Web开发:用C#的逻辑理解VUE语法(VUE + Webapi小白开发笔记)
适用阅读对象:需要兼顾前端的C#后端开发人员(基础笔记)
目录
一、后端交互-获取实体数据
二、变量
1.声明
2.作用域
三、字符串的处理
四、数组(列表)的处理
1.数组中的SELECT语法(提取特定字段到新数组)
2.数组中的foreach语法
【字符串转化】
【数组中的for】
【数组字段的重命名整理】(map语法)
3.数组的Length语法
4.数组的First语法
5.数组的Where语法
6.数组的Add语法
百、VUE3易犯错误:
一、后端交互-获取实体数据
后端返回结构
{"msg": null,"result": {"operationSituation": {"stationName": "xxxx"}}
}【想法】获取到stationName,代码写法如下:
定义
//data中先定义列表loadData:
data() {
return {
loadData: null,
searchUrl1: '/xxx',//后端api}
赋值
const request1 = axios.getData(this.searchUrl1, param)//请求接口
Promise.all([request1])//等待1个接口响应
.then(
(res) => {this.loadData = res[0].result//获取result1(序号是0)返回的结果的result对象
this.loading = false}
渲染到前端(注意空判断)
<div class="report-item-title" v-if="loadData" >
站点名称是:{{ loadData.operationSituation.stationName }}
</div>
【如何获取更深的实体(例如直接获取OperationSituation)】
data中定义:
loadData: null,
operationSituation:nullPromise中写法(注意加this):
this.loadData = res[0].result
this.operationSituation = this.loadData.operationSituationhtml写法:
<div class="report-item-title" >
{{ operationSituation.stationName }}
</div>
二、变量
1.声明
var str = '123'
var nums = 123
var array = [] //数组,例如 arr:[{ name:'susu',age:15},{ name:'linlin',age:18}]
var obejct =null //对象,例如 obj:{ name:'susu',age:15}
var bool = truethis变量需要在data中声明,其余可以在方法中直接使用var等关键字声明
2.作用域
Method() {const d = 0; // 声明的变量 `d` 在最近一层的花括号内部有效let a = 1; // 声明的变量 `a` 在最近一层的花括号内部有效var b = 2; // 声明的变量 `b` 整个方法有效,即在 `Method` 方法内部有效this.c = 3; // 使用 `this.c`,如果 `c` 已经在 `data` 对象中声明,它是全局对象的一个属性,因此在整个程序中都是有效的
}三、字符串的处理
var str = 'abcde'
var b = str.includes('de') //true
var c = str.split('c')[0] //'ab'
var sub = str.substring(1, 4); // 'bcd'
var trimmed = str.trim(); // 'abcde' 去除空格let num = 123 //数字转化为字符串
let str2 = num.toString() // 使用 toString() 方法,注意是大写S四、数组(列表)的处理
【情景须知】后端返回的结构如下:
details": [{"name": "AAA","value": 123,"Time": null},{"name": "BBB","value": 456,"Time": null}
]假设前端已经定义了一个数组this.details,并且将后端的数据赋值给它。
1.数组中的SELECT语法(提取特定字段到新数组)
【需求】提取所有 name 属性到一个新数组
const nameArray = this.details.map(item => item.name)2.数组中的foreach语法
【字符串转化】
调用一个方法,将上面获得的结果扔进去
var newArray = this.GetNew(nameArray)方法如下(if语句):
GetNew(nameArray){ const newArray = [] // 创建一个空数组,用于存放处理后的结果 for (let i = 0; i < nameArray.length; i++) // 使用for循环遍历nameArray{var change =''//每次循环都创建一个变量存储if (nameArray[i]=='AAA'){change='A号站点'}else if (nameArray[i]=='BBB'){change='B号站点'}else{change=nameArray[i] //其余的直接返回}newArray.push(change)}return newArray
}也可以写成switch语法:
GetNew(nameArray){ const newArray = [] // 创建一个空数组,用于存放处理后的结果 for (let i = 0; i < nameArray.length; i++) // 使用for循环遍历nameArray{var change =''//每次循环都创建一个变量存储switch (nameArray[i]) {case 'AAA':change = 'A号站点'breakcase 'BBB':change = 'B号站点'breakdefault:change = nameArray[i] // 其余的直接返回}newArray.push(change)}return newArray
}【数组中的for】
列表:
for (let i = 0; i < list.length; i++) // 使用for循环遍历列表
{var item = list[i].name //访问列表中的name实体var jtem = list[i].value
}
普通数组;
for (let i = 0; i < array.length; i++) // 使用for循环遍历数组
{var item = array[i] //访问数组里面的数据
}【数组字段的重命名整理】(map语法)
A-整理字段名
【需求】后端返回的结构中,包含一个数组List<details> 包含:name value Time,我想提取name和value字段到前端中,提取成List<newdetails> 包含:Newname Newvalue,取值来自于后端的name value。
【后端返回】
details": [{"name": "AAA","value": 123,"Time": null},{"name": "BBB","value": 456,"Time": null}
]【实现代码】用map遍历并且创建数组(this.details是后端返回的)
const newarray = this.details.map(item =>
({ Newname: item.name,Newvalue: item.value})
)B-整理字段内容
本例遍历alarmtime字段并且做一个字符串替换
var dataarray = tablesource.map(item => ({
...item, // 保留原始对象的其它字段
alarmTime: item.alarmTime.replace('T', ' ') // 替换 'T' 为空格
}))
3.数组的Length语法
//输出数组长度
const nameArrayLength = nameArray.length; 4.数组的First语法
【情景】后端传入一个数组,存入list(id name)中,如何获取id=30的name的值呢
const entity = list.find(x => x.id === 30)
if (entity) {console.log(entity.name) // 输出:Charlie
} else {console.log('未找到匹配的 id')
}5.数组的Where语法
//获取列表:details数组中的name字段包含xxx字符串的数组
const filteredDetails = this.details.filter(item => item.name.includes('xxx'))6.数组中的Contais语法
//包含字符A筛选
dataarray = dataarray.filter(item => newVal.includes('A'))//includes方法支持数组筛选,注意是mainarray.inculudes(secondearray)
dataarray = dataarray.filter(item => newarray.includes(item.alarmType))7.数组的Add语法
//假设Data是一个有数据的数组
Data.push(30) //加入数字,相当于List<object>
Data.push({name: '123',value: 30]}) //加入实体,相当于List<Model> Model包含两个字段百、VUE3易犯错误:
1.一个方法调用另外一个方法,没用this
2.变量没在data()声明
3.代码修改保存后,忘记F5刷新页面(一般来讲,修改html css保存后不需要刷新网页,修改js保存后需要刷新网页 )
4.如果进入不了debugger 就是在这之前报错了(F12调试一下吧)
5.const定义常量不可以再赋值,若想再次修改请用var或let声明。(以下写法是错的,应该改为var)
const name = '123'
if (flag==false)
{name = '456'
}6.如果你的父级元素设置了某些样式,你可以在子元素的 style 属性中直接覆盖这些样式,因为内联样式优先级更高
<div style="margin-left: 100px;" id="vdrBarChart" class="Barcharts"></div>相关文章:
)
Web开发:用C#的逻辑理解VUE语法(VUE + Webapi小白开发笔记)
适用阅读对象:需要兼顾前端的C#后端开发人员(基础笔记) 目录 一、后端交互-获取实体数据 二、变量 1.声明 2.作用域 三、字符串的处理 四、数组(列表)的处理 1.数组中的SELECT语法(提取特定字段到新数组) 2.数…...

操作系统文件位置指针
文件位置指针 与标准IO的文件读写位置指针一样,系统IO时也会有一个表示位置的指针在移动,会随着读写操作的执行向后自动移动 当需要随机位置进行读写操作时,那么需要移动位置指针的位置 off_t lseek(int fd, off_t offset, int whence); 功…...

设计模式的概念
设计模式主要分为三类:创建类的设计模式、结构型设计模式、行为型设计模式。 创建类的设计模式:简单工厂,工厂模式,抽象工厂,建造者,单例,原型 结构型设计模式:代理模式、享元模式 行…...

VMware17下载与安装
1.下载 通过百度网盘分享的文件:VMware17 链接:https://pan.baidu.com/s/1gCine3d3Rp_l3NYAu5-ojg 提取码:ek25 --来自百度网盘超级会员V3的分享 2.安装...

mv命令学习
移动和重命名文件 mv mv命令的作用就是将文件系统的文件从一个地方移动到另一个地方。 $ pwd /home/scott/libby $ ls libby_arrowrock.jpg libby_bak.jpg libby.jpg ➥libby_on_couch.jpg on_floor $ ls ~/pictures/dogs libby_on_floor_01.jpg libby_on_floor_03.jpg li…...

西北航天基地采用Infortrend NAS存储做影视后期及共享
用户背景: 创建最早的综合型航空航天基地,占地5万平方米,每年约300天进行航天试验 挑战: 西北航天基地规模大任务多,分别有不同的项目组负责试验,项目组需要获取试验任务影像资料,用于分析总…...
)
GitHub每日最火火火项目(8.6)
项目名称:bghira / SimpleTuner 项目介绍:SimpleTuner是一个通用的微调工具包,主要面向Stable Diffusion 2.1、Stable Diffusion 3、DeepFloyd和SDXL等模型。它旨在为这些模型提供一种方便的方式进行微调,以适应不同的应用场景和需…...

LangChain与CI/CD的无缝对接:自动化部署的新前沿
LangChain与CI/CD的无缝对接:自动化部署的新前沿 在当今快速发展的软件开发领域,持续集成/持续部署(CI/CD)已成为提升开发效率和软件质量的关键实践。LangChain,作为一个假设的编程辅助工具,如果存在&…...

Laravel为什么会成为最优雅的PHP框架?
目录 1. 设计哲学 1.1 表达性语法 1.2 约定优于配置 1.3 优雅的异常处理 2. 核心特性 2.1 Eloquent ORM 2.2 路由系统 2.3 Blade模板引擎 2.4 Artisan命令行工具 3. 社区支持 3.1 丰富的文档和教程 3.2 Packalyst:丰富的扩展包 3.3 社区活动和会议 4.…...

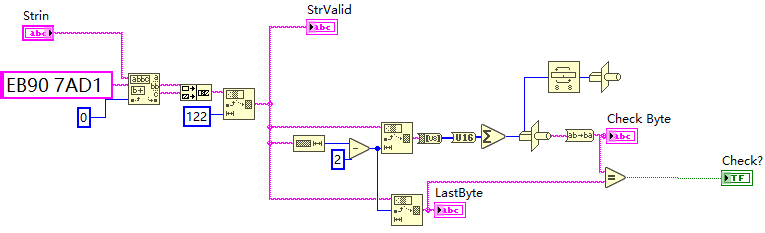
LabVIEW中的Reverse String函数与字节序转换
在LabVIEW中,数据的字节序(也称为端序)问题通常出现在数据传输和存储过程中。字节序可以分为大端(Big-Endian)和小端(Little-Endian),它们分别表示高字节存储在低地址和低字节存储在…...

用OpenCV与MFC写一个简单易用的图像处理程序
工厂里做SOP及测试报告以及员工资格鉴定等常需用到简单的图像处理,PS等软件正版费用不菲,学习起来成本也高。Windows自带的图像处理软件,用起来也不是那么得心应手。因此我用OpenCV与MFC写了一个简单易用的图像处理程序。 程序界面 基于简单…...

go语言的actor框架和air工具有什么区别?
Go语言的Actor框架和Air工具在多个方面存在显著的区别,主要体现在它们的设计目的、功能特性以及应用场景上。 ### Go语言的Actor框架 **设计目的与功能特性**: * **设计目的**:Actor框架是专为高并发和分布式系统设计的编程模型。它通过将系统…...

e6.利用 docker 快速部署自动化运维平台
利用 docker 快速部署自动化运维平台 1. 安装docker2. 拉取镜像3. 启动容器4. 初始化5. 访问测试 Spug 面向中小型企业设计的轻量级无 Agent 的自动化运维平台,整合了主机管理、主机批量执行、主 机在线终端、文件在线上传下载、应用发布部署、在线任务计划、配置中…...
)
回顾前面刷过的算法(4)
今天回顾一下下面三个算法,涉及到了动态规划、合并链表、位运算,好吧,让我们再次手敲一遍 //乘积最大子数组//思路: 维护三个变量,imax最大前缀乘积 imin最小前缀乘积 max最大连续乘积//由于元素有正负,imax和imin需…...

SourceTree配置多个不同Remote地址的仓库
需求 在我们开发过程中,有可能需要拉取的地址仓库不在同一个仓库中,有些可能在Github上,有些可能在Gitlab上。 所以我们需要配置Github的仓库的配置和Gitlab仓库的配置。 现在,我们来配置两个不同的仓库的地址。 假设…...
)
【Golang 面试 - 进阶题】每日 3 题(十三)
✍个人博客:Pandaconda-CSDN博客 📣专栏地址:http://t.csdnimg.cn/UWz06 📚专栏简介:在这个专栏中,我将会分享 Golang 面试中常见的面试题给大家~ ❤️如果有收获的话,欢迎点赞👍收藏…...

自定义线程池(二)
上节回顾 在上一节当中,已经实现了一个线程池,在本节当中,我们需要添加拒绝策略。这里使用到了策略模式的设计模式,因为拒绝策略是多种的,我们需要将这个权利下放给调用者(由调用者来指定我要采取哪种策略…...

【Linux】常见指令
目录 一、指令的理解二、Linux的目录结构三、XShell 下的热键四、shell命令以及运行原理五、Linux常见的指令汇总1. ls 指令1.1 常见的一些有关 ls 的别名1.2 隐藏文件或目录1.3 * 的匹配 2. pwd 指令3. cd 指令3.1 cd . . 指令 4. touch指令5. mkdir指令6. rmdir指令 &&am…...

uniapp自定义网格布局用于选择金额、输入框焦点事件以及点击逻辑实战
样式 <view class="withdraw-section"><text class="section-title">提现金额</text><view class="amount-options"><view v-for="(item, index) in list" :key="index" class="amount-opt…...

中小学创客室培养学生全面发展
随着时代的发展,教育也在飞速发展,教育决定着一个国家的未来,一个家庭的未来,一个人的未来,我国近年来大力鼓励科学教育,支持科学创新。因此,学校应该重视对学生的科学教育,尤其是处于思想启蒙阶…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...
