Vue3从零开始——带你轻松掌握组件的基本操作
文章目录
- 1. Vue 组件的基础概念
- 1.1 什么是组件?
- 1.2 组件的作用
- 1.3 组件的分类(全局组件 vs 局部组件)
- 2. 创建和注册组件
- 2.1 单文件组件(SFC)
- 2.2 全局组件注册
- 2.3 局部组件注册
- 3. 组件命名格式
- 4. ref获取DOM元素
- 4.1 基本流程
- 4.2 获取组件引用
- 5. `ref` 操作组件 - `defineExpose`
- 5.1 `defineExpose` 的作用
- 5.2 使用 `defineExpose` 暴露组件内部属性和方法
- 5. 总结

1. Vue 组件的基础概念

1.1 什么是组件?
组件是 Vue.js 中用于构建用户界面的独立、可复用的模块。组件允许开发者将应用程序的界面划分为多个独立的部分,每个部分对应一个功能或视图。这些部分可以独立开发、测试和维护,然后通过组合的方式构建复杂的界面。
组件的本质是一个带有 template、script 和 style 的自包含模块:
-
template:定义了组件的结构和内容。 -
script:包含组件的逻辑,如数据、方法和生命周期钩子。 -
style:定义了组件的样式,可以使用 Scoped CSS 来确保样式仅作用于当前组件。
1.2 组件的作用
- 模块化:组件将大规模的应用程序分解为小型、独立、可复用的模块,便于管理和维护。
- 复用性:组件可以在不同的地方重复使用,避免代码冗余,提高开发效率。
- 可维护性:组件的独立性使得它们更容易调试和更新,而不必担心影响到其他部分。
1.3 组件的分类(全局组件 vs 局部组件)
根据组件的注册方式,Vue 组件可以分为全局组件和局部组件。
全局组件:一旦注册为全局组件,可以在任何地方使用,而无需再次引入和注册。
示例:
import MyComponent from './MyComponent.vue';
app.component('MyComponent', MyComponent);
局部组件:仅在注册了该组件的父组件或页面中可用,通常用于更加局部化的功能需求。
示例:
<script setup>
import MyComponent from './MyComponent.vue';
</script><template><MyComponent />
</template>
2. 创建和注册组件
2.1 单文件组件(SFC)
Vue 的单文件组件(SFC, Single File Component)是最常见的组件格式,将组件的模板、逻辑和样式整合在一个 .vue 文件中。SFC 提供了清晰的结构和高效的开发体验。
SFC 的基本结构:
<template><div><p>{{ message }}</p></div>
</template><script setup>
import { ref } from 'vue';const message = ref('Hello, Vue!');
</script><style scoped>
p {color: blue;
}
</style>
-
<template> :定义组件的模板部分,描述了组件的结构和布局。 -
<script setup> :包含组件的逻辑部分,使用 Vue 的组合式 API 进行数据和方法的管理。 -
<style> :定义组件的样式,使用scoped 属性确保样式仅作用于当前组件。
2.2 全局组件注册
全局组件可以在 Vue 应用中的任何地方使用。通常在应用的入口文件(如 main.js 或 main.ts)中注册。
步骤 :
- 创建一个全局组件:
<!-- GlobalComponent.vue -->
<template><div><h3>这是一个全局组件</h3></div>
</template><script setup>
</script><style scoped>
h3 {color: red;
}
</style>
- 在应用入口文件中注册全局组件:
import { createApp } from 'vue';
import App from './App.vue';
import GlobalComponent from './components/GlobalComponent.vue';const app = createApp(App);// 注册全局组件
app.component('GlobalComponent', GlobalComponent);app.mount('#app');
- 在任何地方使用全局组件:
<!-- APP.vue -->
<template><div><h1>这是父组件</h1><GlobalComponent></GlobalComponent></div>
</template><script setup>
</script><style scoped></style>
效果:

2.3 局部组件注册
局部组件注册意味着组件只能在注册它的父组件或页面中使用。局部组件注册通常在使用组合式 API 时通过 <script setup> 标签完成。
示例:
- 创建一个局部组件:
<!-- LocalComponent.vue -->
<template><div><h3>这是一个局部组件</h3></div>
</template><script setup>
</script><style scoped>
h3 {color: green;
}
</style>
- 在父组件中注册和使用局部组件:
<!-- APP.vue -->
<template><div><h1>这是父组件</h1><LocalComponent></LocalComponent></div>
</template><script setup>
// 注册局部组件
import LocalComponent from './components/LocalComponent.vue';
</script>
效果:

3. 组件命名格式
引用来源: Vue3——组件名格式
在整个指引中,我们都使用 PascalCase 作为组件名的注册格式,这是因为:
- PascalCase 是合法的 JavaScript 标识符。这使得在 JavaScript 中导入和注册组件都很容易,同时 IDE 也能提供较好的自动补全。
<PascalCase /> 在模板中更明显地表明了这是一个 Vue 组件,而不是原生 HTML 元素。同时也能够将 Vue 组件和自定义元素 (web components) 区分开来。
为了方便,Vue 支持将模板中使用 kebab-case 的标签解析为使用 PascalCase 注册的组件。这意味着一个以 MyComponent 为名注册的组件,在模板中可以通过 <MyComponent> 或 <my-component> 引用。这让我们能够使用同样的 JavaScript 组件注册代码来配合不同来源的模板。
比如之前的全局组件的使用就可以这样写:
<!-- APP.vue -->
<template><div><h1>这是父组件</h1><!-- <GlobalComponent></GlobalComponent> --><global-component></global-component></div>
</template><script setup>
</script><style scoped></style>
4. ref获取DOM元素
在 Vue 3 中,使用 ref 可以将 DOM 元素引用存储到一个响应式变量中。与响应式数据不同,ref 在这里并不创建响应式数据,而是获取元素的引用,方便后续在逻辑中直接访问该元素。
4.1 基本流程
- 创建 一个
ref变量 来存放该元素的引用。 - 在模板中声明
ref 属性。 - 操作 DOM 元素。
<template><!-- 2. 在模板中声明刚才 ref 属性,注意要与刚才定义的 ref 变量名称相同 --><div ref="myDiv">这是一个需要获取的 div 元素</div><button @click="change">改变样式</button>
</template><script setup>
import { ref, onMounted } from 'vue';
// 1. 创建一个 ref 变量来存储 div 元素引用
const myDiv = ref(null);function change() {// 3. 使用 ref 变量来获取 div 元素,操作 DOM// 设置背景色myDiv.value.style.backgroundColor = 'lightblue';// 设置文本myDiv.value.innerHTML = 'Hello, Vue 3!';}
</script>
效果:

4.2 获取组件引用
同样的,组件也可以通过这种方式获取引用:
<script setup>
import { ref, onMounted } from 'vue'
import Child from './Child.vue'const child = ref(null)onMounted(() => {// child.value 是 <Child /> 组件的实例
})
</script><template><Child ref="child" />
</template>
5. ref 操作组件 - defineExpose
如果想要在父组件中访问子组件的某些特定属性或方法,单靠 ref 是不够的。这时候,我们需要使用 defineExpose 来显式暴露子组件的属性或方法。
5.1 defineExpose 的作用
defineExpose 是 Vue 3 提供的一个新的组合式 API 工具,用于显式暴露组件内部的属性或方法。在默认情况下,组合式 API 中的状态或方法不会自动暴露给父组件,而使用 defineExpose 可以选择性地暴露这些内部内容,使其可以被父组件访问。
5.2 使用 defineExpose 暴露组件内部属性和方法
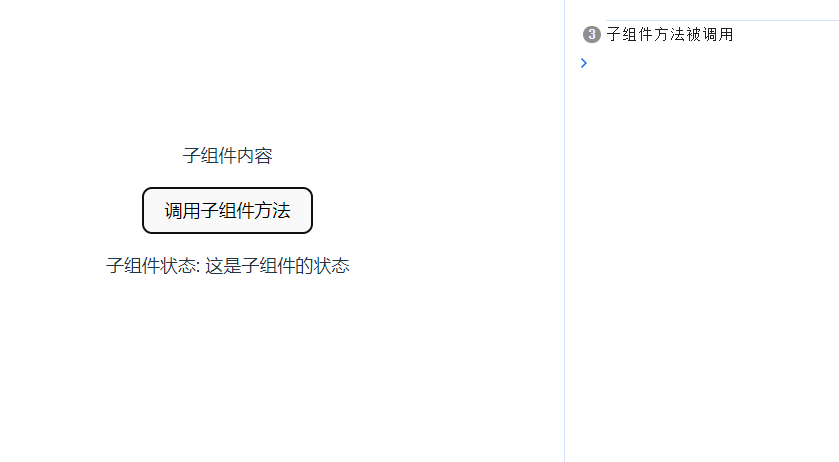
示例:
<!-- ChildComponent.vue -->
<template><div><p>子组件内容</p></div>
</template><script setup>
import { ref } from 'vue';// 1. 定义内部属性和方法
const internalState = ref('这是子组件的状态');
function internalMethod() {console.log('子组件方法被调用');
}// 2. 使用 defineExpose 暴露属性和方法
defineExpose({internalState,internalMethod,
});
</script>
<!-- ParentComponent.vue -->
<template><div><ChildComponent ref="childRef" /><button @click="useChildMethod">调用子组件方法</button><p>子组件状态: {{ childState }}</p></div>
</template><script setup>
import { ref, watch } from 'vue';
import ChildComponent from './ChildComponent.vue';const childRef = ref(null);
const childState = ref(null);
// 3. 调用子组件方法
function useChildMethod() {if (childRef.value) {childRef.value.internalMethod();}
}
// 监听子组件状态的变化
watch(childRef, (newVal) => {if (newVal) {childState.value = newVal.internalState;}
});
</script>
代码解释:
-
在子组件中:
internalState 是子组件的内部状态,internalMethod 是子组件的方法。- 使用
defineExpose 将internalState 和internalMethod 显式暴露给父组件。
-
在父组件中:
- 通过
ref 获取子组件实例childRef,然后通过childRef.value.internalMethod() 调用子组件的方法。 - 使用
watch 监听childRef 的变化,并通过newVal.internalState 访问子组件的暴露状态。
- 通过

5. 总结
通过本文,我们简单讲解了Vue中组件的基本概念、作用以及最基本的使用,除此之外还讲解了如何获取DOM元素的引用和暴露子组件数据和方法,然而组件还有更多进阶知识,比如如何绑定子组件监听事件、组件通信等等知识,后面的知识我们在之后的博客进行讲解,希望对大家有所帮助☺️。
参考文章:
Vue3文档

相关文章:

Vue3从零开始——带你轻松掌握组件的基本操作
文章目录 1. Vue 组件的基础概念1.1 什么是组件?1.2 组件的作用1.3 组件的分类(全局组件 vs 局部组件) 2. 创建和注册组件2.1 单文件组件(SFC)2.2 全局组件注册2.3 局部组件注册 3. 组件命名格式4. ref获取DOM元素4.1 …...

【MySQL 03】库的操作 (带思维导图)
文章目录 🌈 一、创建数据库🌈 二、查看数据库🌈 三、使用数据库🌈 四、修改数据库🌈 五、删除数据库🌈 六、备份数据库🌈 七、恢复数据库🌈 八、字符集和校验规则⭐ 1. 查看系统默认…...

SpringBoot-读取配置文件内容
目录 前言 主页(端口号默认8080) 1 Value 注解 引用变量的使用 2 Environment 对象 3 ConfigurationProperties (配置内容和对象,进行相互绑定) 前言 读取配置文件有3 种方式 (1) Value注解 (2) Environm…...

springboot整合springmvc
1、创建springboot项目,勾选Spring web 当前springboot选择的是2.6.13版本,jdk1.8尽量选2.几的springboot 2、在pom.xml中导入相应的坐标 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-…...

el-cascader多选的父子关联和父子不关联功能
公用html: <el-cascader v-model"data" :options"optionsData" :props"props" clearable> </el-cascader> 公用js变量: data () {return {// 绑定的数组data: [],// 绑定的选项数据optionsData: []} }, 公…...

#Datawhale AI夏令营第4期#多模态大模型Task2
赛事进阶解读 关于赛事介绍: Better Synth 是一项以数据为中心的挑战赛,考察如何合成与清洗图文数据以在多模态大模型上取得更优的图片理解能力。 本次比赛基于 Mini-Gemini 模型进行训练,只关注于预训练(模态间对齐)…...

LeetCode 热题100-1
两数之和 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。 你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现。 你可以按任…...
)
表现良好的最长时间段(LeetCode)
题目 给你一份工作时间表 hours,上面记录着某一位员工每天的工作小时数。 我们认为当员工一天中的工作小时数大于 8 小时的时候,那么这一天就是「劳累的一天」。 所谓「表现良好的时间段」,意味在这段时间内,「劳累的天数」是严格…...

【性能优化】DNS解析优化
前言 DNS解析过程消耗时间DNS有本地缓存 比如首次访问某站点,会耗费很多时间进行DNS解析,但解析结束后会将ip地址存入本地设备,后续再访问此域名时就会直接从缓存中取。 首次访问页面时,本页面的DNS解析是无法优化的࿰…...

【剑指 offer】合并链表
目 录 描述: 输入两个递增的链表,单个链表的长度为 n,合并这两个链表并使新链表中的节点仍然是递增排序的。 思路: 定义一个新链表,先进行我们的原俩链表判断,然后比较俩链表的每个节点大小,然…...

红酒与节日装饰:打造节日氛围的需备品
随着节日的脚步渐渐临近,节日的氛围也愈发浓厚。在这个特殊的时刻,红酒与节日装饰无疑成为了营造节日氛围的需备品。洒派红酒(Bold & Generous)作为定制红酒的品牌,其不同的韵味与节日装饰的精致整合,共…...

Element Plus的el-carousel走马灯平铺多张图片
效果 <template><div class"system-banner"><el-carousel height"320px" indicator-position"outside" :autoplay"false"><el-carousel-item v-for"(item, index) in govList" :key"index"…...

【promise】Promise的几个关键问题 (三)
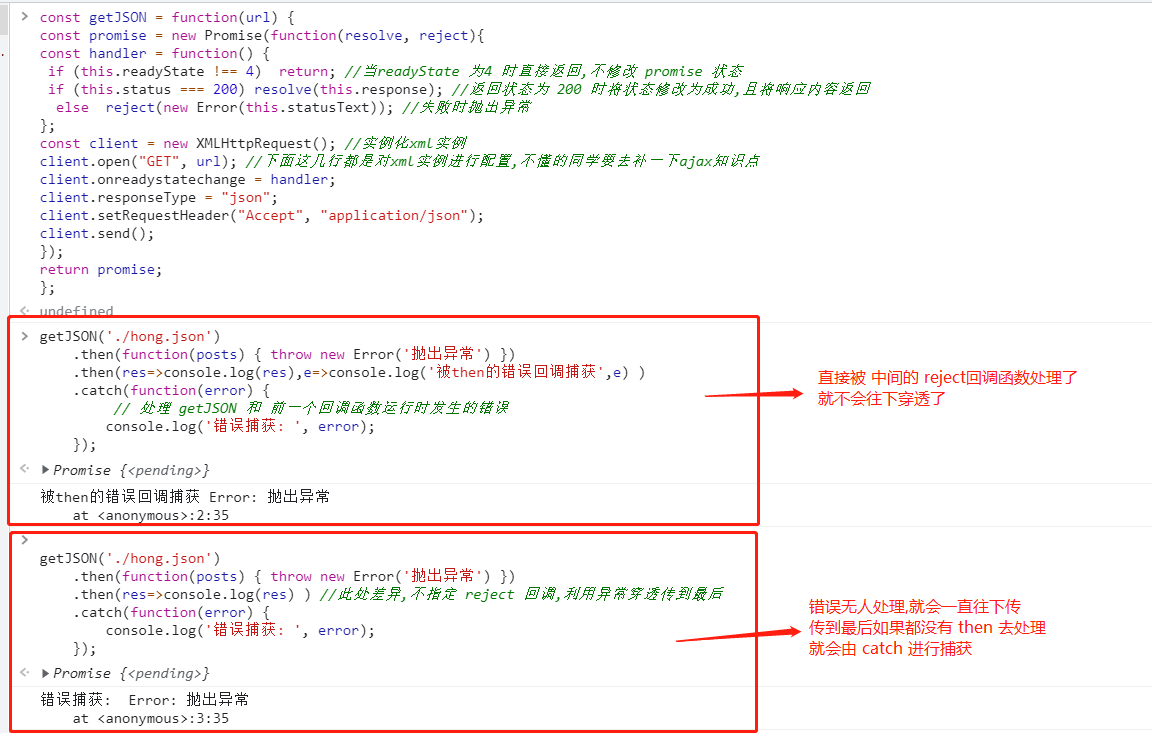
Ⅰ-如何改变 promise 的状态? (1) resolve(value): 如果当前是 pending 就会变为 resolved (2) reject(reason): 如果当前是 pending 就会变为 rejected (3) 抛出异常: 如果当前是 pending 就会变为 rejected Ⅱ-一个 promise 指定多个成功/失败回调函数, 都会调用吗? 当 pro…...

利用ZXing.Net Bindings for EmguCV识别条形码及绘制条形码边框17(C#)
上一篇博文:绘制条形码的效果不是很好:利用Emgucv绘制条形码边框16(C#)-CSDN博客 测试环境: win11 64位操作系统 visual studio 2022 ZXing.Net.Bindings.EmguCV 0.16.4 测试步骤如下: 1 新建.net framework 4.8的控制台项目…...

IP代理如何增强网络安全性?
在当今的数字时代,网络安全已成为一个关键问题,而使用 IP 代理可以成为增强网络安全的有效方法。根据请求信息的安全性,IP 代理服务器可分为三类:高级匿名代理、普通匿名代理和透明代理。此外,根据使用的用途ÿ…...

NDP(Neighbor Discovery Protocol)简介
定义 邻居发现协议NDP(Neighbor Discovery Protocol)是IPv6协议体系中一个重要的基础协议。邻居发现协议替代了IPv4的ARP(Address Resolution Protocol)和ICMP路由设备发现(Router Discovery),…...

为何要隐藏源 IP 地址?
概述 在网络世界中,服务器的安全至关重要。一旦服务器遭受黑客攻击,采取正确的防御措施是防止进一步损害的关键。其中一项重要的策略就是隐藏服务器的真实 IP 地址。本文将探讨隐藏源 IP 地址的重要性,并提供一些实用的方法来实现这一目标。…...

目前最流行的前端构建工具,你知道几个?
现在的市面上有很多不同的前端构建工具,我们很难对它们一一进行关注。在本文中,我们将重点介绍最受欢迎的几种,并探讨开发人员喜欢或不喜欢它们的原因。 Webpack Webpack 是一个模块打包器,主要用于处理 Web 应用程序的资源的优化…...

C++函数模板温习总结
函数模板 // 1、typename 在这里是类型重定义(typedef),而不是宏替换(#define) //2、模板的非类型参数,属性为const , 不允许修改 //3、函数模板不允许部分特例化,类模板可以 //4、模板函数和非模板函数重载,优先调用…...

【网络】套接字(socket)编程——TCP版
接着上一篇文章:http://t.csdnimg.cn/GZDlI 在上一篇文章中,我们实现的是UDP协议的,今天我们就要来实现一下TCP版本的 接下来接下来实现一批基于 TCP 协议的网络程序,本节只介绍基于IPv4的socket网络编程 基于 TCP 的网络编程开…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...
