【前端】NodeJS:记账本案例优化(MongoDB数据库)
文章目录
- 1 字符串转为时间对象——Moment
- 2 记账本实例优化
1 字符串转为时间对象——Moment
Moment.js中文网:https://momentjs.cn/docs/#/parsing/。
npm install moment // 安装moment
var moment = require('moment'); // require
moment().format();
2 记账本实例优化
- bin文件夹下www文件:导入MongoDB数据库。
#!/usr/bin/env node
//导入 db 函数
const db = require('../db/db');//调用 db 函数
db(() => {/*** Module dependencies.*/var app = require('../app');var debug = require('debug')('accounts:server');var http = require('http');...
})
- AccountModel.js:
//导入 mongoose
const mongoose = require('mongoose');
//创建文档的结构对象
//设置集合中文档的属性以及属性值的类型
let AccountSchema = new mongoose.Schema({//标题title: {type: String,required: true},//时间time: Date,//类型type: {type: Number,default: -1},//金额account: {type: Number,required: true},//备注remarks: {type: String }
});//创建模型对象 对文档操作的封装对象
let AccountModel = mongoose.model('accounts', AccountSchema);//暴露模型对象
module.exports = AccountModel;
- Index.js
var express = require('express');
var router = express.Router();
//导入 lowdb
const low = require('lowdb')
const FileSync = require('lowdb/adapters/FileSync')
const adapter = new FileSync(__dirname + '/../data/db.json');
//获取 db 对象
const db = low(adapter);
//导入 shortid
const shortid = require('shortid');
//导入 moment
const moment = require('moment');
const AccountModel = require('../models/AccountModel');//测试
// console.log(moment('2023-02-24').toDate())
//格式化日期对象
// console.log(moment(new Date()).format('YYYY-MM-DD'));//记账本的列表
router.get('/account', function(req, res, next) {//获取所有的账单信息// let accounts = db.get('accounts').value();//读取集合信息AccountModel.find().sort({time: -1}).exec((err, data) => {if(err){res.status(500).send('读取失败~~~');return;}//响应成功的提示res.render('list', {accounts: data, moment: moment});})
});//添加记录
router.get('/account/create', function(req, res, next) {res.render('create');
});//新增记录
router.post('/account', (req, res) => {//查看表单数据 2024-06-06 => new Date()//2024-06-06 => moment => new Date()//console.log(req.body);//修改 req.body.time 的值//req.body.time = moment(req.body.time).toDate();//插入数据库AccountModel.create({...req.body, // ES6语法,所有属性的值//修改 time 属性的值time: moment(req.body.time).toDate()}, (err, data) => {if(err){res.status(500).send('插入失败~~');return}//成功提醒res.render('success', {msg: '添加成功哦~~~', url: '/account'});})
});//删除记录
router.get('/account/:id', (req, res) => {//获取 params 的 id 参数let id = req.params.id;//删除AccountModel.deleteOne({_id: id}, (err, data) => {if(err) {res.status(500).send('删除失败~');return;}//提醒res.render('success', {msg: '删除成功~~~', url: '/account'});})
});module.exports = router;
- Index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet" /><style>label {font-weight: normal;}.panel-body .glyphicon-remove {display: none;}.panel-body:hover .glyphicon-remove {display: inline-block}</style>
</head>
<body><div class="container"><div class="row"><div class="col-xs-12 col-lg-8 col-lg-offset-2"><div class="row"><h2 class="col-xs-6">记账本</h2><h2 class="col-xs-6 text-right"><a href="/account/create" class="btn btn-primary">添加账单</a></h2></div><hr /><div class="accounts"><% accounts.forEach(item=> { %><div class="panel <%= item.type=== -1 ? 'panel-danger' : 'panel-success' %>"><div class="panel-heading"><%= moment(item.time).format('YYYY-MM-DD') %></div><div class="panel-body"><div class="col-xs-6"><%= item.title %></div><div class="col-xs-2 text-center"><span class="label <%= item.type=== -1 ? 'label-warning' : 'label-success' %>"><%= item.type===-1 ? '支出' : '收入' %></span></div><div class="col-xs-2 text-right"><%= item.account %> 元</div><div class="col-xs-2 text-right"><a class="delBtn" href="/account/<%= item._id %>"><span class="glyphicon glyphicon-remove" aria-hidden="true"></span></a></div></div></div><% }) %></div></div></div></div>
</body>
<script>//获取所有的 delBtnlet delBtns = document.querySelectorAll('.delBtn');//绑定事件delBtns.forEach(item => {item.addEventListener('click', function (e) {if (confirm('您确定要删除该文档么??')) {return true;} else {//阻止默认行为e.preventDefault();}});})
</script>
</html>
相关文章:
)
【前端】NodeJS:记账本案例优化(MongoDB数据库)
文章目录 1 字符串转为时间对象——Moment2 记账本实例优化 1 字符串转为时间对象——Moment Moment.js中文网:https://momentjs.cn/docs/#/parsing/。 npm install moment // 安装moment var moment require(moment); // require moment().format(); 2 记账本实…...

Padding Mask;Sequence Mask;为什么如果没有适当的掩码机制,解码器在生成某个位置的输出时,可能会“看到”并错误地利用该位置之后的信息
目录 掩码Mask Padding Mask Sequence Mask 为什么需要Sequence Mask? Sequence Mask是如何工作的? 具体实现 为什么如果没有适当的掩码机制,解码器在生成某个位置的输出时,可能会“看到”并错误地利用该位置之后的信息 自回归性质 一、定义 二、性质 三、应用限制…...

派森学长带你学python—字典
一.字典的创建与删除 字典类型是根据一个信息查找另一个信息的方式构成了键值对 字典和列表均为可变数据类型,可变数据类型具有增删改等操作 字典中的键唯一,值可以有多个相同的;字典中的键要求是不可变序列,如字符串、整数、浮…...

如何设置 Visual Studio Code 的滚轮缩放功能
Visual Studio Code (VSCode) 是一个强大的代码编辑器,提供了许多便捷的功能来提高开发效率。其中之一就是通过滚轮缩放字体大小。以下是详细的设置步骤: 步骤 1:打开设置页面 首先,启动 Visual Studio Code。在左上角点击 “文…...

Python模拟退火算法
目录 模拟退火算法简介模拟退火算法的步骤模拟退火算法的Python实现场景:函数优化问题 代码解释总结 模拟退火算法简介 模拟退火算法(Simulated Annealing, SA)是一种基于物理退火过程的随机搜索算法,用于寻找全局最优解。其灵感…...

C语言典型例题36
《C程序设计教程(第四版)——谭浩强》 例题3.4 输入一个字符,判别它是否为大写字母,如果是,将它转换为小写字母:如果不是,不转换。然后输出最后要输出的字符。 代码: //《C程序设计…...

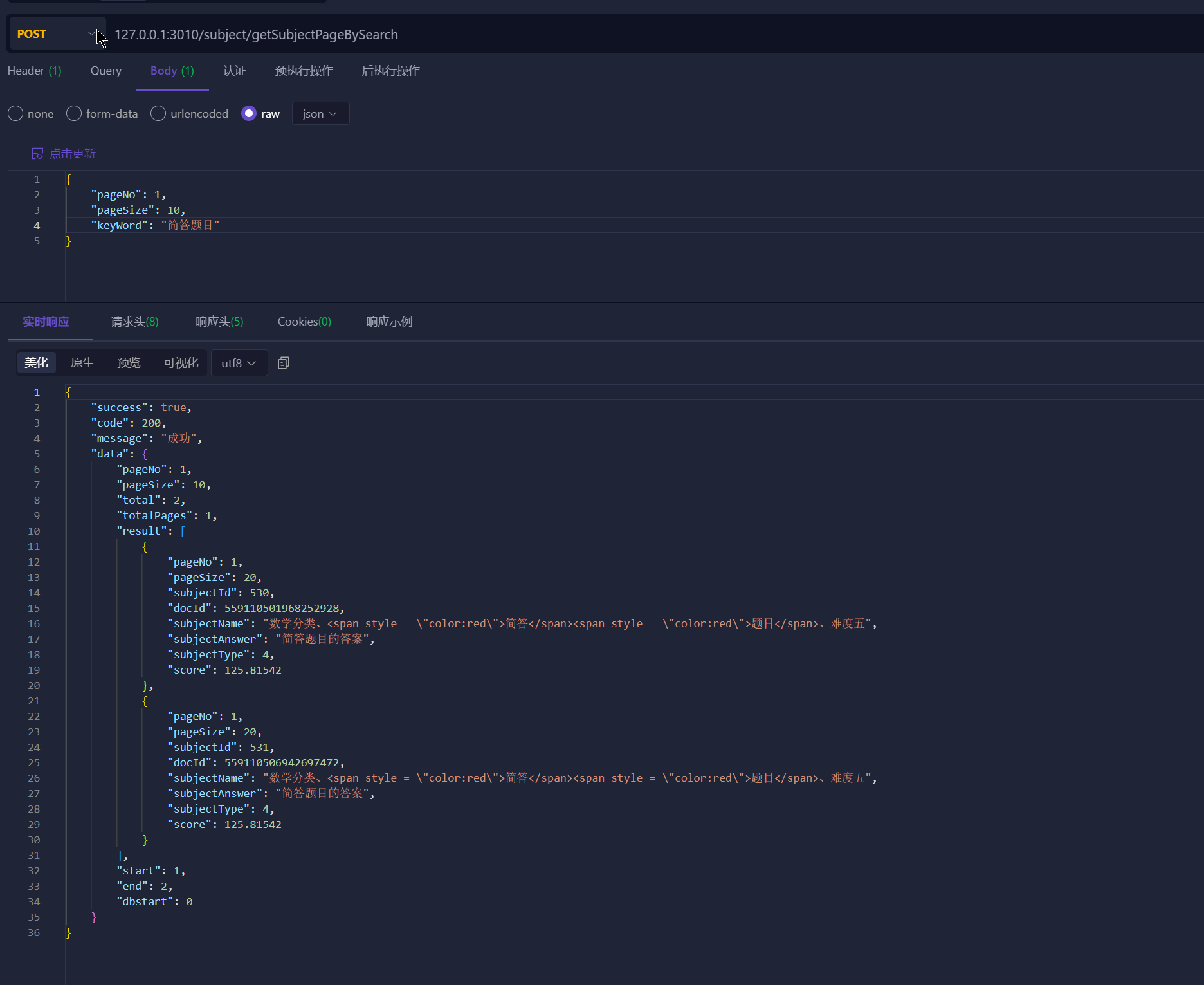
实现高亮的全文分页检索
文章目录 🌞 Sun Frame:SpringBoot 的轻量级开发框架(个人开源项目推荐)🌟 亮点功能📦 spring cloud模块概览常用工具 🔗 更多信息1.sun-club-infra 模块SubjectEsServiceImpl.java1.querySubje…...

【buildroot与yocto区别】
buildroot与yocto区别 Buildroot和Yocto的主要区别在于它们的使用目的、构建过程、以及输出的内容。 使用目的:Buildroot主要用于构建根文件系统,而Yocto项目则用于帮助开发人员为嵌入式产品创建定制的基于Linux的系统。Yocto项目不仅仅构建根文件系…...

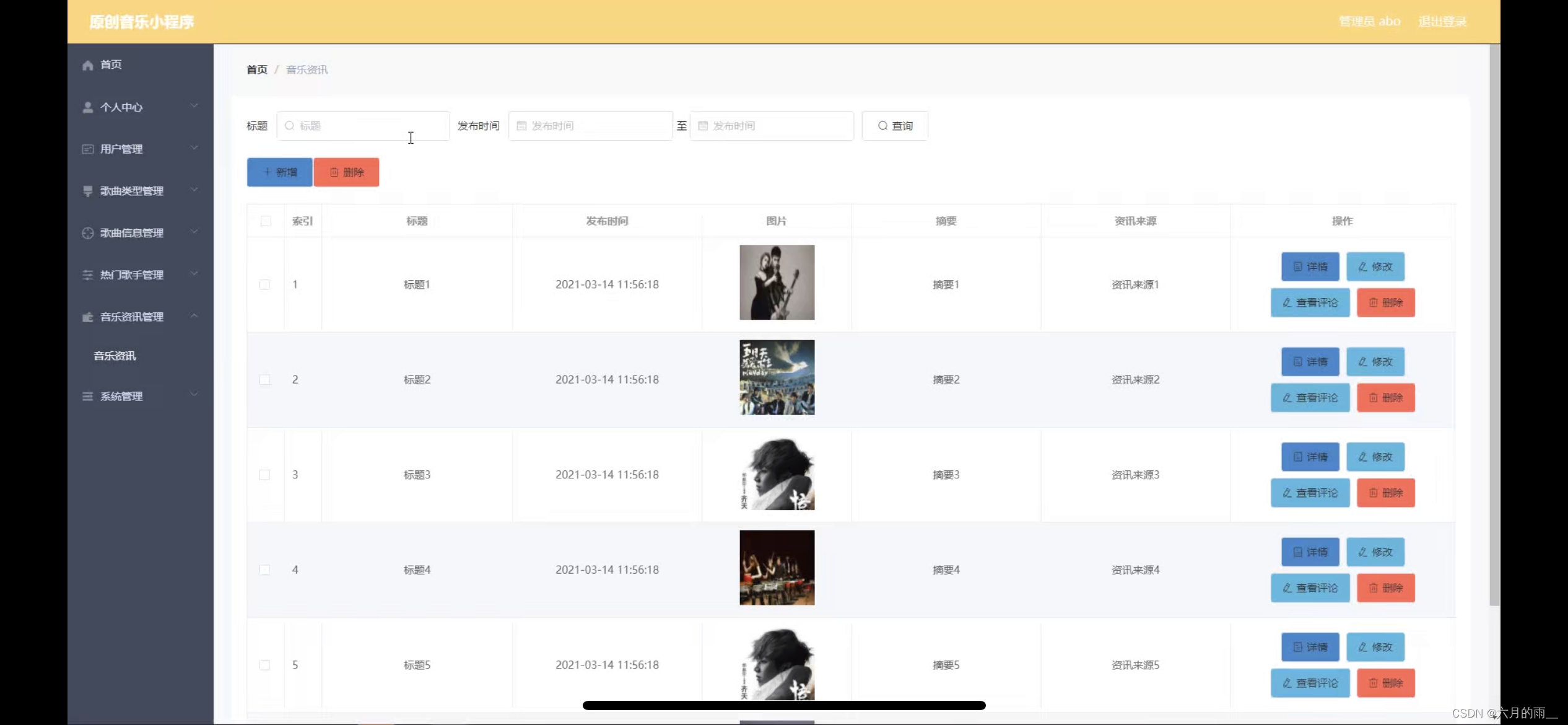
原创音乐小程序的设计
管理员账户功能包括:系统首页,个人中心,用户管理,歌曲类型管理,歌曲信息管理,热门歌手管理,音乐资讯管理,系统管理 微信端账号功能包括:系统首页,歌曲信息&a…...

使用 MongoDB 构建 AI:Flagler Health 的 AI 旅程如何彻底改变患者护理
Flagler Health 致力于为慢性病患者提供支持,为其匹配合适的医生以提供合适的护理。 通常,身患严重病痛的患者面临的选择有限,他们往往需要长期服用阿片类药物,或寻求成本高昂的侵入性外科手术干预。遗憾的是,后一种方…...

在 Linux 系统中下载 Python 并配置环境
哈喽,大家好,木易巷来啦! 在 Linux 系统中下载 Python 并配置环境,主要包含以下几个核心步骤: ▍1、安装 Python 多数 Linux 发行版已预装 Python,但您可能需要安装不同版本或更新现有版本。 打开终端。 …...

优化if-else的几种方式
优化if-else的几种方式 策略模式1、创建支付策略接口2、书写不同的支付方式逻辑代码微信支付QQ支付 3、service层的实现类使用4、controller层的调用说明 枚举与策略模式结合1、创建枚举2、service层书写处理方法3、controller层调用4、说明 Lambda表达式与函数接口说明 策略模…...

关于k8s集群Pod启动过程
目录 1.Pod启动阶段(相位 phase) 1.1 phase的可能状态 2.Pod故障排除步骤 3.总结 1.Pod启动阶段(相位 phase) Pod 创建完之后,一直到持久运行起来,中间有很多步骤,也就有很多出错的可能&…...
:使用Vimscript进行脚本编写)
Linux Vim教程(十五):使用Vimscript进行脚本编写
目录 1. Vimscript简介 2. 基本语法和结构 2.1 变量 2.2 条件语句 2.3 循环语句 2.4 函数 3. 操作缓冲区、窗口和标签页 3.1 缓冲区 3.2 窗口 3.3 标签页 4. 自动化编辑任务 4.1 自动命令 4.2 键映射 5. 编写和调试Vimscript脚本 5.1 编写脚本 5.2 调试脚本 6…...

解决element-ui回车键绑定按钮功能后却刷新浏览器的问题
最近写代码时,遇到要给回车键绑定确定的功能,并且打开对话框时要自动获取输入框焦点,发现一但重新打开浏览器,第一次执行回车键的功能时就会刷新浏览器,后续则会成功执行。但是一但再一次重新打开浏览器,还…...

MySQL基础练习题37-查找结果的质量和占比
目录 题目 准备数据 分析数据 总结 题目 找出每次的 query_name 、 quality 和 poor_query_percentage。 quality 和 poor_query_percentage 都应 四舍五入到小数点后两位 。 准备数据 ## 创建库 create database db; use db;## 创建表 Create table If Not Exists Que…...

酒店行业如何利用XML进行营销短信
随着信息社会的到来,消费者获得会所的服务也从单纯的电话方式,逐渐转变为电话、互联网、传真,群发短信等多种媒体并行的方式。今天着重介绍下酒店行业如何利用短信平台进行营销。 群发短信业务对酒店起到的效率:根据新产品或服务向…...

【模型】TFLiteModel
TFLiteModel 指的是 TensorFlow Lite(TFLite)模型,它是 TensorFlow 的轻量级解决方案,用于在移动设备、嵌入式系统和物联网设备上运行机器学习模型。TFLite 模型通常是从 TensorFlow 模型转换而来的,并且经过了优化&am…...

【Kubernetes】Service 概念与实战
Service 概念与实战 1.通过 Service 向外部暴露 Pod2.Service 的多端口设置3.集群内部的 DNS 服务4.无头 Service 在 Kubernetes 中部署的应用可能对应一个或者多个 Pod,而每个 Pod 又具有独立的 IP 地址。Service(服务)能够为一组功能相同的…...

RTSP|RTMP流如何指定坐标位置和分辨率获取RGB数据实时渲染和算法分析
接上一篇blog:同一路RTSP|RTMP流如何同时回调YUV和RGB数据实现渲染和算法分析-CSDN博客 我们知道,由于解码后的YUV或RGB数据size比较大,如果想把转换后的RGB数据传给比如python算法的话,数据量还是挺大,为此ÿ…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

Windows 下端口占用排查与释放全攻略
Windows 下端口占用排查与释放全攻略 在开发和运维过程中,经常会遇到端口被占用的问题(如 8080、3306 等常用端口)。本文将详细介绍如何通过命令行和图形化界面快速定位并释放被占用的端口,帮助你高效解决此类问题。 一、准…...

路由基础-路由表
本篇将会向读者介绍路由的基本概念。 前言 在一个典型的数据通信网络中,往往存在多个不同的IP网段,数据在不同的IP网段之间交互是需要借助三层设备的,这些设备具备路由能力,能够实现数据的跨网段转发。 路由是数据通信网络中最基…...

2.2.2 ASPICE的需求分析
ASPICE的需求分析是汽车软件开发过程中至关重要的一环,它涉及到对需求进行详细分析、验证和确认,以确保软件产品能够满足客户和用户的需求。在ASPICE中,需求分析的关键步骤包括: 需求细化:将从需求收集阶段获得的高层需…...

JavaScript 标签加载
目录 JavaScript 标签加载script 标签的 async 和 defer 属性,分别代表什么,有什么区别1. 普通 script 标签2. async 属性3. defer 属性4. type"module"5. 各种加载方式的对比6. 使用建议 JavaScript 标签加载 script 标签的 async 和 defer …...

第22节 Node.js JXcore 打包
Node.js是一个开放源代码、跨平台的、用于服务器端和网络应用的运行环境。 JXcore是一个支持多线程的 Node.js 发行版本,基本不需要对你现有的代码做任何改动就可以直接线程安全地以多线程运行。 本文主要介绍JXcore的打包功能。 JXcore 安装 下载JXcore安装包&a…...
