安卓开发中的AppCompat框架使用详解
引言
在安卓开发中,为了确保应用能够在不同版本的安卓系统上保持一致的外观和行为,Google 推出了 AppCompat 支持库。AppCompat 支持库提供了一系列兼容性组件和行为,允许开发者使用较新的 UI 组件和功能,同时保持应用向后兼容旧版安卓系统。本文将详细介绍如何在安卓应用中使用 AppCompat 框架。
1. AppCompat 概述
1.1 什么是 AppCompat?
AppCompat 是 Android Support Library 的一部分,旨在帮助开发者在不同的安卓版本之间提供一致的用户体验。它提供了一系列兼容性组件,如 AppCompat 主题、兼容性组件(如 AppCompatButton、AppCompatTextView 等)和行为(如 Toolbar 和 FloatingActionButton)。
1.2 AppCompat 的优势
- 向后兼容:允许使用较新的 Android 特性,同时确保应用能在旧版 Android 系统上正常运行。
- 统一的外观和感觉:确保应用在不同版本的 Android 上具有一致的外观和行为。
- 简化开发:减少为不同 Android 版本编写特定代码的需求。
2. 使用 AppCompat
2.1 添加依赖
要使用 AppCompat,你需要在项目的 build.gradle 文件中添加 AndroidX AppCompat 库的依赖。确保你的项目已经迁移到 AndroidX,如果尚未迁移,请先按照官方指南完成迁移。
gradle
深色版本
1dependencies {
2 implementation 'androidx.appcompat:appcompat:1.6.1'
3}2.2 应用 AppCompat 主题
AppCompat 提供了多种主题,可以在 AndroidManifest.xml 文件中设置应用的主题。
xml
深色版本
1<application
2 android:theme="@style/AppTheme">
3 ...
4</application>创建一个基于 AppCompat 的自定义主题:
xml
深色版本
1<!-- res/values/styles.xml -->
2<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
3 <!-- Customize your theme here. -->
4 <item name="colorPrimary">@color/colorPrimary</item>
5 <item name="colorPrimaryDark">@color/colorPrimaryDark</item>
6 <item name="colorAccent">@color/colorAccent</item>
7</style>2.3 使用 AppCompat 组件
2.3.1 使用 AppCompat 控件
在布局文件中使用 AppCompat 提供的控件,例如 AppCompatButton 和 AppCompatEditText。
xml
深色版本
1<!-- res/layout/activity_main.xml -->
2<androidx.appcompat.widget.AppCompatButton
3 android:id="@+id/button"
4 android:layout_width="wrap_content"
5 android:layout_height="wrap_content"
6 android:text="Click me!" />2.3.2 使用 Toolbar
Toolbar 是 AppCompat 中的一个重要组件,可以作为应用的主标题栏。
xml
深色版本
1<!-- res/layout/activity_main.xml -->
2<androidx.appcompat.widget.Toolbar
3 android:id="@+id/toolbar"
4 android:layout_width="match_parent"
5 android:layout_height="?attr/actionBarSize"
6 android:background="?attr/colorPrimary"
7 app:popupTheme="@style/AppTheme.PopupOverlay" />在 Activity 中设置 Toolbar 作为 ActionBar:
java
深色版本
1// MainActivity.java
2import androidx.appcompat.app.AppCompatActivity;
3import androidx.appcompat.widget.Toolbar;
4
5public class MainActivity extends AppCompatActivity {
6
7 @Override
8 protected void onCreate(Bundle savedInstanceState) {
9 super.onCreate(savedInstanceState);
10 setContentView(R.layout.activity_main);
11
12 Toolbar toolbar = findViewById(R.id.toolbar);
13 setSupportActionBar(toolbar);
14 }
15}2.4 使用 FloatingActionButton
FloatingActionButton(FAB)是一个浮动的操作按钮,通常用于触发主要的操作。
xml
深色版本
1<!-- res/layout/activity_main.xml -->
2<com.google.android.material.floatingactionbutton.FloatingActionButton
3 android:id="@+id/fab"
4 android:layout_width="wrap_content"
5 android:layout_height="wrap_content"
6 android:layout_gravity="bottom|end"
7 android:layout_margin="16dp"
8 android:src="@drawable/ic_add" />2.5 使用 RecyclerView
RecyclerView 是一个灵活且高效的列表视图组件,它可以替代 ListView。
xml
深色版本
1<!-- res/layout/activity_main.xml -->
2<androidx.recyclerview.widget.RecyclerView
3 android:id="@+id/recycler_view"
4 android:layout_width="match_parent"
5 android:layout_height="match_parent" />在 Activity 中设置 Adapter:
java
深色版本
1// MainActivity.java
2import androidx.recyclerview.widget.LinearLayoutManager;
3import androidx.recyclerview.widget.RecyclerView;
4
5public class MainActivity extends AppCompatActivity {
6
7 private RecyclerView recyclerView;
8
9 @Override
10 protected void onCreate(Bundle savedInstanceState) {
11 super.onCreate(savedInstanceState);
12 setContentView(R.layout.activity_main);
13
14 recyclerView = findViewById(R.id.recycler_view);
15 recyclerView.setLayoutManager(new LinearLayoutManager(this));
16 recyclerView.setAdapter(new MyAdapter());
17 }
18
19 private static class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> {
20
21 @NonNull
22 @Override
23 public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
24 View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_list, parent, false);
25 return new MyViewHolder(view);
26 }
27
28 @Override
29 public void onBindViewHolder(@NonNull MyViewHolder holder, int position) {
30 // Bind data to ViewHolder
31 }
32
33 @Override
34 public int getItemCount() {
35 return 10; // Example number of items
36 }
37
38 static class MyViewHolder extends RecyclerView.ViewHolder {
39
40 MyViewHolder(View itemView) {
41 super(itemView);
42 // Initialize views
43 }
44 }
45 }
46}2.6 使用 CardView
CardView 提供了一种卡片式的视图布局,可以方便地创建卡片式的设计风格。
xml
深色版本
1<!-- res/layout/item_list.xml -->
2<androidx.cardview.widget.CardView
3 android:layout_width="match_parent"
4 android:layout_height="wrap_content"
5 app:cardCornerRadius="4dp">
6
7 <LinearLayout
8 android:layout_width="match_parent"
9 android:layout_height="wrap_content"
10 android:orientation="vertical"
11 android:padding="16dp">
12
13 <TextView
14 android:layout_width="wrap_content"
15 android:layout_height="wrap_content"
16 android:text="Title" />
17
18 <TextView
19 android:layout_width="wrap_content"
20 android:layout_height="wrap_content"
21 android:text="Description" />
22
23 </LinearLayout>
24
25</androidx.cardview.widget.CardView>2.7 使用 CoordinatorLayout
CoordinatorLayout 是一个布局容器,可以与其他布局组件一起使用,实现复杂的滚动和动画效果。
xml
深色版本
1<!-- res/layout/activity_main.xml -->
2<androidx.coordinatorlayout.widget.CoordinatorLayout
3 xmlns:android="http://schemas.android.com/apk/res/android"
4 xmlns:app="http://schemas.android.com/apk/res-auto"
5 android:layout_width="match_parent"
6 android:layout_height="match_parent">
7
8 <androidx.appcompat.widget.Toolbar
9 android:id="@+id/toolbar"
10 android:layout_width="match_parent"
11 android:layout_height="?attr/actionBarSize"
12 android:background="?attr/colorPrimary"
13 app:popupTheme="@style/AppTheme.PopupOverlay" />
14
15 <androidx.recyclerview.widget.RecyclerView
16 android:id="@+id/recycler_view"
17 android:layout_width="match_parent"
18 android:layout_height="match_parent"
19 app:layout_behavior="@string/appbar_scrolling_view_behavior" />
20
21 <com.google.android.material.floatingactionbutton.FloatingActionButton
22 android:id="@+id/fab"
23 android:layout_width="wrap_content"
24 android:layout_height="wrap_content"
25 android:layout_gravity="bottom|end"
26 android:layout_margin="16dp"
27 android:src="@drawable/ic_add"
28 app:layout_anchor="@id/toolbar"
29 app:layout_anchorGravity="bottom|right|end" />
30
31</androidx.coordinatorlayout.widget.CoordinatorLayout>3. 总结
通过本文,我们了解了如何在安卓应用开发中使用 AppCompat 支持库来实现兼容性的 UI 组件和行为。AppCompat 支持库简化了跨版本兼容性的处理,使得开发者可以专注于应用的功能和用户体验,而不是陷入版本差异带来的兼容性问题中。
相关文章:

安卓开发中的AppCompat框架使用详解
引言 在安卓开发中,为了确保应用能够在不同版本的安卓系统上保持一致的外观和行为,Google 推出了 AppCompat 支持库。AppCompat 支持库提供了一系列兼容性组件和行为,允许开发者使用较新的 UI 组件和功能,同时保持应用向后兼容旧…...

docker中挂桶什么意思
“挂桶”是指在 Docker 容器中挂载一个存储桶(通常指的是云存储桶,如 AWS S3、阿里云 OSS 等)或本地存储目录的操作。通过挂载,Docker 容器可以直接访问存储桶中的文件,就像访问本地文件系统一样。 具体来说ÿ…...
如何设置)
鸿蒙开发Location Kit(位置服务)如何设置
鸿蒙Location Kit 是一个强大的位置服务工具包,允许开发者在应用程序中集成精确的定位功能。Location Kit 提供了多种定位模式,支持室内和室外定位,并结合了GPS、Wi-Fi、蓝牙和基站等多种定位技术。 核心功能 精确定位:支持高精…...

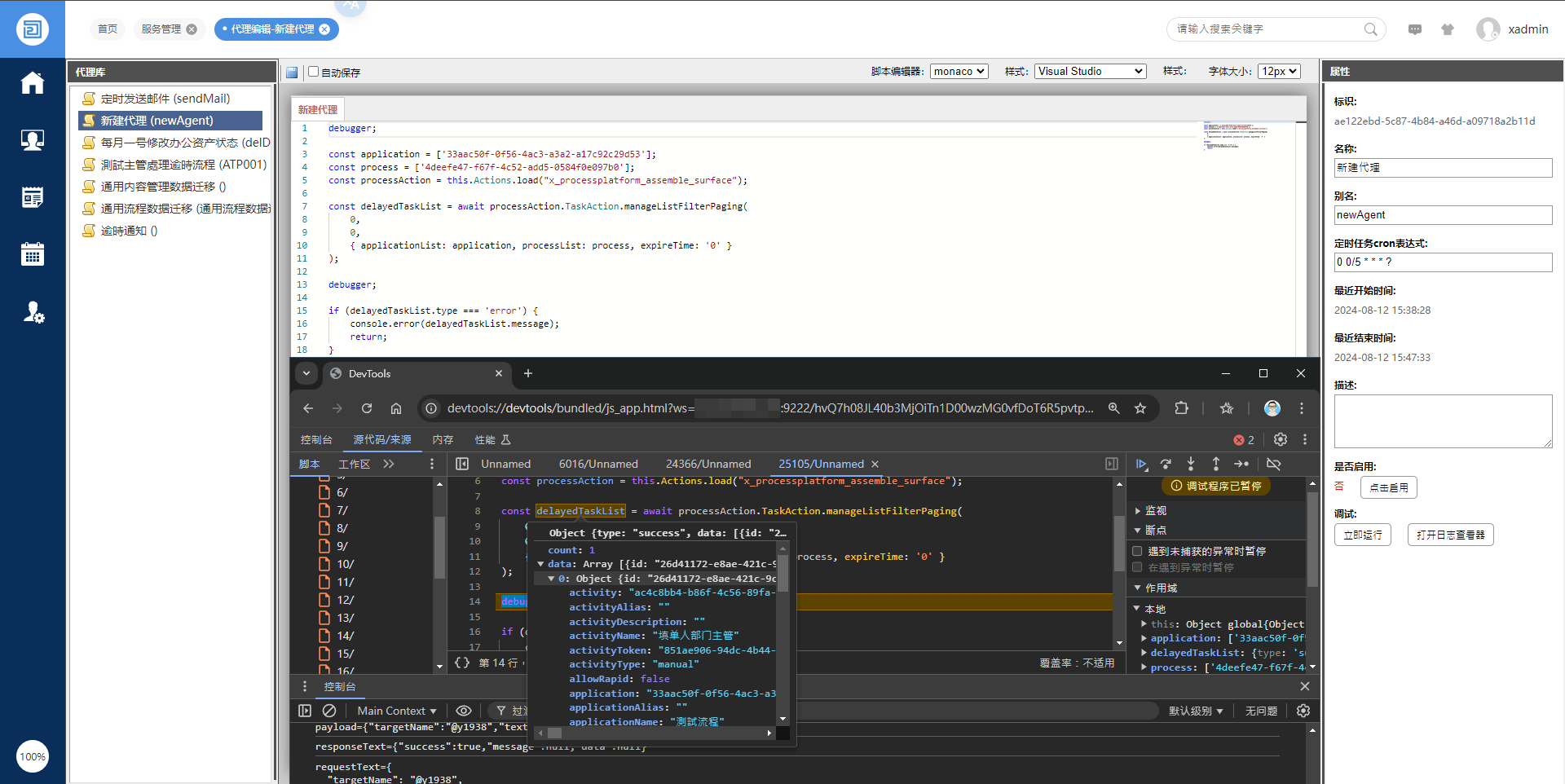
O2OA开发知识-后端代理/接口脚本编写也能像前端一样用上debugger
在o2oa开发平台中,后端代理或者接口的脚本编写也能像前端一样用上debugger,这是来自藕粉社区用户的宝贵技术支持。 感谢藕粉社区论坛用户提供的技术分享!tzengsh_BTstthttps://www.o2oa.net/forum/space-uid-4410.html 论坛地址:…...

树莓集团:引领数字影像技术培训的标杆
在当今数字化的时代,数字影像技术已经成为了各个领域中不可或缺的一部分。从电影、广告到游戏、虚拟现实,数字影像的应用无处不在。而在这个充满机遇与挑战的领域中,树莓集团凭借其卓越的实力,成为了引领数字影像技术培训的标杆。…...

为什么老实人普遍难拿高薪?这个答案让我醍醐灌顶!30岁的我决定开始改变
大家好,我是灵魂画师向阳 先问大家一个老生常谈的问题:老实人真的很难拿高薪吗?实话说,答案是一定的… 当然不是所有老实人都这样,但起码有一大部分人会面临这样的困境,原因也不外乎是以下几种࿱…...

react的pdf转图片格式上传到后端
这个东西做的我真的是头昏脑涨 主要需求是,upload上传pdf,pdf转图片格式展示,以图片格式上传到后端 封装了组件代码,父组件直接放就可以了 使用的插件pdfjs-dist,版本是 "pdfjs-dist": "2.5.207",node:14.13.0/18.17.0/16.14.2都可以你们要注意n…...

【STM32 FreeRTOS】任务通知
任务通知简介 任务通知:用来通知任务的,任务控制块中的结构体成员变量ulNotifiedValue(32位)就是这个通知值。 #if( configUSE_TASK_NOTIFICATIONS 1 )volatile uint32_t ulNotifiedValue;volatile uint8_t ucNotifyState;#endi…...

51单片机学习
定时器流水灯 #include <REGX52.H> #include "Timer0.h" #include "Key.h" #include <INTRINS.H> unsigned char KeyNum,LEDMode; void main() { P20xFE; Timer0Init(); while(1) { KeyNumKey(); if(KeyNum)…...

vue项目实现postcss-pxtoremvue大屏适配
1.安装依赖 npm install postcss-pxtorem autoprefixer postcss-loader --save-dev # 或者 yarn add postcss-pxtorem autoprefixer postcss-loader --dev2.配置 PostCSS 在项目根目录下创建一个 .postcssrc.js 文件,并添加以下配置: module.exports …...

如何打造爆款游戏?开发由你操刀,运维交由我托管,合作共赢创造更大成功
Linode提供的云计算服务都有哪里的哪些人在用,又都用来做什么?简而言之:世界各地!各行各业!!丰富多彩!!! 今天我们将关注云计算在游戏行业的应用。在这篇文章里…...

颈部按摩仪语音播报芯片方案,高品质语音IC,NV080D
想要利用碎片化的时间按摩肩颈,颈部按摩仪是很好的选择。然而,随着科技的不断进步,一些新的技术也开始被应用于颈部按摩仪中,以提升它们的功能和用户体验。 例如,NV080D语音播放芯片在颈部按摩仪上的应用,…...

Opencv模板匹配
使用OpenCV和C来识别彩色图片中的特定物体,如黑桃♠,通常涉及几个步骤:预处理图像、特征提取、对象检测等。下面是一个基本的示例代码,演示如何使用OpenCV的模板匹配方法来识别图片中的黑桃♠。 函数原型 void matchTemplate(Inp…...

JavaScript DOM事件监听器:深入解析与实践应用
引言 在JavaScript中,DOM(文档对象模型)事件监听器是与用户交互的核心机制之一。它们允许开发者响应用户的行为,如点击、滚动、输入等,从而创建动态和交互式的网页。本文将深入探讨DOM事件监听器的工作原理、类型以及…...

iOS的App启动详细过程(底层知识)
1.虚拟内存 & ASLR 在早期计算机中数据是直接通过物理地址访问的,这就造成了下面两个问题 1.内存不够用 2.数据安全问题 内存不够 ---> 虚拟内存 虚拟内存就是通过创建一张物理地址和虚拟地址的映射表来管理内存,提高了CPU利用率,…...

【轨物推荐】创新者的钥匙:如何破解创新的最大难题
原创 混沌学园 混沌学园 2021年12月27日 19:55 本文重点在于,将纷繁复杂现象中,针对创新的灵魂问题“不创新是等死,创新是找死”,给出本质上的解读、解析和解答。将创新在保守和发散的两难选择中,下探本质找到那个价值…...

SpringCloud的能源管理系统-能源管理平台源码
介绍 基于SpringCloud的能源管理系统-能源管理平台源码-能源在线监测平台-双碳平台源码-SpringCloud全家桶-能管管理系统源码 软件架构...

Mybatis获取主键自增的方法
原本的方法 使用原本的JDBC去获取主键自增的方法如下图所示: 在这段代码中,通过连接对象 conn 的 prepareStatement 方法创建了一个PreparedStatement对象,并将SQL语句和 RETURN_GENERATED_KEYS 常量作为参数传递给该方法。这意味着执行SQL…...

strip 、objdump、objcopy 差异与区别
strip 、objdump、objcopy 差异与区别 strip 命令用于从已编译的可执行文件或目标文件中移除调试信息和其他非必要数据。这可以减小文件的大小,并且有助于保护源代码不被轻易反编译。通常,在发布软件时会使用 strip 命令来减少二进制文件的体积 objdump…...

本地phpstudy部署算命系统,用户端是H5页面,支持微信支付宝支付,支持微信支付宝登录
算命系统本地部署教程 0. 技术架构1. 启动Apache、MySQL服务2. 创建前台和后台两个网站3. Navicat连接数据库4. 登录后台是长这个样子5. 登录前台登录样子6. 代码结构是 0. 技术架构 前端:HTMLCSSJquery 后端:PHP 数据库:MySQL 1. 启动Ap…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...
