CSS 多按钮根据半圆弧度排列
需求
多个按钮根据弧度,延边均匀排列。
实现
HTML
- 分两级;
- 第一级,外层定义按钮的
compose-container宽度; - 第二级,按钮集合,使用方法
styleBtn(index),根据索引计算;
<div class="compose-container flex-style-01"><div class="btn" v-for="(item, index) in btnNum" :key="index" :style="styleBtn(index)">{{ index }}</div>
</div>
CSS
compose-container:容器样式,使用flex布局,且设置width;btn:按钮样式,无需设置display;
.compose-container {display: flex;width: 600px;height: 80px;margin: 50px 0;background: #409eff;.btn {width: 50px;height: 50px;line-height: 50px;background: #aec0d1;border-radius: 50%;text-align: center;vertical-align: middle;}
}
JavaScript
- 如下方法是计算按钮
translateY值; - 代码第
2行,传参是按钮的索引值,从0开始; - 代码第
4行,按钮的总个数; - 代码第
6行,按钮垂直高度间隔,单位px; - 代码第
8行,整体抬高,也可不设置; - 代码第
12 - 27行,区分偶数和奇数,中心点计算; - 代码第
29行,设置属性translateY;
// 按钮弧度高度
function styleBtn(index) {// 总个数const totalNum = 8;// 间隔高度,单位 pxconst gap = 8;// 整体抬高const raiseHeight = 28;let translateY = ''if(totalNum%2 === 0) { // 偶数const centerIdx = totalNum / 2;const n = centerIdx - index;// > 0 左侧,<= 右侧translateY = (n > 0) ? n * gap : (Math.abs(n)+1) * gap;}else { // 奇数const centerIdx = Math.floor(totalNum / 2);const n = centerIdx - index;if(centerIdx === index) {// 中心点translateY = gap;}else {translateY = (Math.abs(n)+1) * gap;}}return { transform: `translateY(${(translateY - raiseHeight)}px)` }
}
效果
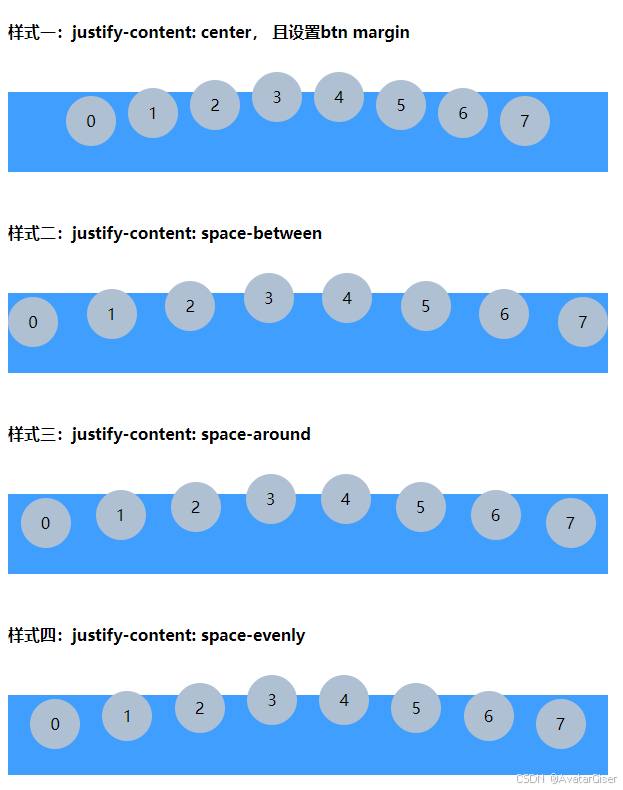
偶数
- 按钮个数为偶数,中间两个按钮在同一条水平线上;
- 样式一,
justify-content: center,根据按钮的 margin 属性设置间隔; - 样式二:
justify-content: space-between,两端对齐,按钮之间的空间平均分配; - 样式三:
justify-content: space-around,按钮两侧空间相等,但首尾按钮与容器边缘的空间是按钮之间空间的一半; - 样式四:
justify-content: space-evenly,所有间距(包括首尾按钮与容器边缘的间距)都相等;

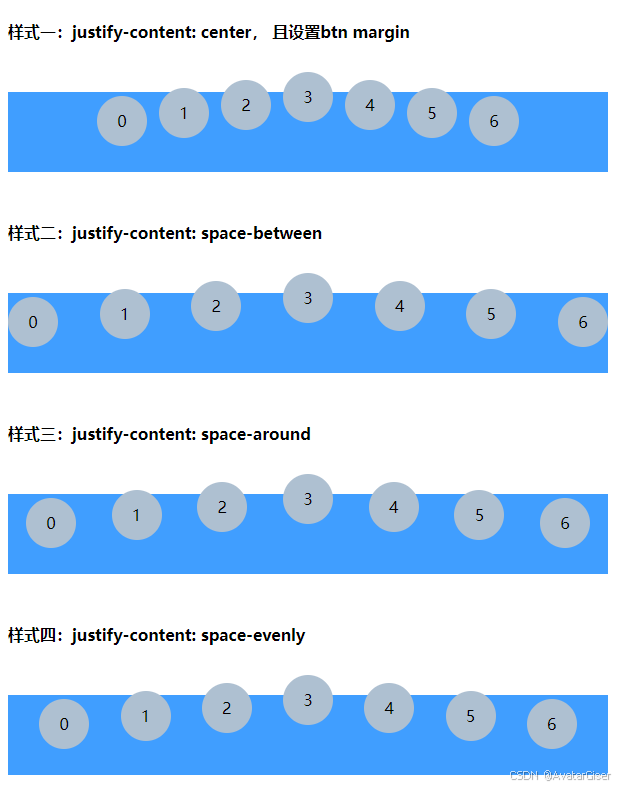
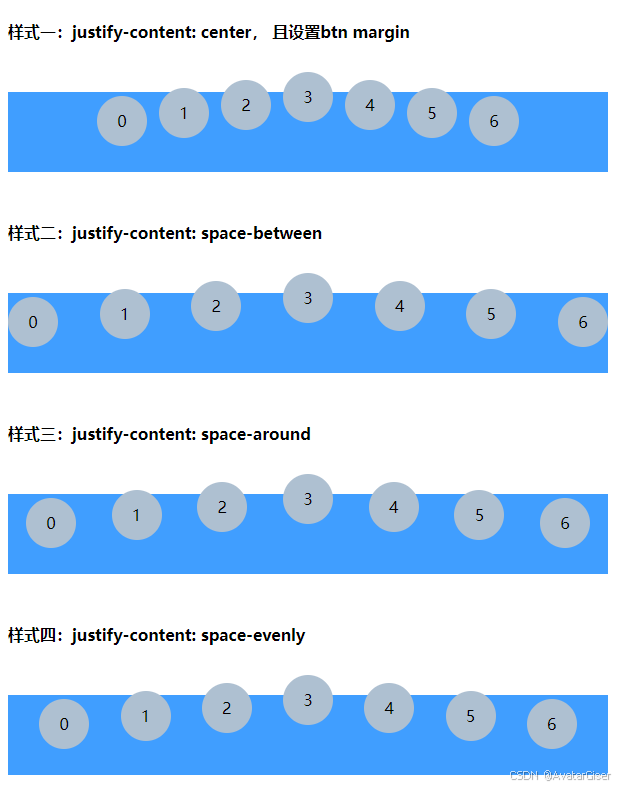
奇数
- 按钮个数为奇数,中间一个按钮最高,其它左右两侧在同一条水平线上;
justify-content设置同上;

完整代码
<template><div><h4>样式一:justify-content: center, 且设置btn margin </h4><div class="compose-container flex-style-01"><div class="btn" v-for="(item, index) in btnNum" :key="index" :style="styleBtn(index)">{{ index }}</div></div><h4>样式二:justify-content: space-between</h4><div class="compose-container flex-style-02"><div class="btn" v-for="(item, index) in btnNum" :key="index" :style="styleBtn(index)">{{ index }}</div></div><h4>样式三:justify-content: space-around</h4><div class="compose-container flex-style-03"><div class="btn" v-for="(item, index) in btnNum" :key="index" :style="styleBtn(index)">{{ index }}</div></div><h4>样式四:justify-content: space-evenly</h4><div class="compose-container flex-style-04"><div class="btn" v-for="(item, index) in btnNum" :key="index" :style="styleBtn(index)">{{ index }}</div></div></div>
</template><script setup>
import { ref } from 'vue';const btnNum = ref(7);// 按钮弧度高度
function styleBtn(index) {// 总个数const totalNum = btnNum.value;// 间隔高度,单位 pxconst gap = 8;// 整体抬高const raiseHeight = 28;let translateY = ''if(totalNum%2 === 0) { // 偶数const centerIdx = totalNum / 2;const n = centerIdx - index;// > 0 左侧,<= 右侧translateY = (n > 0) ? n * gap : (Math.abs(n)+1) * gap;}else { // 奇数const centerIdx = Math.floor(totalNum / 2);const n = centerIdx - index;if(centerIdx === index) {// 中心点translateY = gap;}else {translateY = (Math.abs(n)+1) * gap;}}return { transform: `translateY(${(translateY - raiseHeight)}px)` }
}
</script><style lang="scss" scoped>
.compose-container {display: flex;width: 600px;height: 80px;margin: 50px 0;background: #409eff;.btn {width: 50px;height: 50px;line-height: 50px;background: #aec0d1;border-radius: 50%;text-align: center;vertical-align: middle;}
}
.flex-style-01 {justify-content: center;.btn {margin: 0 6px;}
}
.flex-style-02 {justify-content: space-between;
}
.flex-style-03 {justify-content: space-around;
}
.flex-style-04 {justify-content: space-evenly;
}
</style>
相关文章:

CSS 多按钮根据半圆弧度排列
需求 多个按钮根据弧度,延边均匀排列。 实现 HTML 分两级;第一级,外层定义按钮的 compose-container 宽度;第二级,按钮集合,使用方法 styleBtn(index),根据索引计算; <div c…...

【Linux】网络编程套接字Scoket:UDP网络编程
目录 一、了解UDP协议 二、了解端口和IP地址 三、套接字概述与Socket的概念 四、Socket的类型 五、 Socket的信息数据结构 六、网络字节序与主机字节序的互相转换 七、地址转换函数 八、UDP网络编程流程及相关函数 socket函数 bind函数 recvfrom函数 sendto函数 …...

基于模糊PID控制器的puma560机器人控制系统的simulink建模与仿真
目录 1.课题概述 2.系统仿真结果 3.核心程序与模型 4.系统原理简介 4.1 PUMA 560机器人的数学模型 4.2 PID控制原理 4.3 模糊PID控制器的设计 5.完整工程文件 1.课题概述 基于模糊PID控制器的puma560机器人控制系统的simulink建模与仿真,对比传统的PID控制器…...

C语言文件操作超详解
文章目录 1. 为什么使用文件2. 什么是文件2. 1 程序文件2. 2 数据文件2. 3 文件名3. 二进制文件和文本文件? 4. 文件的打开和关闭4. 1 流和标准流4. 1. 1 流4. 1. 2 标准流 4. 2 文件指针4. 3 文件的打开和关闭 5. 文件的顺序读写5. 1 顺序读写函数介绍5. 2 对比一组函数: 6. …...

表字段显示tip
需求背景: 生成的报表,前端只展示字段名称,计算逻辑没有解释,使用方频繁“骚扰”,实在受不了,增加一个字段tip,实现效果(下图): 代码 结合使用el-table-colu…...

十二、享元模式
文章目录 1 基本介绍2 案例2.1 Digit 接口2.2 Color 枚举2.3 BigDigit 类2.4 DigitFactory 类2.5 Client 类2.6 Client 类的测试结果2.7 总结 3 各角色之间的关系3.1 角色3.1.1 Flyweight ( 抽象享元 )3.1.2 ConcreteFlyweight ( 具体享元 )3.1.3 UnsharedFlyweight ( 非享元 )…...

黑马Java零基础视频教程精华部分_18_Arrays各种方法
系列文章目录 文章目录 系列文章目录Arrays简介Arrays各种方法toString代码示例binarySearch代码示例copyOf代码示例copyOfRange和fill代码示例sort代码示例 Arrays简介 操作数组的工具类。 Arrays各种方法 toString代码示例 int[]arr{1, 2, 3, 4, 5, 6, 7, 8, 9, 10}; //to…...

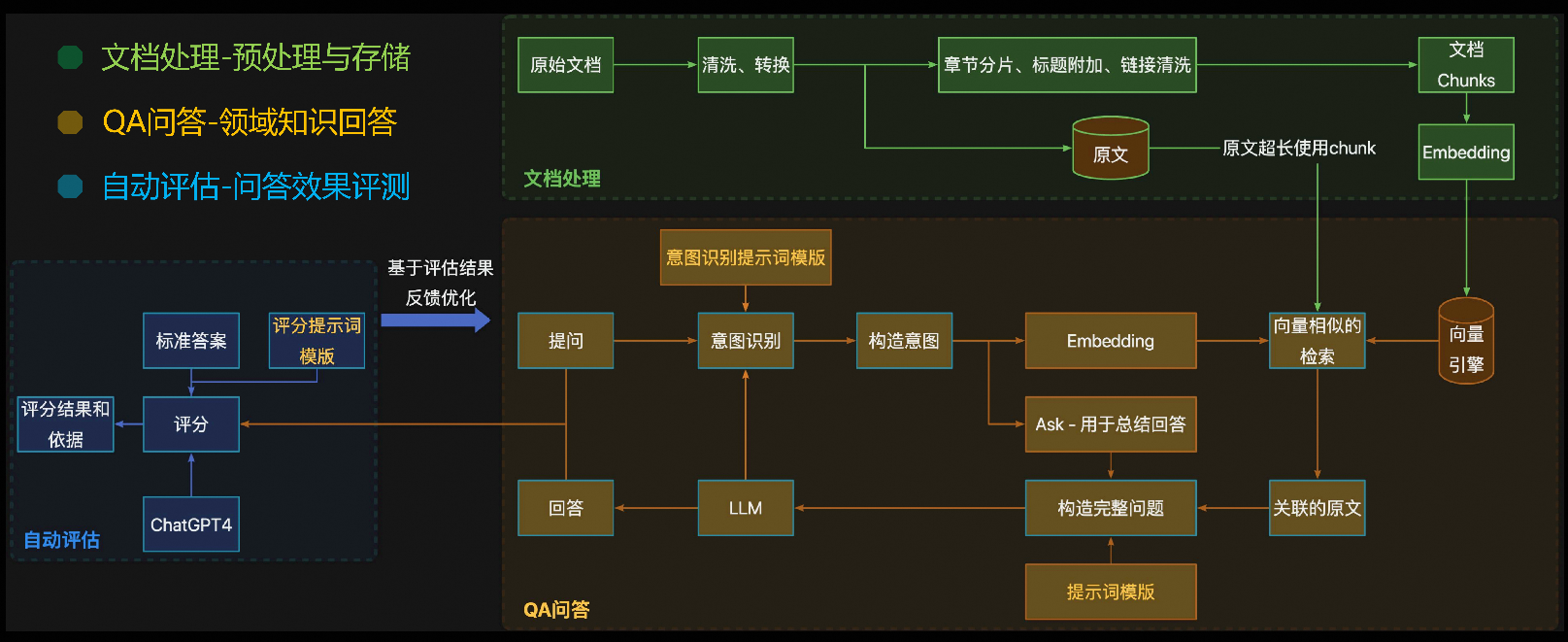
RAG私域问答场景超级详细方案(第一期方案)[1]:工业级别构建私域问答(知识处理、知识召回排序、搜索问答模块)
RAG私域问答场景整体夏详细方案(第一期方案):工业级别构建私域问答(知识处理、知识召回排序、搜索问答模块) 大模型性能的跳阶式增长给文本摘要、信息检索、信息抽取、语义问答等自然语言处理任务带来了卓越的性能提升。同时,LangChain 作为一种基于 LLM 的框架,能够快速…...

【AI在医疗领域的应用】AI在疾病诊断、个性化治疗等领域的应用
AI在医疗领域的应用 AI在疾病诊断、个性化治疗等领域的应用 引言 人工智能(AI)技术正在迅速改变各个行业,而医疗领域无疑是AI应用最广泛、影响最深远的领域之一。AI在医疗中的应用不仅能够提高诊断的准确性和效率,还为个性化治疗…...

SpEL结合AOP示例
AOP不用多说,是spring框架的两大基石之一。SpEL是Spring Expression Language的缩写,意为Spring表达式语言,,其支持在运行时查询和操作对象图提供了更加丰富的功能,最特别的是方法调用与字符串模板功能。熟悉js的es6语…...

【Linux:环境变量】
目录 命令行参数: 环境变量: 命令行参数: argv是一个char*类型的数组,里面存放着字符、字符串的指针地址,且该数组必定是以NULL结尾 命令行中启动的进程都是Bash的子进程,命令行参数的存在本质上就是通过…...

8月9日笔记
8月9日笔记 什么是代理? “代理”通常指的是“网络代理”,它是一种特殊的网络服务,允许一个网络终端(一般为客户端)通过这个服务与另一个网络终端(一般为服务器)进行非直接的连接。代理服务器作为中间人…...

API 签名认证:AK(Access Key 访问密钥)和 SK(Secret Key 私密密钥)
API签名认证 在当今的互联网时代,API作为服务与服务、应用程序与应用程序之间通信的重要手段,其安全性不容忽视。你是否遇到过需要在HTTP请求中加入访问密钥(ak)和私密密钥(sk)的情况?是不是担心这些敏感信息会被拦截或者泄露?本…...

Redis 单机和集群环境部署教程
目录 一、Redis 单机环境部署1. 环境准备2. 安装 Redis2.1 安装依赖2.2 下载并编译 Redis2.3 配置 Redis2.4 设置 Redis 为系统服务 3. Redis 配置选项详解4. 注意事项 二、Redis 集群环境部署1. 环境准备2. 安装 Redis3. 配置 Redis 集群3.1 配置文件调整3.2 启动 Redis 实例3…...

华为hcip-big data 学习笔记《一》大数据应用开发总指导
一、大数据应用开发总指导 1. 前言 随着大数据技术的飞速发展和大数据应用的不断普及,大数据已经成为当今时代最热门的话题之一。不过对于大数据的了解,很多人还只是停留在表面,提到大数据,很多人只是直到它是最新的科技&#x…...

用户画像架构图
背景 本文讲述下实现一个画像平台的架构图 架构图 这里面的人群圈选我们这里主要采用ck和spark,不过也有很多使用es,如果使用es的话,需要把标签的数据也存储到es的表中,类似我们这里放到ck的表中一样,这样就可以通过…...

37.x86游戏实战-XXX遍历怪物数组
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动! 本次游戏没法给 内容参考于:微尘网络安全 工具下载: 链接:https://pan.baidu.com/s/1rEEJnt85npn7N38Ai0_F2Q?pwd6tw3 提…...

go语言中map为什么不会自动初始化?
go语言中map为什么不会自动初始化? 在Go语言中,map类型不会自动初始化的原因在于其设计哲学和类型系统。以下是具体原因: 零值设计:Go语言中的每种类型都有一个零值,例如整型的零值是0,布尔型的零值是fals…...

大数据面试SQL(一):合并日期重叠的活动
文章目录 合并日期重叠的活动 一、题目 二、分析 三、SQL实战 四、样例数据参考 合并日期重叠的活动 一、题目 已知有表记录了每个品牌的活动开始日期和结束日期,每个品牌可以有多个活动。请编写一个SQL查询合并在同一个品牌举行的所有重叠的活动,…...

stm32应用、项目、调试
主要记录实际使用中的一些注意点。 1.LCD 1.LCD1602 电路图: 看手册:电源和背光可以使用5v或者3.3v,数据和控制引脚直接和单片机引脚连接即可。 单片机型号:stm32c031c6t6 可以直接使用推完输出连接D0--D7,RS,EN,RW引脚&#…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
