智慧城市大脑的建设,推动城市治理从数字化向智能化、智慧化转型升级。本方案旨在简要介绍数字孪生赋能智慧城…...

c++----内存管理
okk,大家好。我们大家学习了鄙人的前面前面几篇博客,并且还稍微使用了一些c的基础知识。并且我们前面都说过,我们前面学习的知识都说过。我们前面的几篇博客都是我们以后使用c基础。但是我们大家都知道现在代码都关注什么时间啊,内…...

C++——哈希结构
1.unordered系列关联式容器 本节主要介绍unordered_map和unordered_set两个容器,底层使用哈希实现的 unordered_map 1.unordered_map是储存<key,value>键值对的关联式容器,其允许通过key快速查找到对应的value,和map非常相似&#x…...

智能小程序 Ray 开发面板 SDK —— 无线开关一键执行模板教程(一)
1. 准备工作 前提条件 已阅读 Ray 新手村任务,了解 Ray 框架的基础知识已阅读 使用 Ray 开发万能面板,了解 Ray 面板开发的基础知识 构建内容 在此 Codelab 中,您将利用面板小程序开发构建出一个支持一键执行及自动化的无线开关面板&…...
)
rockDB(1)
文章目录 概述编译rocksdb压缩库 基本接口 小结 概述 RocksDB 是 Facebook 的一个实验项目,目的是希望能开发一套能在服务器压力下,真正发挥高 速存储硬件性能的高效数据库系统。这是一个C库,允许存储任意长度二进制 KV 数据。支持原 子读写…...

[element-ui] 自动获取el-input的焦点
<el-input v-model"filterPlanName" ref"autoFocus" ></el-input>this.$nextTick((_) > {this.$refs.autoFocus.focus(); })参考: [element-ui]自动获取el-input的焦点...

智能闹钟的睡眠评估算法是如何工作的呢
智能闹钟的睡眠评估算法是智能闹钟功能的核心部分,它主要通过以下几个步骤来工作: 一、数据收集 传感器数据:智能闹钟内置多种传感器,如心率传感器、呼吸传感器、体动传感器以及环境传感器(如温度、湿度、光线传感器…...

Vue + View-ui-plus Upload实现手动上传
本文实现Vue Upload组件多文件手动上传,支持上传图片(image)、压缩文件(zip/rar)、表格(excel)、pdf 一、dom结构 <Row><Col :span"19"></Col><Col :span"2"><div class"ivu-btn-uplo…...

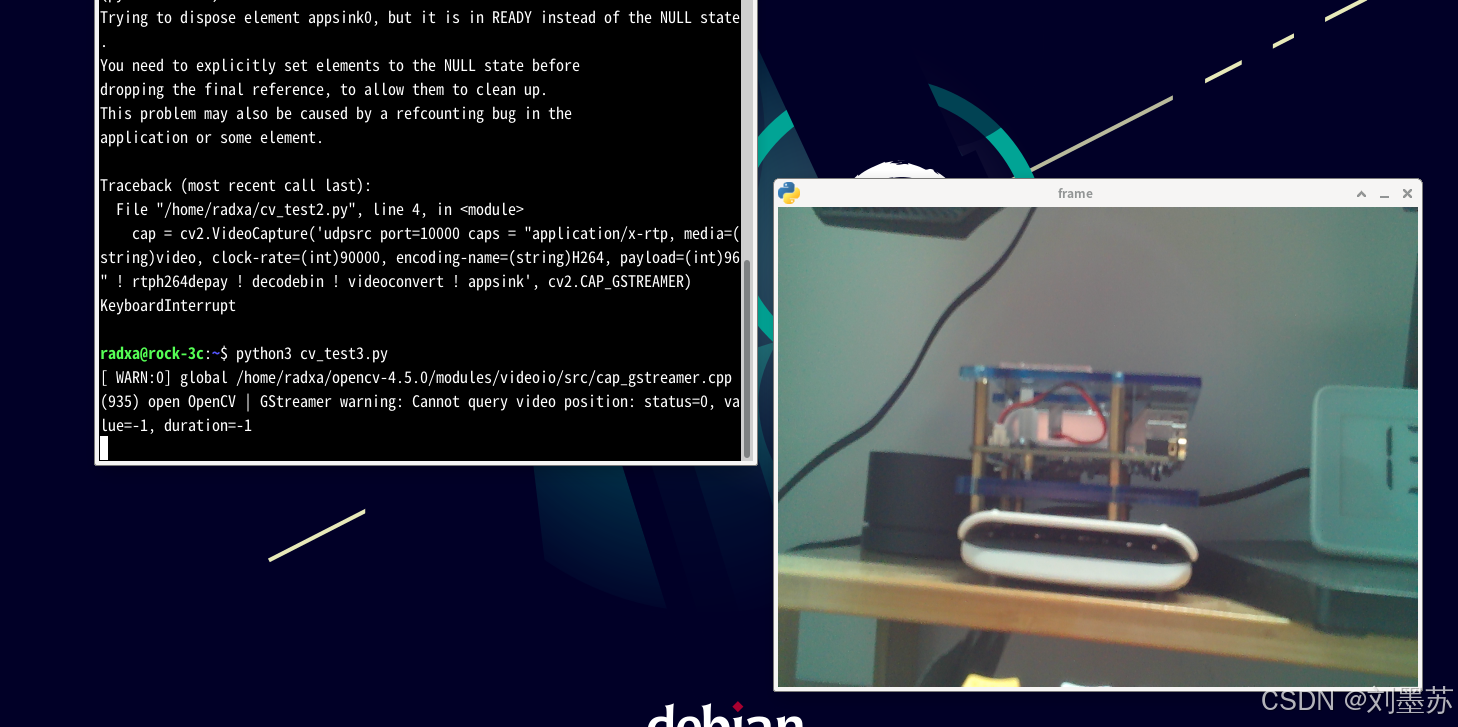
Radxa ROCK 3C开发板编译Opencv,支持调用树莓派摄像头模块V2
目录 1、ROCK 3C和树莓派摄像头模块V2介绍2、ROCK 3C在rsetup开启支持3、测试指令4、编译Opencv4.1 增加swap,确保内存够用4.2 安装依赖和下载opencv4.3 编译参考链接 5、使用opencv调用树莓派摄像头模块V2 1、ROCK 3C和树莓派摄像头模块V2介绍 ROCK 3C 是一款基于…...

Spring02
文章目录 1. IOC/DI注解开发2. IOC/DI注解开发管理第三方bean3. Spring整合4. AOP简介5. AOP入门案例6. AOP工作流程7. AOP配置管理8. AOP事务管理 1. IOC/DI注解开发 注解开发定义bean用的是2.5版提供的注解,纯注解开发用的是3.0版提供的注解 pom.xml添加依赖 &l…...

Linux系统中的高级内核模块调试技术
引言 在Linux系统中进行高级内核模块开发时,调试是不可或缺的重要环节。调试技术能够帮助开发人员发现和解决代码中的错误和问题,提高开发效率和代码质量。本文将深入探讨Linux系统中高级内核模块调试的技术和方法,包括常用的调试工具、调试…...

竞赛报名管理系统asp.net+sqlserver
竞赛报名管理系统 功能简单 内容单调 适合学习 asp.net 三层架构 sqlserver2022数据库 账号登陆注册 用户管理 克赛管理 竞赛报名 竞赛评分 公告维护 修改密码 新增竞赛 2019数据库版本低 附加不了 需要高版本数据库 说明文档 运行前附加数据库.mdf(或sql生成数据…...

Python爬虫核心面试题2
网络爬虫 1. 什么是HTTP协议?它有哪些常见的请求方法?2. 在进行网络爬虫时,如何判断一个网站是否允许被爬取?3. 在使用HTTP请求时,如何处理重定向?4. 解释HTTP状态码200、404、500的含义。5. 什么是Session…...

【2024年华数杯全国大学生数学建模竞赛】C题:老外游中国 问题思路分析及Python代码实现
【2024 年华数杯全国大学生数学建模竞赛】C题:老外游中国 问题思路分析及Python代码实现 1 题目 最近,“city 不 city”这一网络流行语在外国网红的推动下备受关注。随着我国过境免签政策的落实,越来越多外国游客来到中国,通过网…...

HTTP/2:让网络飞起来
文章目录 一、HTTP/2 的基本概念和背景二、HTTP/2 的主要特性和优势2.1 二进制帧2.2 多路复用2.3 头部压缩2.4 服务器推送 三、HTTP/2 的实现和部署四、HTTP/2 与现有技术的比较五、HTTP/2 与 Web 性能优化六、结束语:让 HTTP/2 助力你的 Web 开发 今天我们来聊聊一…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
