echarts制作grafana 面板之折线图
最近有需求需要制作grafana 来实现自己的需求,于是开始研究
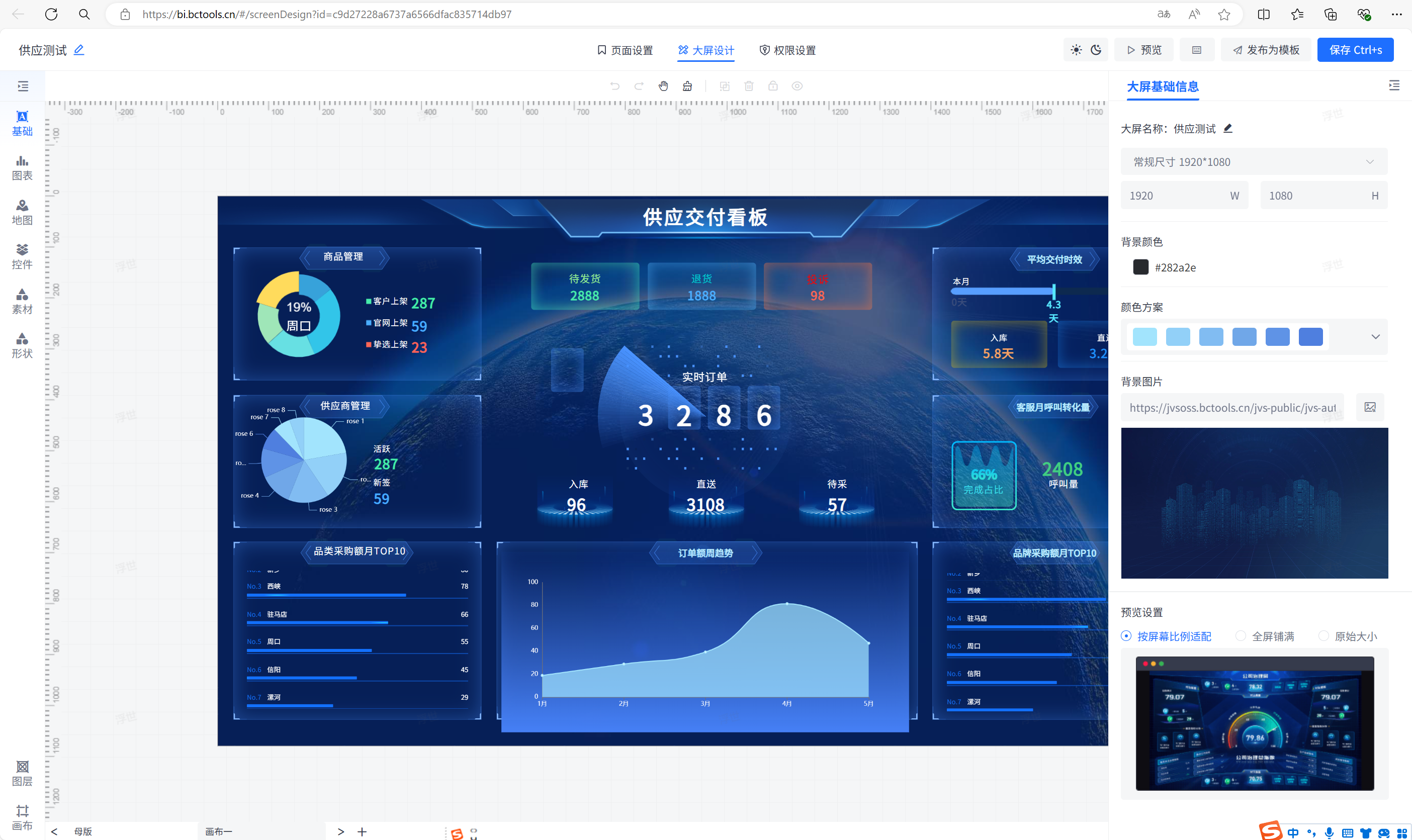
实现效果如下
 实现代码
实现代码
import * as echarts from 'echarts';var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom, 'dark');
var option;function getLast30Days() {let dates = [];let today = new Date();for (let i = 0; i < 30; i++) {let date = new Date();date.setDate(today.getDate() - i);let month = date.getMonth() + 1; // 月份是从0开始的,所以需要加1let day = date.getDate();dates.push(`${month}/${day}`);}return dates.reverse(); // 反转数组以使日期从过去到现在排列
}
option = {title: {text: '脏数据展示面板',subtext: '这是副标题',sublink: 'https://github.com/ecomfe/echarts-stat',left: 'center'},backgroundColor: '#181b1f',tooltip: {trigger: 'axis',backgroundColor: '#181b1f',borderWidth: 0,padding: 0,textStyle: {color: 'rgba(255,255,255,0.7)'},formatter: function (params) {// 自定义符号样式,可以使用 HTML 标签来实现var content = `<div style="border:1px solid rgba(255,255,255,0.2);border-radius:4px"><div style="padding: 3px 8px;border-bottom:1px solid rgba(255,255,255,0.2)">${params[0].axisValue}</div><div style="padding:3px 8px;display:flex;align-items:center"><span style="display:inline-block;width:15px;height:4px; margin-right:5px;background-color:#73bf69;border-radius:4px"></span><span>${params[0].seriesName}</span><span style="margin-left:20px">${params[0].value}</span></div></div>`;return content;},axisPointer: {type: 'cross',lineStyle: {opacity: 0.5},crossStyle: {opacity: 0.5},label: {show: false}}},legend: {show: true,itemHeight: 4,itemWidth: 15,icon: 'rect',data: ['脏数据'],bottom: 'bottom'},xAxis: {type: 'category',boundaryGap: false, //设置从坐标轴开始显示axisLine: {show: false},axisTick: {show: false},splitLine: {show: true},data: getLast30Days(),minorSplitLine: {show: true}},yAxis: {type: 'value',splitLine: {show: true,lineStyle: {join: 'miterLimit',miterLimit: 10}},//次分割线minorSplitLine: {show: false,lineStyle: {color: '#ffffff',opacity: 1}}},//显示渐变线条// visualMap: [// {// show: false,// type: 'continuous',// seriesIndex: 0,// min: 0,// max: 60,// inRange: {// color: ['#73bf69', 'rgba(115,191,105,.4)', '#73bf69'],// symbolSize: [50, 20]// }// },// ],series: [{data: [10, 20, 24, 18, 28, 30, 20, 28, 30, 24, 20, 16, 27, 20, 10, 20, 24, 18,28, 30, 20, 28, 30, 24, 20, 16, 27, 20, 20, 28],name: '脏数据',type: 'line',smooth: false, //设置平滑曲线showSymbol: false, //设置是否显示折现顶点的图标lineStyle: {color: '#73bf69',width: 1},itemStyle: {color: '#73bf69'},areaStyle: {color: '#73bf69',opacity: 0.1} //填充背景}]
};option && myChart.setOption(option);
相关文章:

echarts制作grafana 面板之折线图
最近有需求需要制作grafana 来实现自己的需求,于是开始研究 实现效果如下 实现代码 import * as echarts from echarts;var chartDom document.getElementById(main); var myChart echarts.init(chartDom, dark); var option;function getLast30Days() {let da…...

技术男的审美反击:UI配置化新纪元
之前常常被甲方的领导说,我们全是一群钢铁直男,一点不懂审美,其实我们心里边想的 “您说得对啊!!!!” 这个可能和理工科有关系吧,理工男好像都差不多,所以这次我们就把很…...

73.结构体指针参数传递
目录 一.结构体指针参数传递 二.视频教程 一.结构体指针参数传递 结构体指针也可以作为参数传递,相对于结构体变量参数传递,结构体指针变量作为函数参数传递速度更快,效率更高。 举例: #include <stdio.h> #include <…...

面向对象编程与Scala:掌握核心概念与应用
面向对象编程与Scala:掌握核心概念与应用 1. 引言 Scala 是一种融合了面向对象编程(OOP)和函数式编程(FP)特性的编程语言。它为开发者提供了强大的工具来创建高效且灵活的软件。面向对象编程是一种编程范式ÿ…...

《Advanced RAG》-07-探索 RAG 中表格数据的处理方案
摘要 本文详细讨论了实现 Retrieval-Augmented Generation(RAG)时对表格进行处理的挑战,特别是在非结构化文档中自动准确地提取和理解表格信息。 首先介绍了RAG中管理表格的关键技术,包括表格解析和索引结构设计。 接着࿰…...

Dubbo源码深度解析(二)
接着《Dubbo源码深度解析(一)》继续讲,上篇博客主要讲Dubbo提供的三个注解的作用,即:EnableDubbo、DubboComponentScan、EnableDubboConfig。其中后两个注解是在EnableDubbo上的,因此在启动类上加上EnableDubbo注解,等…...

RocketMQ 的高可用性:主从复制与多副本保证
RocketMQ 是一款开源的分布式消息队列系统,广泛应用于大规模分布式应用中。高可用性是 RocketMQ 的核心特性之一,通过主从复制和多副本保证,RocketMQ 能够确保消息的可靠传递和系统的高可用性。 什么是高可用性? 高可用性&#…...

Linux系统驱动(四)自动创建设备节点
自动创建设备节点 (一)创建设备节点的机制 1. mknod 将驱动编译到内核中,在内核启动时驱动自动被安装执行 2.devfs(2.4内核) 3. udev(2.6内核至今) 注:hotplug — 热插拔 &…...

Webpack、Vite区别知多少?
前端的项目打包,我们常用的构建工具有Webpack和Vite,那么Webpack和Vite是两种不同的前端构建工具,那么你们又是否了解它们的区别呢?我们在做项目时要如何选择呢? 一、工具定义 1、Webpack:是一个强大的静态模块打包工…...

《剑指编程之巅:大学新生,以诗心驭代码》
《剑指编程之巅:大学新生,以诗心驭代码》 月华如水,洒落书窗,吾辈学子,正逢盛世,编程之术,已成必修之课。然则,编程语言如繁星点点,学习资源浩瀚如海,新生初…...

【八股文】网络基础
1.简述一下TCP和UDP的区别? 特性TCP(Transmission Control Protocol)UDP(User Datagram Protocol)连接类型面向连接,需要建立三次握手连接无连接,发送数据无需建立连接数据传输提供可靠的数据传…...

Nginx进阶-常见配置(一)
一、nginx Proxy 反向代理 1、代理原理 反向代理产生的背景: 在计算机世界里,由于单个服务器的处理客户端(用户)请求能力有一个极限,当用户的接入请求蜂拥而入时,会造成服务器忙不过来的局面,…...

九/十:C语言-扫雷游戏实现与函数递归
九:数组和函数实践:扫雷游戏 1.扫雷游戏的分析和设计 (1)扫雷游戏功能说明: 使用控制台实现经典的扫雷游戏游戏可以通过菜单实现暂停或者退出游戏扫雷的游戏界面是9*9的格子默认随机布置10个雷可以排查雷࿱…...

【Android Studio】gradle文件、配置、版本下载、国内源(gradle版本以及gradle-plugin版本)
文章目录 AS查看gradle-plugin版本及gradle版本(图形)查看gradle-plugin版本及gradle版本(配置文件)配置文件分析解决gradle下载失败、版本错乱等问题。 Gradle 是一个基于 Apache Ant 和 Apache Maven 概念的自动化构建工具&…...

主要的软件设计模式及其在Kotlin中的实现示例
软件设计模式(Software Design Patterns)是面向对象设计中常用的解决方案,它们为常见的软件设计问题提供了一些被证明有效的解决方案。以下是一些主要的软件设计模式及其在Kotlin中的实现示例。 创建型模式(Creational Patterns&…...

FFmpeg音频重采样基本流程
目录 流程概述用到的APItipsdemo样例附录 - SwrContext结构体字段 流程概述 音频重采样的基本流程为: 申请重采样器上下文设置重采样去上下文的参数初始化重采样器申请数据存放的缓冲区空间进行重采样 注意,要先设置参数再对重采样器初始化 用到的API…...

无人机无人车固态锂电池技术详解
随着无人机和无人车技术的飞速发展,对高性能、高安全性电池的需求日益迫切。固态锂电池作为下一代电池技术的代表,正逐步从实验室走向市场,为无人机和无人车等应用领域带来革命性的变化。相比传统液态锂电池,固态锂电池在能量密度…...

ElementUI元件库在Axure中使用
一、ElementUI元件库介绍 ElementUI 是一套为开发者、UI/UX设计师和产品经理准备的基于Vue 2.0的桌面端组件库。它以其优雅的设计和丰富的组件,极大地提升了Web应用的开发效率与用户体验。ElementUI的组件设计精致且符合现代UI规范,包括按钮、表单、弹窗…...

联想M7615DNA打印机复印证件太黑的解决方法及个人建议
打印机在使用过程中,可能会出现复印的文字或图片太黑的问题,这会影响到打印或复印的效果。下面我们来了解一下这种情况的原因和解决方法;以下所述操作仅供大家参考,如有不足请大家提出宝贵意见; 证件包括:…...

【算法题】无重复字符的最长子串(滑动窗口)
目录 一、题目描述 二、解题思路 1、什么是滑动窗口算法? 2、滑动窗口一般解题模板 三、参考答案 一、题目描述 无重复字符的最长子串 给定一个字符串s ,请你找出其中不含有重复字符的最长子串的长度。 示例 1: 输入: s "abcabcbb"…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...
