从数据爬取到可视化展示:Flask框架与ECharts深度解析
目录
- 🔹 Flask框架源码解析
- Flask应用初始化
- 路由与视图函数
- 请求与响应
- 中间件
- 🔹 ECharts可视化精讲
- ECharts安装与配置
- 基本图表类型
- 图表样式与交互
- 高级图表配置与数据动态更新
- 实战:结合Flask与ECharts展示爬取数据
Flask框架源码解析
🔹 Flask应用初始化
Flask应用的初始化是整个应用的核心,它包含了应用配置、路由注册等多个重要步骤。
from flask import Flaskapp = Flask(__name__)if __name__ == '__main__':app.run(debug=True)
🔹 通过查看Flask类的源码,我们可以发现它的构造方法主要用于设置应用的配置文件、蓝图注册等。
🔹 路由与视图函数
路由是Flask处理URL的核心,它将URL映射到视图函数上。
@app.route('/')
def home():return "Hello, Flask!"@app.route('/user/<name>')
def user(name):return f"Hello, {name}!"
🔹 route装饰器将URL映射到视图函数上,视图函数处理请求并返回响应。
🔹 请求与响应
Flask中的请求与响应对象分别封装了HTTP请求和响应的数据。
from flask import request, jsonify@app.route('/data', methods=['POST'])
def data():data = request.jsonreturn jsonify(data)
🔹 request对象包含了客户端发送的所有数据,而jsonify方法将Python字典转换为JSON格式的响应。
🔹 中间件
中间件是在请求处理过程中添加自定义功能的方式。
@app.before_request
def before_request():print("Before request")@app.after_request
def after_request(response):print("After request")return response
🔹 before_request和after_request装饰器分别在请求处理前后执行自定义逻辑。
ECharts可视化精讲
🔹 ECharts安装与配置
ECharts是一个强大的可视化库,支持多种图表类型。
<!DOCTYPE html>
<html>
<head><script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
</head>
<body><div id="main" style="width: 600px;height:400px;"></div><script>var myChart = echarts.init(document.getElementById('main'));var option = {title: { text: 'ECharts 示例' },tooltip: {},xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] },yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};myChart.setOption(option);</script>
</body>
</html>
🔹 引入ECharts库后,通过简单的配置即可创建基本的柱状图。
🔹 基本图表类型
ECharts支持多种基本图表类型,如柱状图、折线图、饼图等。
var option = {title: { text: '销量情况' },tooltip: {},legend: { data: ['销量'] },xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] },yAxis: {},series: [{name: '销量',type: 'line',data: [5, 20, 36, 10, 10, 20]}]
};
myChart.setOption(option);
🔹 将图表类型更改为line即可创建折线图。
🔹 图表样式与交互
通过配置项可以自定义图表的样式和交互行为。
var option = {title: { text: '销量情况' },tooltip: { trigger: 'axis' },legend: { data: ['销量'] },xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] },yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20],itemStyle: {normal: {color: 'rgba(0,0,255,0.5)'}}}]
};
myChart.setOption(option);
🔹 通过itemStyle可以自定义数据项的颜色和透明度。
🔹 高级图表配置与数据动态更新
ECharts支持复杂的图表配置和数据动态更新。
var option = {title: { text: '实时数据更新' },tooltip: {},xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] },yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]
};
myChart.setOption(option);// 动态更新数据
setInterval(function () {var newData = option.series[0].data.map(v => v + Math.round(Math.random() * 10));myChart.setOption({ series: [{ data: newData }] });
}, 2000);
🔹 使用setOption方法可以实时更新图表数据。
🔹 实战:结合Flask与ECharts展示爬取数据
结合Flask和ECharts实现数据展示的实战案例。
Flask后端代码
from flask import Flask, jsonify, render_template
import requestsapp = Flask(__name__)@app.route('/')
def index():return render_template('index.html')@app.route('/data')
def get_data():data = {'labels': ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"], 'values': [5, 20, 36, 10, 10, 20]}return jsonify(data)if __name__ == '__main__':app.run(debug=True)
index.html前端代码
<!DOCTYPE html>
<html>
<head><script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
</head>
<body><div id="main" style="width: 600px;height:400px;"></div><script>var myChart = echarts.init(document.getElementById('main'));fetch('/data').then(response => response.json()).then(data => {var option = {title: { text: '爬取数据展示' },tooltip: {},xAxis: { data: data.labels },yAxis: {},series: [{name: '销量',type: 'bar',data: data.values}]};myChart.setOption(option);});</script>
</body>
</html>
🔹 通过Flask提供数据接口,前端ECharts动态获取数据并展示。
总结
🔹 通过本次学习,我们详细解析了Flask框架的源码和ECharts的可视化技术。掌握了如何初始化Flask应用、配置路由与视图函数、处理请求与响应、使用中间件。同时,深入学习了ECharts的安装与配置、基本图表类型、样式与交互、数据动态更新等内容。
🔹 最后,通过结合Flask与ECharts,我们实现了数据爬取后的可视化展示,为数据分析提供了强有力的工具。希望这些内容能够帮助大家更好地理解和应用Flask与ECharts,实现高效的数据展示!🚀
相关文章:

从数据爬取到可视化展示:Flask框架与ECharts深度解析
目录 🔹 Flask框架源码解析 Flask应用初始化路由与视图函数请求与响应中间件 🔹 ECharts可视化精讲 ECharts安装与配置基本图表类型图表样式与交互高级图表配置与数据动态更新实战:结合Flask与ECharts展示爬取数据 Flask框架源码解析 &…...

【jvm】类加载分几步
目录 1. 加载(Loading)2. 链接(Linking)2.1 验证(Verification)2.2 准备(Preparation)2.3 解析(Resolution) 3. 初始化(Initialization࿰…...
)
使用Apache http client发送json数据(demo)
POM依赖 : <dependency><groupId>org.apache.httpcomponents</groupId><artifactId>httpclient</artifactId><version>4.5.12</version></dependency><dependency><groupId>com.alibaba</groupId&g…...

读零信任网络:在不可信网络中构建安全系统07设备信任
1. 设备信任 1.1. 在零信任网络中建立设备信任至关重要,这也是非常困难的一个环节 1.2. 建立设备信任是基石,直接影响零信任网络架构的成败 1.3. 大多数网络安全事件都和攻击者获得信任设备的控制权相关,这种情况一旦发生,信任…...

【Java算法专场】前缀和(下)
目录 和为 K 的子数组 算法分析 算法步骤 算法代码 算法示例 和可被 K 整除的子数组 算法分析 同余定理 负数取余 算法步骤 算法代码 算法示例 连续数组 算法分析 算法步骤 算法代码 算法示例 矩阵区域和 算法分析 算法步骤 算法代码 算法示例 算法分析 …...

音视频相关文章总目录
为了方便各位观看,本文置顶,以目录形式汇集我写过的大部分音视频专题文章。之后文章更新,本目录也会同步更新。写得不好和零零散散的文章就不放在这里了😅 : 音视频入门基础:像素格式专题系列文章&#x…...

7月31日MySQL学习笔记
今日内容: mysql: 行列转换 数据类型 函数 触发器 存储过程 事务 索引(还没讲) 三范式 JDBC连接数据库的6个步骤 三握四挥 行列转换 第一步 新建要转换的列 select name, 1 as 语文, 1 as 数学, 1 as 英语 from t_score GROUP BY name 第二步 对每一列填入值…...

什么是容器查询?分享 1 段优质 CSS 代码片段!
本内容首发于工粽号:程序员大澈,每日分享一段优质代码片段,欢迎关注和投稿! 大家好,我是大澈! 本文约 700 字,整篇阅读约需 1 分钟。 今天分享一段优质 CSS 代码片段,使用容器查询…...

【linux深入剖析】初识线程---线程概念
🍁你好,我是 RO-BERRY 📗 致力于C、C、数据结构、TCP/IP、数据库等等一系列知识 🎄感谢你的陪伴与支持 ,故事既有了开头,就要画上一个完美的句号,让我们一起加油 目录 1. Linux线程概念什么是线…...

【MySQL】索引——索引的引入、认识磁盘、磁盘的组成、扇区、磁盘访问、磁盘和MySQL交互、索引的概念
文章目录 MySQL1. 索引的引入2. 认识磁盘2.1 磁盘的组成2.2 扇区2.3 磁盘访问 3. 磁盘和MySQL交互4. 索引的概念4.1 索引测试4.2 Page4.3 单页和多页情况 MySQL 1. 索引的引入 海量表在进行普通查询的时候,效率会非常的慢,但是索引可以解决这个问题。 -…...

python部署flask项目
python部署flask项目 1. 准备服务器2. 设置服务器环境3. 创建虚拟环境并安装项目依赖4. 配置Gunicorn5. 配置Nginx6. 设置Supervisor(可选)7. 测试部署 将Flask项目部署到服务器的流程大致如下: 1. 准备服务器 首先,需要准备一台…...

数据建模标准-基于事实建模
前情提要 数据模型定义 DAMA数据治理体系中将数据模型定义为一种文档形式,数据模型是用来将数据需求从业务传递到IT,以及在IT内部从分析师、建模师和架构师到数据库设计人员和开发人员的主要媒介; 作用 记录数据需求和建模过程中产生的数据定义&…...

量产部落SM2258XT开卡软件,SM2258XT主控128G SSD固态卡死修复
故障现象:连接此固态硬盘后电脑就会卡死,拔掉重新连接概率性显示盘符,显示了之后也不能正常操作,一点击打开,电脑就立马卡死。 解决过程:下载了很多款量产工具,都不能开卡成功,点击…...

《零散知识点 · 自定义 HandleMapping》
📢 大家好,我是 【战神刘玉栋】,有10多年的研发经验,致力于前后端技术栈的知识沉淀和传播。 💗 🌻 CSDN入驻不久,希望大家多多支持,后续会继续提升文章质量,绝不滥竽充数…...

谈谈我对微服务的理解2.0
文章目录 一、引出问题二、微服务2-1、微服务的技术2-2、微服务的目的 三、微服务的拆分四、不连表查询五、微服务的好处六、微服务的坏处七、应付当下 这篇文章原本叫《如何做到不连表查询》,因为我对这个事一直耿耿于怀。在上家公司我经常被连表折磨(连…...

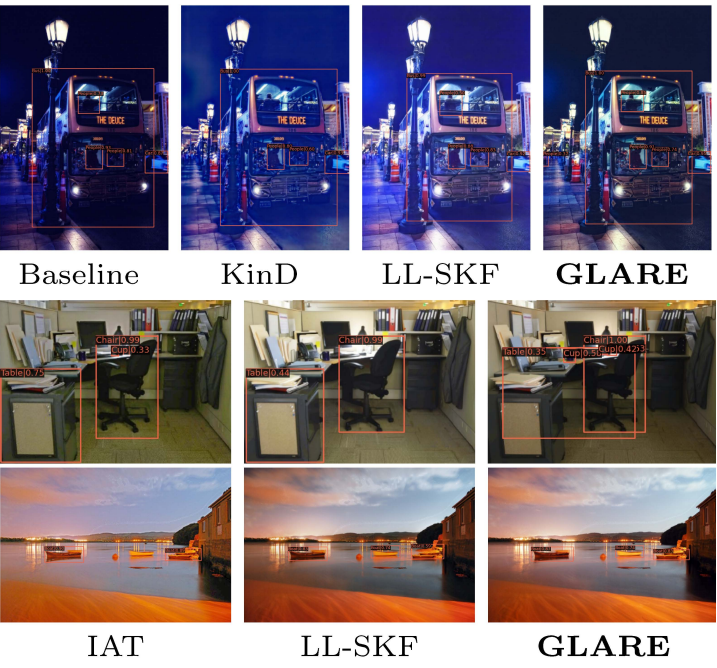
ECCV 2024前沿科技速递:GLARE-基于生成潜在特征的码本检索点亮低光世界,低光环境也能拍出明亮大片!
在计算机视觉与图像处理领域,低光照条件下的图像增强一直是一个极具挑战性的难题。暗淡的光线不仅限制了图像的细节表现,还常常引入噪声和失真,极大地影响了图像的质量和可用性。然而,随着ECCV 2024(欧洲计算机视觉会议…...

前端低代码必备:FrontendBlocks 4.0版本重磅发布,助力Uniapp-X原生APP开发
项目介绍 本软件是一款强大的所见即所得前端页面设计器,是低代码开发领域的基础设施,生成的代码不依赖于任何框架,实测可以将前端布局工作的耗时减少80%以上,最关键的是,它实现了人人都可以写前端页面的梦想。 不用写…...

如何将PyCharm 中使用 PDM 管理的 Django 项目迁移到 VS Code 并确保一切正常工作?
嗨,我是兰若姐姐,相信很多小伙伴都遇到过这种情况,使用pycharm用习惯了,想换个编辑器,比如换成vscode,今天就告诉大家,如果轻松切换到vscode 步骤 1:在 VS Code 中打开项目 打开 V…...

认识Android Handler
“Android Handler” 通常指的是 Android 开发中的 Handler 类,它是 Android SDK 的一部分,用于管理消息队列和线程之间的通信。它在 Android 开发中非常有用,特别是在计划消息和可运行对象(Runnables)在未来某个时间点…...

如何在 Ubuntu VPS 上安装 Cassandra 并运行单节点集群
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 介绍 Cassandra,或者说 Apache Cassandra,是一个高度可扩展的开源数据库系统,在多节点设置上能够实…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...
