Highcharts 条形图:数据可视化的利器
Highcharts 条形图:数据可视化的利器
引言
在数据分析和可视化领域,Highcharts 是一个广受欢迎的 JavaScript 图表库。它以其易用性、灵活性和丰富的图表类型而著称。其中,条形图作为一种基础但功能强大的图表类型,被广泛应用于各种场景,以直观地展示数据分布和比较。本文将深入探讨 Highcharts 中的条形图,包括其基本用法、高级配置以及在实际应用中的最佳实践。
什么是 Highcharts 条形图?
Highcharts 条形图是一种用条形的长度来表示数据大小的图表。每个条形代表一个数据集,条形的长度与数据值成比例。这种图表类型特别适合于展示分类数据之间的比较,例如不同产品、不同时间段的销售额等。
Highcharts 条形图的基本用法
引入 Highcharts 库
在使用 Highcharts 创建条形图之前,首先需要在 HTML 页面中引入 Highcharts 的库文件。这通常包括两个文件:一个是核心库文件(highcharts.js),另一个是条形图模块文件(highcharts-more.js)。
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/highcharts-more.js"></script>
创建基本的条形图
创建一个基本的 Highcharts 条形图非常简单。首先,需要在 HTML 页面中定义一个用于放置图表的容器元素。
相关文章:

Highcharts 条形图:数据可视化的利器
Highcharts 条形图:数据可视化的利器 引言 在数据分析和可视化领域,Highcharts 是一个广受欢迎的 JavaScript 图表库。它以其易用性、灵活性和丰富的图表类型而著称。其中,条形图作为一种基础但功能强大的图表类型,被广泛应用于各种场景,以直观地展示数据分布和比较。本…...

嵌入式初学-C语言-二四
Void与void*的区别 定义: Void:空类型,是数据类型的一种 Void*:是指针类型,是指针类型的一种,可以匹配任何类型的指针,类似于通配符 Void 说明:void作为返回值类型使用…...

tcpdump入门——每种flag分别表示什么意思
在 tcpdump 的输出中,TCP 标志位(Flags)通常用简写字符表示。以下是每种 TCP 标志位的含义及其对应的简写字符: TCP 标志位及其简写 SYN (Synchronize) 作用:用于初始化连接。简写字符:S ACK (Acknowledgm…...

Qt如何封装工具
在Qt中封装工具类或库是一种常见的开发模式,通过封装可以提高代码的可重用性、可维护性和模块化。以下是封装工具类的一些步骤和最佳实践: ### 1. 创建工具类 首先,创建一个新的C类作为你的工具类。在Qt Creator中,可以通过右键点…...

vue3进阶用法之通过调用函数动态加载组件用法及示例
业务场景 假设现在有一个可能在全局任何地方调用的vue组件你会怎么办?非常简单,在app.vue下的router-view同级写上这个组件,在全局中加一个变量v-if判断这个变量就解决了! tempalte中 <div><router-view /><You…...

线程和进程的关系
计算机是如何运行的?CPU 操作系统 进程管理 CPU 多核心 充分利用-> 并发编程,并发执行就算分时复用, 包括多进程编程。 多进程编程进程太重,创建进程,销毁进程开销比较大 ,不利于频繁创建销毁进程&…...

《AI视频类工具之十二—— EbSynth》
一.简介 官网:https://ebsynth.com/?ref=ai-bot.cn EbSynth是一款功能强大的视频风格转换工具,它利用先进的图像处理和计算机视觉技术,将静态艺术风格应用到视频中的每一帧,为视频创作者提供了全新的创作方式。 二.功能介绍 主要功能 视频转换:EbSynth 可以将视频转换…...

Facebook国内企业户、海外户、国内二不限户以及三不限户区别何在?
Facebook广告账户的类型和设置对于企业在不同市场中的广告活动至关重要。了解国内企业户、海外企业户,以及国内二不限户和三不限户的区别,可以帮助你更好地选择和管理广告账户。以下是对这些账户类型的详细解析。 一、Facebook海外企业广告账户 海外企业…...

修改 ASP.NET Core 应用程序运行后的默认端口
可以通过以下几种方法来实现。具体选择哪种方法取决于项目需求和环境设置。 方法 1:使用 appsettings.json 配置文件 你可以在 appsettings.json 中设置 Kestrel 的配置来更改默认端口。 打开 appsettings.json 文件,添加 Kestrel 配置: { …...

维基知识库系统Wiki.js本地Linux环境部署并配置公网地址远程访问
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

010集——按值传递、按引用传递等方法——C#学习笔记
按值传递参数 这是参数传递的默认方式。在这种方式下,当调用一个方法时,会为每个值参数创建一个新的存储位置。 实际参数的值会复制给形参,实参和形参使用的是两个不同内存中的值。所以,当形参的值发生改变时,不会影…...

Linux系统调优技巧
Linux系统调优技巧 Linux 性能调优技巧的深度分析及场景案例目录 1. Linux 性能调优的基础概念1.1 性能调优的目标1.2 常见的性能瓶颈 2. 系统监控与性能分析工具2.1 常用工具介绍2.2 实战案例:如何通过工具定位性能问题 3. CPU 性能调优3.1 CPU 负载分析3.2 CPU 调…...

计算机学习
不要只盯着计算机语言学习,你现在已经学习了C语言和Java,暑假又规划学习Python,最后你掌握的就是计算机语言包而已。 2. 建议你找一门想要深挖的语言,沿着这个方向继续往后学习知识就行。计算机语言是学不完的,而未来就…...

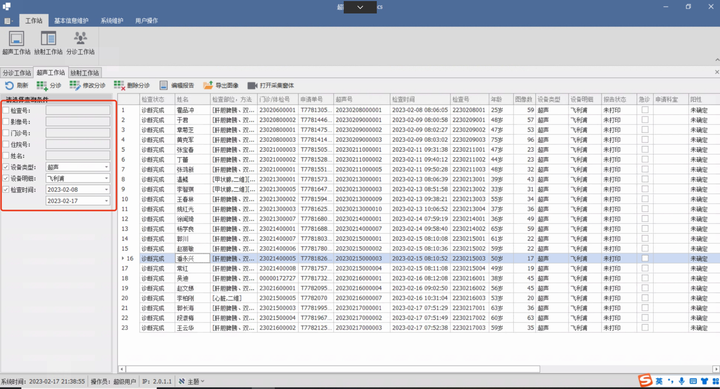
数字医学影像系统PACS源码,三甲以下医院都能满足,C#语言开发,C/S架构系统成熟稳定,支持二次开发项目使用。
数字医学影像系统(RIS/PACS)源码,三甲以下的医院都能满足。开发技术:C/S架构,C#开发语言,数据库服务器采用Oracle数据库。 PACS系统模块组成 : 工作站: 分诊工作站、超声工作站、放…...

C++语言基础|循环结构
C语言基础|循环结构 循环1. for语句2. while循环3. do…while语句 循环 在程序中,常常需要重复地执行某些操作。C提供了3种循环语句:for语句、while语句和do-while语句。在循环语句中,重复执行的操作叫做循环体。循环体可以是单条语句、块语…...

【学习笔记】解决在声音输出中找不到蓝牙耳机设备的问题
【学习笔记】在声音输出中找不到蓝牙耳机设备 在使用蓝牙耳机的时候,遇见一个问题,就是在电脑在连接蓝牙耳机之后,在声音输出中找不到蓝牙耳机设备,只能使用扬声器播放声音。电脑使用的是Windows 11系统。后来在网上寻找解决方案…...

PPPoE基础笔记
一、拨号原理 1.Discovery(发现阶段) PADI Client 发送广播的PADI报文,报文中包含Client想要的服务信息。 PADO Server收到PADI后,会向Client回复一个单播的PADO报文。 PADR Client 收到最先收到的PADO…...

开发组日志记录SPEC_v0.1.0
文章目录 开发组日志记录SPEC_v0.1.0目的设计逻辑1. User日志记录器1.1 记录器标签内容介绍1.2 程序打印User日志规则 2. Dev日志记录器2.1 记录器标签内容介绍2.2 程序打印Dev日志规则 3.代码说明3.1 代码详情3.2 使用说明 更新记录 时间版本内容修订者备注2024/08/150.1.0创…...

MySQL8 innoDB引擎的精髓
[client] port 3306 socket /var/lib/mysql/mysql.sock [mysql] #prompt"\umysqldb \R:\m:\s [\d]> " #关闭自动补全sql命令功能 no-auto-rehash ########################################################################### ##服务端参数配置 ######…...

【C语言实现花屏效果并打包程序为exe可执行文件】
说明:该程序为临摹改良(😀)作品,源地址C/C屏幕恶搞程序 效果展示 上代码 #include <windows.h>#define NUM 11451LRESULT CALLBACK WndProc(HWND, UINT, WPARAM, LPARAM);int main() // Renamed WinMain to main {static int iKeep[NU…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...
