React状态管理:react-redux和redux-saga(适合由vue转到react的同学)
注意:本文不会把所有知识点都写一遍,并不适合纯新手阅读
首先Redux是一种状态管理方案,本身和react并没有什么联系,redux也可以结合其他框架来用。
react-redux是基于react的一种状态管理实现,他不像vuex那样直接内置在create-react-app里,需要自己去安装。
react-redux有三个重要概念,分别是:store,action,reducer。
1.store。store就是存储全局数据状态的仓库。像这样:
const initState = {xxx1: null,xxx2: null,
};
需要注意的是,state是只读的,意味着我们不能initState.xxx1 = "233"这样去修改store里的数据。
其实,工作的项目里,仓库并不是放在store.js里,store.js里一般是做一些创建store,注册saga的操作,state一般是放在具体模块的reducer.js里(一个模块应该有action.js,reducer.js,saga.js三个文件)
2.action。
上文说了,state是只读的,所以我们只能通过派发action的方式修改store里的数据。
派发action这个说法我一直觉得很拗口,其实就是dispatch action的直译。
action包含两部分:type和payload。
type其实就是action的标识,一个常量的字符串,用来说明这个action是干嘛的,比如说type:"GET_USERNAME",说明这个action是用来获取username的,payload就是参数了,就是调用api需要的参数。
注意:action是派发给store的。
3.reducer。
reducer接收一个state和action,返回一个state。
store在接收到action之后会把action和当前的state传给reducer,然后reducer根据action的type去判断执行什么样的操作,然后返回一个新的state给store,比如:return {...state,name:"接口获取到的username"}。
工作流程图如下:
这个流程还是蛮好懂的,接下来我们来说下reducer要注意的地方。(这里牵扯到我们为什么还要用redux-saga)
reducer必须是一个纯函数
纯函数是指一个函数的返回结果只依赖于该函数传入的参数,而不能产生副作用
副作用是指异步操作,DOM操作等...
好的,没明白是吧,说人话,reducer里是不能进行异步请求的!我们在工作中肯定会调用接口异步获取数据的,这样的话只靠react-redux是无法满足我们的需求的,而redux-saga就是来解决这个问题的。
如果你熟悉vuex,就知道vuex里有mutation和action,其中mutation提交更新数据的方法,只能是同步的,而action中就可以包含异步操作了,而且action提交的是mutation。
mutation和action的关系就近似于reducer和saga的关系:saga里调用接口获取到数据之后再提交action给reducer,最终返回新的state给store的还是reducer。
saga包含watch-saga函数和worker-saga函数,watch-saga用于监听系统派发出来的action,watch-saga一旦监听到了某个action就执行对应的worker-saga,worker-saga里进行异步操作(调用接口请求数据等),拿到数据之后派发第二个action给store,store再把state和action给reducer(至此就和无saga时的流程一样了)。
加入了saga,工作流程发生了变化:
我们注意到工作流中的action有两个,可以理解为第一个action是给watch-saga的,第二个action时异步操作完之后worker-saga给store的。
加入saga后的工作流程如下:

喜欢的朋友记得点赞、收藏、关注哦!!!
相关文章:

React状态管理:react-redux和redux-saga(适合由vue转到react的同学)
注意:本文不会把所有知识点都写一遍,并不适合纯新手阅读 首先Redux是一种状态管理方案,本身和react并没有什么联系,redux也可以结合其他框架来用。 react-redux是基于react的一种状态管理实现,他不像vuex那样直接内置在…...

刷题技巧:双指针法的核心思想总结+例题整合+力扣接雨水双指针c++实现
双指针法的核心思想是通过同时操作两个指针来遍历数据结构,通常是数组或链表,以达到优化算法性能的目的。具体来说,双指针法能够减少时间复杂度、空间复杂度,或者简化逻辑结构。以下是双指针法的几个核心思想: ps 下面…...

什么是前端微服务,有何优势
随着互联网技术的发展,传统的单体应用架构已经无法满足复杂业务场景的需求。微服务架构的兴起为后端应用的开发和部署提供了灵活性和可扩展性。与此同时,前端开发也经历了类似的演变,前端微服务作为一种新兴的架构模式应运而生。 一、前端微服…...

小论文写作——02:编故事
一篇论文,可以发水刊,也可以发顶刊顶会,这两者的区别就是一个故事编的好不好。 你的论文ABC,但不能之说有ABC。创新就是看你故事编的怎么样?创新是编出来的。 我们要说:我发现了问题,然后准备…...

GIT企业开发使用介绍
0.认识git git就是一个版本控制器,记录每次的修改以及版本迭代的一个管理系统 至于为什么会有git的出现,主要是为了解决一份代码改了又改,但最后还是要第一版的情况 git 可以控制电脑上所有格式的文档 1.安装git sudo yum install git -y…...

文件上传-前端验证
查看源代码(找验证代码) 1、源代码直接找到验证代码 示例: function checkFileExt(filename){var flag false; //状态var arr ["jpg","png","gif"]; //允许上传的文件//取出上传文件的扩展名var index f…...

ROT加密算法login-RESERVE
ROT算法(字母轮换加密) 也称为Caesar加密,是一种简单的字母替换加密算法。它通过将字母表中的每个字母向后(或向前)移动固定的位置来加密文本。 加密步骤: 选择一个固定的偏移量(通常是1到25之间的整数)&…...
C++ 新特性 | C++20 常用新特性介绍
目录 1、模块(Modules) 2、协程(Coroutines) 3、概念(Concepts) 4、范围(Ranges) 5、三向比较符(three-way comparison) C软件异常排查从入门到精通系列教程(专栏文章列表,欢迎订阅,持续更新...)https…...

Java设计模式之策略模式实践
1、策略接口 /*** 策略接口*/ public interface DemoStrategy {Result execute(); } 2、策略工厂 /*** 策略工厂*/ Component public class DemoFactory {Resourceprivate final Map<String, DemoStrategy> demoStrategy new ConcurrentHashMap<>();public Demo…...

C语言——结构体数组、结构体指针、结构体函数与二级指针
C语言中的结构体(struct)是一种用户自定义的数据类型,它允许你将不同类型的数据项组合成一个单一的类型。结构体数组则是一种特殊的数组,其元素为结构体类型。这意味着你可以在一个数组中存储多个具有相同结构的记录。 定义结构体…...

【4】策略模式
如上图所示,如果要加入一个新的货币,那么就需要对类中的Calculate函数进行修改,这违背了封闭开放原则。 上图中的方式更加合适,搞一个抽象类(方法中可以用多态调用),然后每个货币自己是一个类&a…...

BGP 反射器联邦实验
要求: 1.如图连接网络,合理规划IP地址,AS 200内IGP协议为OSPF 2.R1属于AS 100;R2-R3-R4小AS 234 R5-R6-R7小AS 567,同时声明大AS 200,R8属于AS 300 3.R2-R5 R4-R7 之间为联邦EBGP邻居关系 4.R1-R8之…...

stm32入门学习13-时钟RTC
(一)时钟RTC stm32内部集成了一个秒计数器RTC,用于显示我们日常的时间,如日期年月日,时分秒等,RTC的主要原理就是进行每秒自增,如果我们知道开始记秒的开始时间,就可以计算现在的日…...

vuex properties of undefined (reading ‘getters‘)
前言: 最近打算用vue 写个音乐播放器,在搞 vuex 的时候遇到一个很神奇报错;vuex 姿势练了千百次了,刚开始的时候我一直以为是代码问题,反复检查了带了,依旧报错。 Error in mounted hook: "TypeError:…...

再谈表的约束
文章目录 自增长唯一键外键 自增长 auto_increment:当对应的字段,不给值,会自动的被系统触发,系统会从当前字段中已经有的最大值1操作,得到一个新的不同的值。通常和主键搭配使用,作为逻辑主键。 自增长的…...

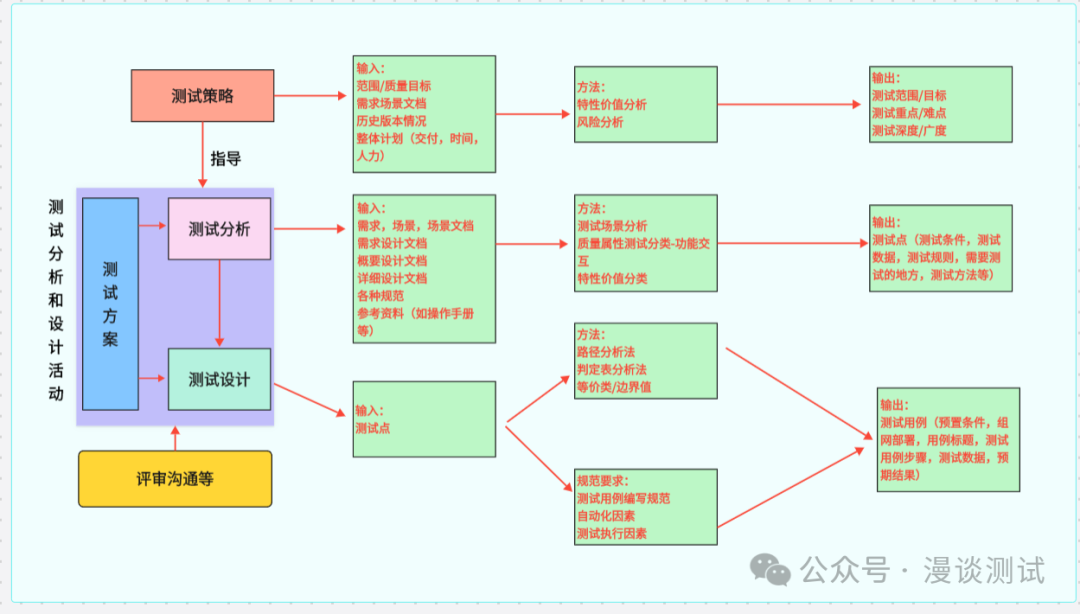
认识一下测试策略与测试方案
目录 测试方案 测试策略 测试策略的内容主要包括 测试技术和工具 测试启动、停止和完成标准 风险分析和应对方案 测试范围 测试角色和职责 测试方法和类型 测试工具 测试层级 测试指标 测试可交付成果 测试方案的内容包括 测试目标 测试范围 测试环境 测试策略…...

Gradle 查看包的依赖关系
在 Terminal 中可以通过 gradle 的命令查看项目中使用的依赖库及其版本,并且可以更加直观的看到各个模块中库之间的依赖关系。同时也可以跟踪并解决与库版本冲突有关的问题。 工具查看 在 Android Studio 中选择 View > Tool Windoors > Gradle 或者直接选择…...

虚幻5|给攻击添加特效
一,打开武器蓝图 选择武器网格体,在细节处找到组件开始重叠,点击 写下以下蓝图,这是最终蓝图,后面会分讲要点 二,actor拥有标签,就是被击打的敌人,我们给actor添加标签 到主界面&am…...

Delphi包管理与依赖:掌握GetIt与DelphiPI的艺术
标题:Delphi包管理与依赖:掌握GetIt与DelphiPI的艺术 在Delphi的广袤生态中,包管理和依赖解决方案是构建大型项目不可或缺的工具。本文将深入探讨Delphi中的两种主要包管理工具:GetIt包管理器和DelphiPI,通过实际代码…...

如何使用unittest和pytest进行python脚本的单元测试
1. 关于unittest和pytest unittest是python内置的支持单元测试的模块,他提供了核心类,TestCase,让单元测试 代码的编写不再是从0开始,不再是作坊式,而是标准化,模板化,工厂化。 pytest是第三方…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...
Axure零基础跟我学:展开与收回
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程! Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420 课程主题:Axure菜单展开与收回 课程视频:...
