微信小程序--26(全局配置-1)
一、全局配置文件
1.标志
- app.json
2.配置项
- pages
记录当前小程序所有页面的存放路径
- window
全局配置小程序窗口配置
- tabBar
设置小程序底部的tabBar效果
- style
是否启用新版本的组将样式
3.window
- 导航栏区域
navigationBar
- 背景区域
background
- 页面主体区域
用来显示 wxml中的布局
二、window
1.导航栏
- navigationBarTitleText
导航栏标题文字内容 - 步骤:app.json→window→navigationBarTitleText

- navigationBarBackgroundColor
导航栏背景颜色 - 步骤:app.json→window→navigationBarBackgroundColor

- navigationBarTextStyle
导航栏表一颜色 黑/白 - 步骤:app.json→window→navigationBarTextStyle

2.窗口背景
- backgroundColor
窗口背景色 - 步骤:app.json→window→backgroundColor

- backgroundTextStyle(小圆点)
下拉loading的样式 - 步骤:app.json→window→backgroundTextStyle

3.页面效果
- enablePullDownRefresh
是否全局开启下拉刷新
下拉刷新,重新加载页面 - 步骤:app.json→window→enablePullDownRefresh设置为true

- onReachBottomDistance
页面上拉触底事件时距页面底部举例
三、tabBar
1.作用
- 实现多页面的快速切换
2.类型
- 底部 tabBar
- 顶部 tabBar
3.注意点
- 只能2-5项
- 顶部只能显示文本
- 在pages处tabBar页面必须在前面
4.组成
- backgroundColor
tabBar的背景颜色
- selectedIconPath
选中图片路径
- borderStyle
tabBar上边框的颜色
- iconPath
未选中图片路径
- selectedColor
选择文字的颜色
- color
未选择文字的颜色
5.配置选项
- pagePath
页面路径
- text
tab上显示的文字

- iconPath
选中图片路径
- selectedIconPath
选中图片路径
6.练习
- 1.拷贝图标资源

- 2.新建3个对应的tab页面

- 3.配置tabBar选项
app.json中新增tabBar节点
在tabBar中新增list数组
配置tab项的配置对象

相关文章:

微信小程序--26(全局配置-1)
一、全局配置文件 1.标志 app.json 2.配置项 pages 记录当前小程序所有页面的存放路径 window 全局配置小程序窗口配置 tabBar 设置小程序底部的tabBar效果 style 是否启用新版本的组将样式 3.window 导航栏区域 navigationBar …...

汽车4S店管理系统-计算机毕设Java|springboot实战项目
🍊作者:计算机毕设残哥 🍊简介:毕业后就一直专业从事计算机软件程序开发,至今也有8年工作经验。擅长Java、Python、微信小程序、安卓、大数据、PHP、.NET|C#、Golang等。 擅长:按照需求定制化开发项目、 源…...

bug的常见排查和分析思路以及相关的原因分类
作为开发人员,经常会收到来自用户和QA,领导反馈的各种问题。 为了快速问题,我们有时需要站在更高的角度,更全面的看待问题。才能更快锁定问题。 具体的bug还需要结合企业实际业务情况,相关的框架,依赖库&…...

Nature:7个提升科研产出的实用建议
我是娜姐 迪娜学姐 ,一个SCI医学期刊编辑,探索用AI工具提效论文写作和发表。 一个值得思考的问题是:层出不穷的效率工具到底是提升还是降低了科研产出? 大学教授萨拉 (Sara) 描述了她典型的工作日场景:"…...

react-native从入门到实战系列教程-页面之间的跳转
路由的跳转,是app开发中需要处理的问题,一个页面不可能装下那么多的内容。在react-native中,我们使用的路由组件跟reactjs中还是有区别的,这里贴出官网的文档:https://reactnavigation.org/docs/navigating 实现效果 安装 按照官网的指导安装即可。代码实现 app.jsx中改造…...

HarmonyOS应用开发者高级认证(一)
1、依次点击A、B、C、D四个按钮,其中不会触发UI刷新的是: 答案: Button("C").onClick(() > {this.nameList[0].name "Jim"})分析:直接更新非一级数据不会触发UI刷新 2、如果要实现Row组件内的子元素均匀…...

【网络】套接字(socket)编程——UDP版
1.socket 1.1.什么是socket Socket 的中文翻译过来就是“套接字”。 套接字是什么,我们先来看看它的英文含义:插座。 Socket 就像一个电话插座,负责连通两端的电话,进行点对点通信,让电话可以进行通信,端…...

一篇文章让你彻底掌握 Shell
大家好,这里是 Lucifer三思而后行,专注于提升数据库运维效率。 文章目录 一篇文章让你彻底掌握 Shell简介什么是 shell什么是 shell 脚本Shell 环境指定脚本解释器 模式交互模式非交互模式 基本语法解释器注释echoprintfprintf 的转义符 变量变量命名原则…...

Java中的Collection集合:深入理解与应用
在Java中,Collection接口是Java集合框架(Java Collections Framework)的基石之一,它定义了一系列操作对象集合的方法,如添加、删除、遍历等。Collection接口是List、Set和Queue等具体集合类型的父接口,为Ja…...

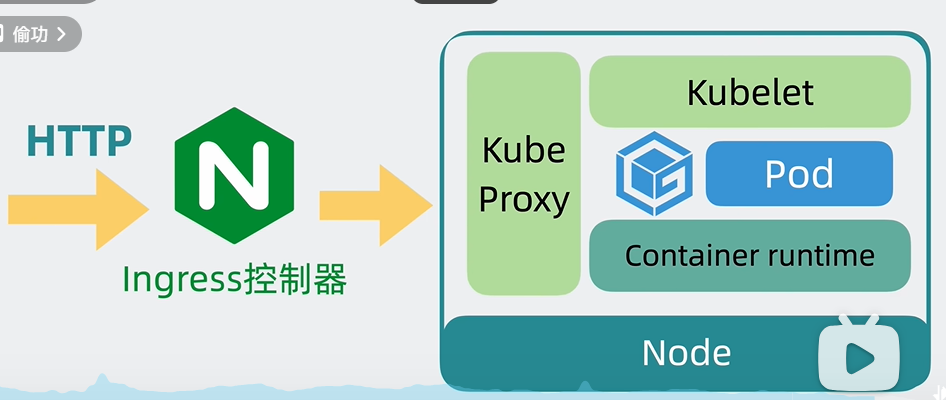
Kubernetes-K8S
Kubernetes由于单词太长,省略掉中间8个字母简称为K8S。它介于应用服务和服务器之间。能够通过策略协调和管理多个服务,只需要一个YAML文件配置。定义应用的部署顺序等信息,自动部署应用到各个服务器,还可以自动扩容缩容。 架构原理…...

简化文本处理流程,通用文字识别助力提升信息采集效率
随着信息技术的发展、移动设备使用的普及和全球化的商业需求,非结构化数据转换为结构化数据的需求日益增长,数字化成为信息存储和管理的主流趋势。在此背景下,OCR技术应运而生,该技术可以将图像中文本信息转化为计算机等设备可以使…...

【网络】TCP协议通信的重要策略——滑动窗口,快重传,流量控制,拥塞控制,延时应答
目录 MSS值 滑动窗口 滑动窗口与重发机制 快重传机制 滑动窗口与流量控制 滑动窗口与拥塞控制 延时应答 个人主页:东洛的克莱斯韦克-CSDN博客 相关文章 【网络】传输层TCP协议的报头和传输机制-CSDN博客 【网络】详解TCP协议通信时客户/服务端的状态-CSDN博…...

极狐GitLab CI/CD 如何构建镜像并推送到 azure 镜像仓库?
极狐GitLab 是 GitLab 在中国的发行版,专门面向中国程序员和企业提供企业级一体化 DevOps 平台,用来帮助用户实现需求管理、源代码托管、CI/CD、安全合规,而且所有的操作都是在一个平台上进行,省事省心省钱。可以一键安装极狐GitL…...

Leetcode—1143. 最长公共子序列【中等】
2024每日刷题(155) Leetcode—1143. 最长公共子序列 实现代码 class Solution { public:int longestCommonSubsequence(string text1, string text2) {int m text1.length();int n text2.length();vector<vector<int>> dp(m 1, vector&…...

ZBrush笔刷介绍
根据使用的方法和效果,ZBrush的笔刷可以分类如下: 基本功能笔刷 这些笔刷用于常规的雕刻、移动和平滑操作。 纹理应用笔刷 一般需要自己额外购买的是这三种笔刷 Alpha Brushes:使用灰度图(alpha)来定义笔刷形状和纹…...

React+AntDesign做一个日历,展示节假日,节气,并且在某几个时间上添加活动备注
直接贴效果图😄 首先日历是用的AntDesign提供的Calendar组件,这个组件还是蛮强大的,可以自定义头部时间下拉;渲染每个时间段,或者重置时间段内容,玩的空间是很大的 直接贴代码,结尾最后我会将…...

排序算法之梳排序
title: 梳排序 date: 2024-7-30 14:46:27 0800 categories: 排序算法 tags:排序算法梳排序 description: 梳排序(Comb Sort)是一种由弗拉基米尔多博舍维奇(Wlodzimierz Dobosiewicz)于1980年所发明的不稳定排序算法,并…...

ESP8266 创建TCP连接
TCP Client 使用WiFiClient类可以实现TCP Client 基本方法 连接Server,connect WiFiClient client; client.connect(host, port) 检测客户端是否存在数据流 client.available() 读取客户端的一个字符 client.read(); 检查连接状态 client.connected() 使用…...

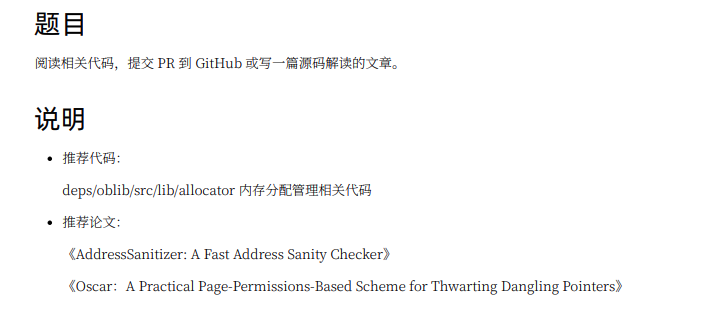
OceanBase内存管理小窍门
本文来自OceanBase热心用户的实践分享。 本文主要是对OceanBase内存管理的实用技巧分享,而并非直接深入OceanBase的代码层面进行阐述。 阅读本文章你将了解: 重载运算符new 与malloc在返回值上区别?在ceph 双向链表新用法&am…...

【问题解决】git status中文文件名乱码
问题复现 解决办法 在git bash中直接执行如下命令 git config --global core.quotepath false原因 通过 git config --help 可以查看到以下内容: core.quotePath Commands that output paths (e.g. ls-files, diff), will quote “unusual” characters in the p…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...
